Les sous-titres sont ce petit texte qui apparaît juste après votre titre principal. Après avoir blogué pendant des années, nous avons trouvé que c’était un élément utile pour encourager les utilisateurs/utilisatrices à se plonger plus profondément dans notre contenu.
Un sous-titre bien conçu peut fournir le contexte supplémentaire ou l’intrigue qui transforme un navigateur occasionnel en un lecteur engagé. Malheureusement, WordPress n’a pas de bloc de sous-titres par défaut (même si nous pensons qu’il devrait en avoir un).
Heureusement, nous avons trouvé un moyen facile d’ajouter des sous-titres à vos publications et pages WordPress, et nous allons vous afficher comment dans ce guide.

Pourquoi ajouter des sous-titres aux publications et aux pages dans WordPress ?
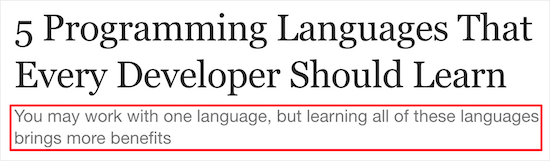
Les sous-titres, ou titres secondaires, vous permettent d’afficher plus d’informations sur vos publications de blog, ce qui encourage les internautes à en lire davantage.
De nombreux blogs populaires utilisent des sous-titres de cette manière, notamment Medium, Buzzfeed, Mashable, Brain Pickings, et bien d’autres.

Les sous-titres vous permettent d’expliquer votre titre et de dire aux lecteurs ce qu’ils obtiendront en lisant votre publication de blog WordPress.
Ils encourageront également les internautes à rester plus longtemps sur votre site et à lire plus de contenu, ce qui peut augmenter le nombre de pages vues et réduire le taux de rebond. Cela envoie des signaux positifs aux moteurs de recherche, de sorte que cela peut même améliorer votre référencement WordPress.
Ceci étant dit, nous allons vous afficher comment ajouter facilement des sous-titres à vos publications et pages WordPress.
Comment ajouter des sous-titres aux publications et pages de WordPress
La manière la plus simple d’ajouter des sous-titres à votre site WordPress est d’utiliser les titres secondaires.
Cette extension vous permet d’ajouter facilement des sous-titres à vos publications et à vos pages, puis de personnaliser l’apparence de ces sous-titres.

La première chose à faire est d’installer et d’activer l’extension Secondary Titles. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
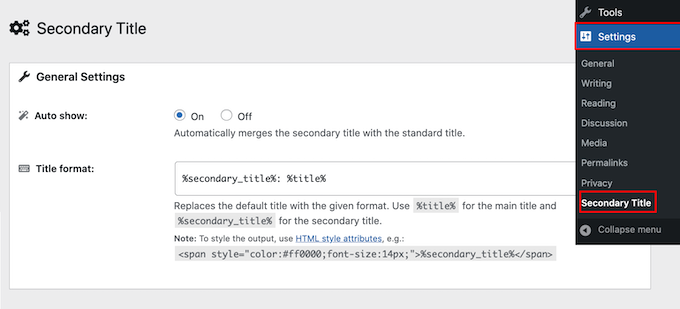
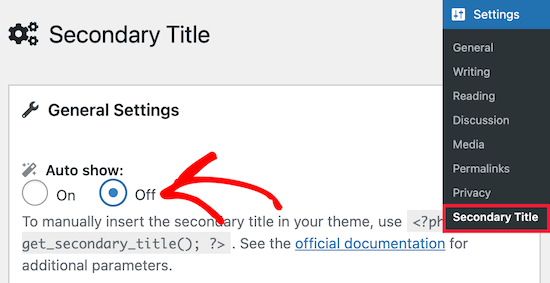
Une fois activé, rendez-vous dans Réglages ” Titre secondaire, où vous pourrez définir les paramètres de l’extension.

L’option Titre secondaire permet d’afficher automatiquement le sous-titre de chaque page ou publication en le fusionnant avec le titre standard. Une autre option consiste à afficher le sous-titre uniquement pour des pages et des publications spécifiques.
Puisque c’est l’option la plus facile, commençons par afficher automatiquement un sous-titre pour toutes les pages et publications. Dans la section “Afficher automatiquement”, il suffit de sélectionner “Activé”.
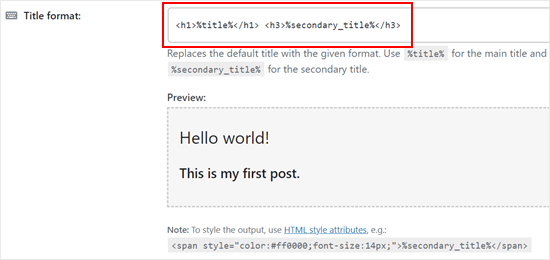
Vous pouvez ensuite modifier l’aspect du sous-titre. Par défaut, le titre secondaire affiche le titre principal et le sous-titre séparés par deux points, comme ceci :
Le titre secondaire:Le titre de la publication
Pour le modifier, il suffit de modifier le code HTML dans le champ “Format du titre”.
Par exemple, vous pouvez réduire la taille du sous-titre. Dans ce cas, vous pouvez utiliser des titres H1 pour le titre et un titre inférieur comme H2 ou H3 pour le sous-titre.
Vous pouvez également modifier sa couleur et retirer ou remplacer les deux points par tout autre symbole que vous souhaitez utiliser.
La “Prévisualisation” se met à jour automatiquement au fur et à mesure que vous apportez des modifications, ce qui vous permet d’essayer différents Réglages pour voir ce qui se présente le mieux sur votre blog WordPress.

