Un simple bouton « J'aime » ne raconte pas toujours toute l'histoire. Parfois, vos lecteurs veulent montrer qu'ils **aiment** votre article, qu'ils **rie** d'une histoire, ou qu'ils expriment leur **étonnement** face à vos résultats. Les réactions de style Facebook donnent à votre public le vocabulaire émotionnel qu'il recherche. 😍 😂 😮
Ce simple changement donne aux gens un sentiment de connexion plus fort avec votre contenu et une plus grande probabilité d'engagement. C'est un moyen rapide et facile pour les visiteurs de répondre sans avoir à écrire un commentaire complet.
J'ai testé quelques plugins de réactions populaires sur un site de démonstration pour voir comment ils fonctionnent et lequel offre le meilleur équilibre entre fonctionnalités et facilité d'utilisation. Après les avoir comparés, un s'est démarqué comme le vainqueur évident. 🏆
Dans ce guide, je vais vous montrer le moyen le plus simple d'ajouter des boutons de réaction de style Facebook à vos articles WordPress afin que vos lecteurs puissent s'engager de manière plus expressive et significative. Commençons !

Pourquoi les réactions « J'aime » de Facebook sont meilleures qu'un simple bouton « J'aime »
Avec les réactions « J'aime » de Facebook, vous donnez à votre public un moyen plus expressif de répondre, sans avoir besoin de laisser un commentaire.
Un simple bouton « J'aime » ne raconte pas toute l'histoire. Votre lecteur a-t-il aimé l'article ? L'a-t-il fait rire ? A-t-il été surpris, voire confus ?
Pensez-y comme à un mini système de retour émotionnel.
Vous les avez probablement vues sur Facebook, ces emojis flottants comme ❤️ 😂 😮 😢 😡 que vous pouvez toucher pour montrer ce que vous ressentez vraiment.

Désormais, vous pouvez apporter ce même type d'interaction à vos articles WordPress.
J'ai testé cela sur un site de démonstration, et même sans trafic réel, la différence était perceptible. Cela semblait immédiatement plus dynamique, comme si les lecteurs avaient une raison de s'arrêter et de répondre, pas seulement de faire défiler.
L'ajout de réactions rend votre blog plus interactif et offre aux lecteurs un moyen rapide et facile de s'engager. Et d'après mon expérience dans la gestion de blogs, ce type d'engagement conduit souvent à plus de commentaires, plus de partages et une connexion plus forte avec votre public.
Cela dit, examinons comment ajouter facilement des réactions de type « J'aime » de Facebook à vos articles de blog WordPress.
Comment ajouter des réactions de type « J'aime » de Facebook à vos articles de blog WordPress
Vous pouvez facilement ajouter des réactions de type « J'aime » de Facebook à vos articles WordPress en utilisant le plugin ShareThis Reaction Buttons.
Je l'ai testé sur un site de démonstration, et bien qu'il nécessite un peu de configuration, le processus d'installation est simple et adapté aux débutants.
Il offre un design épuré et des options flexibles qui vous permettent d'adapter les réactions au style de votre site. C'est pourquoi je pense que c'est la meilleure option pour ce travail.
Continuez à lire pour voir comment vous pouvez le configurer en 3 étapes faciles.
Étape 1 : Installer et activer le plugin ShareThis Reaction Buttons
Tout d'abord, vous devez installer et activer le plugin ShareThis Reaction Buttons. Pour des instructions détaillées sur la façon de procéder, consultez notre guide sur comment installer un plugin WordPress.
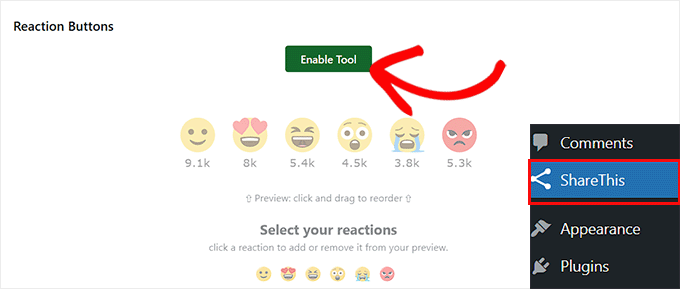
Après avoir activé le plugin, rendez-vous sur la page ‘ShareThis’ depuis votre tableau de bord WordPress et cliquez sur le bouton ‘Enable Tool’.

