Vous tenez un blog sur la photographie, vous vendez des images en stock ou vous prenez des photos extraordinaires que vous souhaitez partager avec le monde entier ? Dans ce cas, votre public pourrait être intéressé par vos données EXIF.
Ces identifiants peuvent aider les internautes à en savoir plus sur vos photos ou même à trouver des images qu’ils souhaitent acheter.
Cependant, trouver ces informations manuellement et les ajouter à chaque photo serait une tâche frustrante et fastidieuse – c’est certainement du temps que vous pourriez mieux dépenser ailleurs.
Dans cet article, nous allons vous afficher comment ajouter automatiquement des identifiants EXIF à vos stories afin que vous puissiez partager l’histoire derrière vos images sans avoir à ajouter d’identifiants vous-même.

Pourquoi afficher les identifiés EXIF dans les légendes de vos images WordPress ?
Si vous êtes photographe, alors WordPress est un excellent moyen d’afficher votre travail. Il a des tonnes de beaux thèmes pour les photographes WordPress et des extensions qui peuvent aider à promouvoir vos images, construire votre marque, et même obtenir plus de clients/clientes.
Cependant, il y a un gros inconvénient que vous avez peut-être déjà notifié. Par défaut, WordPress n’affiche aucun des identifiants EXIF (Exchangeable Image File Format), tels que le fabricant et le modèle de l’appareil photo, la résolution et l’exposition, ainsi que le lieu et l’heure de la prise de vue.
Ces données peuvent être utiles à connaître pour les internautes, en particulier si vous vendez des photos numériques et des graphiques en ligne.
Les identifiants EXIF sont également utiles si vous tenez un blog de photographie, car ils peuvent aider les lecteurs à en savoir plus sur vos photos.
Obtenir ces données et les ajouter manuellement à votre site prendrait du temps et des efforts, surtout si vous avez beaucoup de photos différentes. Si vous ajoutez ces informations manuellement à chaque fois, il peut également être difficile de créer un design cohérent.
Ceci étant dit, voyons comment vous pouvez ajouter automatiquement les identifiants EXIF des photos à vos légendes à l’aide d’une extension. Ces deux méthodes peuvent vous faire enregistrer une tonne de temps tout en affichant vos identifications de manière cohérente.
Il vous suffit d’utiliser les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Ajout d’identifiants EXIF à des légendes de photos spécifiques
Il peut arriver que vous souhaitiez afficher les identifiants EXIF uniquement pour certaines photos. Par exemple, vous pouvez afficher les identifiants d’Emplacement pour les photos d’un site célèbre, mais masquer ces informations sur les photos de votre maison.
Exif Caption vous permet d’ajouter des identifiants EXIF à des photos spécifiques, ce qui vous fait gagner du temps tout en gardant le contrôle.
La première chose à faire est d’installer et d’activer l’extension Exif Caption. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
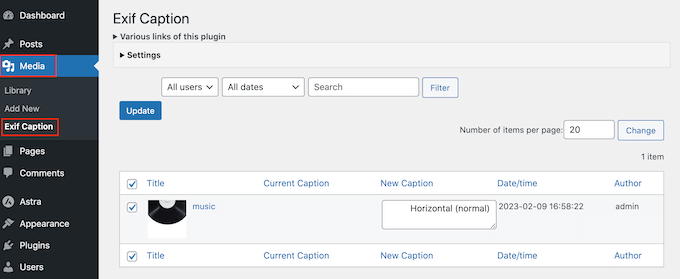
Une fois activé, allez dans Média ” Caption Exif dans le tableau de bord WordPress. Cette page vous permet de consulter toutes les photos qui contiennent des données EXIF.

