Lorsque nous travaillons avec des entreprises qui ont des emplacements physiques, nous recommandons toujours de faire en sorte qu’il soit aussi facile que possible pour les clients/clientes de trouver leurs stocks.
L’ajout d’un localisateur de magasin Google Maps à votre site WordPress est un moyen simple mais efficace d’y parvenir.
Un localisateur de magasin indique l’emplacement de votre entreprise sur une carte, ce qui permet aux clients/clientes d’obtenir facilement des indications routières et de partager l’emplacement de votre entreprise avec leurs amis.
Dans ce guide, nous allons vous afficher comment ajouter facilement un localisateur de magasin Google Maps dans WordPress.

Pourquoi ajouter l’Emplacement de magasin de Google Maps dans WordPress ?
Beaucoup d’utilisateurs/utilisatrices de WordPress gèrent des sites de petites entreprises qui desservent une ville ou une région particulière. Cela inclut des entreprises comme les restaurants, les agents immobiliers, les plombiers, les fournisseurs de services de maintenance, les petits magasins, les salons, et plus encore.
Ces entreprises locales comptent sur la visibilité en ligne pour attirer les clients/clientes. De plus, selon les statistiques, 53 % des utilisateurs/utilisatrices d’appareils mobiles recherchent des itinéraires vers des magasins locaux dans une recherche Google.
L’ajout d’un localisateur de magasin Google Maps à votre site est important pour générer du trafic piétonnier, car il peut aider les gens à trouver votre entreprise plus facilement. Ils pourront obtenir l’itinéraire pour se rendre à votre stock et partager l’Emplacement avec leurs amis.
Il peut également aider à améliorer la visibilité de votre site sur les moteurs de recherche et à attirer davantage d’internautes.
Voyons comment ajouter un module de localisation de magasin Google Maps sur votre site WordPress. Nous allons vous afficher les méthodes gratuites et payantes avec leurs avantages et leurs inconvénients, puis vous pourrez choisir celle qui correspond le mieux à vos besoins.
Méthode 1 : Ajout d’un localisateur de magasin simple à WordPress (gratuit)
Cette méthode est gratuite et facile car elle requiert pas l’effort supplémentaire de créer une clé API Google Maps. Elle est recommandée pour les utilisateurs/utilisatrices qui souhaitent ajouter une carte simple de l’emplacement de leur magasin.
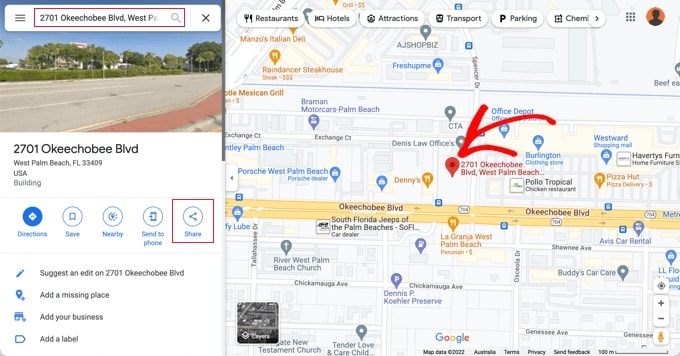
Tout d’abord, vous devez vous rendre sur le site de Google Maps sur votre ordinateur. Saisissez ensuite l’adresse de votre magasin dans le champ de recherche et Google Maps l’affichera sur la carte à l’aide d’un marqueur épinglé.

Confirmez que le marqueur est placé au bon endroit. Vous pouvez sélectionner un niveau de zoom en cliquant sur les boutons de zoom dans le coin inférieur droit.
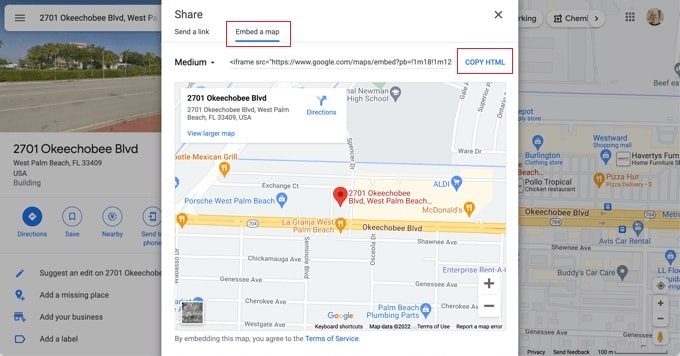
Une fois que vous êtes satisfait de l’aspect de la carte, vous devez cliquer sur le bouton “Partager” dans la colonne de gauche. Une fenêtre surgissante s’affiche, dans laquelle vous devez passer à l’onglet “Contenu embarqué”.

