Le défilement infini est l’une de ces tendances de site que nous avons vu aller et venir au fil des ans. Elle est idéale pour les sites à fort contenu tels que les blogs, les portails d’actualités et les plateformes de réseaux sociaux, où les utilisateurs/utilisatrices apprécient de naviguer sans fin.
Si vous souhaitez que les internautes restent scotchés à votre contenu, le défilement infini est peut-être la solution que vous recherchez. Cette fonctionnalité charge automatiquement le nouveau contenu au fur et à mesure que les utilisateurs/utilisatrices défilent vers le bas, de sorte qu’ils n’ont pas besoin de cliquer pour passer à la page suivante.
Mais comment l’ajouter à votre site WordPress ? Ne vous inquiétez pas, car nous avons trouvé 3 façons faciles de mettre en œuvre le défilement infini, quelles que soient vos compétences techniques.

Défilement à l’infini ou non ? 🔍
Soyons clairs : le défilement infini ne convient pas à tout le monde. Alors que cet élément de conception web WordPress fonctionne à merveille pour les sites à fort contenu tels que les flux de réseaux sociaux et les portails d’actualités, il pourrait frustrer les utilisateurs/utilisatrices d’un site d’e-commerce qui recherchent des produits spécifiques.
D’après nos observations en aidant des millions d’utilisateurs/utilisatrices WordPress, le défilement infini fonctionne mieux lorsque vos internautes veulent naviguer et découvrir le contenu de manière naturelle.
Pensez aux galeries de photos de style Instagram ou aux sites d’actualités comme BuzzFeed où les lecteurs bénéficient d’une exploration transparente du contenu. Il peut être plus facile et plus agréable pour les internautes de parcourir vos publications uniques, surtout s’ils sont sur mobile.
Mais cela peut être frustrant sur des sites ou des répertoires web où les utilisateurs/utilisatrices ont besoin d’une navigation claire ou veulent trouver rapidement des informations spécifiques.
Autre point important à prendre en compte ? Bien que le défilement infini puisse stimuler l’engagement, il doit être mis en œuvre correctement pour éviter de ralentir votre site ou de créer des problèmes d’accessibilité. Donc, si vous voulez l’essayer, c’est une bonne idée d’optimiser les performances de votre site WordPress.
Ceci étant dit, voyons comment ajouter un défilement infini WordPress à votre site. Vous pouvez utiliser ces liens rapides pour passer à une méthode spécifique :
Option 1 : Utiliser le défilement infini pour une configuration rapide
Au cours de nos tests et recherches, nous avons trouvé que la meilleure façon d’ajouter le défilement infini est avec l’extension Catch Infinite Scroll. En plus d’être simple à utiliser, il vous permet de personnaliser le comportement du défilement infini sur votre site.
La première chose à faire est d’installer et d’activer le plugin Catch Infinite Scroll. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
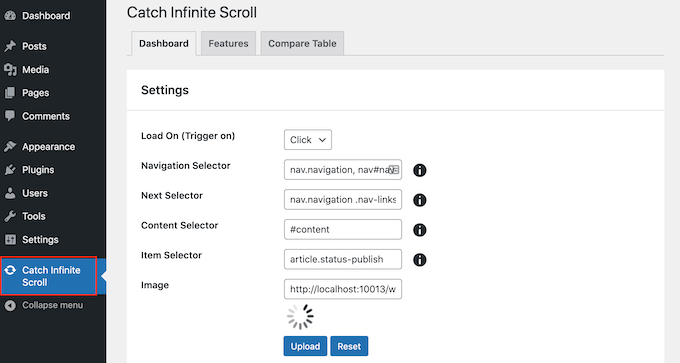
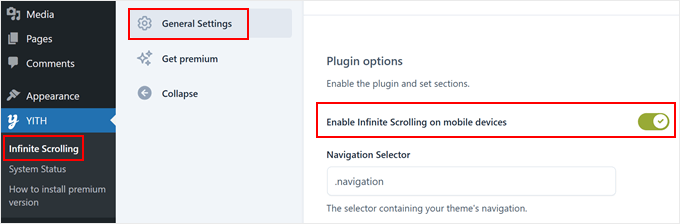
Une fois activé, vous verrez un nouvel élément de menu libellé ” Catch Infinite Scroll ” dans votre Tableau de bord WordPress. Il suffit de lui donner un clic pour configurer les réglages de l’extension.

