De nombreux lecteurs nous ont demandé pourquoi leur menu n'apparaît pas sur leur site Web, ou s'il est possible de créer différents menus pour des pages ou des articles spécifiques.
La réponse aux deux questions est oui, mais le processus d'ajout de menus dans les articles et pages WordPress diffère selon le thème que vous utilisez.
Pour vous aider, nous avons créé ce tutoriel pour vous montrer comment ajouter un menu de navigation WordPress à vos articles et pages.

Pourquoi ajouter un menu de navigation WordPress dans les articles / pages ?
Un menu de navigation est une liste de liens pointant vers des zones importantes d'un site Web, généralement situé dans l'en-tête. Ces liens peuvent aider les visiteurs à trouver ce qu'ils recherchent, améliorer l'expérience client et maintenir les utilisateurs plus longtemps sur votre site Web WordPress.

L'emplacement exact de votre menu dépend de votre thème WordPress. La plupart des thèmes vous permettent d'afficher des menus dans plusieurs zones, mais parfois, vous devrez peut-être ajouter un menu de navigation à un article ou une page.
Par exemple, vous pourriez vouloir ajouter un menu unique liant tous les produits mentionnés sur une page de vente spécifique.
Vous pouvez également utiliser les menus pour afficher des articles spécifiques sur votre blog WordPress. En plaçant ce menu de navigation, vous pouvez encourager les lecteurs à consulter davantage votre contenu.
Cela étant dit, voyons comment ajouter un menu de navigation WordPress à n'importe quel article ou page. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser :
- Méthode 1 : Utilisation du personnaliseur de thème (Thèmes classiques uniquement)
- Méthode 2 : Utilisation du bloc de navigation WordPress (Idéal pour les pages et articles individuels)
- Méthode 3 : Utilisation de l'éditeur de site complet (Thèmes de blocs uniquement)
- Method 4: Creating a Custom WordPress Theme (More Customizable)
Méthode 1 : Utilisation du personnaliseur de thème (Thèmes classiques uniquement)
Si vous utilisez un thème classique et que votre liste de liens de pages n'apparaît pas sur vos pages et articles, il est fort probable que vous n'ayez pas encore créé de menu et que vous ne l'ayez pas ajouté aux emplacements de menu de votre thème.
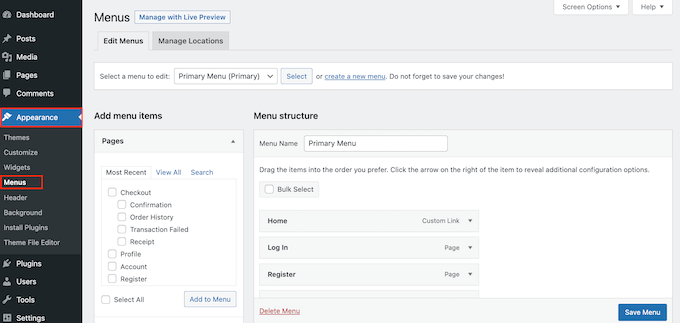
Mais ne vous inquiétez pas, le processus est assez simple. Tout d'abord, vous pouvez aller à la page Apparence » Menus dans votre tableau de bord d'administration WordPress.

Là, vous pouvez suivre les étapes de notre guide pour débutants sur comment ajouter un menu de navigation dans WordPress.
Notez que chaque thème classique a des emplacements de menu différents. Certains peuvent inclure des emplacements pour le menu de navigation principal (dans ou autour de la zone d'en-tête), le menu du pied de page, et parfois le menu de la barre latérale.
Si vous constatez que l'emplacement de menu souhaité n'est pas proposé par votre thème, vous pouvez consulter notre guide sur comment créer un menu de navigation personnalisé dans WordPress. Ici, nous vous montrons comment ajouter un emplacement de menu personnalisé à votre thème.
Méthode 2 : Utilisation du bloc de navigation WordPress (Idéal pour les pages et articles individuels)
Une autre façon d'ajouter un menu de navigation WordPress aux articles et aux pages est d'utiliser le bloc Navigation intégré. Cela vous permet d'afficher un menu de navigation n'importe où sur une page ou un article, mais vous devez ajouter manuellement chaque menu.
Pour commencer avec cette méthode, ouvrez simplement la page ou l'article où vous souhaitez ajouter un menu de navigation WordPress. Ensuite, cliquez sur le bouton « + » pour ajouter un nouveau bloc à la page.

