Chez WPBeginner, nous utilisons un bouton de partage WhatsApp sur notre site Web car il offre aux lecteurs un moyen rapide de transmettre nos guides à leurs amis et à leur famille. C'est une fonctionnalité simple qui aide constamment notre contenu à atteindre plus de personnes.
Si vous souhaitez ajouter la même fonctionnalité à votre site WordPress, le défi consiste à trouver la meilleure façon de le faire.
Vous voulez quelque chose de facile à configurer, qui fonctionne sur tous les appareils et qui s'intègre naturellement à votre design. L'emplacement est également important, car le bouton doit apparaître là où les visiteurs le remarqueront et cliqueront dessus.
Et avec autant de plugins promettant d'être « les meilleurs », il peut être difficile de savoir quelle option convient à votre site.
Dans ce guide, je vais vous montrer comment ajouter un bouton de partage WhatsApp dans WordPress en quelques étapes simples. 🧑💻

Pourquoi ajouter un bouton de partage WhatsApp dans WordPress ?
L'ajout d'un bouton de partage WhatsApp permet aux visiteurs de partager très facilement votre contenu avec leurs amis et leur famille. Si quelqu'un trouve votre article utile, il peut l'envoyer via WhatsApp en un seul clic.
WhatsApp fonctionne bien pour le partage car les gens l'utilisent déjà tous les jours. Comme il est familier, ils sont plus susceptibles de partager vos articles de blog par rapport à d'autres options de partage moins utilisées.
Laissez-moi vous présenter certains des principaux avantages :
- 📈 Obtenez plus de trafic avec moins d'efforts – Chaque partage peut apporter de nouveaux lecteurs qui font confiance à la recommandation de quelqu'un qu'ils connaissent.
- 📲 Atteignez les gens sur mobile – WhatsApp compte plus de 2 milliards d'utilisateurs, et la plupart d'entre eux l'utilisent sur leur téléphone. C'est parfait pour un partage rapide et adapté aux mobiles.
- 🤳Augmentez l'engagement sur mobile – Le partage via WhatsApp semble facile, tandis que l'e-mail ou d'autres méthodes peuvent sembler lentes ou maladroites.
- 🌐 Atteignez un public mondial – WhatsApp est très populaire en Europe, en Amérique latine et en Asie, ce qui en fait un excellent outil pour le trafic international.
- 🤝 Établissez la confiance – Lorsque le contenu est partagé dans une conversation privée, il semble personnel et fiable.
J'ai constaté que les boutons WhatsApp fonctionnent particulièrement bien pour le contenu pratique et partageable comme les tutoriels, les guides pratiques et les articles d'actualité. Cela transforme essentiellement les lecteurs satisfaits en promoteurs de votre contenu.
Par exemple, si vous gérez un blog de recettes, les lecteurs peuvent instantanément envoyer des idées de dîner à leur groupe de discussion familial. Si vous partagez des conseils commerciaux, quelqu'un peut transférer votre article à un collègue en quelques secondes.
Cela dit, voyons comment vous pouvez ajouter un bouton de partage WhatsApp dans WordPress.
Voici un aperçu rapide de tous les sujets que je vais partager dans ce guide :
- Créer un bouton de partage WhatsApp dans WordPress
- Add the WhatsApp Share Button to Specific Posts, Pages, or Areas
- Bonus : Ajouter un bouton WhatsApp Click-to-Chat dans WordPress
- FAQ : Ajouter un bouton de partage WhatsApp dans WordPress
- Prochaines étapes : Utiliser les outils de chat et d'autres médias sociaux dans WordPress
Créer un bouton de partage WhatsApp dans WordPress
La façon la plus simple de créer un bouton de partage WhatsApp est d'utiliser le plugin gratuit Sassy Social Share. Cette méthode ajoute automatiquement le bouton à tous vos articles et pages, vous n'avez donc pas à le configurer séparément à chaque fois.
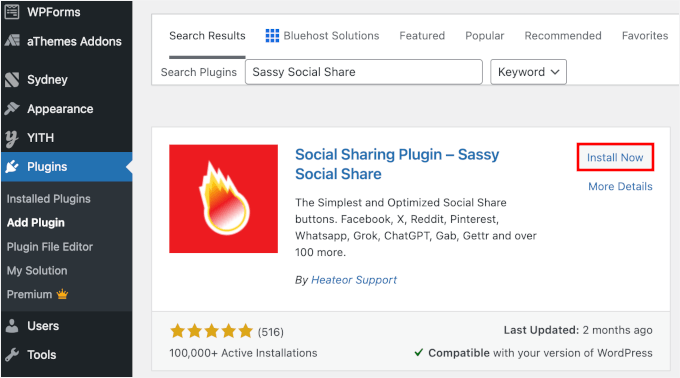
Tout d'abord, vous devez installer et activer le plugin Sassy Social Share. Depuis votre espace d'administration WordPress, vous pouvez aller dans Plugins » Ajouter un nouveau plugin.