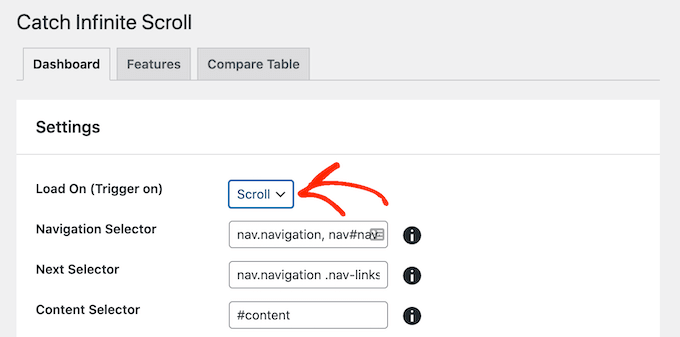
Nous voulons déclencher le défilement infini lorsque l’utilisateur commence à faire défiler la page vers le bas.
Dans cette optique, ouvrez le menu déroulant “Charger sur” et choisissez “Défilement”. Si vous choisissez “Cliquer”, Catch Infinite Scroll affichera un bouton “Charger plus” à la place.

Ensuite, vous pouvez personnaliser le sélecteur de navigation, le sélecteur suivant, le sélecteur de contenu et le sélecteur d’article. Les réglages par défaut fonctionnent très bien, il n’est donc pas nécessaire d’y apporter des modifications.
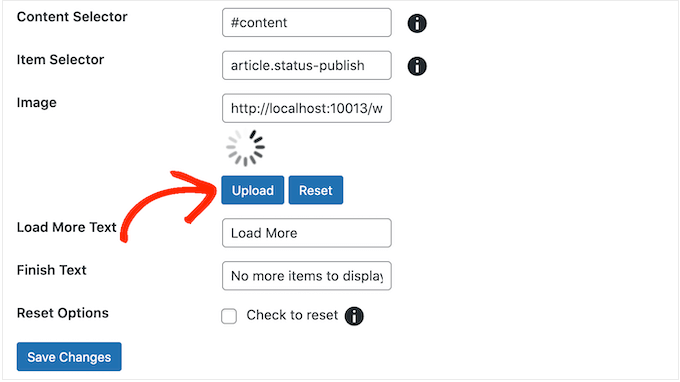
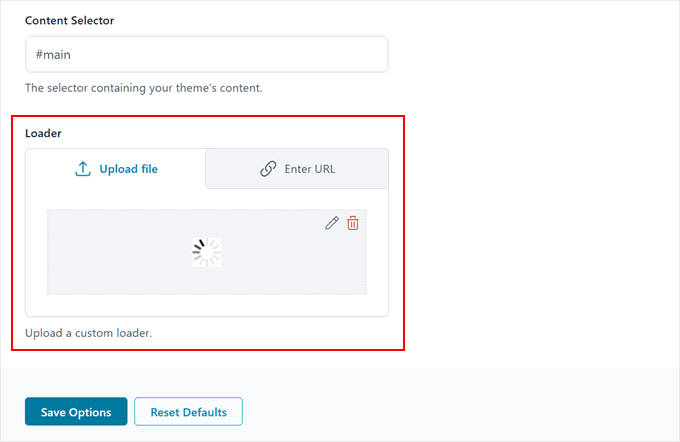
La section “Image” affiche l’icône du chargeur de contenu qu’Infinite Scroll affichera lors du chargement du contenu.
Par défaut, il utilise une image GIF de chargement, mais vous pouvez la modifier si vous le souhaitez. Cliquez simplement sur “Téléverser” et choisissez une image dans la médiathèque ou téléversez un nouvel outil.

Lorsque vous êtes satisfait de la façon dont le défilement infini est configuré, cliquez sur le bouton “Enregistrer les modifications” pour stocker vos modifications.
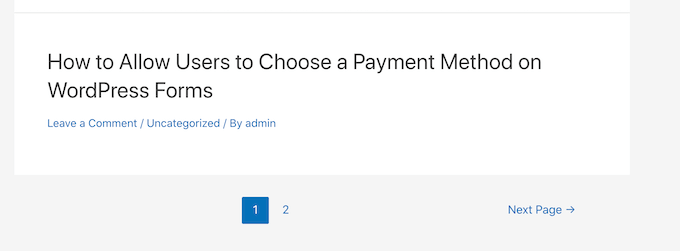
Maintenant, si vous visitez votre site WordPress, vous verrez le défilement infini en action.

