L’une des questions les plus fréquentes que nous recevons à propos des galeries d’images WordPress est de savoir s’il est possible d’ajouter des liens personnalisés à chaque image de la galerie. La réponse est oui, et il y a en fait plusieurs façons de le faire. Et heureusement, elles sont toutes très faciles à réaliser.
L’ajout d’URL à vos galeries peut aider les visiteurs à en savoir plus sur les produits, les images et les photos mis en avant dans cette galerie. Cela peut encourager les internautes à s’intéresser à votre contenu.
Sans plus attendre, voyons comment ajouter des liens personnalisés aux images de la galerie dans WordPress.

Pourquoi ajouter des liens aux images de la galerie dans WordPress ?
Le bloc Galerie vous permet d’afficher une collection d’images dans une belle mise en page. C’est parfait pour afficher les images de vos produits, les photos d’un portfolio en ligne, et bien plus encore.
Il peut arriver que vous souhaitiez lier une image d’une galerie à une page, une publication ou même une page externe. Vous permettez ainsi aux internautes d’en savoir plus sur l’image ou d’agir, par exemple en achetant le produit mis en avant dans la galerie d’images.
C’est un excellent moyen de maintenir l’intérêt des internautes et d’encourager les conversions. Vous pourriez même ajouter des liens d’affiliation à votre galerie d’images pour gagner plus d’argent.
Ceci étant dit, voyons comment vous pouvez ajouter des liens personnalisés aux images de la galerie dans WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Utilisation du bouton “Insert Link” intégré (Aucune extension nécessaire)
Vous pouvez créer un lien vers n’importe quelle page ou publication de votre site WordPress en utilisant la ligne de boutons qui apparaît au-dessus de chaque image dans le bloc Galerie. Il s’agit d’une méthode simple et rapide qui ne nécessite aucune extension WordPress supplémentaire.
Cependant, vous ne pouvez pas créer de liens vers des pages externes en utilisant cette méthode. Cela peut poser problème si vous souhaitez ajouter des URL d’affiliation ou créer un lien vers une page qui ne fait pas partie de votre site WordPress.
Il n’y a également aucun moyen d’ajouter l’URL à l’image dans votre médiathèque WordPress, vous devrez donc ajouter le lien manuellement chaque fois que vous voudrez l’utiliser. Dans ce cas, vous pouvez utiliser l’extension mentionnée dans la méthode 2 à la place.
Pour aller de l’avant et ajouter des liens personnalisés en utilisant les outils intégrés de WordPress, il suffit de créer une nouvelle publication ou page ou de modifier une page existante où vous souhaitez créer la galerie. Cliquez ensuite sur le bouton “+ Ajouter un bloc”.
Dans la fenêtre surgissante, tapez “Galerie” et sélectionnez le bloc de droite lorsqu’il apparaît.

Cela permet d’ajouter un bloc Galerie à votre mise en page.
Si vous souhaitez sélectionner un fichier existant sur votre site WordPress, cliquez sur ” Bibliothèque des médias “.

Si vous souhaitez télécharger de nouveaux fichiers d’images, sélectionnez “Téléverser” et ajoutez les images que vous souhaitez utiliser.
Une fois que les images se trouvent dans votre médiathèque, sélectionnez l’onglet “Bibliothèque”. Il vous suffit ensuite de cliquer sur chaque image que vous souhaitez ajouter à la galerie.
Lorsque vous êtes satisfait de votre sélection, il vous suffit de cliquer sur “Créer une nouvelle galerie”.

Sur l’écran suivant, vous pouvez ajouter les légendes d’images que vous souhaitez utiliser.
Cliquez ensuite sur “Insérer une galerie”.

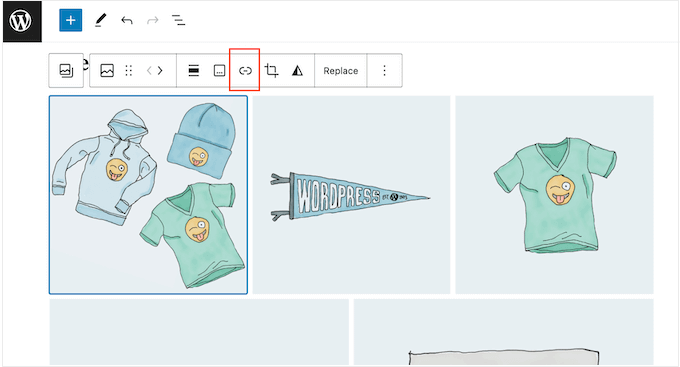
Il ne vous reste plus qu’à cliquer sur l’image à l’endroit où vous souhaitez ajouter le lien.
Dans la barre d’outils qui apparaît, cliquez sur le bouton “Insérer un lien”.

