Au fil des ans, nous avons aidé des milliers de lecteurs à personnaliser leurs sites WordPress pour améliorer à la fois l’expérience utilisateur et l’attrait visuel. Grâce à notre expérience pratique de la conception de sites web, nous avons appris que l’ajout d’icônes d’images dans les menus de navigation de WordPress peut améliorer considérablement la convivialité de votre site.
C’est parce que les icônes d’image peuvent fournir des repères visuels intuitifs à vos internautes, ce qui leur permet de naviguer plus facilement sur votre site. Ainsi, l’interface de votre site est plus interactive et engageante, ce qui aide à réduire le taux de rebond.
Dans cet article, nous allons vous afficher comment ajouter facilement des icônes d’images aux menus de navigation sur WordPress.

Pourquoi ajouter des icônes aux menus de navigation dans WordPress ?
Habituellement, les menus de navigation de WordPress sont des liens en texte simple. Ces liens fonctionnent bien pour la plupart des sites, mais ils ne sont pas toujours intéressants ou engageants.
En ajoutant des icônes d’images au menu de navigation, vous pouvez encourager les internautes à prêter attention au menu et à explorer davantage votre site.

Si votre menu a beaucoup d’options différentes, alors les icônes d’image peuvent rendre plus facile pour les internautes de balayer le contenu et de trouver ce qu’ils recherchent. Cela peut être un moyen facile d’augmenter le nombre de pages vues et de réduire le taux de rebond dans WordPress.
Vous pouvez même utiliser une icône d’image pour mettre en évidence l’élément de menu le plus important, comme le lien Commande de votre place de marché en ligne.

En mettant en avant un appel à l’action dans le menu, vous pouvez souvent obtenir plus d’inscriptions, de ventes, de membres et d’autres conversions.
Cela étant dit, voyons comment vous pouvez ajouter des icônes d’image à votre menu de navigation WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Ajouter des icônes aux menus de navigation à l’aide d’une extension (rapide et facile)
La façon la plus simple d’ajouter des icônes à vos menus WordPress est d’utiliser Menu Image. Cette extension est livrée avec des icônes dashIcon que vous pouvez ajouter en quelques clics.
Si vous avez configuré Font Awesome sur votre site, alors vous pouvez facilement ajouter ces icônes à votre menu de navigation en utilisant Menu Image. En savoir plus sur l’installation de Font Awesome, consultez notre guide sur la façon d’ajouter facilement des polices d’icônes à votre thème WordPress.

Une autre option consiste à utiliser des images ou des icônes de la médiathèque de WordPress.
La première chose à faire est d’installer et d’activer l’extension Menu Image. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, cliquez sur Image de menu dans le Tableau de bord WordPress. Sur cet écran, vous pouvez choisir de recevoir les notifications de sécurité et de fonctionnalité ou cliquer sur le bouton “Aller/au”.

Cela vous amènera à un écran où vous pourrez définir les réglages de l’extension. Pour commencer, vous verrez toutes les différentes tailles que vous pouvez utiliser pour les icônes d’image.
Si vous avez l’offre d’utiliser des icônes de Font Awesome ou des dashicons, alors Menu Image les redimmensionnera automatiquement. En revanche, si vous utilisez des images de la médiathèque, vous devrez sélectionner la taille manuellement.
L’extension supporte les tailles d’images par défaut de WordPress, telles que les miniatures, les images et les grandes. Il ajoute également trois tailles uniques qui sont définies à 24×24, 36×36 et 48×48 pixels par défaut.

Ces réglages devraient convenir à la plupart des sites, mais vous pouvez agrandir ou réduire les icônes en saisissant des nombres différents pour la taille de la première, de la deuxième ou de la troisième image de menu.
Lorsque vous ajoutez des icônes à votre menu, vous voyez par défaut un champ “image au survol”. Cela vous permet d’afficher une icône différente lorsque l’internaute survole l’élément de menu.
Sachez que ce Réglage est uniquement disponible lorsque vous utilisez vos propres images. Vous n’avez pas à vous préoccuper de la fonctionnalité “image en avant” si vous avez l’intention d’utiliser des icônes dashIcons ou Font Awesome.
Afficher une icône différente peut aider les internautes à se repérer dans le menu de navigation. C’est particulièrement utile si votre menu comporte de nombreux articles différents. Par exemple, vous pouvez utiliser des couleurs ou des tailles d’icônes différentes pour mettre en évidence l’article sélectionné.
Si vous souhaitez créer différents effets de survol, veillez à cocher la case “Activer l’image au survol du champ”.