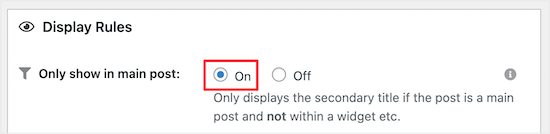
Ensuite, vous pouvez contrôler l’endroit où les sous-titres apparaissent dans la section “Règles d’affichage”.
Tout d’abord, nous allons sélectionner “On” dans la section “Only show in main post”, car cela signifie que les sous-titres s’afficheront uniquement s’ils se trouvent dans la publication principale du blog.

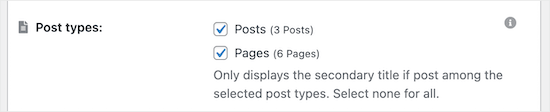
Dans la section “Types de publication”, vous pouvez choisir les types de publication dans lesquels vous souhaitez afficher les sous-titres.
Pour afficher les sous-titres à la fois sur les publications et sur les pages, il suffit de cocher les deux cases.

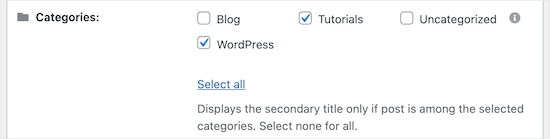
Ensuite, vous pouvez choisir les catégories de publication dans lesquelles vous souhaitez permettre les sous-titres.
Dans la section ” Catégories “, il suffit de cocher ou décocher les différentes catégories de publication.

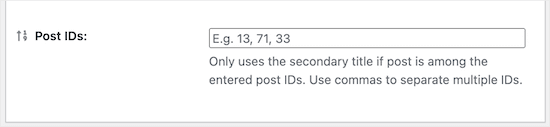
Voulez-vous afficher les sous-titres uniquement pour certaines publications ?
Ensuite, il suffit de taper leurs ID dans le champ ” ID de publication “. Pour savoir étape par étape comment trouver cette information, consultez notre guide sur la façon de trouver les ID dans WordPress.

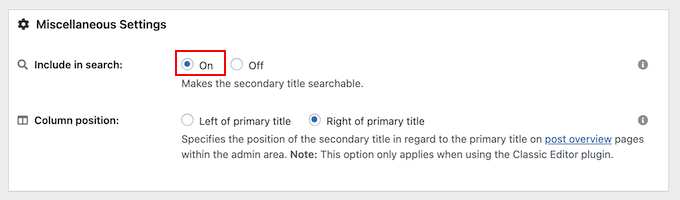
Dans le dernier champ “Réglages divers”, vous permettez aux internautes de rechercher des publications à l’aide de leurs sous-titres en sélectionnant le bouton radio “Activé”.
En fonction de votre site, cela peut être un bon moyen d’améliorer la recherche sur WordPress.

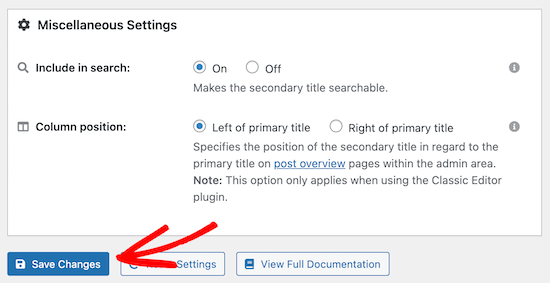
Enfin, vous pouvez modifier l’affichage du sous-titre à gauche ou à droite du titre principal à l’aide des Réglages de la “Position de la colonne”.
Lorsque vous êtes satisfait de la façon dont le sous-titre est configuré, il vous suffit de cliquer sur le bouton “Enregistrer les modifications”.