Dans la fenêtre contextuelle, tapez « Navigation ».
Lorsque le bon bloc apparaît, cliquez dessus pour l'ajouter à la page ou à l'article.

Le bloc Navigation affichera l'un de vos menus par défaut.
Si vous souhaitez ajouter un menu différent au lieu du menu principal, ouvrez l'onglet « Bloc ». Ensuite, vous devez sélectionner l'onglet « Vue Liste ».

Ici, vous pouvez cliquer sur les trois points à côté de « Menu » pour voir toutes les options de menu disponibles.
Ensuite, choisissez simplement le nom du menu que vous souhaitez utiliser à la place ou créez un nouveau menu.

Parfois, vous voudrez peut-être personnaliser le menu en ajoutant plus de liens. Par exemple, si vous gérez une boutique en ligne sur WooCommerce, vous pourriez alors lier tous les produits e-commerce mentionnés sur cette page.
Pour ajouter des liens personnalisés au menu de navigation, cliquez sur l'icône « + » dans l'onglet « Vue Liste ».

Cela ouvre une fenêtre contextuelle avec différentes options.
Pour ajouter un lien à n'importe quelle page de votre site WordPress, cliquez simplement sur « Lien de page ».

Vous pouvez maintenant choisir une page dans le menu déroulant ou commencer à taper le titre de la page. Lorsque la bonne page apparaît, cliquez pour l'ajouter au menu personnalisé.
Pour ajouter d'autres pages au menu de navigation, répétez simplement le même processus décrit ci-dessus.

Vous pouvez également ajouter des icônes sociales à un menu WordPress, ce qui encouragera les gens à vous suivre sur Twitter, Facebook, YouTube, LinkedIn, et plus encore.
Pour commencer, cliquez sur l'icône « + » dans l'onglet « Vue Liste ». Cette fois, sélectionnez « Icônes sociales ».

Cela ajoute une nouvelle zone où vous pouvez ajouter des icônes sociales.
Pour commencer, cliquez sur la nouvelle section « + Cliquez sur plus pour ajouter ».

Sélectionnez maintenant le réseau de médias sociaux auquel vous souhaitez vous connecter.
Par exemple, vous pouvez choisir « Twitter » pour promouvoir votre page Twitter dans WordPress.

Après cela, vous devrez configurer l'icône sociale.
Les étapes exactes varieront en fonction du réseau social. Cependant, vous devrez généralement cliquer pour sélectionner l'icône, puis taper l'URL de votre profil de média social.

Répétez simplement ces étapes pour ajouter d'autres icônes sociales au menu de navigation.
Enfin, vous voudrez peut-être ajouter une barre de recherche à votre menu WordPress pour aider les gens à trouver des pages, des articles, des produits intéressants, et plus encore.
WordPress dispose d'une fonctionnalité de recherche intégrée, mais elle est basique et ne fournit pas toujours des résultats précis. C'est pourquoi nous recommandons d'utiliser un plugin de recherche WordPress pour améliorer la recherche de votre site.
Mieux encore, si vous choisissez un plugin avancé comme SearchWP, il remplacera la recherche par défaut de WordPress. Après avoir configuré le plugin, toutes les boîtes de recherche sur votre site utiliseront SearchWP automatiquement, y compris celles de vos menus de navigation.
Que vous utilisiez la fonctionnalité intégrée de WordPress ou un plugin avancé comme SearchWP, sélectionnez simplement « Recherche » pour ajouter une barre de recherche au menu.

Lorsque vous êtes satisfait du contenu du menu, vous voudrez peut-être changer son apparence.
Vous pouvez modifier la disposition du menu, y compris son alignement et son orientation, en sélectionnant l'onglet « Paramètres ».

Après cela, vous pouvez changer le style du menu de navigation. Vous pouvez modifier la couleur d'arrière-plan, la couleur du texte, la typographie, et plus encore en sélectionnant l'onglet « Styles ».
Au fur et à mesure que vous apportez des modifications, l'aperçu en direct se mettra à jour automatiquement. Cela signifie que vous pouvez essayer de nombreux paramètres différents pour voir ce qui convient le mieux à votre blog WordPress.

Il existe de nombreux autres paramètres que vous pouvez configurer, mais c'est tout ce dont vous avez besoin pour ajouter un menu de navigation WordPress utile à un article ou une page.
Lorsque vous êtes prêt à rendre le menu de navigation actif, cliquez simplement sur le bouton « Mettre à jour » ou « Publier ».

