La connexion Google en un clic permet aux visiteurs de s'inscrire ou de se connecter à votre site en utilisant un compte qu'ils possèdent déjà. Au lieu de créer un autre nom d'utilisateur et mot de passe, ils peuvent accéder à votre contenu ou à votre boutique en ligne en un seul clic.
Nous avons constaté que les utilisateurs apprécient ce type de simplicité. Offrir la connexion Google rend non seulement le processus plus rapide et plus facile, mais peut également améliorer l'expérience utilisateur, augmenter les conversions et réduire l'abandon de panier.
Dans ce guide étape par étape, nous vous montrerons comment ajouter la connexion Google en un clic à votre site WordPress afin que vous puissiez rationaliser l'ensemble du parcours utilisateur. 🚀

Pourquoi ajouter la connexion Google en un clic dans WordPress ?
Avoir la connexion Google en un clic activée sur votre formulaire de connexion WordPress permet à vos utilisateurs de gagner du temps en se connectant rapidement avec leur compte Google. Cela leur évite d'avoir à saisir leurs identifiants de connexion à chaque fois.
Si vous gérez un simple blog, cette fonctionnalité pourrait ne pas vous sembler utile.
Mais si votre organisation utilise Google Workspace pour des adresses e-mail professionnelles, alors les membres de votre équipe peuvent utiliser les comptes Google de votre organisation pour se connecter.
Une fonctionnalité de connexion unique, comme la connexion Google en un clic, est également très utile pour tous les sites Web qui nécessitent une connexion utilisateur, tels que les sites Web multi-auteurs, sites Web d'adhésion, et les sites Web vendant des cours en ligne.
Créez votre formulaire d'inscription utilisateur parfait
WPForms est le meilleur constructeur de formulaires par glisser-déposer pour WordPress. Bien que les connexions sociales soient excellentes, WPForms vous permet de créer des formulaires d'inscription utilisateur entièrement personnalisés pour collecter exactement les informations dont vous avez besoin de la part de vos utilisateurs.
Vous pouvez également créer des formulaires de contact, des formulaires de paiement, des sondages, et plus encore en quelques minutes seulement.
Maintenant, examinons comment ajouter facilement la connexion Google en un clic à votre site Web WordPress.
Comment ajouter la connexion Google en un clic dans WordPress
Tout d'abord, vous devrez installer et activer le plugin Nextend Social Login and Register. Pour plus de détails, veuillez consulter notre guide pour débutants sur comment installer un plugin WordPress.
Astuce💡 : Pour ajouter la connexion Google en un clic, votre site doit disposer d'un cryptage SSL sécurisé. Pour savoir comment configurer une connexion sécurisée, consultez notre guide pour débutants sur comment passer de HTTP à HTTPS dans WordPress.
Pour ce tutoriel, nous utiliserons le plugin gratuit qui prend en charge la connexion Google, Twitter et Facebook. Il existe également une version payante de Nextend Social Login qui ajoute la connexion sociale pour de nombreux sites différents, y compris PayPal, Slack et TikTok.
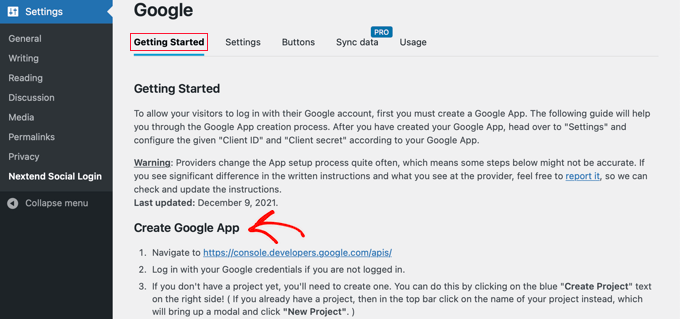
Après activation, vous devez vous rendre dans Paramètres » Nextend Social Login dans la zone d'administration de WordPress. Sur cet écran, vous verrez les différentes options de connexion sociale disponibles.

Pour ajouter une connexion Google à votre site WordPress, vous devez cliquer sur le bouton « Démarrer » sous le logo Google.
Ici, vous verrez que votre première étape consistera à créer une application Google.
La création d'une application Google peut sembler technique, mais ne vous inquiétez pas.