Une fois que vous aurez fait cela, vous pourrez configurer les paramètres du plugin et choisir les émojis de réaction à afficher sur vos articles de blog.
Étape 2 : Choisissez et configurez vos réactions emoji
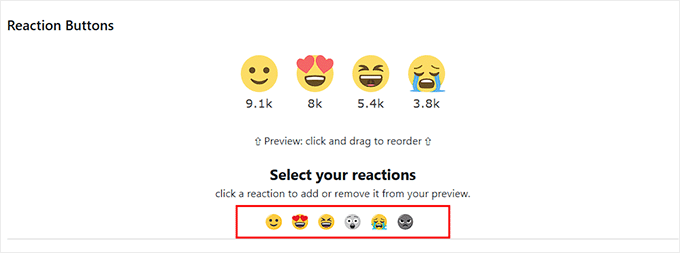
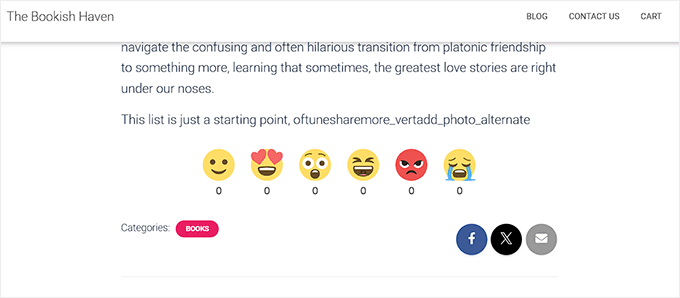
Par défaut, le plugin inclut six réactions de type Facebook : J'aime, J'adore, Haha, Waouh, Triste et En colère, et toutes seront activées automatiquement.
Si vous souhaitez en supprimer une, cliquez simplement sur l'emoji. Il deviendra gris dans la section ‘Sélectionnez vos réactions’ et disparaîtra de l'aperçu ci-dessus. Cela signifie qu'il ne s'affichera pas sur votre site.

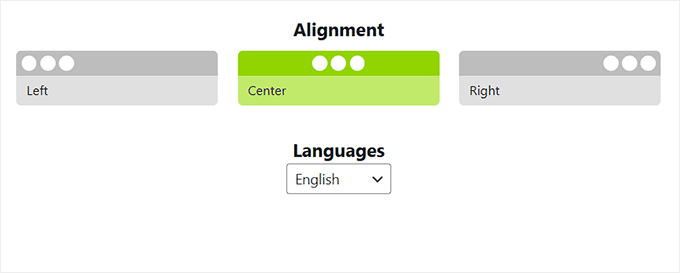
Maintenant, faites défiler vers le bas et choisissez un alignement pour vos réactions de type Facebook. Vous pouvez les placer à gauche, à droite ou au centre de votre article de blog.
Je recommande d'utiliser l'alignement au centre car il attire immédiatement l'attention sur les réactions. Si les boutons sont placés sur le côté, certains lecteurs pourraient les ignorer.
Ensuite, choisissez une langue pour vos emojis dans le menu déroulant. C'est important car lorsque les utilisateurs survolent un emoji, ils verront une petite étiquette expliquant sa signification.
Par exemple, si quelqu'un survole 😍, il verra le mot « Amour ».

La langue que vous sélectionnez ici sera utilisée pour ces étiquettes de réaction, alors assurez-vous de choisir celle qui correspond à votre public.
Étape 3 : Décider où afficher les réactions par emoji
Ensuite, il est temps de configurer où vos emojis apparaîtront sur votre site.
Le plugin vous donne la possibilité d'afficher automatiquement ou de restreindre les boutons de réaction sur des types de contenu spécifiques. En plus des articles de blog, vous pouvez également les afficher sur les pages WordPress et même sur les extraits.
Vous pourrez également choisir la position des réactions — qu'elles apparaissent en haut ou en bas de votre contenu.
Je recommande de commencer par le placement sous les articles, car cela semble plus naturel pour les lecteurs. Vous pourrez toujours ajuster le positionnement plus tard une fois que vous verrez comment votre public réagit aux réactions.
Si vous souhaitez maximiser la visibilité, vous pouvez même activer plusieurs options pour afficher les boutons de réaction en haut et en bas des articles, des pages et des extraits en même temps.

Enfin, cliquez simplement sur le bouton « Mettre à jour » pour enregistrer vos paramètres.
Une fois cela fait, rendez-vous sur votre site WordPress et ouvrez n'importe quel article de blog. Vous verrez maintenant les boutons de réaction « J'aime » de Facebook ajoutés à votre contenu.

