Ajouter une carte à votre site WordPress est important si vous dirigez une entreprise avec un emplacement physique ou si vous créez du contenu sur des lieux spécifiques.
Cela peut sembler compliqué au début, mais nous avons trouvé des outils utiles qui rendent le processus beaucoup plus facile. Dans cet article, nous vous montrerons deux méthodes simples pour ajouter une carte interactive à votre site WordPress.
Nous vous guiderons à chaque étape, du choix du bon outil à l'intégration de la carte sur votre page.

Quand ajouter une carte interactive dans WordPress
Si vous avez une entreprise physique, comme un magasin ou un café, une carte interactive peut aider les visiteurs potentiels à trouver votre emplacement. Cela peut vous rapporter plus de clients, de ventes, et même des rendez-vous et réservations en personne.

Cela peut également améliorer l'expérience utilisateur, car les visiteurs peuvent planifier leur trajet sans avoir à utiliser une application ou un site web de cartographie séparé.
Selon votre site web, une carte interactive pourrait même fournir du contenu utile. Par exemple, si vous avez un blog de fitness, vous pourriez montrer des itinéraires de course ou des randonnées recommandés à vos lecteurs.
De même, si vous avez un blog familial, vous pourriez mettre en évidence toutes les attractions adaptées aux enfants où votre public peut emmener sa famille.
Cela dit, voyons deux méthodes simples pour ajouter une carte interactive dans WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser :
- Méthode 1. Ajouter une carte du monde interactive à l'aide d'un constructeur de pages (pages personnalisées avec cartes)
- Méthode 2. Créez des cartes personnalisées interactives gratuitement avec Google My Maps
Méthode 1. Ajouter une carte du monde interactive à l'aide d'un constructeur de pages (pages personnalisées avec cartes)
La façon la plus simple d'ajouter une carte interactive simple dans WordPress est d'utiliser Google Maps et le plugin SeedProd.
Ce plugin de constructeur de pages avancé vous permet de créer des pages conçues par des professionnels sans avoir à écrire une seule ligne de code.
Il est également livré avec un bloc Google Maps prêt à l'emploi que vous pouvez simplement glisser-déposer sur votre mise en page. Les visiteurs peuvent interagir avec votre carte en utilisant les boutons de zoom, ou ils peuvent faire glisser pour explorer d'autres zones.

SeedProd facilite la conception de pages autonomes au design unique, c'est donc également un excellent choix si vous souhaitez ajouter une carte interactive à une page d'accueil personnalisée ou à une page de destination.
Remarque : Pour ce tutoriel, vous aurez besoin d'un plan SeedProd premium pour ajouter le bloc Google Maps à votre site WordPress. Nous vous recommandons d'opter pour la version Pro car elle inclut plus de 300 modèles de pages, une intégration avec les services de marketing par e-mail et un support prioritaire.
La première chose à faire est d'installer et d'activer SeedProd. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
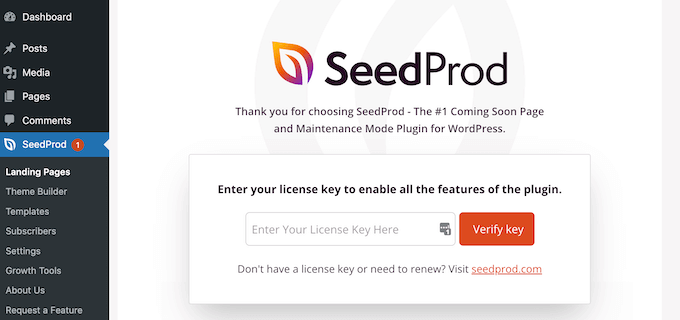
Après l'activation, vous devez saisir une clé de licence.

Vous pouvez trouver ces informations dans votre compte sur le site Web de SeedProd. Après avoir ajouté la clé de licence, cliquez sur « Vérifier la clé ».
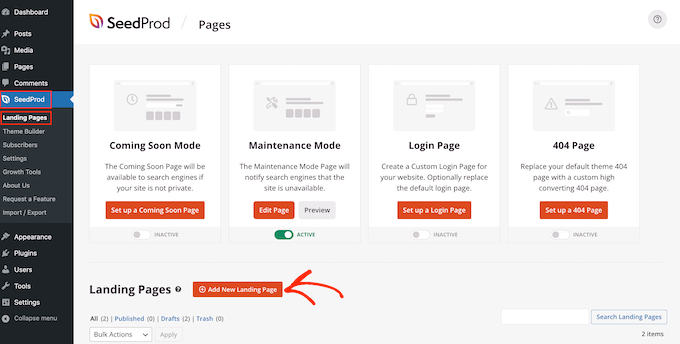
Une fois cela fait, allez dans SeedProd » Pages de destination et cliquez sur « Ajouter une nouvelle page de destination ».

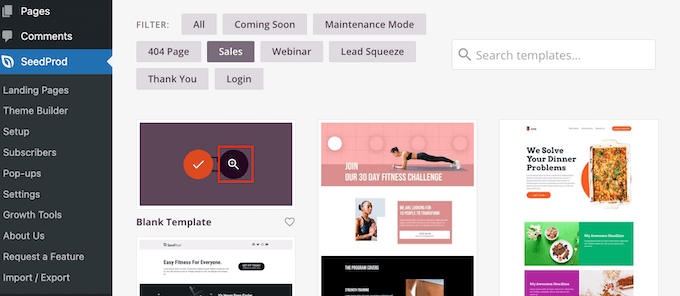
SeedProd vous montrera maintenant tous les modèles que vous pouvez utiliser pour créer de belles pages de destination, des pages de vente, et plus encore. Pour vous aider à trouver le bon modèle pour votre site Web, les modèles de SeedProd sont divisés en catégories telles que mode maintenance, bientôt disponible, webinaire, et plus encore.
Pour examiner de plus près un design, placez simplement votre souris sur ce modèle. Ensuite, cliquez sur l'icône de la loupe.

