Vous souhaitez proposer des livres électroniques, des feuilles de calcul, des vidéos et d’autres contenus gratuits, mais il est nécessaire que les internautes tweetent avant de pouvoir télécharger le fichier ?
Si vous proposez des téléchargements de fichiers sur votre site WordPress, vous pouvez vous aussi ajouter la fonctionnalité pay with tweet à votre site. Cela permet aux utilisateurs/utilisatrices d’obtenir du contenu utile gratuitement tout en faisant passer le mot en même temps.
Dans cet article, nous allons vous afficher comment ajouter un bouton payer avec un tweet pour les téléchargements de fichiers sur WordPress.

Pourquoi ajouter un bouton Twitter pour les téléchargements de fichiers ?
Proposer du contenu bonus qui peut être utile à vos utilisateurs/utilisatrices est un excellent moyen de créer de l’engagement sur votre site et de collecter des prospects.
Par exemple, vous pouvez proposer une liste de contrôle pour aider vos lecteurs, créer une antisèche ou donner un ebook gratuit.
Cependant, vous trouverez que de nombreux sites nécessitent de remplir un formulaire avant de télécharger le fichier. Cela peut être frustrant pour les personnes qui n’aiment pas partager leurs informations personnelles.
Heureusement, il existe une autre solution. Vous pouvez verrouiller votre contenu derrière un tweet et permettre aux utilisateurs/utilisatrices de télécharger le fichier en tweetant. De cette façon, vous pouvez faire passer le message et augmenter le nombre de vos abonnés Twitter.
Êtes-vous prêt à ajouter un paiement avec un bouton “tweet” à votre site WordPress? Découvrons-le.
Comment verrouiller les téléchargements de fichiers derrière un tweet
Vous pouvez ajouter un paiement avec un bouton Twitter pour télécharger des fichiers en utilisant l’extension Download Monitor et son extension Twitter Lock.
L’extension WordPress est facile à utiliser et vous permet de gérer et de téléverser des fichiers téléchargeables sur votre site. Il vous permet également d’ajouter des liens de téléchargement à vos publications, à vos pages et à votre colonne latérale.
Grâce à l’extension Twitter Lock, vous pouvez verrouiller des fichiers et demander à vos internautes de tweeter avant de pouvoir télécharger le contenu.
Note : l’utilisation de l’extension Download Monitor est gratuite. En revanche, l’extension Twitter Lock est payante, à partir de 39 $ par an.
Tout d’abord, vous devrez installer et activer l’extension Download Monitor sur votre site. Pour plus de détails, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
Une fois que l’extension est activée, vous pouvez visiter la page de l’extension Twitter Lock et souscrire à une licence.
Après cela, vous pouvez télécharger l’extension Twitter Lock depuis la zone de votre compte.
Ensuite, téléversez l’extension sur votre site WordPress, tout comme vous installez et activez un nouveau plugin. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
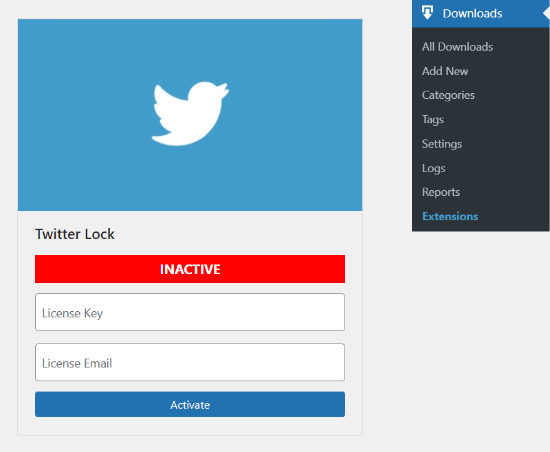
Une fois l’extension activée, il vous suffit de vous rendre dans Téléchargements ” Compléments depuis votre espace d’administration WordPress.
Défilez ensuite jusqu’à ” Twitter Lock ” et saisissez votre clé de licence et votre e-mail. Une fois que c’est fait, allez-y et cliquez sur le bouton ” Activer “.

