Votre site WordPress semble-t-il désordonné ? Avez-vous de longs menus, de grandes colonnes latérales ou du contenu qui ne s’intègre pas bien ? Ajouter une barre de défilement personnalisée à ces éléments longs peut aider à corriger ces problèmes.
Malheureusement, il n’est pas facile de trouver une extension simple pour cela. Certains autres guides suggèrent également d’utiliser du code, mais cela peut être effrayant si vous êtes nouveau. Mais ce n’est pas nécessaire.
Nous avons réalisé des centaines de sites Web, y compris pour nos propres marques, et nous savons donc comment ajouter des barres de défilement rapidement, efficacement et facilement.
Dans ce guide, nous allons vous afficher comment ajouter une barre de défilement personnalisée à n’importe quelle partie de votre site en utilisant un constructeur de page. Si cela ne répond pas à vos besoins, vous pouvez lire notre méthode conviviale pour les débutants qui consiste à utiliser un CSS personnalisé pour ajouter une barre de défilement.

Quand ajouter une barre de défilement à des éléments spécifiques sur votre site WordPress
L’Ajout d’une barre de défilement pour les éléments WordPress peut grandement améliorer l’expérience utilisateur de votre site. Mais quand devriez-vous utiliser cette fonctionnalité en avant de WordPress?

Voici quelques éléments courants de WordPress qui peuvent bénéficier de barres de défilement personnalisées :
- Menus de navigation – Parfaits pour les blogs comportant plus de 20 catégories et sous-catégories qui, autrement, s’étendraient sur toute la page.
- Widgets de la barre latérale – Idéal pour les barres latérales riches en contenu où vous souhaitez conserver tous les widgets sans compromettre l’espace.
- Descriptions de produits – Mises en page contenant de longs détails sur les produits tout en conservant une mise en page claire.
- Sections de commentaires – Permet d’afficher des centaines de commentaires sans surcharger la page.
- Galeries d’images – Permet de présenter plusieurs images dans une galerie tout en préservant l’accessibilité.
Dans cette optique, nous allons vous afficher deux options pour ajouter une barre de défilement personnalisée à n’importe quel élément de votre site WordPress.
Nous vous recommandons d’opter pour l’option 1 si vous débutez avec votre site et que vous souhaitez utiliser un constructeur de page avec une fonctionnalité de barre de défilement personnalisée. En effet, si vous avez déjà utilisé un thème différent, vous devrez alors modifier votre thème pour cette méthode.
D’autre part, si vous aimez votre thème actuel, alors vous pouvez aller avec l’option 2 pour ajouter une barre de défilement personnalisée à l’aide d’un code CSS. Ne vous inquiétez pas, nous allons décomposer le processus étape par étape afin qu’il soit facile à suivre pour tout le monde.
Vous pouvez utiliser les liens rapides ci-dessous pour aller à votre méthode préférée :
💡 Vous souhaitez plutôt modifier la barre de défilement de l’ensemble de votre site WordPress ? Si oui, alors consultez notre guide sur la façon d’ajouter une barre de défilement personnalisée dans WordPress.
Option 1 : Utiliser un constructeur de page avec des barres de défilement personnalisées par élément (Aucun code)
Une façon d’ajouter une barre de défilement personnalisée dans un élément spécifique consiste à utiliser un constructeur de page doté d’une fonctionnalité de barre de défilement. De cette façon, vous pouvez facilement personnaliser la barre de défilement sans toucher au code.
Pour cette méthode, nous allons utiliser Thrive Architect. Outre une fonctionnalité de barre de défilement, Thrive Architect dispose de plus de 300 modèles pour créer rapidement des pages d’aspect professionnel et des fonctionnalités de contenu dynamique pour personnaliser l’expérience de vos internautes.
L’interface drag-and-drop est simple/simple d’utilisation, ce qui en fait un outil idéal pour les utilisateurs/utilisatrices nouveaux sur WordPress. Pour un aperçu plus détaillé de cet outil, consultez notre avis sur Thrive Architect.
Bien que Thrive Architect ne propose pas de version gratuite, vous pouvez utiliser notre code de remise spécial Thrive Themes pour enregistrer jusqu’à 50% sur votre achat initial.
Étape 1 : Configurer Thrive Architect et Thrive Themes
Pour commencer, nous devons installer l’extension Thrive Architect. Vous pouvez y accéder en vous connectant à votre compte sur le site de Thrive Themes.
Ensuite, téléchargez et installez l’extension Thrive Product Manager. Si vous avez besoin d’aide, consultez notre guide sur l’installation des extensions WordPress pour les débutants.

Après avoir activé l’extension, naviguez vers le Gestionnaire de produits dans votre Tableau de bord WordPress.
Cliquez sur ” Se connecter à mon compte ” pour connecter votre site WordPress à votre compte Thrive Themes.

Vous devriez maintenant voir une liste de produits Thrive Themes disponibles dans votre compte.
Trouvez ” Thrive Architect ” et cochez la case ” Installer le produit “.

Défilez vers le bas pour trouver” Thrive Theme Builder” et sélectionnez la faculté ” Installer le thème “.
Ensuite, cliquez sur ” Installer les produits sélectionnés “. Cette étape est nécessaire car Thrive Architect fonctionne conjointement avec Thrive Theme Builder.

L’écran suivant affichera le gestionnaire de produits Thrive Theme Builder en train d’installer et d’activer Thrive Theme Builder.
Une fois cette étape terminée, sélectionnez “Accéder au Tableau de bord du Constructeur de thèmes”.

Il est maintenant temps de sélectionner un design de base pour votre site en utilisant la bibliothèque de thèmes de Thrives.
Si vous ne savez pas lequel choisir, utilisez le bouton “Prévisualisation” pour voir à quoi ressemble chaque thème. Une fois votre choix arrêté, cliquez sur “Choisissez”.

Vous allez saisir/saisir l’assistant du Constructeur de thème.
Cet assistant vous guidera pour téléverser votre logo, sélectionner les couleurs de votre thème et configurer divers modèles et structures de thème.
Confirmez que vous avez terminé l’assistant de configuration avant de passer à l’étape suivante.