Cela ouvrira le modèle dans un nouvel onglet.
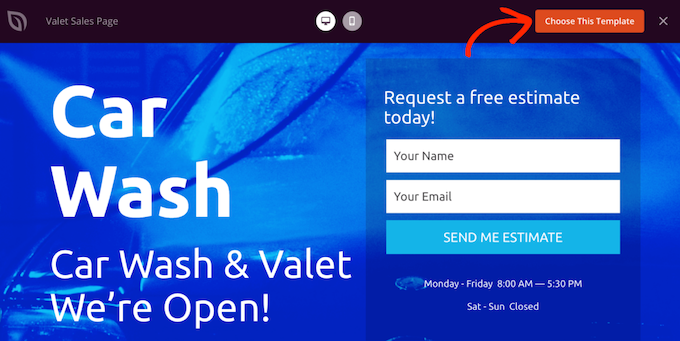
Lorsque vous trouvez un design que vous souhaitez utiliser sur votre site Web WordPress, cliquez simplement sur « Choisir ce modèle ».

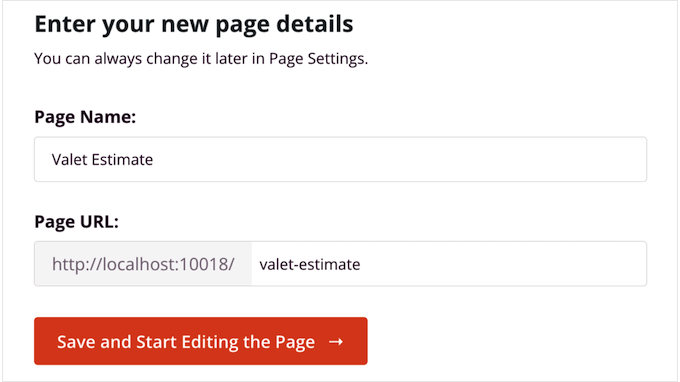
Vous pouvez maintenant taper un nom pour votre page de destination dans le champ « Nom de la page ». Ceci est juste pour votre référence, vous pouvez donc utiliser ce que vous voulez.
SeedProd créera automatiquement une « URL de page » en utilisant le nom de la page, mais vous pouvez modifier cette URL générée automatiquement.

Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur « Enregistrer et commencer à modifier la page ». Cela chargera l'interface du constructeur de pages SeedProd.
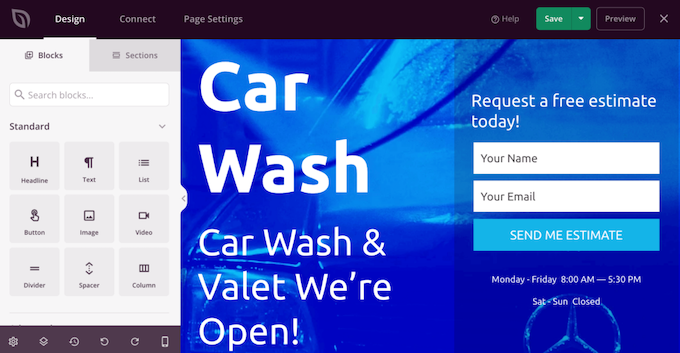
Ce constructeur simple par glisser-déposer montre un aperçu en direct de la page à droite. À gauche se trouve un menu qui montre les différents blocs et sections que vous pouvez ajouter à votre blog WordPress ou site Web.

SeedProd est livré avec plus de 90 blocs prêts à l'emploi qui peuvent vous aider à créer rapidement un beau design de page. Cela inclut des blocs avancés comme des compteurs et des intégrations comme un lecteur audio de SoundCloud ou des vidéos de TikTok.
Vous pouvez également utiliser les blocs SeedProd comme les espaces, les colonnes et les séparateurs pour structurer la page. Cela peut aider les visiteurs à naviguer sur la page et à trouver les informations qu'ils recherchent.
Lorsque vous trouvez un bloc que vous souhaitez ajouter à la mise en page de la page, faites-le simplement glisser et déposez-le sur le modèle. Au fur et à mesure que vous créez votre page de destination, vous pouvez déplacer ces blocs dans votre mise en page en les faisant glisser et déposer.
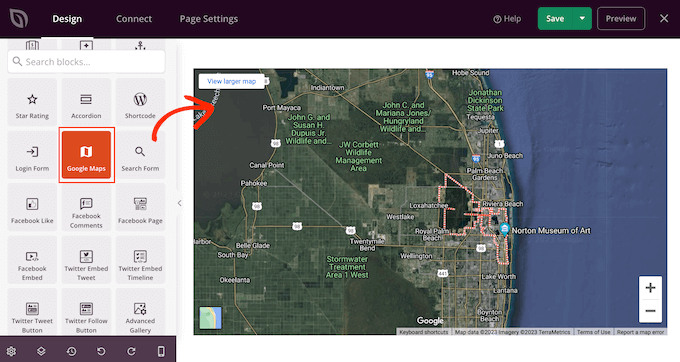
Pour ajouter une carte interactive, trouvez simplement le bloc Google Maps dans le menu de gauche et faites-le glisser sur votre mise en page.

Le bloc Google Maps affichera un emplacement par défaut, mais vous voudrez généralement le modifier.
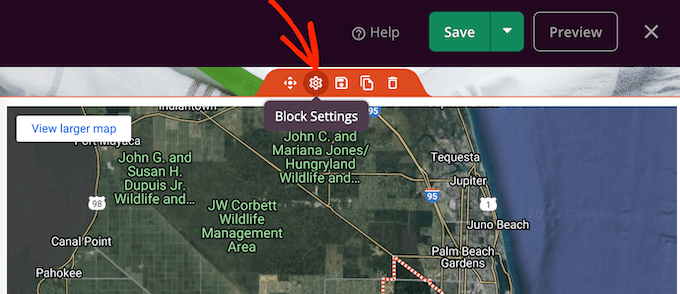
Cliquez simplement pour sélectionner le bloc Google Maps, puis cliquez sur la petite icône d'engrenage qui apparaît dans la barre d'outils.

