L'ajout d'images de taxonomie ou d'icônes de catégorie à votre site WordPress peut aider à faire ressortir les catégories.
Cependant, WordPress n'offre pas par défaut la possibilité de télécharger ces images. Il affiche uniquement les noms de catégories ou de taxonomie sur les pages d'archives. Cela peut paraître simple et ennuyeux.
Dans notre tutoriel, nous vous montrerons comment ajouter des images de taxonomie ou des icônes de catégorie à WordPress. Vous apprendrez également à les afficher sur vos pages d'archives, rendant votre site plus attrayant et convivial.

Pourquoi ajouter des images de taxonomie dans WordPress ?
Par défaut, votre site web WordPress n'inclut pas d'option pour ajouter des images à vos taxinomies, telles que les catégories et les étiquettes (ou toute autre taxonomie personnalisée).
Il utilise les noms de taxonomie partout, y compris dans les archives de catégories ou les pages d'archives de taxonomie.

Cela semble ennuyeux.
Si vos pages de taxonomie reçoivent beaucoup de trafic de recherche, vous voudrez peut-être les rendre plus attrayantes.
Nous avons vu des pages ennuyeuses et chargées de texte se transformer en pages attrayantes simplement en ajoutant des images pertinentes. Ce n'est pas parce que les images étaient spéciales, mais parce que les humains préfèrent les indices visuels au texte.
Vous pouvez ajouter des images de taxonomie ou des icônes de catégorie pour rendre ces pages plus conviviales et attrayantes.
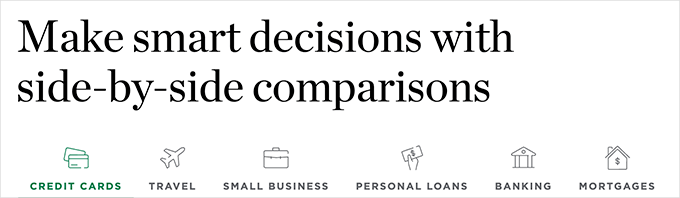
Un bon exemple est un site comme NerdWallet qui utilise des icônes de catégorie dans son en-tête :

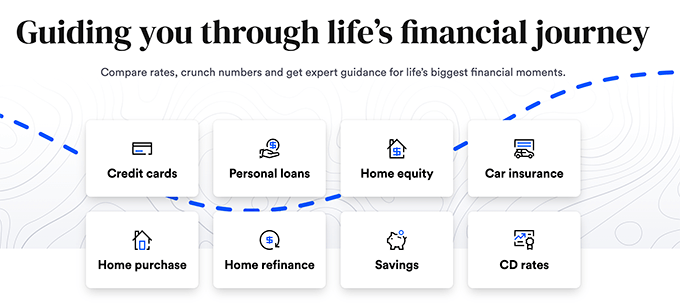
Vous pouvez également l'utiliser pour créer de belles sections de navigation sur votre page d'accueil.
Voici un exemple du site web de Bankrate :

Cela étant dit, regardons comment ajouter facilement des images de taxonomie dans WordPress.
Ajouter facilement des images de taxonomie dans WordPress
La première chose à faire est d'installer et d'activer le plugin Categories Images. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
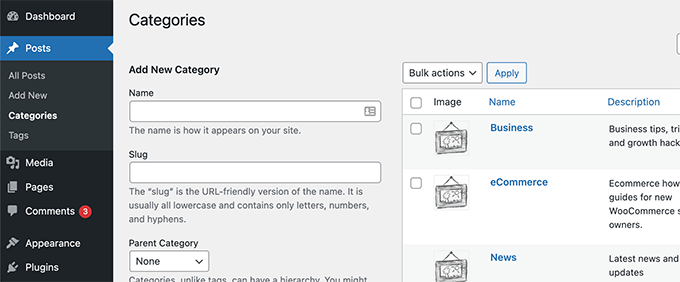
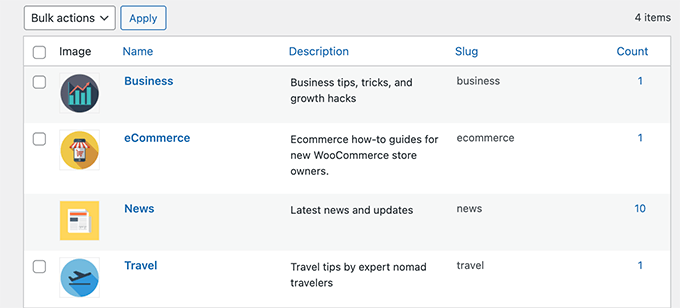
Après l'activation, vous pouvez simplement aller sur la page Articles » Catégories. Vous remarquerez que le plugin affichera une image d'espace réservé pour vos catégories existantes.

