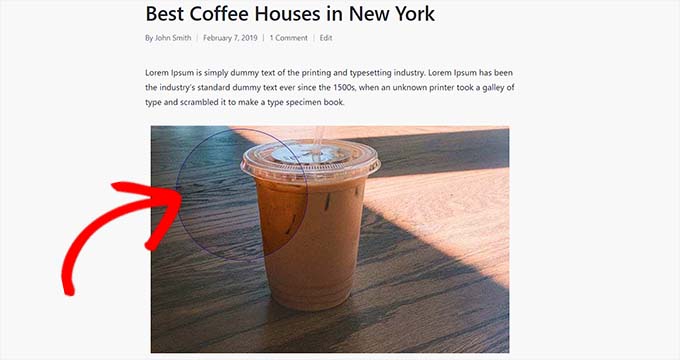
Souhaitez-vous ajouter un zoom grossissant de type Amazon pour les images dans WordPress ? Un zoom grossissant est plus qu'une simple fonctionnalité fantaisiste, c'est un outil utile qui permet à vos visiteurs de voir les petits détails des images qu'ils ne peuvent pas voir normalement.
Nous recommandons vivement d'ajouter une fonction de zoom pour les boutiques en ligne, où les clients souhaitent voir la texture et la qualité des articles. C'est également utile pour les sites Web de photographie, où les spectateurs veulent voir chaque détail d'une image.
En ajoutant un zoom grossissant à vos images, vous pouvez améliorer l'expérience utilisateur, maintenir l'intérêt des utilisateurs plus longtemps, et même augmenter les ventes.
Dans cet article, nous vous montrerons comment ajouter facilement un zoom grossissant pour les images dans WordPress.

Pourquoi ajouter un zoom grossissant pour les images ?
L'ajout d'une fonction de zoom grossissant sur votre site Web WordPress permettra aux visiteurs de visualiser clairement les détails complexes des images.
Si vous avez un site Web de photographie, alors l'ajout d'une fonction de zoom permettra aux utilisateurs de zoomer sur vos photographies pour voir les détails les plus fins.
De même, si vous gérez une boutique en ligne, vos clients pourront zoomer sur les images des produits.
De nombreux grands sites de commerce électronique utilisent déjà le zoom grossissant pour les images de produits. Il permet aux clients d'examiner le produit et crée une meilleure expérience d'achat dans votre magasin.
Cela dit, nous allons vous montrer comment ajouter facilement un zoom grossissant pour les images dans WordPress en utilisant trois méthodes différentes. Vous pouvez utiliser les liens ci-dessous pour accéder à la méthode de votre choix.
- Méthode 1 : Ajouter un zoom grossissant pour les images dans WordPress avec Envira Gallery (Recommandé)
- Méthode 2 : Ajouter un zoom grossissant pour les images WordPress avec WP Image Zoom
- Method 3: Add a Magnifying Zoom for Images in WordPress with WPCode
Méthode 1 : Comment ajouter un zoom grossissant pour les images dans WordPress avec Envira Gallery (Recommandé)
Envira Gallery est le meilleur plugin de galerie pour WordPress. Vous pouvez l'utiliser pour créer facilement de magnifiques galeries d'images pour votre site Web WordPress. Il est également livré avec un module complémentaire Zoom, qui vous permet d'ajouter une fonctionnalité de zoom à vos images de galerie.
Parmi les autres fonctionnalités puissantes d'Envira, citons un constructeur par glisser-déposer, des thèmes de galerie préconçus, des fenêtres pop-up Lightbox, la compression d'images, la protection des images, et plus encore.
Pour commencer, vous devez installer et activer le plugin Envira Gallery. Pour plus de détails, vous pouvez suivre notre tutoriel sur comment installer un plugin WordPress.
Note : Il existe une version gratuite d'Envira Gallery que vous pouvez utiliser. Cependant, vous devez passer au plan « Plus » du plugin premium pour accéder au module Zoom.
Après activation, vous devez vous rendre sur la page Envira Gallery » Paramètres et saisir votre clé de licence. Vous pouvez trouver la clé de licence dans votre espace compte Envira Gallery.

Après cela, cliquez sur le bouton « Vérifier la clé ».
Ensuite, vous devez aller dans Envira Gallery » Modules complémentaires. À partir de là, faites défiler vers le bas pour trouver le module Zoom et cliquez sur le bouton « Installer ».