Cela ouvre les paramètres du bloc dans le menu de gauche.
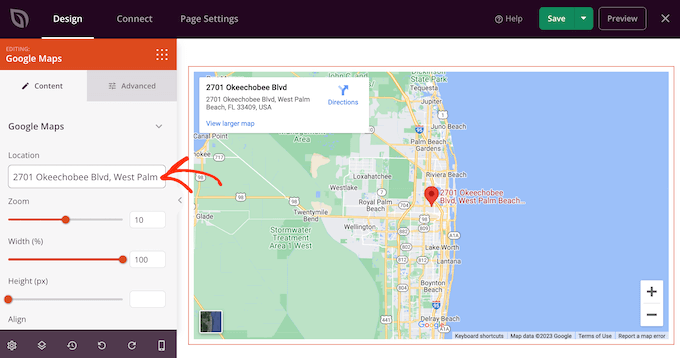
Ici, tapez une adresse différente dans le champ « Emplacement ».

Le bloc sera maintenant mis à jour pour afficher cette adresse.
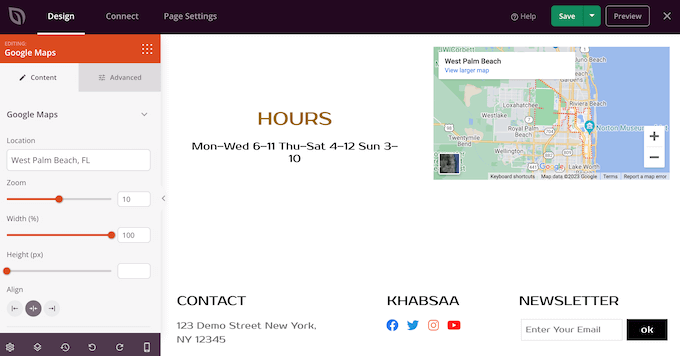
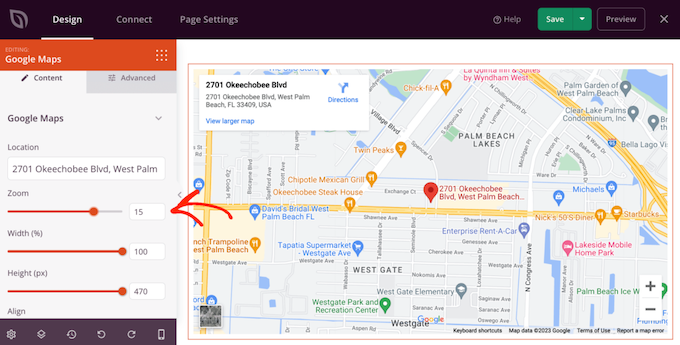
Les visiteurs peuvent zoomer et dézoomer sur cet emplacement manuellement à l'aide des boutons de niveau de zoom « + » et « - » dans le coin droit de la carte. Cependant, vous pouvez modifier le zoom par défaut en faisant glisser le curseur « Zoom » ou en tapant un nombre exact dans la zone de texte.

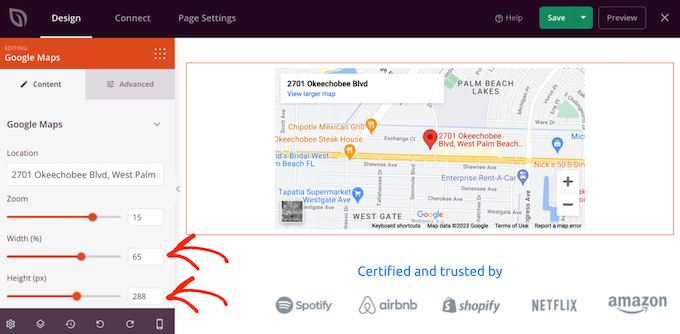
Après cela, vous voudrez peut-être redimensionner le bloc à l'aide des curseurs « Largeur » et « Hauteur ». La « Hauteur » est affichée en pixels, mais la « Largeur » est le pourcentage total disponible. Par exemple, « 100 » signifie que le bloc Google Maps occupe 100 % de la largeur disponible.
Pour modifier l'une de ces valeurs, faites simplement glisser les curseurs ou tapez un nombre dans la zone de texte. Au fur et à mesure que vous apportez des modifications, le bloc Google Maps se mettra à jour automatiquement afin que vous puissiez essayer différents paramètres pour voir ce qui convient le mieux.

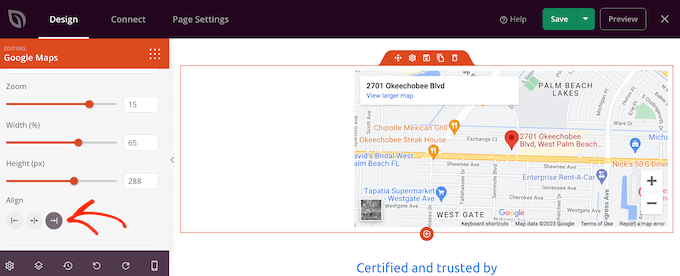
Si vous définissez la largeur à moins de 100, vous voudrez peut-être modifier l'alignement du bloc. Par exemple, vous pourriez afficher la carte interactive au centre de la page.
Pour apporter cette modification, cliquez simplement sur les différents boutons de la section « Alignement ».

Vous pouvez maintenant continuer à travailler sur la conception en faisant glisser de nouveaux blocs sur la mise en page, puis en apportant des modifications dans le menu de gauche. Pour plus d'informations, veuillez consulter notre guide sur comment créer une page de destination dans WordPress.
Lorsque vous êtes satisfait de la configuration de la page, cliquez sur la flèche à côté du bouton « Enregistrer », puis sélectionnez « Publier ».
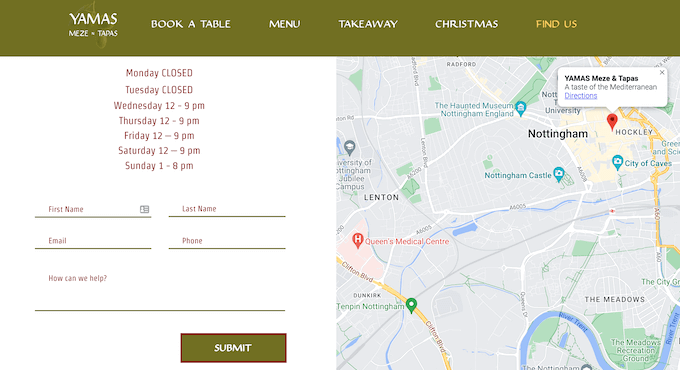
Maintenant, si vous visitez votre site Web, vous verrez la carte interactive en action.
Méthode 2. Créez des cartes personnalisées interactives gratuitement avec Google My Maps
Si vous souhaitez ajouter une carte Google avec des interactions de base, SeedProd est un excellent choix.
Cependant, si vous avez besoin de fournir des interactions plus avancées, nous vous recommandons d'utiliser Google My Maps à la place.