Étape par étape : Ajouter un élément de boîte de contenu à votre thème
Ajoutons maintenant un élément de type boîte de contenu à votre thème WordPress, qui dispose par défaut de la fonctionnalité de barre de défilement.
Dans Thrive Themes, une boîte de contenu est un bloc que vous pouvez utiliser comme conteneur pour regrouper plusieurs blocs. Cela peut être pratique si vous avez besoin qu’un ensemble d’éléments soit stylé de la même manière ou géré comme un groupe.
Pour cet exemple, nous allons ajouter une boîte de contenu qui contient une longue liste de catégories de publications de blog. Dans ce scénario, nous voulons pouvoir afficher toutes les catégories dans la colonne latérale sans la rendre trop longue.
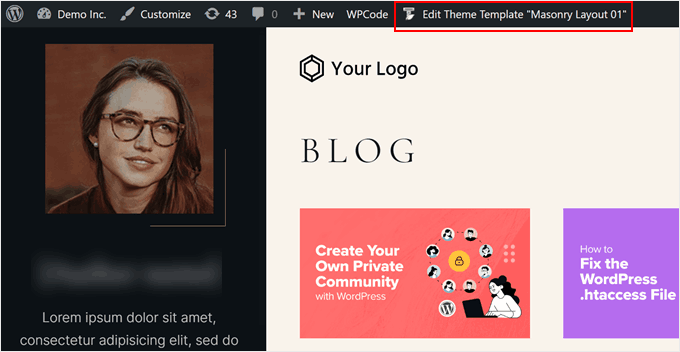
Tout d’abord, visitez une page ou une publication de votre blog WordPress sur laquelle vous souhaitez que la barre de défilement s’affiche.
Ensuite, dans la barre d’outils d’administration supérieure, cliquez sur ” Modifier le modèle de thème [nom] ” ou ” Modifier avec Thrive “.

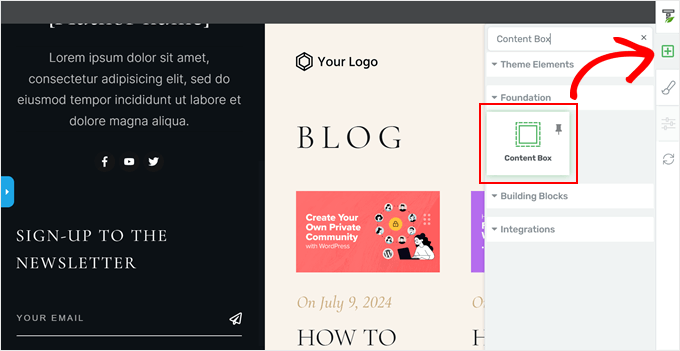
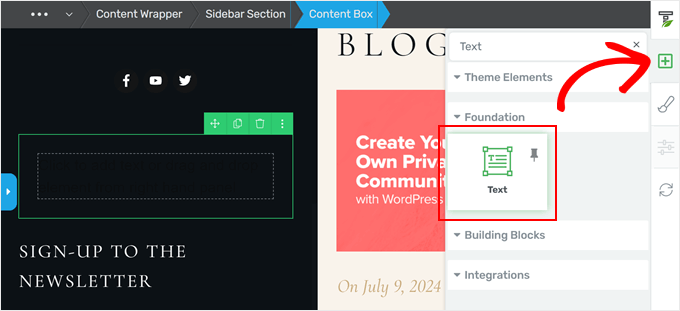
Vous devriez maintenant arriver à l’interface de modification de Thrive Architect. Pour ajouter le bloc de boîte de contenu, cliquez sur le signe ” + ” sur le côté droit de la page et sélectionnez l’élément ” Content Box “.
Ensuite, faites-le glisser et déposez-le à l’endroit où vous souhaitez placer l’élément avec la barre de défilement.

Vous pouvez maintenant ajouter d’autres éléments de contenu à la boîte de contenu. Par exemple, vous pouvez cliquer à nouveau sur le signe “+” et y ajouter le bloc “Texte”. Vous pouvez alors saisir le texte de votre choix.
Thrive Themes propose des tonnes d’éléments visuels, des plus basiques comme le texte et les images aux formulaires et tableaux de prix.

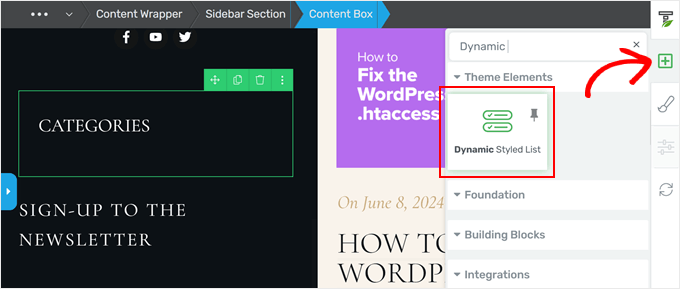
Comme nous voulons ajouter une liste de catégories à la colonne latérale, nous ajouterons également l’élément “Dynamic Styled List” à la boîte de contenu.
Ce bloc extrait des données de votre site pour afficher dynamiquement une liste de catégories, d’identifiants ou d’auteurs/autrices. Le bloc se met automatiquement à jour au fur et à mesure de la construction de votre site.

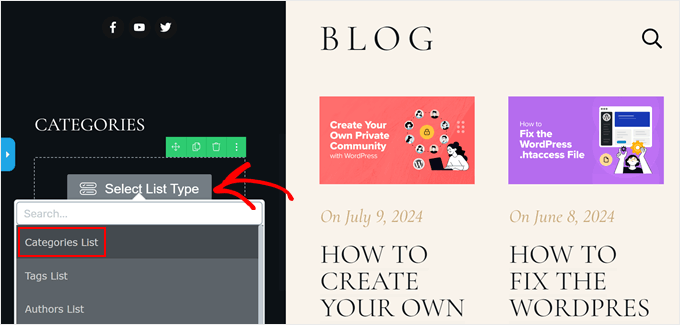
Une fois que vous avez fait glisser et déposé la liste dynamique dans la zone de contenu, cliquez sur le bouton “Sélectionner le type de liste”.
Cliquez ensuite sur “Liste des catégories”.

