La plupart des propriétaires de sites WordPress ne s'en rendent pas compte, mais une mauvaise expérience de recherche peut discrètement éloigner les visiteurs. Ainsi, si votre page de résultats de recherche a un taux de rebond élevé, il y a de fortes chances que les utilisateurs soient frustrés par des résultats lents et peu utiles.
C'est là qu'intervient la recherche Ajax en direct.
La recherche Ajax en direct résout ce problème en affichant les résultats instantanément pendant que les utilisateurs tapent, sans recharger la page. Elle fonctionne comme l'autocomplétion de Google et permet aux visiteurs de trouver plus facilement des pages, des articles ou des produits plus rapidement.
Dans ce guide, nous vous montrerons comment ajouter la recherche Ajax en direct à WordPress de manière simple. Après avoir testé plusieurs outils, nous recommandons d'utiliser SearchWP pour obtenir les meilleurs résultats. 🙌

Pourquoi ajouter la recherche Ajax en direct à WordPress ?
La recherche Ajax en direct, également appelée recherche instantanée, améliore la recherche intégrée de WordPress en ajoutant une liste déroulante et une fonctionnalité d'autocomplétion courantes dans les moteurs de recherche comme Google.
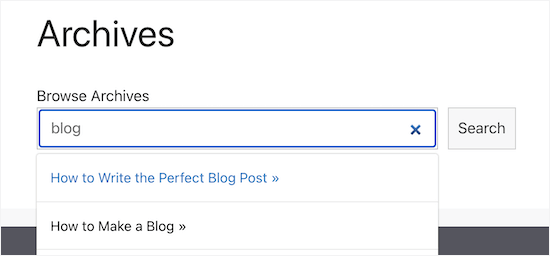
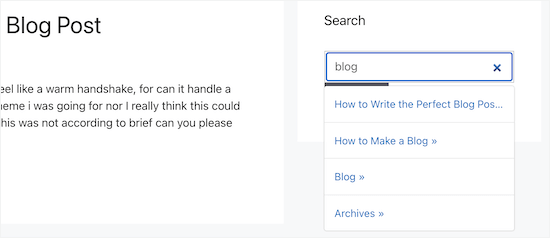
Voici un exemple de recherche Ajax en direct en action :

La recherche en direct devine ce que les utilisateurs recherchent pendant qu'ils tapent, ce qui les aide à trouver du contenu pertinent plus rapidement. Cela améliorera souvent l'expérience utilisateur, augmentera les pages vues et réduira le taux de rebond.
Avec la recherche en direct Ajax, vous pouvez afficher des résultats pertinents sans même recharger la page. Cela en fait un excellent choix pour les boutiques de commerce électronique, car les acheteurs peuvent instantanément voir les produits qui correspondent à leur requête de recherche.
De cette façon, la recherche instantanée peut vous aider à créer une recherche de produits plus intelligente.
Cela dit, nous allons vous montrer comment ajouter une fonctionnalité de recherche en direct alimentée par Ajax à WordPress. Voici tous les sujets que nous aborderons dans les sections suivantes :
- Étape 1 : Activer la recherche Ajax avec un plugin WordPress
- Étape 2 : Ajouter le formulaire de recherche en direct Ajax à votre site WordPress
- Astuce bonus : Personnaliser votre moteur de recherche WordPress instantané
- FAQ sur l'ajout de la recherche AJAX en direct dans WordPress
Commençons !
Étape 1 : Activer la recherche Ajax avec un plugin WordPress
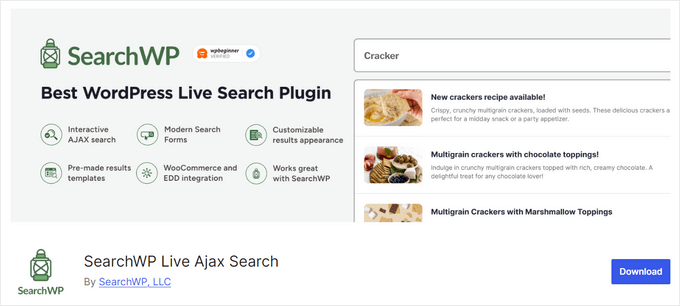
Le moyen le plus simple d'ajouter la recherche Ajax en direct à WordPress est d'utiliser SearchWP Live Ajax Lite Search. Ce plugin gratuit ajoute automatiquement une recherche instantanée en temps réel à votre site Web et fonctionne parfaitement avec n'importe quel thème WordPress.
De plus, nous l'avons testé de manière approfondie, et vous pouvez en savoir plus à ce sujet dans notre avis complet sur SearchWP.