Ce service en ligne gratuit vous permet de personnaliser une carte Google avec des marqueurs uniques, des points d'intérêt, des itinéraires, et plus encore. Vous pouvez ensuite l'ajouter à votre site Web à l'aide de code, vous n'aurez donc pas besoin d'installer un plugin WordPress séparé.
Étape 1 : Créez une carte interactive avec Google My Maps
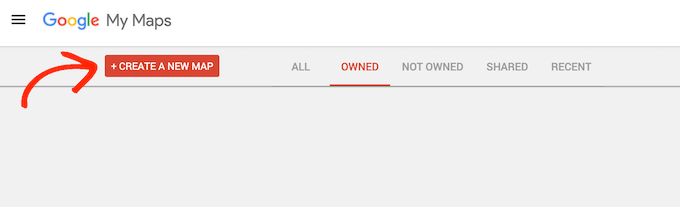
Tout d'abord, vous devez visiter le site Web Google My Maps et cliquer sur « Créer une nouvelle carte ».

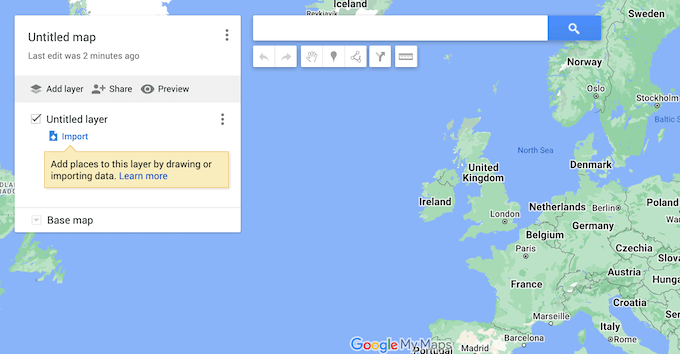
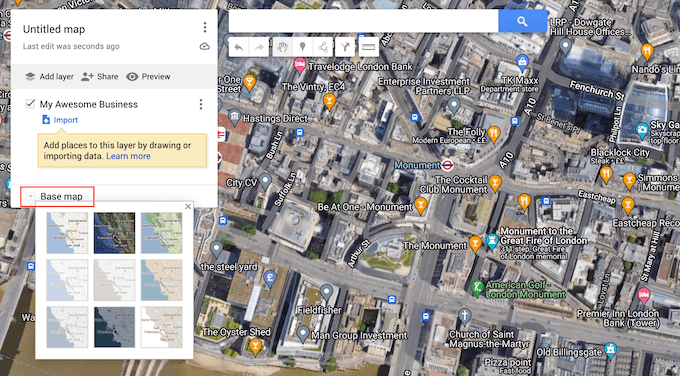
Vous verrez maintenant l'éditeur de carte.
Ici, vous pouvez sélectionner une carte de base, ajouter des points d'intérêt, des calques, etc.

Pour vous aider à organiser votre travail, il est conseillé de donner un nom au calque.
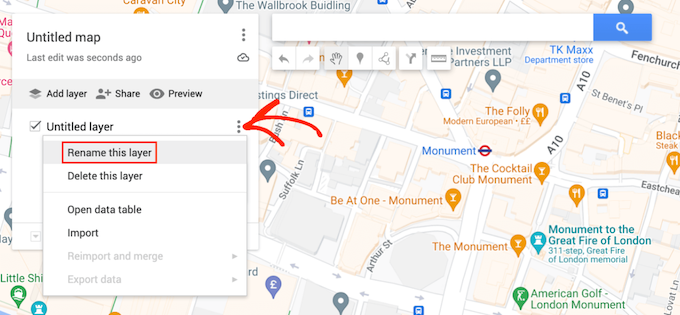
Pour ce faire, cliquez sur les trois points à côté de « Calque sans titre », puis sélectionnez « Renommer ce calque ».

Vous pouvez maintenant taper le nom que vous souhaitez utiliser. Ceci est juste pour votre référence, vous pouvez donc utiliser ce que vous voulez.
Une fois cela fait, cliquez sur « Enregistrer ».

Ensuite, vous pouvez modifier l'apparence de la carte en choisissant l'un des styles prêts à l'emploi. Pour voir les options disponibles, cliquez sur la flèche à côté de « Carte de base ».
Vous pouvez ensuite cliquer sur l'une des miniatures pour appliquer ce style à la carte.

Étape 2 : Ajouter des points d'intérêt à la carte interactive
Si vous souhaitez simplement créer une carte simple, vous pouvez passer à l'étape 4. Cependant, vous voudrez peut-être personnaliser la carte en ajoutant des points d'intérêt.
Lorsqu'un visiteur clique sur l'un de ces points, une bulle d'aide s'ouvre, affichant le nom de l'emplacement, ainsi qu'une description, des photos et des vidéos lorsque disponibles.
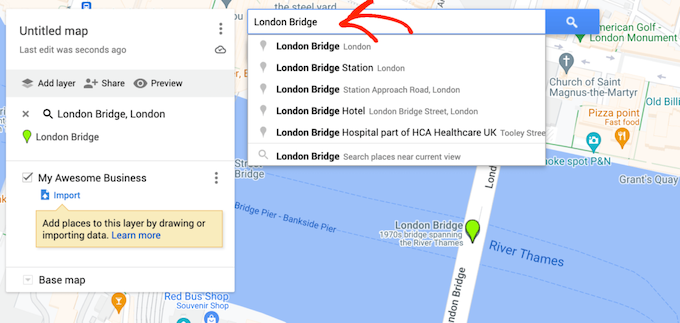
Il existe plusieurs façons d'ajouter des points d'intérêt cliquables, mais la plus simple est de taper l'adresse dans la barre de recherche, puis de cliquer sur l'icône « Rechercher ».

