Venmo est devenu l’un des moyens de paiement les plus populaires pour les transactions en ligne. L’offrir sur votre site WordPress ou WooCommerce peut améliorer l’expérience d’achat de vos clients.Il est pratique et compte, et environ 70 millions de personnes l’utilisent déjà.
Au fil des versions, nous avons aidé de nombreuses entreprises d’e-commerce différentes à construire et à optimiser leurs magasins en ligne pour stimuler les ventes. Et nous avons vu qu’offrir plusieurs options de paiement différentes peut être très efficace.
Lorsque les utilisateurs voient des options de paiement en lesquelles ils ont confiance et qu’ils trouvent faciles à utiliser, ils sont beaucoup plus enclins à terminer leurs achats, ce qui se traduit par des taux de conversion plus élevés.
Heureusement, il est également facile d’accepter les paiements Venmo sur WordPress à l’aide d’une extension gratuite. Dans ce guide, nous vous afficherons comment le faire étape par étape.

Pourquoi utiliser Venmo comme passerelle de paiement ?
Venmo est un service de paiement mobile populaire appartenant à PayPal, qui est la passerelle de paiement en ligne la plus populaire et la plus fiable au monde. Actuellement, Venmo est uniquement disponible aux États-Unis.
Si vous avez un magasin WooCommerce aux États-Unis, alors l’ajout de Venmo comme passerelle de paiement peut être une excellente option car elle permet à vos clients d’effectuer un achat depuis leur mobile sans aucun problème.
Non seulement Venmo se connecte facilement aux comptes bancaires des utilisateurs/utilisatrices, mais le service ne facture pas non plus de frais pour l’envoi d’argent à partir de votre solde Venmo ou de votre solde lié. Ce sont là de grandes raisons pour lesquelles de nombreux résidents américains optent pour cette application de paiement mobile.
Des marques populaires comme Amazon, Macy’s, Walmart et Samsung proposent également Venmo comme passerelle de paiement à leurs clients/clientes. Ceci étant dit, voyons comment vous pouvez facilement ajouter Venmo à WordPress.
Il peut également s’avérer particulièrement avantageux pour les entreprises de services. Par exemple, les restaurants, les salons de coiffure, les photographes et d’autres petites entreprises peuvent préférer accepter Venmo pour enregistrer des frais de transaction.
Voyons maintenant comment configurer les paiements Venmo sur WordPress et WooCommerce :
Méthode 1. Ajouter Venmo dans WordPress en utilisant les extensions de paiement Braintree
Vous pouvez intégrer Venmo de manière transparente à votre stock WooCommerce à l’aide du plugin Payment Plugins Braintree For WooCommerce.
Cette extension WooCommerce vous permet d’ajouter facilement Venmo comme passerelle de paiement à votre stock en ligne.
Tout d’abord, vous devez installer et activer l’extension Payment Plugins Braintree. Pour plus d’instructions, consultez notre guide sur l’installation d’une extension WordPress.
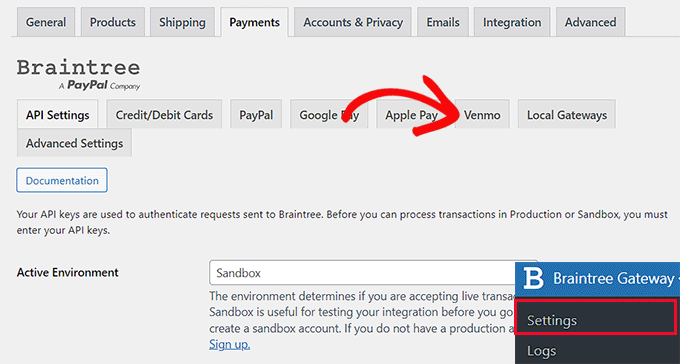
Après activation, dirigez-vous vers Braintree Gateway ” Réglages depuis votre Tableau de bord WordPress.
Cela vous dirigera en fait vers la page ” Paiements ” de WooCommerce. Vous pouvez également accéder à cette page en vous dirigeant vers WooCommerce ” Réglages. La seule différence sera que si vous passez par l’élément de menu WooCommerce, la page ne comportera pas le logo Braintree.
Consultez cette page, vous y verrez toutes les passerelles Braintree que vous pouvez intégrer à votre site. Cliquez simplement sur l’onglet “Venmo”.

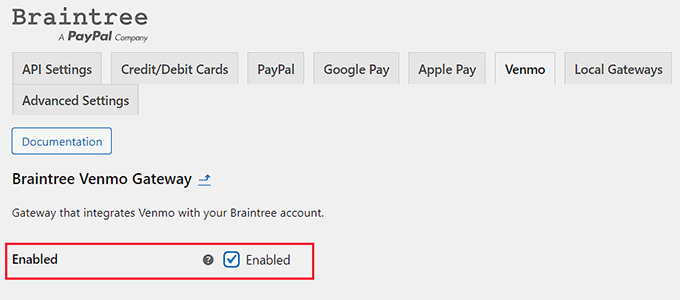
Maintenant que vous êtes sur l’onglet ” Braintree Venmo Gateway “, vous verrez une case à cocher ” Activé ” en haut.
Vous devez vous assurer qu’elle est bien cochée. Cette extension permettra à votre site d’accepter les paiements Venmo.