La première chose à faire est d'installer et d'activer le plugin. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
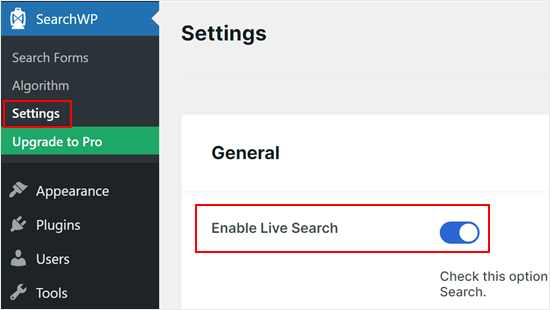
Après l'activation, vous pouvez aller dans SearchWP » Paramètres. Ensuite, cliquez sur le bouton bascule « Activer la recherche en direct ».

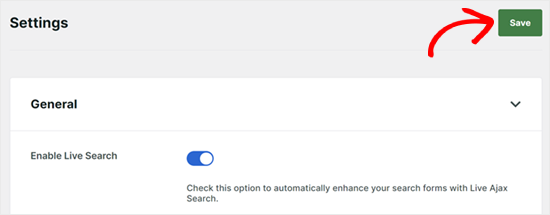
Une fois cela fait, cliquez sur « Enregistrer » pour stocker vos modifications.
Désormais, votre bloc de recherche WordPress par défaut aura la recherche Ajax en direct activée.

Étape 2 : Ajouter le formulaire de recherche en direct Ajax à votre site WordPress
Après avoir activé le plugin, chaque barre de recherche sur votre site utilisera automatiquement la recherche Ajax en direct, y compris tout formulaire de recherche personnalisé dans WordPress que vous avez créé.
La plupart des thèmes WordPress ont une barre de recherche intégrée. Cependant, après avoir activé la recherche Ajax en direct, vous pourriez vouloir ajouter une barre de recherche à d'autres zones de votre site Web WordPress.
Ajouter la recherche Ajax en direct aux pages WordPress
Vous pourriez vouloir ajouter une boîte de recherche Ajax en direct à des pages spécifiques de votre site Web. Par exemple, vous pourriez ajouter une barre à votre page d'archives personnalisée afin que les visiteurs puissent facilement rechercher dans les archives.
Pour ce faire, vous devrez ouvrir le article ou la page où vous souhaitez ajouter la barre de recherche. Pour cet exemple, nous vous montrerons comment ajouter une recherche en direct à une page WordPress, mais les étapes seront similaires pour les articles.
Tout d'abord, allez dans Pages » Toutes les pages, puis sélectionnez la page que vous souhaitez modifier.

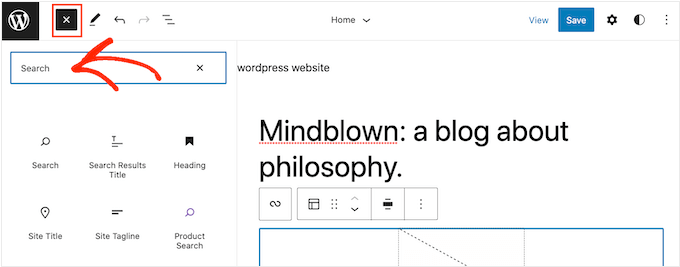
Dans l'éditeur Gutenberg de WordPress, cliquez sur l'icône '+'.
Cela ouvrira le menu des blocs.

Ici, tapez 'Recherche' dans la boîte, puis cliquez sur l'icône 'Recherche' pour l'ajouter à votre page.
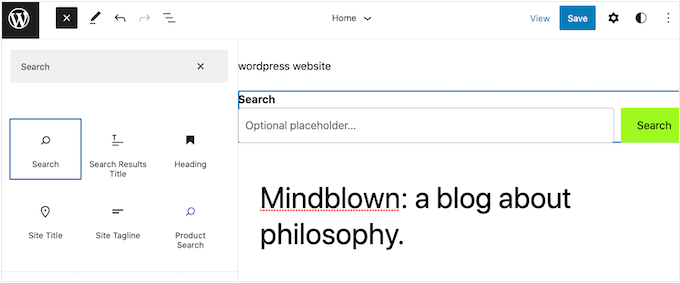
WordPress placera automatiquement la barre de recherche pour vous.

