L'une des choses intéressantes sur Instagram est sa fonctionnalité de publications achetables. Vous pouvez marquer des produits directement sur vos photos, ce qui permet à vos abonnés d'acheter vos articles en un simple toucher.
Mais voici le hic : ces balises d'achat intégrées ne fonctionnent pas lorsque vous intégrez une publication Instagram sur votre site WordPress. Cela signifie que vous pourriez manquer des ventes.
Mais ne vous inquiétez pas ! Nous avons trouvé un moyen facile d'ajouter des images Instagram achetables à WordPress en utilisant le plugin Smash Balloon. 🛍
Cette solution vous permet de créer un flux Instagram achetables sur votre site, vous aidant à transformer votre contenu de médias sociaux en un puissant outil de vente.
Dans cet article, nous vous montrerons comment ajouter facilement des images Instagram achetables dans WordPress.

Qu'est-ce qu'un flux Instagram achetables ?
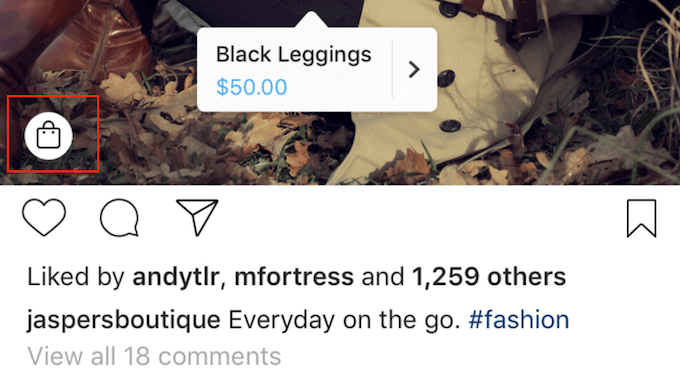
Un flux Instagram achetables est une série de photos où chacune renvoie à une page produit. Lorsque vous cliquez sur la photo, elle vous mènera au produit montré sur la photo.
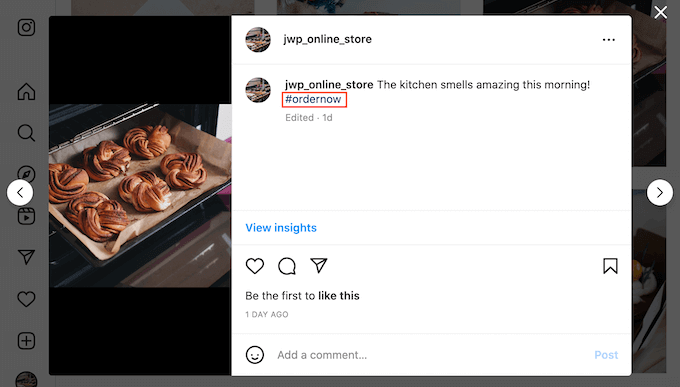
Vous connaissez peut-être cette fonctionnalité lorsque vous allez sur Instagram et voyez qu'une photo a une balise produit spéciale, comme ceci :

Sur Instagram lui-même, cette fonctionnalité est utile pour les utilisateurs qui souhaitent acheter immédiatement un produit qu'ils voient sur l'application. Et si vous êtes un propriétaire de petite entreprise, vous voudrez peut-être également intégrer cette fonctionnalité à votre flux Instagram intégré sur votre site Web.
La principale raison pour laquelle vous avez besoin d'un plugin pour cela est que les balises d'achat officielles d'Instagram disparaissent lorsque vous intégrez une publication sur votre site Web.
Ainsi, même si vous avez une publication achetable sur Instagram, les visiteurs de votre site web ne pourront pas voir ni cliquer sur les liens des produits. Un plugin vous aide à recréer cette expérience d'achat directement sur votre site.
Le hic, c'est que ce n'est pas facile à configurer. Vous devrez configurer un catalogue Facebook, un catalogue de produits et une page professionnelle Facebook.
De plus, vous devrez obtenir l'approbation d'Instagram pour utiliser ces fonctionnalités d'achat.
Plus important encore, même si vous intégrez une publication Instagram avec une étiquette de produit sur votre site web, cette étiquette peut ne pas s'afficher. En d'autres termes, vous pouvez manquer de nombreuses opportunités de conversion potentielles.
Heureusement, il existe une alternative facile avec Smash Balloon Instagram Pro.
Alors, voyons comment vous pouvez facilement ajouter des images Instagram achetable à votre site WordPress.
Vous pouvez utiliser ces liens rapides pour naviguer entre les étapes :
- Étape 1 : Installer un plugin de photos Instagram avec support achetable
- Étape 2 : Connecter un compte Instagram à WordPress
- Étape 3 : Activer la fonctionnalité achetable de Smash Balloon
- Étape 4 : Filtrer votre flux Instagram achetable
- Étape 5 : Personnaliser votre flux Instagram achetable
- Étape 6 : Intégrer votre flux Instagram achetable dans WordPress
- Questions fréquemment posées sur les flux Instagram achetable
Étape 1 : Installer un plugin de photos Instagram avec support achetable
La meilleure façon d'ajouter des images Instagram achetable dans WordPress est d'utiliser Smash Balloon Instagram Pro.
C'est le meilleur plugin de flux photo Instagram du marché et il vous permet de créer un flux entièrement personnalisable et achetable sur votre site web.
👋 Note : Pour ce tutoriel, vous aurez besoin de la version Pro du plugin pour créer un flux shoppable. Cependant, il existe également une version gratuite qui vous permet d'intégrer Instagram dans WordPress.

Au fur et à mesure que vous publiez de nouvelles images shoppables sur Instagram, elles apparaîtront automatiquement sur votre site, de sorte que les visiteurs verront toujours les derniers articles sans que vous ayez à les ajouter manuellement.
Nous avons testé en profondeur le plugin Smash Balloon et l'avons trouvé très convivial pour les débutants. Pour en savoir plus, consultez notre avis détaillé sur Smash Balloon.
Avant de commencer, vous devrez connecter votre compte Instagram à une page Facebook.
Si vous avez un compte Instagram personnel, vous voudrez peut-être aussi le transformer en compte professionnel, car cela permet à Smash Balloon d'afficher automatiquement votre bio et votre en-tête Instagram.
Pour des instructions étape par étape sur la façon de faire ces deux choses, vous pouvez consulter la section FAQ à la fin de ce guide.
Lorsque vous êtes prêt, installez et activez le plugin Smash Balloon Instagram Pro. Pour plus de détails, consultez notre guide sur comment installer un plugin WordPress.
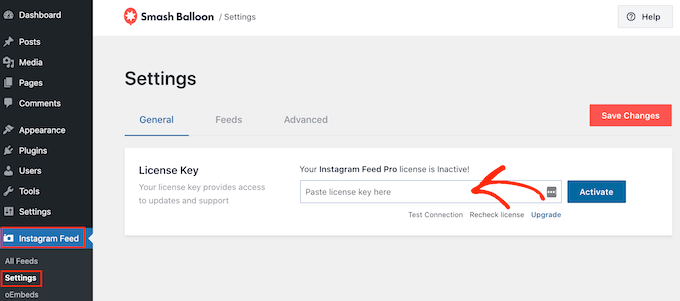
Après l'activation, allez dans Instagram Feed » Settings et entrez votre clé de licence dans le champ « License Key ».