Vous n'avez pas besoin de connaître de code, et nous vous guiderons à travers toutes les étapes.
Créer une application Google
Pour créer cette application, vous devrez basculer entre votre tableau de bord WordPress et la Google Developers Console. Il est conseillé de laisser votre tableau de bord WordPress ouvert dans l'onglet actuel et d'ouvrir un nouvel onglet de navigateur.
Vous pouvez maintenant visiter le site web de la Google Developers Console. Si vous n'êtes pas déjà connecté, vous serez invité à vous connecter avec votre compte Google.
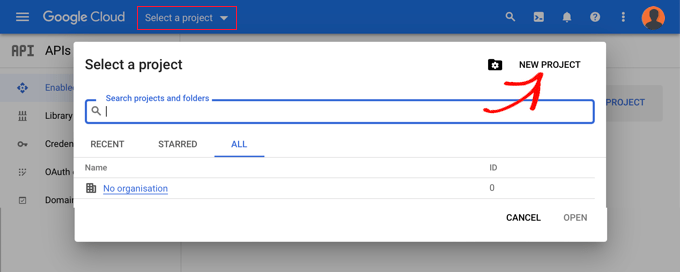
Ensuite, vous devez cliquer sur « Sélectionner un projet » dans le menu supérieur. Une fenêtre contextuelle s'ouvrira où vous devrez cliquer sur le bouton « Nouveau projet » pour continuer.

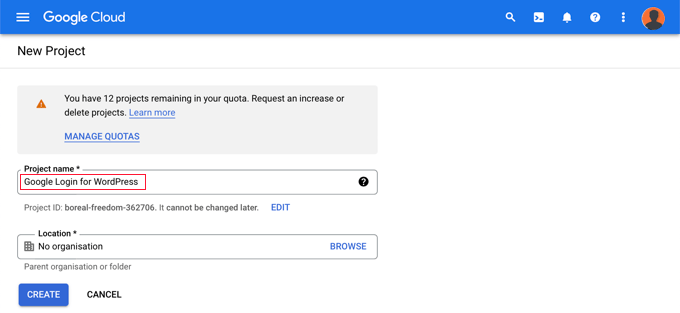
Cela ouvrira la page Nouveau projet. Vous devrez ajouter un nom de projet et sélectionner l'emplacement. Le nom du projet peut être ce que vous voulez, par exemple « Connexion Google ».
Si vous vous êtes connecté en utilisant un compte Google Workspace, l'emplacement sera automatiquement rempli avec le nom de votre organisation. Sinon, vous devriez le laisser sur « Aucune organisation ».

Ensuite, cliquez sur le bouton « Créer » pour continuer.
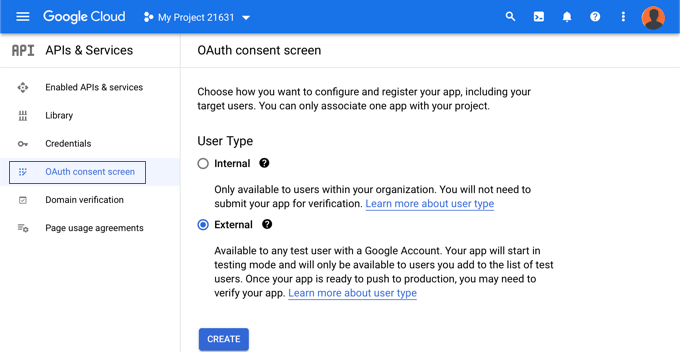
Vous serez maintenant redirigé vers le tableau de bord « APIs et services ». Sur cette page, vous devez cliquer sur « Écran de consentement OAuth » dans le menu de gauche.

Ici, vous devez choisir le type d'utilisateur que vous autorisez à se connecter.
Sélectionnez « Interne » si seuls les utilisateurs ayant le compte Google de votre organisation pourront se connecter. Alternativement, vous devriez choisir « Externe » si vos utilisateurs ont des adresses e-mail en dehors de votre organisation.
Par exemple, toute personne ayant un compte @gmail.com par rapport à une adresse @votreadressedeentreprise.com.
Lorsque vous êtes prêt à continuer, cliquez sur le bouton « Créer ». Vous pouvez maintenant commencer à ajouter des informations sur votre application.