Pour utiliser l’extension Twitter Lock, vous devez créer une application Twitter et ajouter la clé et le secret de l’API. Ne vous inquiétez pas nous allons vous afficher comment créer un compte développeur/développeuse Twitter et obtenir ces clés.
Créer un compte développeur/développeuse Twitter
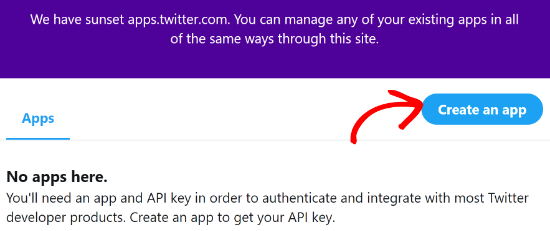
Pour créer une application Twitter, vous devez vous rendre sur le site de gestion des applications Twitter et vous connecter à l’aide de votre identifiant et de votre mot de passe Twitter.
Une fois connecté, cliquez sur le bouton “Créer une application” en haut à droite.

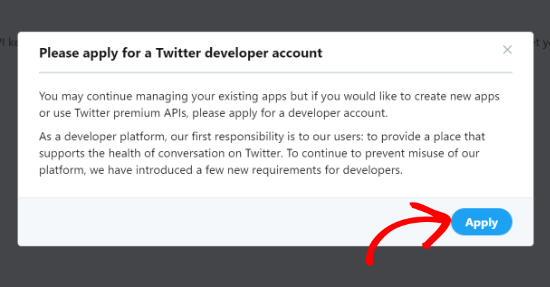
Ensuite, vous verrez une fenêtre surgissante qui vous demandera de demander un compte développeur/développeuse. Cliquez simplement sur le bouton “Appliquer”.

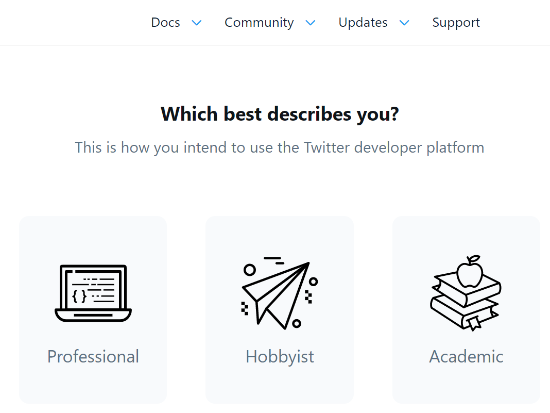
Twitter vous demandera alors de sélectionner la manière dont vous comptez utiliser la plateforme développeur/développeuse. Il vous proposera 3 options, notamment Professionnel, Hobbyiste et Académique.
Si vous dirigez une agence ou si vous êtes développeur/développeuse, vous pouvez sélectionner l’option Professionnel. Cependant, si vous souhaitez connecter une extension WordPress ou si vous voulez utiliser la plateforme pour la recherche, alors vous pouvez sélectionner l’une des deux options restantes.

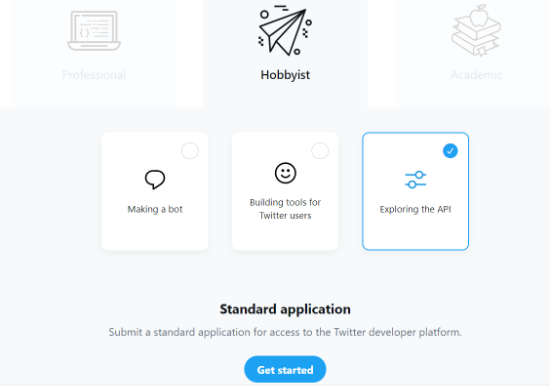
Lorsque vous sélectionnez l’usage que vous souhaitez en faire, d’autres options s’affichent. Il vous suffit de sélectionner l’option qui répond à vos besoins et de cliquer sur le bouton “Premiers pas” en bas de la page, sous la section “Demande standard”.
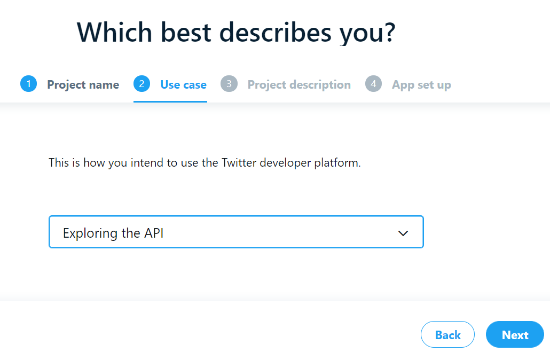
Pour les besoins de ce tutoriel, nous sélectionnerons Hobbyist puis l’option ” Exploring the API “, car elle aidera à déverrouiller les clés API nécessaires à l’intégration de l’extension Twitter Lock.