Google My Maps effectuera un zoom sur la zone.
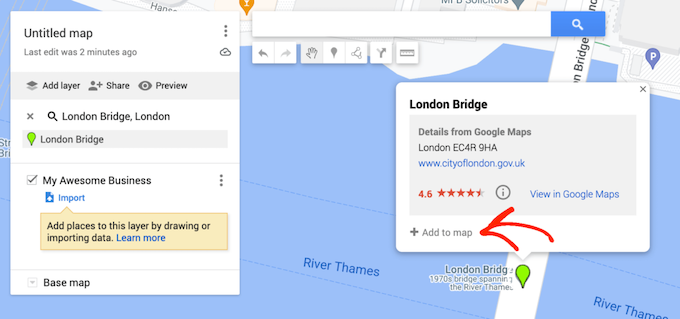
Parfois, l'emplacement peut déjà être ajouté comme point d'intérêt, surtout s'il s'agit d'une grande attraction touristique ou d'un bâtiment célèbre. Si tel est le cas, vous pouvez simplement cliquer sur l'emplacement, puis sélectionner « Ajouter à la carte ».

Si le point d'intérêt existe déjà, Google My Maps affichera automatiquement des informations sur cet emplacement dans une fenêtre contextuelle. Cependant, vous voudrez peut-être personnaliser ces informations par défaut ou ajouter vos propres photos et vidéos.
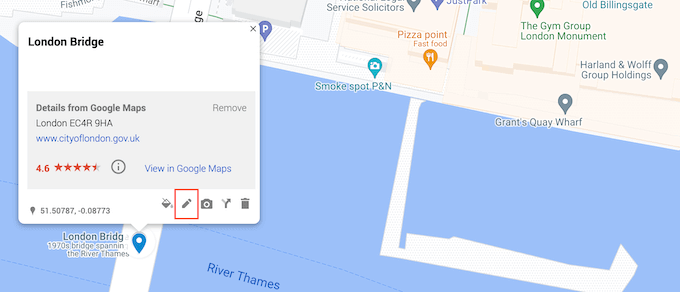
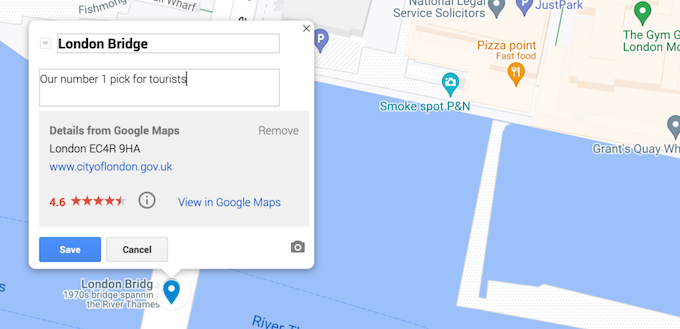
Pour ce faire, cliquez sur l'icône « Modifier », qui ressemble à un petit crayon.

Vous pouvez maintenant taper le titre et la description que vous souhaitez afficher à toute personne qui clique sur ce lieu d'intérêt.
Lorsque vous êtes satisfait des informations saisies, cliquez sur « Enregistrer ».

Une autre option consiste à ajouter vos propres images et vidéos au popup.
Par exemple, si vous créez une carte interactive pour le site Web de votre restaurant, vous pourriez ajouter des photos de l'extérieur du lieu pour aider les clients à le trouver.

Vous pourriez même utiliser ce popup pour attirer plus de clients. Par exemple, si vous ajoutez votre studio de photographie comme point d'intérêt, vous pourriez télécharger votre portfolio de photographie.
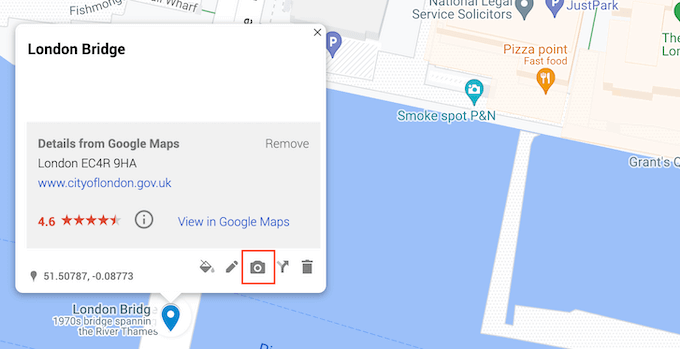
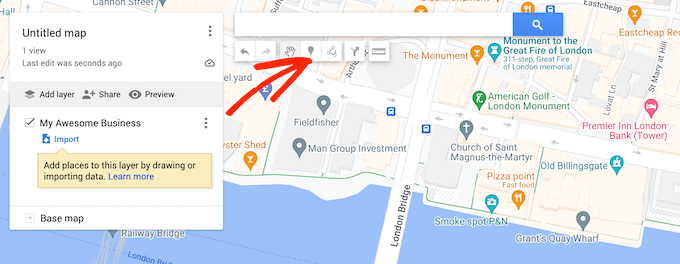
Pour ajouter des médias, cliquez simplement sur la petite icône de l'appareil photo.

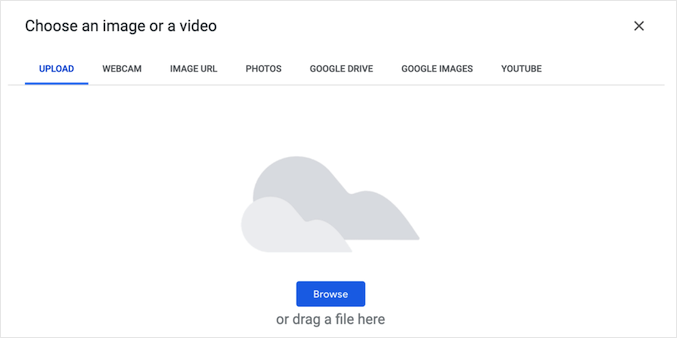
Vous pouvez maintenant choisir une image ou une vidéo dans le popup qui apparaît.
Après avoir fait votre sélection, cliquez sur « Insérer ».