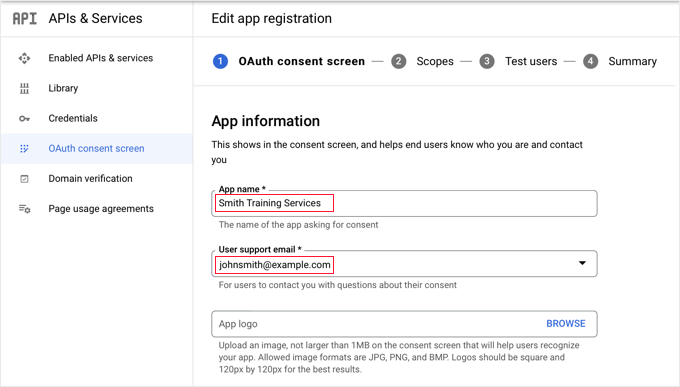
Tout d'abord, vous devriez entrer le nom de votre entreprise dans le champ nom de l'application. Ceci sera montré à l'utilisateur lors de la connexion, par exemple, « Smith Training Services souhaite accéder à votre compte Google ».
Vous devez également ajouter l'adresse e-mail avec laquelle vous vous êtes connecté à Google. Cela permettra à vos utilisateurs de poser des questions sur l'écran de connexion Google.
Astuce : Nous vous recommandons de ne pas télécharger de logo pour votre application. Si vous le faites, votre application devra passer par un processus de vérification avec l'équipe de confiance et de sécurité de Google. Ce processus est long et peut prendre 4 à 6 semaines.
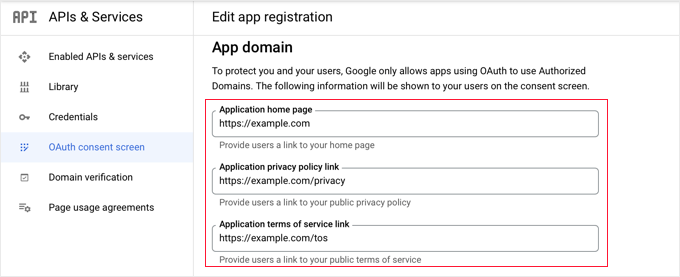
Une fois que vous avez fait cela, faites défiler jusqu'à la section « Domaine de l'application ». Ici, vous devez ajouter des liens vers la page d'accueil de votre site Web, la page de politique de confidentialité et la page des conditions d'utilisation.

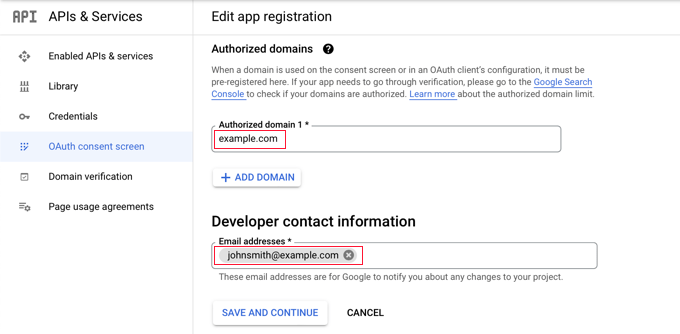
Ensuite, vous devez cliquer sur le bouton « Ajouter un domaine » pour ajouter le nom de domaine de votre site Web, tel que « example.com ».
Si vous souhaitez ajouter la connexion Google en un clic à plus d'un site Web, vous pouvez cliquer sur le bouton « + Ajouter un domaine » pour ajouter un autre domaine.

Enfin, vous devez ajouter une ou plusieurs adresses e-mail afin que Google puisse vous informer de toute modification apportée à votre projet.
Lorsque vous avez terminé, assurez-vous de cliquer sur le bouton « Enregistrer et continuer ».
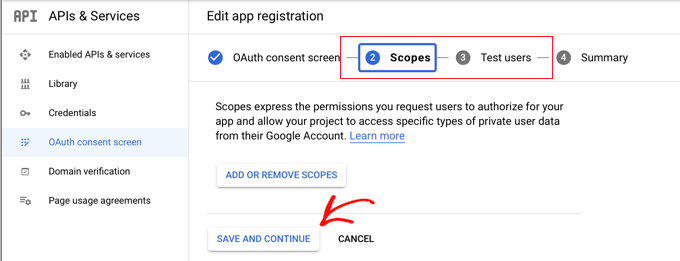
Ensuite, vous arriverez aux pages « Portées » et « Utilisateurs de test ». Pour ces deux pages, faites simplement défiler jusqu'en bas et cliquez sur le bouton « Enregistrer et continuer ».

La dernière page de cette étape vous montrera un résumé des paramètres de votre écran de consentement OAuth.
La prochaine tâche consiste à créer les clés dont votre plugin de connexion aura besoin pour se connecter à Google Cloud.
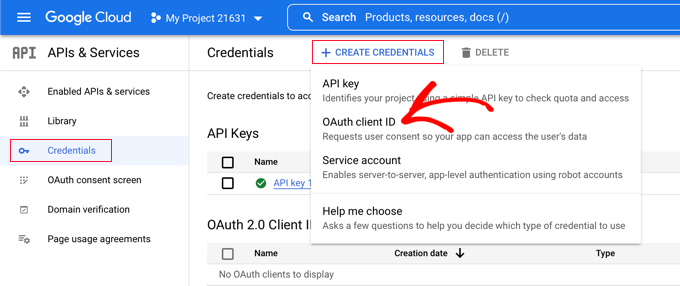
Vous devez cliquer sur « Identifiants » dans le menu de gauche, puis cliquer sur le bouton « + Créer des identifiants » en haut de l'écran. Vous devez sélectionner l'option « ID client OAuth ».

