En tant que blog WordPress axé sur la création de sites web, nous rencontrons parfois des lecteurs qui souhaitent coller un extrait de code ou partager un morceau de code dans les commentaires.
Cependant, WordPress ne dispose d'aucune coloration syntaxique intégrée pour les commentaires, les articles ou les pages, ce qui peut être délicat pour le commentateur et les autres lecteurs qui essaient de comprendre le code.
Heureusement, nous avons trouvé un moyen simple de résoudre ce problème. Dans cet article, nous allons vous montrer comment ajouter facilement la coloration syntaxique dans les commentaires WordPress.

Pourquoi et quand avez-vous besoin de la coloration syntaxique dans les commentaires WordPress ?
La coloration syntaxique est un moyen de rendre le code plus beau et plus facile à comprendre. Elle ajoute des couleurs et des numéros de ligne aux extraits de code, les rendant plus lisibles. Voici un exemple :
<html>
<head>
<title>My Awesome Website</title>
</head>
<body>
<h1>Welcome to My Homepage</h1>
</body>
</html>
Si vous avez un blog WordPress sur le développement web ou le codage, activer la coloration syntaxique dans les commentaires WordPress est important. Ainsi, les lecteurs peuvent facilement écrire du code de manière lisible.
Cela les encouragera à laisser plus de commentaires et à partager leurs propres extraits. Cela rend non seulement les commentaires plus intéressants, mais renforce également le sentiment d'engagement communautaire.
De plus, si vos lecteurs ont besoin d'aide, ils peuvent facilement insérer le code dans le commentaire d'une manière visuellement attrayante et facile à comprendre pour leurs autres commentateurs.
En gardant cela à l'esprit, voyons comment vous pouvez ajouter la coloration syntaxique dans le formulaire de commentaires de votre site Web WordPress.
Étape 1 : Installer le plugin Syntax Highlighter Evolved
La façon la plus simple d'ajouter la coloration syntaxique dans WordPress est d'utiliser le plugin Syntax Highlighter Evolved. Il est très facile à utiliser et vous permet d'activer la coloration syntaxique dans les articles, les pages et les commentaires WordPress.
Chez WPBeginner, nous utilisons ce plugin pour insérer et afficher des extraits de code. Vous pouvez lire notre article sur pourquoi nous utilisons Syntax Highlighter Evolved pour plus de détails.
Tout d'abord, vous devez installer et activer le plugin Syntax Highlighter Evolved. Pour plus d'informations, consultez notre guide étape par étape sur comment installer un plugin WordPress.
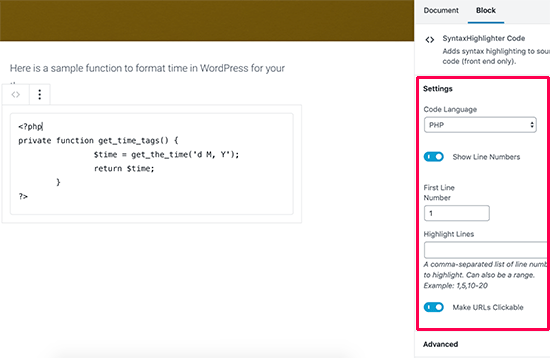
Une fois cela fait, vous pouvez maintenant modifier un article ou une page et ajouter du code à l'aide de la coloration syntaxique. Voici à quoi cela ressemble dans l'éditeur de blocs :

Vous pouvez en apprendre davantage sur l'utilisation du plugin Syntax Highlighter Evolved dans notre article sur comment afficher du code dans WordPress.
Par défaut, Syntax Highlighter Evolved permet aux visiteurs d'ajouter du code dans leurs commentaires, mais ce code doit être entouré de shortcodes.
Ces shortcodes portent le nom de tous les langages de programmation et de script populaires. Cela signifie que le commentateur doit simplement entourer son code de crochets contenant le nom du langage.
Par exemple, si vous vouliez publier un commentaire contenant du code PHP, vous utiliseriez ce qui suit :
Hi everyone. I need help with this PHP code: [php]
<?PHP
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]De même, si vous vouliez publier du code HTML sous forme de commentaire, vous devriez l'entourer du shortcode HTML :
Hey there! Could anyone check this code snippet? [html]<a href="https://example.com">Demo website>/a>[/html]Maintenant, ce qui rend cela délicat, c'est que les utilisateurs ne sauront pas qu'ils peuvent réellement utiliser la coloration syntaxique avec ces shortcodes. Vous devez donc les en informer via un message de notification.
Étape 2 : Ajouter une notification de coloration syntaxique dans le formulaire de commentaire
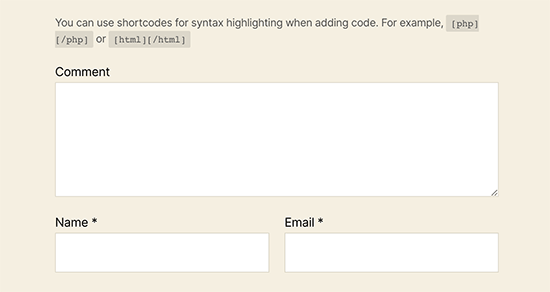
Pour informer les commentateurs de la fonctionnalité de coloration syntaxique, vous devez ajouter un message de notification au-dessus de votre formulaire de commentaire, comme ceci :