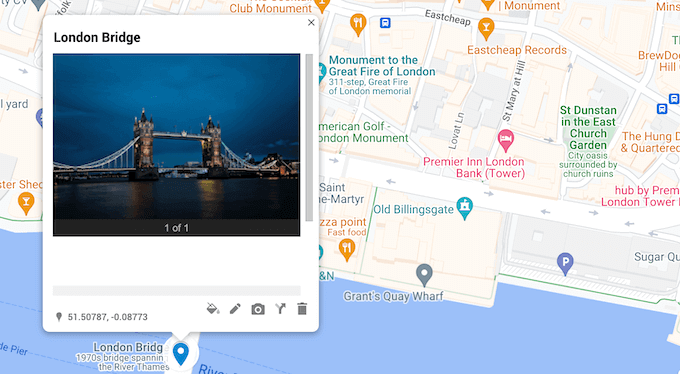
Lorsque vous avez terminé, n'oubliez pas de cliquer sur « Enregistrer » pour sauvegarder vos modifications.
Parfois, vous voudrez peut-être afficher un emplacement qui n'a pas encore été ajouté à Google Maps. Il peut s'agir de votre propre bureau, d'un localisateur de magasin, d'une nouvelle attraction touristique ou du point de rencontre de votre événement ou conférence.
Pour ajouter un marqueur, cliquez sur l'icône « Ajouter un marqueur » sous la barre de recherche.

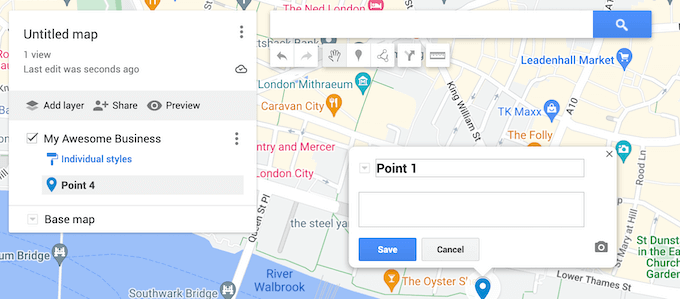
Vous pouvez maintenant cliquer sur l'endroit exact où vous souhaitez créer un marqueur.
Cela ouvrira un popup vide où vous pourrez saisir un titre et une description. Vous pouvez également ajouter des images et des vidéos en cliquant sur la petite icône de l'appareil photo.

Lorsque vous êtes satisfait de la configuration du popup, cliquez sur le bouton « Enregistrer ».
Pour créer plus de points d'intérêt, suivez simplement le même processus décrit ci-dessus.
Étape 3 : Ajouter des directions de voyage à une carte interactive
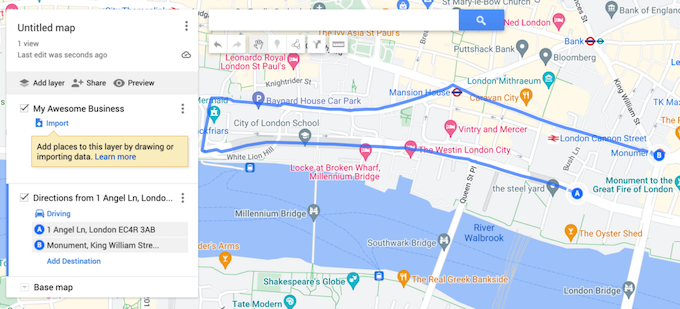
Vous voudrez peut-être aussi ajouter des directions, qui seront affichées sous forme de ligne bleue sur la carte.

Cette fonctionnalité de carte peut être utile si vous souhaitez aider les participants à trouver votre événement ou un lieu tel que votre bar ou pub. Si vous tenez un blog de voyage, vous pourriez même recommander des itinéraires touristiques à vos lecteurs.
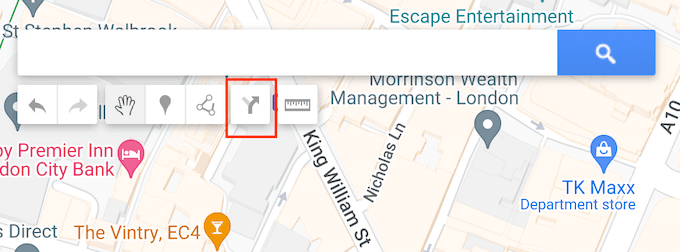
Il existe plusieurs façons d'ajouter des directions, mais la méthode la plus simple consiste à cliquer sur l'icône « Ajouter des directions » sous la barre de recherche.

Cela ajoute une nouvelle section à gauche de l'écran, où vous pouvez saisir les adresses de départ et d'arrivée que vous souhaitez utiliser.
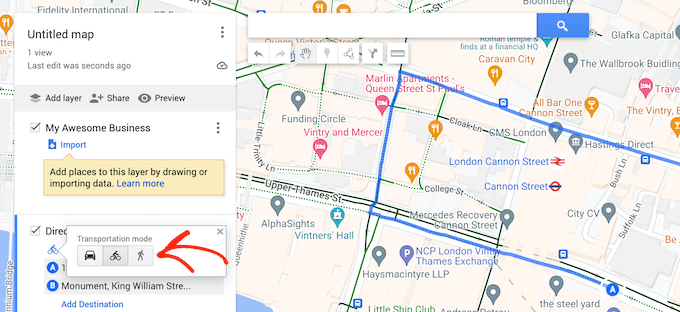
Par défaut, Google Maps affichera les directions de conduite, mais vous pouvez choisir des directions à pied ou à vélo à la place. Cliquez simplement sur le texte qui indique « Conduite » par défaut, puis sélectionnez l'icône Vélo ou Marche.

