L’ajout du système de commentaires Disqus est un excellent moyen de surmonter les limites du système de commentaires par défaut de WordPress.
Voici pourquoi : la gestion des commentaires sur un site WordPress peut rapidement devenir insurmontable, en particulier lorsque des spams encombrent votre tableau de bord. Bien que le système par défaut fonctionne, il manque d’outils de modération avancés et de fonctions interactives qui favorisent un engagement significatif.
Disqus est l’une des plateformes de commentaires les plus populaires, offrant une interface élégante, des discussions en filigrane et des options de connexion aux médias sociaux.
Dans ce guide, nous vous montrerons comment ajouter facilement Disqus à votre site WordPress.

Faut-il utiliser Disqus avec WordPress ?
Disqus est l’un des systèmes de commentaires tiers les plus populaires disponibles pour les utilisateurs/utilisatrices de WordPress. Outre sa convivialité et ses options de personnalisation, il offre également une plateforme d’hébergement tierce pour stocker et gérer les commentaires.
Comme Disqus traite les commentaires sur un serveur distinct de votre hébergeur WordPress, son utilisation peut aider les performances globales de votre site. C’est pourquoi de nombreux utilisateurs/utilisatrices de WordPress l’utilisent comme alternative au système de commentaires par défaut de WordPress.
Cela dit, Disqus n’est pas le meilleur système de commentaires que nous ayons essayé. Bien qu’il ait contribué à la performance de notre site, nous n’étions pas fans de ses capacités de modération, et il a ajouté des liens d’affiliation à notre contenu sans notre permission.
Après avoir désactivé Disqus, nous avons vu notre taux d’engagement dans les commentaires augmenter de manière significative. Vous pouvez en savoir plus sur notre expérience dans notre Avis Disqus.
Bien sûr, c’est à vous de décider si vous choisissez d’utiliser Disqus ou d’autres plateformes. Mais si vous cherchez des alternatives à Disqus, nous avons quelques recommandations.
Quel système de commentaires WordPress devriez-vous utiliser à la place de Disqus ?
Après avoir essayé différentes extensions de commentaires, nous avons trouvé que Thrive Comments est la meilleure alternative à Disqus.
Thrive Comments est une extension de commentaires tout-en-un avec une interface facile à utiliser qui est parfaite pour les débutants en blogging et les experts. Pour plus de détails, vous pouvez consulter notre examen de la suite Thrive Themes, qui contient une section spécifiquement consacrée à Thrive Comments.

Outre les fonctionnalités de gestion et de modération des commentaires, vous pouvez utiliser Thrive Comments pour stimuler l’engagement des comptes utilisateurs avec des actions post-commentaires. Après que l’utilisateur a laissé un commentaire, vous pouvez le rediriger vers des publications similaires ou un message de remerciement personnalisé avec un cadeau gratuit.
En outre, vous pouvez ajouter des mentions « J’aime » et « Je n’aime pas « , ainsi que des mentions « J’aime » et « Je n’aime pas », afin d’encourager l’interaction avec le public dans votre section de commentaires. De plus, vous pouvez envoyer des notifications aux commentateurs lorsque leur commentaire reçoit des réponses.
Si Thrive Comments ne correspond pas à vos besoins, alors vous pouvez également consulter notre liste complète des meilleures extensions WordPress pour améliorer les commentaires.
Si vous souhaitez toujours utiliser Disqus, ne vous inquiétez pas. Nous allons vous expliquer comment ajouter l’extension du système de commentaires Disqus. Vous pouvez utiliser les liens rapides pour passer à différentes sections :
Entrons dans le vif du sujet !
Étape par étape : Créer un compte Disqus
La première étape de l’installation des commentaires Disqus dans WordPress consiste à créer un compte Disqus. Pour ce faire, vous devez vous rendre sur le site de Disqus(disqus.com) et vous inscrire.
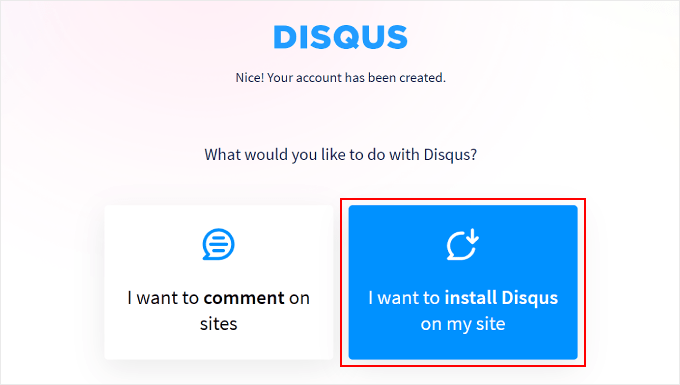
Une fois que vous avez fait cela, vous devriez voir la page ci-dessous. Allez-y et cliquez sur « Je veux installer Disqus sur mon site ».