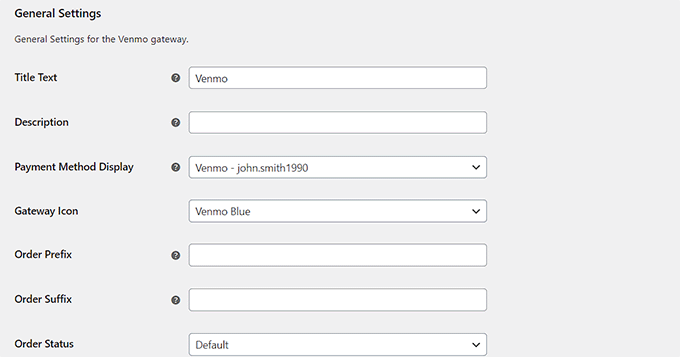
Ensuite, allez dans ” Réglages généraux ” et remplissez les détails pour configurer votre passerelle Venmo. Par exemple, vous pouvez modifier le titre ou l’icône qui apparaît aux utilisateurs/utilisatrices ou ajouter une courte description du moyen de paiement.
Vous pouvez ensuite enregistrer vos modifications en cliquant sur le bouton “Enregistrer les modifications” au bas de la page.

Maintenant, Venmo a été ajouté à votre site WordPress, et vous êtes prêt à accepter les paiements dans WooCommerce.
Méthode 2. Ajouter Venmo dans WordPress en utilisant l’extension Commande With Venmo
Une autre façon d’ajouter Venmo dans WordPress est d’utiliser l’extension Commande With Venmo On WooCommerce.
La première chose à faire est d’installer et d’activer l’extension Commande With Venmo On WooCommerce. Pour obtenir de l’aide, consultez notre guide sur l’installation d’une extension WordPress.
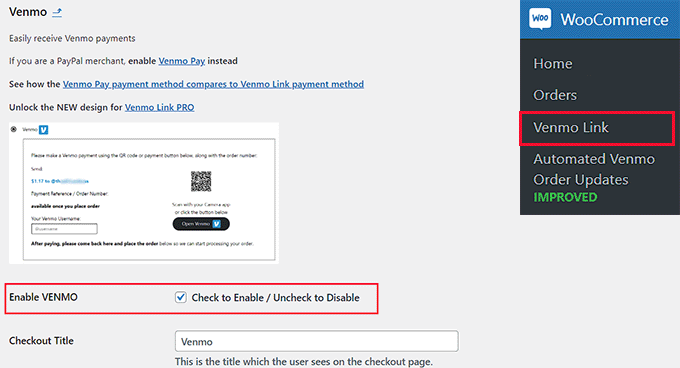
Une fois le plugin activé, rendez-vous dans WooCommerce ” Venmo Link depuis le tableau de bord WordPress.
Cela ouvrira l’onglet ” Venmo ” sur la page ” Paiements ” de WooCommerce.
En haut de la page, vous trouverez l’option “Activer VENMO”. Confirmez-vous que vous avez coché la case.

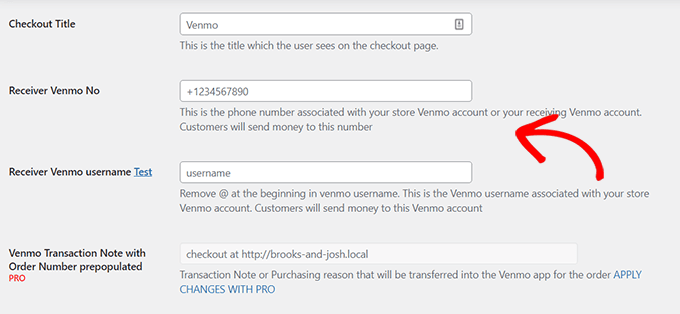
Ensuite, il vous suffit de remplir le formulaire ci-dessous et de cliquer sur le bouton “Enregistrer les modifications” au bas de la page.
Félicitations ! Vous avez bien intégré Venmo dans WordPress.

Bonus : Comment configurer les Réglages dans WooCommerce
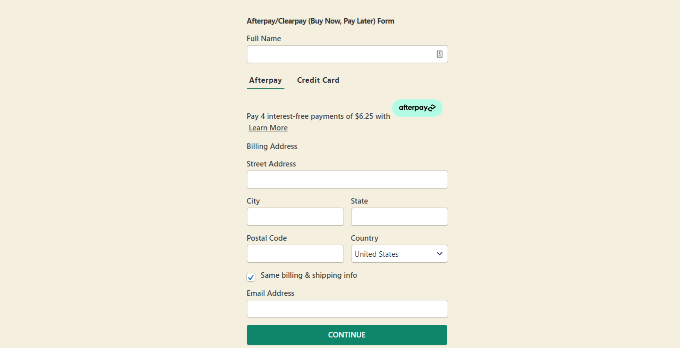
Maintenant que vous avez ajouté Venmo à WooCommerce, vous pouvez également ajouter une option ” acheter maintenant, payer ultérieurement ” pour les clients/clientes.
Les paiements à tempérament permettent aux clients de fractionner leurs achats en paiements plus petits et plus faciles à gérer au fil du temps, plutôt que de payer le montant total d’emblée.
Cela stimulera les ventes et les conversions, en rendant les produits à prix élevé plus accessibles et en différenciant votre magasin en ligne de ses concurrents.
Il vous suffit d’installer une extension de paiement Stripe qui supporte les offres de paiement échelonné.
Nous recommandons WP Simple Pay, qui supporte les offres d’achat immédiat, de paiement ultérieur et 13 moyens de paiement différents dans 135+ devises. Il est livré avec des modèles de formulaires prédéfinis et vous permet de choisir la période de facturation basée sur les jours, les semaines, les mois ou les années.

Si vous souhaitez en savoir plus, il vous suffit de suivre notre guide sur la façon de configurer des offres de paiement échelonné pour WooCommerce.
Voilà, c’est fait ! Nous espérons que vous avez appris comment ajouter Venmo à WordPress et WooCommerce. Vous pouvez également consulter notre guide ultime sur le référencement de WooCommerce et nos choix d’experts pour les meilleures extensions WooCommerce pour aider à développer votre stock.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.