Ensuite, vous voudrez utiliser la barre de recherche pour trouver rapidement le plugin.
Dans les résultats de recherche, cliquez sur le bouton « Installer maintenant », puis sur « Activer » pour activer le plugin sur votre site WordPress.

Pour des instructions détaillées, veuillez consulter notre guide sur comment installer un plugin WordPress.
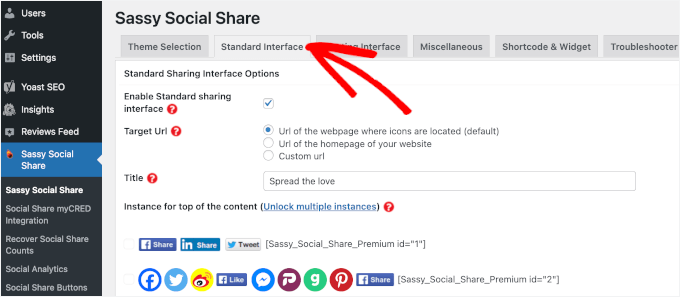
Une fois le plugin activé, vous devez naviguer vers Sassy Social Share dans la barre latérale gauche de votre tableau de bord WordPress.
Ensuite, basculez vers l'onglet ‘Standard Interface’ en haut de la page.

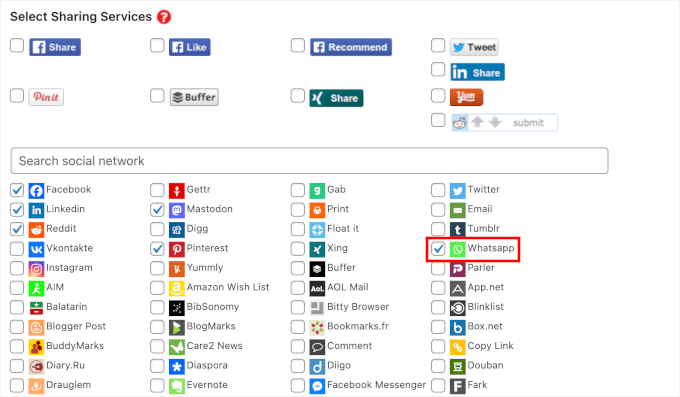
Ensuite, vous pouvez faire défiler jusqu'à la section ‘Select Sharing Services’.
Ici, vous verrez une liste de plateformes de médias sociaux où vous pouvez activer les boutons de partage, y compris Facebook, Instagram, Pinterest, Twitter, et plus encore.
Cochez simplement la case à côté de l'option WhatsApp (et d'autres si pertinent).

Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton ‘Save Changes’ pour enregistrer vos paramètres.
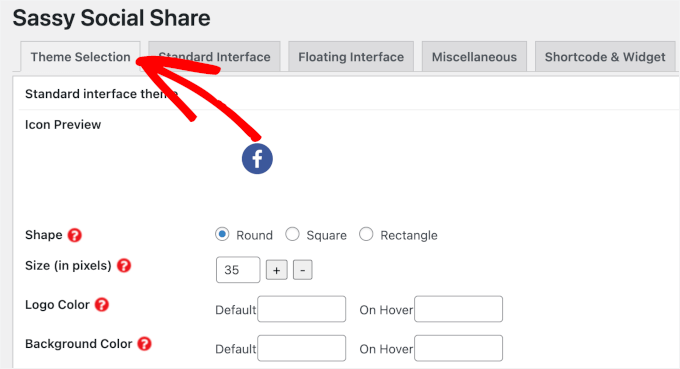
Pour personnaliser l'apparence de votre bouton de partage WhatsApp, vous pouvez vous rendre dans l'onglet ‘Theme Selection’.

