L’ajout de connexions sociales à votre site WordPress facilite le processus d’inscription pour vos internautes. Il permet aux utilisateurs/utilisatrices de créer un compte en utilisant leurs profils de réseaux sociaux existants.
Ainsi, au lieu de configurer un nouveau nom d’utilisateur et un nouveau mot de passe, ils peuvent se connecter avec des plateformes comme Facebook ou Google.
Cela permet d’enregistrer le temps et de réduire les tracas pour vos internautes. De plus, vous aurez accès à leur nom et à leur adresse e-mail pour vos futures campagnes de marketing. Nous avons vu plusieurs sites utiliser cette méthode pour bien développer leur liste d’abonnés/abonnés.
Dans cet article, nous allons vous afficher comment ajouter des connexions sociales sur WordPress.

Pourquoi ajouter la connexion sociale à WordPress ?
Il y a de nombreuses raisons pour lesquelles vous pourriez vouloir permettre l’inscription d’utilisateurs/utilisatrices sur votre site WordPress.
Si vous gérez une boutique en ligne, l’inscription des utilisateurs/utilisatrices permet aux clients d’enregistrer leurs informations de paiement et de distribution. Il leur est ainsi plus facile d’effectuer de nouveaux achats à l’avenir.
L’inscription des utilisateurs est également une partie importante de la création d’un site d’adhésion WordPress. Elle vous permet de construire une communauté d’utilisateurs/utilisatrices engagés qui ont accès à un contenu exclusif.
Cependant, la plupart des utilisateurs/utilisatrices n’aiment pas remplir de longs formulaires d’Inscription et se souvenir d’une énième combinaison identifiant/mot de passe.
Les connexions sociales permettent aux internautes de créer un compte sur votre site en cliquant simplement sur un bouton. Ils peuvent utiliser l’identifiant et le mot de passe de leurs comptes de réseaux sociaux existants, comme leurs données de connexion à Facebook.
Puisqu’elle est si pratique, la connexion sociale peut encourager plus de personnes à s’inscrire sur votre site. Dans cette optique, voyons comment vous pouvez ajouter une connexion sociale à WordPress.
Comment ajouter une connexion sociale à WordPress
La façon la plus simple d’ajouter une connexion par interface publique à votre site WordPress est d’utiliser l’extension Nextend Social Login and S’inscrire.
Cette extension gratuite permet aux internautes de se connecter en utilisant Facebook, Twitter ou Google.
Note : Vous souhaitez ajouter une connexion sociale pour un site autre que Facebook, Twitter ou Google ? Il existe également une version Nextend Social Login pro qui ajoute une connexion sociale pour de nombreux sites différents, notamment PayPal, Slack et TikTok.
Tout d’abord, vous devrez installer et activer l’extension Nextend. Pour plus de détails, veuillez consulter notre guide du débutant sur l’installation d’une extension WordPress.
Une fois activé, vous devrez aller dans Réglages ” Nextend Social Login à partir de la zone d’administration de WordPress. Sur cet écran, vous verrez toutes les différentes options de connexion sociale que vous pouvez ajouter à votre site WordPress.