Vous verrez maintenant l’Emplacement recherché sur la carte avec le code HTML. Pour obtenir le code d’intégration, cliquez sur le lien “Copier le code HTML”.
Maintenant, rendez-vous dans la zone d’administration de votre site WordPress et modifiez la publication ou la page où vous souhaitez afficher la carte de localisation des magasins.
Emplacement : les utilisateurs/utilisatrices ajoutent un module de localisation de magasins sur leur page de formulaire de contact, avec le numéro de téléphone et les heures d’ouverture de leur entreprise.
Dans l’écran de modification de l’article, vous devez ajouter un bloc “HTML personnalisé”.

Vous devez coller le code que vous avez copié depuis Google Maps dans la zone de texte du bloc “HTML personnalisé”.
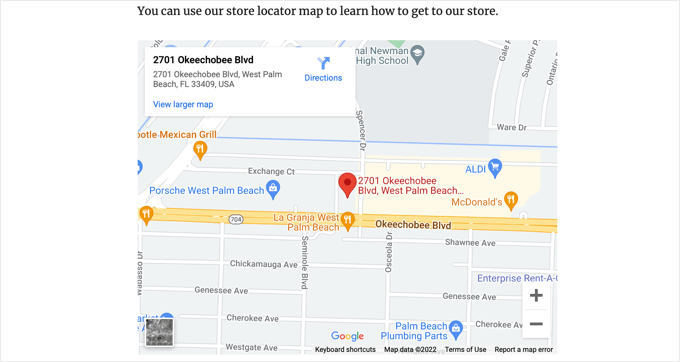
Vous pouvez désormais prévisualiser la page pour y voir Google Maps embarqué. La carte affichera l’Emplacement de votre magasin, avec des liens permettant de s’y rendre ou d’enregistrer l’emplacement.

Cette méthode permet d’embarquer rapidement Google Maps, mais elle n’offre pas un maximum d’avantages en termes de référencement. En d’autres termes, elle ne vous aidera pas à obtenir un meilleur classement et un trafic plus important à partir des moteurs de recherche ou des recherches sur Google Maps.
Si vous êtes une petite entreprise, un restaurant ou une boutique en ligne dans un ou plusieurs lieux physiques, alors nous vous recommandons d’utiliser la solution suivante pour améliorer votre classement SEO local.
Méthode 2 : Ajouter un Emplacement de magasin avec le SEO local (recommandé)
Près de 46% de toutes les recherches sur Google ont une intention locale. All in One SEO (AIOSEO) est la meilleure extension WordPress SEO sur le marché et vous aide à apporter plus de trafic gratuit des moteurs de recherche à votre site.
Nous l’avons utilisé chez WPBeginner pour améliorer les résultats de recherche de nos articles et avons eu une expérience positive. Pour en savoir plus, consultez notre Avis AIOSEO.
Il s’agit également d’une excellente extension de localisation de magasins, car vous pouvez saisir les emplacements de vos magasins, les coordonnées et les heures d’ouverture à l’aide du balisage de schéma afin que les informations soient affichées sur les pages de résultats des moteurs de recherche.
Par exemple, lorsque vous recherchez sur Google “Emplacements McDonald’s en Floride”, un extrait de fonctionnalité s’affiche avec les différentes destinations et une carte avec les emplacements épinglés.

Cela aidera à améliorer le classement de votre site en matière de référencement et à augmenter votre taux de clics dans les recherches.
Note : Vous aurez besoin au minimum de l’offre AIOSEO Plus pour accéder à la fonctionnalité SEO local nécessaire pour ce tutoriel.
Tout d’abord, vous devez installer et activer l’extension AIOSEO pour WordPress. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Lors de l’activation, l’extension lancera un assistant de configuration. Si vous avez besoin d’aide pour configurer l’extension, veuillez consulter notre guide sur la façon de définir AIOSEO pour WordPress.

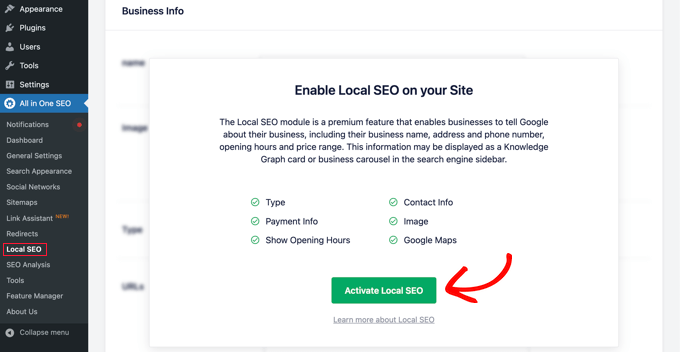
Une fois le processus de configuration terminé, vous devrez vous rendre dans All in One SEO ” SEO local s ur votre Tableau de bord WordPress.
Vous pouvez cliquer sur le bouton ” Activer le SEO local ” pour Premiers pas définir les Réglages locaux.

