L’ajout de miniatures de vidéos à vos publications ou produits WordPress peut rendre votre site plus attrayant. Les vidéos attirent l’attention d’une manière que les images statiques ne peuvent pas, ce qui aide votre contenu à se démarquer.
Cependant, WordPress ne supporte pas les vidéos mises en avant. Cette limitation peut rendre difficile le remplacement des miniatures traditionnelles par des vidéos dynamiques et attrayantes. Il est encore plus difficile de s’assurer que ces vidéos s’affichent de manière cohérente sur l’ensemble de votre site.
Nous avons fait quelques recherches et trouvé un outil simple appelé Really Simple Featured Video qui peut aider à résoudre ce problème. Dans cet article, nous allons vous afficher comment ajouter facilement des miniatures de vidéo en vedette dans WordPress.

Pourquoi ajouter des miniatures de vidéos en vedette dans WordPress ?
Tous les thèmes WordPress populaires vous permettent d’ajouter des images mises en avant à vos publications et à vos produits.
Il s’agit des images principales, qui apparaissent souvent en haut de la page et dans d’autres zones de votre site, comme les pages d’archives de votre site. Les moteurs de recherche et les sites de réseaux sociaux peuvent également afficher l’image mise en avant d’une page.
Une bonne image mise en avant peut augmenter l’engagement des utilisateurs/utilisatrices. Cependant, une miniature de vidéo mise en avant peut être plus efficace pour générer des clics, des pages vues et même des ventes.
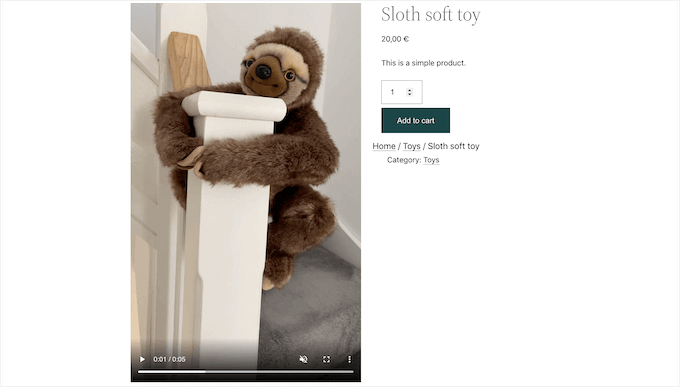
Si vous avez créé un magasin en ligne, afficher une vidéo en haut de la page produit est un excellent moyen de donner envie aux acheteurs de défiler pour en savoir plus sur ce produit.

Dans cette optique, nous allons vous afficher comment ajouter des miniatures de vidéos en vedette dans WordPress.
Premiers pas !
Ajout de miniatures de vidéos en fonctionnalité à l’aide d’une extension gratuite
La façon la plus simple d’utiliser des vidéos comme miniatures avant est d’utiliser Really Simple Featured Video. Cette extension vous permet d’embarquer des vidéos provenant de sites d’hébergeurs populaires tels que YouTube ou Vimeo et de les utiliser comme miniatures vidéo en vedette.
Il fonctionne également parfaitement avec WooCommerce et affichera la vidéo en fonctionnalité en haut de la page du produit.
Veuillez toutefois noter que WooCommerce affichera la vidéo en vedette uniquement sur la page du produit. La miniature de l’image fonctionnalité sera toujours utilisée à d’autres endroits, notamment sur la page de votre magasin WooCommerce.
Pour Premiers, vous devez installer et activer le plugin Really Simple Featured Video. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
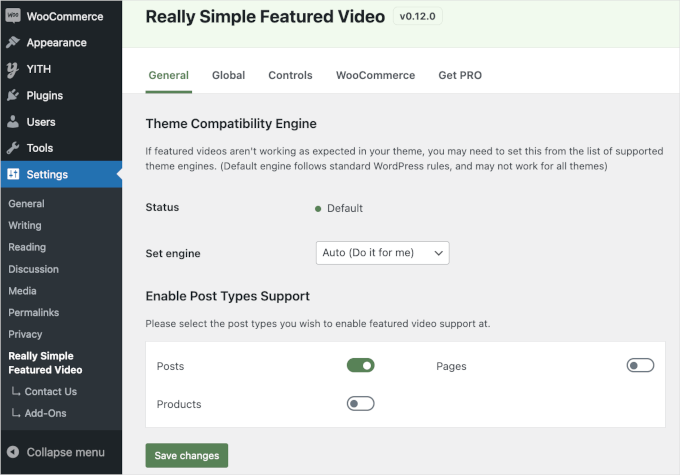
Une fois activé, il y a quelques réglages à définir. La première chose à faire est de vous rendre dans Réglages ” Really Simple Featured Video depuis votre Tableau de bord WordPress.