Vous trouverez ces informations dans votre compte sur le site Web de Smash Balloon.
Après avoir entré la clé, cliquez simplement sur le bouton « Activate ».
Étape 2 : Connecter un compte Instagram à WordPress
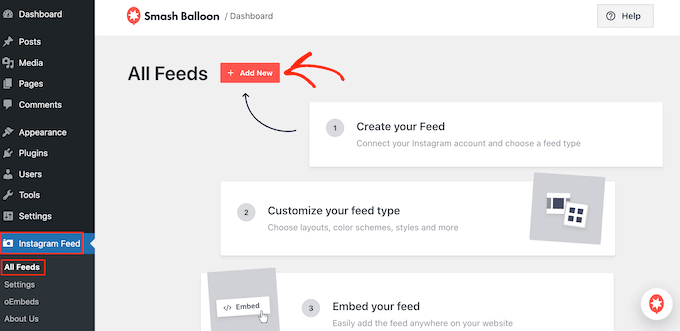
Après avoir activé le plugin, votre première tâche consiste à connecter votre compte Instagram à WordPress. Allez simplement dans Instagram Feed » Settings, puis cliquez sur « Add New ».

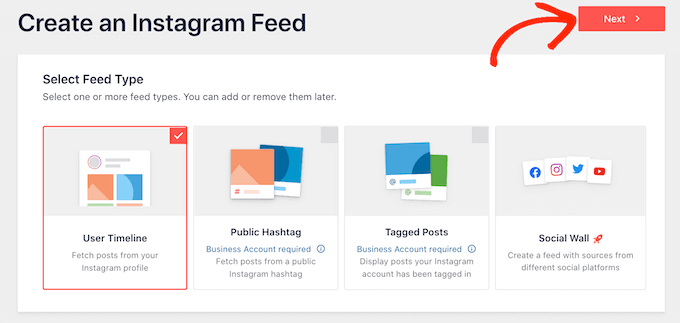
Avec Instagram Feed Pro, vous pouvez créer des flux à partir de publications et de hashtags tagués ou même créer un mur social avec du contenu provenant de nombreux sites de médias sociaux différents.
Nous voulons afficher des images achetables de notre chronologie Instagram, alors sélectionnez simplement « User Timeline », puis cliquez sur « Next ».

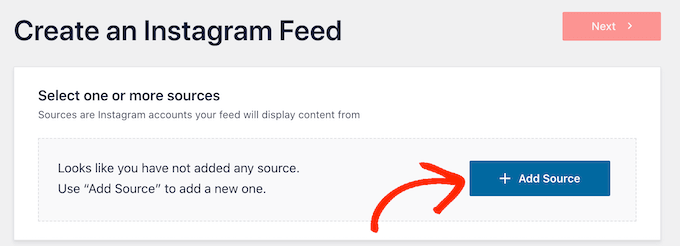
Choisissez maintenant le compte Instagram à partir duquel vous obtiendrez les images achetables.
Pour commencer, cliquez sur le bouton « Ajouter une source ».

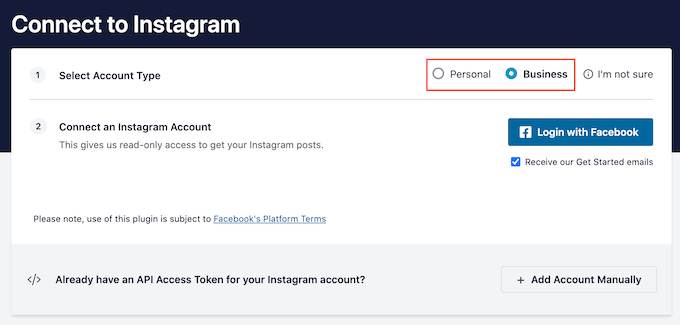
Après cela, choisissez si vous souhaitez afficher des images achetables à partir d'un compte Instagram personnel ou professionnel.
Si vous cochez la case à côté de « Personnel », Smash Balloon n'inclura pas l'avatar et la bio Instagram dans votre en-tête par défaut. Cependant, vous pouvez toujours ajouter l'avatar et la bio Instagram manuellement dans les paramètres du plugin.

Après avoir choisi « Personnel » ou « Professionnel », cliquez sur « Connexion avec Facebook ».
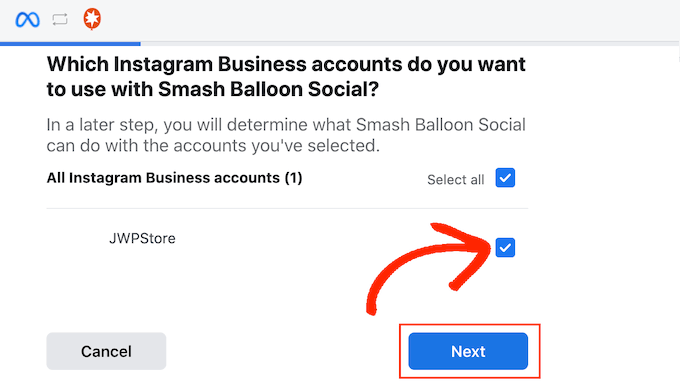
Vous pouvez maintenant sélectionner le compte Instagram que vous souhaitez présenter sur votre site Web WordPress et cliquer sur « Suivant ».

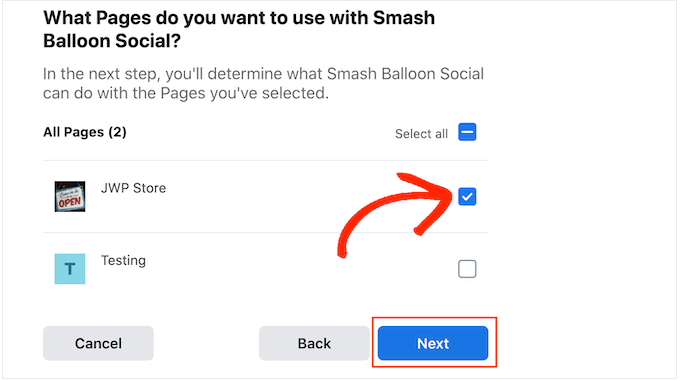
Après cela, cochez la case à côté de la page Facebook qui est liée au compte Instagram avec vos images achetables.
Une fois que vous avez fait cela, cliquez simplement sur le bouton « Suivant ».

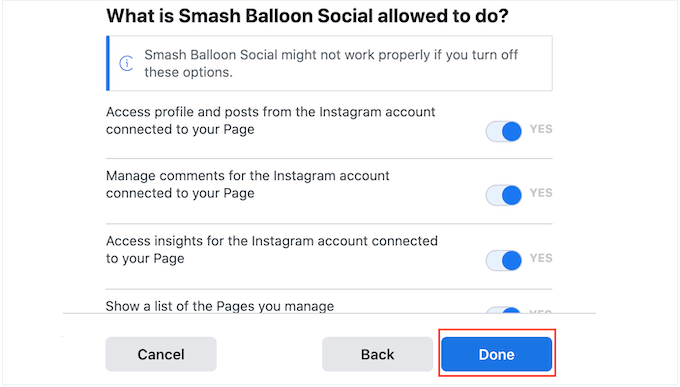
Vous verrez maintenant une fenêtre contextuelle avec toutes les informations auxquelles Instagram Feed Pro aura accès et les actions qu'il pourra effectuer.
Pour restreindre l'accès du plugin à votre compte Instagram, cliquez simplement sur l'un des interrupteurs pour le faire passer de « Oui » à « Non ». Sachez simplement que cela peut affecter les photos que vous pouvez afficher sur votre blog WordPress ou votre site Web.
Dans cet esprit, nous vous recommandons de laisser tous les interrupteurs activés. Lorsque vous êtes satisfait des paramètres, cliquez sur « Terminé ».

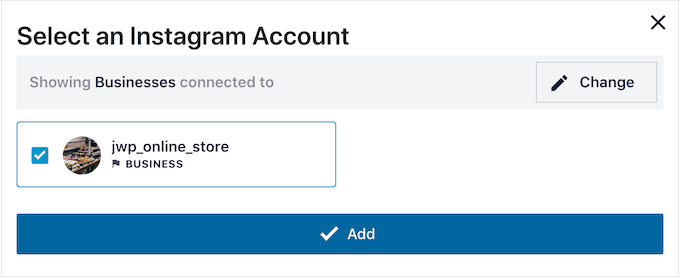
Vous verrez maintenant une fenêtre contextuelle avec le compte Instagram que vous venez d'ajouter à votre site Web.
Cochez simplement la case à côté de ce compte, puis cliquez sur « Ajouter ».