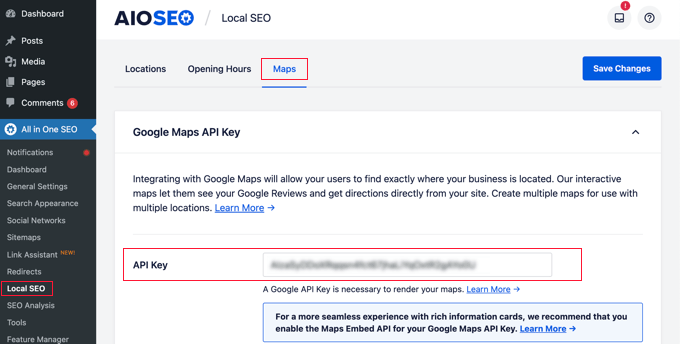
Ensuite, vous devez cliquer sur l’onglet ” Cartes ” en haut de la page du SEO local.
Sur la page Maps, vous devriez voir le champ “Clé de l’API”.

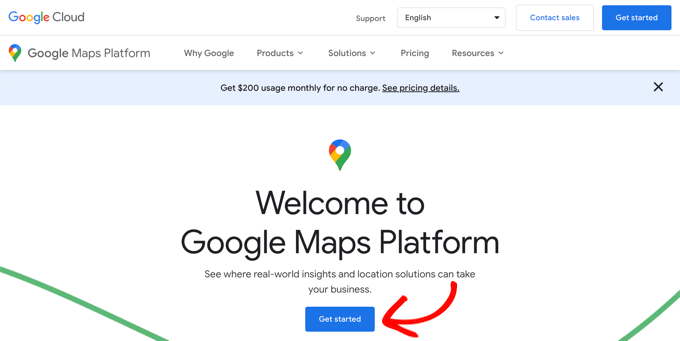
Vous pouvez obtenir une clé API pour Google Maps en vous rendant sur la plateforme Google Maps et en vous connectant avec votre compte Google.
Cliquez ensuite sur le bouton “Premiers pas”.

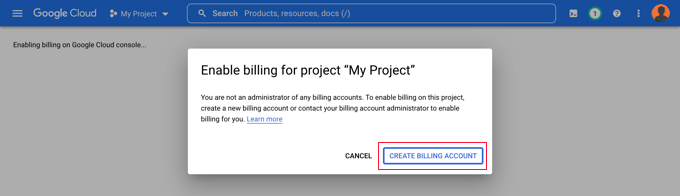
Les ressources du cloud de Google sont organisées par projet. Si vous n’avez pas encore de projet, un projet sera automatiquement créé pour vous.
Note : vous devrez activer la facturation pour le projet afin de commander l’API Google Maps. Cependant, il est peu probable que vous ayez à payer quoi que ce soit.
Les demandes d’intégration de cartes sont gratuites et leur utilisation est illimitée , comme indiqué dans la documentation de Google. Vous bénéficiez également d’un crédit mensuel de 200 $.
Vous devez cliquer sur le bouton “Créer un compte de facturation”.

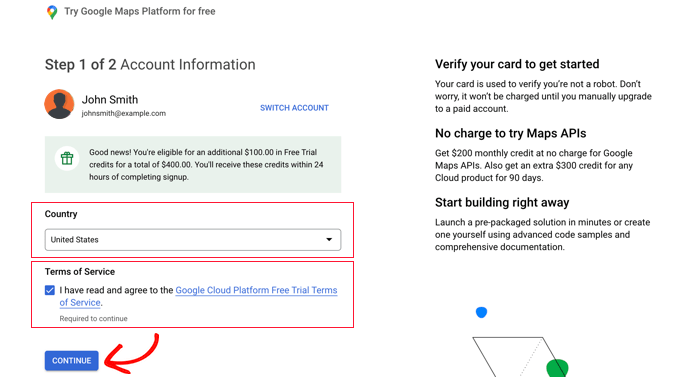
La page Informations sur le compte s’affiche. Vous devez sélectionner votre pays dans le menu déroulant et accepter les termes de service.
Lorsque vous êtes prêt, cliquez sur le bouton “Continuer”.

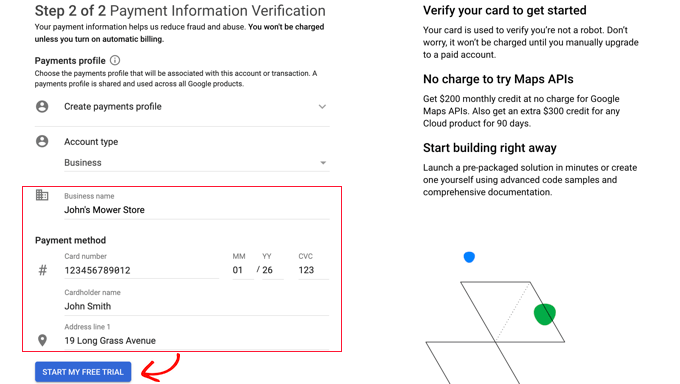
Vous devez maintenant sélectionner un profil de paiement existant ou en créer un nouveau.
Le profil sera celui d’un particulier ou d’une entreprise et comprendra le nom du particulier ou de l’entreprise, un moyen de paiement et une adresse.