Sur cet écran, vous pouvez sélectionner s’il faut ajouter des miniatures de vidéo avant aux publications, aux pages et aux produits WooCommerce. Par défaut, l’extension a activé le commutateur ” Posts “.
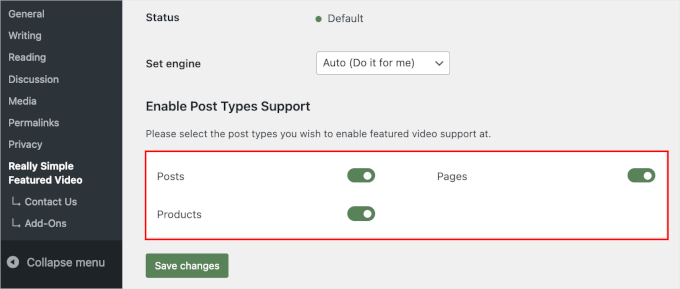
Si vous souhaitez également ajouter des miniatures vidéo en fonctionnalité à vos pages WordPress et à vos produits WooCommerce, il vous suffit de faire passer les rubriques ” Pages ” et ” Produits ” du gris (désactivé) au vert (activé).
Dans l’image suivante, nous avons activé la fonctionnalité de mise en avant des vidéos pour les produits WooCommerce, ainsi que pour les publications et les pages.

Vous pouvez ensuite cliquer sur le bouton “Enregistrer les modifications”.
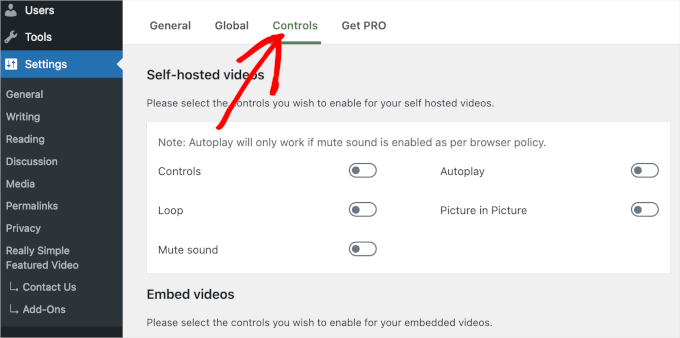
Passons ensuite à l’onglet “Contrôles”. Vous y trouverez une section ” Vidéos auto-hébergées ” dans laquelle vous pourrez définir les Réglages pour les vidéos de votre médiathèque WordPress.

Bien que l’extension supporte les vidéos auto-hébergées, elles peuvent prendre beaucoup d’espace de stockage et de bande passante, c’est pourquoi nous ne le recommandons pas. Pour en savoir plus, consultez les raisons pour lesquelles vous ne devriez jamais téléverser une vidéo sur WordPress.
Défilez plutôt vers le bas jusqu’à la section “Contenu embarqué”. Vous y trouverez les Réglages pour toutes les vidéos que vous intégrez à partir de plateformes vidéo tierces telles que YouTube ou Vimeo.
Lorsque vous intégrez des vidéos provenant de plateformes tierces, Really Simple Featured Video affiche les commandes de lecture de cette plateforme.
Par exemple, si vous intégrez une vidéo YouTube, les internautes peuvent accéder aux fonctionnalités de lecture propres à YouTube.
Toutefois, la section “Contenu embarqué” comporte un bouton “Autoplay” sur lequel vous pouvez cliquer pour l’activer.

