L’ajout d’infobulles à vos publications et pages WordPress peut donner un coup de pouce à votre contenu.
Ils fournissent des informations supplémentaires lorsque la souris survole des mots spécifiques, ce qui aide à clarifier votre message et à rendre votre contenu plus simple/simple d’utilisation.
Les infobulles sont un moyen simple et efficace d’ajouter de la profondeur à vos publications sans encombrer le texte. En utilisant des infobulles, vous pouvez guider vos lecteurs et leur offrir plus de contexte lorsque cela est nécessaire.
Dans cet article, nous allons vous afficher comment ajouter des infobulles à vos publications et pages WordPress.

Pourquoi afficher des infobulles dans vos publications et pages WordPress ?
Les infobulles affichent des informations utiles dans de petites boîtes qui apparaissent lorsque vous survolez une zone de votre site WordPress. C’est un excellent moyen de clarifier votre contenu.
Vous pouvez utiliser les infobulles pour ajouter des définitions de mots difficiles, mettre en évidence des faits importants et révéler les sources de vos informations. Comme les notes de bas de page, elles peuvent améliorer le compte des utilisateurs/utilisatrices et aider à instaurer un climat de confiance avec vos internautes.
Cependant, les infobulles ne devraient jamais être utilisées pour des informations essentielles. Votre publication doit contenir tout ce dont vos Lecteurs ont besoin, même s’ils ne lisent pas l’infobulle, au cas où ils ne la verraient pas.
Confirmez également que vous n’abusez pas des infobulles, car elles risquent de distraire les utilisateurs/utilisateurs de votre site, ce qui pourrait nuire à l’expérience de l’utilisateur.
Dans cette optique, voyons comment vous pouvez ajouter des infobulles à vos publications et pages WordPress.
Comment ajouter des infobulles dans vos publications et pages WordPress
La première chose à faire est d’installer et d’activer l’extension WordPress Infobulles. Pour en savoir plus, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois l’extension activée, il existe plusieurs façons d’ajouter des infobulles à vos publications et pages. La première consiste à ajouter automatiquement des infobulles à certains mots-clés.
Ajout automatique d’infobulles aux mots-clés
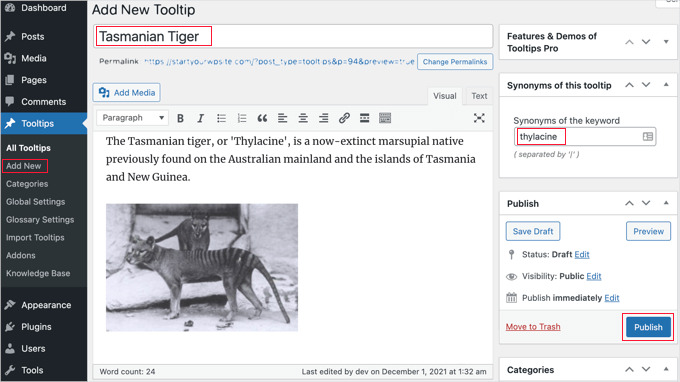
Il vous suffit de naviguer vers Infobulles ” Ajouter nouveau pour créer une nouvelle infobulle. Vous devez commencer par ajouter un titre.
Ce titre est un mot-clé, et l’infobulle s’affichera automatiquement partout où le mot-clé apparaît dans vos publications et vos pages. Cela peut vous enregistrer beaucoup de temps puisque vous n’avez pas besoin d’ajouter manuellement l’infobulle à plusieurs endroits sur votre site.
Si vous souhaitez que d’autres mots soient également affichés dans l’infobulle, vous pouvez les saisir dans la section des synonymes située à droite de l’écran. Si vous saisissez plusieurs synonymes, ils doivent être séparés par le symbole de la pipe |.

Maintenant, dans la section du contenu, ajoutez votre infobulle. Une infobulle peut contenir uniquement quelques mots ou plusieurs paragraphes de contenu riche avec des images et d’autres médias. Cependant, gardez à l’esprit que vous écrivez du contenu pour une infobulle, et non pour une publication complète, alors soyez aussi bref que possible pour qu’il soit facilement lisible sur n’importe quel écran.
Une fois que vous avez terminé, vous devez cliquer sur le bouton “Publier” à droite de l’écran. Désormais, les infobulles s’afficheront automatiquement sur vos publications et vos pages partout où se trouvent le titre et les synonymes de l’infobulle.

