Voulez-vous ajouter un contenu multi-colonnes à vos publications WordPress ?
Les colonnes peuvent être utilisées pour créer des mises en page attrayantes pour vos publications et vos pages. Elles facilitent l’organisation de votre contenu. Elles peuvent également améliorer la lisibilité, car les internautes parcourent rapidement le texte.
Dans cet article, nous allons vous afficher comment ajouter facilement du contenu multi-colonnes à vos publications WordPress sans écrire de code HTML.

Pourquoi ajouter un contenu multi-colonnes dans WordPress ?
Les médias imprimés traditionnels, tels que les journaux et les magazines, utilisent des mises en page en plusieurs colonnes depuis les débuts de l’imprimerie.
Leur objectif était de permettre aux utilisateurs/utilisatrices de lire plus facilement le texte plus petit tout en utilisant l’espace disponible de manière économique.
Les mises en page en une seule colonne sont plus couramment utilisées sur le web. Toutefois, les grilles à plusieurs colonnes restent utiles pour mettre en évidence le contenu et faciliter sa lecture.
Par exemple, si vous gérez un site de magazine, vous pouvez utiliser une mise en page à plusieurs colonnes pour organiser votre contenu. Vous obtiendrez ainsi la même sensation que celle que l’on trouve dans un magazine physique.
L’organisation de votre contenu en plusieurs colonnes est également utile si vous publiez des comparaisons, des documents de recherche et d’autres contenus interactifs sur votre site WordPress. Cela améliore la lisibilité et stimule l’engagement.
Cela dit, voyons comment vous pouvez ajouter du contenu multi-colonnes dans l’éditeur de blocs et l’éditeur classique. Vous pouvez simplement cliquer sur les liens ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Ajout d’un contenu multi-colonnes dans l’éditeur de blocs de WordPress – La méthode la plus simple
La création de contenu multi-colonnes, également connu sous le nom de contenu en colonnes de grille dans WordPress, est désormais facile car il s’agit d’une fonctionnalité par défaut. L’éditeur de blocs de WordPress comprend un bloc Colonnes.
Pour ajouter une mise en page multicolonne, vous devez créer une nouvelle publication ou modifier une publication existante. Une fois que vous êtes dans l’éditeur de contenu, cliquez sur l’icône ” + ” en haut pour ajouter un module.
Ensuite, vous devez sélectionner le bloc Colonnes dans l’onglet “Conception”.

Sélectionné, vous devrez sélectionner le nombre de colonnes et de mises en page que vous souhaitez utiliser pour votre publication de blog.
WordPress vous affichera différentes options parmi lesquelles vous pourrez choisir. Par exemple, vous pouvez choisir une mise en page en colonnes 50/50, utiliser une mise en page 33/66, etc.

Après avoir choisi une mise en page, vous pouvez ajouter des blocs à vos colonnes. Le bloc Colonnes vous permet d’ajouter des blocs à l’intérieur de chaque colonne.
Par exemple, vous pouvez sélectionner le bloc Paragraphe et y ajouter du contenu.

Vous pourrez également voir les Réglages des blocs dans la colonne de droite de l’écran de modification des publications, dans le panneau des réglages. Vous pouvez y modifier la largeur des colonnes.
En plus du texte, vous pouvez également ajouter des images et intégrer des vidéos dans les colonnes WordPress.
Il suffit de placer la souris sur l’une des colonnes et de cliquer sur le bouton “+” pour ajouter un bloc. Vous pouvez également ajouter un bloc en tapant ‘/’ puis le nom du bloc.
Par exemple, nous avons ajouté une image dans une colonne et du texte dans l’autre.