Le processus d’ajout d’une connexion sociale à votre site varie selon qu’il s’agit d’une connexion Facebook, Twitter ou Google.
Prenons l’exemple de Facebook.
Pour ajouter une connexion Facebook à votre site WordPress, cliquons sur le bouton ” Premiers pas ” situé sous le logo Facebook.
À ce stade, il se peut que vous receviez un avertissement indiquant que Facebook permet uniquement les redirections OAuth HTTPS.
Cela signifie que votre site doit utiliser HTTPS avant que vous puissiez ajouter une connexion Facebook sur WordPress. Pour le configurer, consultez notre guide sur le passage de HTTP à HTTPS dans WordPress.
Une fois que vous utilisez HTTPS, votre prochaine tâche consiste à créer une application Facebook. Cela vous permet de créer une App Key et une App Secret, que vous ajouterez à l’extension Nextend.
La création d’une application Facebook peut sembler technique, mais ne vous inquiétez pas. Vous n’avez pas besoin de connaître le code, et nous vous accompagnerons dans toutes les étapes.
Pour créer cette application, vous devez basculer entre votre tableau de bord WordPress et le site Meta for Developers. Dans cette optique, il est conseillé de laisser votre Tableau de bord WordPress ouvert dans l’onglet actuel et de visiter le site Meta for Developers dans un nouvel onglet.
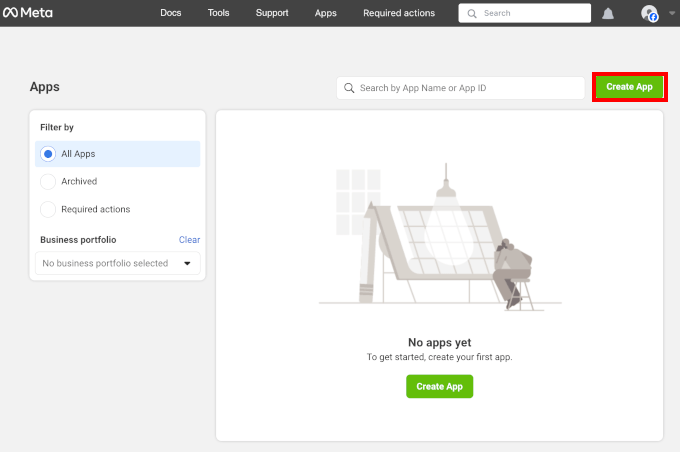
Dans votre onglet Meta pour développeurs/développeuses, cliquez simplement sur le bouton “Créer une application”.

Vous accéderez alors à la procédure de configuration.
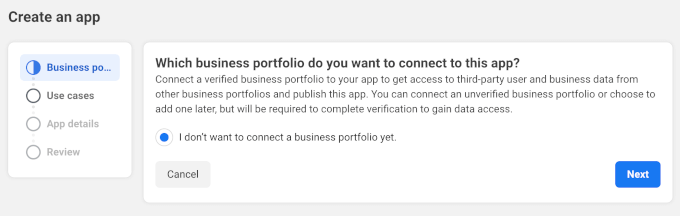
La première chose à faire est de choisir un portefeuille d’entreprises que vous souhaitez connecter à la nouvelle application. Le réglage par défaut est activé pour “Je ne veux pas encore connecter un portefeuille d’entreprises”. Vous pouvez laisser ce paramètre tel quel et cliquer sur “Suivant”.

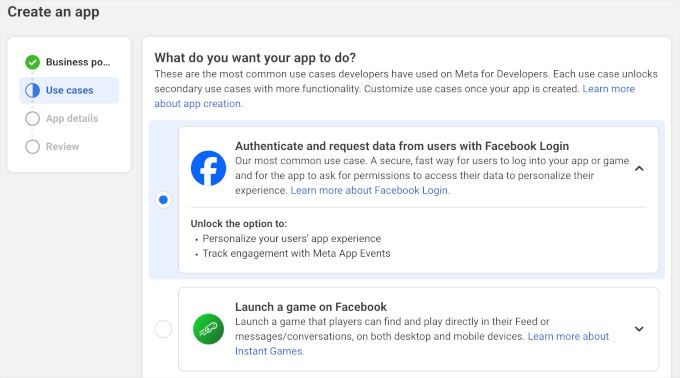
Dans l’étape “Cas d’utilisation”, vous choisirez ce que votre application doit faire.
Puisque nous voulons ajouter la connexion sociale à WordPress, allez-y et sélectionnez l’option ” Authentifier et demander des données aux utilisateurs/utilisatrices avec Facebook Login “.
Cliquez ensuite sur le bouton “Suivant”.

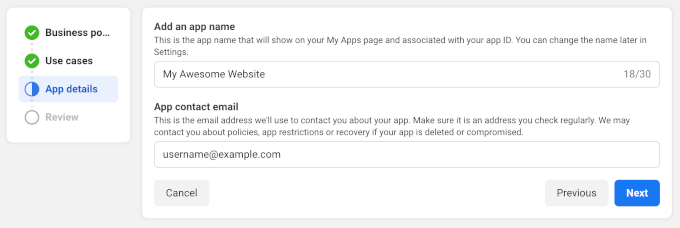
Ensuite, dans le champ “Nom affiché”, saisissez le nom que vous souhaitez utiliser pour l’application Facebook. Ce nom sera affiché aux internautes, vous voudrez donc utiliser quelque chose qu’ils reconnaîtront, comme le titre de votre site WordPress.
Après avoir donné un nom à votre application, vous pouvez saisir votre adresse e-mail dans le champ ” App contact email “. C’est cette adresse que Facebook utilisera pour vous avertir d’éventuelles violations des règles et restrictions de l’application, ou pour partager des informations sur la manière de récupérer un compte supprimé.
Dans cette optique, vous devez saisir une adresse e-mail que vous consultez régulièrement. Cliquez sur “Suivant” pour continuer.