Maintenant, si vous visitez cet article ou cette page, vous verrez le menu de navigation en action.
Méthode 3 : Utilisation de l'éditeur de site complet (Thèmes de blocs uniquement)
Si vous souhaitez uniquement ajouter un menu de navigation à quelques articles et pages, alors la méthode 1 est un excellent choix. Cependant, vous devrez ajouter chaque menu manuellement, ce qui n’est donc pas la meilleure option si vous souhaitez afficher le même menu sur l’ensemble de votre site web.
Si vous utilisez un thème basé sur des blocs tel que Hestia Pro, vous pouvez alors ajouter un menu de navigation WordPress au modèle de page ou d’article.
Ce menu apparaîtra alors sur toutes vos pages ou articles sans que vous ayez besoin de l’ajouter manuellement. C’est parfait si vous souhaitez toujours afficher le même menu de navigation exactement au même endroit.
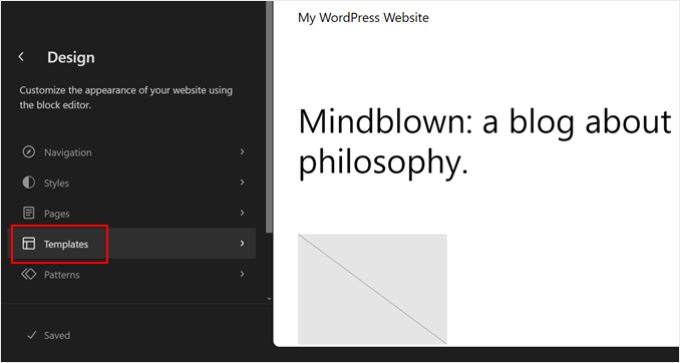
Pour commencer, allez dans Apparence » Éditeur dans le tableau de bord WordPress.

Vous verrez maintenant quelques menus dans le panneau latéral gauche.
Pour ajouter un menu de navigation à vos pages ou articles WordPress, cliquez sur « Modèles » dans la barre latérale gauche.

L’éditeur affichera maintenant tous les modèles qui composent votre thème WordPress.
Pour ajouter un menu de navigation à vos articles de blog WordPress, sélectionnez le modèle « Single ». Si vous souhaitez ajouter un menu à vos pages à la place, sélectionnez le modèle « Page ».

WordPress affichera maintenant un aperçu du modèle choisi.
Pour modifier ce modèle, cliquez sur la petite icône en forme de crayon.

Une fois cela fait, cliquez sur l’icône bleue « + » dans le coin supérieur gauche.
Dans la barre de recherche qui apparaît, tapez « Navigation ».

Lorsque le bon bloc s’affiche, faites-le glisser sur votre modèle.
Par défaut, le bloc affichera l’un de vos menus. Si vous souhaitez ajouter un autre menu à la place, cliquez sur l’onglet « Bloc ». Ensuite, sélectionnez « Vue de liste ».

Vous pouvez maintenant cliquer sur les trois points à côté de « Menu » pour voir tous les menus que vous avez créés sur votre site WordPress.
Sélectionnez simplement n’importe quel menu dans la liste.

Une fois cela fait, vous pouvez ajouter d’autres pages au menu, ajouter une barre de recherche, et plus encore en suivant les étapes de la méthode 1.
Lorsque vous êtes satisfait de l’apparence du menu de navigation, cliquez sur le bouton « Enregistrer » pour le rendre public. Maintenant, si vous visitez votre site, vous verrez le même menu de navigation sur toutes vos pages ou articles WordPress.
Avec l’éditeur de site complet et l’éditeur de blocs, vous pouvez créer plus d’un modèle de menu de navigation et l’utiliser uniquement sur certaines pages et certains articles. Cela peut vous faire gagner beaucoup de temps et d’efforts.
Pour plus d’informations, vous pouvez consulter notre guide complet pour débutants sur l’édition complète de site WordPress.
Méthode 4 : Créer un thème WordPress personnalisé (plus personnalisable)
Une autre option consiste à créer un thème WordPress personnalisé. C'est une méthode plus avancée, mais elle vous donne un contrôle total sur l'endroit où le menu apparaît dans vos articles ou pages.
Par le passé, il fallait suivre des tutoriels compliqués et écrire du code pour créer un thème WordPress personnalisé. Cependant, il est désormais possible de créer facilement vos propres thèmes en utilisant SeedProd.
SeedProd est le meilleur constructeur de pages WordPress par glisser-déposer, et les utilisateurs Pro et Elite bénéficient également d'un constructeur de thèmes avancé. Cela vous permet de concevoir vos propres thèmes WordPress sans écrire une seule ligne de code.