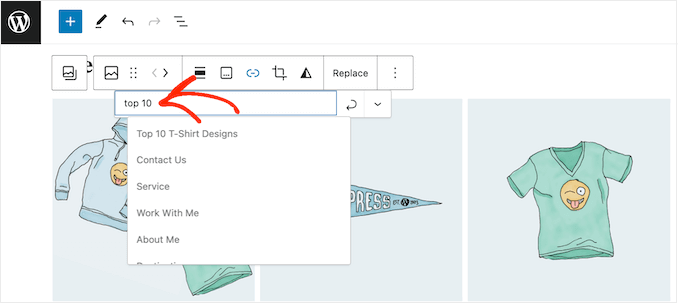
Vous pouvez maintenant taper le nom de la page ou de la publication que vous souhaitez utiliser.
Lorsque le bon lien s’affiche, cliquez dessus.

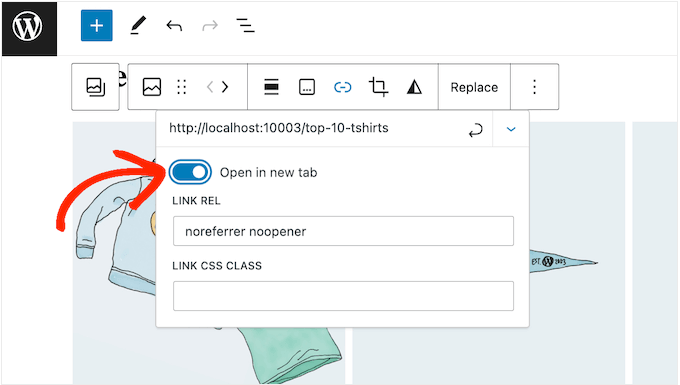
Par défaut, le lien s’ouvrira dans le même onglet du navigateur. Si vous souhaitez plutôt ouvrir le lien dans un nouvel onglet, cliquez sur la petite flèche pointant vers le bas.
Cliquez ensuite pour activer le diaporama “Ouvrir dans un nouvel onglet”.

Vous pouvez désormais ajouter des liens personnalisés à n’importe quelle image de la galerie en suivant simplement le même processus que celui décrit ci-dessus.
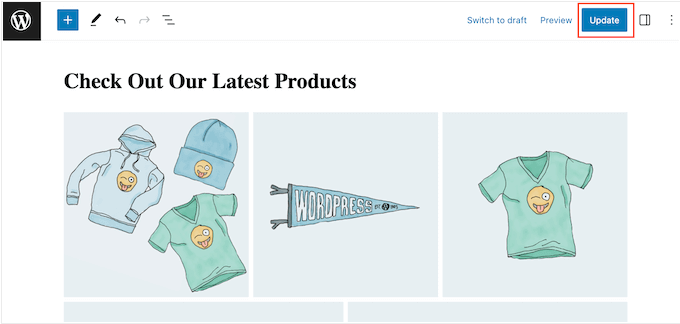
Lorsque vous êtes satisfait de la façon dont la galerie est définie, cliquez sur “Publier” ou “Mettre à jour” pour la rendre directe.