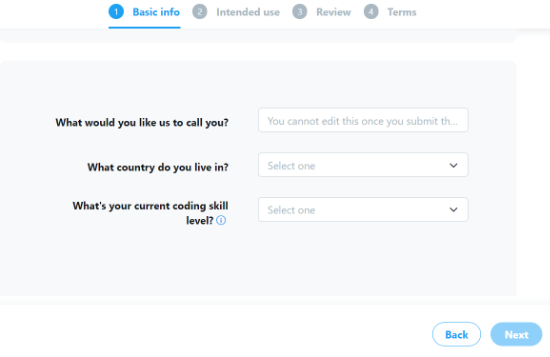
Sur l’écran suivant, vous verrez les informations de base de votre compte. Il vous suffit de saisir les informations suivantes : comment voulez-vous que Twitter vous appelle, dans quel pays vivez-vous et quelle est votre compétence actuelle en matière de codage.
Une fois ces informations saisies/saisie, cliquez sur le bouton “Suivant”.

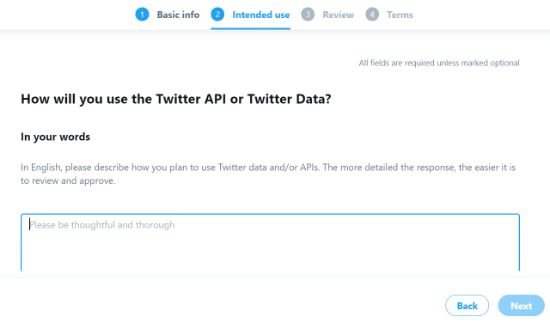
Twitter va maintenant vous poser quelques questions sur la manière dont vous allez utiliser l’API Twitter et les données de Twitter. Cliquez sur le bouton “Suivant” lorsque vous avez répondu à toutes les questions.

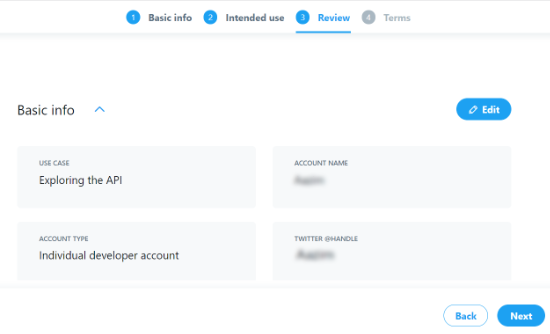
Ensuite, vous pouvez revoir votre demande et cliquer sur le bouton “Suivant”.

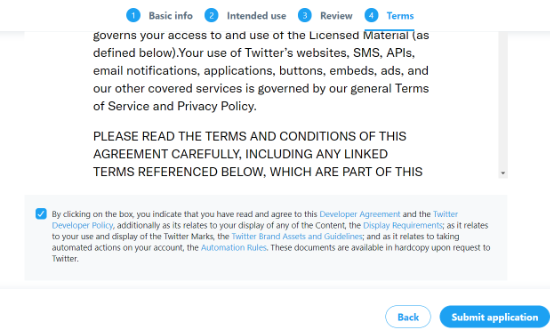
Dernièrement, vous devrez accepter les termes du compte développeur/développeuse en sélectionnant la case à cocher, puis cliquer sur le bouton ‘Envoyer la demande’.