Une fois cela fait, cliquez sur “Enregistrer les modifications” pour stocker vos réglages.
Pour ajouter des icônes au menu de navigation, rendez-vous sur la page Apparence ” Menus. Par défaut, WordPress affiche le menu principal de votre site.

Si vous souhaitez modifier un autre menu, il vous suffit d’ouvrir la liste déroulante “Sélectionné un menu à modifier” et de choisir un menu dans la liste. Cliquez ensuite sur “Sélectionné”.
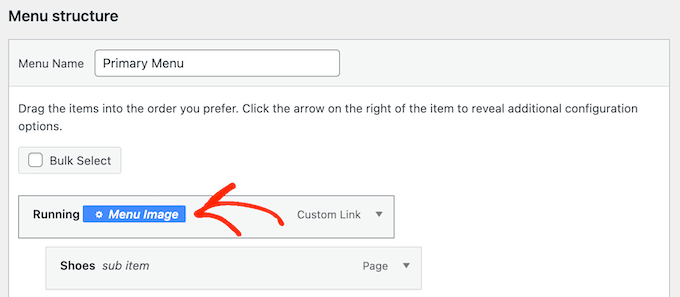
Survolez le premier élément de menu auquel vous souhaitez ajouter une icône. Lorsque l’option “Image du menu” apparaît, cliquez dessus.

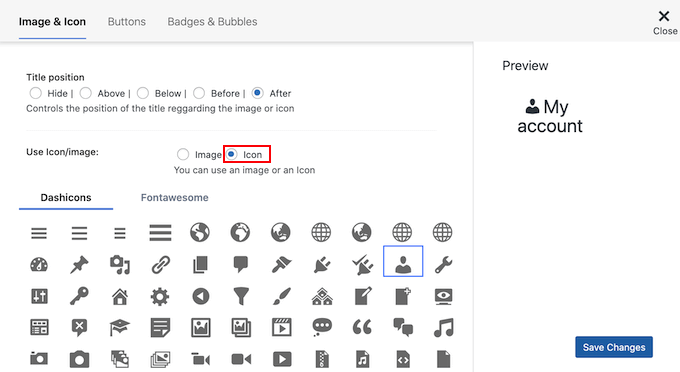
Vous pouvez maintenant décider d’utiliser votre propre image ou de choisir une icône prête à l’emploi, telle qu’une icône Font Awesome.
Pour utiliser une icône prête à l’emploi, cliquez sur le bouton radio situé à côté de “Icônes”.

Vous pouvez ensuite cliquer pour sélectionner n’importe quelle icône dashicon ou Font Awesome.
Si vous souhaitez utiliser votre propre image, sélectionnez le bouton radio situé à côté de “Image” et cliquez sur le lien “Définir l’image”.

Vous pouvez maintenant choisir une image dans la médiathèque de WordPress ou téléverser un nouveau fichier depuis votre ordinateur.
Si vous avez coché la case “Enable the image on hover field” dans les Réglages de l’extension, vous devez également cliquer sur “Set image on hover”.

Choisissez maintenant une image qui s’affichera lorsque l’utilisateur survolera cet élément de menu.
Il peut arriver que vous souhaitiez ignorer ce Réglage et afficher la même icône dans tous les cas. Pour ce faire, cliquez sur “Définir l’image au survol”, puis choisissez exactement la même icône.
Si vous ne sélectionnez pas d’image, l’icône disparaîtra complètement lorsque l’internaute la survolera.

Ensuite, ouvrez le menu déroulant Taille de l’image et choisissez une taille dans la liste.
L’utilisation de la même taille pour toutes les icônes tend à donner au menu un aspect plus organisé. Cependant, il est parfois judicieux d’utiliser une icône plus grande pour l’article le plus important.
Par exemple, si vous avez créé un magasin en ligne à l’aide d’une extension comme WooCommerce, vous pouvez utiliser une icône plus grande pour “Commande” afin qu’elle se démarque.
Lorsque vous êtes satisfait de l’icône, il est temps de regarder le libellé de l’élément de menu. Par défaut, l’extension affiche le libellé du titre après l’icône.