Maintenant, si vous visitez votre site WordPress, vous verrez la nouvelle galerie en action.
Méthode 2 : Utilisation des liens personnalisés de la galerie (meilleure solution pour réutiliser les images)
Si vous souhaitez créer un lien vers une page ou un site externe, vous pouvez utiliser l’extension Gallery Custom Links.
Cette extension gratuite ajoute une nouvelle section à la médiathèque de WordPress, afin que vous puissiez ajouter le lien à l’image elle-même plutôt que de l’insérer dans l’éditeur de blocs Gutenberg.
Cette fonction est particulièrement utile si vous avez l’intention d’utiliser la même image et le même lien à plusieurs endroits de votre site, car vous n’aurez pas besoin d’ajouter l’URL manuellement à chaque fois.
La première chose à faire est d’installer et d’activer le plugin Gallery Custom Links. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Cette extension fonctionne dès la boîte, il n’y a donc aucun réglage à configurer. Il suffit d’aller sur la page ou la publication où vous souhaitez créer la galerie, puis de cliquer sur le bouton ” + “.
Dans la fenêtre surgissante, tapez “Galerie” et sélectionnez le bloc de droite lorsqu’il apparaît.

Vous pouvez maintenant cliquer sur le bouton “Médiathèque”.
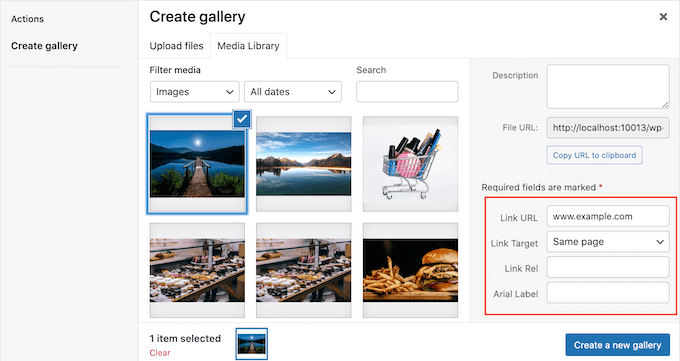
Ici, vous pouvez soit téléverser des fichiers depuis votre ordinateur, soit sélectionner n’importe quelle image dans la médiathèque de WordPress. Quelle que soit l’option choisie, vous trouverez dans le menu de droite de nouveaux Réglages pour l’URL du lien.

Ici, vous pouvez saisir l’URL vers laquelle vous souhaitez établir un lien. Vous pouvez également choisir si le lien s’ouvrira dans un nouvel onglet ou dans l’onglet actuel à l’aide du menu déroulant “Cible du lien”.
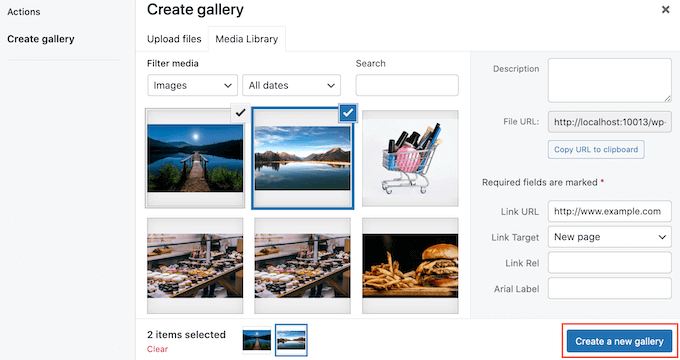
Il suffit de répéter ces étapes pour chaque image que vous souhaitez afficher dans la galerie de votre blog WordPress.
Lorsque vous êtes satisfait de la façon dont la galerie est configurée, cliquez sur “Créer une nouvelle galerie”.