Instagram Feed Pro vous ramènera maintenant à l'écran Flux Instagram » Tous les flux.
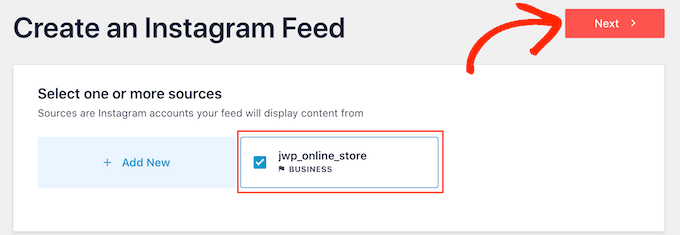
Pour créer un flux, cochez simplement la case à côté du compte Instagram que vous souhaitez utiliser. Ensuite, cliquez sur « Suivant ».

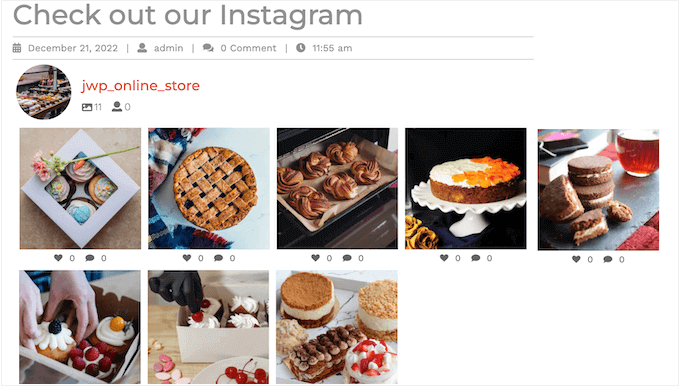
Le plugin va maintenant créer un flux de photos Instagram.
Étape 3 : Activer la fonctionnalité achetables de Smash Balloon
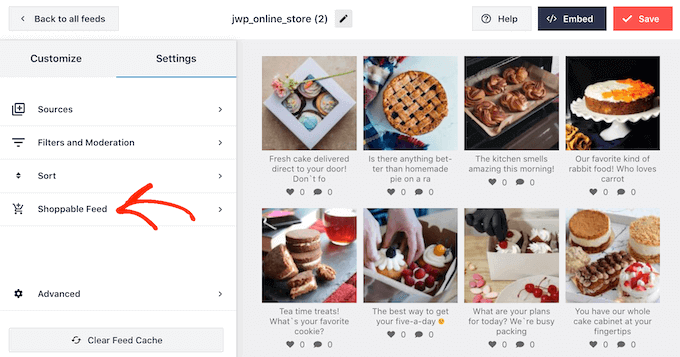
Ensuite, vous devrez activer la fonctionnalité achetables de Smash Balloon. Sélectionnez simplement l'onglet « Paramètres », puis cliquez sur « Flux achetables ».

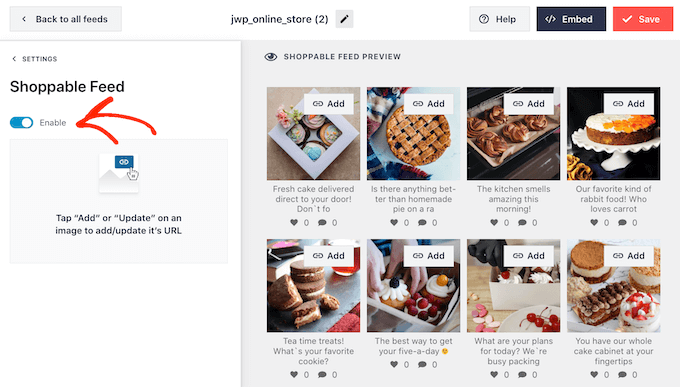
Sur cet écran, basculez le curseur « Activer » pour qu'il devienne bleu.
Smash Balloon affichera maintenant un bouton « Ajouter » sur chaque photo ou vidéo de votre flux Instagram.

Trouvez simplement le premier article que vous souhaitez rendre achetables et cliquez sur son bouton « Ajouter ».
Vous pouvez maintenant taper l'URL du produit ou service dans le champ « Lien du produit » et cliquer sur « Ajouter ».

Désormais, cliquer sur cette photo ouvrira l'URL liée dans un nouvel onglet.
Répétez simplement ces étapes pour rendre chaque image vendable.
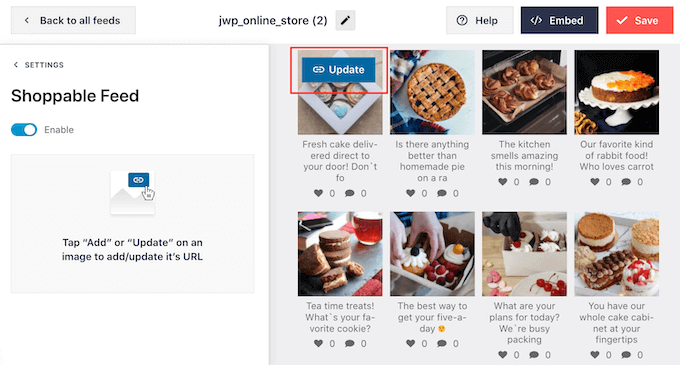
Si vous devez modifier l'URL d'un article à tout moment, survolez-le simplement avec votre souris et cliquez sur « Mettre à jour ».

Une fois que vous avez ajouté tous vos liens, n'oubliez pas de cliquer sur le bouton « Enregistrer ».
Lorsqu'un visiteur clique sur l'une de ces images sur votre site Web, il est dirigé directement vers la page du produit dans un nouvel onglet, ce qui crée une expérience d'achat transparente.
💡Astuce de pro : Vous voulez savoir combien de ventes votre flux shoppable génère ? Vous pouvez suivre les clics sur vos liens de produits à l'aide de codes UTM. Ce sont de simples balises que vous ajoutez à vos URL et qui indiquent à Google Analytics d'où provient le visiteur.
Le moyen le plus simple de les créer est d'utiliser l'outil MonsterInsights URL Builder.
Étape 4 : Filtrez votre flux Instagram shoppable
Par défaut, Smash Balloon affiche toutes les images et vidéos de votre compte Instagram. Cependant, comme nous créons un flux shoppable, vous voudrez peut-être filtrer vos publications et n'afficher que les photos qui mènent à un produit ou un service.
Cela peut aider les acheteurs à trouver des produits à acheter sur votre boutique en ligne, sans être distraits par d'autres photos et vidéos de votre flux Instagram.
Avec Smash Balloon, il est facile de filtrer les publications Instagram en fonction de leurs légendes. Vous pouvez simplement ajouter un mot-clé ou un hashtag à vos images shoppable sur Instagram, puis créer un filtre correspondant dans Smash Balloon.
Par exemple, dans l'image suivante, nous utilisons le hashtag #ordernow pour toutes les images que nous voulons rendre shoppable.

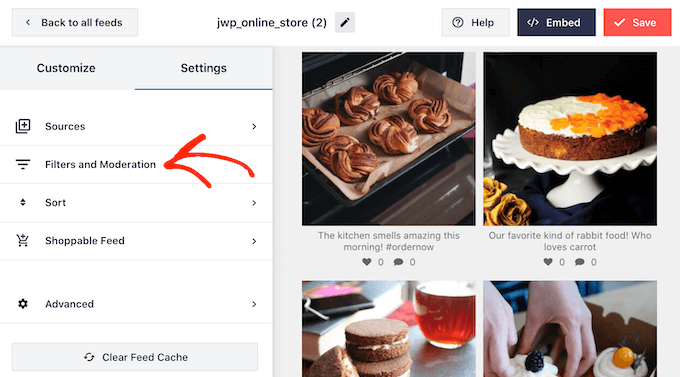
Pour créer un filtre dans Smash Balloon, sélectionnez l'onglet « Paramètres ».
Ensuite, cliquez sur « Filtres et modération ».