Pour le modifier, sélectionnez l’un des boutons radio de la section “Position du titre”.
Une autre option consiste à retirer complètement le libellé de navigation et à créer un menu composé uniquement d’icônes. Si votre menu comporte de nombreux articles, cette solution peut le rendre moins encombré.
Cependant, vous devez uniquement masquer les libellés si la signification de chaque icône est évidente. Si ce n’est pas clair, les internautes auront du mal à naviguer sur votre blog ou site WordPress.
Pour masquer le libellé, sélectionnez le bouton radio situé à côté de “Aucun”.

Lorsque vous êtes satisfait de la façon dont l’élément de menu est configuré, cliquez sur “Enregistrer les modifications”.
Pour ajouter une icône à d’autres éléments de menu, il suffit de suivre la même procédure que celle décrite ci-dessus.
Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer le menu”. Maintenant, si vous visitez votre site WordPress, vous verrez le menu de navigation mis à jour en direct.
Méthode 2 : Ajouter des icônes aux menus de WordPress en utilisant du code (plus personnalisable)
Vous pouvez également ajouter des icônes à vos menus de navigation à l’aide de CSS.
Vous pouvez ainsi contrôler exactement l’endroit où les icônes apparaissent dans vos menus. Vous pouvez également utiliser n’importe quelle image comme icône, ce qui constitue un excellent moyen d’ajouter votre propre marque.

Avant de commencer, allez-y et téléversez tous les fichiers d’images que vous souhaitez utiliser comme icônes. Il peut s’agir de photos de stock, d’images libres de droits que vous avez trouvées en ligne ou de graphiques personnalisés créés à l’aide d’une application telle que Canva.
Après avoir ajouté chaque image à la médiathèque de WordPress, veillez à copier son URL et à la coller dans un éditeur de texte comme le Bloc-notes. Vous aurez besoin de tous ces liens dans l’étape par étape suivante.
Pour trouver l’URL d’une image, il suffit de la sélectionner dans la médiathèque de WordPress, puis de consulter le champ “File URL”.

Pour des instructions plus détaillées, veuillez consulter notre guide sur la façon d’obtenir l’URL des images que vous téléversez dans WordPress.
Ensuite, vous devez vous rendre sur la page Apparence ” Menus du tableau de bord WordPress.

Ensuite, ouvrez la liste déroulante “Sélectionner un menu à modifier” et sélectionnez le menu dans lequel vous souhaitez ajouter les icônes d’image.
Ensuite, cliquez sur “Sélectionné”.

Ensuite, vous devez activer les classes CSS personnalisées en cliquant sur ” Options d’écran “.
Dans le panneau qui apparaît, cochez la case située à côté de “Classes CSS”.

Ceci fait, vous pouvez ajouter des classes CSS personnalisées à n’importe quel élément du menu de navigation. C’est ainsi que vous liez chaque élément du menu à une image dans la médiathèque de WordPress.
Vous pouvez donner à ces classes le nom que vous voulez, mais il est préférable d’utiliser un nom qui vous aide à identifier l’élément de menu.
Pour Premiers pas, cliquez simplement sur le premier article auquel vous souhaitez ajouter une icône d’image. Dans le champ “Classes CSS (facultatif)”, saisissez le nom de la classe que vous souhaitez utiliser.

Vous utiliserez ces classes CSS personnalisées à l’étape suivante, alors notez-les dans votre Bloc-notes ou une application similaire.
Suivez simplement le même processus pour ajouter une classe distincte à tous vos éléments de menu. Cliquez ensuite sur “Enregistrer le menu” pour stocker vos réglages.