Désormais, votre liste de catégories, votre bloc de texte et tous les autres éléments que vous ajoutez à la zone de contenu se trouvent dans le même conteneur.
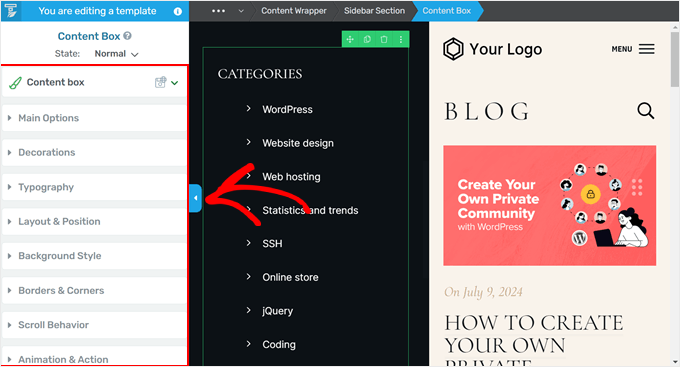
Comme vous pouvez le voir, la liste est assez longue, et c’est pourquoi nous voulons y ajouter une barre de défilement.
Étape par étape : activation de la barre de défilement dans la fenêtre de contenu
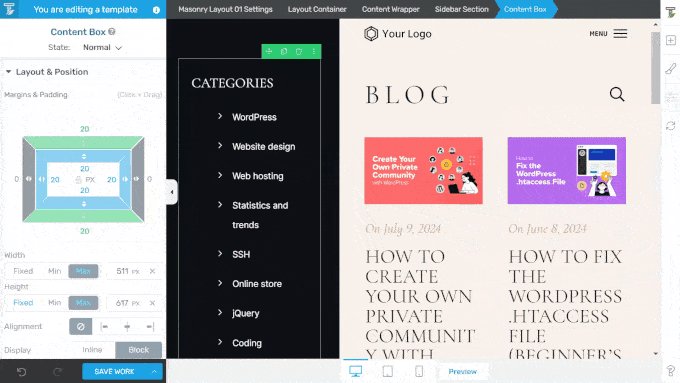
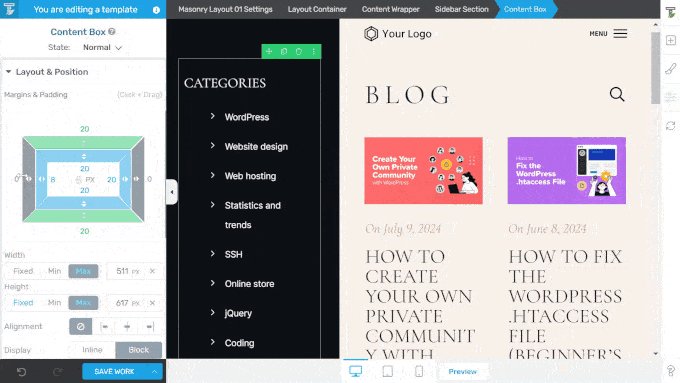
Si vous sélectionnez ce conteneur et cliquez sur la flèche bleue à gauche, vous verrez de nombreuses options pour personnaliser votre boîte de contenu.

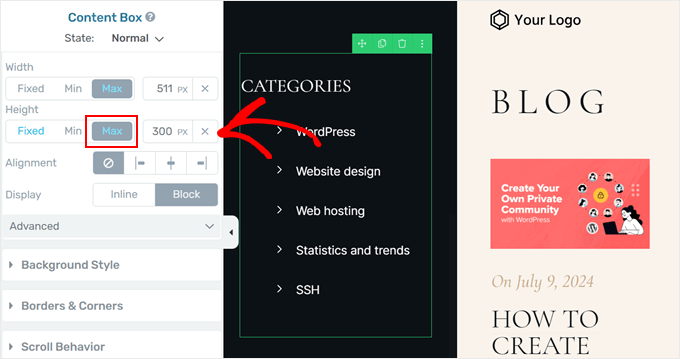
Les réglages permettant d’ajouter une barre de défilement se trouvent dans l’onglet “Mise en page et position”. C’est ici que vous pouvez ajuster la marge interne , la marge externe, la largeur, la hauteur, l’alignement, etc. de la boîte.
La première chose que nous avons faite est de cliquer sur la flèche blanche à l’intérieur de la zone de marge interne bleue, juste en dessous de la section “Marges externes et marge interne”. Nous avons fait cela pour nous assurer que la boîte de contenu s’aligne avec le reste des éléments de la colonne latérale.
N’hésitez pas à explorer d’autres options ici pour vous assurer que votre boîte est bien proportionnée.

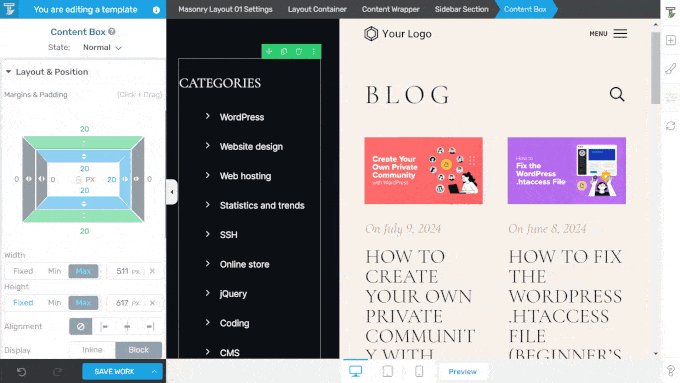
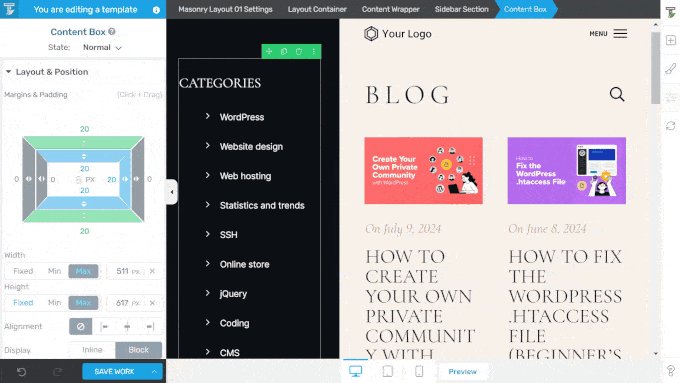
Défilons ensuite vers la section Hauteur. Allez-y, cliquez sur le bouton ” Max ” et modifiez la hauteur en pixels en un nombre beaucoup plus petit. Dans ce cas, nous sommes passés de 617px à 300px.
La boîte de contenu sera ainsi beaucoup plus courte, ce qui fera disparaître les noms de catégories dans la partie inférieure.

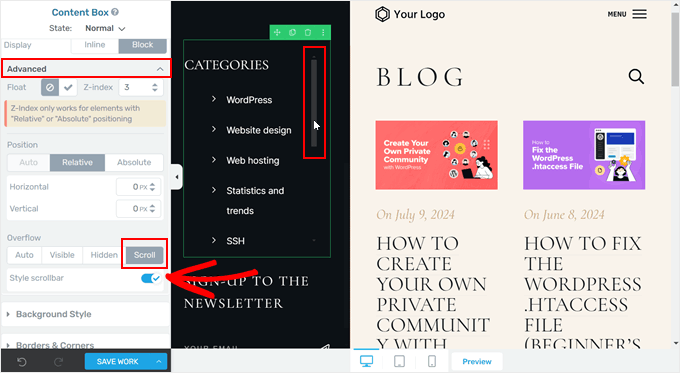
Une fois cela fait, descendez à nouveau dans le panneau et ouvrez l’onglet “Avancé”. Sélectionnez ensuite “Défilement” dans les Réglages de débordement et activez l’option “Style de barre de défilement”.
Une barre de défilement devrait être automatiquement ajoutée à votre bloc de boîte de contenu.