Option 2 : Ajouter le défilement infini à WooCommerce avec YITH
YITH Infinite Scrolling est une extension de défilement infini de YITH, un développeur/développeuse de plugins WooCommerce. Donc si vous voulez ajouter un défilement infini à vos pages de produits, alors c’est l’extension que nous vous recommandons. Il fonctionne très bien avec d’autres extensions YITH comme YITH WooCommerce Points and Rewards.
Cette extension fonctionne dès le départ, vous pouvez donc simplement l’installer et l’activer pour ajouter le défilement infini à votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Dès qu’elle est activée, vous pouvez visiter votre site pour voir la nouvelle fonctionnalité de défilement infini en action.
Si vous souhaitez ajuster le défilement infini, alors vous trouverez quelques réglages simples en allant sur YITH ” Infinite Scrolling dans votre tableau de bord WordPress.

Ici, vous pouvez activer et désactiver le défilement infini.
Vous pouvez également modifier l’image ou le GIF que le Modifié affiche lors du chargement du contenu. Défilez simplement jusqu’à la section ” Loading Image “, puis téléversez votre image. Vous pouvez également téléverser une image via une URL.

N’oubliez pas de cliquer sur le bouton “Enregistrer les options”.
Option 3 : Personnalisation avancée avec Ajax En savoir plus
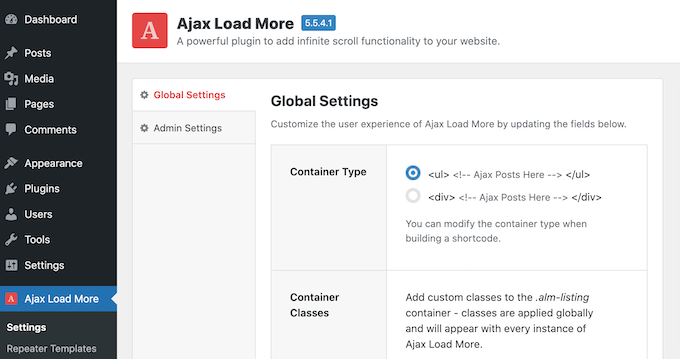
Ajax Load More dispose d’une interface avancée avec de nombreuses options différentes, notamment un modèle de répéteur, un constructeur de codes courts et des requêtes WordPress.
L’extension offre également davantage de réglages de personnalisation, notamment de nombreux styles d’icônes de chargement de page et de boutons.
C’est pourquoi sa courbe d’apprentissage est plus raide et il n’est pas recommandé aux débutants. Cependant, il permet aux utilisateurs/utilisatrices plus avancés de contrôler entièrement le défilement infini de leur site.
Pour un guide détaillé, vous pouvez consulter notre tutoriel sur la création d’un bouton charger plus de publications dans WordPress en utilisant l’extension Ajax Load More.

Ajout d’un défilement infini dans WordPress : FAQ
Avez-vous encore des questions sur l’ajout du défilement infini à votre site WordPress ? Discutons de quelques questions fréquemment posées sur cette fonctionnalité de conception.
Le défilement infini est-il bon ou mauvais ?
Le défilement infini a ses avantages et ses inconvénients. Il est idéal pour les sites tels que les réseaux sociaux, les blogs et les sites d’information, où les utilisateurs/utilisatrices aiment parcourir une grande variété de contenus. Cependant, pour les sites axés sur les objectifs comme le commerce électronique, il peut être frustrant pour les utilisateurs/utilisatrices qui essaient de trouver des articles spécifiques.
Le défilement infini améliore-t-il les performances ?
Le défilement infini peut permettre aux utilisateurs/utilisatrices d’accéder plus facilement et rapidement à davantage de contenu, en particulier sur les appareils mobiles où le défilement est naturel.
Cependant, sans une optimisation appropriée, il peut ralentir le temps de chargement des pages, en particulier avec des fichiers multimédias volumineux. C’est pourquoi il est bon de suivre les meilleures pratiques en matière de vitesse et de performance des sites.
Le défilement infini est-il mauvais pour le référencement ?
Sans une optimisation appropriée, le défilement infini peut être mauvais pour le référencement de WordPress. Les moteurs de recherche peuvent ne pas indexer tout le contenu puisqu’ils ne défilent pas automatiquement.
Mais il existe des moyens de l’optimiser pour un meilleur référencement. Vous pouvez ajouter un bouton “load more” à l’aide d’AJAX afin que les moteurs de recherche reconnaissent le matériel supplémentaire, utiliser le balisage schema pour clarifier votre contenu pour les moteurs de recherche et précharger les liens vers le contenu à venir.
Le défilement infini est-il préférable à la pagination ?
La question de savoir si le défilement infini est préférable à la pagination dépend de ce qui fonctionne le mieux pour votre site et vos utilisateurs/utilisatrices. Le défilement infini offre une expérience transparente, tandis que la pagination fournit une structure plus claire. Les deux ont leurs avantages, alors choisissez en fonction de votre contenu et des préférences de votre public.