Une fois le module Zoom installé, vous devez également l'activer en basculant l'interrupteur.

La prochaine étape consiste à ajouter une nouvelle galerie. Pour ce faire, allez dans Envira Gallery » Ajouter une nouvelle depuis le tableau de bord WordPress.
À partir d'ici, vous pouvez entrer un nom pour votre galerie et cliquer sur le bouton « Sélectionner des fichiers sur votre ordinateur » pour télécharger des images dans votre galerie.

Vous pouvez également cliquer sur le bouton « Sélectionner des fichiers à partir d'autres sources » pour ajouter des images à partir de la médiathèque WordPress à votre galerie.
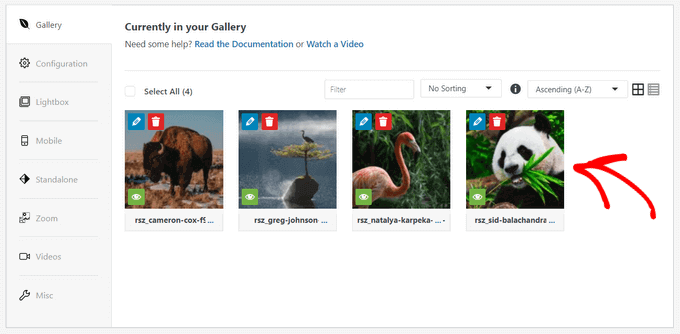
Une fois que vous avez téléchargé des images dans votre galerie, vous pouvez les réorganiser en faisant glisser les miniatures à leur place.

Il existe également d'autres options pour personnaliser votre galerie d'images. Par exemple, vous pouvez sélectionner une mise en page de galerie, ajouter des titres d'image et du texte alternatif, activer la fenêtre contextuelle de la galerie, afficher les légendes des images, modifier les dimensions des images, et plus encore.
Pour plus de détails, consultez notre guide sur comment créer des galeries d'images réactives avec Envira.
Configurer les paramètres de zoom d'image
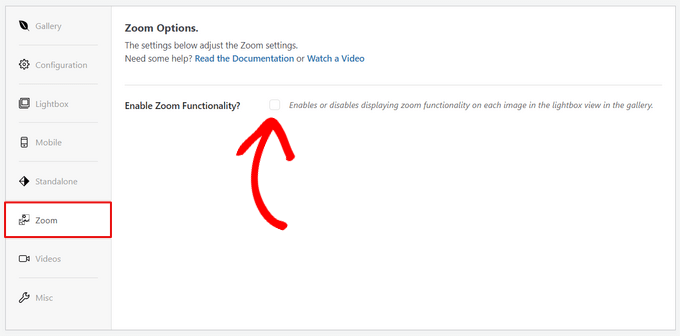
Pour ajouter un zoom grossissant à vos images de galerie, cliquez sur l'onglet « Zoom ». Cochez ensuite la case pour activer la fonctionnalité de zoom.

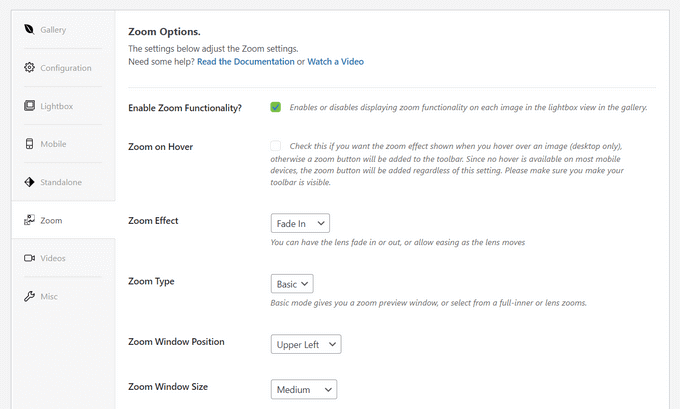
Une fois la fonctionnalité de zoom activée, les paramètres pour ajouter un zoom à vos images apparaîtront.
Vous pouvez configurer des paramètres tels que le zoom au survol, l'effet de zoom, le type de zoom, la position de la fenêtre de zoom, la taille de la fenêtre de zoom, la couleur de la teinte, et plus encore.

