Vous souhaitez rendre votre site WordPress plus accessible mais vous avez du mal avec les redimensionneurs de police ? Bien que les fonctionnalités de zoom du navigateur existent, elles cassent souvent la mise en page de votre site et créent une expérience frustrante pour les utilisateurs/utilisatrices qui ont besoin d’un texte plus grand 😞.
Nous avons aidé des milliers de débutants WordPress à améliorer la conception de leur site. Et voici ce que nous avons appris : un bon redimensionneur de polices doit permettre aux internautes d’ajuster la taille du texte sans déformer les autres éléments de la page.
Cette fonctionnalité apparemment anodine peut faire une énorme différence pour maintenir l’intérêt des internautes pour votre contenu.
Dans ce guide, nous vous afficherons deux méthodes éprouvées pour ajouter un redimensionneur de police à votre site WordPress – une pour les thèmes classiques et une autre qui fonctionne avec n’importe quel thème. Les deux méthodes sont faciles à utiliser pour les débutants et n’altéreront pas le design de votre site.

Est-il important d’ajouter du texte redimmensionnable à votre site ? 🤔
Trouver la bonne police de caractères pour votre site WordPress est important car elle joue un rôle massif dans l’attractivité de votre site et aide les internautes à lire votre contenu.
Cependant, il peut arriver que cela ne suffise pas à sélectionner la meilleure taille de police dans WordPress. Si la taille de la police est petite, les gens auront du mal à lire vos articles et finiront par abandonner votre site.
Un moyen plus facile d’améliorer la lisibilité est d’offrir aux internautes l’option de redimmensionner le texte principal de votre site. Cela permet aux utilisateurs/utilisatrices d’ajuster la taille du texte à leur convenance et de passer plus de temps sur votre site.
Même si vous pouvez utiliser la fonctionnalité de zoom intégrée au navigateur en appuyant sur les touches “CTRL et +”, celle-ci augmente la taille de tous les éléments graphiques de WordPress avant la page, et pas seulement celle du texte. Cela risque de casser la mise en page du site et de ne pas offrir une bonne expérience aux utilisateurs/utilisatrices.
Cela dit, voyons comment vous pouvez facilement ajouter du texte redimmensionnable pour vos internautes dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer à une méthode spécifique :
Méthode 1 : Ajouter WordPress Font Resizer avec un plugin et du code
Un moyen facile de permettre aux utilisateurs de modifier la taille du texte sur votre site est d’utiliser une extension WordPress de redimensionnement des polices pour l’accessibilité, comme Accessibility Widget.
C’est une extension WordPress gratuite qui vous permet d’ajouter une option à la colonne latérale de votre site pour modifier la taille du texte. L’extension est légère et très facile à utiliser.
Cela dit, notez que l’extension Accessibility Widget n’est pas compatible avec l’édition complète du site et les thèmes blocs, elle fonctionnera donc uniquement si vous utilisez un thème classique. Vous saurez que vous utilisez un thème sur blocs si le personnalisateur de thème est absent de votre administration WordPress.
La première chose à faire est d’installer et d’activer l’extension Accessibility Widget sur votre site. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
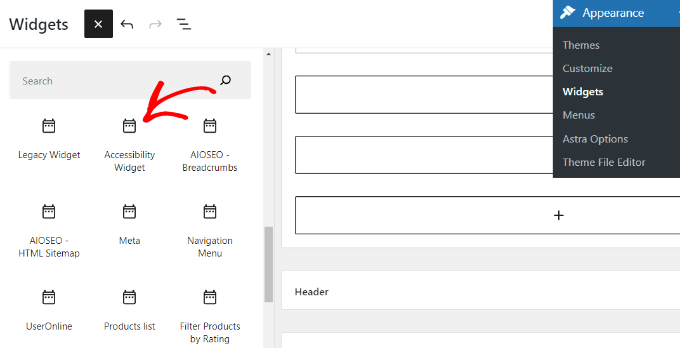
Une fois activé, il suffit de se rendre dans Apparence ” Widget depuis le panneau d’administration de WordPress. Ensuite, vous pouvez cliquer sur le bouton ” + ” et ajouter le bloc ” Accessibility Widget ” à votre colonne latérale.