À partir de là, vous pouvez ajuster la taille du bouton, changer sa forme (carrée ou arrondie), modifier le style du logo, et même mettre à jour les couleurs d'arrière-plan.
Pour aider les utilisateurs à reconnaître instantanément le bouton, je recommande d'utiliser la couleur de marque officielle de WhatsApp, qui est un vert clair (code hexadécimal #25D366).

Je vous recommande de jouer avec ces paramètres jusqu'à ce que les boutons correspondent au design de votre site.
Une fois que vous êtes satisfait de l'apparence, cliquez à nouveau sur le bouton ‘Save Changes’ .
Maintenant, visitez n'importe quel article ou page sur votre site Web, et vous verrez le bouton de partage WhatsApp s'afficher avec vos autres options de partage social :

Ajouter le bouton de partage WhatsApp à des articles, pages ou zones spécifiques
Vous ne souhaitez pas ajouter un bouton WhatsApp à chaque page ? Ne vous inquiétez pas, le plugin vous permet également de l'ajouter facilement à des articles et pages individuels.
Si vous souhaitez afficher le bouton de partage WhatsApp uniquement sur des articles et des pages spécifiques, vous devez d'abord désactiver l'affichage global des boutons de partage.
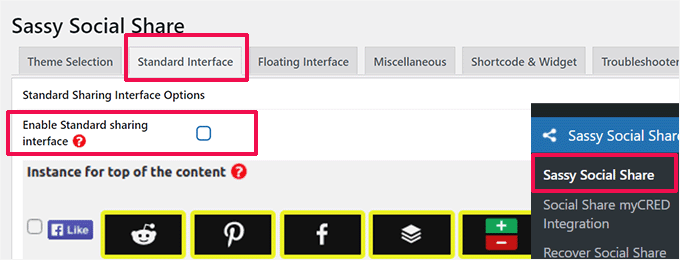
Pour ce faire, allez simplement sur la page Sassy Social Share dans la barre latérale d'administration de WordPress et basculez vers l'onglet « Interface standard ».
Ensuite, vous devez décocher la case de l'option « Activer l'interface de partage standard ».

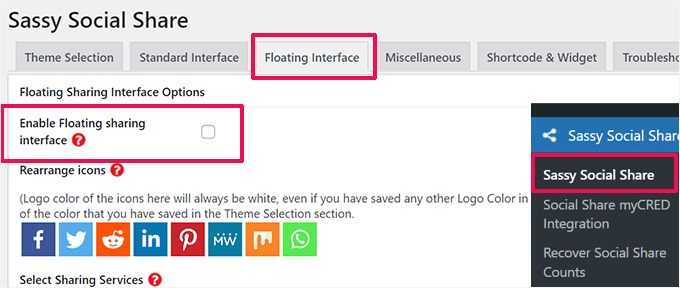
Ensuite, vous pouvez basculer vers l'onglet « Interface flottante ».
À partir de là, décochez simplement l'option « Activer l'interface de partage flottante ».

En désactivant les boutons de partage social standard et flottants, vous avez ouvert la voie pour ajouter manuellement le bouton WhatsApp où vous le souhaitez.
Il est conseillé de décocher les deux paramètres car cela vous donne un contrôle total sur le placement.
Ajout du bouton de partage WhatsApp dans l'éditeur de blocs
Cette méthode est parfaite si vous souhaitez que le bouton de partage WhatsApp n'apparaisse que sur des pages ou des articles spécifiques. Au lieu de l'afficher sur l'ensemble du site, vous pouvez contrôler exactement où il apparaît en utilisant un simple shortcode.
Pour ajouter le bouton, ouvrez l'article ou la page où vous souhaitez afficher le bouton de partage WhatsApp dans l'éditeur de contenu, ou vous pouvez en créer un nouveau.
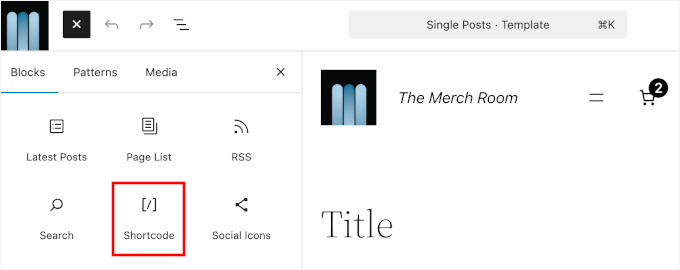
Une fois dans l'éditeur de blocs, cliquez sur l'icône plus (+) en haut à gauche et recherchez le bloc « Shortcode ». Ajoutez ensuite le bloc à la page.