Lorsque vous êtes satisfait des paramètres de zoom, cliquez sur le bouton « Publier » pour enregistrer vos modifications et rendre cette galerie disponible.

Intégrer votre galerie d'images avec zoom grossissant
Maintenant que votre galerie est prête, vous pouvez l'ajouter directement à n'importe quelle page ou publication dans WordPress.
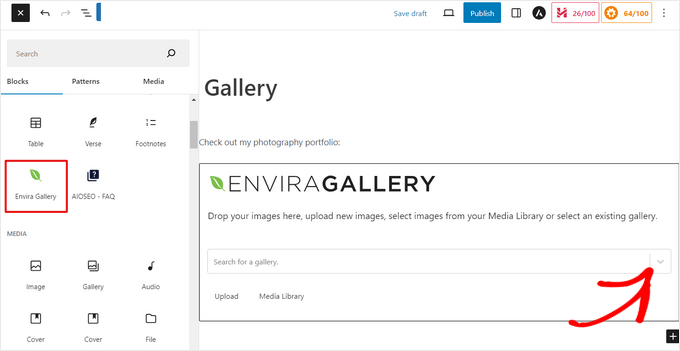
Depuis l'éditeur de contenu WordPress, cliquez simplement sur le bouton '+' pour ajouter le bloc Envira Gallery. Ensuite, cliquez sur le menu déroulant à l'intérieur du bloc Envira Gallery pour choisir la galerie à afficher.

Ensuite, vous verrez un aperçu de votre galerie d'images dans l'éditeur de blocs WordPress. Si vous êtes satisfait de son apparence, vous pouvez publier l'article ou la page.

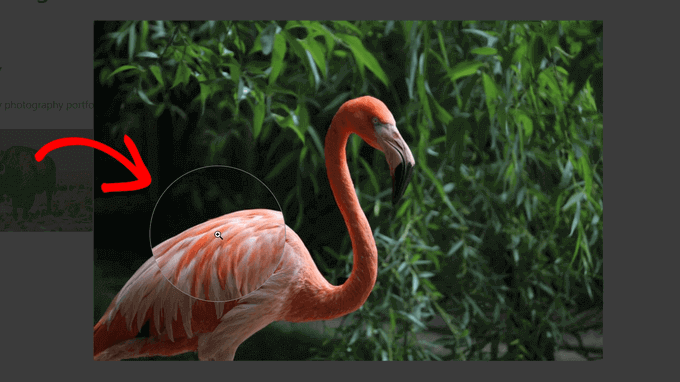
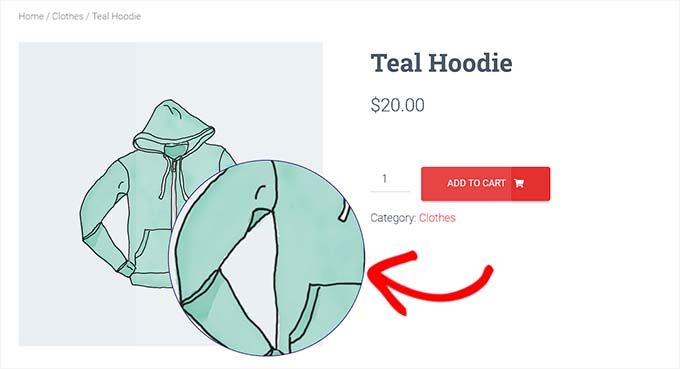
Vous pouvez maintenant visiter votre site Web pour voir la fonction de zoom loupe en action.

