Vous aimez la façon dont les sites de réseaux sociaux comme Facebook et Twitter affichent des prévisualisations de liens lorsque vous collez un lien dans votre état ?
Vos internautes l’apprécieront peut-être aussi !
Heureusement, WordPress offre une fonctionnalité similaire qui convertit automatiquement les liens en fiches de contenu lorsqu’ils proviennent d’un site supporté.
Dans cet article, nous allons vous afficher comment ajouter facilement des liens comme cartes de contenu dans WordPress.

Qu’est-ce qu’une carte de contenu ?
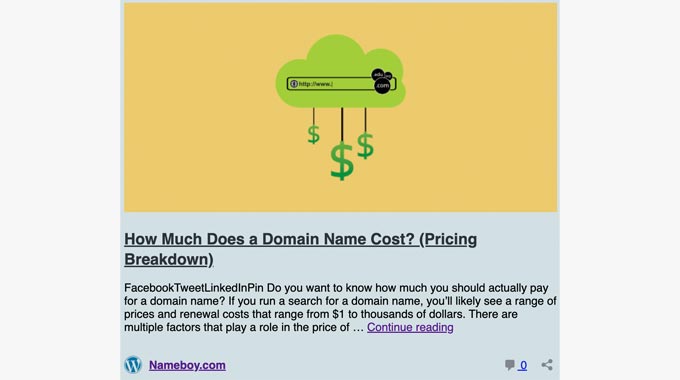
Une carte de contenu vous permet d’afficher un récapitulatif du lien que vous partagez sur votre site. Son fonctionnement est très similaire à celui des Twitter Cards ou de la Prévisualisation des liens sur Facebook.
C’est un peu comme si vous intégriez un tweet ou une vidéo dans votre contenu, sauf que maintenant, vous intégrez des articles. Comme l’image de la Prévisualisation ci-dessous :

Sans plus attendre, voyons comment fonctionnent les cartes de contenu dans WordPress.
Comment embarquer un Link comme carte de contenu dans WordPress
En règle générale, il existe deux méthodes pour embarquer un lien en tant que carte de contenu dans WordPress : copier et coller l’URL et utiliser le bloc d’embarquement.
Méthode 1. Copier et coller l’URL
Par défaut, WordPress vous permet d’embarquer facilement des liens sous forme de cartes de contenu provenant de sites web supportés. Ces sites supportés font référence à tous les blogs propulsés par WordPress, y compris votre propre site.
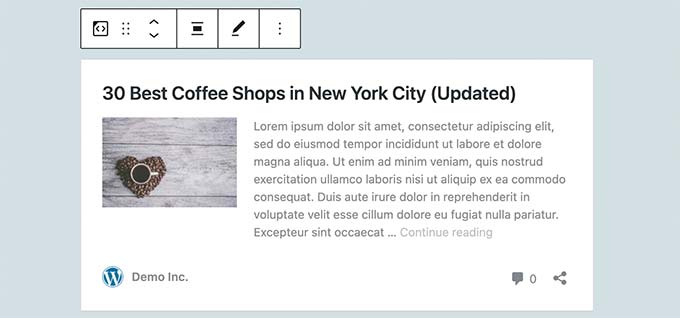
Pour intégrer des liens en tant que cartes de contenu, il suffit de copier et de coller l’URL dans l’éditeur/éditrices de blocs de votre page ou publication.
Ensuite, WordPress la convertira automatiquement en carte de contenu.

Méthode 2. Utiliser le Contenu embarqué
Une autre façon d’ajouter un lien en tant que carte de contenu consiste à ajouter le bloc Contenu embarqué dans l’éditeur/éditrices de blocs.
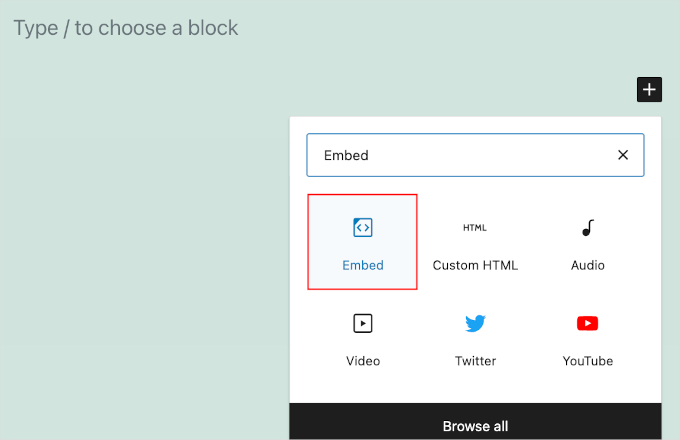
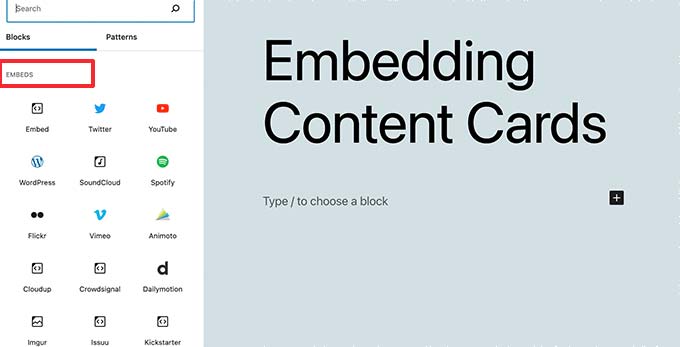
Pour ce faire, vous devez ouvrir l’éditeur/éditrices de blocs de la page ou de la publication. Cliquez ensuite sur le bouton “+” et choisissez le bloc Contenu embarqué.

