L’ajout d’éléments CSS tels que des infobulles, des boutons colorés et des effets de retournement peut aider votre contenu à se démarquer. Le problème est que la plupart des gens ne savent pas comment utiliser le CSS pour ajouter des boutons colorés, des tableaux, des libellés, etc. Nous vous avons affiché comment ajouter des widgets et des tableaux colorés dans WordPress. Dans cet article, nous allons vous afficher comment utiliser Twitter Bootstrap CSS dans WordPress en utilisant des codes courts.
Twitter Bootstrap est un framework CSS et JavaScript qui aide à booster la conception et la fonctionnalité de votre site rapidement. Il a été développé par Mark Otto et Jacob Thornton chez Twitter en tant que cadre pour encourager la cohérence à travers leurs outils internes. Ultérieurement, il a été publié en tant qu’outil open source. Il est beau, simple et compatible sur tous les navigateurs.
La première chose à faire est d’installer et d’activer l’extension WordPress Twitter Bootstrap CSS. Une fois activée, l’extension ajoutera un élément de menu Twitter Bootstrap dans l’interface d’administration de WordPress. En cliquant dessus, vous accéderez au Tableau de bord de l’extension.

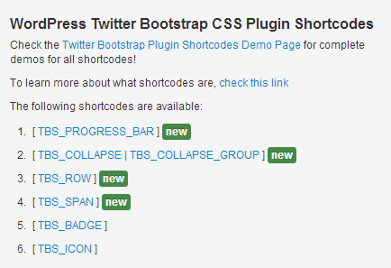
Sur le tableau de bord, vous verrez un grand nombre d’annonces ajoutées par l’auteur/autrice du plugin. Défilez vers le bas, et vous verrez les codes courts que vous pouvez ajouter dans vos publications. Chaque code court est lié à la page de support de l’extension où vous pouvez voir plus d’exemples d’utilisation de ces codes courts.

Sous l’élément de menu Twitter Bootstrap dans votre administration, il y a un lien pour configurer les Réglages CSS de Bootstrap. En cliquant dessus, vous accéderez à la page de configuration où vous pourrez modifier les réglages en fonction de vos besoins. Vous avez l’option de choisir la version de Bootstrap CSS que vous souhaitez utiliser. En dessous, vous trouverez des options plus adaptées aux utilisateurs/utilisatrices avancés.
Maintenant que nous avons examiné la configuration, ajoutons quelques éléments bootstrap css à une publication de blog. Il suffit de coller les codes courts comme ceci dans le contenu de votre publication ou de votre page :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!--Shortcodes->[TBS_BUTTON id="mySpecialButton" color="primary" class="btn-large" link="http://example.com"]Download[/TBS_BUTTON][TBS_BUTTON id="mySpecialButton" color="danger" link="http://example.com"]Cancel[/TBS_BUTTON][TBS_BUTTON id="mySpecialButton" color="success" link="http://example.com"]Learn more[/TBS_BUTTON]Icons:[TBS_ICON class="icon-globe"][TBS_ICON class="icon-globe"][TBS_ICON class="icon-chevron-right"][TBS_ICON class="icon-music"][TBS_ICON class="icon-film"][TBS_ICON class="icon-user"][TBS_ICON class="icon-wrench"][TBS_LABEL class="warning"]Warning: Label[/TBS_LABEL] [TBS_LABEL class="danger"]Danger: Label[/TBS_LABEL] [TBS_LABEL class="success"]Green: Label[/TBS_LABEL] [TBS_ALERT class="success"]Settings saved[/TBS_ALERT] |
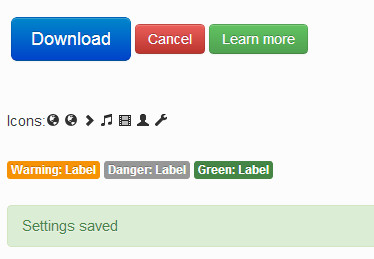
Voici à quoi ressembleront ces codes courts dans la publication du blog :

Il existe de nombreux autres éléments CSS que vous pouvez ajouter à vos publications. Infobulles, menus en accordéon, fenêtres surgissantes, barres de progression, etc. Le site de cette extension propose plus de documentation sur l’utilisation de ces fonctionnalités. Si vous êtes curieux au sujet des icônes, vous pouvez consulter le site officiel de Twitter Bootstrap pour obtenir le jeu complet d’icônes que vous pouvez utiliser.
Nous savons que les cadres de thème comme Genesis et d’autres viennent avec leurs propres options. Utilisez-vous des éléments CSS dans vos publications ? Faites-le nous savoir en laissant un commentaire ci-dessous.





kezzy
Thanks for this post. I have been using theme built on bootstrap framework and the process is straight forward rather than to input shortcodes here and there. Anyway will it not be easier to enqueue bootstrap script and style to a theme header and achieve the same result?
Thiago
Thank you so much! This can help me a lot.
Deprito
I’m using genesis, but when i try this plugin.. My css gone crazy..
How to fix it? little bit confuse..
WPBeginner Support
Deprito, Genesis is itself a Theme Framework and getting Twitter Bootstrap to work on Genesis would require additional steps. Try Genesis support forums, someone must have already done that.
Admin
James Matthews
Amazing tutorial. Cleared up a lot of confusion that I had about twitter bootstrap. Parts of bootstrap are still difficult for me to understand, but this will definitely be really useful as I start to become more familiar with it.
Steven Blake mba
Thanks for what I am sure must be a good article. I find it quite frustrating the amount of articles I could really be interested in that forget or don’t realise that the use of buzz words that you deal with every day might not be understood by anyone who hasn’t come across it before. I try not to do this in my own work as a life coach, which if I advertised as being an NLP practitioner I would put off 90% of people who don’t know what that is.
So unfortunately until I understand what a twitter boot strap is I really don’t need the detail of how to install it. It may be I am missing out, but I don’t have the time to research any more than I already do and I did arrive here at your article, I just don’t want to have to look up several more before I return!
Just one line explaining what it does and the benefits of having a twitter boot strap would be the difference between me reading on instead of moving on.
This is constructive criticism by the way, add the description in this and any subsequent blogs and watch your outcomes improve. Best wishes, Steven
Noumaan Yaqoob
@Steven Twitter bootstrap is a set of predefined design tools which helps other designers and developers to use those elements in their own projects.
The purpose of this article and the plugin is to help users like yourself to use twitter bootstrap without learning code or css.
Richie
Great tutorial.
craig grella
great post, thanks. I’ve used bootstrap and ported it for thesis and a few other themes, but this will be handy for sites that dont need the framework – just the buttons and icons.
nice catch!