Ajout d’infobulles à l’aide d’un code court
Une autre façon d’ajouter des infobulles consiste à ajouter un code court au contenu de vos publications et pages.
Cette méthode convient aux infobulles plus courtes, ou lorsque vous souhaitez afficher l’infobulle une seule fois au lieu de l’afficher pour chaque mot-clé correspondant sur votre site.
Si vous êtes nouveau dans le domaine des codes courts, alors vous pouvez en savoir plus dans notre guide pour débutants sur la façon d’ajouter un module court dans WordPress.
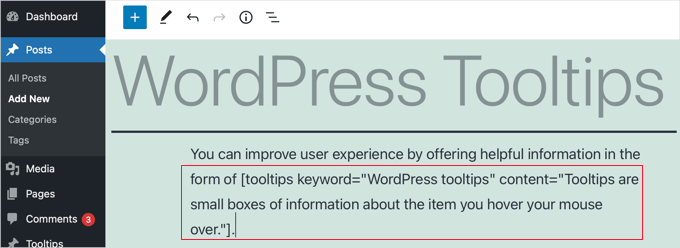
Pour ajouter votre code court d’infobulle, tout d’abord, vous devez ouvrir la publication ou la page où vous souhaitez ajouter l’infobulle dans l’éditeur de contenu. Ensuite, vous devez ajouter ce code court à l’endroit où vous souhaitez que l’infobulle soit affichée :
1 | [tooltips keyword="YOURKEYWORD" content="YOURTOOLTIPCONTENT"] |
Remplacez simplement YOURKEYWORD par le mot ou la phrase à laquelle vous souhaitez ajouter l’infobulle et remplacez YOURTOOLTIPCONTENT par le texte que vous souhaitez ajouter à l’infobulle. Confirmez que vous avez laissé les guillemets dans le code court pour qu’il fonctionne correctement.

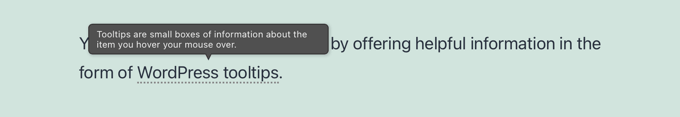
Vous pouvez prévisualiser la page pour voir l’infobulle en action.
Voici comment il apparaît sur notre site de démonstration.

Version du glossaire à partir des infobulles
Chaque infobulle est une description d’un mot-clé, similaire à ce que l’on trouve dans un dictionnaire ou un glossaire. Au fur et à mesure que vous ajoutez des infobulles, c’est comme si vous construisiez un glossaire de base.
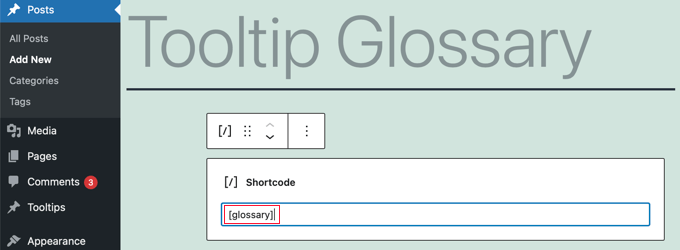
C’est pourquoi l’extension WordPress Tooltips vous permet d’afficher un glossaire d’infobulles sur votre site. Il suffit d’ajouter le code court [glossaire] à la publication ou à la page où vous souhaitez qu’il apparaisse.