Pour définir la légende Exif, cliquez sur pour déplier la section “Réglages”.
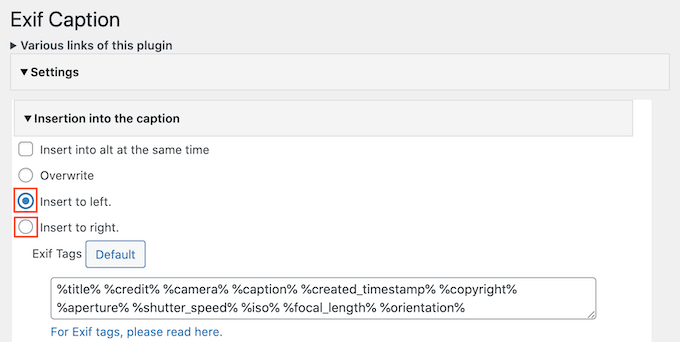
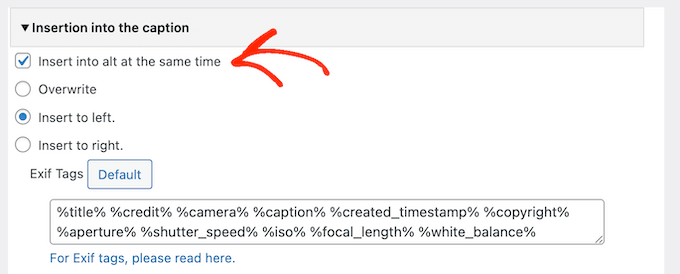
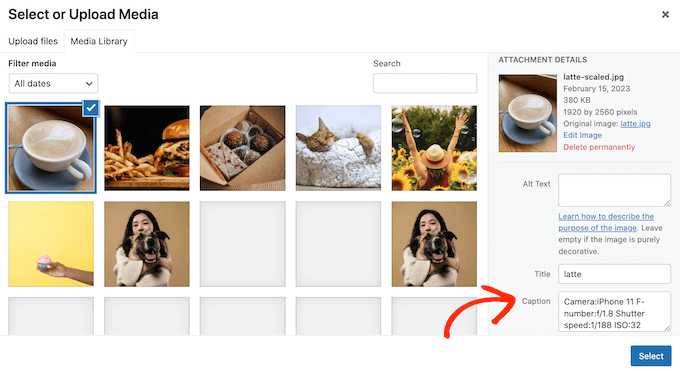
Pour commencer, vous pouvez choisir de remplacer la légende actuelle de l’image par les données EXIF ou d’afficher les identifiants à côté de la légende originale.
Si vous ne souhaitez pas surcharger les légendes actuelles, sélectionnez soit ” Insert to left ” (insérer à gauche), soit ” Insert to right ” (insérer à droite). L’extension ajoutera alors les identifiants avant ou après la légende originale de l’image sur votre blog WordPress.

Ensuite, vous verrez une boîte avec tous les identifiants EXIF que vous pouvez ajouter aux légendes des images.
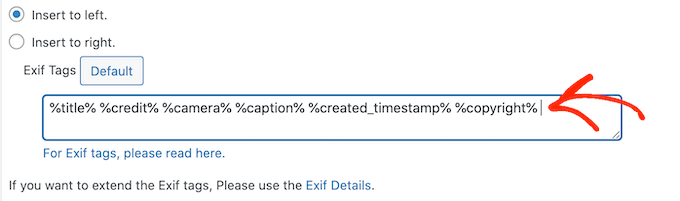
Par défaut, Exif Caption ajoute tous les identifiés disponibles, il suffit donc de supprimer ceux que vous ne souhaitez pas utiliser.

Si vous supprimez un identifié et que vous changez d’avis par la suite, il vous suffit de cliquer sur le bouton “Défaut”. Tous les identifiants EXIF disponibles sont alors réajoutés.
L’extension peut également ajouter des données EXIF au texte alt de l’image. Cela peut améliorer votre référencement, mais peut également entraîner du contenu dupliqué, nous vous recommandons donc de l’utiliser avec précaution.
Pour ajouter les identifiants EXIF à votre texte alt, cochez la case située à côté de “Insérer dans le texte alt en même temps”.

Lorsque vous êtes satisfait de la façon dont l’extension est configurée, n’oubliez pas de cliquer sur “Enregistrer les modifications”.
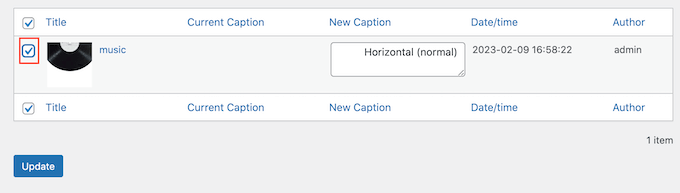
Cela fait, vous êtes prêt à ajouter des données EXIF aux légendes de vos images. Il vous suffit de parcourir la liste des images et de cocher la case en regard de chaque photo où vous souhaitez afficher les données EXIF.