Et c’est tout pour l’ajout d’une barre de défilement personnalisée avec Thrive Architect. Vous pouvez continuer à modifier votre thème, page ou publication WordPress, ou cliquer sur ” Enregistrer le travail ” en bas pour publier vos modifications.
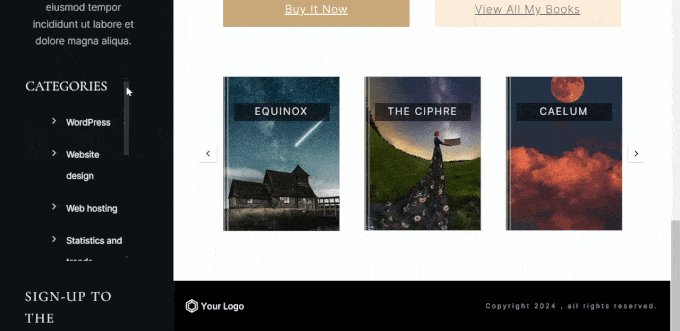
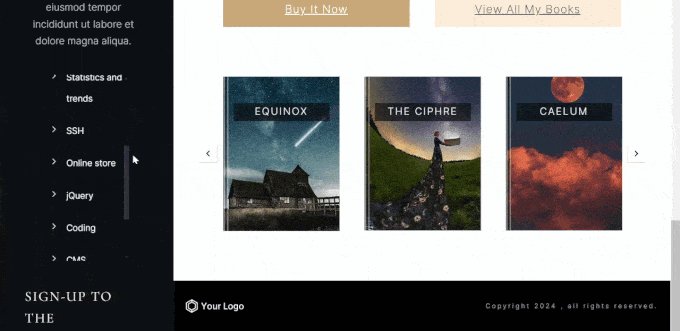
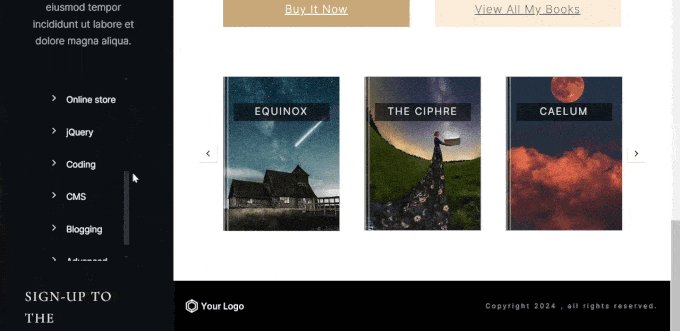
Voici à quoi ressemble notre barre de défilement sur le site de démonstration :

🚨 Vous souhaitez créer un thème WordPress personnalisé qui répond à tous vos besoins ? Aller à/au les tracas de la construction de site Web de bricolage – nos concepteurs WordPress experts de WPBeginner Pro Services créeront un site époustouflant et performant qui reflète parfaitement votre marque.
Prêt à donner vie à votre vision ? Réservez un appel de consultation gratuit dès aujourd’hui !
Option 2 : Utiliser le code CSS pour ajouter une barre de défilement personnalisée à un client/cliente spécifique
Si la modification de votre thème WordPress et l’utilisation d’un constructeur de page pour créer une barre de défilement personnalisée vous semblent trop importantes, vous pouvez utiliser le code CSS à la place. Cette méthode vous permet de personnaliser la barre de défilement directement sur votre page WordPress.
Ne vous inquiétez pas si vous êtes nouveau à travailler avec des extraits de code. Nous vous guiderons à travers le processus étape par étape, ce qui rendra facile l’activation de cette fonctionnalité sur votre site WordPress.
Commençons par comprendre le fonctionnement des feuilles de style en cascade (CSS). CSS est l’abréviation de Cascading Style Sheets (feuilles de style en cascade). Il s’agit d’un langage qui indique aux navigateurs comment afficher les éléments d’une page web. Dans notre cas, nous utiliserons CSS pour ajouter et styliser une barre de défilement personnalisée.
Pour utiliser une CSS personnalisée, nous avons besoin de deux choses :
- Une classe CSS : Il s’agit d’une sorte d’identifiant pour un élément de votre page. Nous l’ajoutons à l’élément que nous voulons modifier.
- Code CSS : Il s’agit de l’ensemble des instructions qui indiquent au navigateur comment styliser l’élément avec la classe CSS.
Ainsi, pour ajouter une barre de défilement personnalisée, nous allons d’abord donner une classe CSS à l’élément que nous voulons modifier. Ensuite, nous ajouterons un code CSS qui créera la barre de défilement pour les éléments ayant cette classe.
Vous allez ajouter la classe CSS ” barre de défilement" à votre élément. Nous vous afficherons la marche à suivre ci-dessous. Voici l’extrait de code CSS complet qui ajoutera la barre de défilement :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | .scroll-bar { max-height: 100px; /* Adjust the maximum height as needed */ width:250px; /* Adjust the width as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Customizing the vertical scrollbar for Webkit-based browsers (Chrome, Safari) */.scroll-bar::-webkit-scrollbar { width: 10px; /* Width of the vertical scrollbar */}.scroll-bar::-webkit-scrollbar-track { background: #eaeaea; /* Background of the scrollbar track */}.scroll-bar::-webkit-scrollbar-thumb { background: grey; /* Color of the scrollbar thumb */ border-radius: 15px; /* Rounded corners for the thumb */}/* Hover state for the scrollbar thumb */.scroll-bar::-webkit-scrollbar-thumb:hover { background: black; /* Change color when hovered */}/* For Firefox */.scroll-bar { scrollbar-width: thin; /* Define scrollbar width */ scrollbar-color: #888 #f1f1f1; /* Scrollbar thumb and track color */} |
Étape par étape : Ajouter la classe CSS à votre élément
Il existe plusieurs façons d’ajouter une classe CSS à un élément de votre site WordPress.
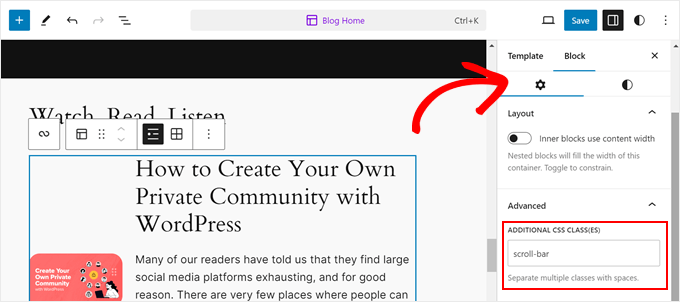
Si vous êtes dans l’éditeur de blocs ou l’éditeur de site complet, il vous suffit de cliquer sur n’importe quel bloc de votre page, publication ou modèle de thème sur blocs. Ensuite, dans la colonne latérale des Réglages du bloc, ouvrez l’onglet “Avancé” et insérez votre classe CSS dans le champ “Classe(s) CSS supplémentaire(s)”.
Une fois cela fait, il suffit de cliquer sur Mettre à jour, Publier ou Enregistrer.

