Lorsque vous ajoutez des tableaux à vos publications et pages WordPress, vous pouvez organiser les données et les rendre plus faciles à comprendre pour les Lecteurs. WordPress rend cela très simple grâce à son bloc de tableau par défaut.
Chez WPBeginner, nous avons récemment commencé à utiliser des tableaux dans nos articles de synthèse pour afficher les 5 ou 10 meilleures extensions. Cette simple modification a aidé à améliorer l’engagement de nos lecteurs.
Le plus beau ? Le bloc par défaut est livré avec tout ce dont nous avons besoin pour que nos tableaux aient fière allure.
Dans ce guide, nous allons vous afficher comment créer et gérer facilement des tableaux dans WordPress.
Vous apprendrez les bases de l’insertion de tableaux et comment les améliorer grâce à des fonctionnalités avant telles que le tri et la recherche, le tout sans savoir coder.

Pourquoi ajouter des tableaux dans les publications et les pages de WordPress ?
L’ajout de tableaux dans vos publications et pages WordPress peut aider à organiser l’information. Ils décomposent le contenu en morceaux faciles à digérer, ce qui le rend plus facile à lire.
Qu’il s’agisse de tableaux de comparaison, de listes ou de statistiques, les tableaux constituent un moyen propre et structuré de présenter vos données.
De plus, les tableaux peuvent améliorer l’expérience globale des utilisateurs/utilisatrices. Au lieu de défiler dans de longs paragraphes, vos lecteurs peuvent trouver rapidement les informations qu’ils recherchent.
Cela donne à votre contenu un aspect propre et professionnel, tout en le rendant plus attrayant.
Ceci étant dit, voyons comment créer facilement des tableaux dans vos publications et pages WordPress.
Créer des tableaux dans l’éditeur de blocs de WordPress
WordPress facilite grandement l’ajout de tableaux à l’aide de l’éditeur de blocs par défaut de WordPress.
Il vous suffit de créer une nouvelle publication ou page ou de modifier une publication existante. Une fois dans l’éditeur de contenu, cliquez sur le symbole « + » pour ajouter un nouveau bloc, puis sélectionnez le bloc Tableau.
Vous le trouverez dans la section « Texte », ou vous pouvez taper « Tableau » dans la barre de recherche.

Ensuite, vous serez prompt à choisir le nombre de colonnes et de lignes que vous souhaitez pour votre tableau. Les deux chiffres sont par défaut de 2.
Ne vous inquiétez pas si vous n’êtes pas sûr à 100 % du nombre exact, car vous pouvez toujours ajouter/supprimer des colonnes et des lignes ultérieurement.

Il suffit de saisir le nombre de lignes et de colonnes et de cliquer sur le bouton « Créer un tableau ».
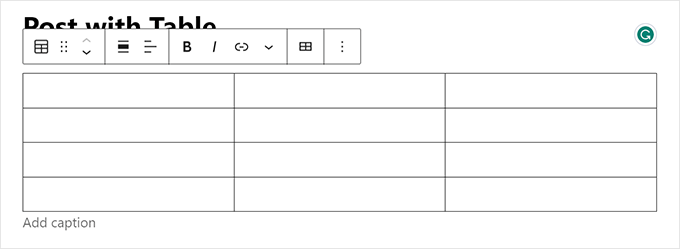
Le bloc génère alors votre tableau et l’affiche à l’écran.

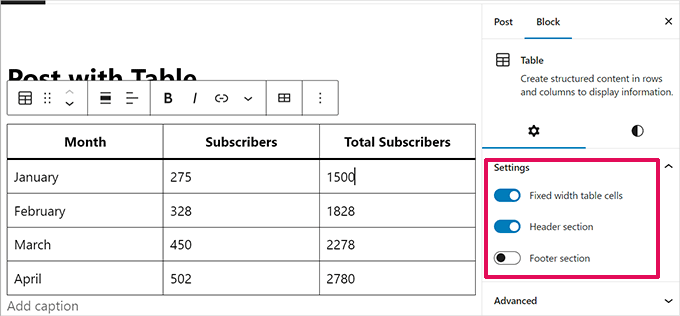
Vous pouvez taper dans les cellules du tableau et celles-ci se redimmensionneront automatiquement en fonction de la quantité de contenu qu’elles contiennent.
Vous pouvez définir cette option à droite si vous préférez que vos cellules soient de largeur fixe. Ici, vous pouvez également ajouter une section d’en-tête ou de pied de page du tableau.