Une fois ces informations saisies/saisie, vous devez cliquer sur le bouton “Commencer mon essai gratuit”.
Ne vous inquiétez pas de la mention “Essai gratuit”. Les demandes d’intégration de cartes restent gratuites même lorsque l’essai gratuit est terminé, et votre carte bancaire ne sera jamais débitée tant que vous n’aurez pas mis manuellement à niveau votre compte vers un compte payant.
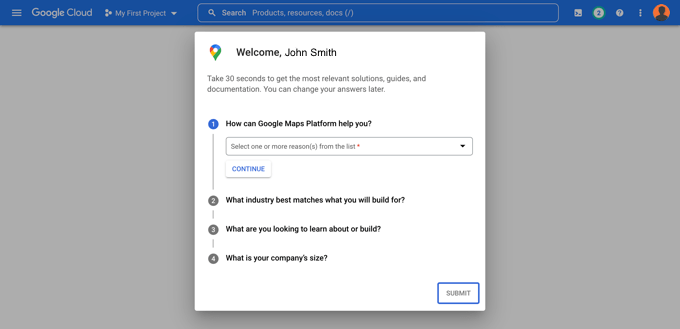
Il se peut également que l’on vous demande de répondre à une enquête de 30 secondes sur votre entreprise, afin de vous fournir les informations les plus pertinentes.

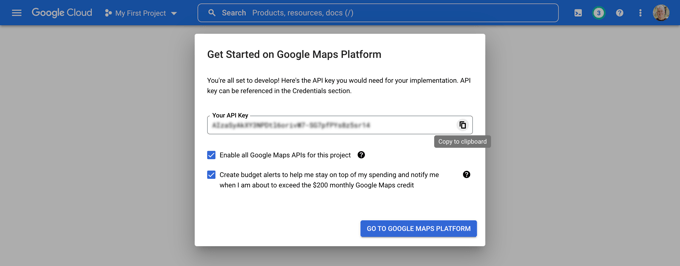
Lorsque vous cliquez sur le bouton “Envoyer”, votre clé de l’API Google Maps s’affiche. Vous devrez saisir cette clé dans les paramètres de l’extension pour les Réglages 2 et 3.
Vous pouvez ensuite cliquer sur l’icône “Copier dans le presse-papiers” à la fin du champ “Votre clé API”. Une fois que vous avez fait cela, il vous suffit de fermer la fenêtre surgissante en cliquant sur le bouton “Go to Google Maps Platform”.

Restriction de la clé de l’API de Google Maps
Nous vous recommandons de restreindre la clé afin qu’elle ne puisse pas être utilisée par d’autres personnes.
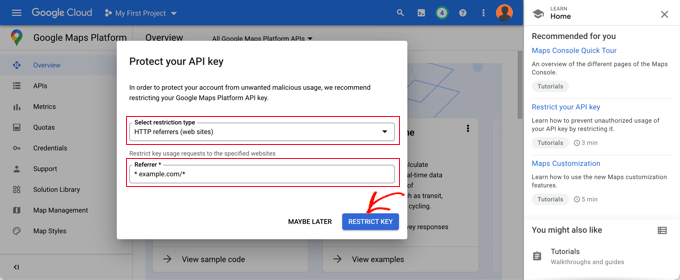
Après avoir créé votre clé d’API, Google affiche une fenêtre surgissante “Protéger votre clé d’API” dans laquelle vous pouvez restreindre votre clé afin qu’elle fonctionne uniquement sur votre propre site.
Dans le menu déroulant “Sélectionné le type de restriction”, vous devez sélectionner “Référents HTTP (sites web)”. Ensuite, dans le champ suivant, vous devez saisir le nom de domaine de votre site dans le champ “Nouvel article” en utilisant la composition *exemple.com/*.

Vous devriez voir apparaître le message suivant : “La restriction de votre clé de l’API a été effectuée avec succès”. Désormais, la clé fonctionnera uniquement pour les cartes Google Maps embarquées sur votre site.
De retour sur votre site, vous devez saisir votre clé API dans le champ prévu à cet effet. Ensuite, vous pouvez défiler vers le bas pour modifier les paramètres de la carte.
AIOSEO vous permet d’afficher Google Maps à l’aide d’un bloc Gutenberg (éditeur WordPress), d’un shortcode, d’un widget ou d’un code PHP. Il vous permet également de choisir différents styles de cartes et d’ajouter un marqueur personnalisé à votre carte.