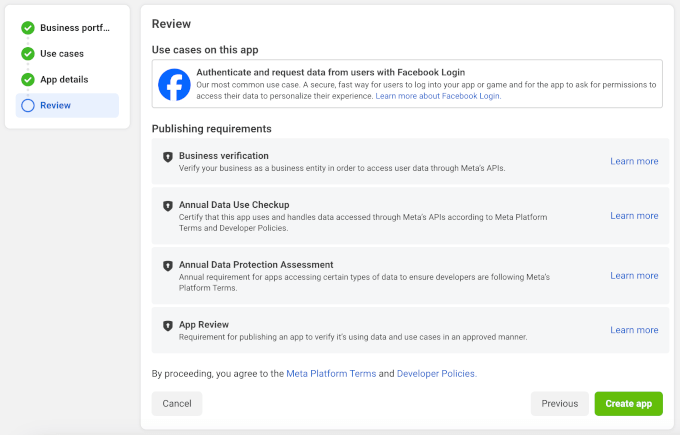
Vous verrez alors une page d’Avis. Sur cette page, Meta pour les développeurs/développeuses vous affichera tous les réglages que vous avez définis pour la nouvelle appli.
Si tout semble correct, cliquez simplement sur le bouton “Créer une application”.

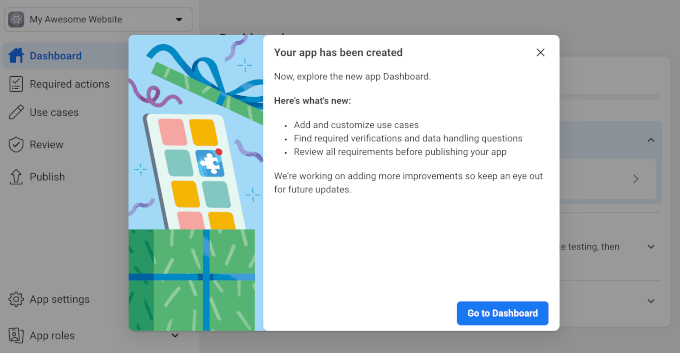
Vous devriez maintenant voir une notification s’afficher avec un bouton “Aller au Tableau de bord”.
Cliquons dessus.

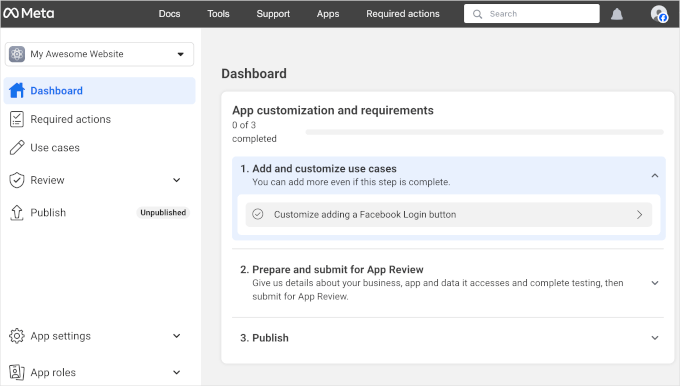
Vous êtes maintenant prêt à ajouter des produits à l’application Facebook.
À partir de là, vous pouvez cliquer sur ” Personnaliser l’ajout d’un bouton de connexion Facebook “.

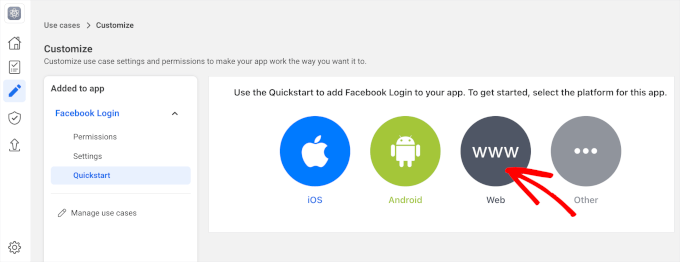
Titre : “Quickstart” dans le menu “Facebook Login”.
À partir de là, vous pouvez choisir l’option “Web”.