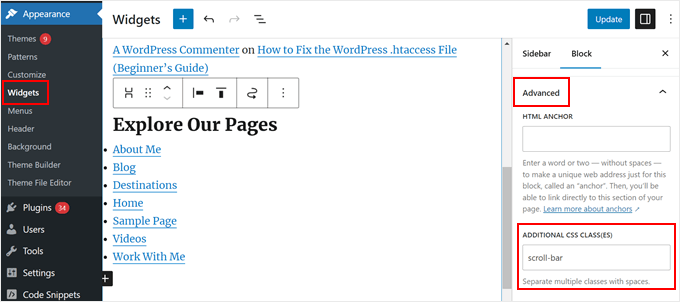
Si vous utilisez un thème classique, ce processus fonctionne également avec l’éditeur de widgets basé sur les blocs. Allez dans Apparence ” Widgets, et cliquez sur le bloc auquel vous souhaitez ajouter la classe CSS.
Ensuite, vous verrez le même onglet Avancé dans la colonne latérale des Réglages du bloc. Saisissez simplement la classe CSS dans le champ “Classe(s) CSS supplémentaire(s)” comme précédemment.

Étape par étape : Ajouter le code CSS à votre thème
Maintenant, allons-y et ajoutons notre code CSS personnalisé. Nous allons vous afficher 3 façons de le faire : en utilisant le client/cliente personnalisé du thème, l’éditeur/éditrices du site complet, et WPCode.
La première option est destinée aux utilisateurs/utilisatrices de thèmes classiques. De plus, il s’agit d’une fonctionnalité avant, vous n’avez donc pas besoin d’une extension pour insérer le code ni même d’ouvrir les fichiers de votre thème.
Pour ce faire, vous pouvez ouvrir le personnalisateur du thème WordPress en allant dans Apparence ” Personnaliser.

Note : Si vous ne voyez pas ce Réglage sur votre WordPress, alors vous utilisez probablement un thème sur blocs et vous pouvez utiliser la méthode suivante à la place. En savoir plus, consultez notre guide sur la façon de corriger l’absence de personnalisation du thème sur WordPress.
Méthode 1 : Ajout de CSS aux thèmes classiques
Dans le personnalisateur, trouvez et cliquez sur “Additional CSS”.

Ici, il suffit de coller le code que nous vous avons affiché précédemment.
Vous verrez automatiquement les modifications sur votre thème une fois que vous aurez ajouté le module.

Comme vous pouvez le constater, l’élément auquel vous avez ajouté la classe CSS dispose désormais d’une barre de défilement. Il ne vous reste plus qu’à cliquer sur “Publier”.
Méthode 2 : Ajout de CSS à l’aide de l’éditeur du site complet
Si vous avez un thème sur blocs, vous devrez ajouter du code CSS en utilisant l’éditeur du site complet, il vous suffit alors d’aller dans Apparence “ Éditeur.

Vous trouverez quelques options de menu pour personnaliser votre thème sur blocs.
Cliquez sur “Styles”.

Sur cette page, vous devriez avoir le choix entre plusieurs thèmes sur blocs.
Nous allons l’ignorer et cliquer sur le bouton “Modifier”. Il a la forme d’un crayon.

Vous êtes maintenant dans l’interface de modification.
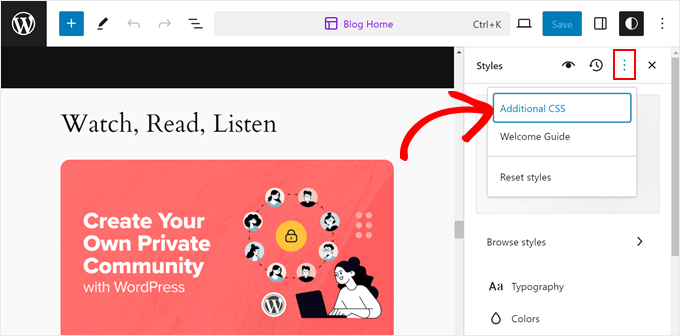
Sur le panneau latéral droit, cliquez sur le menu à trois points situé à côté de l’icône des révisions et sélectionnez “Additional CSS”.

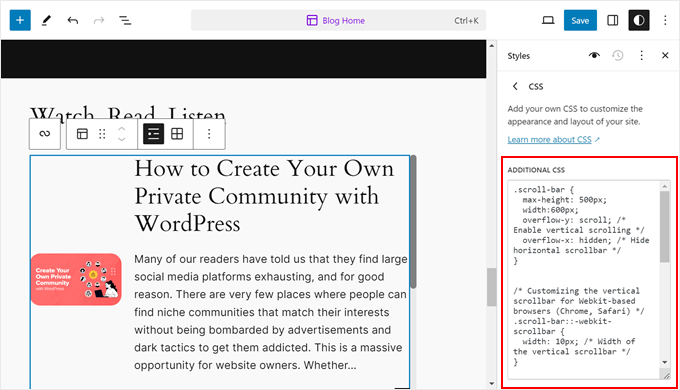
Maintenant, il suffit de coller l’extrait de code de tout à l’heure. Vous devriez voir vos modifications automatiquement.
Cliquez ensuite sur “Enregistrer”.

L’un des inconvénients de l’utilisation du personnalisateur de thème et de l’éditeur de site complet pour insérer votre CSS est que si vous décidez de mettre à jour ou de modifier votre thème, vous risquez de perdre votre personnalisation CSS.
C’est pourquoi nous recommandons d’utiliser WPCode pour modifier le CSS de votre site, en particulier si vous utilisez l’éditeur de site complet et un thème basé sur des blocs. Vous pouvez suivre cette méthode ci-dessous, et elle fonctionnera également avec les thèmes classiques.
Méthode 3 : Ajout de CSS à l’aide de WPCode
Si vous avez peur de personnaliser votre site en utilisant du code, alors WPCode est la solution parfaite pour vous. Cette extension d’extraits de code permet d’insérer du code personnalisé en toute sécurité, car vous n’aurez pas besoin d’interagir directement avec les fichiers de votre thème.
En cas d’erreur, WPCode détectera et désactivera automatiquement le code à l’origine du problème. De cette manière, le risque que vous cassiez votre site est minime.
Tout d’abord, installez l’extension WPCode sur votre site. Vous pouvez lire notre guide du débutant sur l’installation d’une extension WordPress pour plus d’informations.
Ensuite, allez dans ” Code Snippets “ + Add Snippet dans votre tableau de bord WordPress. Choisissez ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquez sur ” + Ajouter un extrait personnalisé “.