🎯 Astuce bonus : Créez un flux Facebook personnalisé dans WordPress
Une fois que vous avez ajouté les réactions « J'aime » de Facebook à votre site WordPress, vous voudrez peut-être intégrer davantage votre communauté Facebook sur votre site.
Une bonne façon de faire cela est d'ajouter un flux Facebook personnalisé. Cela vous permet d'afficher automatiquement vos derniers posts, photos et vidéos Facebook directement sur votre site web.
De plus, cela maintient le contenu de votre site frais et encourage les visiteurs à consulter votre page Facebook, vous aidant ainsi à développer votre présence sociale.
En utilisant le plugin Smash Balloon Facebook Feed, vous pouvez afficher vos posts, photos ou vidéos Facebook directement sur votre site WordPress.
Cela maintient les visiteurs informés et engagés sans qu'ils aient besoin de quitter votre site.

Voici un bref aperçu du processus :
- Installer et Activer – Installez le plugin sur votre site WordPress. C'est simple, même si vous êtes débutant.
- Se Connecter à Facebook – Liez votre page ou groupe Facebook à votre installation WordPress. Cette connexion permet un partage de contenu transparent.
- Personnaliser Votre Flux – Choisissez l'apparence et le fonctionnement de votre flux. Avec des options pour ajuster les mises en page, les couleurs et le contenu affiché, votre flux peut s'intégrer parfaitement au thème de votre site.