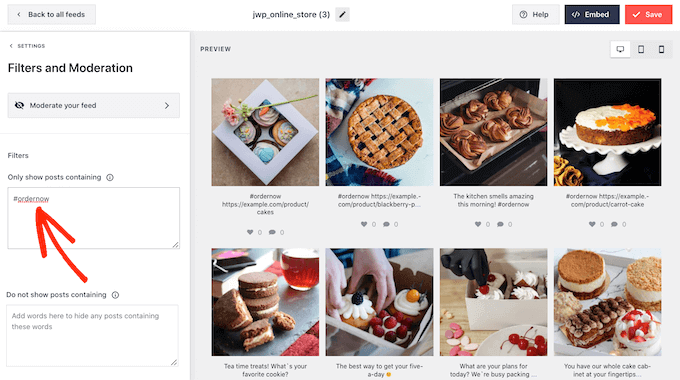
Dans la zone « Afficher uniquement les publications contenant », tapez les hashtags ou les mots-clés que vous souhaitez utiliser dans le filtre.
Pour utiliser plusieurs mots dans le filtre, séparez simplement chaque hashtag ou mot-clé par une virgule.

Lorsque vous êtes satisfait de la configuration du filtre, cliquez sur le bouton « Enregistrer ».
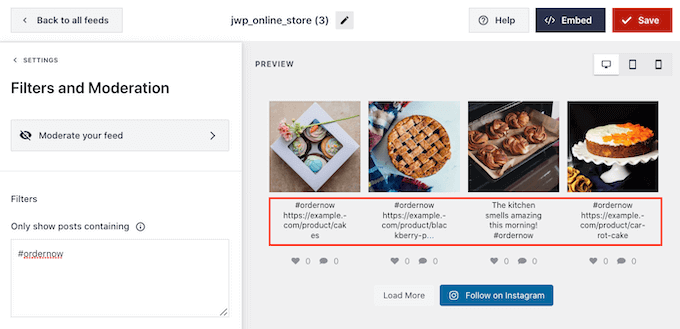
Soyez simplement conscient que l'aperçu ne se mettra pas à jour immédiatement, vous devrez donc actualiser la page pour voir le filtre en action.

Étape 5 : Personnaliser votre flux Instagram achetable
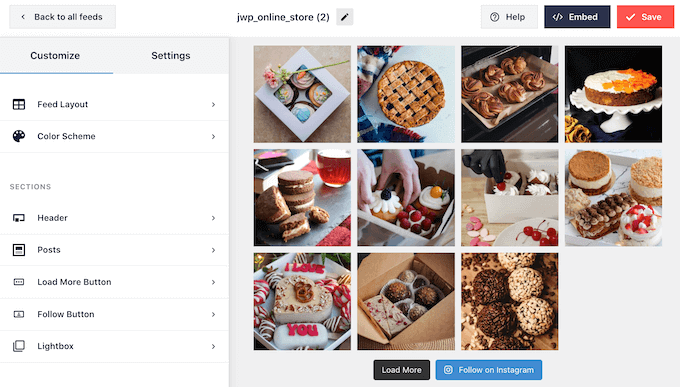
Lorsque vous êtes satisfait des photos et vidéos qui apparaissent dans votre flux shoppable, vous voudrez peut-être modifier l'apparence du flux.
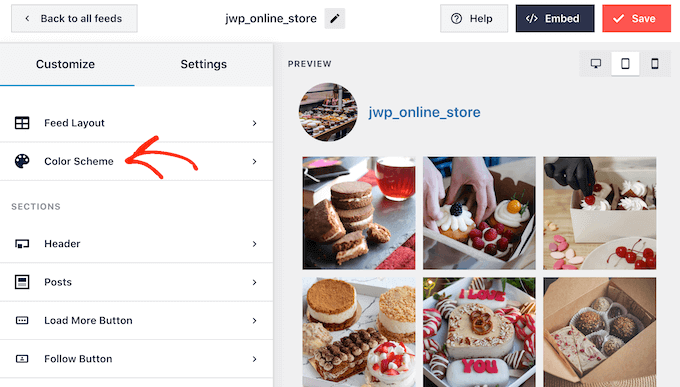
Pour personnaliser votre flux Instagram shoppable, cliquez simplement sur l'onglet « Personnaliser ». Sur le côté gauche se trouvent tous les paramètres que vous pouvez utiliser pour modifier l'apparence du flux de médias sociaux.

La plupart de ces paramètres s'expliquent d'eux-mêmes, mais nous allons rapidement couvrir quelques domaines clés qui peuvent vous aider à réaliser plus de ventes.
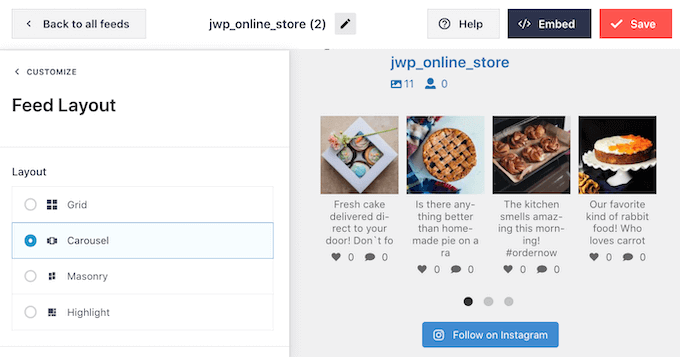
Commençons par le haut en sélectionnant « Disposition du flux ». Ici, vous pouvez choisir différentes dispositions pour votre flux shoppable, telles que la mise en avant et le carrousel.

Au fur et à mesure que vous apportez des modifications, l'aperçu se mettra à jour automatiquement afin que vous puissiez essayer différents paramètres pour voir ce qui rend le mieux.
Selon la disposition, vous obtiendrez des paramètres supplémentaires que vous pourrez utiliser pour affiner votre flux.
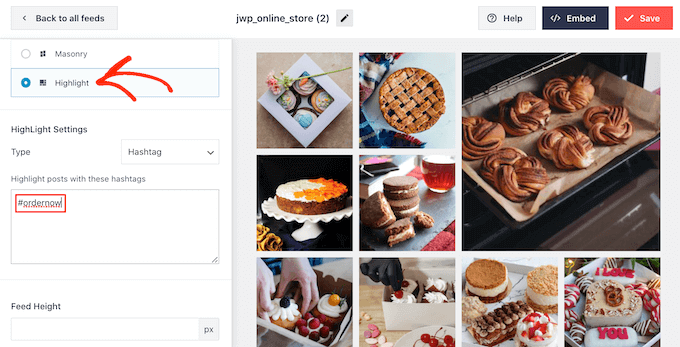
Par exemple, si vous choisissez « Mise en avant », vous pouvez indiquer à Smash Balloon de mettre en avant des publications en fonction d'un modèle, d'un ID de publication ou d'un hashtag spécifique. C'est idéal pour mettre en avant vos produits les plus populaires.