Pour ce tutoriel, assurez-vous que le réglage ‘Gutenberg Block’ est sélectionné. N’oubliez pas de cliquer sur le bouton ” Enregistrer les modifications ” lorsque vous avez terminé.
Vous pouvez maintenant créer votre carte d’Emplacement de magasin. La façon dont vous procédez dépend du fait que votre entreprise dispose d’un seul ou de plusieurs emplacements, selon qu’il s’agit d’un seul ou de plusieurs magasins.
Ajout d’une carte pour un Emplacement unique
Si votre entreprise n’a qu’un seul emplacement physique, la carte utilisera les informations que vous avez fournies sur la page “Réglages des emplacements” de All in One SEO.
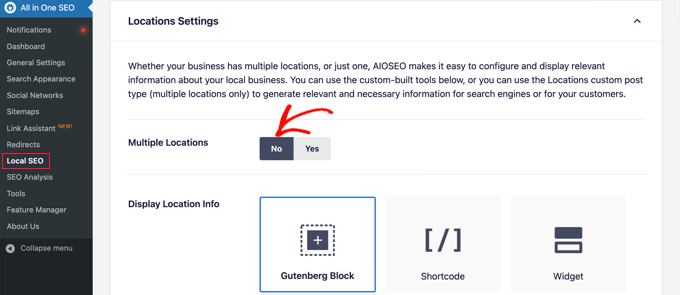
Allez-y maintenant et passez à l’onglet ‘Emplacements’ de la page All in One SEO ” SEO local.
Comme vous n’avez qu’un seul emplacement physique, vous devez vous assurer que l’option “Emplacements multiples” est définie sur “Aucun”.

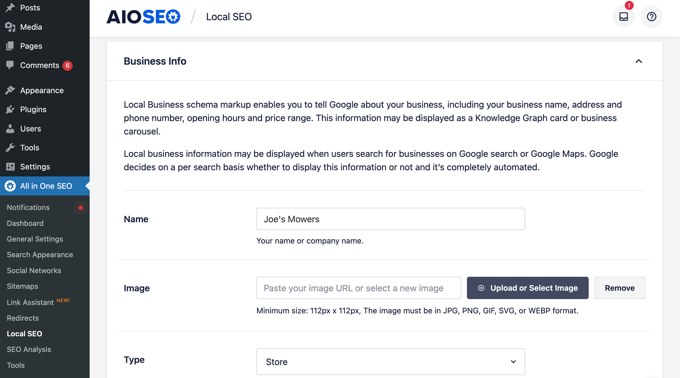
Ensuite, vous devez défiler jusqu’à la section “Informations sur l’entreprise” et fournir autant d’informations que possible sur votre entreprise.
C’est important, car ces informations peuvent s’afficher lorsque quelqu’un recherche votre entreprise à l’aide de la recherche Google ou de Google Maps.

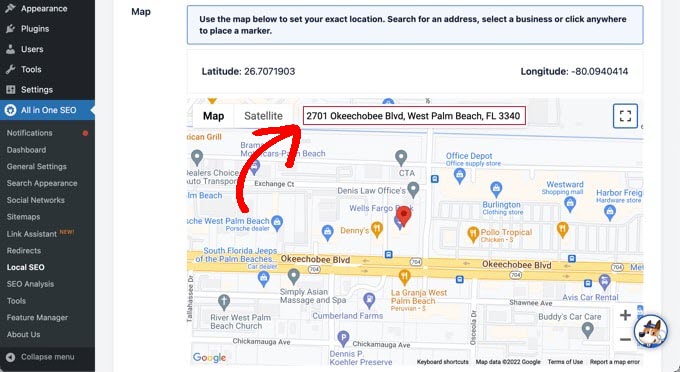
Ensuite, défilez vers le bas jusqu’à la section “Cartes” pour épingler votre emplacement exact.
Il vous suffit de saisir votre adresse dans le champ “Saisir une requête”. Une épingle sera ajoutée à cet Emplacement, et vous pourrez déplacer l’épingle en la faisant glisser vers un nouvel emplacement si nécessaire.

Lorsque vous avez terminé, vous devez défiler jusqu’en haut ou en bas de la page et cliquer sur le bouton “Enregistrer les modifications” pour stocker vos Réglages.
Désormais, vous pouvez ajouter la carte de votre emplacement de magasin à n’importe quelle publication ou page WordPress. Pour commencer, il vous suffit de modifier ou d’ajouter une nouvelle publication ou page sur votre site.
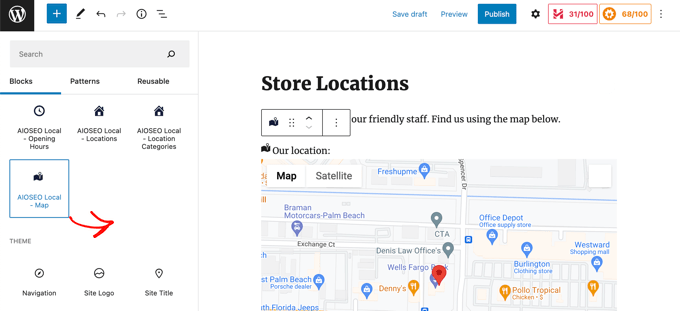
Une fois dans l’éditeur de blocs, cliquez sur le bouton ‘+’ en haut et ajoutez le module ‘AIOSEO Local – Map’ n’importe où sur la page. Confirmez votre choix en cliquant sur le bouton “Mettre à jour” ou “Publier”.