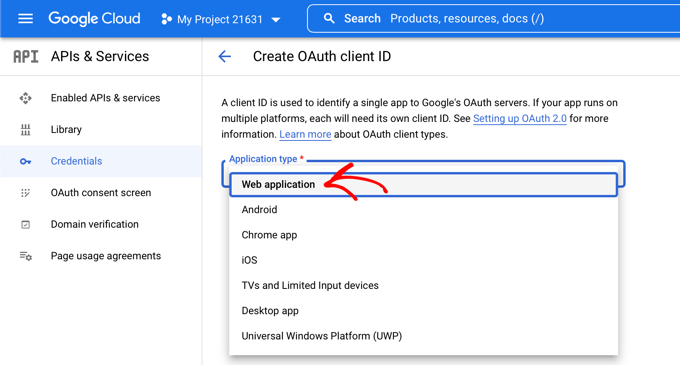
Cela vous mènera à la page « Créer un ID client OAuth ».
Vous devez sélectionner « Application Web » dans le menu déroulant « Type d'application ».

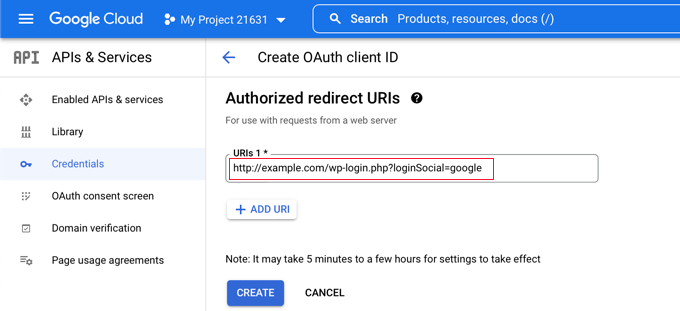
Certains paramètres seront ajoutés à la page. Vous devez faire défiler jusqu'à la section « URIs de redirection autorisées » et cliquer sur le bouton « + Ajouter une URI ».
Maintenant, vous devez entrer l'URL suivante dans le champ.
Il est très important que cette URL commence par « https:// » car Google exige une connexion sécurisée pour que cette fonctionnalité fonctionne correctement.
https://example.com/wp-login.php?loginSocial=google
Assurez-vous simplement de remplacer « example.com » par le nom de domaine de votre propre site web.

Une fois que vous avez fait cela, vous devriez cliquer sur le bouton « Créer » pour enregistrer les paramètres. Il peut s’écouler de 5 minutes à quelques heures pour que les paramètres prennent effet.
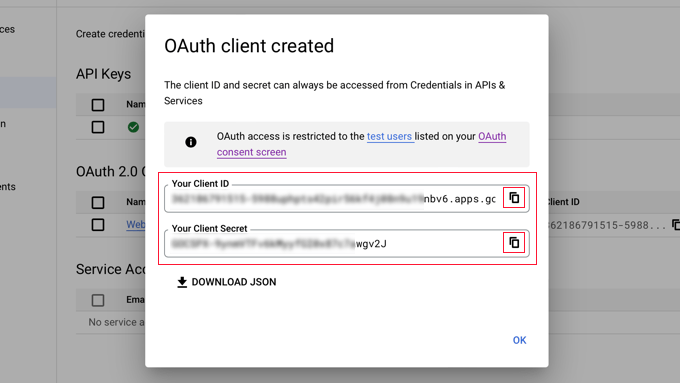
Votre client OAuth a maintenant été créé !
Vous verrez une fenêtre contextuelle contenant « Votre ID client » et « Votre secret client ». Vous devrez coller ces clés dans la page des paramètres du plugin, de retour dans votre zone d’administration WordPress.
Vous pouvez simplement cliquer sur l’icône « copier » à droite pour copier les clés une par une.

Ajout de vos clés Google à votre plugin
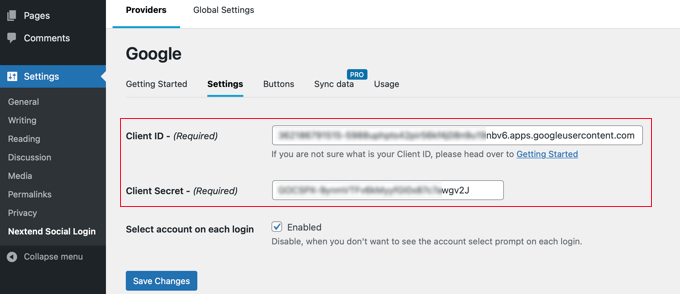
Maintenant, revenez simplement à l’onglet de votre site web et cliquez sur l’onglet « Paramètres » sous Paramètres » Connexion sociale Nextend. Ici, vous verrez des champs pour l’ID client et le secret client.
Vous devez copier vos clés depuis la console Google Cloud et les coller dans ces champs.