En savoir plus sur les moyens d’optimiser le design de votre blog WordPress
Vous voulez plus d’astuces et de conseils pour améliorer votre blog WordPress ? Consultez ces guides :
- Comment ajouter un effet de parallaxe à n’importe quel thème WordPress
- Comment ajouter un redimensionnement de police dans WordPress pour l’accessibilité
- Comment créer un Séparateur de forme personnalisé dans WordPress
- Les astuces de la colonne latérale de WordPress pour obtenir un maximum de résultats
- Comment ajouter une barre de défilement personnalisée à n’importe quel élément dans WordPress
- Comment surligner du texte dans WordPress (Guide du débutant)
- Comment ajouter du contenu dynamique dans WordPress (Guide du débutant)
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter le défilement infini à votre site WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de modifier votre site WordPress et nos choix d’experts des meilleures alternatives à Canva pour les graphiques de site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
How does the search bot behave with infinite scrolling? Can it load the site content, does it only load the first page and skip the rest of the content? I’m interested in this for SEO reasons.
WPBeginner Support
Search plugins would normally scan all of your content but it would depend on the infinite scroll solution for how it would interact with your search in terms of displaying the results.
Admin
Jiří Vaněk
Ok, thanks for the explanation. It’s probably best to try it to track the results in GSC.
Anant
Can i use Catch Infinite Scroll in pages as well ?
WPBeginner Support
Unless we hear otherwise, the plugin does have an option for loading on pages.
Admin
Ben
Hi, When using infinite scroll and the user clicks on a post the back button takes them to the top of the list rather than where they were before.
Is there a fix for this?
WPBeginner Support
Not at this time, you would want to reach out to the plugin’s support for the possibility to add that feature in the future.
Admin
Abuel
Hello!
I want to ask on how can i activate infinite scrolling on my blog page that i created using elementor?
Thank you.
WPBeginner Support
You would want to reach out to elementor’s support for that question as elementor’s settings would be the ones your site follows.
Admin
Steve
This article is helpful. It’s unclear though how to add content to the scroll. I’d appreciate an explanation.
WPBeginner Support
The scroll would show the next few posts on your site automatically
Admin
Astro
How can I apply infinity scrolling to posts on a particular category only?
WPBeginner Support
You would want to check with the support for the plugin you are using for if that is an option or if they have a recommended method for setting that up.
Admin
Max
Hi, great post as usual! Is there also a solution to implement a sorting by a category or a tag that the user can choose like in the Neil Patel’s blog listing page?! Thank you in advance.
WPBeginner Support
For the ability to filter your posts by category, you would want to take a look at our guide here: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Admin
Fman
Hi there wpbeginner!
I would like to add infinite scroll to related products on my woocommerce site, how do we do that ?
WPBeginner Support
You would want to reach out to the plugin’s support for how to set that up.
Admin
Lakmal
Hi
Thank you for your article and i need to know is it can be use for woocommerce sites?
Regards
Lakmal
WPBeginner Support
Unless we hear otherwise, it should work for a WooCommerce site
Admin
Bruce Pang
Good article. It’s very useful for a fresh man like me. Thank you very much.
WPBeginner Support
Thank you, glad our article could be helpful
Admin