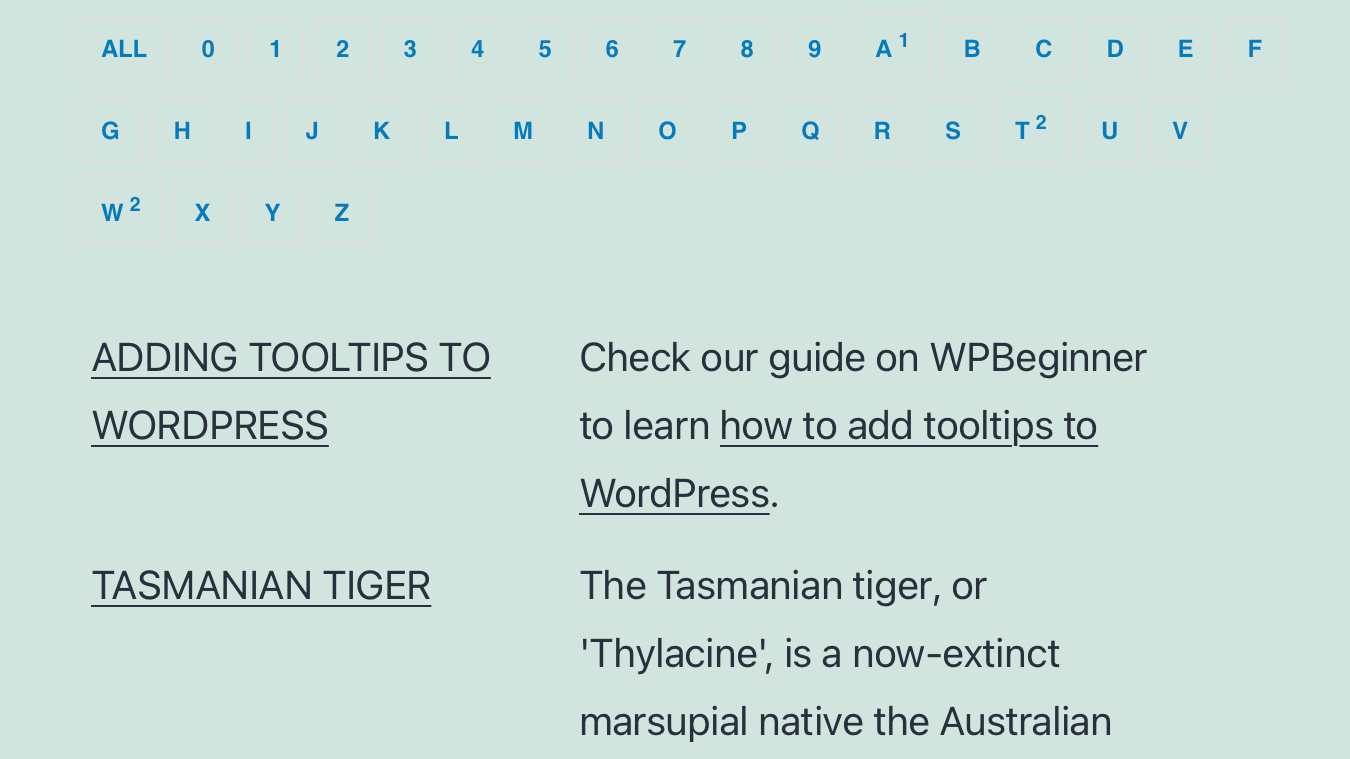
Une fois que vous avez publié la publication ou la page, vous pouvez visiter votre site pour voir le glossaire.
Voici comment cela apparaît sur notre site de démonstration. Il inclut les infobulles que nous avons ajoutées à la liste des infobulles du plugin mais pas celles que nous avons créées à l’aide du code court.

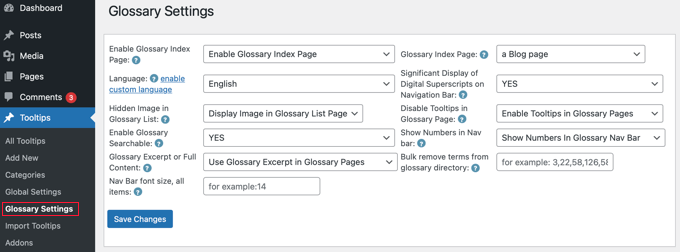
Si vous souhaitez personnaliser le glossaire, alors vous pouvez le faire à partir du menu Infobulles ” Réglages du glossaire dans votre tableau de bord WordPress.
Vous trouverez ici un certain nombre d’options que vous pouvez ajuster sur la façon dont le glossaire sera affiché et sur ce qu’il contiendra.

Par exemple, vous pouvez choisir d’afficher ou non des images dans le glossaire et vous pouvez indiquer l’ID des infobulles que vous ne souhaitez pas inclure.
Astuce supplémentaire : Menez une enquête auprès de votre public sur vos nouvelles infobulles.
Créer une enquête dans WordPress est super utile pour obtenir le Retour de vos internautes, ce qui peut vous aider à mieux comprendre leurs intérêts.
Si vous gérez un magasin en ligne, vous pouvez poser des questions pour savoir quelles sont les fonctionnalités que les gens recherchent dans vos produits ou services.
Ou, si vous avez un blog WordPress, les enquêtes sont un excellent moyen de trouver si vos articles sont utiles et quels sont les autres sujets sur lesquels votre public souhaite lire.
Les formulaires d’enquête sont également un outil polyvalent pour recueillir des suggestions en vue d’améliorer l’expérience des utilisateurs/utilisatrices.