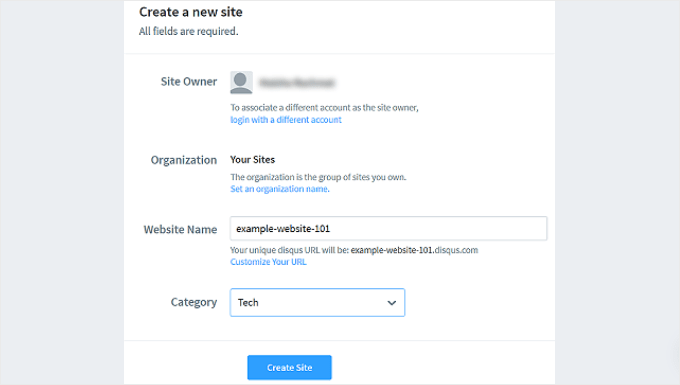
Sur la page suivante, vous devrez ajouter les modules de votre nouveau site Disqus, qui est l’endroit où vous gérerez tous vos commentaires Disqus. Il s’agit notamment du propriétaire du site, du nom du site et de la catégorie.
Dans le champ « Nom du site », vous pouvez insérer le sous-domaine du site Disqus que vous souhaitez. Ensuite, il vous suffit de cliquer sur « Créer un site ».

Vous arrivez alors sur le Tableau de bord du site Disqus.
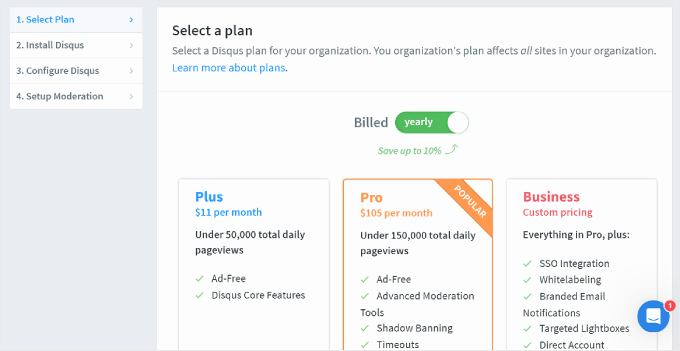
A ce stade, vous devrez choisir l’une des offres Disqus pour pouvoir configurer le système de commentaires dans WordPress. Si vous n’êtes pas encore sûr de votre choix, vous pouvez Premiers pas avec l’offre gratuite Basic.

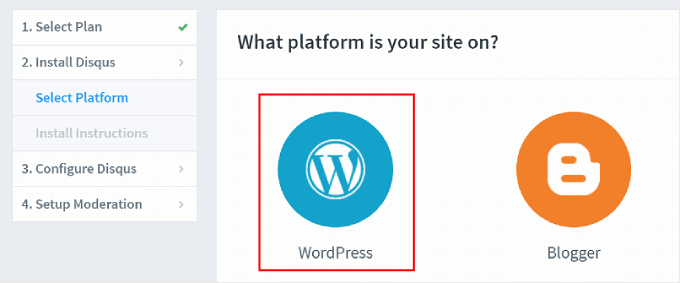
Il vous est maintenant demandé de choisir une plateforme.
Il suffit de sélectionner « WordPress » pour continuer.