Dans le panneau des Réglages, vous pouvez également passer à l’onglet Style.
Votre thème WordPress peut proposer un certain nombre de styles pour le bloc de tableau, ou vous pouvez choisir les couleurs de l’arrière-plan et du texte.

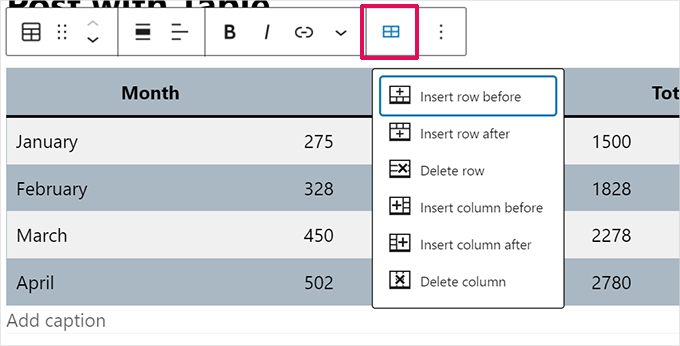
Si vous souhaitez ajouter une nouvelle ligne ou colonne, il vous suffit de cliquer sur une cellule à l’endroit du tableau où vous souhaitez l’ajouter. Cliquez ensuite sur le bouton « Modifier le tableau ».
Cela affichera un grand nombre d’options permettant d’ajouter ou de retirer des lignes et des colonnes à votre tableau.

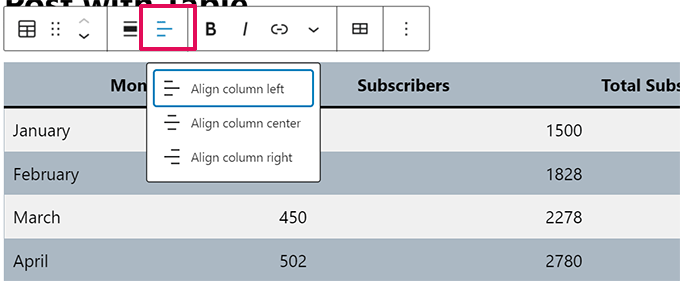
Par défaut, le texte des colonnes de votre tableau est aligné à gauche.
Vous pouvez modifier cet alignement en cliquant à l’intérieur d’une colonne, puis en cliquant sur le bouton « Modifier l’alignement des colonnes » :

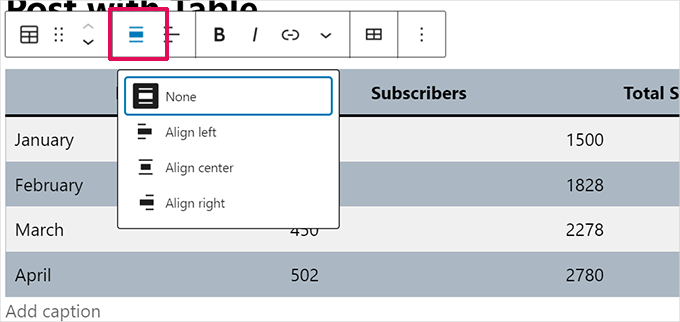
Vous pouvez également modifier l’alignement de l’ensemble de votre tableau dans la publication ou la page.
Il suffit de cliquer sur le bouton « Modifier l’alignement » et de sélectionner une option dans la liste.

Note : ces options peuvent faire en sorte que votre tableau s’affiche au-delà des limites normales de votre zone de publication.
Certains peuvent apparaître bizarrement sur votre site WordPress, Veuillez donc prévisualiser votre publication ou votre page pour vérifier comment le tableau s’affichera.
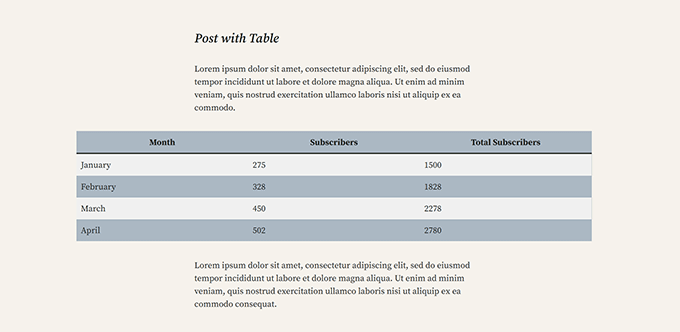
Voici notre tableau défini sur « Wide Width » tel qu’il apparaît sur notre site de démonstration :