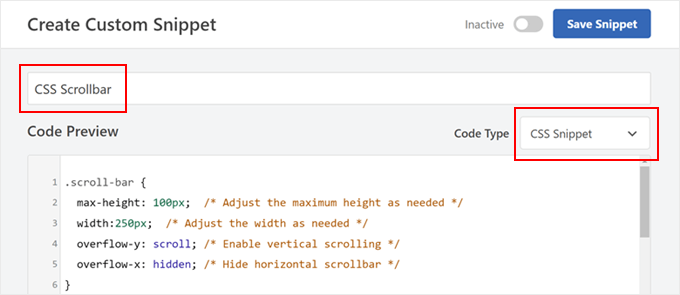
Nommez votre nouvel extrait de code personnalisé. Il peut s’agir de quelque chose de simple comme “Barre de défilement CSS”.
Ensuite, modifiez le type de code en “extrait CSS”.

Dans la zone de Prévisualisation du code, collez l’extrait que nous vous avons affiché précédemment.
Une fois cela fait, défilez vers le bas de la page jusqu’à la section “Insertion”. Confirmez-y que la méthode d’insertion est “Auto Insert” et que l’Emplacement est “Site Wide Header”.
Une fois cela fait, il suffit de faire basculer le bouton en haut à droite pour qu’il indique “Actif” et de cliquer sur “Enregistrer l’extrait”.

Vous devriez maintenant voir une barre de défilement sur l’élément auquel vous avez ajouté la classe CSS.
Voici un exemple d’ajout d’une barre de défilement à une liste de publications récentes:

Comment ajouter une barre de défilement personnalisée à un élément de menu comportant plusieurs sous-menus ?
L’une des questions que se posent les Lecteurs est de savoir comment ajouter la barre de défilement à votre élément de menu de navigation qui comporte une longue liste de sous-menus.
Le processus est en fait assez similaire à celui que nous venons de vous afficher. Mais il y a quelques petits ajustements ici et là en fonction du thème que vous utilisez.
Si vous utilisez un thème classique, vous devez uniquement ajouter la classe de défilement à votre article de menu principal. Vous n’avez pas besoin de l’ajouter à vos articles de sous-menu.
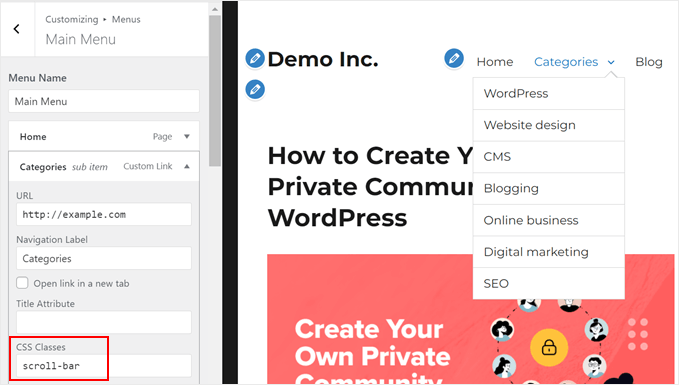
Pour ajouter une classe CSS à votre menu, vous pouvez ouvrir le personnalisateur de thème.
Cliquez ensuite sur le bouton “Menus”.

Cliquez ensuite sur l’icône de l’engrenage “Réglages”, puis sélectionnez “Classes CSS”.
Cela vous permet d’ajouter une classe CSS à chaque élément de menu.

Descendez maintenant dans le panneau de la colonne latérale.
Ouvrez ensuite votre menu principal.

À ce stade, vous pouvez sélectionner l’élément de menu auquel vous souhaitez ajouter la sélection CSS et cliquer pour le déplier.
Il devrait y avoir un champ intitulé “Classes CSS”, et vous pouvez y ajouter la classe.

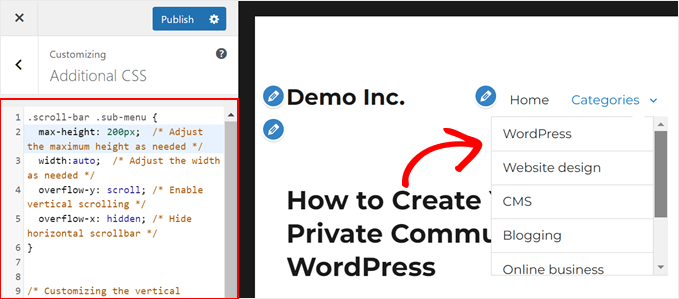
À part cela, vous devez vous assurer d’ajouter la classe de sous-menu après chaque mention de la classe de barre de défilement dans votre code CSS, comme suit :
1 2 3 4 5 6 | .scroll-bar .sub-menu { max-height: 100px; /* Adjust the maximum height as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
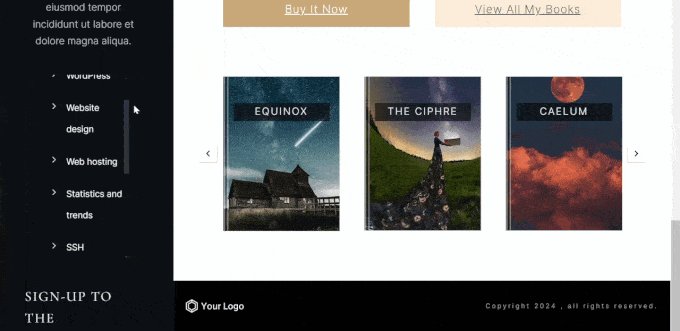
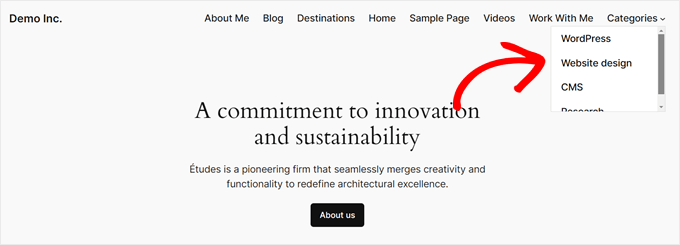
Voici à quoi devrait ressembler le menu de navigation:

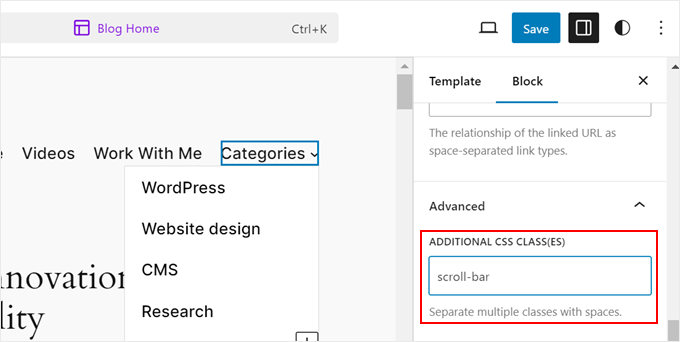
Le même principe s’applique aux thèmes sur blocs.
Vous devez uniquement ajouter la classe de défilement à votre élément de menu principal, et non aux sous-menus.