Smash Balloon est facile à utiliser et offre des fonctionnalités puissantes, ce qui en fait un choix parfait pour les débutants.
Pour suivre étape par étape, vous pouvez lire notre tutoriel sur comment créer un flux Facebook personnalisé dans WordPress.
Questions Fréquemment Posées : Réactions Facebook dans WordPress
Voici quelques questions fréquemment posées par nos lecteurs concernant l'ajout de réactions Facebook à WordPress.
Ai-je besoin de compétences en codage pour ajouter des boutons de réaction dans WordPress ?
Pas du tout ! La plupart des plugins de réaction sont conçus pour les débutants et ne nécessitent aucune connaissance en codage. Par exemple, le plugin ShareThis Reaction Buttons utilisé dans ce guide est doté d'une interface de type « pointer et cliquer », vous permettant de le configurer rapidement.
Puis-je personnaliser les emojis utilisés dans les boutons de réaction ?
Cela dépend du plugin que vous utilisez. Avec ShareThis Reaction Buttons, vous disposez d'un ensemble par défaut de six réactions, que vous pouvez activer ou désactiver individuellement. Bien que vous ne puissiez pas télécharger d'emojis personnalisés avec ce plugin, les options intégrées couvrent la plupart des réactions courantes.
Si vous avez besoin d'une personnalisation plus avancée, comme l'utilisation de vos propres icônes ou l'ajout de nouveaux types d'émotions, vous pourriez envisager des plugins premium qui offrent des fonctionnalités étendues.
Ces réactions vont-elles ralentir mon site web ?
La plupart des plugins de réactions emoji comme ShareThis sont optimisés pour la performance.
Cependant, comme le plugin charge des scripts depuis ses serveurs, il est toujours conseillé de tester la vitesse de votre site après l'installation. Vous pouvez utiliser des outils comme PageSpeed Insights ou GTmetrix pour voir si le plugin a un impact sur vos temps de chargement.
Si vous constatez un ralentissement, vous pouvez envisager le chargement différé (lazy loading) ou la désactivation des réactions sur certaines pages. Pour commencer, consultez notre guide ultime sur la vitesse et la performance de WordPress.
Mes données sont-elles privées lorsque j'utilise les boutons de réaction ?
Comme ShareThis est un service tiers, les données de réaction (comme le nombre de likes ou de loves) sont stockées sur leurs serveurs, et non sur votre site WordPress. C'est une pratique courante pour de nombreux outils d'engagement et cela aide à éviter que votre site ne ralentisse. Cependant, cela signifie également que vous devrez vous fier à leur service pour les analyses et les données.
Pour plus de détails sur la manière dont ces données sont gérées, nous vous recommandons toujours de consulter la politique de confidentialité du fournisseur du plugin.
J'espère que cet article vous a aidé à apprendre comment ajouter facilement des réactions de type Facebook à vos articles de blog WordPress. Vous pourriez également consulter notre tutoriel étape par étape sur comment ajouter un système de points dans WordPress pour stimuler l'engagement des utilisateurs et nos meilleurs choix pour les meilleurs plugins de médias sociaux.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Maison Solutions
Bonjour, comment activer le mode manuel de WP Reactions Lite (comment choisir les pages ou les articles sur lesquels l'appliquer) ?
Commentaires WPBeginner
Pour désactiver les réactions sur une page/un article spécifique, modifiez la page ou l'article, puis faites défiler le contenu. Il devrait y avoir une section pour WP Reactions. Ouvrez-la avec la flèche vers le bas à droite, et vous pourrez alors désactiver les réactions pour cette page.
Jiří Vaněk
C'est une forme de retour d'information très intéressante de la part des utilisateurs. J'utilise quelque chose de similaire sur le web, comme un système de notation par étoiles, du pire (1 étoile) au meilleur (5 étoiles). Je voulais juste demander, est-il possible d'ajouter des descriptions aux émojis pour mieux comprendre ce qu'ils expriment ? Par exemple, ajouter une légende comme « J'aime » à un emoji souriant, et « Je n'aime pas » à un emoji qui fronce les sourcils ? De cette façon, le retour d'information des lecteurs serait un peu plus spécifique.
Support WPBeginner
Pas dans la version gratuite, mais il semble que cette fonctionnalité fasse partie de leur version Pro.
Admin
Jiří Vaněk
Bien. Parce que c'est la fonctionnalité qui me manquerait probablement pour un meilleur contexte et une meilleure compréhension de ce qu'exprime l'émoticône. Mais c'est bon à savoir, cela peut être résolu en utilisant la version payante. Merci pour votre réponse.
Zay Nge
lorsqu'un utilisateur donne une réaction spécifique, comme « haha » ou « j'aime », cela apparaîtrait-il automatiquement aussi sur ma page Facebook ?
Support WPBeginner
Salut Zay,
Non, ce ne serait pas le cas. Cela fonctionne uniquement sur votre site WordPress.
Admin
YOGRAJ SHARMA
mon thème genesis est-il premium ou non, s'il vous plaît, pouvez-vous me dire
Chris
Zut ! Je voulais le plugin mais cela semble demander beaucoup de travail juste pour un émoticône pour un article… je suppose que je suis coincé avec mon compte wordpress.com…
Rachel
Ce plugin fonctionne TRÈS BIEN sur mon ordinateur portable et mon PC, mais il n'affiche que l'icône J'aime sur tablette et mobile – les deux sous Android. Est-ce le cas ou dois-je ajuster un paramètre ? Toute aide serait appréciée. Merci
tush
puis-je utiliser des plugins sur mon blog. mon blog a aussi un nom de domaine. merci
Dawn Cunnane
Je viens d'installer ceci après avoir lu votre article, cela ira bien avec mon plugin de commentaires Facebook – Merci !
Tuhinshubhra
On peut le rendre visible dans tous les articles en ajoutant un shortcode à single.php, n'est-ce pas ???
Arun Basil Lal
Vous pouvez utiliser la fonction dw_reactions() au lieu du shortcode.
LISA
Merci ! Fonctionne très bien… j'adore les instructions faciles comme d'habitude
Support WPBeginner
Je suis content que vous l'ayez trouvé utile.
Admin
Janakee
En haut de l'article, environ 1/5 des icônes de réaction sont visibles. En bas de l'article, les icônes n'apparaissent pas. Lorsque vous survolez l'icône, elle apparaît rapidement puis redevient blanche et vide.
J'adore l'idée – j'aimerais qu'elle fonctionne correctement.
Support WPBeginner
Peut-être en conflit avec votre thème ou un autre plugin. Contactez l'auteur du plugin pour obtenir de l'aide ou essayez de désactiver tous les autres plugins WordPress et de passer à un thème par défaut. Ensuite, activez tous les plugins un par un jusqu'à ce que vous trouviez celui qui cause le conflit.
Admin
Manas Mitra
Merci d'avoir partagé les informations sur le plugin DW Reactions. J'essaierai sur un futur site.
Michelle
C'est une idée vraiment cool, merci ! Ce serait probablement vraiment cool si les réactions s'affichaient sur la page d'aperçu du blog – je suppose que vous pourriez insérer quelque chose dans le thème pour y parvenir ?
Support WPBeginner
Dans les paramètres du plugin, vous pouvez activer les réactions sur la page d'accueil et les archives. Essayez d'activer les deux.
Admin
Viklin Naijaknowhow
Super article, je vais essayer
Nas
C'est bien. Je le ferai plus tard sur mon blog
Alessandro Marengo
Hi!
The only issue this plugin has is that you cannot click on a reaction because hover doesn’t work at all
Support WPBeginner
Assurez-vous d'avoir décoché l'option qui le rend visible uniquement pour les utilisateurs connectés et enregistrés.
Admin
Shohag Islam Sourav
Merci Balkhi pour le partage de ce plugin
Syed Hamza
Incroyable….!!!!!!!!
Arjun Sharma
très bon article mais est-il possible de vérifier mon site avec le thème Genesis s'il vous plaît et dites-moi si c'est possible