Après avoir envoyé votre demande, Twitter enverra un e-mail de vérification à l’adresse e-mail que vous avez saisie dans la demande. Une fois que vous aurez vérifié, Twitter commencera à examiner votre demande.
Notez que l’approbation de votre demande peut prendre quelques jours, voire une semaine.
Création d’une application Twitter
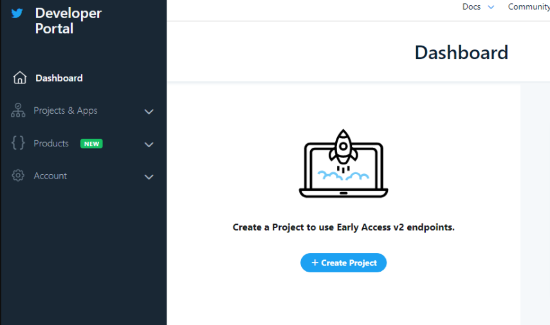
Une fois votre demande approuvée, vous pouvez vous rendre sur le tableau de bord du portail développeur/développeuse de Twitter, puis cliquer sur le bouton ” Créer un projet ” depuis le tableau de bord.

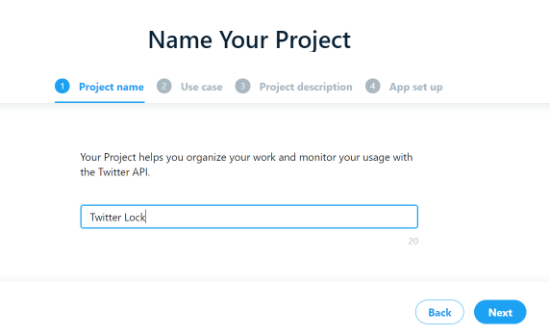
Ensuite, donnez un nom à votre projet et cliquez sur le bouton ‘Next’.

Ensuite, vous devrez sélectionner un “cas d’utilisation” pour votre projet en choisissant l’une des options du menu déroulant.

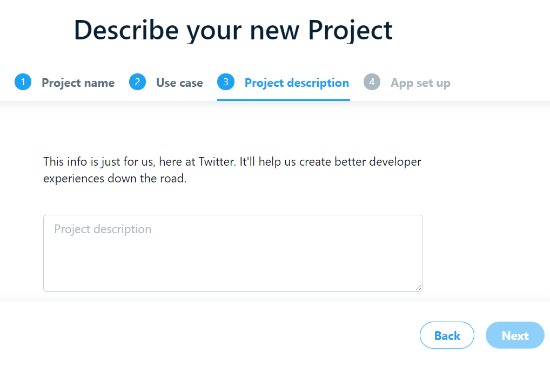
Twitter vous demandera ensuite d’ajouter une description pour votre projet. Une fois que vous avez fait cela, cliquez simplement sur le bouton “Suivant”.

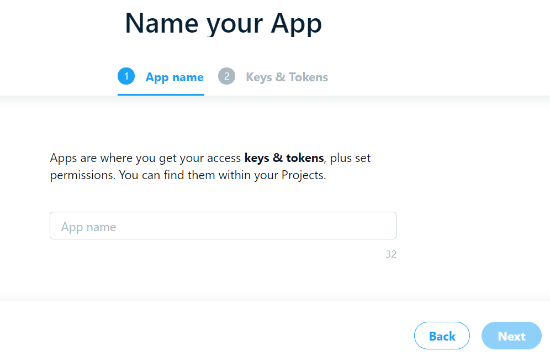
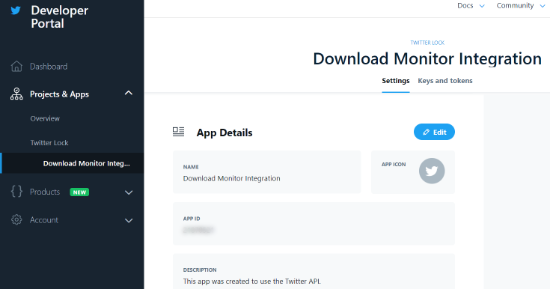
À l’étape suivante, vous pouvez donner un nom à votre application Twitter, puis accéder aux clés et aux jetons.