Ajout de plusieurs colonnes dans l’ancien éditeur/éditrices classique de WordPress
Si vous n’avez pas mis votre WordPress à Gutenberg et que vous utilisez toujours l’éditeur classique, alors vous devrez installer un plugin séparé pour créer une disposition en colonnes en grille.
Tout d’abord, installez et activez l’extension Column Shortcodes. Pour des instructions détaillées, suivez notre guide étape par étape sur l ‘installation d’un plugin sur WordPress.
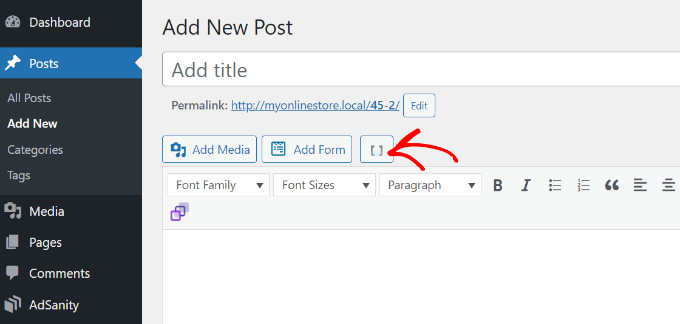
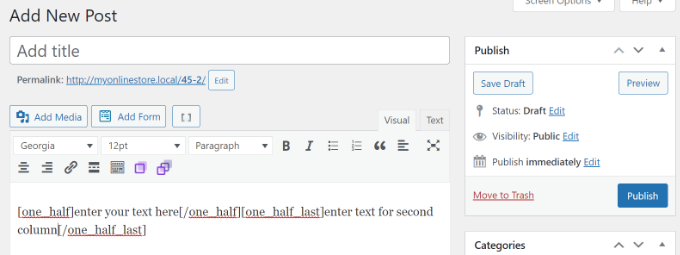
Une fois activé, vous pouvez créer une nouvelle publication ou modifier une ancienne. Une fois dans l’éditeur/éditrices classique, il suffit de cliquer sur le bouton ‘[ ]’ dans la barre d’outils.

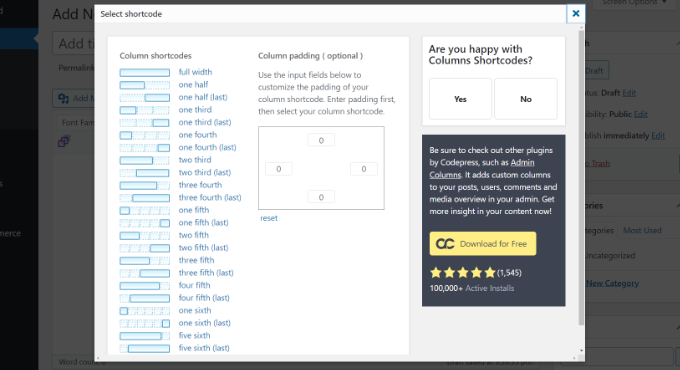
L’extension vous affiche alors une liste de codes courts de colonnes pour votre publication de blog.
Vous pouvez choisir n’importe quelle mise en page que vous souhaitez ajouter à votre blog WordPress. Il y a également des options pour modifier la marge interne des colonnes.

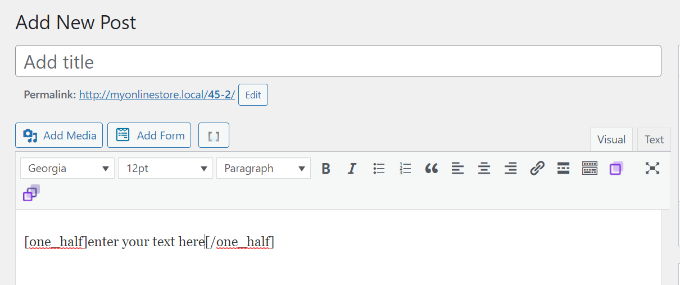
Une fois que vous avez sélectionné un code court, il apparaîtra automatiquement dans l’éditeur/éditrices classique. Par exemple, nous avons choisi le code court ‘one half’ pour ce tutoriel.
Vous pouvez ensuite saisir votre contenu entre les codes courts.