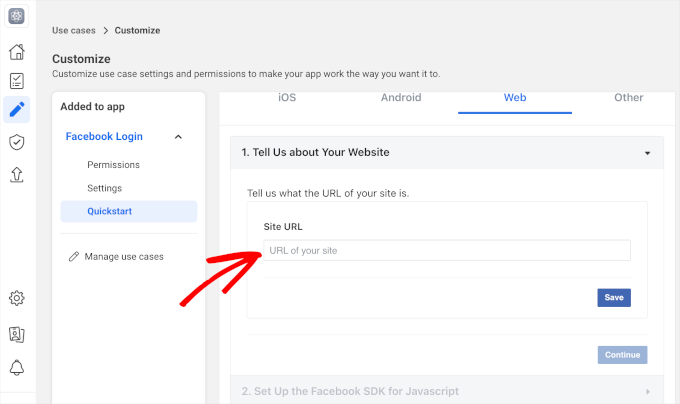
La section de personnalisation s’ouvre alors.
Dans le champ “URL du site”, tapez simplement l’URL de votre site.

Confirmez-vous que vous obtenez la bonne URL, sinon une erreur pourrait s’afficher.
Pour ce faire, il vous suffit de basculer vers l’onglet qui affiche votre tableau de bord WordPress. Cet écran fournit des instructions détaillées sur la façon de lier Nextend à Facebook, y compris l’URL exacte que vous devez utiliser.

Après avoir saisi l’URL de votre site dans le champ “URL du site”, veillez à cliquer sur le bouton “Enregistrer” pour sauvegarder vos modifications.
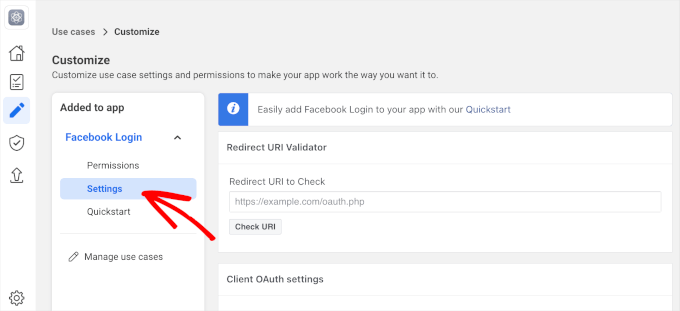
Passez ensuite à la section “Réglages”.

Sur cet écran, vous devrez coller une redirection OAuth valide. Pour obtenir cette valeur, retournez dans votre onglet WordPress.
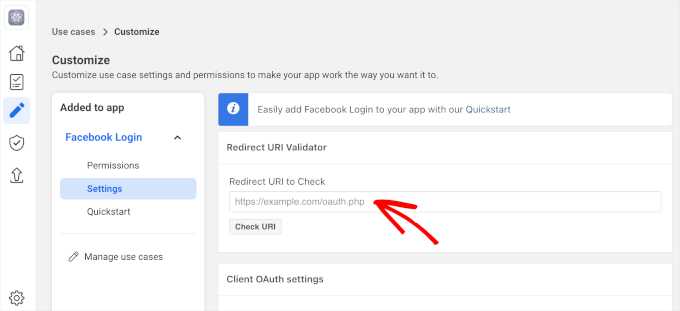
Ces instructions comprennent une URL libellée ” URI de redirection OAuth valides “. Vous pouvez copier cette URL.

Ensuite, retournons sur le site Meta pour les développeurs et collons l’URL dans le champ “Redirect URI to Check” (Rediriger l’URI vers la vérification).
Vous pouvez ensuite cliquer sur le bouton “Enregistrer les modifications” en bas de page.

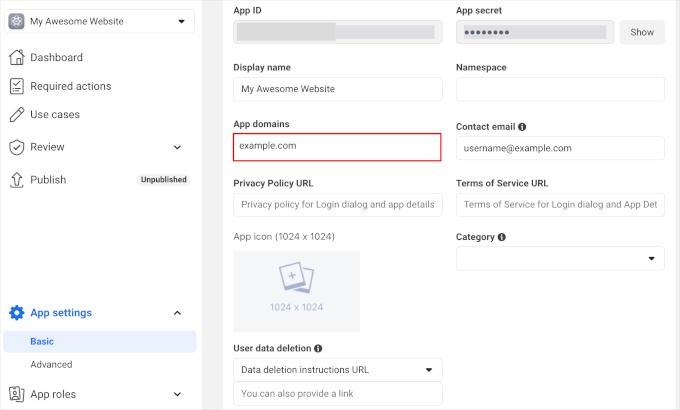
Une fois cela fait, allons dans Réglages ” Basique dans le menu de gauche.
Dans ” App domain “, tapez simplement le nom de domaine de votre site.