La fonctionnalité d’infobulle peut mettre une ou deux secondes à apparaître à l’écran. Vous pouvez donc mener une enquête auprès des internautes pour savoir s’ils les remarquent. Vous voudrez peut-être aussi savoir si elles sont utiles ou distrayantes.
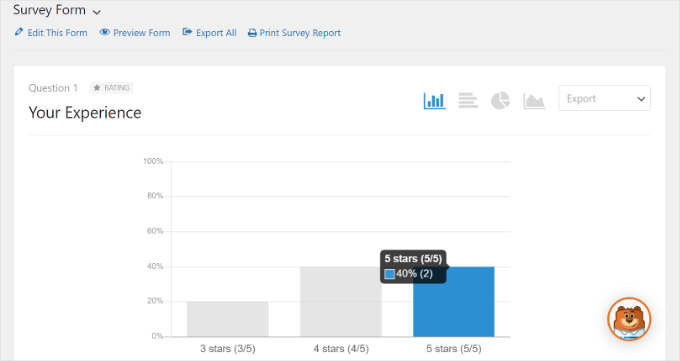
WPForms est le meilleur constructeur de formulaires pour la création d’enquêtes WordPress. Vous pouvez utiliser des évaluations par étoiles, l’échelle de Likert ou un score de promoteur net pour les différents types de réponses.
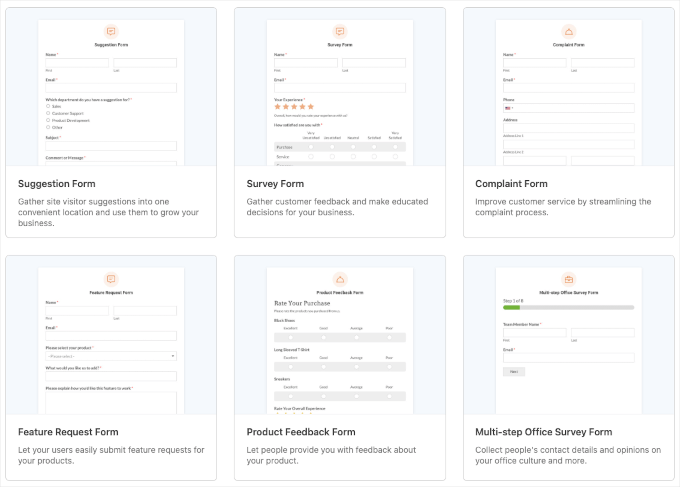
De plus, vous pouvez choisir parmi différents modèles de formulaires d’enquête auprès des utilisateurs pour trouver celui qui répond le mieux à vos besoins.

Si vous souhaitez en savoir plus sur la création de formulaires d’enquête, vous pouvez consulter notre guide sur la création d’une enquête sur WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des infobulles à vos publications et pages WordPress. Vous pouvez également consulter nos guides sur l ‘ajout d’icônes pour les types de publication personnalisés et sur l’ajout de sous-titres pour les publications et les pages sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





sasa
I installed plugin and add new tooltip, entered content and now i dont know how to add it on a link
jawadhyder15
The plugin don’t work for me,
But when i do this manually, it works!
wpbeginner
@shovan It works.
shovan
I dont think the plugin works on WP 3
netcaststudio
After installing the plugin the import of comments didn’t complete after 6 hours of running. Any thoughts?
wpbeginner
That twitter icon is a Twitter Follow Button PRO – http://wpbeg.in/jMT3IT
wpbeginner
@dbroadaway the twitter icon is another plugin. Floating bar is the smart sharing plugin.
dbroadaway
Thanks for the write-up, but I have two unrelated questions:
1: What is that Twitter icon next the Tooltip icon?
2: I love your left-hand floating/static social media shares. Is that custom or a plugin/service?
Thanks.
wpbeginner
@Jaxov An article is due for that.
Jaxov
@wpbeginner Offtopic: How happy are you with livefire comment system?
Offtopic: How happy are you with livefire comment system?
How is it compared to other solutions? Also does it allow guest comments without registration?
wpbeginner
@mharis @Jaxov @Crysislevel Thank you Haris for posting this.
mharis
@Jaxov @Crysislevel Here’s the demo screenshot http://i.imgur.com/m7l10.png
Jaxov
@Crysislevel I agree! Thanks for this.
Btw you should maybe create an example page or preview in such posts so that we can see how it actually looks live.
Crysislevel
nice tutorial! thanx for this…i never knew how to do that!