Instaurer la confiance et la transparence avec les visiteurs de votre site et vos clients/clientes est essentiel pour toute entreprise en ligne. Cela peut vous aider à les fidéliser au fil du temps et à leur offrir une excellente expérience de l’utilisateur.
Un accord de conditions de service bien rédigé peut être très utile pour créer cette confiance et définir les attentes et les responsabilités pour vous et vos internautes.
Chez WPBeginner, nous avons passé beaucoup de temps à rédiger notre propre accord de termes de service, nous avons donc fait des recherches sur tout ce qui entre dans la composition d’un accord réussi.
Dans cet article, nous allons vous afficher comment ajouter un accord de conditions de service à votre site WordPress, étape par étape.

Qu’est-ce qu’un accord sur les termes de service et pourquoi l’ajouter à WordPress ?
Un accord sur les conditions de service (CGS) est un ensemble de conditions que les utilisateurs doivent accepter afin d’utiliser votre site Web, d’envoyer un formulaire, de demander un devis, de s’inscrire à votre liste e-mail ou de commander des produits sur votre magasin WooCommerce. Il protège votre propriété intellectuelle et améliore l’expérience des comptes en affichant aux utilisateurs/utilisatrices que votre site est digne de confiance.
En ajoutant des termes d’accord de service à WordPress, vous pouvez aider à prévenir les indésirables, limiter votre responsabilité et faire en sorte que les utilisateurs/utilisatrices acceptent les politiques spécifiques du site.
Ceci étant dit, nous allons vous afficher comment exiger un accord sur les termes de service sur votre site WordPress.
Créer un accord sur les conditions d’utilisation dans WordPress
Si vous n’avez pas encore d’accord sur les termes de service, vous devez en créer un et l’ajouter à WordPress.
Il existe de nombreuses façons de créer un accord sur les CGU. Par exemple, vous pouvez utiliser un générateur en ligne, copier le texte d’un autre site, faire appel à un avocat ou utiliser une extension de CGU pour en générer un pour vous.
Note de l’éditeur : Nous recommandons de consulter un avocat professionnel pour créer les termes de service de votre site. L’extension de génération automatique de termes de service ci-dessous peut fonctionner, mais elle ne peut pas garantir la conformité.
Pour ce tutoriel, nous utiliserons l’extension WP AutoTerms pour générer des conditions de service génériques, mais vous pouvez utiliser la méthode qui vous convient le mieux.
Tout d’abord, vous devez installer et activer l’extension. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
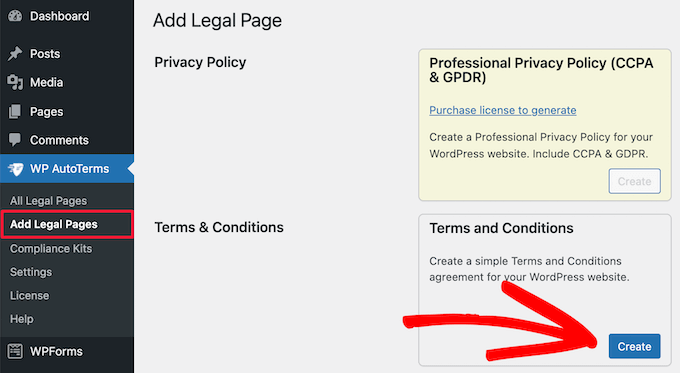
Ensuite, naviguez vers WP AutoTerms ” Add Legal Pages dans votre tableau de bord WordPress.
Cliquez ensuite sur le bouton “Créer” dans la zone “Conditions générales”.