Pour des instructions étape par étape, veuillez consulter notre guide sur comment créer un thème WordPress personnalisé (sans code).
Après avoir créé un thème, vous pouvez ajouter un menu de navigation à n'importe quelle partie de votre site Web WordPress.
Allez simplement dans SeedProd » Constructeur de thèmes et trouvez le modèle qui contrôle la mise en page de vos articles ou pages. Il s'agira généralement de « Article unique » ou « Page unique ».

Cela ouvrira le modèle dans le constructeur de pages par glisser-déposer de SeedProd.
Dans le menu de gauche, faites défiler jusqu'à la section « Widgets ». Ici, trouvez le bloc « Menu de navigation » et faites-le glisser sur votre mise en page.

Après cela, cliquez pour sélectionner le bloc « Menu de navigation » dans l'aperçu en direct.
Ouvrez maintenant le menu déroulant « Sélectionner le menu » et choisissez le menu que vous souhaitez afficher.

Vous pouvez maintenant taper un titre facultatif dans le champ « Titre ». Celui-ci apparaîtra au-dessus du menu de navigation WordPress.
Pour prévisualiser l'apparence du menu sur votre site Web, cliquez sur le bouton « Appliquer ».

Ensuite, vous voudrez peut-être styliser le menu en cliquant sur l'onglet « Avancé ».
Si vous avez ajouté un titre, vous pouvez alors changer la couleur du texte, ajuster la typographie et ajouter plus d'espace entre l'en-tête et les éléments du menu.

Vous pouvez également changer la couleur et la police utilisées pour les éléments du menu.
Utilisez simplement les paramètres « Typographie du texte » et « Couleur du texte » pour apporter ces modifications.

Après cela, vous pouvez modifier l'espacement, ajouter du CSS personnalisé, et même ajouter des animations CSS en utilisant les paramètres de l'onglet « Avancé ».
Lorsque vous êtes satisfait de l'apparence du menu, cliquez sur le bouton « Enregistrer » dans la barre d'outils SeedProd. Sélectionnez ensuite « Publier ».