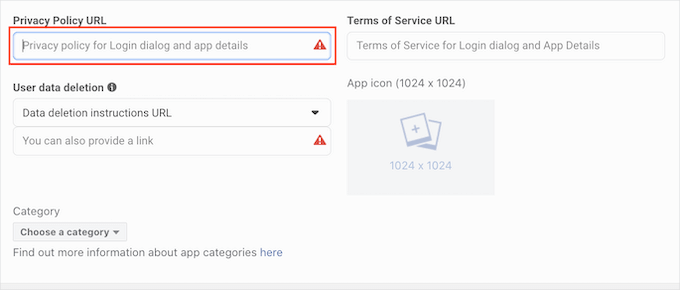
Dans le champ “URL de la Politique de Confidentialité”, vous devez saisir l’adresse de la politique de confidentialité de votre site.
Cette politique de confidentialité doit indiquer les informations que vous recueillez auprès des internautes et l’usage que vous comptez faire de ces données, y compris les informations obtenues à partir des connexions sociales.
Si vous avez besoin d’aide pour créer cette page importante, veuillez consulter notre guide sur l ‘ajout d’une politique de confidentialité dans WordPress.

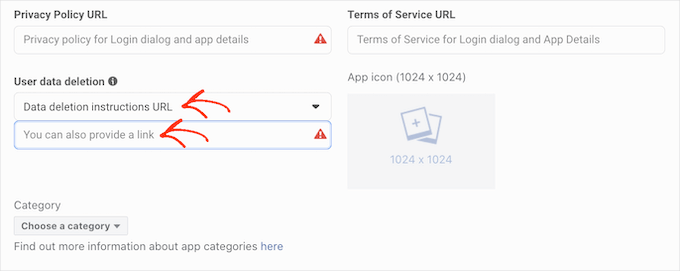
Pour être en conformité avec le RGPD, vous devez permettre aux utilisateurs/utilisatrices de supprimer leur compte sur votre site.
Vous pouvez permettre aux utilisateurs/utilisatrices de supprimer leur compte WordPress de bien des façons, mais vous devriez toujours partager ces instructions avec vos internautes.
Pour aider les utilisateurs/utilisatrices à trouver ces informations, cliquez sur la section “Suppression des données de l’utilisateur”, puis choisissez “URL des instructions de suppression des données” dans le menu déroulant.
Vous pouvez ensuite saisir ou copier/coller l’URL où les internautes peuvent trouver des informations sur la manière de supprimer leur compte. Par exemple, vous pouvez ajouter les instructions à votre politique de confidentialité ou à votre page FAQ.

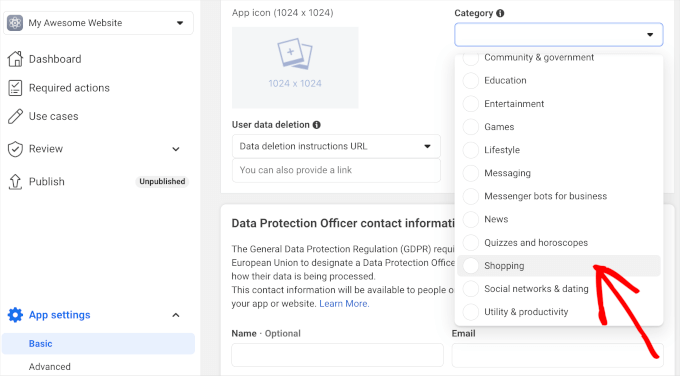
Une fois que vous avez fait cela, vous voudrez ouvrir le menu déroulant ” Catégorie ” et choisir la catégorie qui représente le mieux la façon dont vous offrez la connexion sociale sur votre site WordPress.
Par exemple, si vous ajoutez une connexion Facebook à votre boutique WooCommerce, alors vous voudrez généralement cliquer sur la catégorie ” Shopping “.