Ensuite, vous pouvez cliquer à nouveau sur l’icône du code court ‘[ ]’ pour ajouter un autre code court de colonne.
Ajoutons le shortcode ‘one half (last)’ pour afficher deux colonnes l’une à côté de l’autre. A partir de là, il vous suffit d’ajouter votre contenu à l’autre colonne.

Vous pouvez ensuite prévisualiser votre publication et la publier.
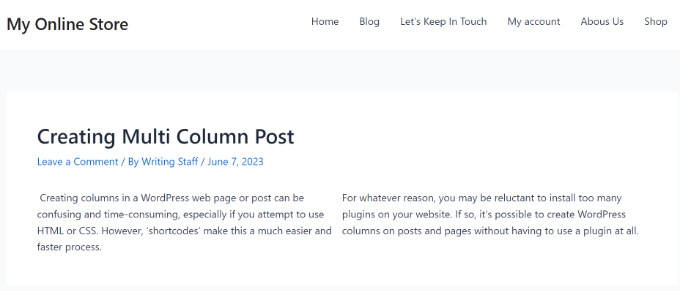
Voici ce que cela donne sur notre site de test.

Nous espérons que cet article vous a aidé à apprendre comment ajouter du contenu multi-colonnes dans les publications et les pages WordPress. Vous pouvez également consulter notre guide simple sur la façon d’ajouter une liste de contrôle d’un article de blog dans l’éditeur WordPress et nos choix d’experts pour les extensions WordPress incontournables pour les sites d’entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Great, finally I know how to do it in Gutenberg as well. That’s actually why I switched to Elementor because I found Gutenberg not very intuitive. Maybe I was just too lazy to learn it. However, in Elementor, I understood and found this feature right away. Now I know how to handle Gutenberg too :). Thanks!
Ralph
Thank you! It was really simple with your guide. Using 3 columns will definitely make some of my content look better than boring wall of text.
WPBeginner Support
Glad our guide could help!
Admin
Nishant Kumar
Really very useful. I am not aware of how to add a column section in the WordPress blog. Now I got it.
WPBeginner Support
Glad our guide could help
Admin
Matt
Hi there – thanks for this post really helpful post. One quick question – is the text auto assigned to each of the (two) columns to ensure the columns are the same height on the page, or is this something you have to test/manage on text entry?
WPBeginner Support
You would need to manually ensure your content is the same or similar length if you wanted that.
Admin
Sir Newton
Please, how can I make my ecommerce website to display two column product view on mobile.
Thanks
WPBeginner Support
You would want to check with the support for your theme or the ecommerce plugin you are using for modifying the styling of your store page.
Admin
Stuart
Hi – I need 11 columns. Is there a way of exceeding what I figure to the max (10)?
WPBeginner Support
We do not have a recommended method for going 11 columns wide at the moment. Depending on what you’re looking to display you may want to take a look at creating a table instead of columns.
Admin
Caite Adamek
Is there a way to automatically transfer the columns? When I set up my 2 columns, I put the images in the 1st column, then the text in the 2nd. I noticed that the mobile version can’t display the 2 columns next to each other, so the images are displayed first, then the text. I would like the text to be displayed first, then the images. Do I have to retype it all, or is there a clever way to switch the content of the 2 columns?
WPBeginner Support
Not at the moment, you could create a 2 column area beneath where you have it currently and place the content how you want it there then delete the original.
Admin
Kimberly Kelley
Using the multi-column (2) columns, the videos overlap themselves. is there anyway to adjust the max with of the videos since the only way I can seem to add them is via url, not embed code.
WPBeginner Support
You may want to check if the videos overlap on the when not viewing in the editor, otherwise, you could look in the advanced CSS section and set the width using that selector: https://www.wpbeginner.com/glossary/css/
Admin
Nicole
Any way to vertically center things in a column with new blocks/Gutenberg editor? Like I’d want a vertically centered image on the left, and text on the right. So say 30 lines of text and a 200 px height image – is there an easier way than manually inserting and sizing spacer blocks?
WPBeginner Support
For what it sounds like you’re wanting, you may want to use the media and text block rather than the columns block.
Admin
Rob Tait
Hi
How do I write in 1 column and then 2 columns for next paragraph and then back to 1 column for the 3rd p/graph?
