Nous avons eu la chance d’avoir une section de commentaires animée sur de nombreuses publications de notre blog, avec des lecteurs qui partagent activement leurs pensées et leurs expériences. Une chose qui nous aide à encourager cet engagement ? Faciliter la mise en forme des commentaires des internautes.
Par défaut, les commentaires WordPress supportent les identifiants HTML de base comme le gras et l’italique. Cependant, tout le monde ne connaît pas le HTML ou n’est pas à l’aise avec le code.
C’est là que les balises rapides sont utiles. Ces simples boutons de mise en forme aident chacun à styliser facilement ses commentaires, ce qui peut donner lieu à de meilleures conversations.
Dans ce guide, nous allons partager une étape par étape sur la façon d’ajouter des quicktags à vos formulaires de commentaires WordPress. 💬

Pourquoi ajouter des Quicktags dans vos formulaires de commentaires WordPress ?
Les Quicktags sont des boutons que les internautes peuvent utiliser pour styliser leurs commentaires WordPress.
Si vous avez déjà utilisé un traitement de texte comme Google Docs ou même l’ancien éditeur WordPress classique, vous avez vu leurs boutons de mise en forme, qui sont similaires aux balises rapides de WordPress.
Par exemple, sur cette image, vous pouvez voir que Google Docs dispose de boutons permettant de créer du texte en gras et en italique.

Les balises rapides de WordPress fonctionnent de la même manière.
En permettant aux internautes de styliser facilement leurs commentaires en cliquant sur un bouton, vous pouvez les encourager à commenter davantage.
Ils seront également plus enclins à exprimer leurs pensées de manière plus détaillée, ce qui a pour effet d’accroître l’engagement des utilisateurs/utilisatrices sur votre site.
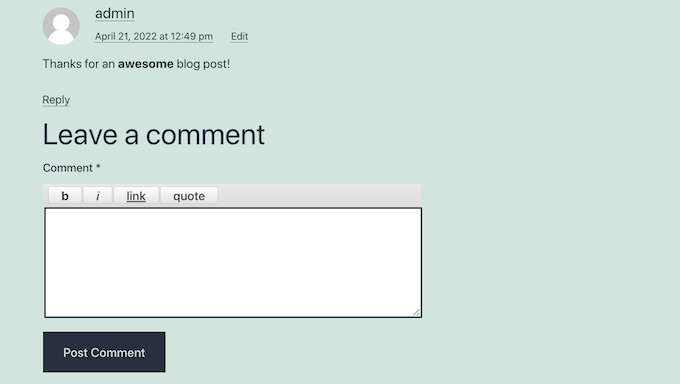
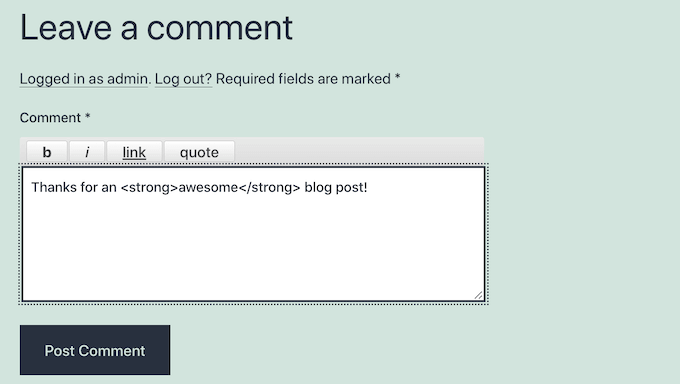
Dans l’image abrégée, vous pouvez voir que le mot en gras se détache du reste du texte du commentaire.

Le formatage peut également inciter les internautes à lire l’intégralité de la section de commentaires de votre publication, même si elle est longue et même si vos commentaires sont répartis sur plusieurs pages.
Dans cette optique, voyons comment ajouter des balises rapides de mise en forme à vos formulaires de commentaires WordPress.
Comment ajouter des Quicktags dans vos formulaires de commentaires WordPress
La manière la plus simple d’ajouter des balises rapides à vos formulaires de commentaires WordPress est d’utiliser l’extension Simple Comment Quicktags.
⚠️ Veuillez noter : Bien que cette extension ne soit pas maintenue actuellement, nous l’avons récemment testée nous-mêmes et avons trouvé qu’elle fonctionnait toujours correctement. Si vous avez des doutes, vous pouvez consulter notre article sur la sécurité d’utilisation d’une extension obsolète.
Tout d’abord, vous devrez installer et activer l’extension. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
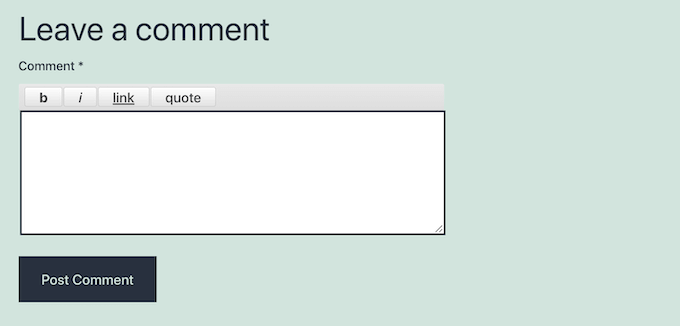
Une fois que vous aurez activé cette extension, elle ajoutera de nouveaux Réglages au formulaire de commentaire de votre site WordPress. Il suffit de visiter n’importe quelle page ou publication pour voir vos nouveaux quicktags en direct.