Vous êtes maintenant prêt à ajouter des icônes d’image à vos menus de navigation WordPress à l’aide de CSS.
Souvent, les tutoriels WordPress vous diront d’ajouter des extraits de code aux fichiers de votre thème WordPress. Cependant, cela peut entraîner des erreurs WordPress courantes et n’est pas très convivial pour les débutants.
C’est pourquoi nous recommandons WPCode.
C’est la meilleure extension d’extraits de code WordPress utilisée par plus d’un million de sites et qui vous permet d’ajouter du code personnalisé sans modifier le fichier functions.php de votre thème.
La première chose à faire est d’installer et d’activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note: WPCode a une offre gratuite que vous pouvez utiliser pour ce tutoriel. Cependant, en passant à la version pro, vous pourrez déverrouiller la bibliothèque cloud d’extraits de code, la logique conditionnelle intelligente et bien plus encore.
Une fois activé, rendez-vous dans la rubrique Extraits de code ” Ajouter un extrait.

Cela vous amènera à la page “Ajouter un extrait”, où vous pourrez voir la bibliothèque d’extraits prêts à l’emploi de WPCode. Ceux-ci incluent des extraits qui vous permettent d’améliorer la sécurité de WordPress en désactivant XML-RPC, de téléverser des types de fichiers que WordPress ne supporte pas par défaut, et plus encore.
Il vous suffit de survoler la rubrique “Ajouter un module personnalisé” et de cliquer sur “Utiliser l’extrait” lorsqu’elle s’affiche.

Pour commencer, saisissez un titre pour l’extrait de code personnalisé. Il peut s’agir de n’importe quoi qui vous aide à identifier l’extrait dans le Tableau de bord WordPress.
Une fois cela fait, ouvrez le menu déroulant “Type de code” et sélectionnez “Extrait CSS”.

Dans l’éditeur/éditrices de code, vous devrez ajouter du code pour chaque icône que vous souhaitez afficher.
Pour vous aider, nous avons créé un extrait ci-dessous. Vous pouvez aller de l’avant et modifier ‘.carticon’ pour la classe CSS personnalisée que vous avez créée à l’étape précédente. Vous devrez également remplacer l’URL par un lien vers l’image dans votre médiathèque WordPress :
1 2 3 4 5 6 | .carticon {background-image: url('http://localhost:10013/wp-content/my-media/cartcheckout.png');background-repeat: no-repeat;background-position: left;padding-left: 5px;} |
Noteimportante : Vous devez conserver le point ‘.’ devant la classe CSS dans l’extrait de code. C’est ce qui indique à WordPress qu’il s’agit d’une classe et non d’un autre type de sélecteur CSS.
Vous devrez adapter l’extrait ci-dessus pour chaque élément de menu que vous avez créé ci-dessus.
Lorsque vous êtes satisfait de votre code, défilez jusqu’à la section ” Insertion “. WPCode peut ajouter du code à différents Emplacements, par exemple après chaque publication, dans l’interface publique uniquement ou dans l’interface d’administration uniquement.
Pour utiliser le code CSS personnalisé sur l’ensemble de votre blog ou site WordPress, cliquez sur “Insertion automatique” s’il n’est pas déjà sélectionné.
Ensuite, ouvrez le menu déroulant “Emplacement” et choisissez “En-tête du site”.

Ensuite, vous pouvez défiler jusqu’en haut de l’écran et cliquer sur le permutateur “Inactif” pour qu’il se modifie en “Actif”.
Enfin, cliquez sur “Enregistrer l’extrait” pour mettre en place le CSS personnalisé.

Maintenant, si vous visitez votre site, vous verrez toutes les icônes d’image dans votre menu de navigation.
En fonction de votre thème WordPress, il se peut que vous deviez ajuster le CSS pour qu’il affiche les icônes d’image exactement au bon endroit. Si c’est le cas, rendez-vous dans la rubrique Extraits de code ” Extraits de code dans le Tableau de bord WordPress.
Il suffit ensuite de survoler l’extrait et de cliquer sur le lien “Modifier” lorsqu’il apparaît.