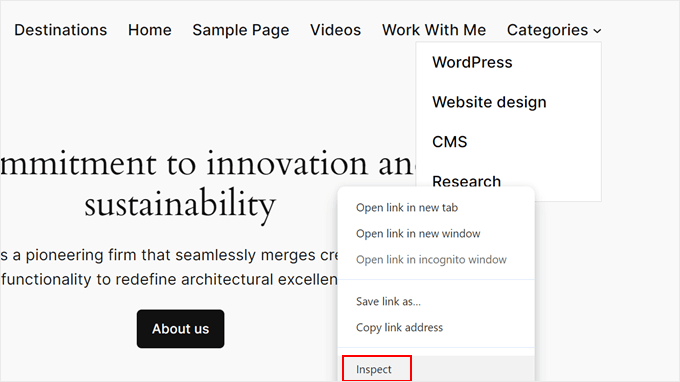
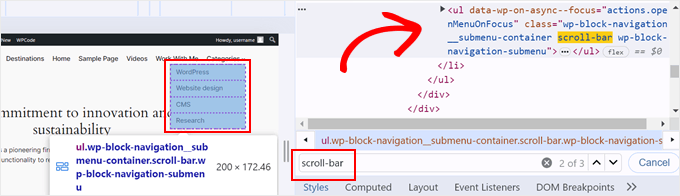
C’est ici que les choses diffèrent. Vous devez vous rendre sur votre site WordPress et ouvrir l’outil d’inspection de votre navigateur.
Pour les utilisateurs/utilisatrices de Chrome, il suffit de cliquer avec le bouton droit de la souris sur votre élément de menu avec sous-menus et de sélectionner ” Inspecter “.

Sur votre clavier, appuyez sur CTRL/Commande + F pour activer la fonctionnalité Trouver. Emplacement du code HTML <ul></ul> qui contient la classe de défilement.
Le code exact sera différent d’un thème à l’autre, mais voici à quoi ressemble le nôtre :
1 | <ul data-wp-on-async--focus="actions.openMenuOnFocus" class="wp-block-navigation__submenu-container scroll-bar wp-block-navigation-submenu">...</ul> |
Vous saurez que vous sélectionnez la bonne ligne de code si tous les articles du sous-menu sont en surbrillance.

Maintenant, vous voulez copier toutes ces classes CSS entre class=" et ">.
Dans le code CSS, remplacez la classe de la barre de défilement par toutes ces classes, précédées d’un point (.) pour indiquer qu’il s’agit d’une classe. Il convient également d’ajouter !important à chaque ligne personnalisant la barre de défilement afin de s’assurer que le thème ne surcharge pas ces réglages.
Voici un exemple :
1 2 3 4 5 6 | .wp-block-navigation__submenu-container.scroll-bar.wp-block-navigation-submenu { max-height: 100px !important; /* Adjust the maximum height as needed */ overflow-y: auto !important; /* Enable vertical scrolling */ overflow-x: hidden !important; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
Une fois ce code ajouté, votre menu de navigation devrait ressembler à ceci :

Comment personnaliser le design de la barre de défilement personnalisée ?
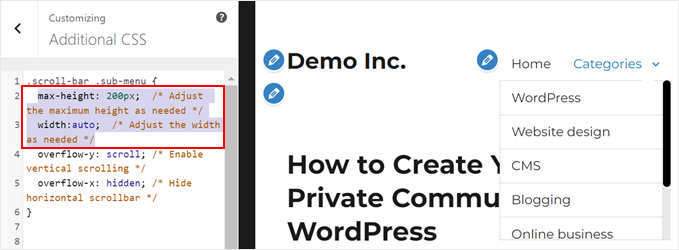
Maintenant que vous avez ajouté une barre de défilement personnalisée, vous souhaitez peut-être l’harmoniser avec le design de votre site. Vous pouvez facilement modifier l’apparence de la barre de défilement à l’aide de CSS. Voyons comment personnaliser sa taille, sa couleur et sa forme.
Modifié : vous souhaitez modifier la hauteur maximale de l’élément auquel vous ajoutez une barre de défilement. Dans ce cas, vous pouvez modifier le nombre indiqué dans max-height : en haut de la page pour le remplacer par le nombre de votre choix, à condition qu’il soit exprimé en pixels.
Vous pouvez également ajuster le nombre dans largeur : pour élargir ou rétrécir la largeur de l’élément avec la barre de défilement.

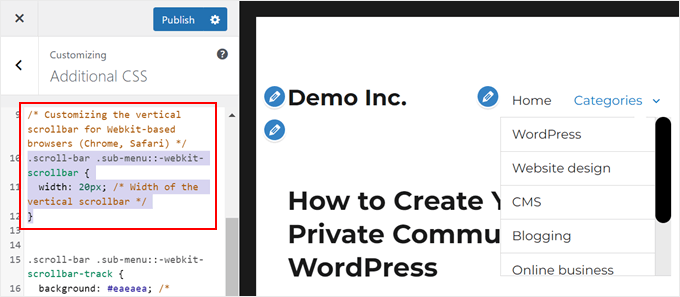
Pour ajuster la taille de la barre de défilement, trouvez la ligne width : 10px ; sous le sélecteur .scroll-bar::-webkit-scrollbar.
Augmentez ce chiffre pour élargir la barre de défilement ou diminuez-le pour la rétrécir. Par exemple, width : 15px ; créera une barre de défilement plus large, tandis que width : 5px ; la rendra plus fine.

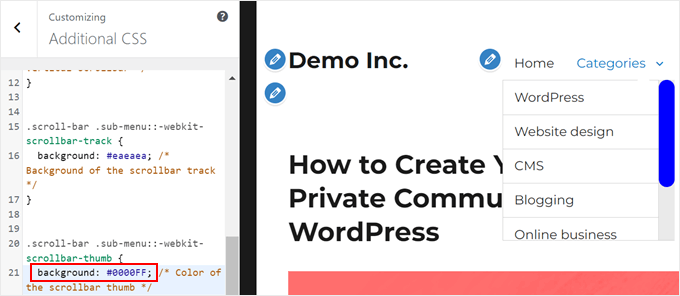
Pour modifier la couleur de la barre de défilement, trouvez la ligne indiquant background : grey ; sous le sélecteur .scroll-bar::-webkit-scrollbar-thumb.
Remplacez “gris” par une couleur de votre choix, comme “bleu” ou toute couleur utilisant le code hexadécimal (par exemple #0000FF).