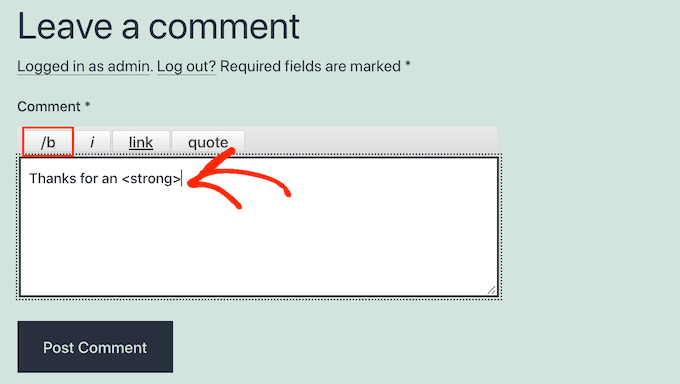
Ainsi, lorsque les internautes souhaitent mettre leur texte en gras ou en italique, il leur suffit de cliquer sur les boutons “b” pour gras ou “i” pour italique.
Cela ajoutera un identifiant d’ouverture HTML à leur commentaire.

Désormais, tout ce que l’internaute saisira par la suite sera mis en gras ou en italique.
Lorsqu’ils souhaitent à nouveau taper un texte brut, il leur suffit de cliquer à nouveau sur le bouton “b” ou “i”. L’identifiant de fermeture gras ou italique apparaîtra alors sur leur texte.

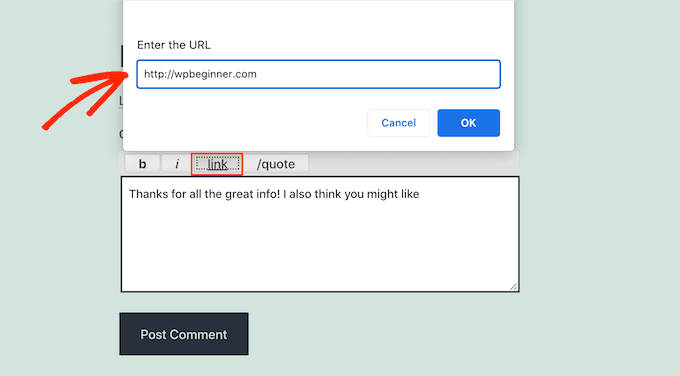
Les internautes peuvent également utiliser un bouton “lien” pour ajouter des liens à leurs commentaires. Ils peuvent ainsi partager des liens utiles avec d’autres lecteurs.
Cependant, certaines personnes peuvent utiliser cet identifiant rapide “link” pour publier des liens indésirables. Dans cette optique, vous pouvez prendre des mesures supplémentaires pour lutter contre les commentaires indésirables dans WordPress et modérer vos commentaires avec soin.

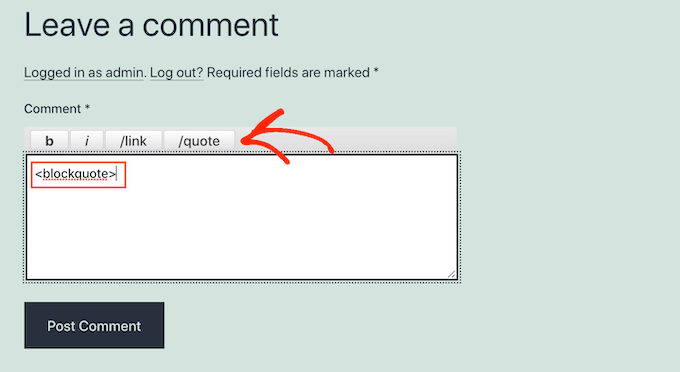
La dernière balise rapide est celle des guillemets.
Vos internautes peuvent utiliser cet identifiant rapide pour citer votre publication ou celle d’autres commentateurs. Pour plus de détails, consultez notre guide sur la façon de personnaliser les blockquotes dans WordPress.

Astuce Bonus : Augmenter l’Engagement avec Thrive Comments
Vous voulez rendre vos commentaires WordPress encore plus engageants ? Essayez d’utiliser Thrive Comments!
Thrive Comments fait partie de la suite Thrive Themes, et c’est la meilleure extension de commentaires WordPress pour améliorer l’engagement des utilisateurs sur votre site.
📝 Nous l’avons testé de manière approfondie pour explorer ses fonctionnalités, et vous pouvez trouver une section dédiée à ce sujet dans notre avis détaillé sur Thrive Themes Suite.

Avec Thrive Comments, vous permettez aux utilisateurs/utilisatrices d’aimer ou de ne pas aimer les commentaires. Cela aide à rendre la conversation plus interactive.
Vous pouvez également permettre aux utilisateurs/utilisatrices de s’abonner aux commentaires. Ils seront ainsi avertis lorsque de nouveaux commentaires seront ajoutés.
Une autre fonctionnalité intéressante consiste à avertir les utilisateurs/utilisatrices uniquement lorsque quelqu’un répond à leur commentaire. Ils sont ainsi tenus au courant sans que leur boîte de réception ne soit indésirable.

Nous espérons que cet article vous a aidé à apprendre comment ajouter des quicktags dans les formulaires de commentaires WordPress. Vous pouvez également consulter notre guide pour débutants sur la modération des commentaires sur WordPress ou voir nos astuces d’ experts pour obtenir plus de commentaires sur vos publications de blog WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





mr jeqnko T
Cool been looking for this kind of a plugin for a long time
Adrian Robertson
I can see some quick tags being useful, others not so. I guess it depends on the type of forum you are trying to promote. I can certainly see how a link could be useful on many tech / web blogs, but general styling (bold, italics, headings, etc) not so sure about.
Having said that, it hasn’t stopped me installing this plugin on my own site!
I’ll be curious to see who uses the styling buttons (if anyone)