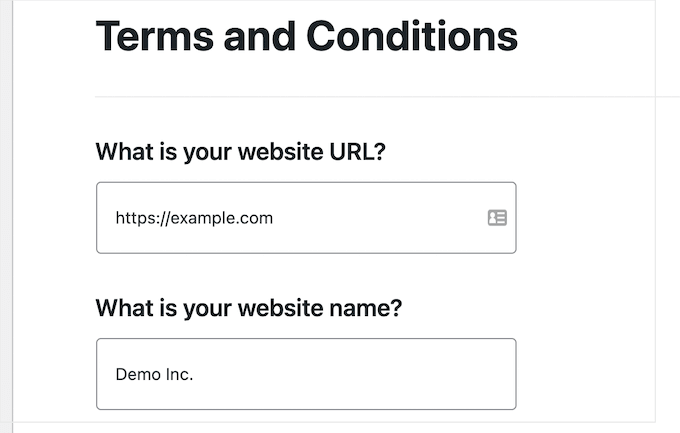
Ensuite, vous devez fournir des informations sur votre entreprise.
Il s’agit notamment de l’URL de votre site WordPress, du nom de votre entreprise, de votre Emplacement, etc.

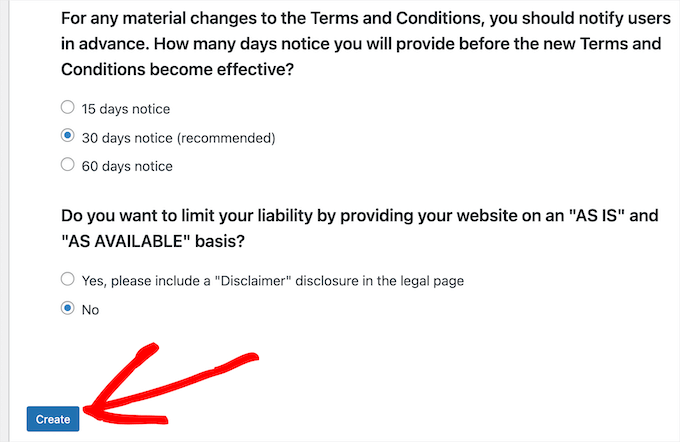
Vous devez également répondre aux questions qui vous aideront à créer les termes et l’accord de service les mieux adaptés à votre site.
Une fois que vous avez terminé, cliquez sur le bouton “Créer”.

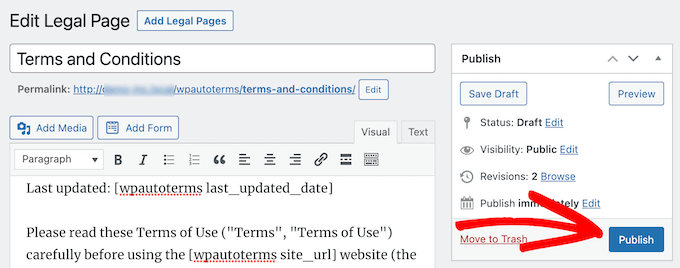
Vous accédez à une page où vous pouvez voir vos termes de service.
Si vous êtes satisfait de la page, cliquez sur le bouton “Publier”.

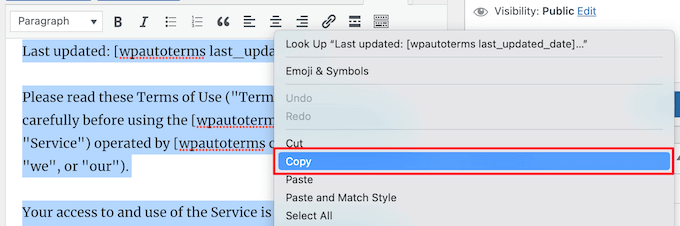
Ensuite, vous voulez copier le texte des termes de service pour l’ajouter à votre formulaire WordPress ci-dessous.
Il suffit de sélectionner le texte, de faire un clic droit, puis de cliquer sur l’option “Copier”.

Ajoutez vos termes de service aux formulaires WordPress
Une fois que vous avez créé vos CGU, vous pouvez demander aux utilisateurs/utilisatrices de les accepter afin de pouvoir effectuer des actions spécifiques sur votre site. Dans ce cas, nous ajouterons les CGU à un formulaire WordPress.
Pour ce faire, nous vous recommandons d’utiliser l’extension WPForms. C’est la meilleure extension de formulaire WordPress du marché et elle est utilisée par plus de 6 millions de sites.