Par défaut, la boîte a un titre 'Recherche'. Vous pouvez le modifier en tapant dans le champ libellé, ou vous pouvez supprimer complètement le texte du titre.
Vous pouvez également saisir un espace réservé facultatif, qui est le texte que WordPress affichera avant que les visiteurs ne commencent à taper leur requête de recherche. Par exemple, si vous gérez une boutique en ligne, vous pourriez vouloir utiliser quelque chose comme 'Rechercher des produits' ou 'Trouver de bonnes affaires'.
Lorsque vous êtes satisfait de la configuration de la barre de recherche, cliquez sur le bouton 'Mettre à jour'.

Désormais, vos visiteurs peuvent utiliser la barre de recherche en direct pour trouver rapidement ce qu'ils cherchent.
Vous pouvez utiliser le même processus pour ajouter une barre de recherche à n'importe quel article ou page.

Ajout de la recherche Ajax en direct à la barre latérale de WordPress
De nombreux propriétaires de sites Web ajoutent une barre de recherche à la barre latérale de leur site Web.

Cela permet aux visiteurs d'effectuer une recherche où qu'ils se trouvent sur votre site.
Pour ajouter le widget de recherche à WordPress, allez simplement dans Apparence » Widgets.

Cette page affiche toutes les différentes zones de votre thème WordPress prêtes pour les widgets. Les options que vous voyez peuvent varier, mais la plupart des thèmes auront soit une barre latérale, une barre latérale droite, une barre latérale gauche, ou une section similaire.
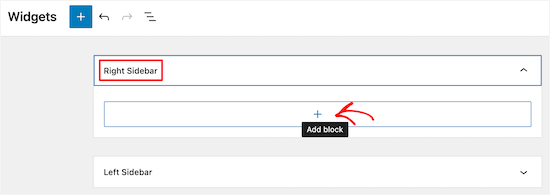
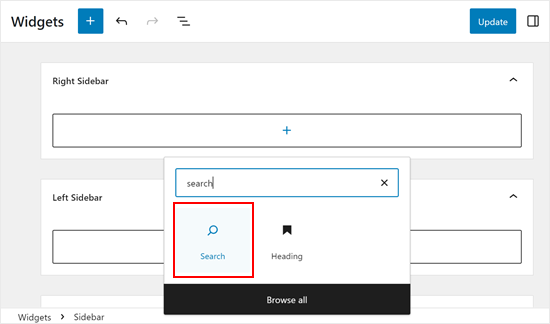
Cliquez simplement pour développer la zone où vous souhaitez ajouter la barre de recherche Ajax en direct. Ensuite, cliquez sur l'icône « + ».

Dans la fenêtre contextuelle qui apparaît, recherchez et sélectionnez le bloc « Recherche » lorsqu'il apparaît.
Cela ajoutera automatiquement le widget de recherche Ajax en direct à la barre latérale ou à une section similaire.

Lorsque vous avez terminé, cliquez sur le bouton « Mettre à jour » pour enregistrer vos modifications et rendre la barre de recherche Ajax active sur votre blog WordPress ou votre site web.
Maintenant, si vous visitez votre site, vous verrez une barre de recherche Ajax en direct dans la barre latérale ou une section similaire.
Vous pouvez suivre le même processus pour ajouter la barre de recherche à toute autre zone prête pour les widgets.
💡 Astuce d'initié : Pour ajouter une barre de recherche à votre menu de navigation à la place, consultez notre guide sur comment ajouter une barre de recherche à votre menu WordPress.
Ajout de la recherche en direct à la barre latérale WordPress à l'aide de l'éditeur de site complet
Si vous utilisez un thème basé sur des blocs tel que ThemeIsle Hestia Pro, alors vous pouvez ajouter une recherche Ajax en direct à n'importe quelle zone de votre thème en utilisant l'éditeur de site complet.
Vous pouvez même ajouter une barre de recherche à des zones que vous ne pouvez pas modifier avec l'éditeur de contenu WordPress standard. Par exemple, vous pouvez ajouter un champ de recherche à votre modèle de page 404.
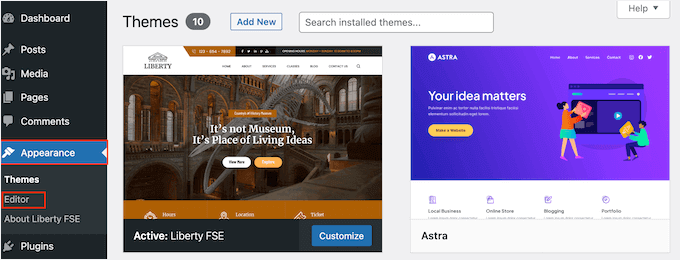
Pour commencer, rendez-vous sur Apparence » Éditeur dans le tableau de bord WordPress.