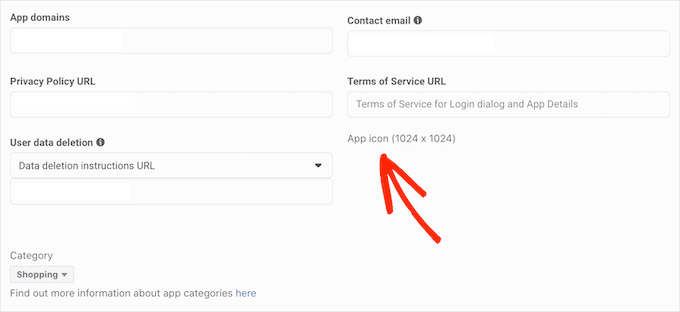
Une fois que vous avez fait cela, l’étape suivante consiste à choisir une icône d’application. Cette icône représentera votre application dans le “Centre d’applications”, une zone de Facebook où les utilisateurs/utilisatrices peuvent trouver de nouvelles applications.
Ce n’est pas particulièrement important pour notre application, mais c’est un prérequis, vous devrez donc quand même créer une icône d’application.
L’icône de votre appli doit avoir un arrière-plan transparent et être comprise entre 512 x 512 et 1024 x 1024 pixels. Lors de la création de cette icône, vous ne pouvez pas utiliser de variantes des logos, marques ou icônes de Facebook, y compris ses marques WhatsApp, Oculus et Instagram.
Vous ne pouvez pas non plus inclure de texte “Facebook” ou “FB”.
Si vous n’en avez pas encore, vous pouvez facilement créer une icône d’application Facebook d’aspect professionnel à l’aide d’un créateur de logo.
Une fois que vous avez créé une icône d’application, cliquez sur la section “Icône d’application” et sélectionnez le fichier image que vous souhaitez utiliser.

Après tout cela, vous pouvez cliquer sur le bouton “Enregistrer les modifications”.
Votre application Facebook est définie comme privée par défaut, ce qui signifie que vous êtes la seule personne à pouvoir vous connecter à l’aide de Facebook.
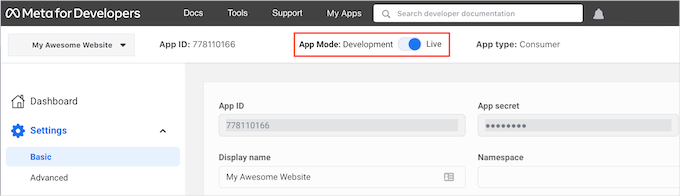
Avant que vos internautes puissent créer un compte à l’aide de Facebook, vous devez mettre votre application en direct. Pour ce faire, trouvez le curseur “App Mode : Développement ” et cliquez dessus pour la mettre en ligne.=

Les applications Facebook peuvent avoir un “accès standard” ou un “accès avancé” aux informations du compte. Si votre application dispose d’un accès standard, les internautes ne pourront pas se connecter à l’aide de la connexion sociale de Facebook.
Par le passé, Facebook a modifié ses paramètres d’autorisation par défaut. Il est donc toujours utile de vérifier que votre application dispose des droits nécessaires pour supporter la connexion sociale.
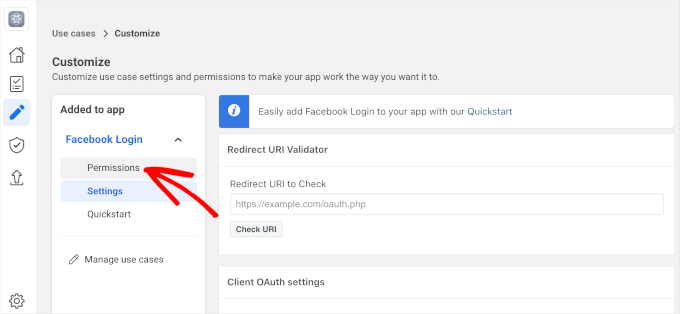
Dans le menu de gauche, naviguons dans la section “Droits”.