Ensuite, vous devez copier le shortcode suivant et le coller dans le bloc « Shortcode » :
[Sassy_Social_Share]
Une fois que vous avez terminé, cliquez simplement sur le bouton « Publier » ou « Mettre à jour » pour enregistrer vos modifications.
Votre bouton de partage WhatsApp ressemblera à ceci :

Ajout du bouton de partage WhatsApp en tant que widget (thèmes classiques uniquement)
Cette méthode est idéale si vous souhaitez ajouter le bouton de partage WhatsApp à votre barre latérale ou à d'autres zones prêtes pour les widgets de votre site.
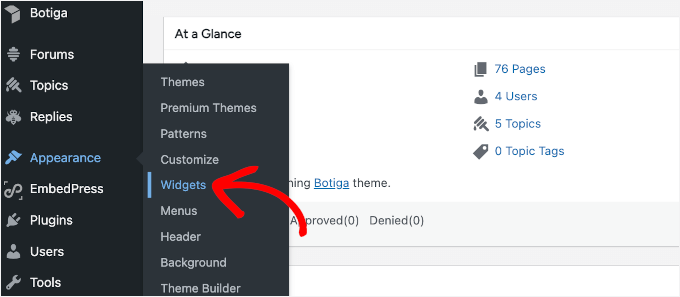
Pour ajouter le bouton de partage WhatsApp à la barre latérale de votre site Web, vous devez visiter la page Apparence » Widgets depuis la zone d'administration. Cela ouvrira l'écran de gestion des widgets WordPress.

À partir de là, cliquez sur le bouton « + » en haut à gauche et localisez le bloc « Shortcode ».
Une fois que vous l'avez trouvé, cliquez et faites glisser le widget vers la zone de widget souhaitée sur le côté droit de l'écran. La plupart des sites ont des zones comme ‘Barre latérale principale’, ‘Zone de pied de page’, ou ‘Barre latérale de blog’, selon ce que votre thème WordPress permet.

Après cela, copiez et collez simplement le shortcode suivant dans le bloc :
[Sassy_Social_Share]
Ensuite, cliquez sur le bouton « Mettre à jour » pour enregistrer vos paramètres.
Voici à quoi ressemblera votre bouton de partage WhatsApp une fois ajouté à la barre latérale du site web :

Ajout du bouton de partage WhatsApp dans l'éditeur de site complet (thèmes de blocs uniquement)
Si vous utilisez un thème basé sur des blocs, vous utiliserez l'éditeur de site complet et n'aurez pas accès à la page ‘Widgets’.
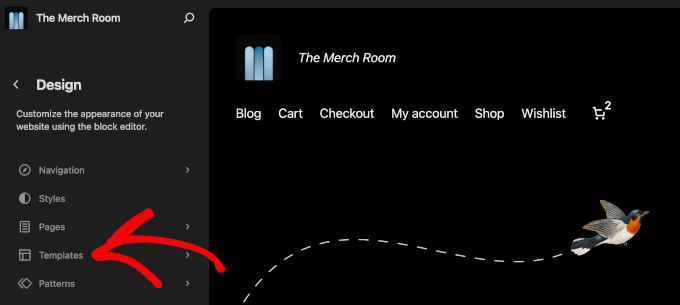
Tout d'abord, vous devez visiter Apparence » Éditeur depuis la barre latérale d'administration pour lancer l'éditeur de site complet. Cela ouvre l'interface moderne d'édition de site de WordPress, où vous pouvez modifier la disposition complète de votre thème.