Pour ajouter des identifiants EXIF aux légendes de ces images, il vous suffit de cliquer sur “Mettre à jour”.
Si vous avez sélectionné “Insert into alt at the same time”, l’extension copiera également les identifiants dans le champ alt de l’image.
Désormais, chaque fois que vous ajouterez ces photos à une page ou à une publication, WordPress affichera automatiquement les identifiants EXIF dans la légende de l’image.

Méthode 2 : Afficher automatiquement les données EXIF de toutes vos photos
Vous souhaitez afficher les identifiants EXIF de toutes vos images ? En sachant plus plus plus logique d’utiliser une extension qui ajoute ces informations à vos légendes automatiquement, car c’est le gain de temps ultime.
Exif Details affiche les informations EXIF détaillées dans le Tableau de bord WordPress. Il peut également ajouter automatiquement ces identifiants aux légendes de vos images, afin qu’elles soient affichées de manière cohérente.

Sachez que vous devrez écrire du code personnalisé, ce qui fait que cette méthode n’est pas la plus facile pour les débutants.
Exif Details récupère également les informations EXIF lorsque vous téléversez l’image pour la première fois dans WordPress. Cela signifie qu’il n’affichera pas les identifiants EXIF des images que vous avez déjà ajoutées à la médiathèque.
Cela dit, cette extension a tendance à mieux fonctionner si vous venez de lancer votre blog de photographie ou si vous avez téléversé uniquement un petit nombre d’images jusqu’à présent.
Tout d’abord, vous devez installer et activer l’extension Exif Details. En savoir plus, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
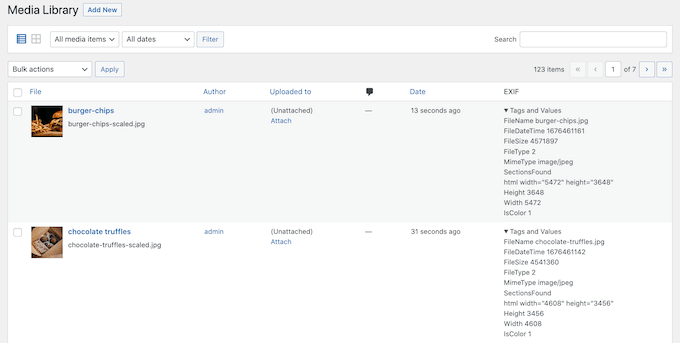
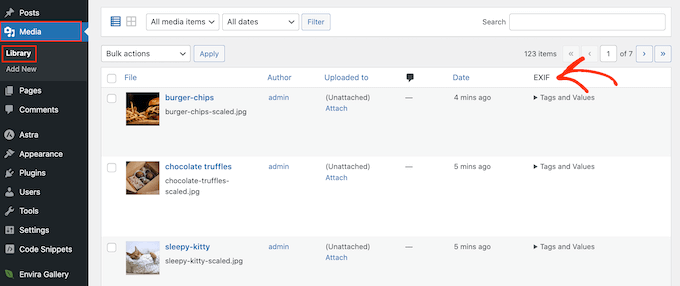
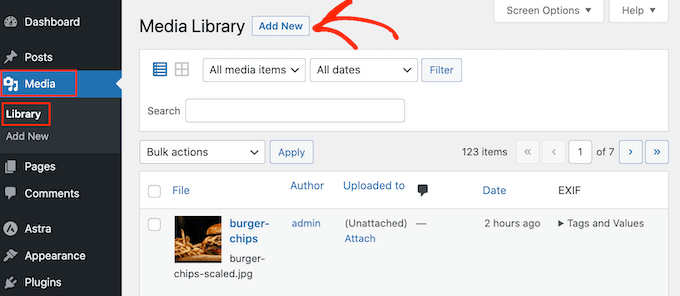
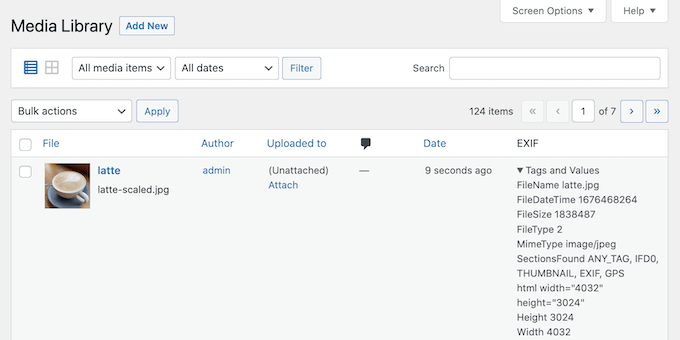
Une fois activé, allez dans Médiathèque ” Bibliothèque et jetez un coup d’œil à la colonne ‘EXIF’.