Vous pouvez rapidement construire n’importe quel type de formulaire WordPress à l’aide du Constructeur drag-and-drop, y compris des formulaires de commande en ligne, des formulaires de contact simples, des formulaires de donateur/donatrice, et bien plus encore.
Nous et plusieurs de nos marques partenaires utilisons actuellement l’extension sur nos sites pour gérer les requêtes des clients/clientes, les inscriptions des utilisateurs et les retours, et nous avons tous eu une excellente expérience. Pour en savoir plus, consultez notre Avis sur WPForms.
Note : Nous utiliserons la version gratuite du plugin pour créer un formulaire de contact pour les Conditions d’utilisation, mais vous pouvez également utiliser la version pro qui vous donne accès à des fonctionnalités supplémentaires, à des modèles de formulaires, et plus encore.
La première chose à faire est d’installer et d’activer l’extension WPForms. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Une fois votre extension activée, rendez-vous sur la page WPForms ” Ajouter un nouveau formulaire dans la colonne latérale de l’administration de WordPress pour créer un nouveau formulaire.
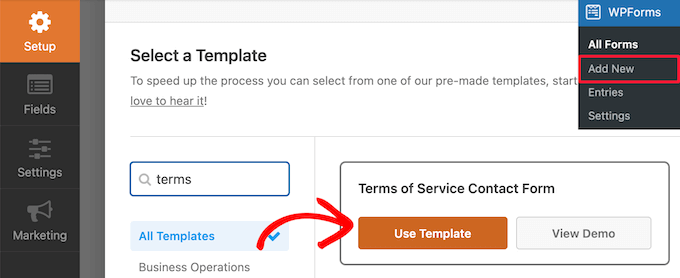
Tout d’abord, vous devez choisir un modèle de formulaire. Il suffit de survoler un modèle et de cliquer sur le bouton “Utiliser le modèle”.
Pour ce tutoriel, nous sélectionnerons le modèle “Formulaire de contact pour les conditions d’utilisation”, car il comporte une case à cocher pour les conditions d’utilisation.

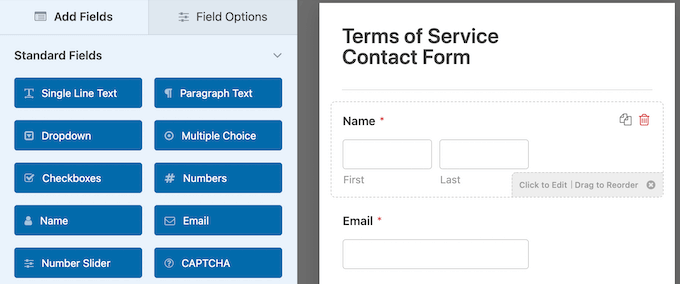
Vous accédez ainsi à l’écran de l’éditeur de formulaires.
Le formulaire peut être entièrement personnalisé. Vous pouvez faire glisser des champs du menu de gauche vers votre formulaire de droite.

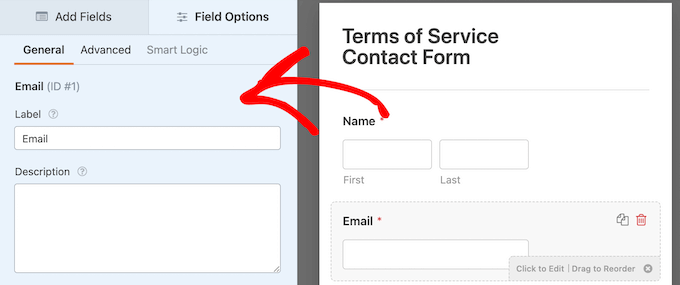
Pour modifier les différents champs du formulaire, il suffit de cliquer dessus.
Un menu d’options apparaît alors, qui vous permet de personnaliser chaque champ.