Une fois que vous avez fait cela, assurez-vous de cliquer sur le bouton « Enregistrer les modifications » pour enregistrer vos paramètres.
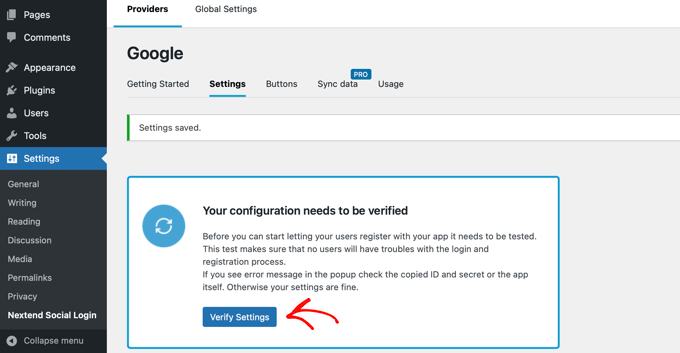
Maintenant, vous devrez tester si les paramètres fonctionnent correctement. C’est important car vous ne voulez pas que les utilisateurs réels rencontrent des erreurs lorsqu’ils essaient de se connecter à votre site web.

Cliquez simplement sur le bouton « Vérifier les paramètres », et le plugin s’assurera que l’application Google que vous avez créée fonctionne correctement.
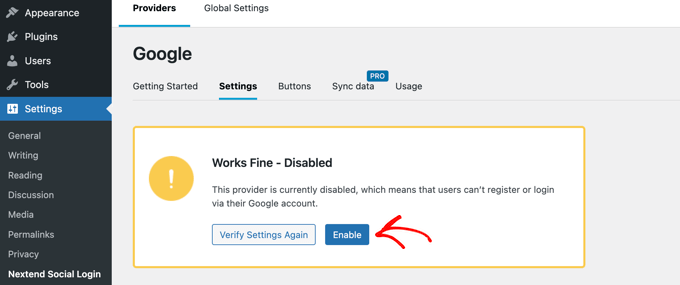
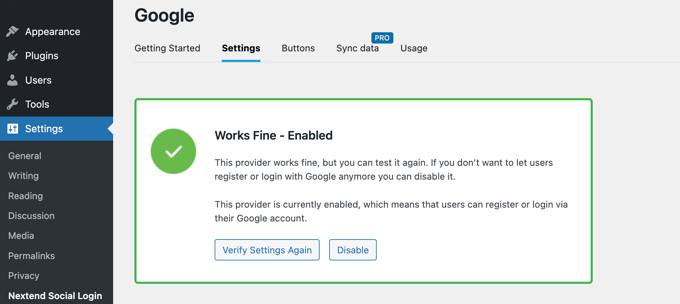
Si vous avez suivi les étapes correctement, vous devriez voir une notification indiquant « Fonctionne bien – Désactivé ».
Ce message peut sembler déroutant, mais c’est en fait une bonne nouvelle. « Fonctionne bien » confirme que vos paramètres sont corrects et que la connexion à Google est réussie.
« Désactivé » signifie simplement que le bouton de connexion n’est pas encore actif sur votre site web.

Vous pouvez maintenant cliquer sur le bouton « Activer » pour rendre la connexion Google active pour vos utilisateurs.
Une fois que vous aurez fait cela, un message apparaîtra, confirmant que la connexion Google est maintenant activée.

Sélection de votre style de bouton et de vos étiquettes
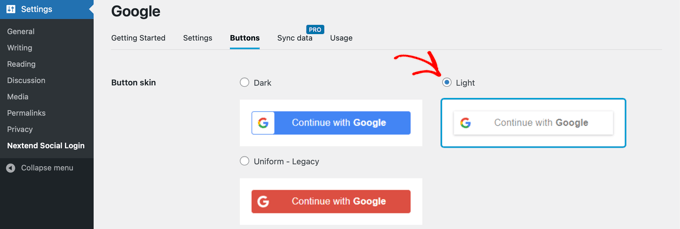
Le style et l'étiquette de bouton par défaut de Nextend sont assez standards et fonctionneront pour la plupart des sites web. Cependant, vous pouvez les personnaliser en cliquant sur l'onglet « Boutons » en haut de l'écran.
Vous verrez maintenant tous les différents styles disponibles pour le bouton de connexion sociale. Pour utiliser un style différent, cliquez simplement pour sélectionner son bouton radio.