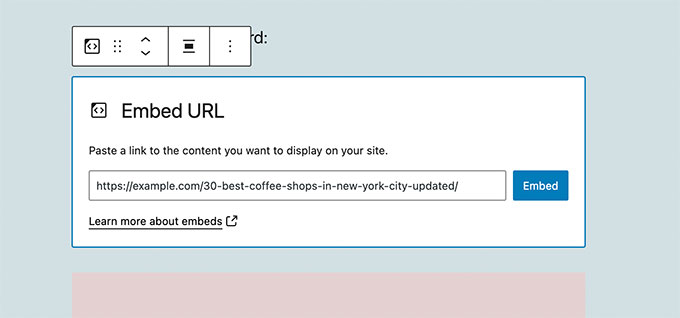
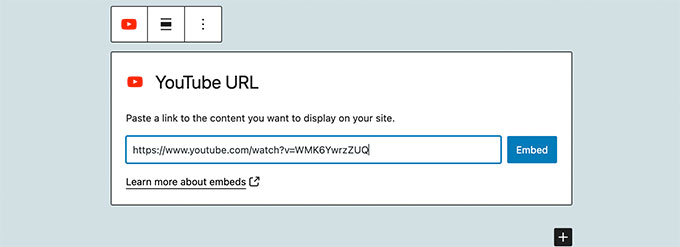
Vous pouvez maintenant coller l’URL de la publication du blog dans le champ du bloc. Une fois cela fait, cliquez sur le bouton “Contenu embarqué”.
WordPress récupère alors automatiquement les métadonnées de l’URL et les convertit en carte de contenu.

Comment fonctionnent les cartes de contenu ?
Par défaut, WordPress utilise la technologie oEmbed pour récupérer les informations de métadonnées des sites qui supportent les formats oEmbed.
Tous les sites WordPress supportent le protocole oEmbed. Cela signifie que vous pouvez intégrer des liens d’un site WordPress typique en tant que carte de contenu sur votre site.
Outre les sites WordPress, vous pouvez également intégrer du contenu provenant de nombreux sites populaires qui supportent déjà oEmbed.

Par exemple, vous pouvez intégrer instantanément des vidéos YouTube en collant simplement l’URL d’une vidéo.
Voici à quoi cela pourrait ressembler sur votre éditeur/éditrices de blocs :

Note : les contenus embarqués de Facebook et d’Instagram ne fonctionnent pas d’emblée sur les sites WordPress. Vous aurez besoin de l’extension gratuite Smash Balloon Facebook pour intégrer facilement les cartes de contenu de ces plateformes.
Pour en savoir plus sur ce Sujet, vous pouvez consulter notre guide sur la façon d’intégrer du contenu Instagram dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment intégrer facilement des liens en tant que cartes de contenu dans WordPress. Ensuite, vous pouvez également consulter notre guide sur la façon d’occulter les liens d’affiliation ou comment ajouter un titre et un nofollow pour insérer des fenêtres surgissantes de liens dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Brent Wilson
This plugin has been removed. Is there no alternative?
WPBeginner Support
We do not have a specific alternative at the moment, we will be sure to keep an eye out for one we would recommend.
Admin
Dave
This is really bad advice.. the plugin has some MAJOR flaws and appears to be abandoned…
WPBeginner Support
Thank you for letting us know, we’ll be sure to look into updating this article from 2015 with a new plugin as we’re able
Admin
Jeff Whitmore
Got the plugin to work, then when I published, BAM. Blank page except for the words “The site is experiencing technical difficulties. Please check your site admin email”
WPBeginner Support
If you’re still running into that issue, you would want to take a look at our troubleshooting guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Lazarus
Hallo,
The plugin doesn’t work with WordPress 5.0.3. Is there any patch or the new version?
WPBeginner Support
You would want to reach out to the Plugin’s support for information about updates to the plugin. If you mean it is not tested then you would want to take a look at our article: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Dennis Herman
This is great. Exactly what I was looking for. I’ll give it a try.
yair
i did the content card but the imag is blank …
do ineed to install the face book open grafe plaug in first?
WPBeginner Support
If the link you added with content cards was for one of your own sites, then you need to install Facebook open graph. If it was an external site, then the site needs to be using Facebook open graph. You can also set a default fallback image in the plugin settings, this image will be used when no image is found.
Admin
Steve Media
Now if I can only find a good solution to export firefox bookmarks, sort by url, pull all sites with “thisdotcom” into one category and all sites with “thatdotcom” into another category.. mass import into wordpress – auto sort by category, date url added – and pull these content cards.. very cool it would be.
Arūnas
Need some help?
Avil Beckford
I did a curated post today, so I tested it with content cards and it works fine. The preview image size is quite large though. Thanks for the post.
Avil Beckford
Abhishek
This is what i needed, Thanks.
Rikki
I am getting the same message. In the list of plugins it says explicitly that the plugin is not compatible with my WP version (which is 4.3.) A glitch?
WPBeginner Support
You can safely install the plugin. We have tested it with WordPress 4.3.
Admin
Rikki
Thank you. I will give it a try then, :-).
fergal walsh
I would use this plugin but incompatible with latest releases of wordpress
WPBeginner Support
It is compatible with WordPress 4.3, which is the latest version. Also please checkout our article should you install plugins not tested with your WordPress version.
Admin