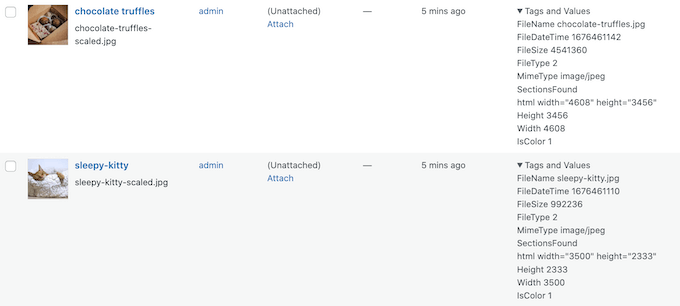
Pour voir les identifiants d’une image spécifique, il suffit de cliquer sur le texte “Identifiants et valeurs”.
Maintenant, notez les codes EXIF des données que vous souhaitez afficher. Par exemple, “DateTimeOriginal” affiche la date et l’heure de création du fichier.

Pour obtenir une liste complète des identifiants disponibles, consultez la page sur les identifiants EXIF.
Une fois que vous avez ces identifiants, il est temps d’ajouter du code personnalisé à WordPress. Souvent, les guides vous demandent de modifier directement le fichier functions.php de votre thème, mais cela peut provoquer toutes sortes d’erreurs WordPress courantes.
Vous perdrez également le code personnalisé lors de la prochaine mise à jour de votre thème WordPress. C’est pourquoi nous vous recommandons d’utiliser plutôt WPCode.
WPCode est le meilleur plugin d’extraits de code pour WordPress et vous permet d’ajouter un nombre illimité d’extraits PHP, CSS, HTML et JavaScript à votre site. Cela dit, vous pouvez l’utiliser pour toutes sortes de tâches et avec différentes extensions, et pas seulement avec Exif Details.
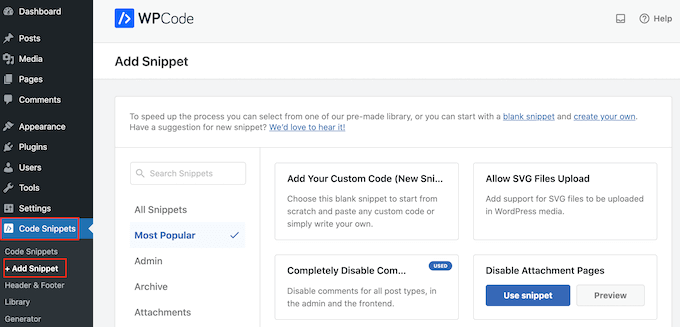
La première chose à faire est d’installer et d’activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress. Une fois le plugin activé, rendez-vous dans la section ” Extraits de code ” Ajouter un extrait.

Consultez cette page pour découvrir tous les extraits WPCode prêts à l’emploi que vous pouvez ajouter à votre site. Il s’agit notamment d’extraits qui ajoutent une colonne d’images en vedette à votre panneau d’administration, qui permettent aux utilisateurs/utilisatrices de téléverser des images sur votre site, qui désactivent les pages de fichiers joints, et bien plus encore.
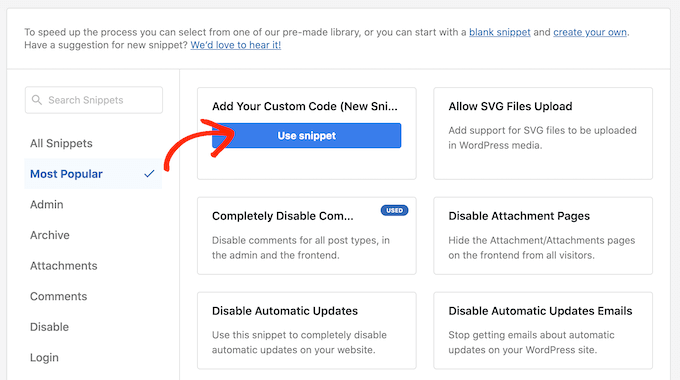
Il vous suffit de survoler la rubrique “Ajouter votre code personnalisé”, puis de cliquer sur le bouton “Utiliser l’extrait” lorsqu’il apparaît.