Pour choisir votre propre icône de catégorie, vous devez cliquer sur le lien Modifier sous une catégorie.
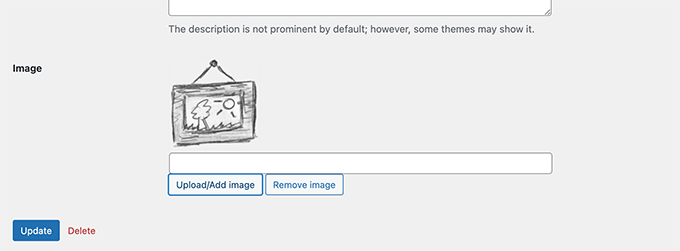
Sur la page Modifier la catégorie, faites défiler vers le bas, et vous trouverez un formulaire pour télécharger votre propre image de taxonomie.

Cliquez simplement sur le bouton « Télécharger/Ajouter une nouvelle image » pour télécharger l'image que vous souhaitez utiliser pour cette catégorie particulière.
N'oubliez pas de cliquer sur le bouton « Ajouter la catégorie » ou « Mettre à jour » pour enregistrer vos modifications.
Ensuite, vous pouvez répéter le processus pour télécharger des images pour d'autres catégories. Vous pouvez également télécharger des images pour vos étiquettes et toute autre taxonomie.

Maintenant, le problème est qu'après avoir ajouté les images, si vous visitez une page de catégorie, vous n'y verrez pas votre image de catégorie.
Pour l'afficher, vous devrez modifier votre thème WordPress ou thème enfant ou ajouter le code à l'aide du plugin WPCode.
Nous vous montrerons les deux méthodes, et vous pourrez choisir celle qui vous semble la plus facile.
Option 1. Afficher les icônes d'image de catégorie à l'aide de WPCode (recommandé)
Cette méthode est plus facile car vous n'aurez pas à déterminer quel fichier de thème modifier, et vous pourrez ajouter le code en toute sécurité sans casser votre site.
Il est également recommandé aux utilisateurs qui utilisent un thème de bloc avec prise en charge de l'éditeur de site.
Tout d'abord, vous devez installer et activer le plugin WPCode. Pour plus de détails, consultez notre tutoriel sur l'installation d'un plugin WordPress.
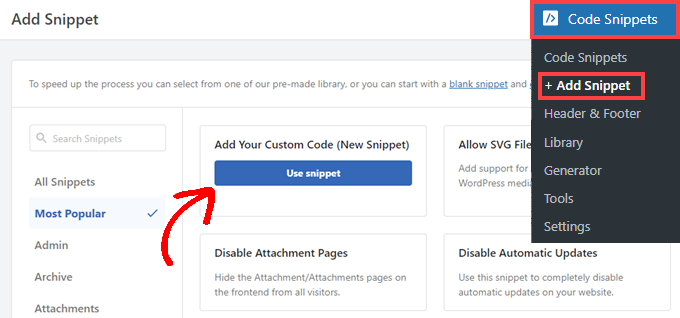
Une fois activé, accédez à la page WPCode » Ajouter un extrait et cliquez sur le bouton Utiliser l'extrait sous la zone « Ajouter votre code personnalisé (Nouvel extrait) ».