Emplacement des magasins Google Maps Emplacement des magasins Google Maps Emplacement des magasins Google Maps Emplacement des magasins Google Maps Emplacement des magasins Google Maps Emplacement des magasins Google Maps Emplacement des magasins Google Maps Emplacement des magasins Google Maps Emplacement des magasins Google Maps Emplacement des magasins Google Maps Emplacement des magasins Google Maps Emplacement des magasins Google Maps Emplacement des magasins Google Maps
Ajout de publicités pour plusieurs Emplacements
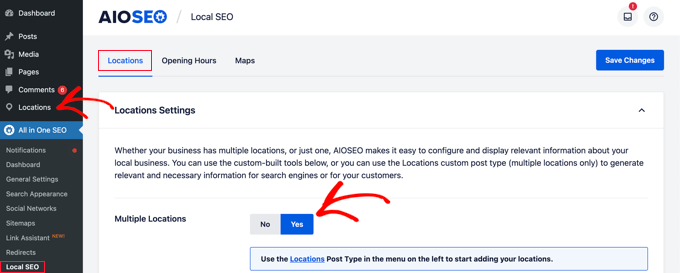
Pour ajouter une carte pour un emplacement différent, vous devez naviguer vers l’onglet Emplacements de la page All in One SEO ” SEO local. Une fois là, vous devez cliquer sur l’option ” Oui ” pour Emplacements multiples, puis cliquer sur le bouton ” Enregistrer les modifications ” en haut de l’écran.

Une fois que vous aurez enregistré vos modifications, vous remarquerez qu’un nouveau type de publication personnalisé Emplacements a été ajouté à la colonne latérale d’administration. C’est ici que vous saisirez les emplacements de vos entreprises.
Allez dans Emplacements ” Tous les emplacements et cliquez sur le bouton “Ajouter une nouvelle”.

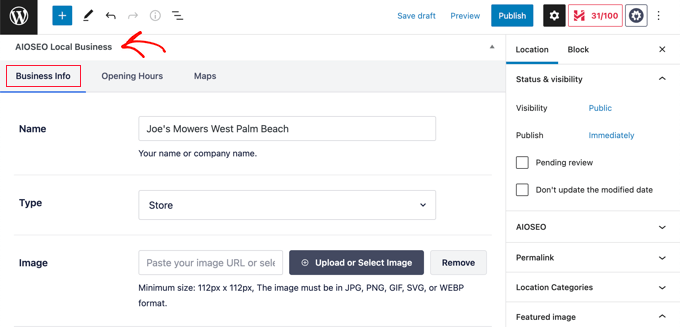
Vous accédez à l’éditeur/éditrices Emplacements. Vous devrez ajouter un titre pour l’Emplacement que vous ajoutez, par exemple le nom du magasin ou de la ville.
Vous devez maintenant défiler vers le bas jusqu’à la section “Entreprise locale AIOSEO” de la page, sous le contenu de la publication.
Confirmez que vous saisissez autant d’informations que possible, car elles peuvent s’afficher lorsque quelqu’un recherche votre entreprise dans la recherche Google ou Google Maps.

Vous trouverez ensuite la section “Cartes” et saisirez votre adresse dans le champ “Saisir une requête”.
Une épingle sera affichée à cet Emplacement.

Après avoir saisi/saisie votre Emplacement sur la carte et ajouté des informations sur l’emplacement, cliquez sur le bouton “Publier”.
Vous pouvez maintenant répéter cette étape et ajouter vos autres Emplacements.
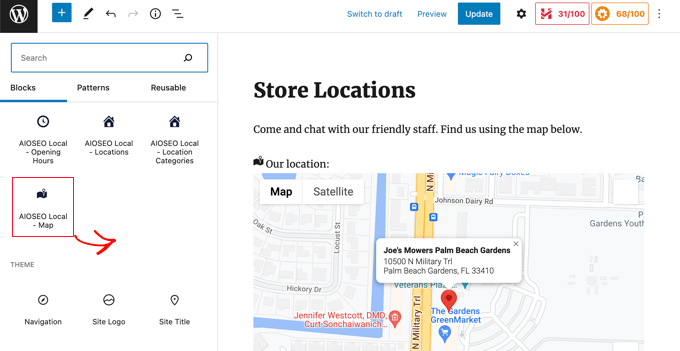
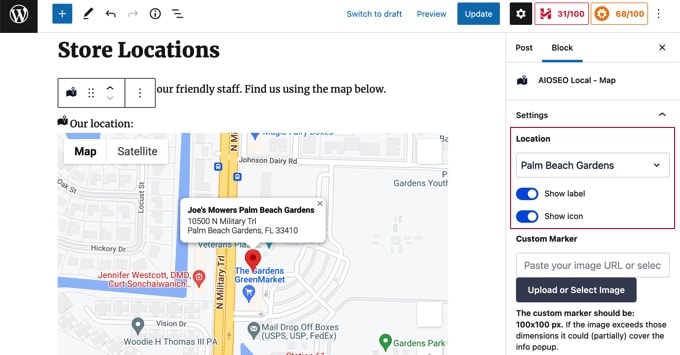
Une fois que vous avez terminé, vous pouvez ajouter une carte de localisation de magasin à votre site pour chaque emplacement en utilisant le bloc ” AIOSEO Local – Map ” dans l’éditeur WordPress.