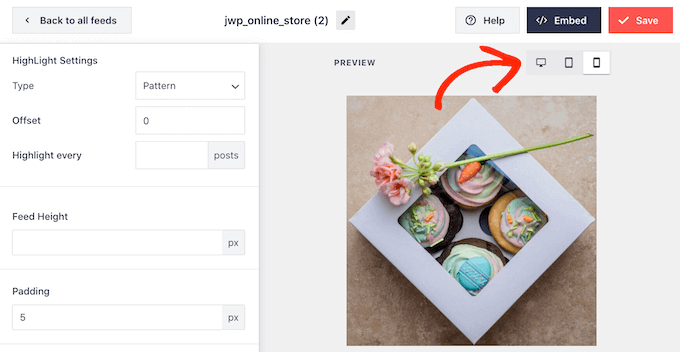
Vous voudrez vous assurer que le flux Instagram shoppable est aussi beau sur les smartphones et les tablettes que sur les ordinateurs de bureau.
Par défaut, Smash Balloon affichera le même nombre de photos sur les ordinateurs de bureau et les appareils mobiles.
Vous pouvez prévisualiser l'apparence du flux shoppable sur les ordinateurs de bureau, les tablettes et les smartphones à l'aide de la rangée de boutons dans le coin supérieur droit.

Vous pouvez afficher moins de photos shoppable sur les appareils mobiles en modifiant les paramètres dans les sections « Nombre de publications » et « Colonnes ».
Après avoir apporté des modifications, cliquez sur le lien « Personnaliser ». Cela vous ramènera à l'éditeur principal de Smash Balloon, prêt à explorer l'option suivante, qui est « Schéma de couleurs ».

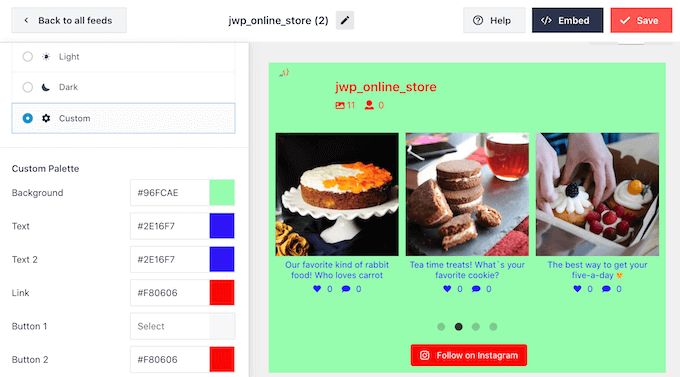
Par défaut, Smash Balloon utilise un schéma de couleurs hérité de votre thème WordPress, mais il propose également des thèmes « Clair » et « Sombre » que vous pourriez vouloir utiliser pour le flux shoppable à la place.
Une autre option consiste à créer votre propre schéma de couleurs en sélectionnant « Personnalisé ».
Ensuite, utilisez simplement les contrôles pour changer la couleur des liens, la couleur d'arrière-plan, la couleur du texte pour le flux, et plus encore.

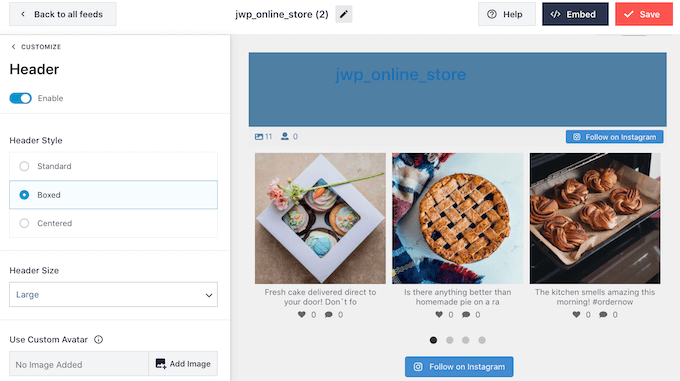
Par défaut, Smash Balloon ajoute un en-tête au flux shoppable, qui est votre photo de profil et le nom de votre page.
Pour modifier l'apparence de cette section, cliquez sur « En-tête » dans le menu de gauche, puis utilisez les paramètres pour modifier la couleur d'arrière-plan, la taille de l'en-tête, ajouter du texte de bio Instagram, et plus encore.

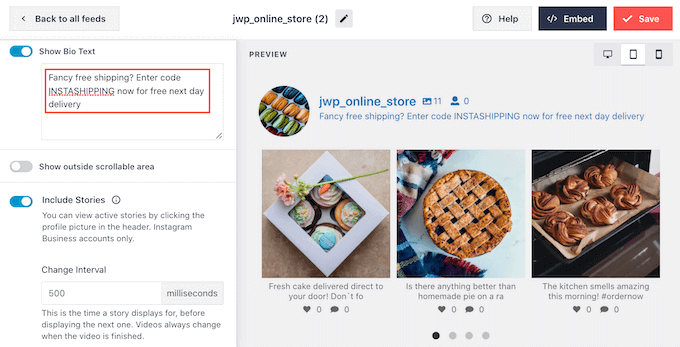
Vous pouvez également ajouter une bio différente. Par exemple, vous pourriez encourager les gens à acheter vos produits, ou offrir aux visiteurs un code promo exclusif.
Pour plus d'informations sur la création de ces codes, veuillez consulter notre sélection d'experts des meilleurs plugins de codes promo WordPress pour votre boutique en ligne.
Pour créer une bio Instagram unique, tapez simplement dans la zone « Ajouter une bio personnalisée ».

Une fois cela fait, cliquez sur « Personnaliser » pour revenir à l'éditeur principal de Smash Balloon.
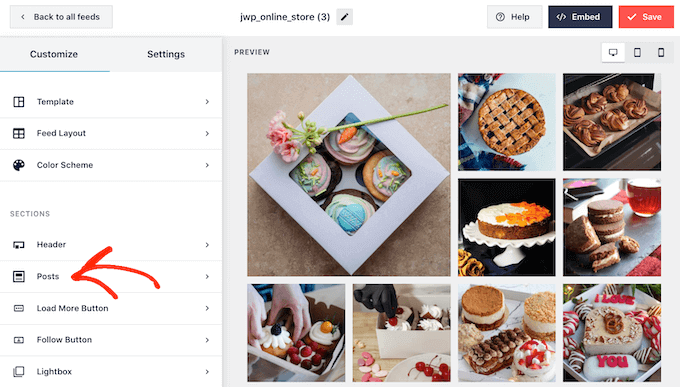
Ensuite, sélectionnez « Publications ».

Cela vous amène à un écran qui propose plusieurs options différentes.
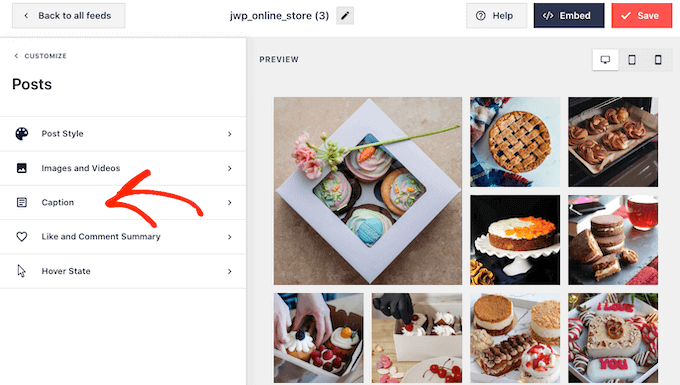
Vous pouvez examiner ces paramètres et apporter les modifications souhaitées, mais nous allons nous concentrer sur « Légende ».

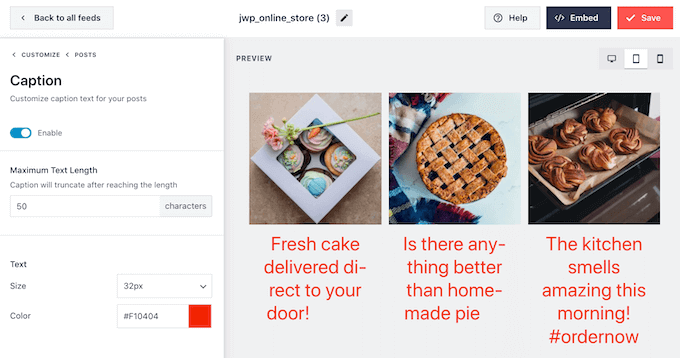
Si vous avez ajouté des liens shoppables à vos légendes, il est important de faire ressortir le texte. Par exemple, vous pourriez agrandir la légende.
Vous pourriez même utiliser une couleur différente pour la légende.