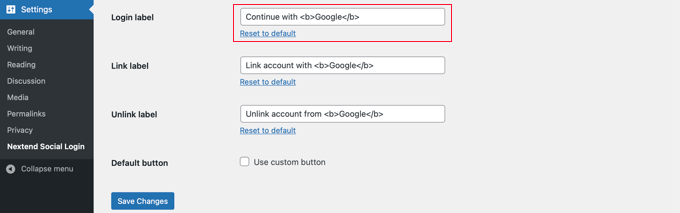
Une fois que vous avez fait cela, vous pouvez également modifier le texte du bouton en modifiant le texte dans le champ « Étiquette de connexion ».
Si vous le souhaitez, vous pouvez appliquer un formatage de base à l'étiquette de connexion à l'aide de HTML. Par exemple, vous pouvez mettre du texte en gras en utilisant les balises <b> et </b>.

Vous pouvez également modifier les champs « Étiquette de connexion » et « Étiquette de déconnexion » qui permettent aux utilisateurs de lier et de délier votre site web avec leurs comptes Google.
Si vous souhaitez placer le bouton de connexion dans d'autres zones de votre site, comme dans un widget de barre latérale ou sur une page spécifique, vous pouvez le faire facilement en utilisant les shortcodes du plugin.
Assurez-vous de cliquer sur le bouton « Enregistrer les modifications » pour sauvegarder vos paramètres.
Sortir votre application Google du mode test
Maintenant, il y a une dernière chose que vous devez faire dans l'onglet du navigateur Google Cloud. Vous devriez toujours voir la fenêtre contextuelle avec votre ID client et votre secret client. Vous pouvez fermer la fenêtre contextuelle en cliquant sur « OK » en bas de celle-ci.
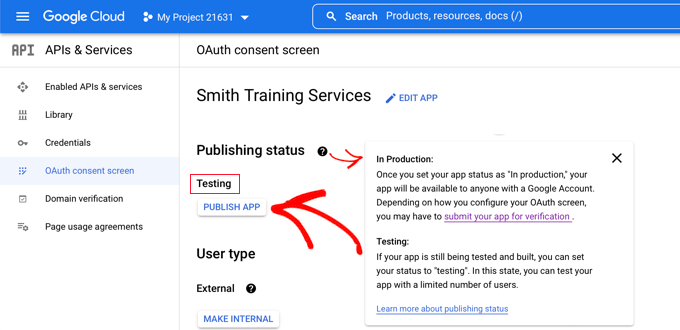
Ensuite, vous devez cliquer sur « Écran de consentement OAuth » dans le menu de gauche.
Vous pouvez voir que votre application Google est en mode « Test ». Cela vous permet de tester votre application avec un nombre limité d'utilisateurs. Maintenant que vous avez reçu une notification « Fonctionne bien » lors de la vérification des paramètres avec le plugin, vous pouvez la passer en mode « En production ».

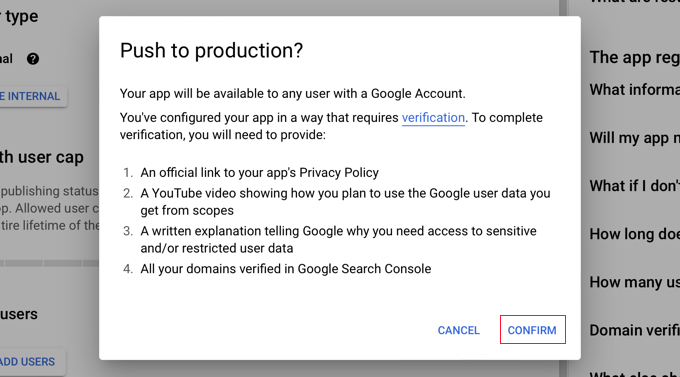
Vous faites cela en cliquant sur le bouton « Publier l'application ». Ensuite, vous verrez une fenêtre contextuelle avec le titre « Passer en production ? ».
Cliquez simplement sur « Confirmer » pour permettre à tout le monde d'utiliser une connexion Google en une étape sur votre site.

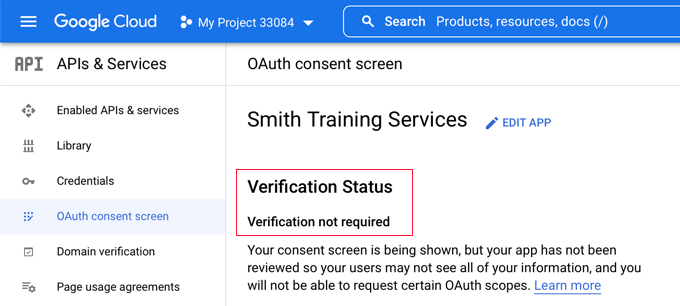
Si vous avez suivi ce tutoriel attentivement, le statut de vérification devrait maintenant être « Vérification non requise ».
Votre application fonctionnera désormais avec tous les utilisateurs Google.