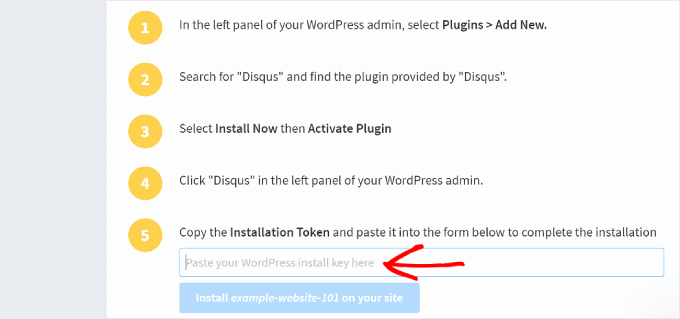
La page d’installation de WordPress s’affiche.
Ici, vous voudrez bien prendre note du champ « Jeton d’installation », qui sera utile pour l’installation ultérieure.

Vous pouvez laisser cet onglet ouvert pendant que vous poursuivez les étapes suivantes.
Étape par installation : Installation de l’extension Disqus Comment System
Vous pouvez maintenant ouvrir votre tableau de bord WordPress pour installer l’extension Disqus Comment System. Pour obtenir des instructions étape par étape, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
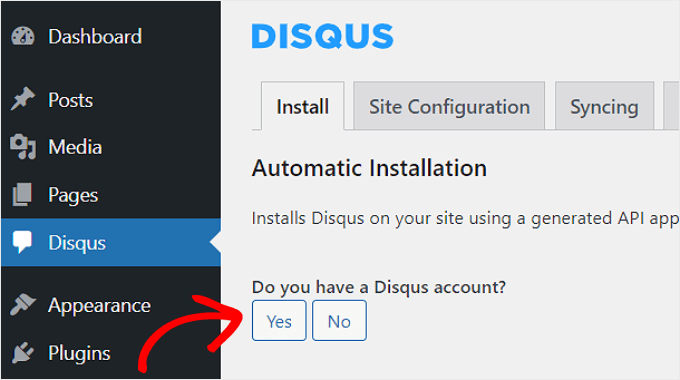
Ensuite, rendez-vous dans le menu Disqus de votre tableau de bord WordPress. Sous la rubrique « Avez-vous un compte Disqus ? », cliquez simplement sur « Oui ».

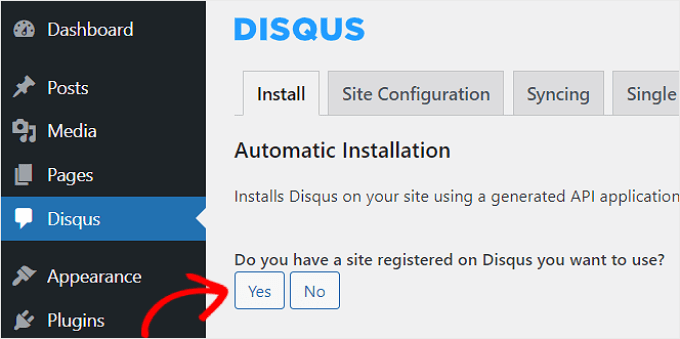
Vous verrez maintenant apparaître la question suivante : « Avez-vous un site inscrit sur Disqus que vous souhaitez utiliser ?
Sélectionnez « Oui ».