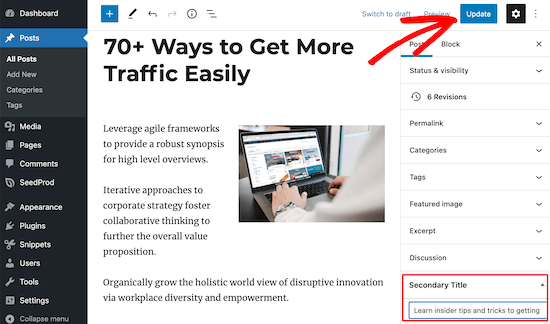
Ceci fait, vous êtes prêt à créer votre premier sous-titre en ouvrant une publication ou une page.
Il vous suffit de saisir votre sous-titre dans la case “Titre secondaire” du menu de droite. Cliquez ensuite sur “Mettre à jour” ou “Publier” pour rendre vos modifications directes.

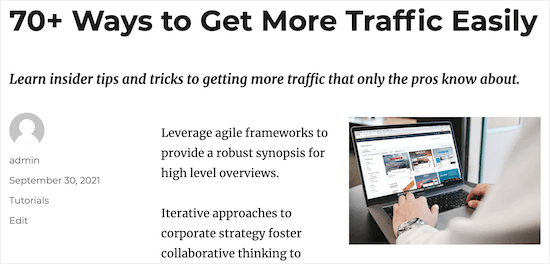
Désormais, les internautes verront le sous-titre lorsqu’ils consulteront votre publication.
Afficher manuellement les sous-titres sur les publications et les pages de WordPress
Vous pouvez également ajouter manuellement des sous-titres à vos publications et à vos pages. Cela vous permet de mieux contrôler l’endroit où vos sous-titres apparaissent sur les différentes publications et pages.
Pour ce faire, il vous suffit de vous rendre dans Réglages ” Titre secondaire. Sélectionnez ensuite l’option ” Inactif ” dans la section ” Afficher automatiquement “.

Une façon de le faire est d’utiliser des codes courts pour afficher le titre secondaire. Cela vous permettra d’afficher les titres secondaires sur des pages et des publications spécifiques uniquement.
Il s’agit du code court fourni par l’extension :
1 | [secondary_title] |
En savoir plus sur les codes courts, consultez notre guide sur l’ajout de codes courts dans WordPress.
Vous pouvez également afficher manuellement les titres secondaires dans votre thème WordPress en ajoutant du code aux fichiers de votre modèle de thème.
Si vous souhaitez le faire, nous vous recommandons d’utiliser WPCode. Cette extension d’extraits de code permet d’ajouter facilement et en toute sécurité du code aux fichiers de votre site sans les ajuster directement.
Tout d’abord, vous devez installer l’extension sur votre site WordPress. Ensuite, allez dans ” Code Snippets “ + ” Add Snippet “.
Sur cette page, sélectionnez “Ajouter votre code personnalisé (nouvel extrait)” et cliquez sur le bouton “Utiliser l’extrait”.

Ensuite, l’extension recommande d’ajouter l’extrait de code de marqueur de modèle suivant :
1 | echo get_secondary_title(); |
Lorsque nous avons testé le code, le titre secondaire ne semblait pas aligné avec le contenu de la publication. Nous recommandons donc d’ajouter les identifiants div au code.
Voici à quoi il devrait ressembler :
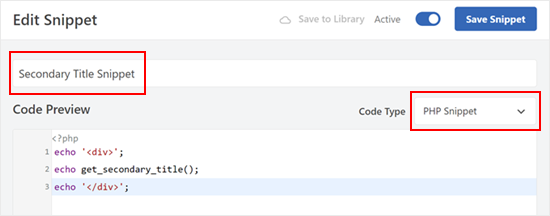
1 2 3 | echo '<div>';echo get_secondary_title();echo '</div>'; |
Si vous n’avez jamais ajouté de code auparavant, consultez notre guide du débutant pour coller des extraits de code du web dans WordPress.
Une fois que vous avez fait cela, vous pouvez nommer votre extrait de code. Il peut s’agir de quelque chose comme “Extrait de titre secondaire”.
Modifiez également le type de code en “extrait PHP” pour que le code fonctionne correctement.

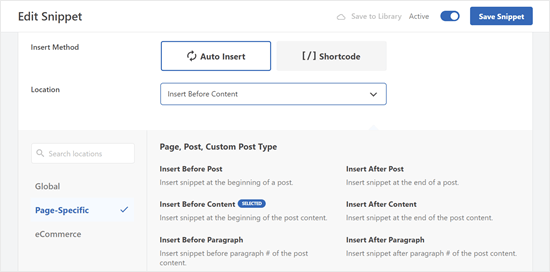
Confirmez ensuite défilement vers le bas et laissez la méthode d’insertion sur “Auto Insert”.
En ce qui concerne l’Emplacement, vous pouvez passer à l’onglet ” Spécifique à la page ” et cliquer sur l’emplacement de votre choix. Nous avons choisi ‘Insérer avant le contenu’ pour que le titre secondaire apparaisse après le titre et avant le premier paragraphe de la publication.
Vous pouvez également vous référer à notre antisèche sur la hiérarchie des modèles WordPress pour décider du meilleur endroit où afficher le titre secondaire.