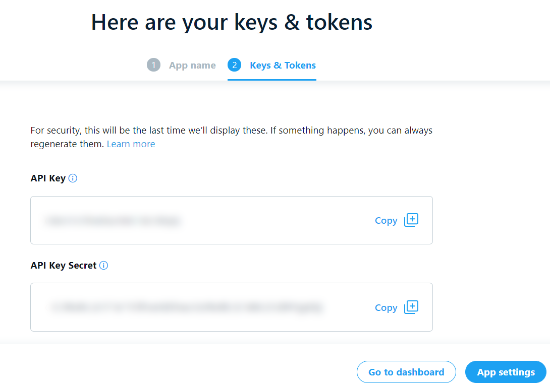
Vous verrez maintenant la Clé de l’API et le Secret de la Clé de l’API. Copiez simplement les clés car vous devrez les saisir dans l’extension Download Monitor sur votre site.

Cliquez ensuite sur le bouton “Réglages de l’application” pour continuer.
Votre application Twitter est maintenant prête à être utilisée. Vous pouvez modifier les droits de l’app, les paramètres d’authentification, afficher l’ID de l’app et voir vos clés API.

Ensuite, vous devrez saisir la clé de l’API et le secret de l’API dans l’extension Download Monitor.
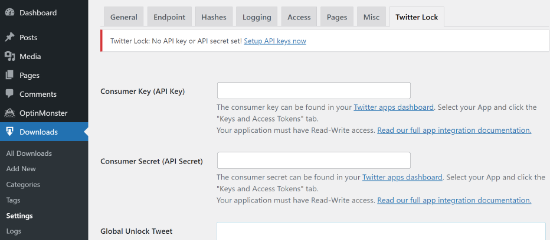
Pour ce faire, il vous suffit de vous rendre dans Téléchargements ” Réglages depuis votre Tableau de bord WordPress, puis de sélectionner l’onglet ” Verrouillage Twitter “.

Saisissez maintenant la Clé de l’API et le Secret de l’API dans les champs respectifs et enregistrez vos modifications. Vous pouvez également ajouter un Tweet de déverrouillage global qui sera tweeté si vous n’avez pas défini un tweet spécifique.
Ajouter des téléchargements de fichiers et configurer le verrouillage Twitter
Vous êtes maintenant prêt à téléverser des fichiers de téléchargement sur votre site WordPress et à configurer un verrou Twitter.
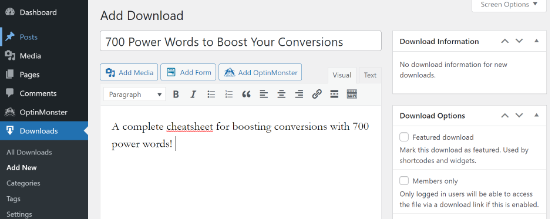
Tout d’abord, vous devez naviguer vers Téléchargements ” Ajouter nouveau à partir de votre panneau d’administration WordPress. Maintenant, saisissez un titre pour votre fichier de téléchargement et une description.

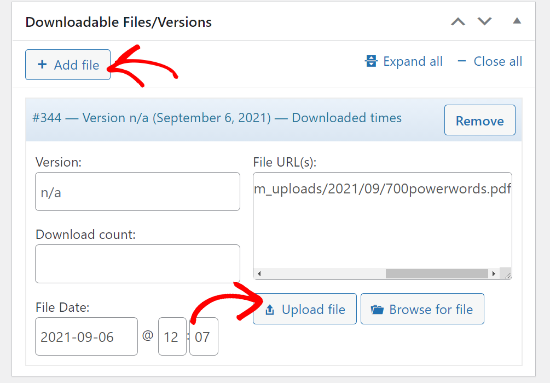
Ensuite, défilez vers le bas jusqu’à la boîte méta Fichiers téléchargeables/Versions, puis cliquez sur le bouton ” + Ajouter un fichier “. Cliquez ensuite sur le bouton “Téléverser le fichier” pour ajouter votre contenu.

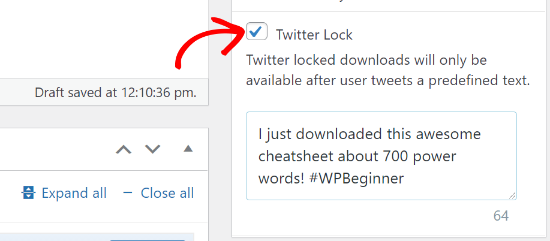
Une fois que c’est fait, vous pouvez cocher la case Twitter Lock dans les options du menu sur votre droite. Ensuite, ajoutez le texte de votre tweet que les internautes devront partager avant de télécharger le fichier.