Comme vous pouvez le constater, il s’étend au-delà des marges externes gauche et droite de la zone de publication.
Les outils de tableau intégrés à l’éditeur Gutenberg vous offrent beaucoup de flexibilité dans l’affichage de vos tableaux. Vous pouvez utiliser le bloc Tableau pour afficher des données aux lecteurs dans un format facile à comprendre.
Cependant, le bloc ne dispose pas de fonctionnalités avant comme le filtre de recherche, le tri personnalisé, et plus encore.
Il ne vous permet pas non plus d’utiliser efficacement le même tableau dans plusieurs zones de votre site WordPress, comme les widgets de la colonne latérale ou d’autres pages.
Pour créer des tableaux avancés, vous devrez utiliser une extension de tableau WordPress.
Création de tableaux à l’aide de l’extension TablePress
TablePress est l’une des meilleures extensions WordPress pour les tableaux sur le marché. C’est une extension gratuite et vous permet de créer et de gérer des tableaux facilement. De plus, vous pouvez modifier votre tableau séparément et même ajouter un grand nombre de lignes.
Si vous utilisez l’éditeur WordPress plus ancienne/éditrices, qui ne dispose pas de la fonctionnalité de tableau, TablePress serait la meilleure façon d’ajouter des tableaux dans vos publications et pages.
Tout d’abord, vous devez installer et activer l’extension TablePress. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
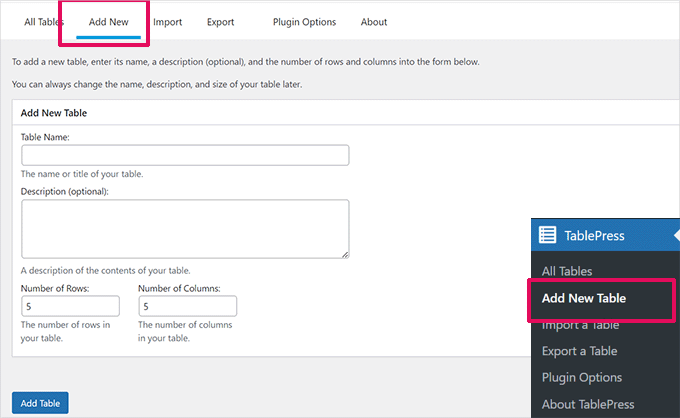
Vous verrez alors un élément de menu TablePress dans votre Tableau de bord WordPress. Allez dans TablePress » Ajouter nouveau pour créer un nouveau tableau.

Vous devez saisir un nom pour votre tableau et décider du nombre de lignes et de colonnes que vous souhaitez. Vous pouvez toujours ajouter/supprimer des lignes et des colonnes ultérieurement.
Une fois que vous avez ajouté le nom du tableau, les lignes et les colonnes, cliquez sur le bouton « Ajouter un tableau » pour créer votre tableau.
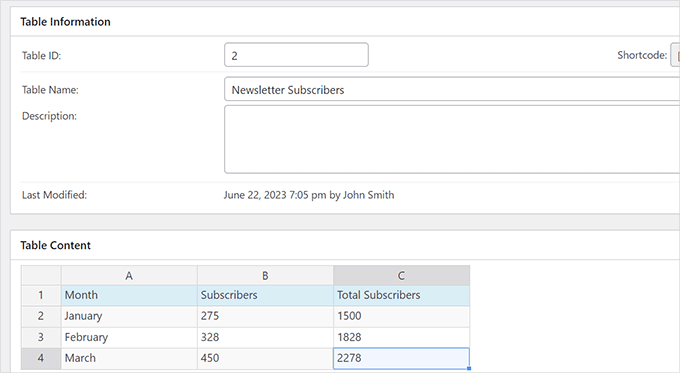
Ensuite, vous verrez un écran avec les informations de votre tableau et une zone où vous pouvez ajouter du contenu.