L’extension lit les vidéos avec le son activé par défaut. Pour couper le son de vos vidéos par défaut, cliquez sur le commutateur “Couper le son”.
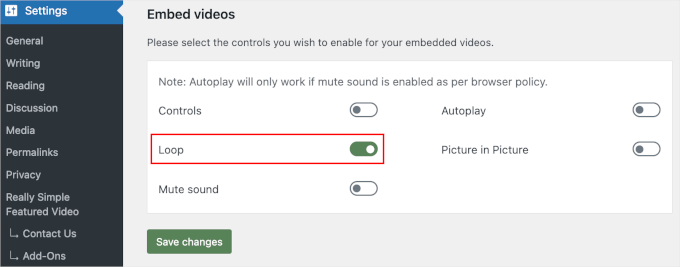
Vous pouvez également définir la lecture en boucle des miniatures des vidéos mises en avant. Cependant, les vidéos en boucle peuvent être gênantes pour de nombreux internautes, en particulier si la vidéo est courte et comporte des bruits forts.
Il est conseillé d’activer le bouton “Boucle” uniquement si la lecture en boucle de la vidéo améliore d’une manière ou d’une autre l’expérience de l’internaute. Par exemple, vous pouvez créer une vidéo affichant une vue à 360 degrés d’un produit, puis définir la boucle de cette vidéo.

Après avoir passé en revue les différents réglages, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications”.
Ajout de miniatures de vidéos avant les publications, les pages et les produits WooCommerce
Une fois que vous avez configuré la manière dont l’extension affichera les vidéos embarquées, vous êtes prêt à ajouter des miniatures de vidéos en vedette sur votre site WordPress.
Pour ce faire, il suffit d’ouvrir la publication, la page ou le produit WooCommerce où vous souhaitez ajouter une miniature de vidéo avant.
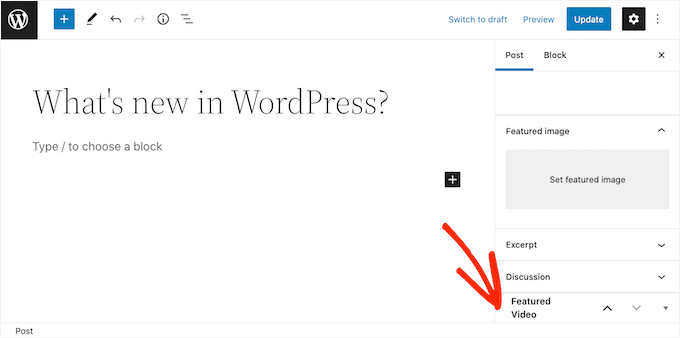
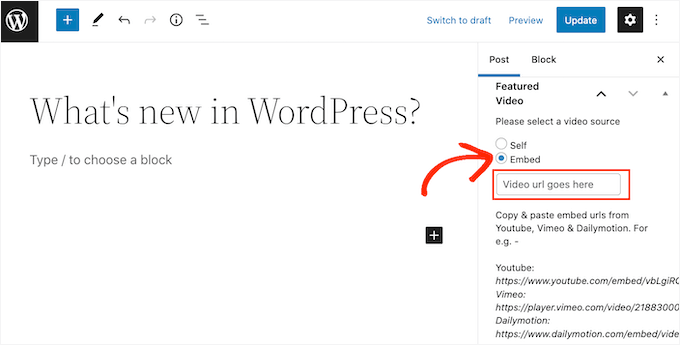
Si vous ajoutez une vidéo en vedette à une page ou à une publication, vous trouverez la section “Vidéo en vedette” dans le menu de droite, sous la section “Discussion”.