Une autre option consiste à dessiner une ligne sur la carte. Ceci est utile si vous souhaitez montrer un itinéraire très spécifique entre deux ou plusieurs lieux, plutôt que l'itinéraire le plus rapide.
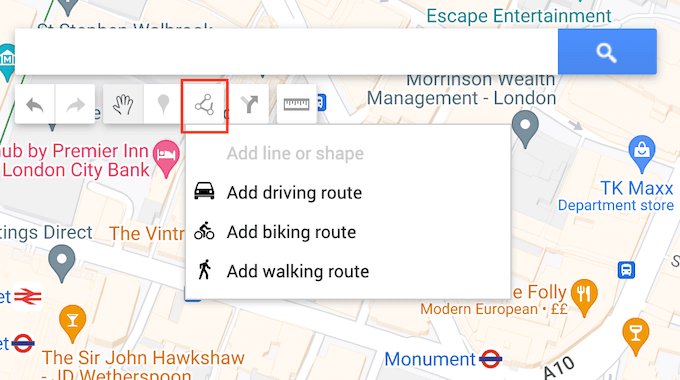
Pour ce faire, cliquez sur l'icône « Dessiner une ligne » sous la barre de recherche. Vous pouvez maintenant choisir si vous souhaitez ajouter un itinéraire en voiture, à pied ou à vélo.

Après cela, cliquez sur le point de départ et dessinez une ligne en déplaçant votre souris le long de l'itinéraire que vous souhaitez emprunter.
Lorsque vous atteignez la destination, cliquez simplement pour placer un marqueur à cet endroit. À ce stade, vous pouvez arrêter de dessiner ou continuer à déplacer la souris pour ajouter d'autres marqueurs à l'itinéraire.
Étape 4 : Publier la carte interactive dans WordPress
Lorsque vous êtes satisfait de la configuration de la carte, vous pouvez l'ajouter à votre site web en utilisant un code iFrame intégré.
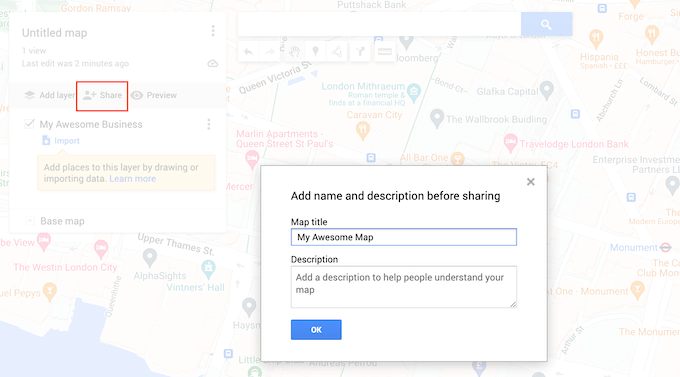
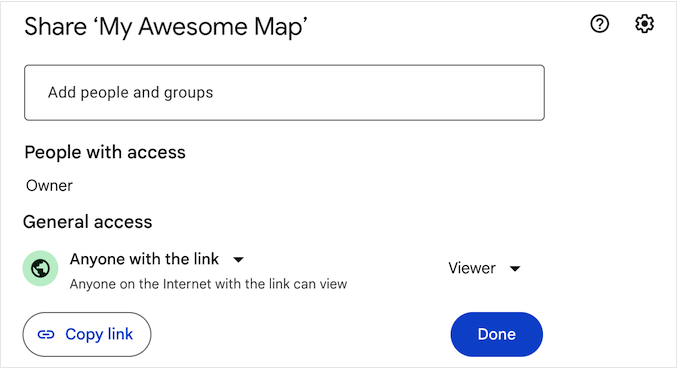
Pour commencer, vous devrez rendre la carte publique en cliquant sur le bouton « Partager ». Cela ouvre une fenêtre contextuelle où vous pouvez saisir un titre de carte et une description facultative.

Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur « OK ».
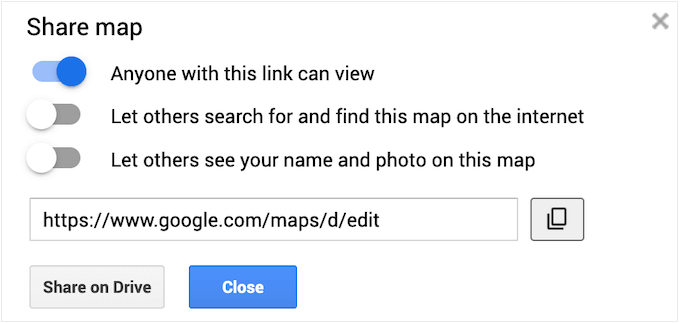
Ensuite, vous voudrez activer le bouton « Toute personne disposant de ce lien peut afficher ». Les autres paramètres sont facultatifs, vous pouvez donc décider de laisser les gens rechercher la carte, ou d'afficher votre nom et votre photo de profil.
Lorsque vous êtes satisfait de la configuration, cliquez sur « Partager sur Drive ».

Dans la fenêtre contextuelle suivante, ouvrez le menu déroulant sous « Accès général » et sélectionnez « Toute personne disposant du lien ».
Comme nous ne voulons pas que d'autres personnes modifient la carte, cliquez sur le menu déroulant « Visionneuse/Éditeur » et sélectionnez « Visionneuse ». Enfin, cliquez sur « Terminé ».

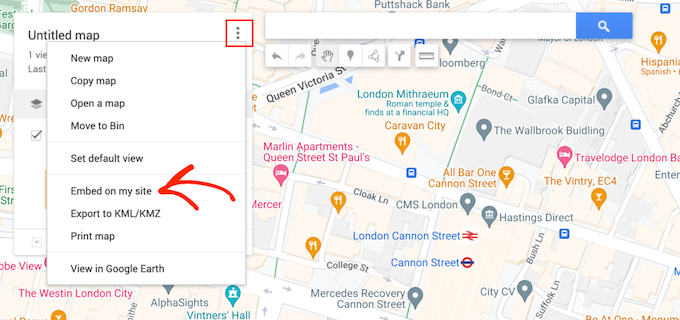
Après cela, cliquez sur l'icône à trois points dans le menu de gauche.
Ensuite, choisissez « Intégrer sur mon site ».