Il suffit de taper les données souhaitées dans les cellules de votre tableau.
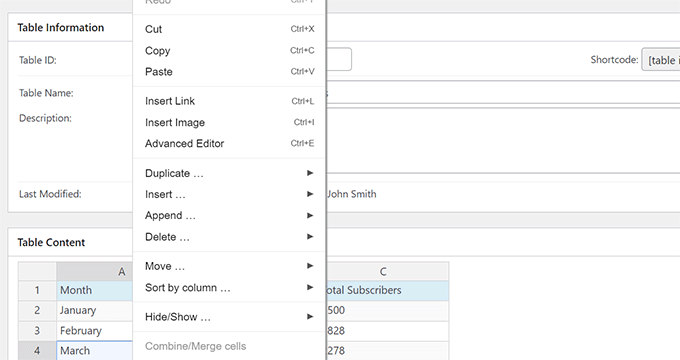
Pour ajouter ou retirer des lignes et des colonnes ou effectuer des opérations de tri, il suffit de cliquer avec le bouton droit de la souris à l’intérieur du tableau. Un menu d’options s’affiche alors, dans lequel vous pouvez effectuer d’autres modifications.

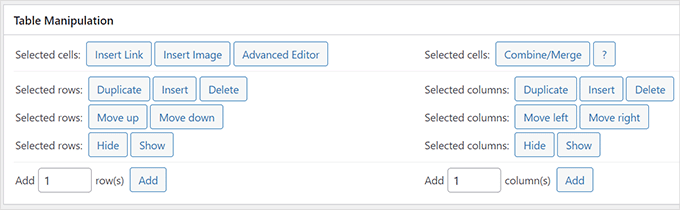
Les options avancées, telles que « Manipulation du tableau », se trouvent sous la zone « Contenu du tableau ».
À partir de là, vous pouvez ajouter, retirer et dupliquer des lignes.

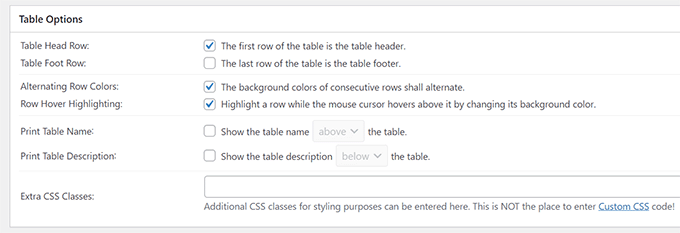
Dans les « Options du tableau », vous pouvez ajouter une ligne d’en-tête et/ou de pied de page, qui ne sera pas triée avec les données.
Vous pouvez également décider où afficher le nom et la description du tableau :

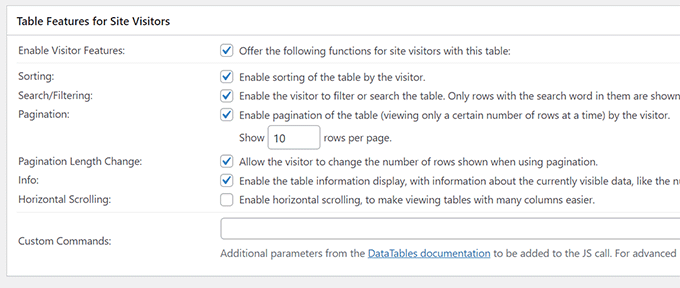
Enfin, vous pouvez définir diverses options dans la section « Caractéristiques du tableau pour les internautes ».
Ces réglages vous permettent de créer des tableaux responsifs qui peuvent être filtrés, recherchés et définis par vos lecteurs.

Lorsque vous êtes satisfait de votre tableau, il vous suffit de cliquer sur « Enregistrer les modifications ».
Ensuite, copiez le shortcode Table. Vous en aurez besoin dans l’étape par étape.
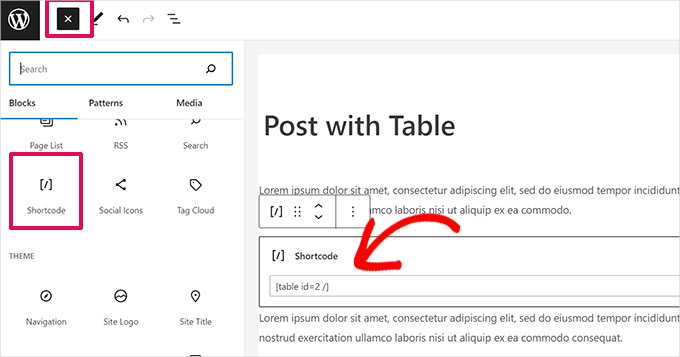
Maintenant, modifiez la publication ou la page où vous souhaitez afficher le tableau et ajoutez le bloc Shortcode dans l’éditeur.