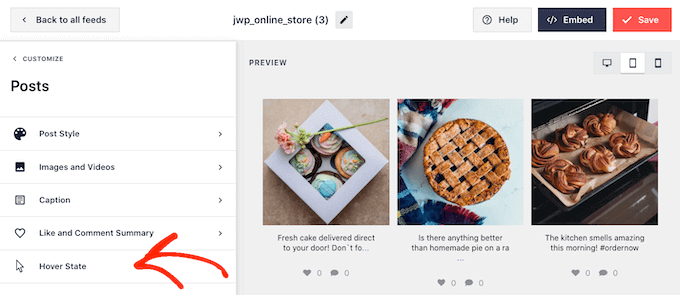
Une fois cela fait, cliquez sur « Publications » pour revenir à l'écran précédent.
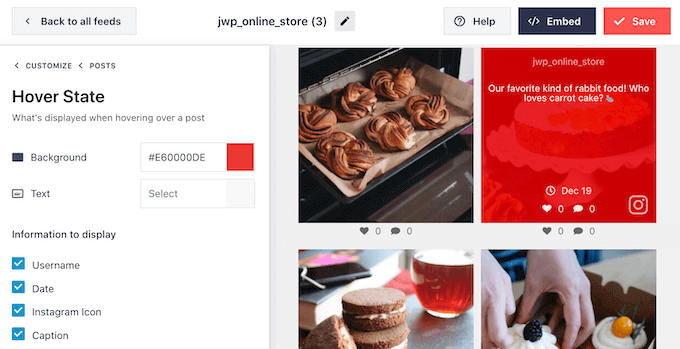
Ici, vous verrez également une option « État au survol », qui est la superposition que Smash Balloon ajoute à une publication lorsque vous la survolez.

Cela permet aux visiteurs de voir tous les liens dans vos légendes sans ouvrir cette publication Instagram au préalable.
Sur cet écran, vous pouvez utiliser les paramètres pour créer une superposition colorée accrocheuse.

Après avoir sélectionné « État au survol », vous pourrez modifier la couleur d'arrière-plan et la couleur du texte qui apparaissent lorsque vous survolez chaque publication.
Sous « Informations à afficher », vous verrez toutes les différentes informations que Smash Balloon peut afficher dans le cadre de la superposition. Cochez simplement la case à côté de chaque élément d'information que vous souhaitez afficher.

Si vous ajoutez des liens achetables à vos légendes, assurez-vous de laisser « Légende » activé.
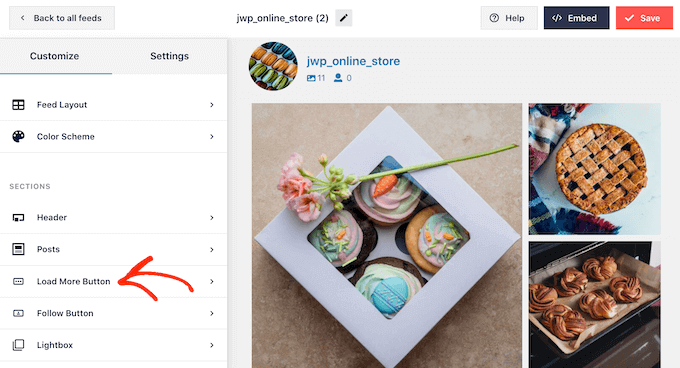
Lorsque vous êtes satisfait de vos modifications, cliquez sur « Personnaliser » pour revenir à l'écran principal de l'éditeur Smash Balloon. Vous pouvez maintenant sélectionner l'option suivante, qui est « Bouton Charger plus ».

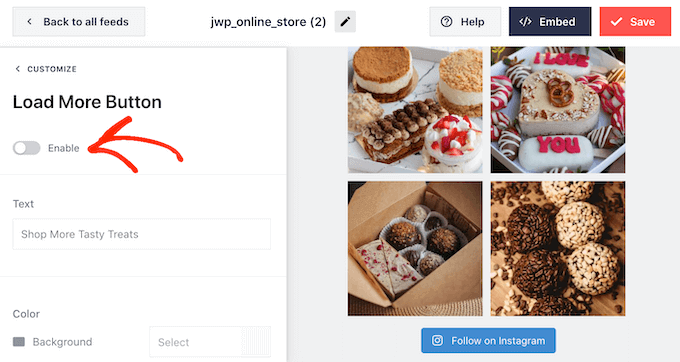
Par défaut, Smash Balloon ajoute un bouton « Charger plus » en bas de votre flux Instagram afin que les visiteurs puissent parcourir vos publications achetables.
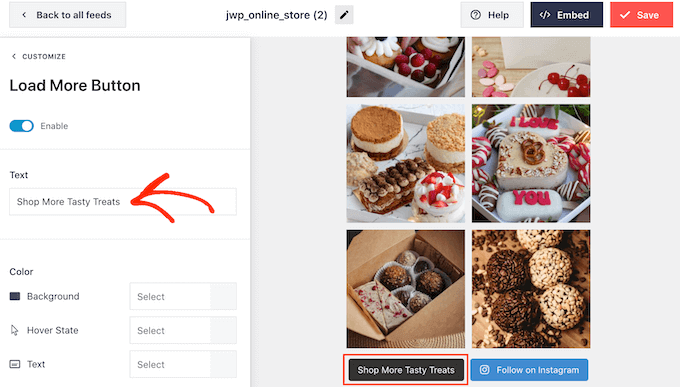
Ici, vous pouvez modifier la couleur d'arrière-plan du bouton, la couleur du texte et l'état de survol.
Vous pouvez également ajouter votre propre message au bouton en tapant dans le champ « Texte ».

Bien que nous recommandions de laisser le bouton « Charger plus » activé pour générer plus de ventes, vous pouvez le supprimer.
Par exemple, vous pourriez encourager les gens à visiter votre page Instagram en limitant le nombre de photos qu'ils peuvent voir sur votre place de marché en ligne ou votre boutique.
Pour supprimer le bouton, cliquez simplement sur le curseur « Activer » pour le faire passer de bleu à gris.

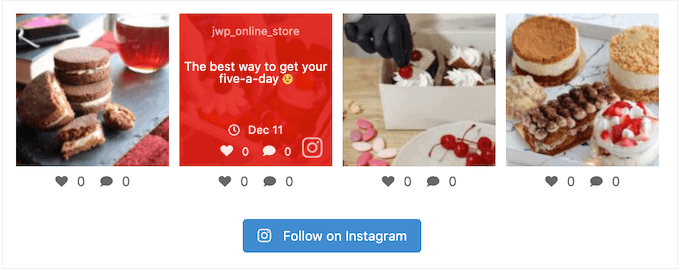
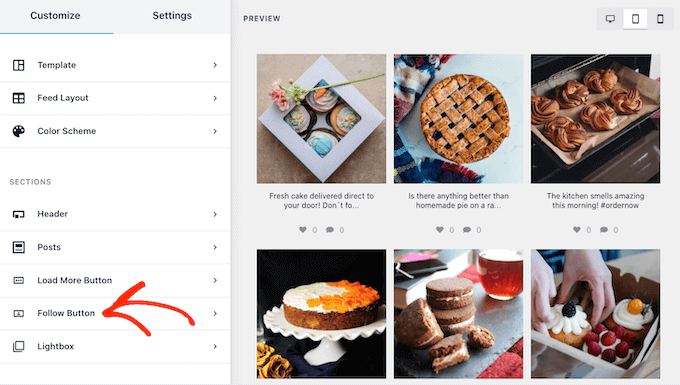
Si les acheteurs aiment ce qu'ils voient, ils peuvent décider de vous suivre sur Instagram en utilisant le bouton « Suivre sur Instagram » qui apparaît sous le flux achetables.
Comme c'est un bouton très important, vous pourriez vouloir le faire ressortir en sélectionnant « Bouton Suivre » depuis l'écran principal de l'éditeur Smash Balloon.