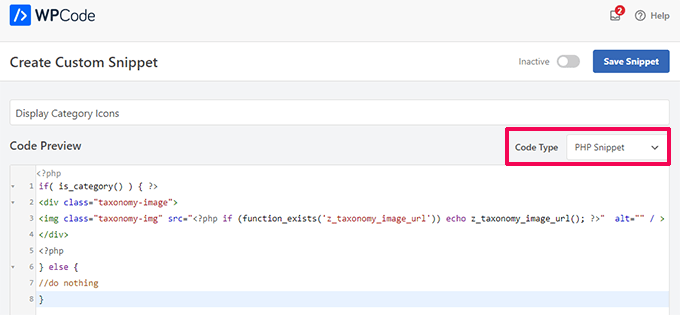
Sur l'écran suivant, donnez à votre extrait un titre qui vous aide à l'identifier.
Après cela, sélectionnez l'extrait PHP comme type de code.

Dans la zone d'aperçu du code, copiez et collez l'extrait de code suivant :
if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
} else {
//do nothing
}
Ensuite, faites défiler jusqu'à la section Insertion et choisissez Shortcode comme méthode d'insertion.
Vous remarquerez que WPCode affiche automatiquement un shortcode. Cependant, vous pouvez également créer un shortcode personnalisé pour qu'il soit facile à retenir.

Ensuite, cliquez sur le bouton « Copier » pour le shortcode personnalisé.
Vous pouvez maintenant utiliser ce shortcode pour afficher l'image de la catégorie sur vos pages d'archives.
Ajout d'un shortcode dans l'éditeur de site
Si vous utilisez un thème de bloc prenant en charge l'éditeur de site, accédez à la page Apparence » Éditeur pour lancer l'éditeur de site.

Ici, vous pouvez ajouter un bloc de shortcode juste avant le bloc Titre d'archive.
Collez maintenant le shortcode que vous avez copié précédemment dans le bloc de shortcode.

N'oubliez pas de sauvegarder vos modifications pour les appliquer. Vous pouvez maintenant visiter votre page d'archive de catégorie pour voir le shortcode en action.
Ne vous inquiétez pas si l'image ne s'affiche pas correctement. Nous vous montrerons comment la corriger plus tard à l'aide de CSS personnalisé.