Ensuite, ajoutez le code court que vous avez copié plus tôt dans le bloc Shortcode.
N’oubliez pas de mettre à jour ou d’enregistrer vos modifications.
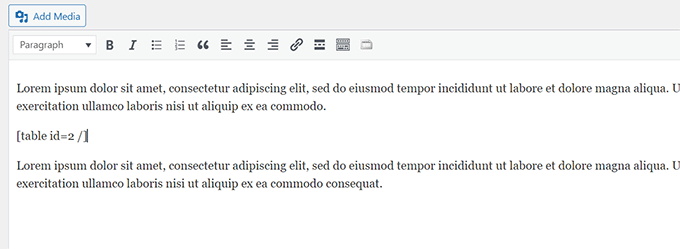
En revanche, si vous utilisez les éditeurs/éditrices classiques, il vous suffit d’ajouter le code court directement dans votre publication :

Si vous souhaitez modifier votre tableau à l’avenir, vous pouvez revenir à TablePress dans votre tableau de bord et effectuer des modifications. Votre tableau sera automatiquement mis à jour dans toutes les publications et pages dans lesquelles vous l’avez utilisé.
TablePress vous permet également d’importer des données à partir de feuilles de calcul et de fichiers CSV. De même, vous pouvez exporter les données des tableaux TablePress vers un fichier CSV, que vous pouvez ouvrir avec n’importe quel tableur comme Microsoft Excel ou Google Sheets.
Tutoriel vidéo
Si vous ne préférez pas les instructions écrites, il vous suffit de regarder notre tutoriel vidéo :
Nous espérons que cet article vous a aidé à apprendre comment ajouter des tableaux aux publications et pages WordPress sans utiliser le langage HTML. Vous pourriez également aimer notre guide sur la façon de créer une table des matières dans WordPress et notre tutoriel sur la façon de masquer des blocs à des utilisateurs/utilisatrices spécifiques dans l’éditeur de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Dennis
Cannot add table to latest version of WORDPRESS
There is no +
WPBeginner Support
The + is still in the current version of WordPress, if you are using a builder or similar tool instead of the block editor, that is the most common reason why you would not see it.
Admin
Ralph
I use wordpress default tables and while they work great on desktop browser, on the phone everything is messed up. It only allow like 10 characters max and turn nice table into rubbish.
Is there a way to do something with it? Like not squish but scale? Table would be smaller but readable or the same size but we can swipe it?
WPBeginner Support
It heavily depends on how your table is organized, you may want to look into TablePress for more control over the tables.
Admin
Shafi
Is there a way to show html without it being rendered in the front-end ? like i wanna show in the table cell, and i want the output as however, the table is treating it as if there’s an image. How do i solve that
WPBeginner Support
It would depend on the method used but in your toolbar when you have a cell selected you should have the option of setting it as inline code for what you’re wanting to do
Admin
Warren Contreras
The table is exactly what I need, but only if you can input number and display a column sum in the botom row,
WPBeginner Support
For what you are wanting, you would want to use TablePress
Admin
Yemi
Is there a way to break the long table into pages whereby users can click next
WPBeginner Support
To separate the content in your tables into different pages, you want to use TablePress and its pagination options.
Admin
Anita
The background colors don’t work because you need to backspace the quotations and type in your own quotations. I found it by accident. If someone else has already figured that out my apologies but I wasn’t going to go through over 100 comments to check.
WPBeginner Support
Thank you for sharing that should someone run into the background color not working for them
Admin
Andre Victor
Hi. I have an existing table with data of 6 columns and 750 rows. It would be difficult to re-type into blank table in WordPress page. Please advise how I can either import the entire table (can be Excel or Word) or copy and paste the cells’ contents into blank table.
WPBeginner Support
You would want to take a look at TablePress and the import options available to bring in your table.
Admin
Margaret
Hi! I am wondering if it is possible to simply copy->paste a table from an existing document into WordPress? I have tried this and it doesn’t appear to work, but I am wondering if there is a trick to it that I am missing. Thanks!
WPBeginner Support
It would depend on the document but we would normally recommend recreating the table in WordPress
Admin
Nicole
Hi! I want to learn more about WordPress!!
WPBeginner Support
Our site should be able to help you then
Admin
Jim Gharib
Classic editor does have table functionality and a plugin is not needed when using that editor. Check it out.
WPBeginner Support
You would need to use a plugin to enable the classic editor and normally that would require using HTML
Admin
Matthews Otalike
Oh my word, thanks for the guidance on creating tables on WordPress and other resources you have been availing to us. Kudos to you.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
TheFrugalChoice
Helpful post that I can use in my personal finance and financial independence blog.
WPBeginner Support
Thank you
Admin
Monique Robinson
Great article and great plugin. Straight and to the point. Thanks very much.
WPBeginner Support
Glad you liked our article
Admin