Envira Gallery est un excellent plugin pour ajouter une fonctionnalité de zoom aux sites Web de photographie. Mais il fonctionne aussi parfaitement pour les boutiques en ligne.
Pour en savoir plus, consultez notre guide sur la création d'une galerie d'images de produits WooCommerce.
Méthode 2 : Comment ajouter un zoom loupe pour les images dans WordPress avec WP Image Zoom
WP Image Zoom est un plugin WordPress gratuit qui vous permet de créer facilement une loupe sur vos images.
Tout d'abord, vous devez installer et activer le plugin WP Image Zoom. Pour plus de détails, veuillez consulter notre guide étape par étape sur la façon d'installer un plugin WordPress.
Nous utiliserons la version gratuite dans ce tutoriel, mais si vous souhaitez plus d'options de personnalisation, vous pourriez vouloir consulter WP Image Zoom Pro. Vous pouvez en apprendre davantage sur le plugin dans notre avis sur WP Image Zoom.
Après l'activation, vous devez vous rendre sur la page WP Image Zoom » Zoom Settings depuis la barre latérale d'administration de WordPress.
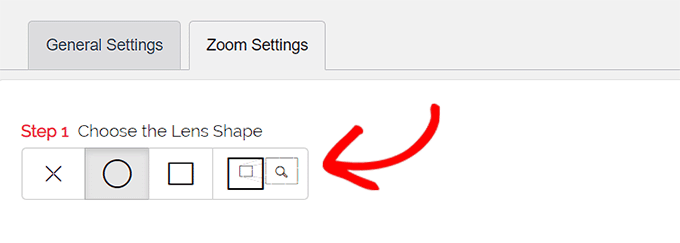
Ensuite, vous devez configurer les paramètres de l'effet de zoom en passant à l'onglet « Zoom Settings » et en choisissant une forme de lentille que vous souhaitez utiliser.

Vous pouvez choisir parmi les formes de lentilles cercle, carré et fenêtre de zoom. Vous pouvez même choisir l'option « Pas de lentille » (⨯) si vous ne souhaitez pas utiliser de forme pour l'effet de grossissement.
Après avoir choisi votre lentille préférée, vous devez faire défiler vers l'étape suivante où vous pouvez prévisualiser une image avec la lentille sélectionnée pour voir comment elle fonctionne. Le plugin dispose d'une image de prévisualisation que vous pouvez utiliser pour tester vos modifications.

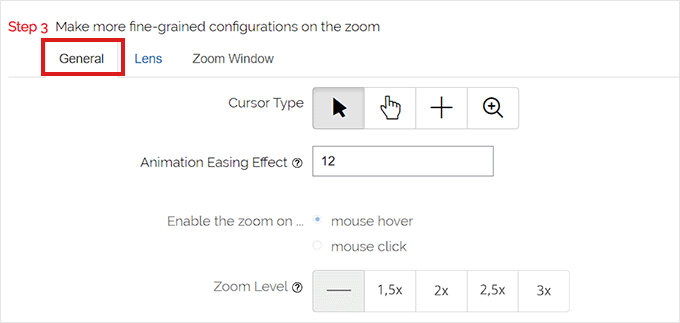
Ensuite, vous devez passer à l'onglet « General ».
À partir d'ici, vous pouvez sélectionner un type de curseur, définir un effet d'animation, activer le zoom au survol de la souris ou au clic de la souris, et définir un niveau de zoom.
Si vous souhaitez encore plus d'options, certaines fonctionnalités ne sont disponibles que pour la version pro du plugin WP Image Zoom.

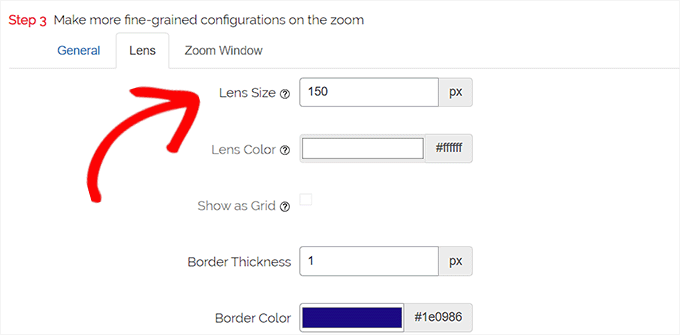
Après avoir fait vos choix en conséquence, allez simplement dans l'onglet « Lentille » depuis le haut.
Vous pouvez maintenant configurer des paramètres tels que la taille de la lentille, la couleur de la lentille, les options de bordure de la lentille, et plus encore si vous avez sélectionné la lentille « cercle » ou « carré » à l'étape 1.