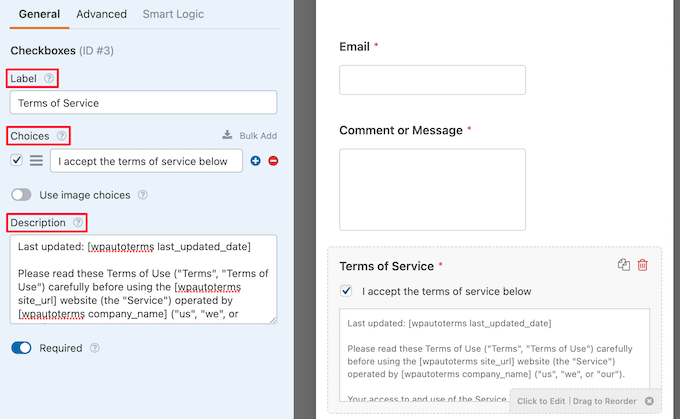
Une fois que vous avez fini de personnaliser votre formulaire, cliquez sur le champ de formulaire “Conditions d’utilisation”.
Un panneau d’options apparaît, dans lequel vous pouvez modifier le “libellé” des conditions d’utilisation, la description de la case à cocher et coller le texte des conditions d’utilisation que vous avez copié précédemment.
Confirmez ensuite que la case “Sélectionné” est sélectionnée.

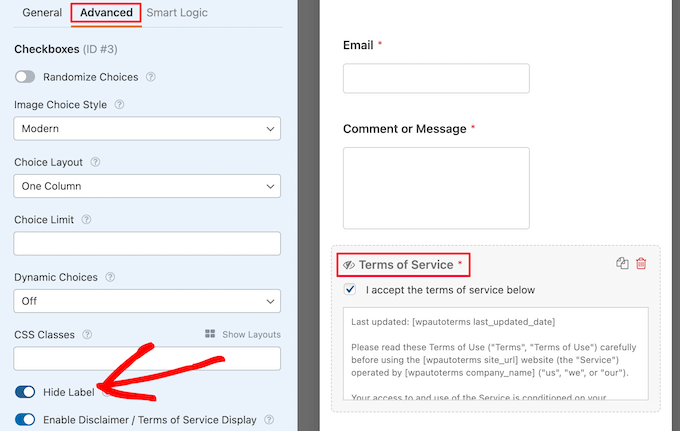
Cliquez ensuite sur l’onglet “Avancé”.
Ici, vous pouvez cliquer sur le permutateur “Masquer le libellé” si vous souhaitez masquer le libellé des termes de service.

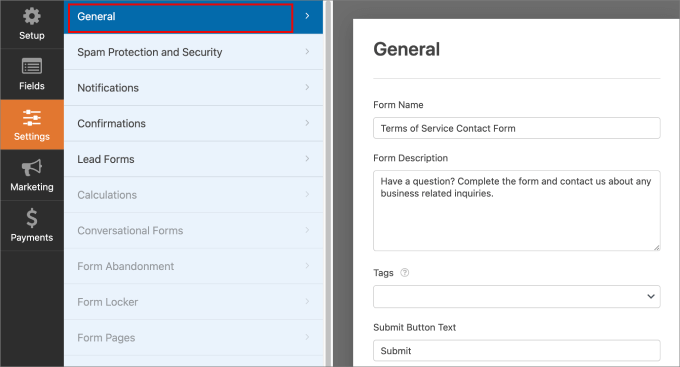
Après avoir personnalisé votre formulaire de Conditions générales WordPress, vous pouvez en définir les Réglages.
Allez dans Réglages ” Général. C’est ici que vous pouvez modifier le Nom du formulaire, la Description du formulaire et le Texte du bouton d’envoi.