Vous pouvez le faire en ajoutant un extrait de code personnalisé à votre site WordPress.
Si vous lisez ce tutoriel parce que vous avez un blog de codage, alors il est fort probable que vous soyez à l'aise avec le codage.
Même ainsi, il peut encore être difficile pour les utilisateurs les plus avancés de suivre tous leurs extraits de code. S'ils ne sont pas correctement gérés, vous pouvez rencontrer des erreurs WordPress courantes ou casser complètement votre site.
C'est pourquoi nous recommandons d'utiliser WPCode pour insérer des extraits de code personnalisés. C'est le moyen le plus simple et le plus sûr d'ajouter du code personnalisé dans WordPress sans avoir à modifier les fichiers principaux de WordPress.
Remarque : Bien que la version gratuite de WPCode soit disponible, nous recommandons d'utiliser la version Pro de WPCode car elle vous donne accès à une logique conditionnelle intelligente, à une bibliothèque cloud d'extraits de code, et plus encore.
La première chose à faire est d'installer et d'activer le plugin WPCode. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
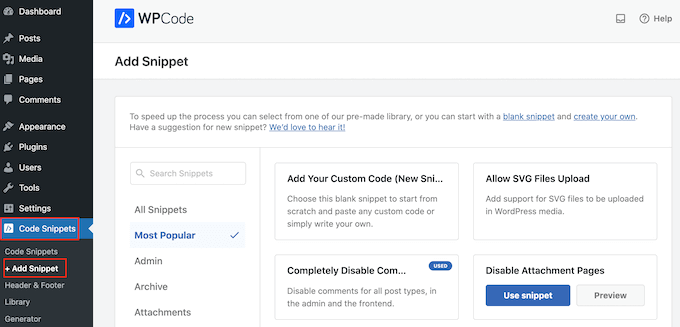
Après l'activation, rendez-vous sur Extraits de code » + Ajouter un extrait.

Ici, vous verrez tous les extraits prêts à l'emploi que vous pouvez ajouter à votre site Web WordPress.
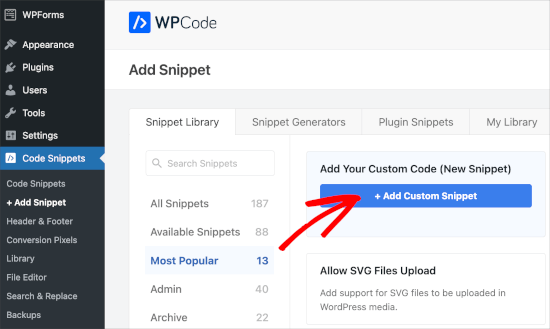
Puisque nous voulons ajouter notre propre extrait, survolez « Ajouter votre code personnalisé (Nouvel extrait) » puis cliquez sur « + Ajouter un extrait personnalisé ».

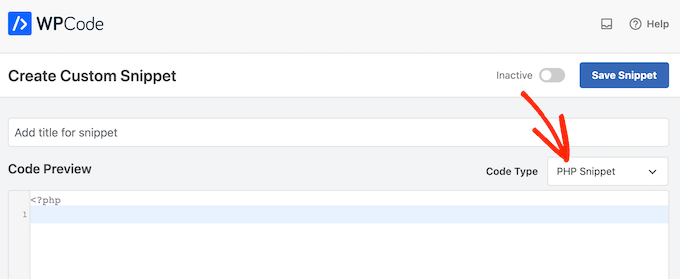
Pour commencer, entrez un titre pour l'extrait de code personnalisé. Cela peut être n'importe quoi qui vous aide à identifier l'extrait.
Après cela, ouvrez le menu déroulant « Type de code » et choisissez « Extrait PHP ».