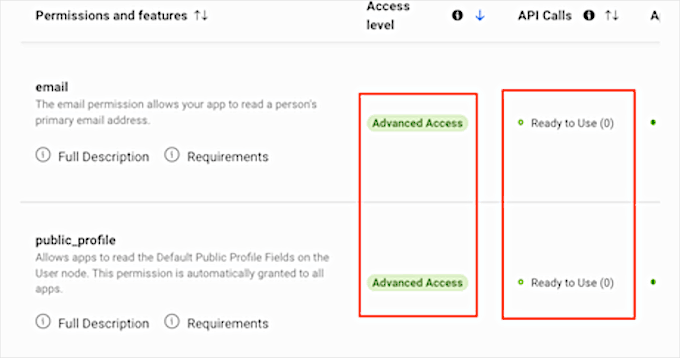
Vous devez maintenant examiner les droits “e-mail” et “public_profile”.
Pour supporter la connexion sociale, ces deux droits doivent être marqués comme “Accès avancé” et “Prêt à l’emploi”, comme vous pouvez le voir dans l’image suivante.

Vous voyez les boutons “Obtenir un accès avancé” à la place ? Cela signifie que votre application ne dispose pas actuellement des droits nécessaires pour se connecter aux réseaux sociaux.
Dans ce cas, vous devez cliquer sur le bouton “Obtenir un accès avancé” et suivre les instructions qui s’affichent à l’écran.
Une fois que vous avez obtenu les droits d’accès avancés, naviguez jusqu’à Réglage de l’application ” Basique “ dans le menu de gauche.
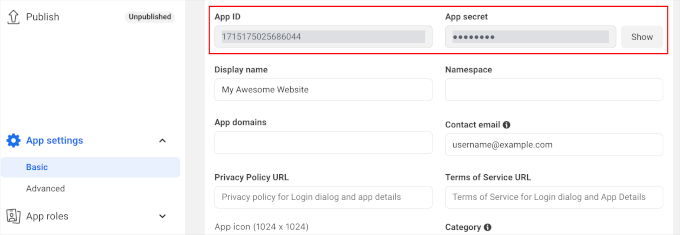
En haut de la page, vous verrez un “ID d’application” et un “secret d’application”.

Pour révéler le “secret de l’application”, il suffit de cliquer sur le bouton “Afficher”. Vous pouvez ensuite saisir le mot de passe de votre compte Facebook. Le site Meta pour développeurs/développeuses sera alors mis à jour et affichera votre “secret d’application”.
L’étape suivante consiste à ajouter le ‘App secret’ et le ‘App ID’ à votre extension Nextend. Pour ce faire, retournons dans le Tableau de bord WordPress.
À partir de là, vous devez aller dans l’onglet ” Réglages ” et coller l’ID et le secret dans les champs ” App ID ” et ” App secret ” de votre tableau de bord WordPress.
Une fois que vous avez fait cela, cliquez sur le bouton “Enregistrer les modifications”.
Avant d’aller plus loin, il est conseillé de vérifier que votre connexion sociale est correctement configurée. Pour ce faire, il vous suffit de cliquer sur le bouton “Vérifier les réglages”.

Cela ouvrira une fenêtre surgissante dans laquelle vous pourrez saisir votre identifiant et votre mot de passe Facebook. Si vous avez correctement configuré la connexion sociale, vous devriez maintenant être connecté à votre blog WordPress.
Même si votre connexion sociale fonctionne, Nextend peut vous avertir que le fournisseur est actuellement désactivé. Si vous voyez cet avertissement, cliquez simplement sur le bouton “Activer”.

Vous avez bien ajouté une connexion sociale à votre site WordPress. L’étape suivante consiste à modifier l’apparence et le comportement du bouton de connexion sur votre site.
Pour donner un style au bouton de connexion sociale, il suffit de cliquer sur l’onglet “Boutons”. Vous verrez alors tous les styles différents que vous pouvez utiliser.
Pour utiliser un style différent, vous pouvez cliquer pour sélectionner son bouton radio.

Une fois que vous avez fait cela, vous pouvez modifier le texte du “libellé de connexion” de ce bouton pour modifier le texte que Nextend affiche.
Vous pouvez également appliquer un formatage de base au libellé de la connexion. Par exemple, dans l’image suivante, nous appliquons un effet de gras en utilisant les balises HTML <b> et </b>.