En outre, vous devez également envoyer un message de confirmation aux internautes lorsqu’ils envoient le formulaire de contact sur votre site. Ils sauront ainsi que vous avez bien reçu leur demande.
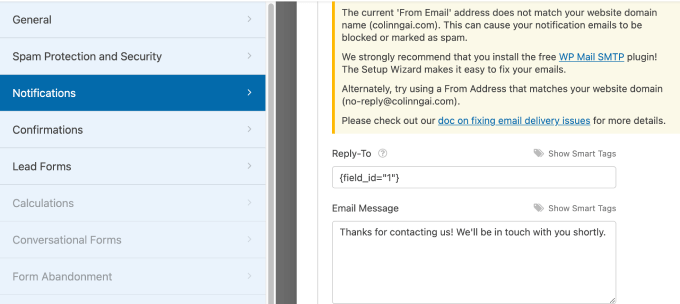
Pour le configurer, allez dans l’onglet Confirmations. Vous pouvez ensuite personnaliser l’objet de l’e-mail, le nom de l’expéditeur, l’e-mail de l’expéditeur et le message de l’e-mail.

Nous recommandons l’utilisation de l’extension WP Mail SMTP pour l’envoi d’e-mails à partir de WordPress, car elle améliore la délivrabilité en garantissant que les e-mails sont envoyés par l’intermédiaire d’un serveur SMTP approprié plutôt que par la fonction e-mail par défaut de PHP.
En savoir plus, consultez notre guide ultime sur la façon de configurer WP Mail SMTP avec n’importe quel hébergeur.
Cela dit, lorsque vous êtes satisfait de l’aspect de votre formulaire, vous pouvez cliquer sur “Enregistrer” et quitter le Constructeur de formulaires.
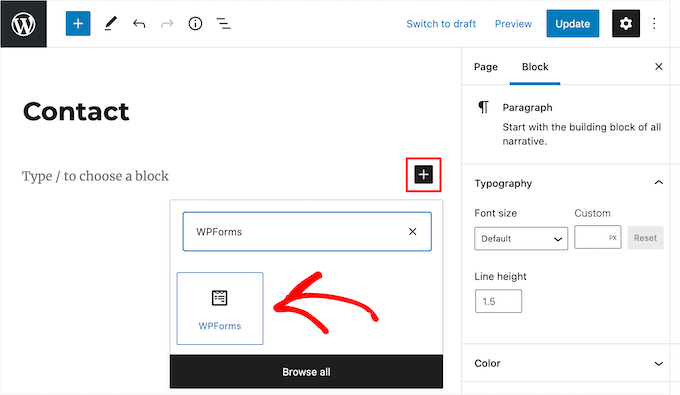
Vous devez maintenant ajouter le formulaire à votre site WordPress. Ouvrez simplement une page ou créez-en une nouvelle, puis cliquez sur l’icône d’ajout de bloc ” Plus ” et sélectionnez le bloc ” WPForms “.

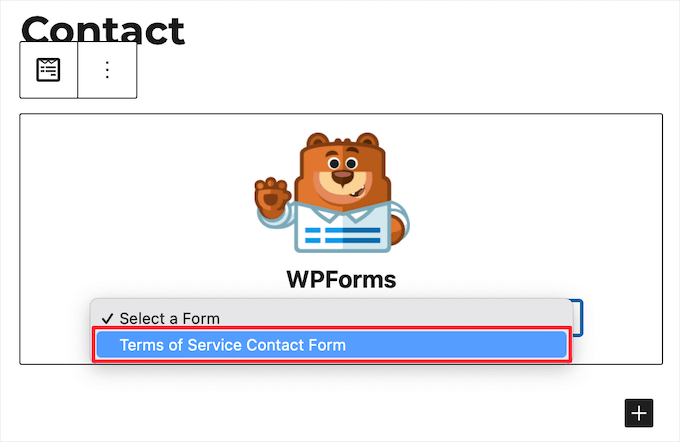
Sélectionnez ensuite le nom de votre formulaire dans la liste déroulante.
Ceci chargera automatiquement une Prévisualisation de votre formulaire dans l’éditeur/éditrices de la page.