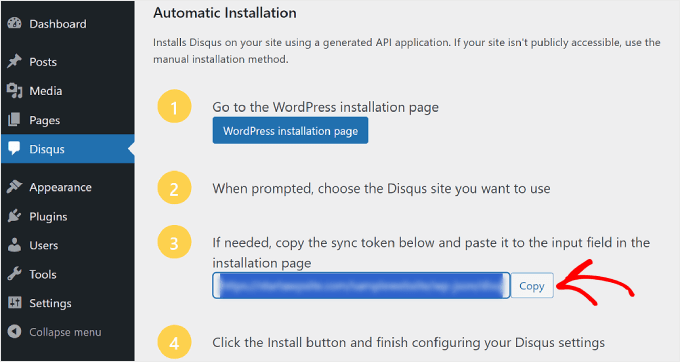
À ce stade, vous verrez des instructions d’installation de WordPress et un jeton de synchronisation à copier.
Cliquez sur le bouton « Copier ».

Revenons maintenant au site de Disqus.
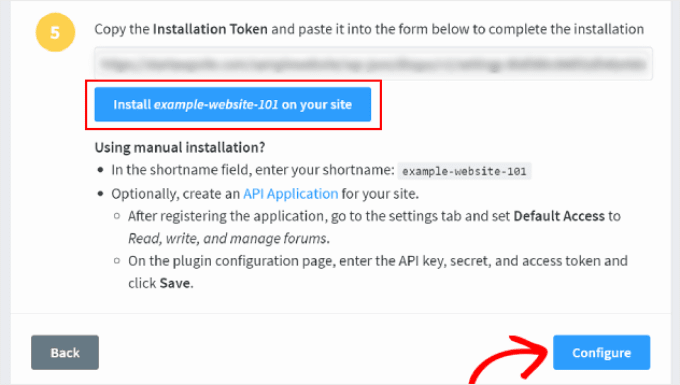
Ici, vous devez coller le jeton que vous venez de copier depuis le tableau de bord de WordPress dans le champ approprié.
Ensuite, vous pouvez cliquer sur le bouton « Installer [nom du site Disqus] sur votre site » et cliquer sur « Configurer » en bas.

Et c’est tout !
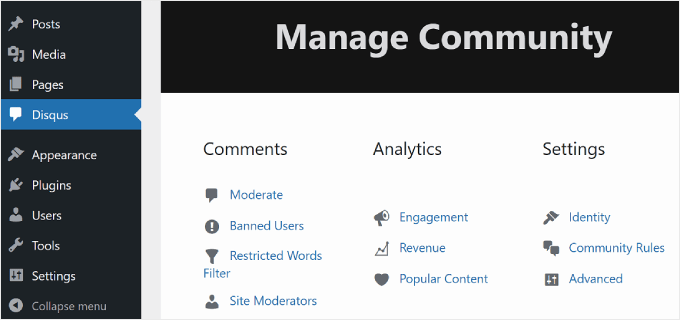
Si vous actualisez le menu Disqus dans votre Tableau de bord WordPress, vous devriez maintenant voir une interface similaire à celle-ci :

Voyons maintenant si Disqus a été bien activé dans votre section de commentaires.
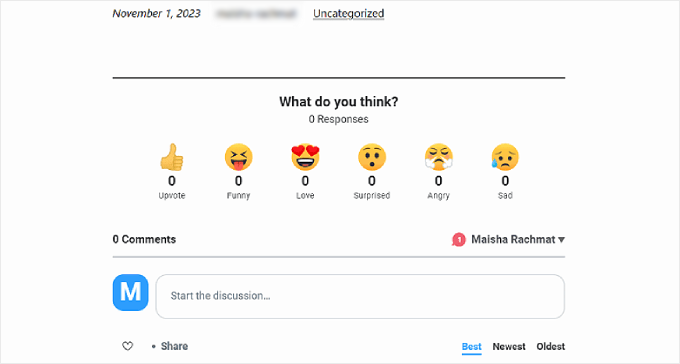
Il suffit d’ouvrir une publication de blog WordPress sur l’interface publique et de défiler jusqu’aux commentaires. Voici à quoi cela devrait ressembler si l’installation a été faite correctement :