Vous avez également la faculté de modifier le texte que ce bouton utilise pour son ” Link libellé “. Il s’agit du texte que Nextend affiche lorsqu’un internaute a créé un compte sur votre site mais n’a pas lié ce compte à Facebook.
Vous pouvez utiliser le libellé du lien pour encourager les utilisateurs/utilisatrices connectés à relier leur compte à divers profils de réseaux sociaux.
Pour modifier ce texte, il suffit de le saisir dans le champ “Libellé du lien”. Là encore, vous pouvez utiliser le langage HTML pour appliquer un formatage de base au texte du libellé.
Vous devez également faire en sorte que les internautes puissent facilement déconnecter leurs profils de réseaux sociaux de votre site WordPress.
C’est là qu’intervient le champ “Libellé sans lien”.
Dans ce champ, vous pouvez saisir le texte que votre site affichera aux utilisateurs/utilisatrices connectés qui ont déjà relié leurs comptes sociaux à votre site.
En cliquant sur ce lien, les utilisateurs/utilisatrices peuvent déconnecter la connexion entre votre site WordPress et leurs comptes de réseaux sociaux.
Ces réglages devraient suffire pour la plupart des sites.
Toutefois, si vous préférez créer un bouton entièrement personnalisé, vous pouvez toujours cocher la case “Utiliser un bouton personnalisé”. Cela ajoute une nouvelle section dans laquelle vous pouvez créer votre propre bouton de connexion sociale à l’aide d’un code.

Lorsque vous êtes satisfait de la façon dont vous avez modifié votre bouton, vous pouvez cliquer sur le bouton “Enregistrer les modifications”.
Ensuite, vous devez passer à l’onglet “Utilisation”.
Nextend va maintenant afficher tous les codes courts que vous pouvez utiliser pour ajouter le bouton de connexion sociale à votre site WordPress.

Ces codes courts permettent de créer une plage de boutons de connexion. Pour créer un bouton de connexion de base pour Facebook, vous devez utiliser le code court suivant :
[nextend_social_login provider=”facebook”]
L’image suivante affiche un exemple de l’aspect de ce bouton de connexion sociale sur votre site.

Comme vous pouvez le voir dans l’onglet ‘Usage’, il y a quelques paramètres supplémentaires que vous pouvez ajouter à votre code court. Cela modifiera l’apparence ou le comportement du bouton.
Si vous souhaitez créer un bouton de connexion sociale qui n’a pas de libellé, vous pouvez ajouter le paramètre ‘icon’, par exemple [nextend_social_login provider=”facebook” style=”icon”].
Voici un exemple de l’apparence de ce bouton sur votre site WordPress.

Lorsqu’un internaute se connecte à votre site en utilisant un compte social, vous pouvez le rediriger automatiquement vers une page. Cet écran présente un exemple de code court qui redirigera les utilisateurs/utilisatrices vers le site Nextend.
Vous pouvez facilement personnaliser ce code court pour rediriger les clients/clientes vers une page de votre site WordPress.

Vous pouvez ajouter quelques autres paramètres à votre code court. Pour voir la liste complète des paramètres, vous pouvez cliquer sur le lien vers la documentation de l’extension.
Après avoir décidé quel code court utiliser, vous pouvez ajouter le code à n’importe quelle page, publication ou zone prête pour les widgets. Pour obtenir des instructions étape par étape, consultez notre guide du débutant sur l’ajout d’un code court dans WordPress.
Tutoriel vidéo
Si vous n’êtes pas un adepte des instructions écrites, il vous suffit de regarder notre tutoriel vidéo sur l’ajout d’une connexion sociale sur WordPress :
Nous espérons que cet article vous a aidé à apprendre comment ajouter une connexion sociale à votre site WordPress. Vous pouvez également consulter notre guide sur les meilleures extensions de réseaux sociaux pour WordPress ou le tutoriel sur l’ajout d’un CAPTCHA dans le formulaire de connexion et d’Inscription de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Moinuddin Waheed
I have thought many times to have a social login for my websites but have not been able to do so.
with the help of this plugin , it seems I can easily have one now.
Having said that , where and what credentials are saved in the database if registering and login through social media?
and is it stored the same way as gets stored through the normal login and registration?
WPBeginner Support
Unless the process has changed, an access token is the information saved on your site.
Admin
Jiří Vaněk
I struggled with logging into the site using social media and honestly never really got around to finishing it. It’s quite a complicated process. Thanks for one of the few tutorials that are simply explained. At least now I can try again.
WPBeginner Support
We hope you are able to set it up with this guide’s assistance
Admin
Norman
Thanks for the information! Nice and details guide!
WPBeginner Support
Glad you found it helpful!
Admin