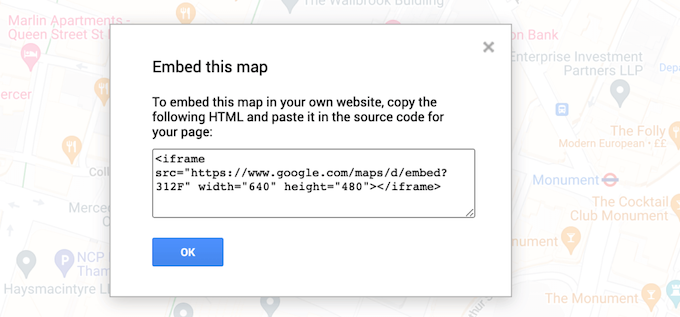
Google Maps affichera maintenant un code d'intégration qui vous permettra d'ajouter la carte à votre boutique en ligne, votre blog ou votre site web.
Vous pouvez copier ce code iframe.

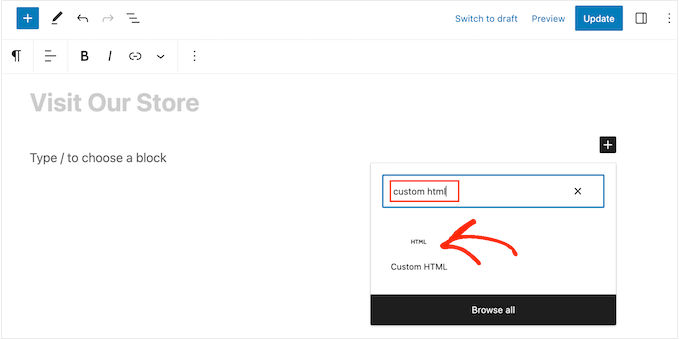
Vous êtes maintenant prêt à coller le code dans votre site. Dans votre tableau de bord WordPress, accédez à l'article ou à la page où vous souhaitez ajouter une carte interactive et ouvrez l'éditeur Gutenberg.
Ensuite, cliquez sur le bouton « + » et commencez à taper « HTML » pour trouver le bloc HTML personnalisé. Lorsque le bon bloc apparaît, cliquez dessus pour l'ajouter à l'article ou la page.

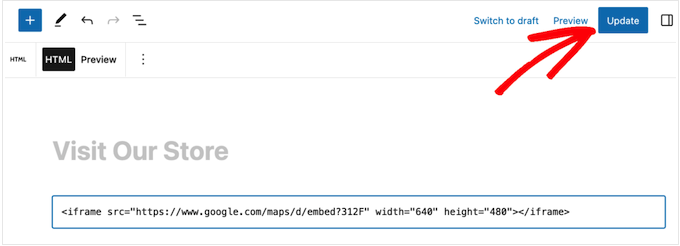
Vous pouvez maintenant coller le code de la carte Google dans le bloc HTML personnalisé.
Lorsque vous êtes prêt à publier, cliquez sur le bouton Mettre à jour ou Publier.

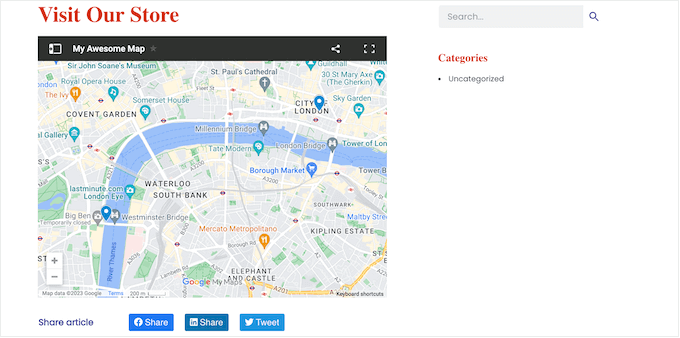
Maintenant, si vous visitez votre site web, vous verrez la carte interactive en direct.
Vous souhaitez en savoir plus sur l'ajout de cartes à WordPress ? Consultez les articles ci-dessous :
- Comment ajouter Google Maps dans WordPress (La BONNE méthode)
- Meilleurs plugins Google Maps pour WordPress (la plupart sont gratuits)
- Comment intégrer une carte Google dans les formulaires de contact (avec épingle de carte)
- Comment ajouter un localisateur de magasin Google Maps dans WordPress
- Comment intégrer Bing Maps dans WordPress (étape par étape)
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter une carte interactive dans WordPress. Vous pourriez également vouloir apprendre comment ajouter des Google Web Stories à votre site WordPress ou lire notre guide ultime sur l'intégration de PDF, de feuilles de calcul et plus encore dans WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Stewart M
Est-il possible d'intégrer un lien vers une carte Google My Maps dans un bouton sur une page de mon blog ?
« Cliquez ici » pour suivre mon itinéraire ou les lieux que je visite
Support WPBeginner
Vous pouvez créer un lien de partage pour la carte et suivre notre guide ci-dessous pour ajouter un bouton :
https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/#linkbutton
Admin
Lisa Green
Merci de donner des informations complètes sur la mise à jour des cartes et également des informations à ce sujet. Les cartes sont généralement utilisées de nos jours pour améliorer votre chemin. Votre blog contient tous les faits pour ceux qui ont besoin de mettre à jour leurs cartes. Continuez à partager plus d'informations sur la mise à jour des cartes.
Elle
Merci pour cet excellent article sur l'intégration de cartes. Je l'utiliserai dans quelques jours pour ajouter des cartes interactives à mon site Web. Cependant, j'ai quelques questions. Y a-t-il un coût pour utiliser ce plugin, Maps Maker Pro ? peut-il être utilisé pour créer des itinéraires à pied et à vélo ou seulement en voiture ? comment puis-je m'assurer qu'une fois que j'ai publié les cartes, personne d'autre ne pourra ajouter mes cartes à leurs sites Web ? comment puis-je protéger mes cartes par droit d'auteur ?