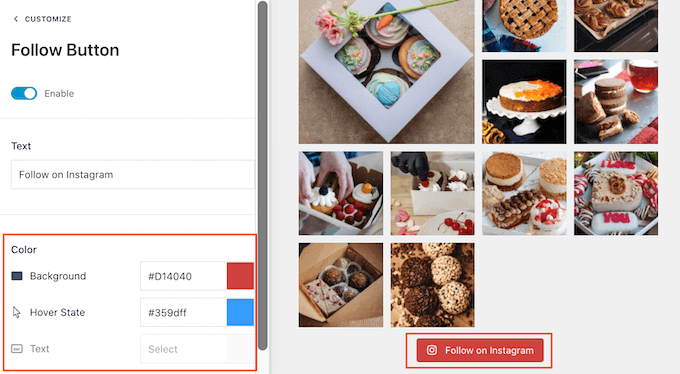
Here, you can change the button’s background color, hover state, and text color.
Vous pouvez également remplacer le texte par défaut « Suivre sur Instagram » par votre propre message.

Comme toujours, lorsque vous avez terminé avec ces paramètres, cliquez simplement sur « Personnaliser » pour revenir à l'écran principal de l'éditeur.
Si vous avez activé la fonctionnalité achetables de Smash Balloon, cliquer sur n'importe quelle publication dans le flux Instagram ouvrira un nouvel onglet et les dirigera directement vers la page du produit lié.
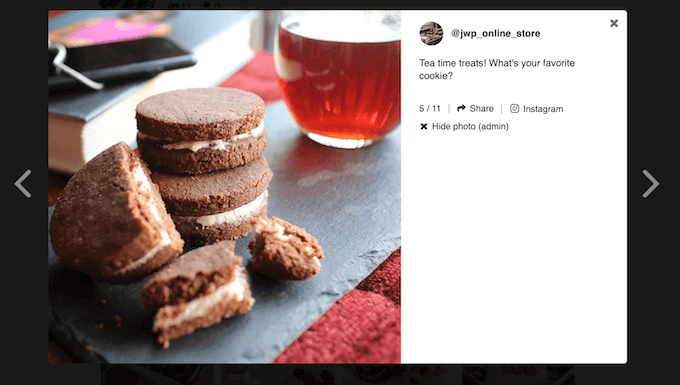
Cependant, si vous n'avez pas activé la fonctionnalité shoppable, vous voudrez peut-être jeter un œil à la fonctionnalité lightbox de Smash Balloon.
Cette fonctionnalité permet aux visiteurs d'ouvrir l'image ou la vidéo dans une fenêtre contextuelle de type lightbox sans quitter votre site Web. Ils peuvent ensuite cliquer sur les liens achetables dans vos légendes Instagram.

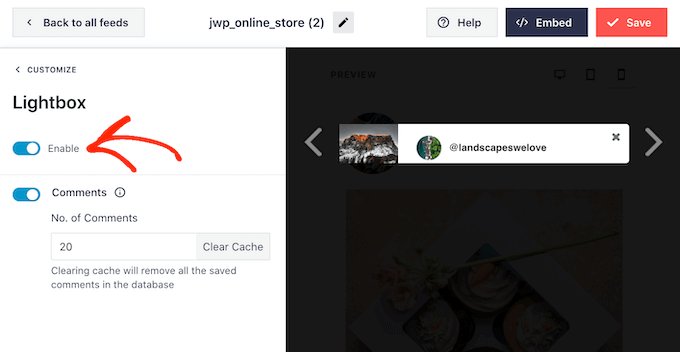
Pour activer ou désactiver la lightbox, sélectionnez simplement « Lightbox » dans le menu de gauche.
Ici, vous pouvez supprimer ou ajouter cette fonctionnalité à l'aide du curseur « Activer ».

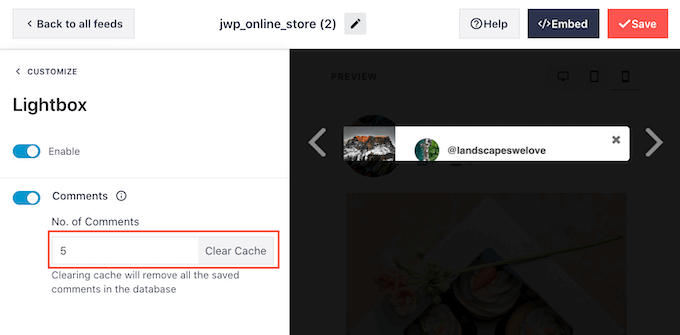
Vous pouvez également modifier le nombre de commentaires que Smash Balloon affichera dans la lightbox. Similaire aux avis produits, les commentaires positifs peuvent vous aider à vendre plus de produits et services.
Cependant, ils peuvent aussi être distrayants, vous pourriez donc vouloir saisir un nombre maximum dans la case « N° de commentaires ».

Une autre option consiste à masquer complètement les commentaires en cliquant sur le bouton « Commentaires ».
Lorsque vous êtes satisfait de l'apparence de votre flux Instagram, n'oubliez pas de cliquer sur « Enregistrer » pour sauvegarder vos modifications. Vous êtes maintenant prêt à ajouter le flux Instagram achetables à votre site Web.
Étape 6 : Intégrer votre flux Instagram achetable dans WordPress
Vous pouvez ajouter le flux achetables à votre site Web à l'aide d'un bloc Gutenberg, d'un widget ou d'un shortcode.
Si vous avez créé plus d'un flux à l'aide du plugin Smash Balloon, vous devrez connaître le code du flux si vous utilisez un widget ou un bloc.
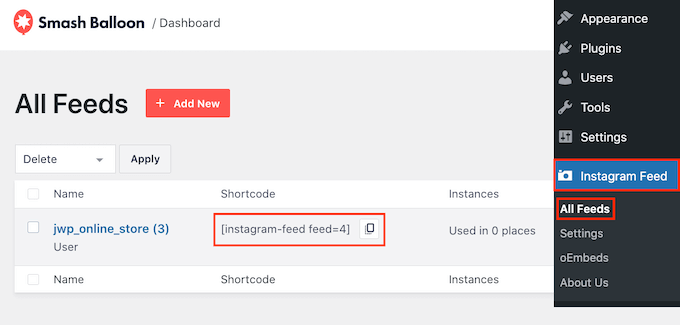
Pour obtenir ce code, allez dans Flux Instagram » Tous les flux, puis copiez la valeur dans la colonne « Shortcode ».

Si vous souhaitez intégrer le flux Instagram dans une page ou un article, nous vous recommandons d'utiliser le bloc Instagram Feed.
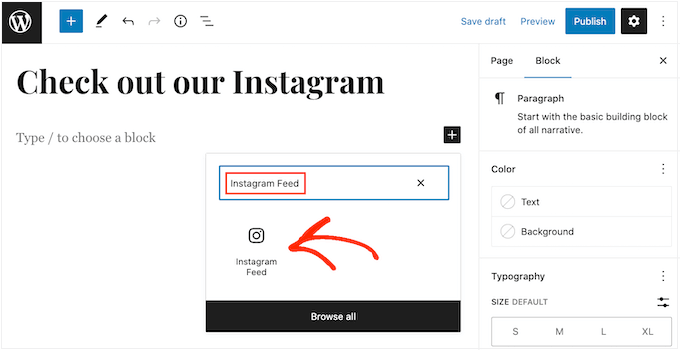
Ouvrez simplement la page ou l'article où vous souhaitez intégrer votre flux photo et vidéo Instagram achetables. Ensuite, cliquez sur l'icône « + » pour ajouter un nouveau bloc et commencez à taper « Flux Instagram ».
Lorsque le bon bloc apparaît, cliquez dessus pour l'ajouter à la page ou à la publication.