Une fois l'éditeur chargé, vous verrez la conception de votre site à droite et un menu de navigation à gauche.
Ensuite, vous pouvez aller dans ‘Blocs’ ou ‘Modèles’ dans la barre latérale gauche, selon l'endroit où vous souhaitez ajouter le bouton.
🧑💻 Astuce de pro : Cliquez sur ‘Blocs’ si vous souhaitez ajouter le bouton à une section de bloc réutilisable (comme une boîte d'auteur ou une zone de pied de page). Cliquez sur ‘Modèles’ si vous souhaitez que le bouton apparaisse automatiquement sur tous les articles ou pages qui utilisent un modèle spécifique.
Pour ce guide, je choisirai ‘Modèles’.

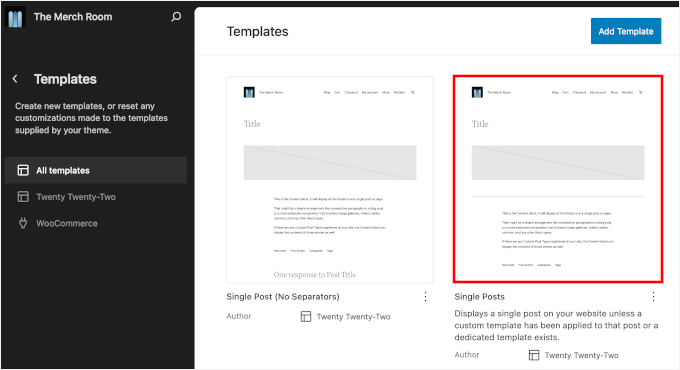
Sur l'écran suivant, vous verrez une liste des modèles disponibles dans votre thème actuel.
À partir de là, vous pouvez choisir le modèle qui contrôle la zone où vous souhaitez que le bouton apparaisse.
Par exemple, sélectionnez le modèle responsable de vos articles de blog si vous souhaitez que le bouton s'affiche sur tous les articles. Ou choisissez celui qui gère le pied de page de votre site si vous souhaitez qu'il y soit affiché.

Après avoir ouvert un modèle, cliquez sur l'icône plus (+) pour ajouter un nouveau bloc.
Ensuite, vous pouvez rechercher le bloc Shortcode et l'ajouter à votre modèle.

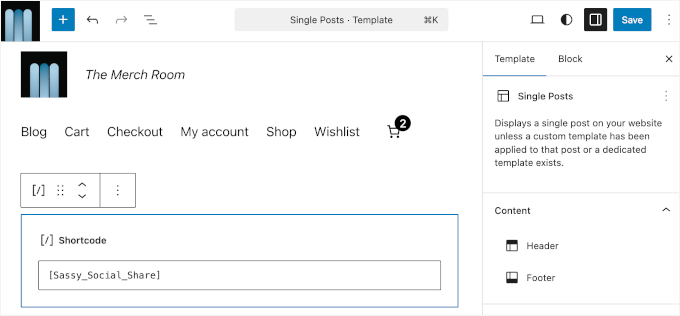
Maintenant, collez le shortcode Sassy Social Share dans ce bloc :
[Sassy_Social_Share]

Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » en haut.
Voici à quoi ressemblait le bouton de partage WhatsApp sur mon site de démonstration :

Si vous souhaitez en savoir plus, consultez notre guide complet sur comment ajouter un shortcode dans WordPress.
Bonus : Ajouter un bouton WhatsApp Click-to-Chat dans WordPress
Si vous souhaitez que les visiteurs vous contactent directement, et pas seulement partagent votre contenu, vous pouvez également ajouter un bouton WhatsApp click-to-chat. Il permet aux utilisateurs de vous envoyer un message instantanément en un seul clic, en utilisant une application qu'ils connaissent déjà.
Cela permet de renforcer la confiance et encourage davantage de personnes à vous contacter. De plus, cela fonctionne particulièrement bien pour les boutiques en ligne et les sites de services, où les clients ont souvent besoin de réponses rapides avant d'être prêts à acheter.