Vous souhaitez plutôt ajouter une vidéo mise en avant à un produit WooCommerce ?
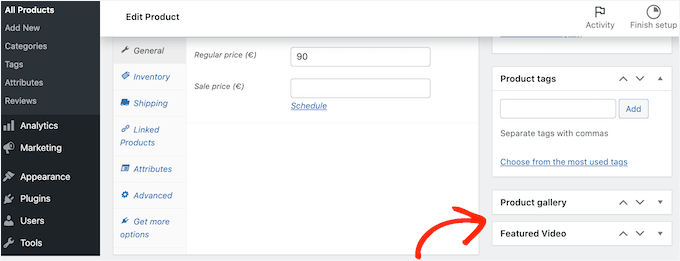
Vous trouverez ensuite la section “Vidéo en vedette” sous la section“Galerie de produits“.

Pour utiliser une vidéo provenant d’un site d’hébergeur de vidéos, il suffit de cliquer sur “Contenu embarqué”.
Dans le nouveau champ, vous devrez coller l’URL de la vidéo que vous souhaitez intégrer.

Confirmez simplement que vous ajoutez l’URL de la vidéo dans le bon format. Dans le menu de droite, vous trouverez des exemples pour YouTube, Vimeo et Dailymotion.
Pour YouTube, l’extension nous donne l’exemple d’URL suivant : https://www.youtube.com/embed/vbLgiRQ0Moo
Cela signifie que vous devrez utiliser https://www.youtube.com/embed/ comme première partie de votre URL, puis ajouter l’ID de la vidéo que vous souhaitez intégrer.
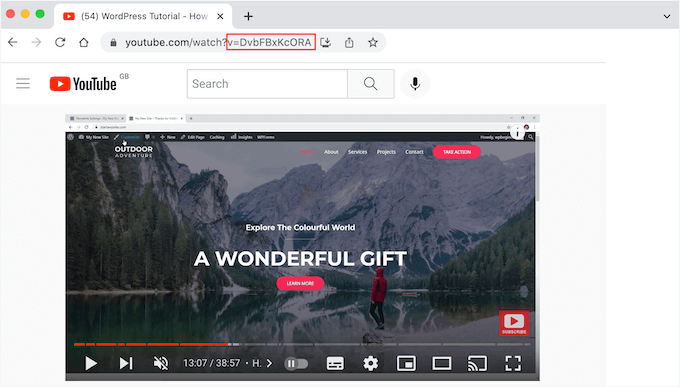
Pour trouver l’ID de la vidéo, il suffit d’ouvrir un nouvel onglet dans votre navigateur, puis d’aller sur la vidéo YouTube que vous souhaitez embarquer.
Jetez maintenant un coup d’œil à la barre d’adresse du navigateur. L’ID de la vidéo est la valeur qui suit v=. Dans l’image abrégée, l’ID de la vidéo est DvbFBxKcORA.