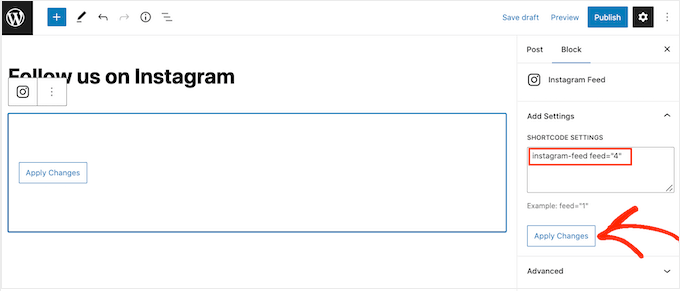
Le bloc affichera par défaut l'un de vos flux Smash Balloon. Si vous souhaitez afficher un flux Instagram différent à la place, recherchez « Paramètres du shortcode » dans le menu de droite.
Ici, ajoutez simplement le shortcode, puis cliquez sur « Appliquer les modifications ».

Le bloc affichera désormais toutes les photos et vidéos de votre flux Instagram. Il suffit de publier ou de mettre à jour la page pour que le flux soit actif sur votre site web.
Une autre option consiste à ajouter le flux à n'importe quelle zone prête pour les widgets, telle que la barre latérale ou une section similaire. Cela permet aux visiteurs d'acheter en utilisant votre flux Instagram depuis n'importe quelle page de votre site.
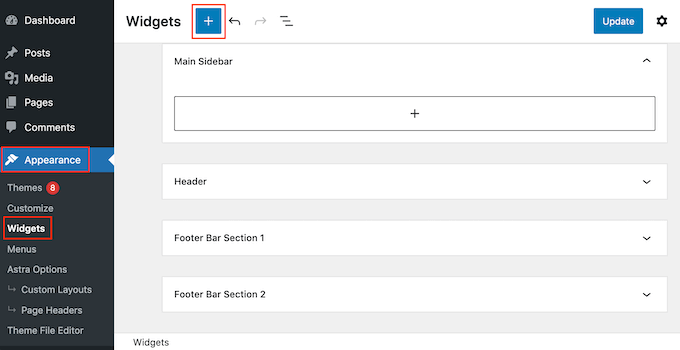
Allez simplement dans Apparence » Widgets dans le tableau de bord WordPress, puis cliquez sur le bouton bleu « + ».

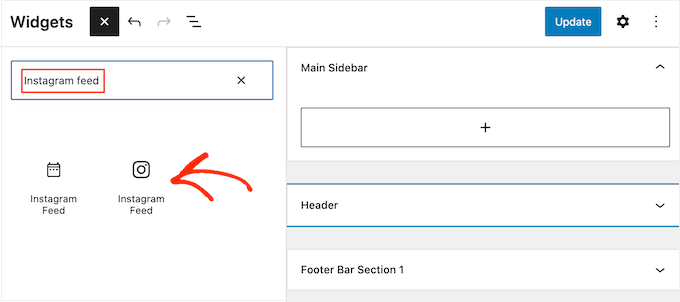
Dans la barre de recherche, tapez « Flux Instagram » et sélectionnez le bon widget lorsqu'il apparaît.
Dans la barre de recherche, tapez « Instagram Feed » et sélectionnez le widget avec le logo officiel d'Instagram. C'est le bon widget qui a été ajouté par le plugin Smash Balloon.

Ensuite, faites simplement glisser le widget sur la zone où vous souhaitez afficher le flux Instagram shoppable.
Le widget affichera automatiquement l'un des flux que vous avez créés à l'aide de Smash Balloon. Si ce n'est pas le flux Instagram shoppable que vous venez de créer, tapez le code du flux dans la boîte « Paramètres du shortcode ».
After that, click on ‘Apply Changes.’
Vous pouvez maintenant rendre le widget actif en cliquant sur le bouton « Update ». Pour plus d'informations, veuillez consulter notre guide étape par étape sur comment ajouter et utiliser des widgets dans WordPress.
Another option is embedding the Instagram feed on any page, post, or widget-ready area using a shortcode.
Pour obtenir de l'aide sur la façon de placer le shortcode, veuillez consulter notre guide sur comment ajouter un shortcode.
De plus, si vous utilisez un thème compatible avec les blocs, vous pouvez utiliser l'éditeur complet du site pour ajouter le bloc Instagram Feed n'importe où sur votre site web.
Pour plus d'informations, consultez notre guide pour débutants sur l'utilisation de l'édition complète du site WordPress.
Questions fréquemment posées sur les flux Instagram achetable
Voici quelques questions fréquemment posées par nos lecteurs concernant l'ajout de flux Instagram shoppable.
1. Ai-je besoin d'un compte Instagram Business pour que cela fonctionne ?
Oui, vous avez besoin d'un profil Instagram Business connecté à une page Facebook pour afficher des flux Instagram shoppable dans WordPress. C'est une exigence de l'API d'Instagram pour accéder aux fonctionnalités de marquage de produits nécessaires à un flux shoppable.
2. Le plugin Smash Balloon Instagram Feed est-il gratuit ?
Smash Balloon propose une fantastique version gratuite pour créer des flux Instagram standards. Cependant, la possibilité de créer un flux shoppable est une fonctionnalité premium disponible dans les plans Pro.
3. Un flux Instagram shoppable ralentira-t-il mon site web ?
C'est une préoccupation légitime, mais Smash Balloon est conçu en plaçant la performance comme priorité absolue. Il utilise un système de mise en cache intelligent qui stocke les données de votre flux, de sorte qu'il n'a pas besoin d'interroger Instagram à chaque chargement de page, ce qui maintient la rapidité de votre site.
4. Où les liens "shoppable" emmènent-ils mes clients ?
Les liens de votre flux shoppable emmèneront les clients directement vers les pages produits de votre propre site web. Cela crée un chemin fluide de l'inspiration à l'achat, en maintenant toute l'expérience sur votre site et en aidant à conclure la vente.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des images shoppables Instagram dans WordPress. Vous voudrez peut-être aussi consulter notre guide sur comment intégrer des vidéos TikTok dans WordPress ou consulter nos conseils d'experts sur comment gagner de l'argent en utilisant l'IA.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
Excellent guide sur la façon d'intégrer plusieurs plateformes ensemble : une boutique en ligne, un blog et Instagram. J'y vois beaucoup de potentiel et j'ai déjà quelques idées sur où je pourrais très utilement implémenter et utiliser cette fonctionnalité. Je sais déjà comment utiliser Smashballoon, donc il ne reste plus qu'à le connecter intelligemment avec Instagram et la boutique en ligne grâce à ce guide. Je suis enthousiaste.
Talat Mehmood
Monsieur, tutoriel très utile. C'est bien de vous trouver ici. Monsieur, j'ai de la chance d'avoir trouvé vos conseils. Mon plaisir de faire comme vous conseillez. Merci beaucoup. Monsieur, continuez à m'envoyer des tutoriels.
Support WPBeginner
Glad you found our tutorial helpful
Admin
Shelley R Zurek
L'URL peut-elle être un lien d'affiliation qui mène hors de votre site vers une boutique ou Amazon ?
Support WPBeginner
Si vous le souhaitez, vous pouvez contacter Smash Balloon pour connaître les spécificités sur la façon de configurer quelque chose comme cela.
Admin
Optik Inspektor
Cela signifie-t-il que vous pouvez utiliser Instagram comme une boutique, ou pouvez-vous le connecter à une boutique existante sur une autre page ?
Support WPBeginner
Vous le connecteriez à une boutique sur une page qui n'est pas Instagram.
Admin