La façon la plus simple de le faire est avec le plugin WPChat. Il est conçu pour vous aider à ajouter des boutons click-to-chat pour les applications de messagerie populaires, telles que WhatsApp, directement sur votre site WordPress.
Pour plus de détails, vous pouvez consulter notre avis WPChat complet ou suivre notre guide étape par étape sur comment ajouter un widget WhatsApp click-to-chat dans WordPress.
FAQ : Ajouter un bouton de partage WhatsApp dans WordPress
Maintenant que vous avez ajouté un bouton de partage WhatsApp à votre site, vous avez peut-être encore quelques questions. Voici quelques réponses rapides et claires :
Comment ajouter un bouton de partage WhatsApp dans WordPress ?
Installez simplement un plugin de partage social comme Sassy Social Share et activez l'option WhatsApp. Vous pouvez afficher le bouton sur l'ensemble de votre site, l'ajouter à des pages spécifiques avec un shortcode, le placer dans des zones de widgets ou l'inclure dans vos modèles de thèmes de blocs.
Puis-je ajouter un bouton WhatsApp sans plugin ?
Oui, vous pouvez, mais c'est assez technique. Vous devrez ajouter manuellement un lien HTML personnalisé qui utilise un format d'URL spécial whatsapp://. Cela peut devenir compliqué, et vous devrez le faire pour chaque page.
L'utilisation d'un plugin dédié est beaucoup plus simple car il gère tout ce code automatiquement, garantissant que vos boutons de partage fonctionnent toujours correctement.
Ai-je besoin d'une API WhatsApp pour un bouton de partage ?
Non. Les boutons de partage WhatsApp utilisent l'URL de partage publique de WhatsApp, vous n'avez donc pas besoin d'une clé API ni d'autorisations spéciales. Cela fonctionne sur n'importe quel site WordPress immédiatement.
Prochaines étapes : Utiliser les outils de chat et d'autres médias sociaux dans WordPress
J'espère que cet article vous a aidé à ajouter un puissant outil de partage à votre site WordPress. Maintenant que vous facilitez le partage de votre contenu, vous pourriez être prêt à explorer d'autres façons de vous connecter avec votre public et d'améliorer l'engagement.
Pour vous aider dans votre démarche, voici quelques-uns de nos autres guides populaires :
- Comment ajouter la synthèse vocale dans WordPress
- Comment ajouter un chatbot dans WordPress (étape par étape)
- Comment envoyer les notifications de commande WooCommerce directement sur WhatsApp
- Les meilleurs plugins de chat pour WordPress selon les experts
- La fiche de référence complète des réseaux sociaux pour WordPress
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Moinuddin Waheed
La plupart des plugins de partage social n'incluent pas les boutons de partage et de discussion WhatsApp.
il est bon de savoir que le plugin Sassy Social Share offre une solution complète pour le partage et la discussion WhatsApp.
Mrteesurez
Ok, si je vous comprends bien, voulez-vous dire que le bouton de chat WhatsApp dirigera directement les visiteurs vers leur application mobile WhatsApp ou qu'ils discuteront directement sur la version web de WhatsApp depuis Chrome ?
Support WPBeginner
En utilisant le bouton de partage, les utilisateurs seraient dirigés vers leur WhatsApp pour commencer la conversation.
Admin
nitin
quel plugin de partage social utilisez-vous ?
Support WPBeginner
At the moment we are using something custom for our site
Admin
Anuradha Chawla
Comparé à d'autres options de partage social, je crois que WhatsApp, Facebook et Twitter constituent la majeure partie du partage social en Inde. Merci pour le partage de cet article.
Kat
Pouvez-vous ajouter le bouton de partage WhatsApp aux images ? Certains de mes articles de blog sont riches en images et je ne voudrais pas que l'URL de l'article soit partagée, mais plutôt l'image spécifique dans l'article. Est-ce possible ?
VIvien
Ce que j'ai remarqué, c'est que plus vous ajoutez de plugins à votre site, moins vous comprenez ce qui s'est passé une fois que votre thème plante.
Toni
Je pense qu'il serait utile s'il y avait une sorte de description de l'utilité du plugin.
elsieisy
Installé ! Merci.
J'ai réduit la taille de mon écran et je l'ai vu, mais je ne l'ai pas vu sur mobile cependant
Utile Colin
Remarque : Cette application n'a pas été testée avec les dernières versions de WordPress supérieures à la v 4.0.7. Mon site utilise WordPress 4.2.4. Comment puis-je être sûr qu'il est possible de l'utiliser ?
Panagiotis Tabakis
La seule façon d'être sûr à 100 % est de le tester vous-même, ou de consulter des utilisateurs qui l'ont utilisé avec votre version de WP. Selon la note des développeurs, cela devrait fonctionner.