Après avoir ajouté l’ID de la vidéo à la première partie de l’URL, nous obtenons ce qui suit : https://www.youtube.com/embed/DvbFBxKcORA
Vous pouvez maintenant retourner à l’onglet avec l’éditeur de blocs WordPress et coller l’URL dans le champ “Contenu embarqué”. Cela ajoutera une miniature de la mise en avant de la vidéo à la publication, et vous serez alors prêt à cliquer sur le bouton “Mettre à jour” ou “Publier”.
Vous pouvez désormais ajouter des miniatures de vidéo avant à d’autres publications, pages et produits WooCommerce en suivant le même processus décrit ci-dessus.
Dans les archives de votre blog ou sur une page similaire, vous verrez que WordPress utilise désormais les vidéos comme miniature avant pour vos publications et vos pages.
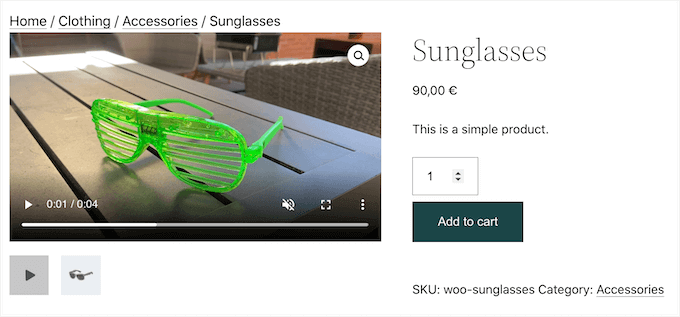
Si vous ouvrez n’importe quelle page, publication ou produit WooCommerce, la vidéo mise en avant apparaîtra également en haut de la page, comme le ferait une image mise en avant.

Et c’est tout !
Nous espérons que cet article vous a aidé à apprendre comment ajouter des miniatures de vidéo en fonctionnalité sur WordPress. Vous pouvez également consulter notre guide sur les meilleures extensions de galerie vidéo YouTube pour WordPress et comment intégrer une vidéo Facebook.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Derek
This plugin no longer works as of the latest version of wordpress 5.3.
WPBeginner Support
Thank you for the heads up, we’ll be sure to keep an eye out for alternatives
Admin
Su
It’s only showed the feature image I can’t click on it to show the video, although I changed the setting. The video is not showing.
WPBeginner Support
If you reach out to the plugin’s support they should be able to assist.
Admin
Duarte Ban Fireworks
This doesn’t work if you have a wordpress.com account and it’s not business account. Only business accounts allow you to install plugins. Is there any code we can use. In your PayPal button post, you had a workaround for wordpress.com users.
WPBeginner Support
Hi Duarte,
WordPress.com has some limitations on what you can do. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Apoorva Sharma
hello i want to auto play related video, when we put cursor then video is play , but we have facing problem so please help me
HANIEH
hello, would like to upload a video from a site other than Youtube and Vimeo with feature of thumbnail and pop up play , is it possible?
WPBeginner Support
Hey Hanieh,
Yes, if the website provides an embed code, then you can add it to your blog posts to display the video.
Admin
iona
Can I display multiple videos with a forward and backward button to scroll through the videos?
I would like to display multiple videos as my featured videos.
Thnx
Efrain
Hi Syed, let me introduce my TROUBLE… i want click to link and it show me a image but in the same page, in other hand, i like the same funtion of the gmail… when you click and attachment file, this show in the same page the image o pdf. Is it possible with elementor or particular plugin… thank you any support about this
John
Not sure if you care or not, but I always click off your site when I can’t view the video… Everytime I try to enlarge the video to fit screen – it’s disabled or not working on this blog. It’s odd.
WPBeginner Support
Hey John,
Thanks for the feedback, we have fixed the issue. You can now watch videos in full screen.
Admin
Michael
Hello the featured videos on my title page have big black triangles (I think an overlay play button) on them which means people cannot see what the video is. How can get rid of these? Any help would be greatly appreciated.
WPBeginner Support
Hi Michael,
If this is a YouTube video then you can switch to the light theme. Unfortunately, there isn’t an option in the plugin settings to upload your own play button.
Admin
Michael
Hello the featured image of the video has a big black triangle which is blocking the view of what video is how can I get rid of this?
Georgia
this was so brilliantly helpful. i’m so grateful. you guys are awesome!
Marco Reeves
Works like a charm, thanks heaps for sharing!
Tom Finley
Finding that Featured Video Plus doesn’t seem to play well with Genesis child themes. Is that your experience? May have to come up with a Gist to show folks how to get around that.
christine
I uploaded the plugin to my wordpress site and it has the featured image capability but I am not finding it works. I am not sure what info one might need to help me