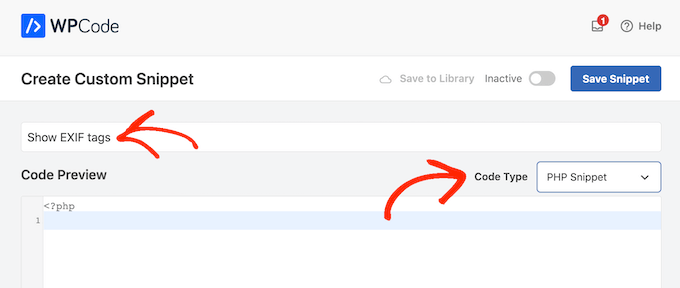
Pour commencer, saisissez un titre pour l’extrait de code personnalisé. Il peut s’agir de n’importe quoi qui vous aide à identifier l’extrait dans le Tableau de bord WordPress.
Ensuite, ouvrez le menu déroulant “Type de code” et sélectionnez “Extrait PHP”.

Dans l’éditeur/éditrices “Prévisualisation du code”, vous devez ajouter un extrait qui récupère les identifiants EXIF et ajoute ces informations à la légende de l’image.
Par exemple, voici un extrait qui permet d’obtenir la date et l’heure de la prise de vue du fichier :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | function exif_details_change( $exifdatas, $id ) { if ( array_key_exists( 'DateTimeOriginal', $exifdatas ) ) { $shooting_date = str_replace( ':', '-', substr( $exifdatas['DateTimeOriginal'], 0, 10 ) ); $shooting_time = substr( $exifdatas['DateTimeOriginal'], 10 ); $exifdatas['DateTimeOriginal'] = $shooting_date . $shooting_time; } return $exifdatas;}add_filter( 'exif_details_data', 'exif_details_change', 10, 2 );function media_caption( $metadata, $id ) { $mime_type = get_post_mime_type( $id ); if ( in_array( $mime_type, array( 'image/jpeg', 'image/tiff' ) ) ) { do_action( 'exif_details_update', $id ); $exifdatas = get_post_meta( $id, '_exif_details', true ); if ( ! empty( $exifdatas ) ) { $camera = null; $f_number = null; $s_speed = null; $iso = null; $date = null; $googlemap = null; if ( array_key_exists( 'Model', $exifdatas ) ) { $camera = 'Camera:' . $exifdatas['Model']; } if ( array_key_exists( 'ApertureFNumber', $exifdatas ) ) { $f_number = 'F-number:' . $exifdatas['ApertureFNumber']; } if ( array_key_exists( 'ExposureTime', $exifdatas ) ) { $s_speed = 'Shutter speed:' . $exifdatas['ExposureTime']; } if ( array_key_exists( 'ISOSpeedRatings', $exifdatas ) ) { $isodata = json_decode( $exifdatas['ISOSpeedRatings'] ); if ( is_array( $isodata ) ) { $iso = 'ISO:' . $isodata[0]; } else { $iso = 'ISO:' . $isodata; } } if ( array_key_exists( 'DateTimeOriginal', $exifdatas ) ) { $date = 'Date:' . $exifdatas['DateTimeOriginal']; } if ( array_key_exists( 'latitude_dd', $exifdatas ) && array_key_exists( 'longtitude_dd', $exifdatas ) ) { $googlemap = '<a href="https://www.google.com/maps?q=' . $exifdatas['latitude_dd'] . ',' . $exifdatas['longtitude_dd'] . '">Google Map</a>'; } $caption = sprintf( '%1$s %2$s %3$s %4$s %5$s %6$s', $camera, $f_number, $s_speed, $iso, $date, $googlemap ); $caption = rtrim( $caption ); $caption = preg_replace( '/\s(?=\s)/', '', $caption ); $media_post = array( 'ID' => $id, 'post_excerpt' => $caption, ); wp_update_post( $media_post ); } } return $metadata;}add_filter( 'wp_generate_attachment_metadata', 'media_caption', 10, 2 ); |
Pour afficher des données EXIF différentes, il suffit d’ajuster l’extrait de code ci-dessus.
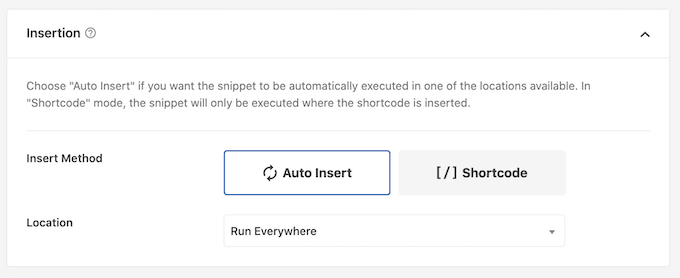
Lorsque vous êtes satisfait de votre code, défilez jusqu’à la section ” Insertion “. WPCode peut ajouter votre PHP à différents Emplacements, tels que après chaque publication, interface publique uniquement, ou administrateur uniquement.
Nous voulons utiliser le PHP personnalisé sur l’ensemble de notre site WordPress. Cliquez donc sur “Auto Insert” si ce n’est pas déjà sélectionné. Ensuite, ouvrez le menu déroulant “Emplacement” et choisissez “Exécuter partout”.