Par défaut, l'éditeur complet du site affiche le modèle de page d'accueil de votre thème, mais vous pouvez ajouter un bloc de recherche à n'importe quel modèle.
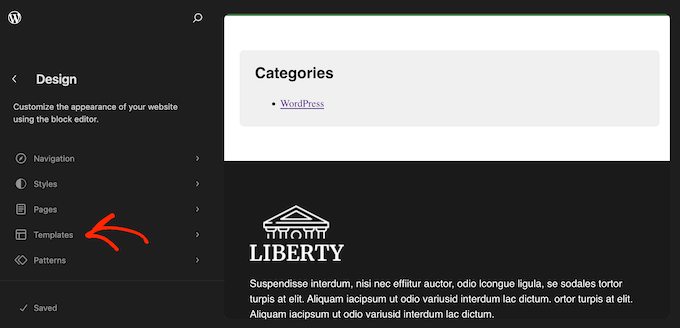
Pour voir toutes les options disponibles, sélectionnez « Modèles » dans le menu de gauche.

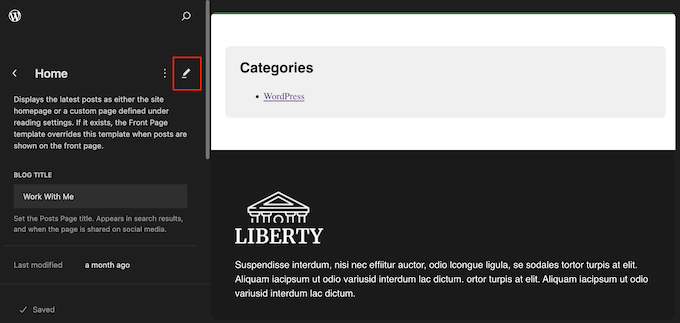
Vous pouvez maintenant cliquer sur le modèle où vous souhaitez ajouter la recherche Ajax en direct.
WordPress affichera maintenant un aperçu du design et des paramètres de page que vous pouvez modifier. Pour continuer et modifier ce modèle, cliquez sur la petite icône en forme de crayon et ouvrez l'éditeur de blocs.

Une fois cela fait, cliquez sur l'icône bleue « + ».
Dans le panneau qui apparaît, tapez « Search ».

Lorsque le bloc « Search » s'affiche, faites-le glisser vers la zone où vous souhaitez afficher le champ.
Pour personnaliser le titre du bloc ou le texte d'espace réservé, tapez simplement le nouveau message dans le bloc de recherche.

Lorsque vous êtes satisfait de l'apparence du bloc, cliquez sur « Save » pour activer la barre de recherche Ajax.
Astuce bonus : Personnaliser votre moteur de recherche WordPress instantané
SearchWP Live Ajax Search s'intègre parfaitement à la recherche intégrée de WordPress. Cependant, cette recherche par défaut est assez limitée et n'est pas performante pour afficher des résultats de recherche précis.
C'est là qu'intervient SearchWP. C'est le meilleur plugin de recherche WordPress du marché, utilisé par plus de 30 000 sites web.
Ce plugin permet aux visiteurs de rechercher du contenu que WordPress ignore par défaut, notamment :
- les champs personnalisés
- les fichiers texte
- les documents PDF
- Produits WooCommerce
- les types de publication personnalisés, et plus encore.
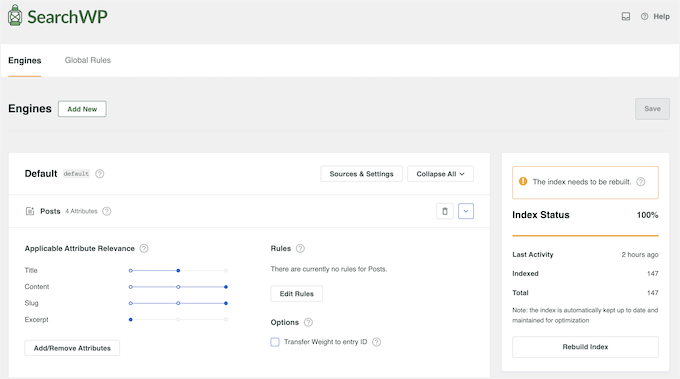
En installant SearchWP, vous pouvez personnaliser entièrement la nouvelle fonctionnalité instantanée de votre site sans écrire une seule ligne de code.