Option 2. Afficher manuellement les icônes d'image de catégorie
Pour cette méthode, vous devrez ajouter le code personnalisé aux fichiers de votre thème WordPress.
Si c'est la première fois que vous modifiez des fichiers WordPress, vous voudrez peut-être consulter notre guide sur comment copier et coller du code dans WordPress.
Tout d'abord, vous devrez vous connecter à votre site WordPress à l'aide d'un client FTP ou de votre gestionnaire de fichiers d'hébergement WordPress.
Une fois connecté, vous devrez trouver le modèle responsable de l'affichage de vos archives de taxonomie. Il peut s'agir des fichiers archives.php, category.php, tag.php ou taxonomy.php.
Pour plus de détails, consultez notre guide sur la façon de trouver les fichiers à modifier dans un thème WordPress.
Une fois que vous avez trouvé le fichier, vous devrez le télécharger sur votre ordinateur et l'ouvrir dans un éditeur de texte comme Notepad ou TextEdit.
Collez maintenant le code suivant à l'endroit où vous souhaitez afficher l'image de votre taxonomie. Généralement, vous voudrez l'ajouter avant le titre de la taxonomie ou la balise the_archive_title().
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
} else {
//do nothing
}
?>
Après avoir ajouté le code, vous devez enregistrer ce fichier et le téléverser sur votre site Web via FTP.
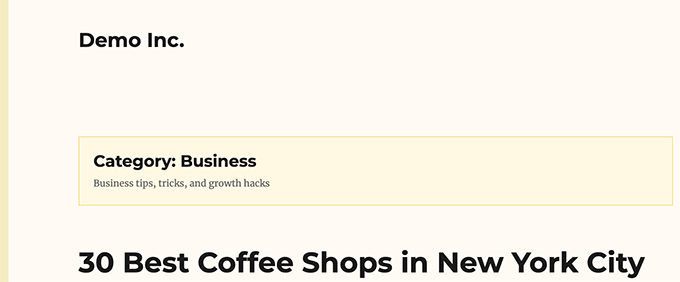
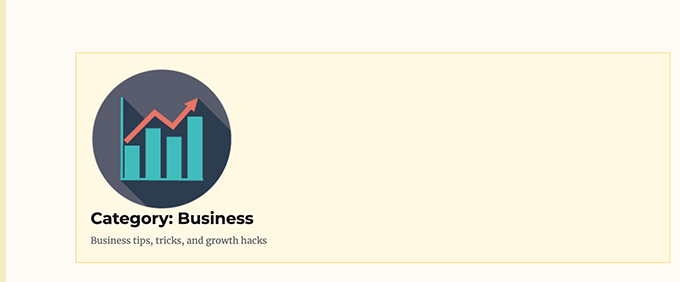
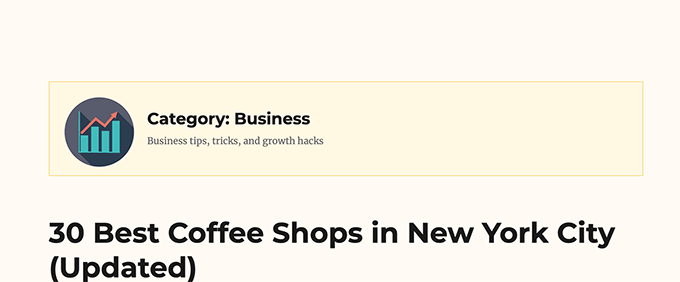
Vous pouvez maintenant visiter la page d'archive de la taxonomie pour voir comment elle affiche votre image de taxonomie. Voici à quoi cela ressemblait sur notre page d'archive de démonstration.

Maintenant, cela peut encore sembler étrange, mais ne vous inquiétez pas. Vous pouvez le styliser à l'aide de CSS personnalisé.
Styliser les icônes de catégorie avec du CSS personnalisé
Après avoir ajouté l'icône de catégorie ou les images de taxonomie à votre thème WordPress, votre image peut ne pas avoir très belle allure.
Pour résoudre ce problème, vous devrez ajouter du code CSS pour l'aligner correctement.
Si c'est la première fois que vous ajoutez du code CSS dans WordPress, consultez notre guide pour débutants sur l'ajout de CSS personnalisé dans WordPress.
Voici le CSS personnalisé que nous avons utilisé pour l'image de taxonomie.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
padding: 20px;
}
Selon votre thème, vous devrez peut-être également styliser les éléments environnants tels que le titre de l'archive, le titre de la taxonomie et la description.
Nous avons simplement enveloppé notre titre et notre description d'archive de taxonomie dans un élément <div> et ajouté une classe CSS personnalisée. Nous avons ensuite utilisé le code CSS suivant pour ajuster le titre et la description.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}
Voici à quoi cela ressemblait après sur notre site de test.