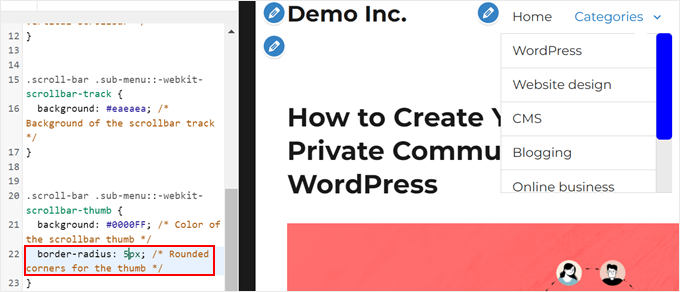
Si vous souhaitez rendre la barre de défilement plus arrondie, recherchez la propriété border-radius.
Plus le chiffre est élevé, plus les coins sont arrondis. Essayez de modifier border-radius : 15px ; en border-radius : 20px ; pour un aspect plus modifié, ou border-radius : 0px ; pour des coins plus nets.

Note : les modifications ci-dessus affecteront uniquement les navigateurs basés sur Webkit comme Chrome et Safari.
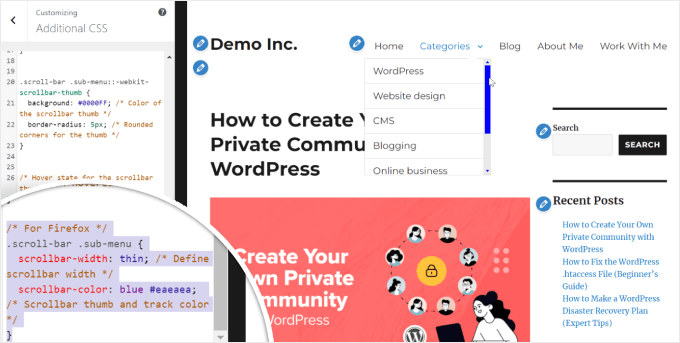
Pour Firefox, vous devrez ajuster la propriété scrollbar-color. La première couleur est celle du pouce (la partie que vous faites glisser), et la seconde est celle de la piste (l’arrière-plan). Par exemple, scrollbar-color : blue #eaeaea créera une barre de défilement bleue sur une piste gris clair dans Firefox.

Après avoir effectué ces modifications, enregistrez votre CSS et actualisez votre page WordPress pour voir la nouvelle barre de défilement personnalisée en action. N’hésitez pas à expérimenter avec différentes couleurs et tailles jusqu’à ce que vous trouviez le look parfait pour votre site.
En savoir plus sur les moyens d’améliorer la conception de votre site WordPress
Maintenant que vous avez appris comment ajouter des barres de défilement personnalisées à votre site WordPress, pourquoi ne pas explorer d’autres façons d’améliorer le design et les fonctionnalités de votre site ? Voici quelques aides qui vous permettront de passer à la vitesse supérieure sur WordPress :
- Si vous cherchez à afficher vos pages d’une manière visuellement attrayante, consultez notre tutoriel sur la façon d’afficher facilement une liste de pages avec des miniatures dans WordPress.
- Pour les blogs avec beaucoup de contenu, le défilement infini peut grandement améliorer l’expérience des utilisateurs/utilisatrices. Découvrez comment ajouter cette fonctionnalité étape par étape.
- Pour ajouter une touche visuelle, essayez d’ajouter un effet de parallaxe à votre thème WordPress. C’est plus facile que vous ne le pensez.
- Pour une accessibilité améliorée, pensez à ajouter un redimensionneur de police à votre site. Nous avons un guide simple pour vous aider à le faire.
- Si vous n’êtes pas satisfait de la position actuelle de votre colonne latérale, nous pouvons vous afficher comment modifier le côté de la colonne latérale dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une barre de défilement personnalisée à n’importe quel élément de votre site WordPress. Vous pouvez également consulter nos choix d’experts des meilleurs constructeurs de thèmes WordPress et notre guide sur la façon d’ajouter une barre de progression de lecture sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Vaka
Thank youuu!
WPBeginner Support
You’re welcome
Admin
alex
Hello I cannot seem to get my custom scroll bar to display vertically??? I have it set to a wordpress text widget with the height at 400 px and the width at 100 px and it comes up horizontal which is not what I need. thank you
WPBeginner Support
Your content may not be tall enough, you may want to reach out to the plugin’s support and they should be able to assist.
Admin
irit
hi
Thank you for sharing the plugin
i have a very long image that i would like to put a scroll bar on.
i know i have the right selector since the element does change, unfortunately it just “squishes” to whatever size i put into height (i used Elementor to create that page)
thank you
WPBeginner Support
You would want to first reach out to Elementor as their page builder may be preventing the image from going beyond the size of the section you have set up.
Admin
Danny
This is exactly my idea – to use it and make visitors spend more time on my site. My frontpage is such that I can combine several pages. So there is this particular page that is part of my front page, but it is long, so i want to use the scrolling to keep it short yet visitors can scroll just within it.
My problem is that I dont know the Target Element ID.
Can you assist?
WPBeginner Support
If you reach out to your theme’s support for the specific section you want they should be able to let you know the element they’re using.
Admin
Danny
I want to add scrolling on a particular page – the page itself, not the sidebar or any widget.
What will the Target ELement ID be?
I right-clicked on the page body, but I dont know what to look out for. Can anybody advice?
WPBeginner Support
It would depend on the specific theme but normally for what you’re wanting it would be the content area.
Admin
Danny
I am using the free version of raratheme’s lawyer landing page and I dount the developer can offer me such info as a free user.
Sure, its the content area, and I wonder what the Element ID is called. Any ideas?
WPBeginner Support
It would be called something similar to content area normally, where you right click should have brought up a specific area of the html that when you hover over it should highlight the section to show you what it is targeting. You may want to take a look at our guide on how to use inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Alexandre
Very nice and easy to custom widget. However, it took me a couple of hours to find what to enter in the Target Element Sector section while using Elementor. It finally worked with the following line: “.elementor-element-6daf57c”. The dot (“.”) at the beginning is important.
Thank you!
WPBeginner Support
Thanks for sharing this specification to help other users
Admin
Rushikesh
This is working for desktop view, but I don’t want this scrollbar work on mobile devices. Because it’s ruin responsiveness. How can I do it to stop working on mobile devices?
Rosie Malik
This tool is such a tremendous help to website appearance and functionality! You can select your featured items (pictures, posts, etc.) and put them almost anywhere … and several times, too! Your site visitor will spend more time on your site and interract with more content, etc. This is a total win/win!
igor Griffiths
Thanks for sharing this plugin and more importantly how to set it up, I would never have thought to use the Chrome inspect element to find the target id without many hours of experimentation.
Looks like a very flexible plugin that with a little imagination could be put to many powerful and engaging uses
igor