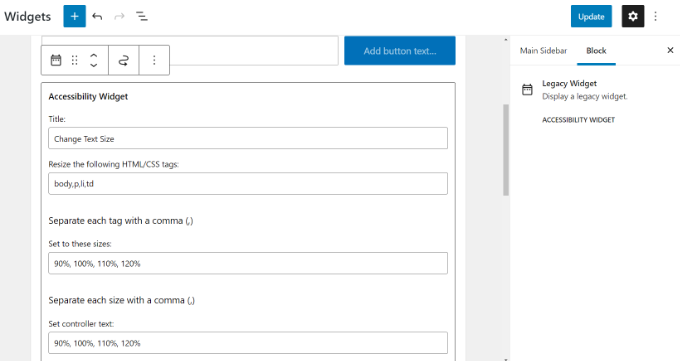
Ensuite, vous pouvez saisir un titre pour le widget, comme “Modifier la taille du texte” ou “Redimmensionner le texte”.
Ensuite, vous devez sélectionner les éléments HTML ou les classes CSS qui seront affectés par le widget. Les options par défaut sont body, paragraph, list items et table cells. Ces options devraient convenir à la plupart des sites.

Le widget vous permet de bénéficier de quatre options de redimmensionnement. Les options par défaut sont 90%, 100%, 110% et 120%. Vous pouvez augmenter ou réduire la taille des polices en saisissant les chiffres dans le champ “Définir à ces tailles”.
Le dernier réglage du widget est le texte du contrôleur, c’est-à-dire le texte que les utilisateurs/utilisatrices verront. Vous pouvez conserver les pourcentages par défaut pour la taille du texte ou utiliser une lettre pour afficher différentes tailles de police.
Une fois que vous avez terminé, cliquez sur le bouton “Mettre à jour” pour stocker les réglages de votre widget.
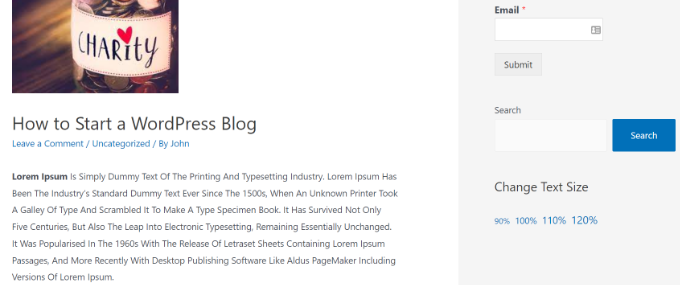
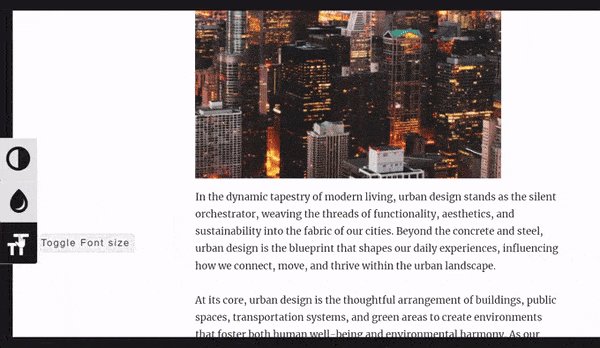
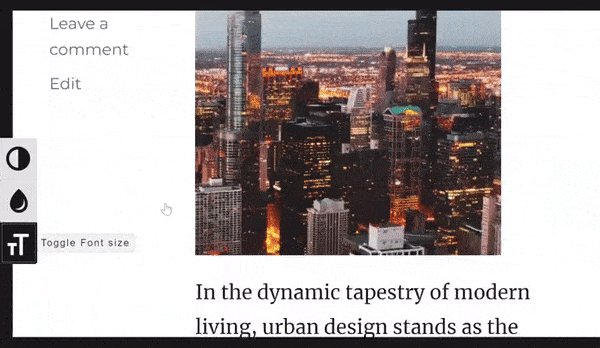
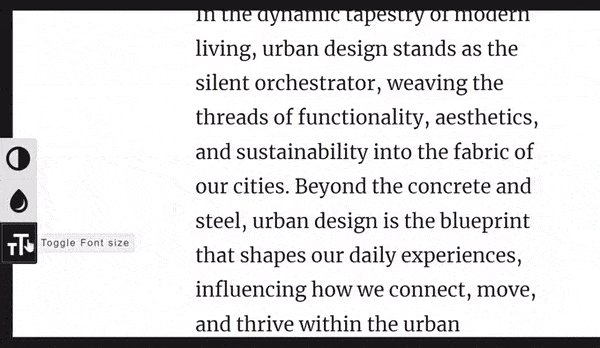
Vous pouvez maintenant visiter votre site pour voir le widget en action. Voici comment le widget devrait apparaître dans la colonne latérale de votre site :