Ce qui est intéressant avec WPCode, c’est qu’il dispose d’une fonctionnalité de logique conditionnelle. Cela vous permet de créer des règles d’affichage des sous-titres plus détaillées que celles de l’extension Secondary Title.
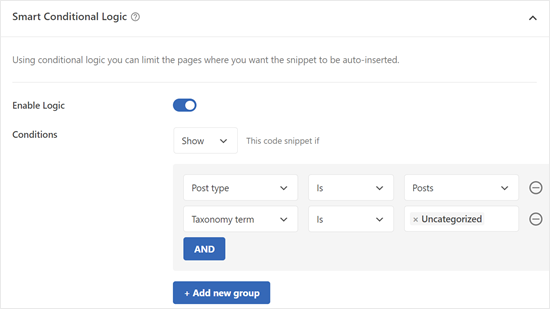
Pour ce faire, défilez vers le bas jusqu’à la fonctionnalité “Logique conditionnelle intelligente”. Cliquez ensuite sur le bouton “Activer la logique”.
Vous pouvez ensuite créer des règles pour afficher ou masquer le sous-titre. Ces règles peuvent être basées sur diverses conditions telles que le type d’internaute qui voit la page, le type de page lui-même, des slugs d’URL spécifiques, etc.

Une fois que c’est fait, il suffit d’activer le code et de cliquer sur ” Enregistrer l’extrait ” en haut. Et le tour est joué !
Pour plus d’astuces et de conseils pour gérer vos publications et pages WordPress, consultez les guides ci-dessous :
- Comment empêcher les titres de publication dupliqués dans WordPress
- Comment afficher le titre de la taxonomie, l’URL et d’autres informations dans WordPress ?
- Comment masquer le titre pour des publications et pages WordPress sélectionnées
- Comment créer un lien vers des liens externes à partir du titre de la publication dans WordPress
- Comment diviser le titre d’une publication ou d’une page dans WordPress
- Comment créer une liste de mots interdits pour les titres de WordPress
Nous espérons que cet article vous a aidé à apprendre comment ajouter des sous-titres à vos publications et pages sur WordPress. Vous pouvez également consulter nos choix d’experts des meilleures extensions de publications similaires pour WordPress et notre guide sur la façon de rediriger les utilisateurs/utilisatrices vers un article aléatoire dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Pixi Arnoso
The plug-in with elementor does not work well. When you use a post grid the second title appears spoiling the whole design. I haven’t managed to remove it from there yet. It’s a pity because the plug-in is very good.
WPBeginner Support
Thank you for sharing, for plugins interacting with other plugins, we would recommend reaching out to the authors to see if there is a possibility of them working together in the future.
Admin
Vanessa
What if I want secondary title appear everywhere except on the top of a single blog page ?
Thank you
WPBeginner Support
If we’re understanding what you want correctly then you could use header blocks to add your subtitle in the article itself.
Admin
Dionne
Hi guys,
How can I style just the secondary title?
Please reply…
Kavinthan
You can insert inline CSS in Title format input.
If you using the manual method, you can add custom style or class like
Sahriar Sykat
Any way to do it manually? I can use a custom metabox for this but I want it like this plugin, next to title. Not bottom of editor with other metaboxes
Ellis Sutehall
It appears that the subtitle is inserted into the tag where the main title exists.
This means that styling it can only be done with span tags and inline styles. This causes problems with things like sidebars that list recent posts.
For example, I wanted the subtitle smaller and underneath the main title but font-size: 20px meant that it displayed this size in the sidebar too.
Anyone else experienced this or know of a work around?
WPBeginner Staff
No, currently you don’t need to join WPBeginner you can simply use coupon code provided for the hosting to avail the discounts.
Miss Amia
Do you have to pay to join “Wpbegginer” ? I see your referrers to hosting says, “wpbegginer users get such & such off”
WPBeginner Staff
Depending how you format the secondary title, it will certainly have a little impact on the SEO of the page. Yes you can leave the secondary title blank.
Declan Wilson
Does the secondary title have any impact on SEO?
Also, I second @disqus_M7pLX0hgAp:disqus’s question.
Kelly
Secondary Title is a great plugin! And your article was especially helpful re: for secondary title appearing below the primary title. Thanks very much.
Carolann
Oh wow I just installed this plugin….can’t wait to start using it. It looks awesome. Thanks so much for the heads-up….love this site!!!!
Amy Russell
If we have this plugin activated, but don’t need a secondary title can we just leave the secondary title line blank? Will it look different than just the basic title & post without the plugin?
miriam
thank you for this article. exactly what I needed. do you know whether the subtitle shows on facebook?