Maintenant, si vous visitez votre site Web, vous verrez la nouvelle page ou la nouvelle mise en page de l'article en action.
Apprenez d'autres façons de personnaliser votre menu de navigation
Vous voulez faire passer votre menu de navigation au niveau supérieur ? Voici quelques guides d'experts que vous pouvez lire pour personnaliser votre menu de navigation :
- Comment ajouter une navigation au clavier avec les touches fléchées dans WordPress
- Comment créer un menu de navigation vertical dans WordPress
- Comment afficher les liens de navigation fil d'Ariane dans WordPress
- Comment créer un menu de navigation flottant et fixe dans WordPress
- Comment afficher différents menus aux utilisateurs connectés dans WordPress
- Comment créer un menu déroulant dans WordPress (Guide pour débutants)
- Comment ajouter une logique conditionnelle aux menus dans WordPress (étape par étape)
Nous espérons que cet article vous a aidé à apprendre comment ajouter un menu de navigation WordPress aux articles et aux pages. Vous voudrez peut-être aussi consulter notre article sur comment ajouter un menu à panneau coulissant dans les thèmes WordPress et notre guide pour débutants sur comment mettre en surbrillance un élément de menu dans WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Dennis Muthomi
Bonjour, je me demandais s'il y avait un moyen d'ajouter un méga menu à la navigation, similaire à ce que WPBegginer a sur son site
vous savez, quand vous survolez un élément de menu, et qu'il affiche des sous-éléments supplémentaires, par exemple quand je survole « Commencez ici » sur WPBegginer, il montre plus d'éléments. Je pense que ce serait un bon moyen d'organiser et de présenter plus de contenu
Support WPBeginner
Pour configurer un méga menu, nous vous recommandons de consulter notre guide ci-dessous !
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Jiří Vaněk
Il est possible de créer facilement un fil d'Ariane de cette manière, ou il est nécessaire d'utiliser un plugin. Gutenberg peut-il faire de même ?
Support WPBeginner
Pour créer des fils d'Ariane, nous vous recommandons d'utiliser un plugin plutôt que cette méthode, car vous devrez créer les fils d'Ariane sur chaque page pour l'article spécifique.
Admin
Jiří Vaněk
Merci pour votre réponse et votre temps. Je vais chercher un bon plugin de navigation fil d'Ariane. Si vous avez des recommandations, j'apprécierais vos conseils.
Commentaires WPBeginner
Pour quelques bonnes options de plugins pour les fils d'Ariane, consultez : https://www.wpbeginner.com/wp-tutorials/how-to-display-breadcrumb-navigation-links-in-wordpress/
Ralph
Je voulais ajouter un menu personnalisé différent du menu de la barre supérieure à 5 ou 6 articles spéciaux et utiliser la première méthode. Cela prendrait beaucoup de temps pour plus d'articles, car c'est manuel, mais pour 5 articles, cela prendra au maximum une demi-heure. Merci pour le guide détaillé avec captures d'écran. Cela aide beaucoup.
Support WPBeginner
Nous sommes heureux que notre guide ait pu vous aider !
Admin
Pier
Le menu Shortcode n'a pas fonctionné pour moi sur le nouveau Wordpress 5.x, avec l'éditeur de blocs. Il n'a pas réussi à obtenir le bon menu.
J'ai résolu le problème en installant un autre plugin, nommé "Shortcodes ultimate"
Support WPBeginner
Thank you for sharing your recommendation
Admin
Jon Burr
Le plugin Menu Shortcode a été retiré du dépôt.
Support WPBeginner
It has not been updated in a while but it is currently available in the repository
Admin
Rubb
Excellent article, j'utilisais auparavant le "menu shortcode" mais il n'a pas été mis à jour depuis un an.
Puis-je l'utiliser ?
sharon
Quelqu'un sait comment faire cela, mais sous forme de boîte de recherche, de sorte que l'on puisse cliquer dessus et qu'une liste apparaisse, si cela a du sens, car ma liste comporterait environ 20 liens et cela n'aurait pas fière allure sur la page.
StacyN
Quelqu'un a-t-il découvert un plugin alternatif au plugin Shortcode Menu (qui n'est pas pris en charge et a été abandonné il y a quelque temps) ?
Tamo
J'ai dû le faire à la main, car une liste verticale (jusqu'à 50 pages de contenu sur un sujet sélectionné) n'est tout simplement pas belle sur la page.
En ce qui concerne les plugins, celui-ci est abandonné, je crois. J'ai trouvé Shortcodes Ultimate de (Vladimir Anokhin) extrêmement utile.
Chintan patel
Comment créer un menu déroulant dans un article
Andrea
Merci !! Je cherchais un moyen d'afficher un menu sur une page avec une fonction de survol et c'est parfait. Mon seul problème est que dans le sous-menu déroulant, le premier lien ne s'aligne pas avec les autres. Y a-t-il un moyen de corriger cela dans le CSS personnalisé sans avoir à télécharger le plugin code hero ?
Thanks
Jose Gonzalez
Quel thème recommandez-vous pour une petite entreprise de réparation automobile qui souhaite uniquement mettre en avant son activité à l'aide des médias sociaux en anglais et en espagnol ? Merci d'avance.
Michael Martin
Excellent article, mais il est regrettable que le plugin Shortcode Menu n'ait pas été mis à jour depuis 2 ans, ce n'est donc probablement pas la bonne solution.
Gavin Simone
Très utile à savoir. J'aime aussi utiliser des modules accordéon pour montrer le sujet et laisser l'utilisateur décider s'il veut lire ce qu'il y a dedans.
Qu'est-il arrivé à votre utilisation de Disqus ? Je pensais que vous aviez migré vers cela. Y a-t-il une raison pour revenir en arrière ?
Support WPBeginner
Nous sommes revenus aux commentaires natifs de WordPress. Voir notre examen du passage de Disqus.
Admin
Gavin Simone
Il serait peut-être bien d'ajouter une phrase à votre article (https://www.wpbeginner.com/plugins/how-to-add-disqus-comment-system-in-wordpress/) pour informer les gens que vous ne l'utilisez plus. Quiconque lit cet article pourrait migrer puis devoir revenir en arrière. Merci !
Personnel éditorial
Updated. Thanks for the heads up