Utilisez-vous Periscope ? Récemment, un de nos lecteurs nous a demandé s’il y avait un moyen facile d’afficher l’état de Periscope on air dans WordPress. Dans cet article, nous allons vous afficher comment ajouter le bouton Periscope on air dans WordPress.
Qu’est-ce que Periscope ?
Periscope est une nouvelle plateforme sociale qui vous permet de diffuser des vidéos en direct directement depuis votre téléphone pour que le monde entier puisse les voir.

Periscope est la version vidéo de Twitter, sauf qu’il n’y a pas de limite de 140 caractères.
C’est l’une des nombreuses raisons pour lesquelles Twitter a acquis Periscope et a ajouté la fonctionnalité d’intégration dans leur extension WordPress officielle.
Ajouté le bouton Periscope on Air dans WordPress
La première chose à faire est d’installer et d’activer l’extension Twitter pour WordPress.
Depuis que Twitter a racheté Periscope, il s’agit de l’extension officielle de Periscope pour WordPress.
Nous allons l’utiliser pour ajouter le bouton Periscope on air, mais il vous permet également d’ajouter des cartes Twitter, des boutons Tweet et Follow à votre site WordPress.
Une fois activé, il suffit de se rendre sur la page Apparence ” Widgets. Vous trouverez le widget Periscope on air dans la liste des widgets disponibles.
Il ne vous reste plus qu’à ajouter le widget à une colonne latérale.

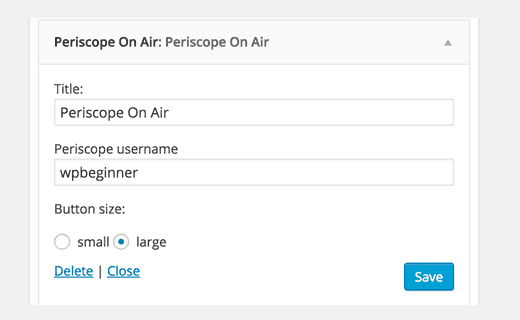
Il vous sera demandé de fournir un titre pour le widget, et de saisir votre nom d’utilisateur Periscope. Réglage, vous aurez besoin de choisir une taille de bouton et cliquez sur le bouton enregistrer les modifications pour stocker vos Réglages de widget.
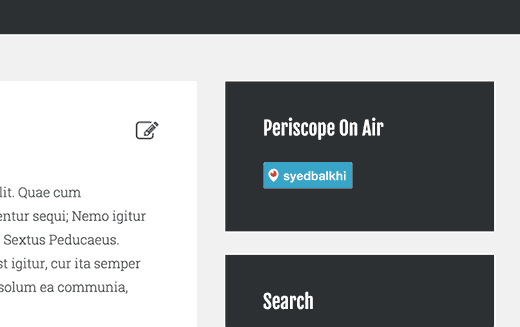
Vous pouvez maintenant visiter votre site pour voir le bouton Periscope on air en action. Le bouton changera de couleur lorsque vous serez en direct sur Periscope.

Ajout d’un bouton Periscope On Air dans les publications ou pages WordPress
Cette extension vous permet également d’afficher facilement un bouton Periscope On Air dans n’importe quelle publication ou page WordPress. Saisissez simplement l’URL complète du profil Periscope et l’extension la modifiera en bouton.
https://www.periscope.tv/syedbalkhi
Si vous souhaitez modifier la taille du bouton, alors vous pouvez également utiliser le code court comme ceci :
[periscope_on_air username=”syedbalkhi” size=”large”]
Remplacez l’identifiant par votre propre nom d’utilisateur et choisissez une taille de bouton (grande ou petite). Prévisualisez votre publication ou votre page pour le voir en action.
Periscope est une plateforme relativement nouvelle, donc espérons qu’il y aura plus de fonctionnalités à venir dans cette extension.
Nous espérons que cet article vous a aidé à ajouter un bouton Periscope On Air à votre site WordPress. Vous pouvez également consulter notre liste des 10 hacks et extensions Twitter les plus recherchés pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





jean-luc/cajl
Why
[periscope_on_air username=”cajl_jbmm” size=”large”] do not work ?
but big thanks for your todo
Paul Okeke
You guys are the best. I will implement this feature on my blog. Wonderful article.
Andre Page
Thank you so much! I had a client ask me about adding a periscope button, so this was right on time
You guys are the best!!!
Adrienne
Thanks, will give this a go for sure. I am going to use periscope for my social outreach.