Si vous estimez que le texte du contrôleur n’est pas perceptible, vous pouvez le modifier à l’aide de CSS.
Pour ce faire, il vous suffit de vous rendre dans l’administration de WordPress et de sélectionner Apparence “ Personnaliser.

Vous devriez maintenant voir quelques options pour personnaliser votre thème classique.
Sélectionnez “Additional CSS”.

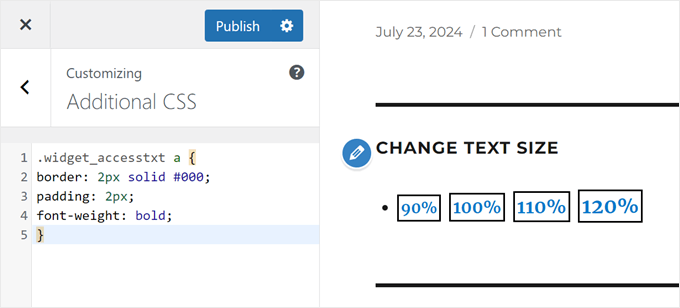
Vous pouvez maintenant ajouter du code CSS pour styliser le widget. Voici ce que nous avons ajouté :
1 2 3 4 5 | .widget_accesstxt a {border: 2px solid #000;padding: 2px;font-weight: bold;} |
Ce CSS ajoutera une bordure autour du texte du contrôleur, le mettra en gras et ajoutera un peu de marge interne. Une fois que vous êtes satisfait de l’apparence du widget, cliquez sur “Publier”.
Pour plus de détails, veuillez consulter notre guide sur la façon d’ajouter des CSS personnalisés dans WordPress.

Méthode 2 : utiliser l’extension d’accessibilité de WordPress
Un autre moyen facile de permettre aux utilisateurs/utilisatrices de redimmensionner le texte sur votre site est d’utiliser WP Accessibility. Cette extension vous permet d’ajouter une barre d’outils à votre site pour modifier la taille du texte, quel que soit le thème que vous utilisez.
La première chose à faire est d’installer et d’activer l’extension WP Accessibility sur votre site. Vous pouvez consulter notre guide sur l ‘installation d’une extension WordPress si vous avez besoin d’aide.
Une fois activée, il suffit de se rendre sur la page WP Accessibility à partir du panneau d’administration de WordPress.

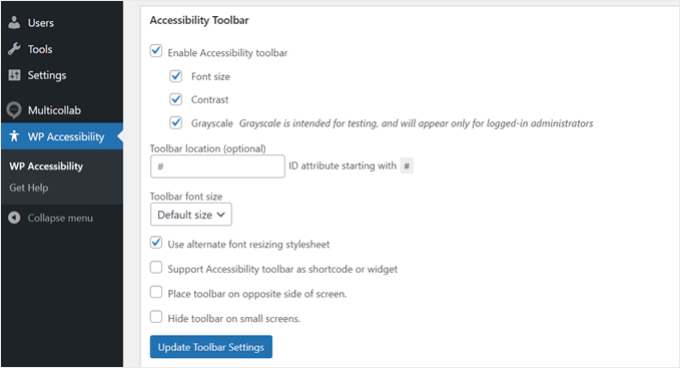
Dans la section “Barre d’outils d’accessibilité”, cliquez sur l’option “Activer la barre d’outils d’accessibilité” et sélectionnez “Taille de police”. Cela ajoutera un redimensionneur de police à la barre d’outils.
Si nécessaire, vous pouvez également activer les options Contraste et Niveaux de gris.
En outre, vous pouvez modifier la taille de la police du contenu lorsque vous cliquez sur la barre d’outils. Vous pouvez également sélectionner “Taille par défaut” dans le menu déroulant si vous n’êtes pas sûr de votre choix.
Par ailleurs, nous vous recommandons d’activer l’option “Utiliser une autre feuille de style pour redimensionner les polices”. Lorsque cette option est activée, les utilisateurs/utilisatrices peuvent facilement basculer entre les tailles de police par défaut et une version plus grande et plus lisible du texte.
N’hésitez pas à activer d’autres réglages dans l’extension.
Une fois cela fait, cliquez sur le bouton “Mettre à jour les réglages de la barre d’outils”.