Cela ouvre l’éditeur/éditrices de code, qui est prêt pour que vous puissiez apporter quelques modifications.
Bonus : Ajouter des icônes de réseaux sociaux aux menus de WordPress
Outre les icônes de menu, vous pouvez également ajouter des icônes de réseaux sociaux à votre menu de navigation WordPress. Cela vous aidera à promouvoir vos profils de réseaux sociaux d’une manière visuellement attrayante sans prendre trop de place sur votre site.
Pour ce faire, vous pouvez utiliser l’extension Menu Image. Une fois activé, il suffit de se rendre sur la page Apparence ” Menus depuis le Tableau de bord WordPress et de déplier l’onglet ” Liens personnalisés ” dans la colonne de gauche.
Ensuite, ajoutez l’URL de votre ID de réseau social et tapez le nom de la plateforme. Cliquez ensuite sur le bouton “Ajouter au menu”.

Une fois le profil de réseau social ajouté en tant qu’élément de menu, il s’affiche sur le côté droit de l’écran.
Ici, vous devez à nouveau déplier l’onglet “Éléments” et cliquer sur le bouton “Image de menu”.

Une nouvelle fenêtre s’ouvre à l’écran, dans laquelle vous pouvez cliquer sur le lien “Définir l’image” pour téléverser une icône de réseau social à partir de votre médiathèque.
Si vous souhaitez ajouter une icône prédéfinie, vous pouvez sélectionner l’option “Icône” et ajouter votre icône de réseau social à partir de FontAwesome.