Étape par étape : Importation et exportation d’anciens commentaires WordPress dans Disqus
Une fois que vous aurez installé le système de commentaires Disqus, il prendra la place des commentaires WordPress natifs sur votre site. En d’autres termes, les commentaires existants stockés sur votre site WordPress ne seront pas visibles par les utilisateurs/utilisatrices.
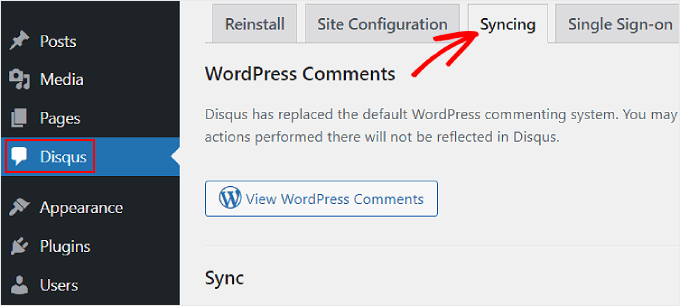
Pour y remédier, vous devrez importer tous les commentaires existants dans le système de commentaires Disqus. Dans la zone d’administration de WordPress, accédez à la page des réglages de l’extension Disqus, faites défiler vers le bas et naviguez jusqu’à l’onglet » Synchronisation « .

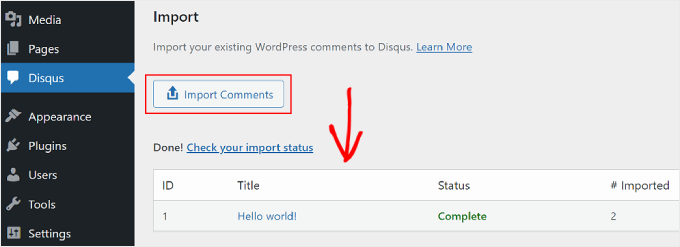
Ensuite, faisons défiler vers le bas et sélectionnons « Importer des commentaires ».
Vous verrez dans le tableau du bas quels commentaires ont été bien importés.

Une chose à noter est que si vous avez des types de publication personnalisés, alors vous pouvez remarquer que vos anciens commentaires n’apparaissent pas après avoir basculé vers Disqus. Pour résoudre ce problème, vous devrez désactiver Disqus sur les types de publication personnalisés.
Pour des conseils pratiques, vous pouvez consulter notre article sur la façon de désactiver Disqus sur les types de publication personnalisés.
Comment modérer et configurer les commentaires Disqus
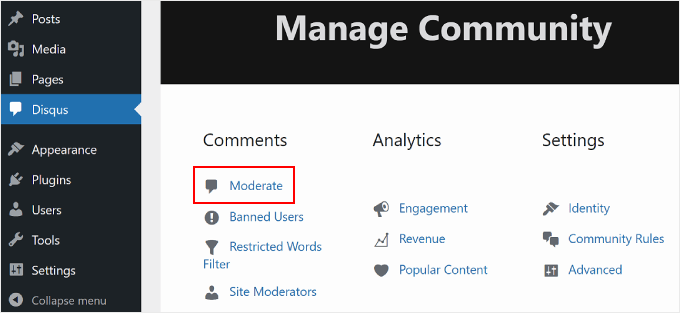
Si vous souhaitez modérer les commentaires à l’aide de Disqus, vous pouvez cliquer sur le bouton « Modérer » sur la page de l’extension Disqus.

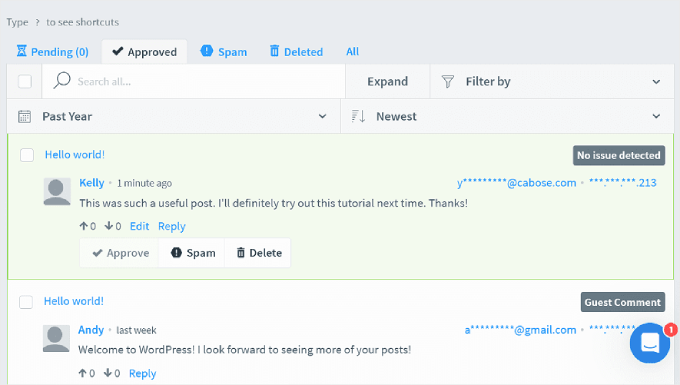
Vous accéderez ainsi à la page de modération du site Disqus.
Si vous êtes familiarisé avec la page des commentaires de WordPress, la navigation dans celle de Disqus ne posera aucun problème. Ici, vous pouvez approuver, supprimer ou marquer les commentaires comme indésirables.