Exclure les taxonomies de l'affichage des images de taxonomie
Maintenant, certains utilisateurs peuvent vouloir utiliser des images de taxonomie uniquement pour des taxonomies spécifiques.
Par exemple, si vous gérez une boutique en ligne en utilisant WooCommerce, vous pourriez vouloir exclure les catégories de produits.
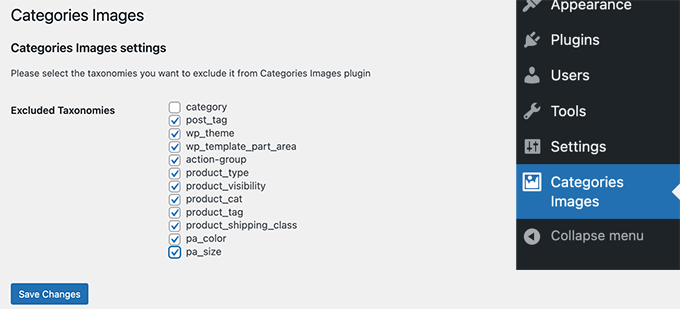
Revenez simplement à la page Images de catégories dans l'espace d'administration de WordPress et cochez les taxonomies que vous souhaitez exclure.

N'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour sauvegarder vos réglages.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement des images de taxonomie dans WordPress. Vous voudrez peut-être aussi consulter ces astuces et plugins de catégories utiles pour WordPress ou notre article sur comment changer l'ordre des catégories dans WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Ivan
Des suggestions pour un autre plugin à jour. Il semble que celui suggéré ici n'ait pas été mis à jour récemment.
shiv
comment ajouter des images de catégories dans la barre latérale de WordPress comme celle du site wpbeginner "j'ai besoin d'aide avec"
pamela
Et si je veux parcourir tous les termes et les afficher sur une seule page
Gabrielle
Bonjour, j'utilise actuellement ce plugin en localhost.
Je trouve une utilisation étrange/intéressante pour ce plugin :
Extension du menu WP par défaut, pour les liens de catégories,
pour afficher des liens avec des images de fond.
Quelqu'un sait comment intégrer ce filtre de plugin,
dans le menu wp pour retourner
pour chaque menu ?
Le cas est compliqué, dois-je utiliser la classe Walker ?
Jess
Comment puis-je afficher les images utilisées sur le front-end ? J'ai une page de liste et je veux afficher l'image de taxonomie chaque fois que cette page a cette taxonomie affichée sur la page. Je ne trouve rien qui me montre réellement comment afficher l'image sur le front-end. Tout ce que je vois, c'est l'étiquette de taxonomie affichée, mais pas l'image.
Merci de votre aide,
Jess
Harsha
Bonjour,
La raison pour laquelle j'ai atterri sur ce post est que j'ai cherché sur Google – contenu mis en avant dans WordPress
Je cherche en fait un moyen d'améliorer le contenu connexe dans WordPress.
En raison de la sélection de plusieurs catégories et de plusieurs tags pour les articles, je constate que WordPress se perd et n'affiche pas le contenu connexe comme je le présume.
Donc, les taxonomies sont-elles un moyen d'améliorer la façon dont nous montrons les articles connexes, aux lecteurs.
Et ce plugin Taxonomy Images n'a pas été mis à jour depuis 2 ans
Support WPBeginner
Les taxonomies peuvent être un moyen d'améliorer vos articles connexes. Mais il existe d'autres outils que vous pouvez utiliser pour fusionner et modifier en masse les catégories et les tags.
Admin
JW
Excellent tutoriel ! Merci !
Malheureusement, il semble que ce plugin ne soit plus pris en charge. Savez-vous s'il existe une alternative ?
Ou le code est-il toujours valide ?
Dan Horvat
La partie la plus importante manque – comment afficher réellement ces images sur le front-end.
Support WPBeginner
Veuillez consulter la page du plugin pour des instructions détaillées.
Admin
patrick raobelina
Pour afficher l'image :
$url = apply_filters( ‘taxonomy-images-queried-term-image-url’, ” );
if ( ! empty( $url ) ) {
echo ”;
}
Shinkov
je cherchais un article qui montre comment coder cela au lieu d'utiliser un plugin
Gonzalo
Comment afficher les images des taxonomies dans le thème ?
J'ai utilisé le code mais ça ne marche pas