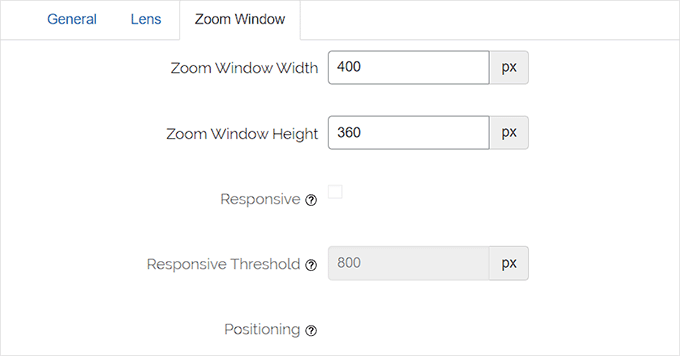
Si vous avez sélectionné la lentille de fenêtre de zoom, vous devez alors passer à l'onglet de configuration « Fenêtre de zoom ».
À partir d'ici, vous pouvez modifier la largeur et la hauteur de la fenêtre de zoom, le positionnement, la distance par rapport à l'image principale, les couleurs des bordures, et plus encore.

Ensuite, vous devez simplement cliquer sur « Enregistrer les modifications » pour sauvegarder vos paramètres.
Après cela, tout ce que vous avez à faire est de configurer quelques paramètres généraux.

Configurer les paramètres généraux du plugin
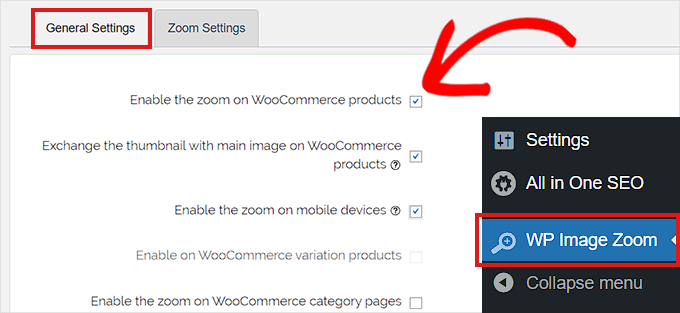
Ensuite, vous devez passer à l'onglet Paramètres généraux sous les paramètres du plugin.
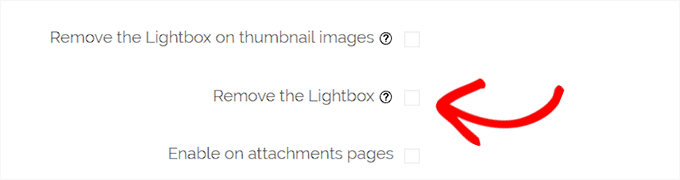
À partir d'ici, vous pouvez maintenant activer des fonctionnalités telles que le zoom sur les images de produits WooCommerce, les miniatures, les appareils mobiles, les pages de pièces jointes, les pages de catégories de produits, et plus encore.
Tout ce que vous avez à faire est de simplement cocher les cases à côté de ces options.

Vous pouvez également supprimer l'effet Lightbox, afin que les utilisateurs puissent zoomer en douceur sur les images.
Cependant, vous auriez besoin de la version Pro du plugin pour cette fonctionnalité.

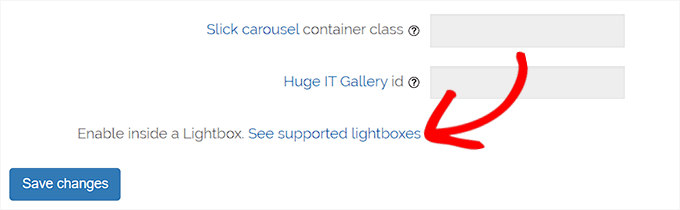
Si vous n'allez pas supprimer la lightbox pour les images, alors vous devez faire défiler vers le bas jusqu'à l'option « Activer dans une Lightbox » et cocher la case à côté.
Remarque : Vous pouvez voir les lightboxes prises en charge pour vous assurer que le zoom fonctionne correctement à l'intérieur d'une lightbox sur votre site.

Once you are done adjusting the settings, don’t forget to click on the ‘Save Changes’ button to store your settings.
Magnifying zoom will now be enabled for WooCommerce products.
You can go visit your online store to check our zoom feature.