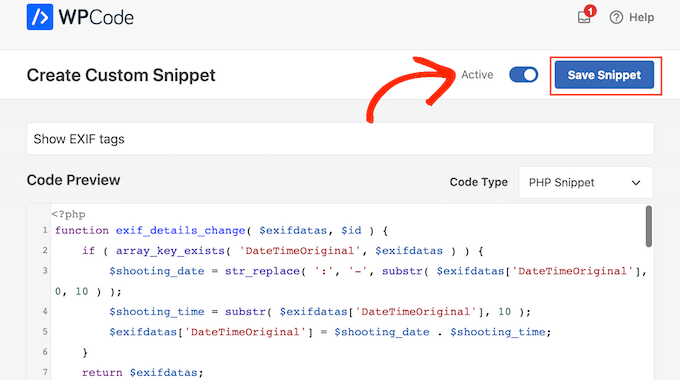
Ensuite, vous pouvez défiler jusqu’en haut de l’écran et cliquer sur le permutateur “Inactif” pour qu’il se modifie en “Actif”.
Enfin, cliquez sur “Enregistrer l’extrait” pour mettre en direct l’extrait PHP.

Désormais, Exif Details récupère les identifiants à chaque fois que vous téléversez une nouvelle image. Il ajoutera ensuite automatiquement ces informations à la légende de l’image.
Pour l’essayer, dirigez-vous vers Média ” Bibliothèque et cliquez sur ” Ajouter une nouvelle “.

Vous pouvez maintenant téléverser une image à partir de votre ordinateur.
Ensuite, retournez dans Média ” Bibliothèque et cliquez pour déplier les ” Identifications et valeurs ” de l’image.

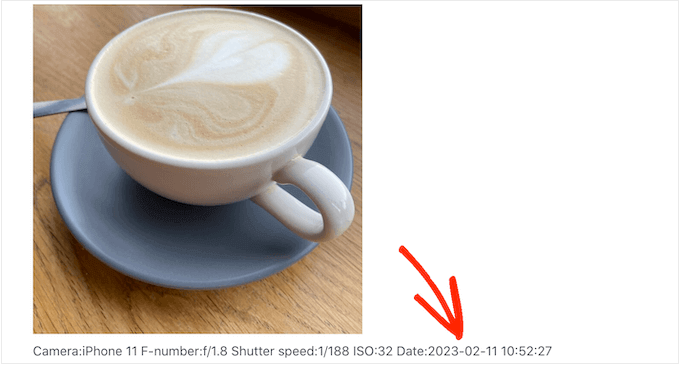
Si la photo comporte les bons identifiants EXIF, WordPress ajoutera automatiquement ces informations à la légende.
Par exemple, dans l’image suivante, vous pouvez voir que WordPress a déjà ajouté la date et l’heure de la prise de vue à la légende de l’image.

Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des identifiants de photos EXIF dans WordPress. Vous voudrez peut-être aussi apprendre comment créer une galerie de photos avec des albums ou voir notre choix d’experts des meilleures extensions de diaporama WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.