C’est tout !
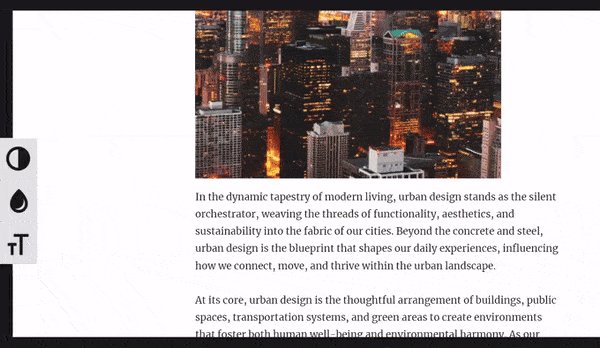
Voici à quoi ressemble notre barre d’outils de redimmensionnement des polices sur l’interface publique :

En savoir plus, vous pouvez consulter notre guide sur l ‘amélioration de l’accessibilité de votre site WordPress.
Facilitez l’utilisation de votre site WordPress grâce à ces astuces
Vous voulez rendre votre site plus facile à utiliser et plus esthétique ? Consultez ces guides utiles :
- Comment ajouter la navigation par touches fléchées dans WordPress – Facilitez la navigation sur votre site.
- Outil de personnalisation des couleurs sur votre site WordPress – Choisissez les bonnes couleurs pour que votre site soit agréable à regarder et facile à lire.
- Comment ajouter une animation de préchargement à WordPress (étape par étape) – Ajoutez un écran de chargement sympa à votre site.
- Comment ajouter facilement le mode sombre à votre site WordPress – Laissez les utilisateurs/utilisatrices basculer vers un thème plus sombre s’ils le préfèrent.
- Façons de créer un site WordPress adapté aux mobiles – Assurez-vous que votre site fonctionne bien sur les téléphones et les tablettes.
- Comment obtenir des retours sur la conception d’un site web avec WordPress (étape par étape) – Apprenez à demander aux gens ce qu’ils pensent de la conception de votre site.
- Comment mettre du texte en surbrillance sur WordPress (Guide du débutant) – Apprenez à faire ressortir les mots importants sur vos pages.
Tutoriel vidéo
Nous espérons que cet article vous a aidé à ajouter du texte redimmensionnable à votre site WordPress. Vous pouvez également consulter nos choix d’experts des meilleurs constructeurs de pages WordPress par glisser-déposer et notre guide complet des mises à jour de thèmes WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Shushanna
Hi, thanks for the amazing post. I wonder if your site does not have a sidebar, is it possible to to put the widget somewhere else, for example above the navigation.
WPBeginner Support
You can place it in your theme’s widget areas if your theme has widget areas available!
Admin
Jasper
I have installed the widget but don’t have the Set Controller Text box so on the website it shows the %s.
Any sugestions? Thanks
Ivo
Hi, I followed the instructions as on the video but noting happens. Please help.
I actually wont it to make my girlfriend site to be zoom-able when open in mobile devices. Please suggest…
Regards,
Ivo
Eric Paquette
is it possible to make the A A A bigger ?
Wrenling
This widget is AMAZING, thank you so much!!
I’m curious, I added it to my blog and it is EXACTLY what I wanted, but it only affects the main page of the blog – if you click on an individual post, the widget disappears. Can you tell me how to fix this?
WPBeginner Support
Your WordPress theme probably uses different sidebars for main page and single posts.
Admin