Annapurna agrawal
Hi
I have installed the tablepress plugin.
i have issue for user capability. In the user role plugin, i haven’t granted permission to « edit_other_user_tables ». But my contributor user role can still edit other’s table and delete it as well.
How should i avoid access to other’s table?
WPBeginner Support
You would want to reach out to TablePress to see if there is a built-in or recommended method for preventing editing of other tables.
Admin
Nabil Nawaz
Great article.. how can we make parent child in this ? like 1st column’s 1st cell is parent cell and next to it we have information for it’s child info.. like three rows are need to be explained for that 1st cell next to it
sumit kumar gupta
Sir when we click on the TablePress option in Visual editor then only list of table is showing in front of me. No Table creation option is available in Visual Editor. What should I do for create a new table in Post editor?
Wyce Ghiacy
Thanks for the video.
What would you recommend to embed a formatted Excel sheet and collect data from registered WP users? (Like monthly usage reports, and the excel sheet also calculates the quarterly/yearly usage)
Louise Wooding
HI
Thank you for the video. I have created my table and chose Insert Image in one of the cells. It did let me choose the image but it then entered the URL to it rather than the image itself. Have I missed out a step??
Thank you.
Louise
Tom Cullen
Awesome Share, thank you!
Owolabi
This is a nice article boss.
Thanks for sharing.
But I do have a question.
Is there no plugin I can install that can bring the insert table option into the icons on my wordpress post?
Thanks as I await a reply
Ravi Kanani
I want to add a table of specification in which first column is same for all post and second column is different.
How can I add this type of table in post??
Susan Hawthorne
It would be very nice if, in the article about TAblePress it said that you have to upgrade to a business plan to use a plugin!!!!!!!!!!!!
WPBeginner Support
Hi Susan,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Barbara
Is there any way to bold some lines of text in the table? Its all plain text, wish there was an easy way to add bold text
Abee
just add an html text at the word
Michael Carter
Actually, you can use CSS if you are ok with it. Use The words you want to emphasize …
banks dada
Thanks a million for this plugin. All i needed was to prepare the list on excel and import it into wordpress.
Sweet and time saving tool.
Bless you guys for this piece
Sadha
Hi, I would like to create links in the table that forward to another page and pass the row number through or any field from the row. How would I do this?
Options I can think of which are not straight forward
1) Use localStorage\sessionStorage
2) Pass the value in the URL but then the next page needs to read this on load – maybe not a bad idea ?
Molly Greger
Wow! such a fantastic tool!! BUT: the colors are so pale I cant see a thing?? How can I change the colors fo rows/columns?
varalakshmi
Thank you……This is helpful to me up to some extent. I satisfied with your post.
Alex Nicholson
Think this only works for users of WordPress.org. Is there any similar guide for those like me who use WordPress.com especially where I can use a coloured background to the cells in a table?
Ray
Hello
I was trying to make an interactive table similar to this that would use a query picking data from a database.
I am using wordpress with a mysql/phpmyadmin database.
My query works in phpmyadmin but does not show values in wordpress?
SELECT * FROM `MyTablename` WHERE 1
Do i need to use a list or print command or database name?
Jhon Carl
I am having the same issue with you. Did you find a way to this already?
Carolyn
I would definitely recommend this plugin. A reminder to blogger when moving from one hosting service to another: don’t forget to back up the tables. There’s no way to recover the data. And if you know how can you share the info.
Dimitar
I recently was struggling to figure out how to add good-looking tables so this will be very helpful, thank you for publishing this.
WPBeginner Support
You are welcome
Admin
Omar Khan
How to create tables on tag/category page
Paco Gimenez
Hi guys,
Thank you very much for support.
This tablepress is interesting.
I was looking a system to do something like that:
In i have a table with some information and colums. table1 for example.
I want when i press some region in my map, i can load an url, like /map#section
Can i do something like load same table in another order? by some colum o something? instead of click in a column, click in a region and load the same url but with the « # » of this table in the order required.
Thank you very much for support.
Ben K
Thought about updating the screenshots on this article?
Divine
Thanks WP. You guys are the best! 4.5stars
Arindam
Thanks for the info. I was wondering if the shortcode will have any SEO value. Is it likely that a table displayed with a shortcode will appear in Google Featured Snippet?