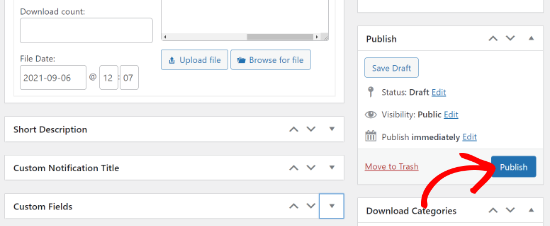
Outre cela, Outil de personnalisation vous offre également des options pour ajouter une courte description, un titre de notification personnalisé et des champs personnalisés.
Une fois les modifications apportées, cliquez sur le bouton “Publier” pour publier le téléchargement de votre fichier.

Maintenant, vous pouvez ajouter votre bouton payer avec un tweet n’importe où sur votre site WordPress en utilisant le code court abonné :
[dlm_tl_tweet_button id="DOWNLOAD_ID"]
Tout ce que vous avez à faire est de remplacer ‘DOWNLOAD_ID’ dans le code par l’ID de votre fichier de téléchargement.
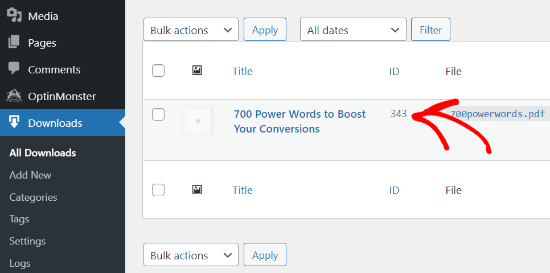
Vous pouvez trouver l’ID du fichier de téléchargement en allant dans Téléchargements ” Tous les téléchargements depuis votre zone d’administration WordPress. Recherchez ensuite le numéro indiqué sous la colonne ID et ajoutez-le au code court ci-dessus.

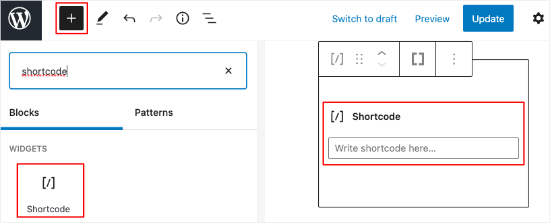
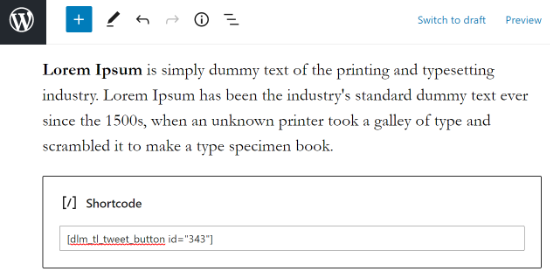
Pour afficher le bouton Tweet pour déverrouiller dans votre contenu, allez de l’avant et modifiez un article de blog ou une page. Ensuite, ajoutez un bloc de code court dans les éditeurs/éditrices WordPress.

Saisissez maintenant le code court dans le bloc de code court et mettez à jour votre publication de blog ou page WordPress.

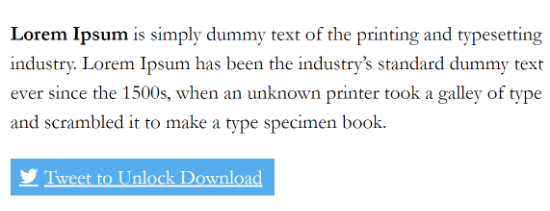
Vous pouvez maintenant visiter votre site pour voir le bouton de téléchargement Tweet to Unverrouiller.

Nous espérons que cet article vous a aidé à apprendre comment ajouter un bouton payer avec un tweet pour les téléchargements de fichiers dans WordPress. Si vous avez trouvé cet article utile, alors ne manquez pas de consulter notre guide sur la façon de démarrer un magasin en ligne.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





John
Its a very good Article
kksilvery
Hi Syed,
I’ve been looking for this for a while, finally solved it. Thank you wpbeginner.
hamidul1
Great , Can You Please Give me tutorial for facebook , How to Do with this with Facebook like button?