However, if you want to enable zoom for images on WordPress posts and pages, you need to follow the step below.
Enable Magnifying Zoom for Images in Block Editor
By default, the magnifying zoom is not enabled for images on your posts and pages. You need to do it manually after adding an image to your content.
First, you need to open a post you want to edit in the block editor.
Next, you need to upload an image to that post from the media library or your computer.
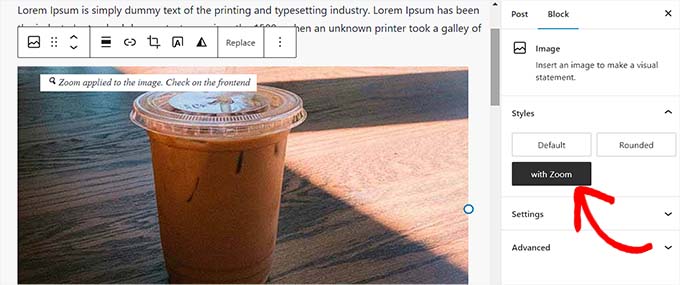
Once you do that, simply click on the image to open up its’ Block Settings panel on the right corner of the screen.
From here, simply go to the ‘Styles’ tab and click on the ‘With Zoom’ button to apply magnifying zoom to your image.

After that, simply click the ‘Update’ or ‘Publish’ button at the top to store your settings.
The zoom feature will look like this on your site:

Note: You will need to repeat this step each time you want to add the zoom effect to an individual image.
Method 3: How to Add a Magnifying Zoom for Images in WordPress with WPCode
You can also add a magnifying zoom feature to your images in WordPress using the free WPCode plugin.
WPCode est le meilleur plugin d'extraits de code sur le marché, vous permettant d'ajouter en toute sécurité et facilement du code personnalisé à votre site web. Il est livré avec plus de 393 extraits de code prêts à l'emploi que vous pouvez ajouter en quelques clics, y compris une loupe pour les images.
Pour commencer, vous devez installer et activer le plugin gratuit WPCode. Si vous avez besoin d'aide, consultez notre tutoriel sur comment installer un plugin WordPress.
Remarque : La version gratuite de WPCode a tout ce dont vous avez besoin pour ajouter du code personnalisé dans WordPress. Mais, si vous souhaitez des fonctionnalités avancées comme des extraits planifiés, un générateur d'extraits par IA, le suivi e-commerce, et plus encore, vous pouvez passer à WPCode Pro.
Après l'activation, allez dans Extraits de code » Bibliothèque depuis votre tableau de bord WordPress.
Cela vous amènera à la Bibliothèque d'extraits, où vous pourrez voir tous les extraits différents que vous pouvez ajouter à votre site.

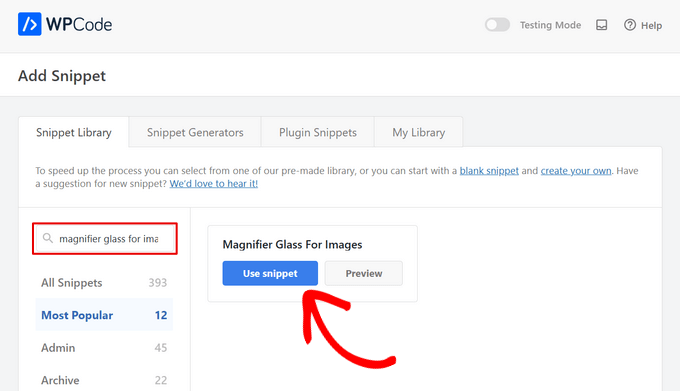
À partir de là, recherchez simplement l'extrait « Loupe pour images » dans la bibliothèque.
Une fois que vous l'avez trouvé, survolez-le avec votre souris et cliquez sur le bouton « Utiliser l'extrait ».

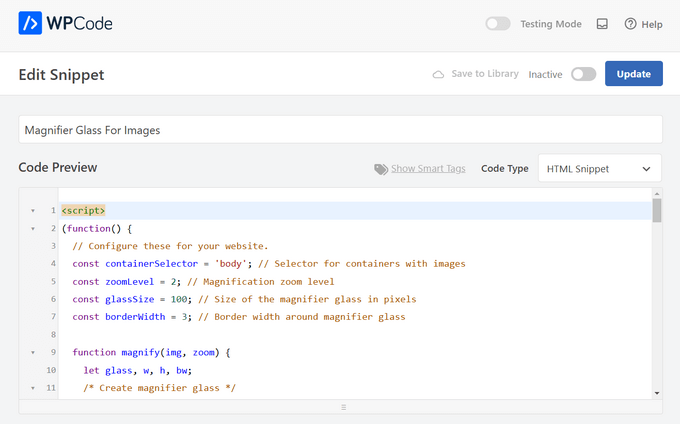
WPCode ajoutera alors automatiquement le code pour vous, et sélectionnera la méthode d'insertion appropriée.