Vous devez maintenant choisir l’emplacement à afficher sur la carte.
Pour ce faire, consultez le volet des Réglages du bloc situé à droite de l’écran et choisissez le magasin que vous souhaitez afficher dans le menu déroulant “Emplacement”.

Il suffit d’ajouter des blocs de cartes locales supplémentaires pour tout autre emplacement. N’oubliez pas de cliquer sur le bouton “Publier” ou “Mettre à jour” en haut de la page pour afficher les cartes sur votre site.
Méthode 3 : Affichage de plusieurs emplacements de magasins sur une seule carte
Les deux premières méthodes vous permettent d’ajouter des cartes de localisation de magasins avec un seul emplacement. Si vous avez plusieurs emplacements, vous devez ajouter une carte distincte pour chacun d’entre eux.
Vous pouvez également utiliser notre troisième méthode pour afficher plusieurs emplacements sur une seule carte.
La première chose à faire est d’installer et d’activer l’extension Locatoraid Store Locator. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous devez vous rendre sur le site de Locatoraid ” Réglages et configurer l’extension.
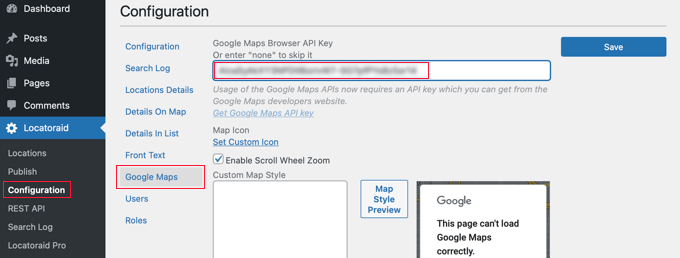
Dans l’onglet “Google Maps”, vous devrez coller une clé API de Google Maps. Vous pouvez suivre la méthode ci-dessus dans la méthode 2 pour en créer une.
Vous devez ensuite cliquer sur l’icône “Enregistrer” pour stocker la clé. Vous devriez notifier que Google Maps est en mesure de se charger correctement dans la fenêtre “Prévisualisation du style de carte”.

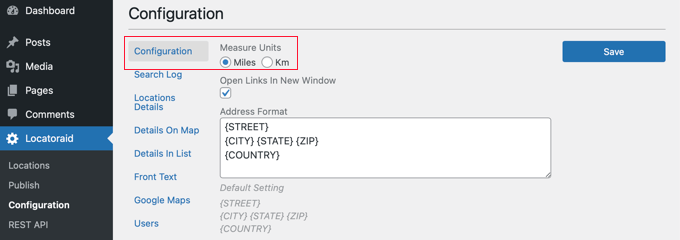
Ensuite, vous pouvez visiter l’onglet “Configuration” et choisir d’afficher les miles ou les kilomètres sur la carte.
Vous pouvez également vérifier les autres options, telles que le format de l’adresse, les détails que vous souhaitez afficher sur la carte et les utilisateurs/utilisatrices qui peuvent utiliser l’extension.

Une fois que vous êtes satisfait des réglages de l’extension, cliquez sur le bouton “Enregistrer” pour stocker vos réglages.
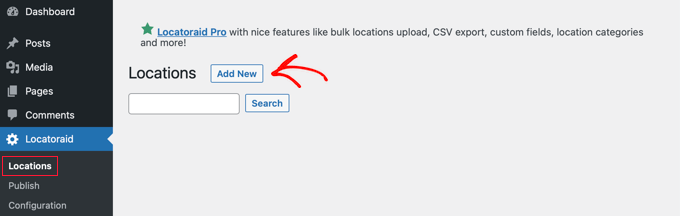
Vous êtes maintenant prêt à ajouter les emplacements de vos stockages. Vous devez vous rendre sur Locatoraid ” Emplacements. Une fois arrivé, vous devez cliquer sur le bouton ” Ajouter une nouvelle “.

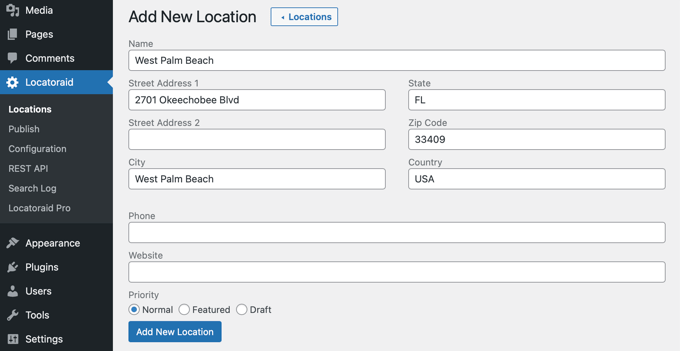
Vous accéderez à la page “Ajouter un nouvel Emplacement”. Vous pouvez y saisir le nom du stock, l’Emplacement et d’autres détails.
Lorsque vous avez terminé, cliquez sur le bouton “Ajouter un nouvel Emplacement” en bas de la page.