print apply_filters( ‘taxonomy-images-queried-term-image’, ” );
S'il vous plaît, aidez-moi ?
Nicholas Worth
Il serait plus logique que le titre soit « Meilleur plugin pour ajouter des images à la taxonomie dans WordPress », car ce n'est pas vraiment un tutoriel sur la façon d'ajouter des images à la taxonomie. Je ne veux pas être pessimiste, mais je déteste tomber sur des articles qui prétendent avoir des informations mais qui, en réalité, disent que quelqu'un d'autre sait ce que vous espériez entendre.
Support WPBeginner
Nous sommes désolés que vous ayez ressenti cela. Veuillez nous faire savoir ce que vous entendez par « comment ajouter des images à la taxonomie » ? Peut-être pouvons-nous vous aider à trouver la bonne réponse.
Admin
Jacob Perl
Je suppose que ce que Nicholas a pensé était la même chose que moi quand j'ai trouvé cet article : que ce serait un tutoriel sur la façon d'ajouter un champ d'image personnalisé aux taxonomies manuellement par codage plutôt qu'avec un plugin. Néanmoins, le plugin a l'air cool... je vais peut-être y jeter un œil.
Luís Felipe
La même chose que j'ai pensée, je cherchais un article qui montre comment coder cela au lieu d'utiliser un plugin
Mais c'est un bon article quand même.
lemonthirst
Je suis ravi d'avoir trouvé ce super plugin, il fonctionne à merveille, j'ai rencontré quelques petits problèmes avec mes articles/taxonomies personnalisés mais tout va bien maintenant.
Merci les gars !
Mattia
Salut, j'ai une question connexe sur les taxonomies personnalisées : comment créer une taxonomie personnalisée qui n'existe qu'à l'intérieur d'un type d'article personnalisé particulier (comme votre type d'article personnalisé « travail »), sans plugin ?
Mon problème est que lorsque je crée une taxonomie personnalisée, elle apparaît également sous les articles normaux ou les autres types d'articles personnalisés…
Personnel éditorial
Vous devriez utiliser register_taxonomy comme ceci :
1-click Use in WordPress
Genre est la taxonomie et livre sera le type d'article.
Admin
Mattia
Grazie!
I’ll try and let you know…
Banna
Salut,
Nous utilisons ceci,
Mais nous n'arrivons pas à le faire fonctionner avec l'ID de catégorie.
Nous avons un ID de catégorie que nous voulons afficher sa miniature, s'il vous plaît aidez-moi à faire cela.
comment obtenir l'image miniature en utilisant l'ID de taxonomie
S'il vous plaît, faites-moi savoir.
Merci
Banna Daxxip
Ruben Boehler
Désolé mais je n'arrive pas à faire fonctionner ce plugin... aucune sortie. Peut-être que je fais quelque chose de mal ?!
j'utilise le plugin + ce code et je l'ai accroché :
print apply_filters( ‘taxonomy-images-list-the-terms’, ”, array( ‘image_size’ => ‘detail’, ‘taxonomy’ => ‘company’, ‘after’ => ”, ‘after_image’ => ”, ‘before’ => ”, ‘before_image’ => ”, ) );
je n'obtiens absolument aucune sortie... pourriez-vous m'aider à comprendre ?
_mfields
@devinsays Génial ! Merci pour le tuyau !
DanielPeiser
Ça semble intéressant ! Et si j'ai quelques articles de blog qui n'ont pas d'image miniature (ou d'image dans l'article), et qu'il y a toujours la même image par défaut chargée comme miniature dans les pages d'archives : le plugin chargerait-il une image associée à la catégorie/au tag ?
wpbeginner
@DanielPeiser Vous pouvez certainement le configurer pour qu'il fasse cela. Les étapes seraient essentiellement les suivantes : Vérifiez d'abord si la miniature du post existe... Si elle n'existe pas, vérifiez l'image de la taxonomie... si celle-ci n'existe pas non plus, alors retournez la miniature par défaut.