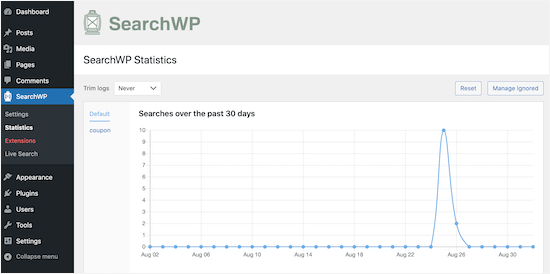
SearchWP dispose également d'analyses et de statistiques avancées qui vous permettent de voir ce que vos visiteurs recherchent.
Vous pouvez utiliser ces informations pour affiner la configuration de la recherche de votre site et identifier le contenu le plus populaire sur votre site web. Cela peut vous aider à générer de nouvelles idées d'articles de blog en fonction de ce que les visiteurs recherchent déjà.

Pour plus d'informations, vous pouvez consulter ces guides :
- Comment améliorer la recherche WordPress avec SearchWP (rapide et facile)
- Comment personnaliser la page de résultats de recherche dans WordPress
FAQ sur l'ajout de la recherche AJAX en direct dans WordPress
Vous avez encore des questions ? Ces FAQ couvrent les points clés pour ajouter la recherche AJAX en direct à votre site WordPress.
Qu'est-ce que la recherche basée sur Ajax et comment profite-t-elle à mon site WordPress ?
La recherche basée sur Ajax fournit des résultats en temps réel pendant que les utilisateurs tapent leurs requêtes dans la barre de recherche. Cela améliore l'expérience utilisateur en offrant un accès plus rapide au contenu pertinent sans avoir besoin de recharger la page.
La recherche Ajax en direct peut-elle être utilisée avec des plugins eCommerce comme WooCommerce ?
Oui, la recherche Ajax en direct peut être intégrée avec des plugins eCommerce comme WooCommerce pour offrir des capacités de recherche de produits instantanées. Cela peut aider les acheteurs à trouver des produits rapidement et facilement.
Comment puis-je suivre ce que les utilisateurs recherchent ?
La plupart des plugins de recherche WordPress offrent des analyses intégrées qui vous permettent de voir ce que les visiteurs recherchent, sur quels résultats ils cliquent et quelles requêtes ne renvoient aucun résultat. Ces données peuvent vous aider à découvrir des lacunes dans le contenu, à améliorer la structure de votre site et à optimiser l'expérience utilisateur globale.
Pour plus d'informations, vous pouvez consulter notre guide sur comment voir les analyses de recherche dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une recherche Ajax en direct à votre site WordPress. Vous voudrez peut-être aussi consulter notre guide sur comment exclure les pages des résultats de recherche WordPress et notre article sur l'utilisation de plusieurs formulaires de recherche dans WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
J'ai découvert le plugin Search WP lorsque j'ai voulu implémenter une fonctionnalité de recherche dans les commentaires, et plus j'en apprends sur lui, plus je l'apprécie. La fonction d'autocomplétion, similaire à celle de Google, est fantastique. Comme j'utilise principalement ce plugin pour rechercher dans les commentaires, je vais certainement essayer aussi la recherche Ajax en direct. Elle a l'air géniale et ajoute une touche de professionnalisme au site Web.
Mrteesurez
Merci pour cette publication.
J'adore la recherche Ajax car elle permet aux utilisateurs de rechercher et de trouver du contenu en temps réel. Je recommande à tous les blogs de l'implémenter.
Je soutiens également l'ajout d'un champ de recherche ajax à une page 404, l'utilisateur qui a atterri sur la page peut simplement rechercher et trouver un article lié à ce qu'il recherche.
Eric Malta
Bonjour, après avoir activé cette fonction de commentaire en ajax, l'utilisation du CPU de mon serveur a augmenté, j'ai donc dû y mettre fin. Je pense que c'est pour les gros serveurs d'hébergement.
Support WPBeginner
Sadly, any ajax solution will increase your CPU usage but thank you for sharing this for anyone who has concerns for their hosting CPU usage
Admin