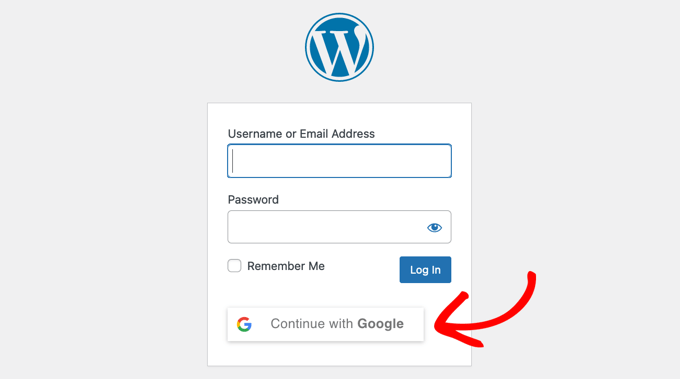
Désormais, lorsque les utilisateurs se connecteront à votre site web, ils auront la possibilité de se connecter avec Google.
Cependant, s'ils le préfèrent, ils peuvent toujours se connecter en utilisant leur nom d'utilisateur et mot de passe WordPress standard.

Voici comment la connexion Google fonctionne pour vos visiteurs.
Les nouveaux visiteurs peuvent utiliser le bouton pour s'inscrire instantanément à un compte sur votre site. Pour les utilisateurs existants, ils peuvent utiliser le bouton pour se connecter, tant que leur adresse e-mail de compte est la même que leur adresse e-mail Google.
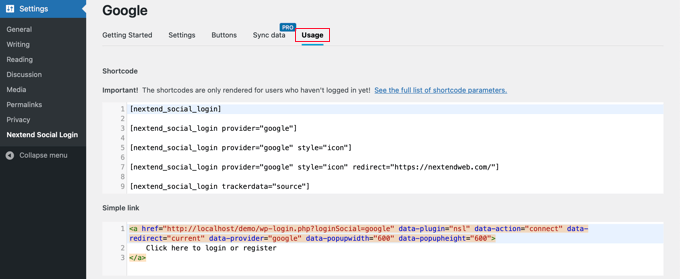
Si vous souhaitez ajouter le bouton de connexion Google ailleurs sur votre site web, vous pouvez le faire en utilisant un shortcode. Vous pouvez en apprendre davantage en cliquant sur l'onglet 'Utilisation' de Nextend.

Foire aux questions sur la connexion Google
Voici une liste de questions fréquemment posées par nos lecteurs concernant l'ajout de la connexion Google à leur site web.
L'ajout de la connexion Google à mon site WordPress est-il sécurisé ?
Oui, c'est très sécurisé. Le processus utilise le protocole standard OAuth 2.0 de Google. Cela signifie que votre site web ne gère ni ne stocke jamais le mot de passe Google de l'utilisateur, garantissant ainsi la sécurité de ses identifiants.
Votre site ne reçoit qu'un jeton sécurisé de Google pour vérifier l'identité de l'utilisateur.
Puis-je ajouter des options de connexion pour d'autres plateformes de médias sociaux ?
Absolument. Le plugin gratuit Nextend Social Login prend également en charge Facebook et Twitter. Si vous passez à leur version payante, vous pouvez ajouter de nombreuses autres plateformes comme LinkedIn, PayPal, Slack et TikTok.
Que se passe-t-il si un visiteur n'a pas de compte Google ?
Le formulaire de connexion WordPress standard reste entièrement fonctionnel. L'ajout d'un bouton de connexion Google offre une option supplémentaire et pratique, mais ne supprime pas les champs de nom d'utilisateur et de mot de passe par défaut.
Cette fonctionnalité va-t-elle ralentir mon site web ?
Non, cela ne devrait pas. Le plugin Nextend Social Login est léger et optimisé pour les performances. Le processus d'authentification se déroule sur les serveurs rapides de Google, il n'aura donc pas d'impact notable sur la vitesse de votre site.
La connexion Google fonctionne-t-elle avec WooCommerce ou les sites d'adhésion ?
Oui, cela fonctionne très bien avec les plugins populaires de commerce électronique et d'adhésion. Simplifier le processus de paiement et d'inscription peut aider à réduire l'abandon de panier pour les boutiques WooCommerce et augmenter les inscriptions sur les sites utilisant des plugins comme MemberPress.
Ressources supplémentaires pour personnaliser votre page de connexion
Nous espérons que cet article vous a aidé à apprendre comment ajouter une connexion en un clic avec Google dans WordPress.
Vous voudrez peut-être aussi consulter d'autres guides sur la façon de personnaliser l'expérience de connexion sur votre site Web :
- Comment ajouter la connexion avec Facebook dans WordPress
- Comment ajouter la connexion sociale à WordPress (la méthode facile)
- Meilleurs plugins de page de connexion WordPress (sécurisés et personnalisables)
- Comment ajouter une connexion sans mot de passe dans WordPress avec des liens magiques
- Comment ajouter une connexion par numéro de téléphone via OTP dans WordPress
- Comment créer une page de connexion WordPress personnalisée (Guide ultime)
- Pourquoi et comment limiter les tentatives de connexion dans WordPress
- Comment ajouter une URL de connexion personnalisée dans WordPress (étape par étape)
- Comment ajouter un CAPTCHA au formulaire de connexion et d'inscription WordPress
- Comment exiger une connexion pour afficher une page dans WordPress
- Guide pour débutants pour ajouter l'authentification à deux facteurs dans WordPress (méthode gratuite)
- Comment restreindre la connexion d'un utilisateur à un seul appareil dans WordPress
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.