Any help much appreciated?
Thanks
Rob
Ashish
Why can’t we just elementor or any such page builder plugin. It is a lot more easier to use with so many additional features.
dimiter kirov
This plugin has not been updated for 3 years and to top it all it won’t work with Gutenberg plugin
Jenny
Hello,
I tried adding columns to one of my pages and the Advanced Column button did not appear. I checked my plugins and it said it’s installed. Do you know what the problem would be?
Thank you!
Jenny
Rob Tait
You need to install an advanced visual editor such as TIny MCE in order to see the button. It won’t display on the standard default visual editor. Just had the same problem but it now shows after installing the above which is free.
Hope that helps
Rob
Dennis
Great. Just what I was looking for and finally, someone who can explain everything step by step.
Heather
I installed the plugin and activated it. It is displaying as “activated.” Still, there is no button. How do I troubleshoot this; I already know how to install a plugin so that fix is not applicable.
Kirk
Installed the plugin with a basic free theme, and the column button never appeared in my Pages editor. I know you’re not the creator of the plugin, just wanted to share our experience
om zho
upon pasting from text edit, the text spacing is weird as there are no “clean format” selection for advance WP column.. how can you fix it?
Martine S.
Hey, this sounds great! But how will it look on phones? I’m using a similar plugin to have two columns, one for Norwegian and one for English. But when people read my blog via phone, the second column comes right after the first column so it looks like a full text – in two different languages!
Joe Nelo
What plug in are you using to display two columns of text? I am trying to do the same for English and Esperanto.
Elizabeth
How do you activate the puglin??
WPBeginner Support
Hey Elizabeth,
Please see see our step by step guide on how to install a WordPress plugin.
Admin
PB
Is there a way to ensure the text in these columns displays as a list, i.e. with hard line breaks between items rather than as a single block of run-on text?
Many thanks in anticipation of your advice
Steve Elliott
Is there a way to five these columns a background color?
Bhagyashree barlingay
I cannot copy/paste material that I have already typed , into these columns.
Naveed
i am using wordpress version 4.5 , but this plugin is not compatible with my theme can i use this plugin for my theme ??
ik
Can you add images to each column? Or can you add action buttons to each column?
WPBeginner Support
Yes.
Admin
Kate
Columns working but when trying to embed VIDEO within columns only text of the code is showing…
Daniel Speraw
It looks good when columns are added to the post, but when I look at it published it has reverted to 1 centered column. I’ve tried it multiple times and in two browsers. Any thoughts?
This is by far the easiest plugin. I REALLY want to use it.
Many thanks,
Daniel
Meshellklip
Can you add images to each column? Or can you add action buttons to each column?
Sri Harsha Chilakapati
Hi,
My site uses the responsive Customizr theme, and I don’t wanna lose that responsiveness. Can I add responsive columns using this plugin?
Chris Xphstos
Ηι!
Is there a way to present a layout with columns but not one post with 2-3-4 columns etc.?
Each column withing a page will be a seperated post. Something like Joomla’s Blog Layout…
WPBeginner Support
For that you would want to look into a multi column WordPress theme, there are plenty of such themes out there.
Admin
Karen
Thank you! I’ve been wanting to learn how to do this for a while now – all good now! xx
Debra Torres
This is exactly what I needed! Been trying to use tables for columns and getting so frustrated. Thank you, thank you, thank you!
Mark Corder
I must say – if you need to use multiple columns on a regular basis, this looks like a great solution even if you DO know HTML/CSS! Love the fact that they included a breakpoint in the Options for adapting to responsive designs…