Cliquez ensuite sur le bouton “Mettre à jour” ou “Publier” pour rendre votre formulaire direct.
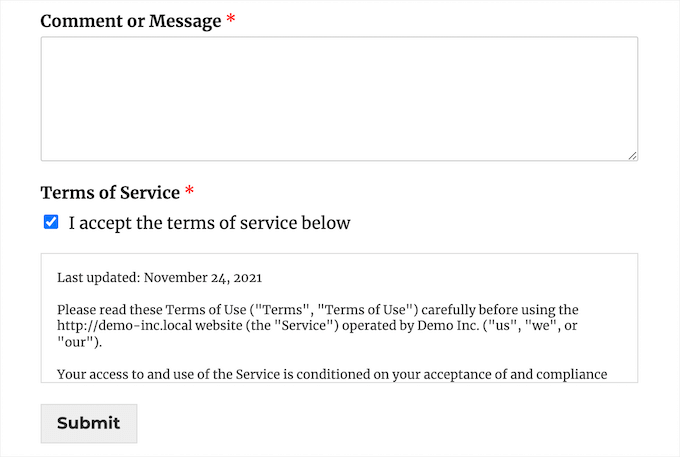
Maintenant, vous pouvez visiter votre page de formulaire pour voir votre formulaire d’accord sur les termes de service en action.

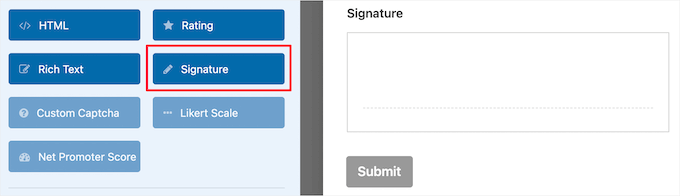
Ajouté : Ajout d’un accord de signature numérique aux formulaires WordPress
En plus de demander aux utilisateurs d’accepter vos CGU, vous pouvez leur donner l’option de signer numériquement votre formulaire.
Cela fonctionne très bien pour les demandes, les contrats, les formulaires de bénévolat, etc.
Avec WPForms, la création d’un formulaire d’accord contractuel est simple. Il y a un addon de champ de signature qui facilite l’ajout de signatures numériques à vos formulaires WordPress.

Pour plus de détails, consultez notre guide sur la création d’un formulaire d’accord contractuel avec signatures numériques dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment exiger un accord sur les termes de service dans WordPress. Vous pouvez également consulter notre guide sur la façon de restreindre vos formulaires WordPress aux utilisateurs/utilisatrices connectés uniquement et notre sélection des meilleures extensions Mapbox pour WordPress.





Bobbie
Agreeable isn’t being kept up by it’s owners — can you suggest something else?
WPBeginner Support
While we don’t have a recommended alternative at the moment, we will be sure to take a look and update the article as we can.
Admin
Janus Rokkjær
Used agreable for a few days suddenly stopped showing up on login.
Tried to clear all cookies and history, uncheck the lightbox option.
Still not showing up on login… so looking for an altertive
John Campbell
I tried Agreeable on my site, and it wouldn’t work, and it also seemed to create some issues with my site. I deactivated the plugin, and my site worked fine again. I was using the Virtue theme when this occurred, which I really like, but it too has some issues, so I’ve just installed Tempera, which looks good, and has lots of widgets, but seems a little slower loading pages than Virtue. Anyways, Has anyone else had issues with Agreeable working on their site? I think part of the problem is that Agreeable hadn’t been updated for 6 months when I installed it, so it might not have been in compliance with WordPress 4.4. Just a thought.
Charles
Hello,
Nice and helpful post. I want to use this opportunity to thank you for the good voluntary service you render through this website. Please I want to know the difference between Terms & Conditions, Terms of Service and Terms of Use.
Matt
Late reply, but it might help someone else in the future. The name of the agreement has less meaning than the agreement itself. The names Terms and Conditions, Service and Use basically mean the same thing. The use of them should be based on the targeting group and what might be easiest and most convenient for your customers. Hope this helps.