Pour des astuces et des conseils sur la modération des commentaires sur WordPress, vous pouvez consulter les articles suivants :
- Guide du débutant sur la façon de modérer les commentaires sur WordPress
- Comment permettre aux utilisateurs/utilisatrices d’un blog de modérer les commentaires sur WordPress ?
- Comment permettre aux utilisateurs/utilisatrices de modifier leurs commentaires dans WordPress ?
Comment dépanner le problème d’affichage des commentaires Disqus
Sur certains thèmes WordPress, la zone de commentaire Disqus peut apparaître plus large que le reste de la zone de publication. Pour corriger ce problème, vous devrez ajouter une feuille de style CSS personnalisée à la feuille de style de votre thème ou de votre thème enfant.
Bien que vous puissiez ajouter des CSS personnalisés via l’éditeur de fichiers du thème, nous ne le recommandons pas. Le suivi des modifications devient délicat, ce qui ne permet pas de déterminer clairement quel code provient du thème et quel code est personnalisé.
Au lieu de cela, nous suggérons d’utiliser WPCode, qui est l’extension d’extraits de code la plus facile à utiliser. Il vous permet d’ajouter et de gérer en toute sécurité du code personnalisé sur votre site WordPress. Si le code ne fonctionne pas, vous pouvez facilement retirer l’extrait de code dans l’extension.
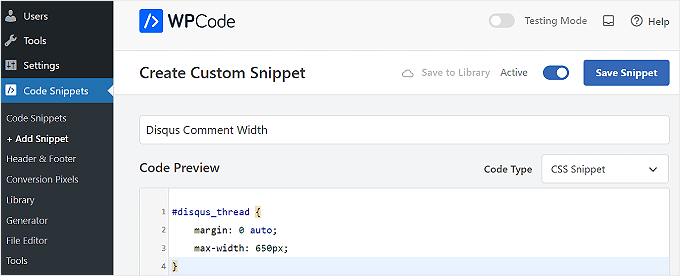
Le code à ajouter est le suivant :
1 2 3 4 | #disqus_thread { margin: 0 auto; max-width: 650px;} |
Ce CSS fixe la largeur maximale de la zone de commentaires à 650px et la centre sur l’écran. Votre thème peut avoir une largeur différente, vous devrez donc l’adapter à vos besoins.
Pour un tutoriel étape par étape, vous pouvez lire notre guide sur la façon d’ajouter facilement des CSS personnalisés à votre site WordPress.
Voici à quoi cela devrait ressembler sur WPCode:

En savoir plus sur la gestion des commentaires sur WordPress
L’utilisation de Disqus n’est qu’un moyen parmi d’autres de gérer vos commentaires sur WordPress. Voici d’autres guides que vous pouvez consulter pour améliorer l’engagement de vos commentaires :
- Comment permettre aux utilisateurs/utilisatrices de signaler des commentaires inappropriés sur WordPress ?
- Comment installer et configurer les commentaires Facebook dans WordPress
- Comment paginer les commentaires dans WordPress (étape par étape)
- Comment ajouter des vidéos et plus dans les points terminaison WordPress avec oEmbed
- Comment permettre aux utilisateurs/utilisatrices de modifier leurs commentaires dans WordPress ?
- Comment styliser le formulaire de commentaire de WordPress (Guide ultime)
- Comment envoyer un e-mail de remerciement aux commentateurs d’un blog sous WordPress
Nous espérons que cet article vous a aidé à apprendre comment ajouter le système de commentaires Disqus dans WordPress. Vous pouvez également consulter notre guide sur la façon de mettre en valeur ou d’enterrer les commentaires dans WordPress et nos choix d’experts pour les meilleures extensions pour améliorer les commentaires WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Nazmul Koushik
Hi, Thank you So much for this tutorial .
WPBeginner Support
Glad our guide was helpful
Admin
Danielle
How would I go about making sure that my Disqus comments from my old Blogger site appear on my new WordPress site? I just used your setup service to transfer my content from Blogger to WordPress last month.
WPBeginner Support
If your Disqus coments are not available then you would go into Disqus and export the old comments to import them to the new site.
Admin
Deepak jerry
Thank You So Much For This Tutorial !
WPBeginner Support
You’re welcome
Admin
Deepa
Thanks for ur information
WPBeginner Support
You’re welcome
Admin
David
This information has helped me integrate disqus comment system to my personal website. Thank you so much.
WPBeginner Support
Glad our article could help
Admin
Nihal Singh
Thanks for the useful article to add the comments in WordPress. It is very useful.
WPBeginner Support
Glad you found our content helpful
Admin
Irene Hynes
Hi There,
Hip Hip Hooray! I was always told that slightly slow in the head, a slow learner. Not anymore! It’s like you have my back. I can’t tell you how much I’ve learnt here and how easily! Thank you for blessing me with this effortlessly ingestible digestible content.
I was wondering if it was possible assign to a variable type of Array of Strings a value from the REFramework Config file.
Thank you very much and will look for more postings from you.
Kind Regards,
Irene Hynes
John
Is there any way to use both Disqus comment and WordPress comment together or separately?
Mike
Hey Guys!
I am going to have my site
I intend to optimized my site and incresed the speed of loading page. which plugin do you suggest?
Thanks in advance
Mike
Hitesh Sharma
I was looking for so long for this type of informative post on Discus. Thanks alot
Jagadish Prasad B
Hello, I am Jagadish. I added Disqus comment system on my website, but it’s not working. What happen is by mistake I deleted the site from Disqus, before that it’s worked properly. After deletion, I re-added it into Disqus but it’s not working, I tried so many times. Please help me.
Agus Tamanuri
Thanks
Because this article is help me .. and one more
I will make this blog name into the shirt. Is it allowed?
daniel
Thanks!
Ahmad
Thanks for ur information
Rachael Portier
Every time I log into Disqus through WordPress it keeps telling me « Unable to connect to the Disqus API servers ». I’m sure my email and password are correct though. Please help!
ide
i have same problem,
chukwudi ojukwu
thanks for the info. i just install disqus on my site with your guide.
Scott Johnson
Good article, but I am wondering why this current post is not setup with the Disqus plugin? Change of heart?
Dwayne
Thanks for this post. Just implemented it though i’m yet get the confirmation email from them after creating the account more than 12 hrs ago. Oddly i got an email after setting it up on my wordpress site but yet to get the confirmation email.
Biju
I’m really glad to meet your blog. Finally I’ve found my solution for WP site… Thanks again.
Antony
Hey,
Thanks for the Post – Just now Set Up Disqus on my Website! D
GroomingMail
Hey, quick question. I have just installed Disqus and previously had a spam filter (WP-SpamShield) can i now remove the filter as Disqus has its own spam filter or should i keep the WP-SpamShield plugin?
Thanks,
WPBeginner Support
Yes you can.
Admin
Theo Ramlall
As always, another well written article from wpbeginner.com
I started of seeking help with my problem, which was the size of the over lapping comment bar but grateful your CS hack above did fix it. However I would be overjoyed in having a comment system exactly like this….if you could provide some know-how..?
Best Regards
Theo
Aishwarya
Hey,
By default, Disqus appears on your posts, not pages. In case you are looking to add Disqus to a particular page on your wordpress website, you can try this simple hack I used.
Just plugin the universal code at the end of your page in WordPress’s text editor. It works well for me,
mukekaton
Disqus not appear on wordpress page. Only in post appear. How do I make disqus appear on page?
Arbin
Which is that universal code? bc to me doesn’t show also in posts.