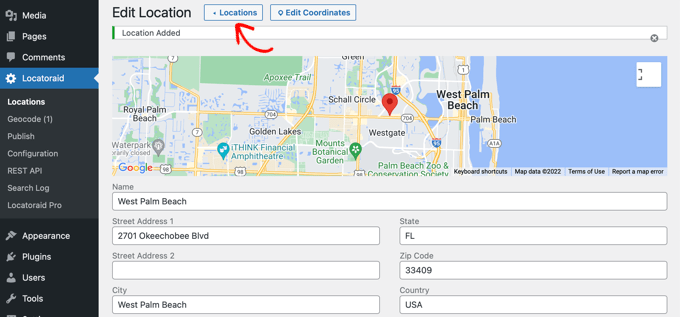
Vous accéderez à la page “Modifier l’Emplacement”, où vous pourrez voir l’emplacement du stock sur une carte.
Si tout semble correct, cliquez sur le bouton ” < Emplacement ” en haut de l’écran pour revenir à la page ” Emplacements “ de Locatoraid dans votre tableau de bord.

Vous pouvez ajouter d’autres emplacements en cliquant sur le bouton “Ajouter un emplacement” et en répétant ces étapes.
Une fois que tous les emplacements de vos magasins ont été créés, vous pouvez ajouter la carte à votre site.
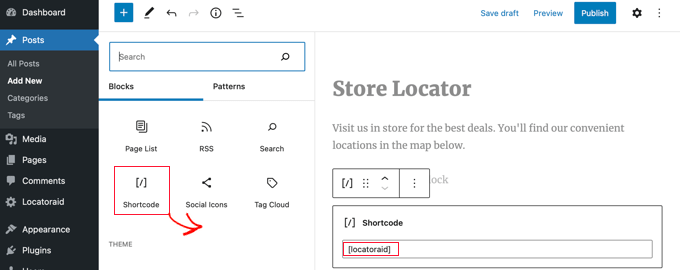
Il vous suffit d’ajouter ou de modifier une page et de cliquer sur l’icône bleue ” + Ajouter un bloc “. Vous devez faire glisser un bloc de code court sur la page et saisir le code court [locatoraid] dans le champ.

Ce code court par défaut convient à la plupart des sites. Cependant, vous pouvez personnaliser la carte en utilisant un code court différent. Visitez la page Locatoraid ” Publier pour en savoir plus.
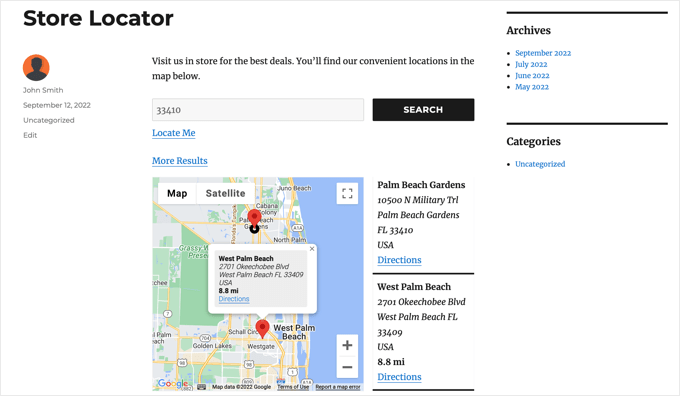
Vous pouvez maintenant publier ou mettre à jour la page et visiter votre site pour voir la carte de localisation de votre magasin.
Tous les emplacements de vos magasins seront affichés sur la même carte. Si vos utilisateurs/utilisatrices saisissent leur adresse ou cliquent sur le lien “Emplacement”, ils peuvent trouver les magasins les plus proches et obtenir un itinéraire.

Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter un localisateur de magasin Google Maps dans WordPress. Vous voudrez peut-être aussi apprendre comment créer une carte interactive sur WordPress ou consulter notre liste des meilleures extensions de balisage de schéma pour votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Priscilla
Hi there, the shortcode you have in the instructions on this page for the store locator is incorrect and conflicting.
you have [wpls] in the instructions but the actual shortcode which you have in the screenshot is [wpsl].
The s and the l are around the wrong way
WPBeginner Support
Thank you for catching that, we will be sure to fix that typo.
Admin
Pablo Cardozo
Since Google Maps charges for using its service, would not it be nice to also offer the option to use Open Street Map? I’m sure there must be plugins that do it and doing it by hand is not so different from the Google option either.
WPBeginner Support
We do not have a specific plugin we would recommend at the moment but we will certainly keep an eye out.
Admin