Pon
Dois-je payer Google pour ce service ?
Support WPBeginner
À moins que Google ne fasse un changement, c'est actuellement gratuit.
Admin
Dennis Muthomi
Je gère plusieurs sites WordPress et je peux attester de l'importance de simplifier le processus de connexion pour les utilisateurs. Les instructions détaillées pour créer une application Google et configurer le plugin Nextend Social Login sont particulièrement utiles.
Un aspect que j'aimerais souligner est l'impact potentiel sur les taux de conversion. D'après mon expérience, proposer des options de connexion sociale peut réduire considérablement les taux d'abandon de panier pour les sites de commerce électronique. Pour ceux qui utilisent WooCommerce, l'intégration de cette fonctionnalité de connexion Google pourrait faire gagner du temps.
Jiří Vaněk
J'ai essayé à plusieurs reprises d'ajouter la connexion Google et Facebook à mon site web, mais cela a toujours échoué à un moment donné (généralement avec OAuth). Je ne sais toujours pas ce que je faisais de mal. Cependant, c'est le premier article qui a réussi à activer la connexion Google sur mon site de test. Je n'aurais certainement pas réussi par moi-même car c'est assez complexe, alors merci pour votre travail. Ce guide fonctionne vraiment.
John Sullivan
Et si j'ai activé une page de connexion personnalisée pour mes utilisateurs, cette fonctionnalité s'affichera-t-elle toujours ?
Support WPBeginner
Cela dépendrait de la manière dont vous l'avez configuré pour la méthode, mais le plugin a des moyens de fonctionner avec des pages de connexion personnalisées.
Admin
gaurav
ce service est-il gratuit ou devons-nous payer pour cela ?? comme cela nécessite-t-il une carte de crédit pour ajouter la connexion avec Google à notre site web ???
Support WPBeginner
À moins que Google ne change ses exigences, c'est actuellement gratuit de le faire.
Admin
Delshad Hanefa
Des directives étape par étape fantastiques. Cela m'a aidé à connecter mon site web
Support WPBeginner
Heureux que notre guide vous ait été utile !
Admin
Mehmood
Ce plugin prend-il en charge WooCommerce ?
Support WPBeginner
Vous devriez contacter le support du plugin et ils pourront vous dire comment il interagit avec WooCommerce pour le moment.
Admin
Kristy
Pouvez-vous implémenter cela sur une page individuelle ? Par exemple, j'ai une page d'inscription à un essai gratuit sur laquelle je veux que les utilisateurs remplissent leurs informations, puis-je utiliser cela pour m'inscrire automatiquement avec Google ?
Support WPBeginner
Malheureusement, pour une question comme celle-ci, vous devrez contacter le support du plugin pour exclure des pages de l'affectation par le plugin.
Admin
rk
j'ai ce message. le nom d'utilisateur a été marqué comme spam
j'ai essayé plusieurs comptes même problème
des suggestions ?
Support WPBeginner
Si c'est votre site, vous utilisez probablement un plugin qui ajoute ce message et vous devrez parcourir vos plugins pour trouver la cause première. Si c'est sur un autre site, vous devrez contacter le support de ce site et les informer du message.
Admin
Shadab
Assalamualaykum,
Qu'en est-il de l'utilisation de Google/Gmail avec un domaine d'entreprise... ?
Support WPBeginner
You would follow the same steps
Admin