Voulez-vous définir automatiquement l’image mise en avant de WordPress ?
Si vous êtes récemment passé à un thème qui utilise des miniatures, alors il peut y avoir beaucoup d’espace vide sur votre page d’accueil et les pages de votre blog. Cependant, l’ajout des images mises en fonctionnalité manquantes à vos publications précédentes peut prendre beaucoup de temps et d’efforts.
Dans cet article, nous allons vous afficher comment utiliser automatiquement les fichiers joints des publications comme images mises en avant sur votre site WordPress.

Pourquoi ajouter des fichiers joints aux publications en tant qu’images mises en avant ?
Une image avant accrocheuse incite les visiteurs à consulter davantage votre contenu, ce qui constitue un moyen important d’accroître l’engagement des internautes et d’augmenter le nombre de pages vues.
Les images mises en avant peuvent également apparaître dans les résultats de recherche et les flux des réseaux sociaux. Cela signifie qu’une excellente image mise en avant peut même augmenter le trafic de votre blog.
Cependant, si vous avez récemment adopté un thème WordPress qui affiche des images en avant, l’ajout de miniatures à toutes vos publications précédentes peut s’avérer fastidieux.
Heureusement, vous pouvez demander à WordPress d’utiliser une image de la publication en avant comme image mise en avant. C’est un moyen facile de mettre à jour toutes vos publications précédentes. Ceci étant dit, voyons comment utiliser les fichiers joints des publications en tant qu’images mises en avant dans WordPress.
Comment ajouter un fichier joint à une publication en tant qu’image mise en avant dans WordPress ?
La façon la plus simple d’ajouter des images mises en avant automatiquement est d’utiliser Auto Featured Image. Cette extension gratuite peut générer une image avant pour toutes vos pages, vos publications et vos types de publications personnalisés en cliquant sur un bouton.
La première chose que vous devez faire est d’installer et d’activer Auto Featured Image. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, accédez à l’option Image mise en avant automatique “ Réglages. Vous pouvez maintenant ouvrir le menu déroulant ” Méthode de sélection ” et sélectionner ” Trouver dans la publication “.

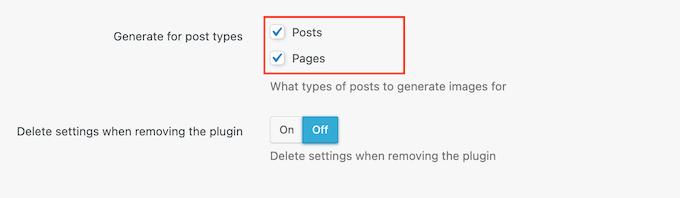
Par défaut, l’extension peut générer des images mises en avant pour les pages et les publications.
Pour modifier ces paramètres, il suffit de décocher l’une ou l’autre des cases situées à côté de “Pages” ou de “Publications”.

Une fois cette étape franchie, sélectionnez l’onglet “Générer des images”.
Vous pouvez maintenant ouvrir le menu déroulant “Type de publication” et choisir “Publications” ou “Pages”, en fonction du contenu pour lequel vous souhaitez ajouter des images mises en avant.

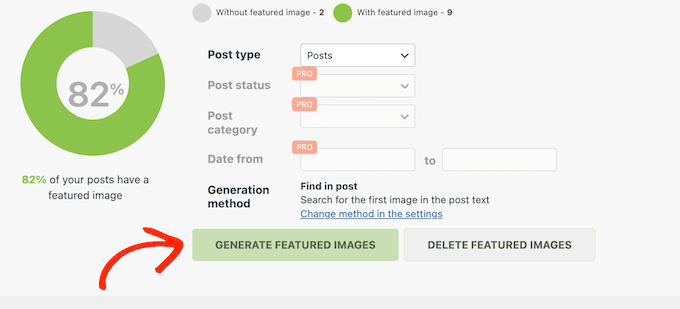
Auto Featured Image va maintenant scanner votre blog WordPress et afficher le nombre total de pages qui n’ont pas d’image mise en avant.
Pour ajouter les fichiers joints aux publications en tant qu’image mise en avant, cliquez sur le bouton “Générer des images mises en avant”.

Au bout de quelques instants, vous verrez apparaître le message “All Done”.
Il vous suffit maintenant de visiter votre site WordPress pour voir les nouvelles miniatures en vedette en action.
Nous espérons que ce tutoriel vous a aidé à apprendre comment utiliser les fichiers joints des publications en tant qu’images mises en avant dans WordPress. Vous voudrez peut-être aussi apprendre à créer des flux de travail automatisés sur WordPress ou consulter notre liste des meilleurs plugins et outils de référencement que vous devriez utiliser.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





3orod
Thanks a lot , you help me
WPBeginner Support
Glad we could be helpful
Admin
Wally
Fantastic. I’m working with a new Genesis framework child theme, and although I’m a pretty good coder, I had no clue where to go in the framework to accomplish this. Great plugin. Thanks!
Beth
I have used a Slider at the top of my core site pages. I do not have (or want) images on the page other than the slider at the top. How do I set this slider image to be the image that shows up on social media without it showing up on the page. I know how to do this on standard pages, but I have never tried it outside of that. It’s probably a template issue that will require scripting, but I wanted to double check before I got too far. I can’t find anything that seems to address this issue.
Keith
I have been working on learning WP for the past few weeks, but there are so many issues that arise. I hv looked at video after video, even You Tube videos, some are helpful but are time consuming. I would like to be able to build websites and was wondering If there Is a course in my city or a mentor that could provide direction.
Thanks!!
WPBeginner Support
Keith, we’d recommend you to subscribe to our YouTube Channel. We have some videos tailor made for beginners, and we will be adding more videos regularly. Let us know what you would like to see and we will try to cover it up.
Admin