Enfin, cliquez sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Vous avez bien ajouté une icône de réseau social à votre menu de navigation. En savoir plus, consultez notre tutoriel sur l ‘ajout d’icônes de réseaux sociaux dans les menus WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des icônes d’images à votre menu de navigation WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter une logique conditionnelle aux menus sur WordPress et comment créer un menu de navigation flottant épinglé sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
I also use Menu Image, and I can’t praise it enough. It’s a fantastic choice when you’re a beginner and need to get icons into the menu. Previously, I struggled with implementing Font Awesome, but this is a much cleaner and better option.
JT
hi with CSS method how do have the icons placed above the menu items instead of to the side?
WPBeginner Support
It would depend on your specific theme for what would need to be added for that, for the time being we would recommend using the plugin method for what you are wanting to do.
Admin
Linsey Retcofsky
Hi, how could I modify the code to hide the menu link and only show the icon? Thanks for your help.
WPBeginner Support
You would want to use the plugin and that would allow you to do what you are wanting.
Admin
Kyle
Hi,
Im wondering if you can help me.
Using Css how would i make the posts in my menu show their respective featured image.
Thanks
WPBeginner Support
That would require more than CSS, we would recommend reaching out to your theme’s support and they should be able to assist with your featured image display
Admin
Nick
I try this plugin but facing issue while creating sub-menu. All things I set it up as per guidelines. but those menu have have sub-menu there i’m unable to see the image.
please help me out.
WPBeginner Support
We would first recommend reaching out to the plugin’s support and they should be able to assist.
Admin
Quy
thanks for useful article.
WPBeginner Support
You’re welcome
Admin
Carlos Reddy
You guys are awesome!
Thank you very much for this!
WPBeginner Support
Glad you like our content
Admin
Sotir
Hey thanks a lot for this advise
WPBeginner Support
You’re welcome
Admin
Richmond Sagoe
I used Method 2 and it worked. However, I see ‘home’ besides the icon
WPBeginner Support
This tutorial is for placing the icon next to the word in your menu. If the positioning isn’t correct, you can use inspect element to test CSS changes that you can do to the site: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Jo Lee
I have done all of the above and within the menu I can see the image that I have uploaded so looks like it’s all worked but when I go to the front page of the website the images are not showing, can’t understand why it’s not working
WPBeginner Support
If you’re using the plugin you may want to reach out to the plugin’s support otherwise, you would want to reach out to your theme’s support in case it is being overridden by your theme’s settings
Admin
Saviour Ukpong
Nice one, but how do we do it with font awesome??
Christina
Love you guys!!!! You always have what I need. This is perfect!!!! Thank you!
zviryatko
Hello, I’m author of Menu Image plugin, and first of all thanks for great article and video manual! May I use link for this tutorial in plugin official description?
And feel free to contact me in case if it misses some useful features, I can add it in new releases.
Btw, there is new version with new title positions: below and above the image.
WPBeginner Support
Hi zviryatko,
Yes, please feel free to add the link and we appreciate it. However, we do not allow full copy of an article. Thank you for letting us know about the new version.
Admin
Steph Reed
Hey, I’ve been trying to get the newest version of this to work (totally breaks the menu for me, links included) and it looks like all support is dead air. @zviryatko do you intend on maintaining your plugin? I really like it when it works but I’m considering ditching it for a custom coded solution.
zviryatko
Hello Steph,
I’m doing some small steps, usually helping people with some custom css to fix their theme. But still, have some plan for fixing supports of old themes and providing a version with better support per user.
Ivan
Thanks!
hamied hassan
i would like icon to other menu i can do it by this way
NenaRahin
I can’t edit files . I want to add custom image sizes but when I try to save , it shows
“Unable to save file: Permission denied ‘/var/www/html/wp-content/plugins/menu-image/menu-image.php’ ”
The message also displays whenever I try to edit any files [by atom editor]. Can you please help. Thanks in advance
Jenna
I was wondering if there was a way to have the image line up evenly with the title? That way the image doesn’t fall in the middle but aligns on the bottom.
David
I’m sure this is going to be helpful. Especially that font-awesome will always not have enough icons.
Catalin
The plugin is not available. Please upload a new link, or change the plugin refeer.
CC
Hi There! I’ve been using Menu-Icons but there is no way to place icon ABOVE the Menu Text with that plugin. Does the Menu Image plugin allow this option? If not, how would I tweek either plugin to make this work. PS: Not a developer so the simpler/more detailed the instructions the better! Thanks much!
YJ
Hi, i added a shortcode in the description textbox there :[glt language=”English” Label=”English”],
after using this plugin, this shortcode no function and display icon only on my page,anyone can help?
Chris
that worked really well, thanks!
Geoff Cox
Hello
‘have just tried the “Menu Image” plugin and have added the Facebook and the Youtube pics form my own Media Library.
But !! I am using the Twenty Sixteen Theme which uses genericons for the social media menu and they are still there!
I want to replace them with my own images. How do I remove the genericons?
Cheers
Geoff
Amanda
This plugin isn’t working. But I do have an option for icons … but I don’t have the Font Awesome Menu Icons installed … is it possible that maybe it’s built into the theme and it’ conflicting with this plugin?
Sean Vandenberg
Sheesh, thanks. This saved me lots of time I would have spent coding otherwise. Typically, I use ionicons or font awesome for menus – but the customer is always right!
Again, super thanks!
Jay
I basically added this to the Menu label
………………………..
It basically turns the text white and my background is white.
A proper solution would be ideal.
Evik
Hi, this plugin would be perfect, if the hide of the original text would work. I prefer just having my image instead of the text and even if I set “hide”, the text is still showing, on the left of the image. Any ideas why?
Thanks for help.
Madeline
This all works great, except that each image is stuck behind the text in the navigation bar instead of sitting to the side of it. I think the problem is that each section of the nav bar menu is the exact size of the text so it’s pushing the images inwards to fit into the space. I’ve tried various things with padding, image size etc but can’t get it to work. Thanks for any help with fixing this!
Madeline
Hi guys, does anyone have any thoughts on this please? I’m really stuck and I feel like there should be a straightforward way of fixing it! Thanks,
Madeline
I found a solution so am posting in case this is of use to others. I set a ‘min-width’ element for each item in the navigation menu, and reduced padding, margins and text-size to make sure there is enough room for all the items to fit on one line. It’s not a 100% ideal solution because it will look slightly different depending on screen size, but this is the best I could come up with.
Kristine
Thank you for this! I looked all over before I found this as the solution to my client’s problem. Love that I could replace ONE BUTTON instead of EVERYTHING.
Mahilet
if you have no Navigation Label. then it deletes your menu item. for example I have a youtube icon and i don’t want any text, just a link so i have to a ‘.’ inthere
Tim Dehring
One I use heavily and recommend is Menu Icons (https://wordpress.org/plugins/menu-icons/). Allows you to choose from Font Awesome, Genericons, and many other free icon fonts for menu icons.
Mike Hale
Tim – I use Font Awesome 4 Menus https://wordpress.org/plugins/font-awesome-4-menus/ on a site, but I’ll have to check that one out. Thanks for the tip.
Tim Dehring
No problem, happy to share!