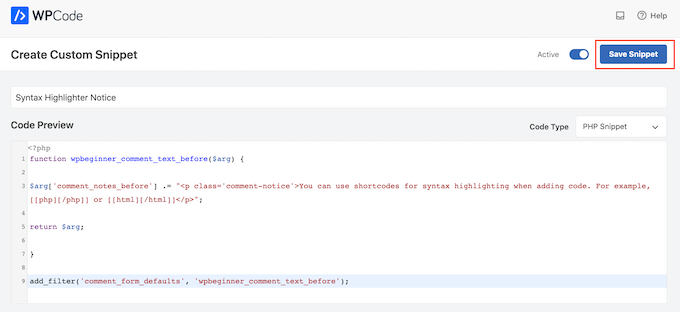
Maintenant, collez simplement l'extrait suivant dans l'éditeur de code :
function wpbeginner_comment_text_before($arg) {
// Add a custom notice to inform users about using shortcodes for syntax highlighting
$arg['comment_notes_before'] .= "<p class='comment-notice'>You can use shortcodes for syntax highlighting when adding code. For example, or </p>";
// Return the modified comment arguments
return $arg;
}
// Add the filter to apply the custom comment modification function
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
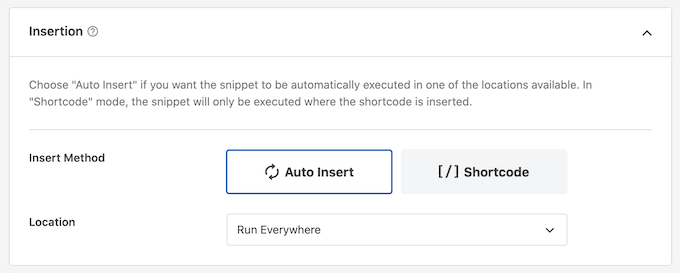
Après cela, ouvrez le menu déroulant « Emplacement » et cliquez sur « Exécuter partout ».

Ensuite, vous êtes prêt à faire défiler vers le haut de l'écran et à cliquer sur le bouton « Inactif » pour qu'il devienne « Actif ».
Enfin, cliquez sur ‘Enregistrer l'extrait’ pour rendre l'extrait actif.

Ce code affiche simplement une notification au-dessus du champ de commentaire dans le formulaire de commentaires de WordPress. Cependant, vous ne verrez pas ce texte lorsque vous serez connecté à votre compte, vous devrez donc ouvrir une nouvelle fenêtre de navigateur en mode incognito ou vous déconnecter de votre compte.
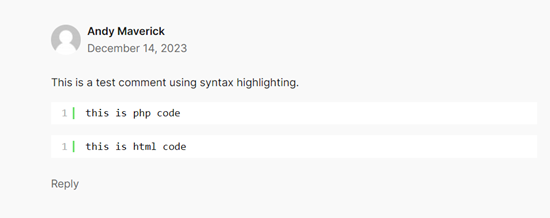
Si vous voulez voir si le shortcode fonctionne réellement, visitez simplement votre site Web en mode incognito, laissez un commentaire sur un article de blog et utilisez le shortcode. Lorsque le commentaire aura été modéré et approuvé, vous devriez voir quelque chose comme ceci :

Apprenez d'autres façons d'améliorer l'engagement des commentaires
L'ajout de la capacité de coloration syntaxique n'est pas la seule façon d'améliorer l'engagement de vos commentaires si vous avez un blog de développement Web.
Une autre astuce consiste à ajouter des likes et des dislikes à vos commentaires. Cela permet à vos lecteurs d'exprimer facilement leurs opinions sur des commentaires spécifiques. Cela peut susciter des discussions et mettre en évidence les contributions précieuses de votre communauté.
De plus, vous pouvez notifier les utilisateurs lorsqu'ils reçoivent des réponses à leurs commentaires. Cela garantit qu'ils restent engagés dans la conversation et qu'ils reviennent pour en savoir plus.
De plus, vous pourriez vouloir ajouter des champs personnalisés au formulaire de commentaires. Vous pouvez le faire si vous souhaitez que les lecteurs fournissent des informations spécifiques en plus de leurs commentaires, comme le langage de programmation qu'ils utilisent ou la version d'un framework.
Voici d'autres conseils que vous pouvez mettre en œuvre pour stimuler l'engagement des commentaires :
- Comment afficher les articles les plus commentés dans WordPress
- Comment mettre en avant ou masquer des commentaires dans WordPress
- Comment rediriger l'attention de votre utilisateur avec la redirection de commentaires
Nous espérons que cet article vous a aidé à ajouter la coloration syntaxique aux commentaires WordPress. Vous pourriez également consulter notre guide sur comment ajouter des vidéos et plus encore dans les commentaires WordPress et nos sélections d'experts pour les meilleurs plugins WordPress pour les commentaires.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
Merci d'avoir démontré la possibilité d'utiliser un extrait. J'ai déjà pas mal de plugins sur le site que je dois faire fonctionner et en même temps, comme j'ai un blog technologique, je voulais permettre aux utilisateurs de mettre en évidence des codes dans les commentaires. J'utilise WP Code pour d'autres extraits qui ont un rôle important sur le site, donc la possibilité de le faire avec un extrait est très utile. Merci encore, je vais enregistrer l'extrait dans ma bibliothèque de codes pour d'autres sites également.
Yves
Dernière mise à jour il y a 9 mois. Non testé avec la dernière version de Wordpress.
Support WPBeginner
Concernant cet avertissement « non testé », nous vous recommandons de consulter notre article ci-dessous :
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Seth
Article sympa et très instructif. Je viens d'activer les notifications de mise à jour. Bien joué les gars.
Support WPBeginner
Glad our article was helpful
Admin