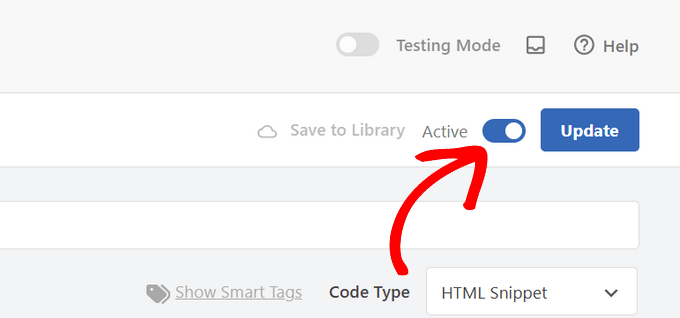
Maintenant, tout ce que vous avez à faire est de basculer l'interrupteur de « Inactif » à « Actif », puis de cliquer sur le bouton « Mettre à jour ».

C'est fait ! Lorsque vous visiterez votre site WordPress, vous verrez que toutes vos images auront une loupe qui apparaît lorsque vous les survolez.

Remarque : Nous vous recommandons d'utiliser des images de haute qualité pour que la fonction de zoom soit superbe. Les images de haute qualité sont normalement plus volumineuses et prennent plus de temps à charger, ce qui affectera la vitesse et les performances de votre site web.
Pour résoudre ce problème, vous devez optimiser vos images pour le Web avant de les télécharger sur WordPress.
Tutoriel vidéo
Si vous n'êtes pas fan des tutoriels écrits, vous pouvez regarder notre tutoriel vidéo à la place :
Nous espérons que cet article vous a aidé à apprendre comment ajouter un zoom loupe pour les images dans WordPress. Vous pourriez également consulter notre guide sur comment optimiser les images pour les moteurs de recherche et nos meilleurs choix pour les meilleurs plugins de compression d'images.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
I really love this effect in online stores, where you can zoom in on products exactly where and how you need. I had searched for ways to achieve this before, but either the effect was unattractive or I couldn’t make it work at all. For a while now, I’ve been looking for a plugin to replace the galleries I create in Elementor PRO. I’m looking for something with more features that looks more professional. I really like the Envira Gallery, and since it has this “zoom” effect, it will most likely be my choice. Despite being a paid plugin, I’m leaning toward it. This tutorial definitely helped me make that decision.
Sofie
Thanks for this article. Can you help me understand how I can use this for a page/blog when I use the divi builder? Where can I then add something so this function works?
Support WPBeginner
You would want to reach out to the plugin’s support for the current method to use the plugin with a page builder.
Admin
Kenny
Any chance that there is a zoom plugin that will work with LayerSlider images? I want the background of my LayerSlider slide to zoom in with a magnifying glass so that people can see the image larger on screen.
Support WPBeginner
We would first recommend reaching out to LayerSlider’s support to see if they have a recommended plugin for adding zoom
Admin
michel hissi
can you please tell me about image size. if image size of website is low then can we use this plugin.
Support WPBeginner
Yes, you can still use this plugin if you are optimizing your images
Admin
santhosh muralidhar
please show the steps by using the new Wordpress editor. I think in the new editor there is no option to add a zoom magnify feature for the image. I searched and tried a lot but could not find that option.
Support WPBeginner
We will certainly look to update our articles as we are able, for this, the option to add the CSS class that the plugin needs for an image would be in the block’s settings.
Admin
Tony
Please could you tell me how to add image zoom to product images in woocommerce? the article instruct how to add zoom to post and pages only.
Support WPBeginner
The plugin should still work for WooCommerce, if it is not applying to WooCommerce then you would need to reach out to the plugin’s support for them to take a look.
Admin
Eliezer Braun
I keep getting this message when I press on the magnifying glass after I have selected the image for zoom.
First you have to select the image to which you want to add the zoom feature
Eileen Bednarz
I’d love to get this to work on my site, but I have a Pinterest plug-in that I can’t deactivate. I suspect that plug-in interferes with this plug-in. Any suggestions on removing to odious Pinterest plug-in are welcome.
Eileen Bednarz
P.S. I’m not a programmer and don’t dare go into the FTP or whatever it’s called.