Vous pouvez ensuite cliquer sur “Mettre à jour” ou “Publier” pour mettre la galerie en direct. Il ne vous reste plus qu’à cliquer sur une image de la galerie pour accéder à la page ou à la publication liée.
Méthode 3 : Utilisation de Envira Gallery (galeries d’images hautement personnalisables)
Peut-être souhaitez-vous créer une galerie avec une extension de galerie parce que vous n’êtes pas satisfait des options intégrées proposées par WordPress. Mais vous voulez vous assurer que vous pouvez ajouter des liens personnalisés aux images que vous ajoutez.
Si c’est votre cas, alors vous voudrez utiliser Envira Gallery.
Envira Gallery est la meilleure extension de galerie WordPress sur le marché. En plus d’offrir plusieurs mises en page de galerie, il dispose également d’une fonctionnalité pratique de chargement paresseux pour éviter que votre galerie ne ralentisse votre site.
Note : Pour ce tutoriel, nous utiliserons la version premium d’Envira Gallery car elle offre de nombreuses fonctionnalités avant comme la protection du clic droit et les albums photos. Mais ce guide fonctionnera également avec l’extension Envira gratuite.
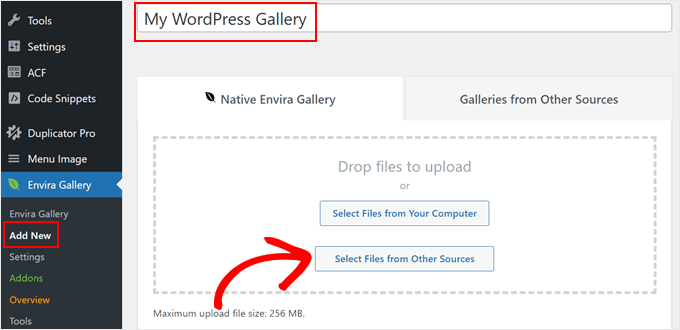
Tout d’abord, vous devez installer l’extension WordPress et l’activer. Ensuite, cliquez sur “Ajouter une nouvelle”.
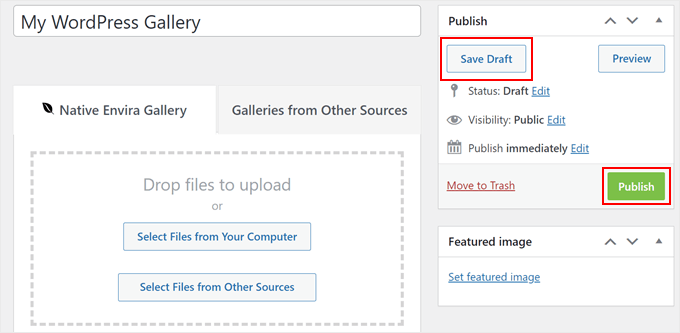
Ensuite, donnez un titre à votre nouvelle galerie afin de pouvoir l’identifier facilement ultérieurement. Une fois cela fait, il vous suffit de cliquer sur ” Sélectionner des fichiers à partir d’autres Sélectionnés “.

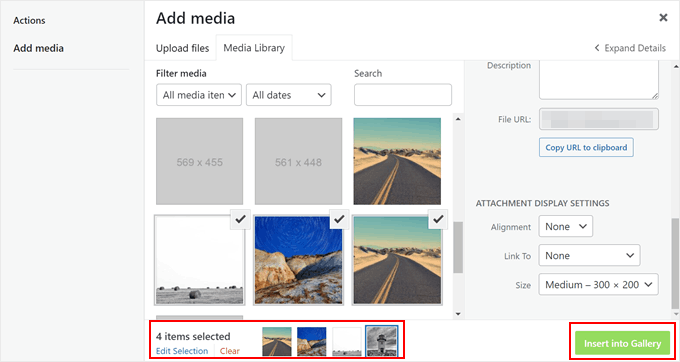
Ici, vous pouvez simplement ajouter vos images à WordPress comme d’habitude ou choisir des images existantes dans la médiathèque.
Vous pouvez également appuyer sur la touche ” Ctrl ” pour Windows ou ” Commande ” pour macOS de votre clavier pour sélectionner plusieurs images à la fois. N’hésitez pas à modifier également la taille et l’alignement de l’image.
Cliquez ensuite sur “Insérer dans la galerie”.

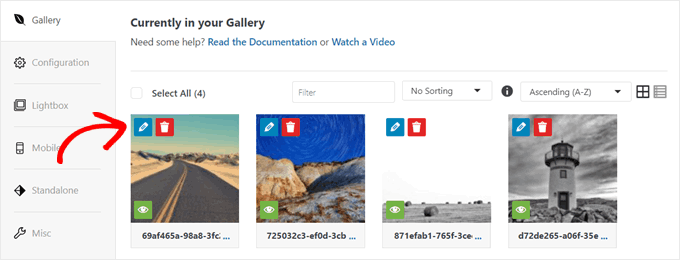
Pour commencer à ajouter des liens personnalisés aux images de votre galerie, défilez vers le bas de la page jusqu’à l’onglet “Galerie”.
Cliquez ensuite sur le bouton “Modifier” de l’une des miniatures de l’image.

Une nouvelle fenêtre apparaît.
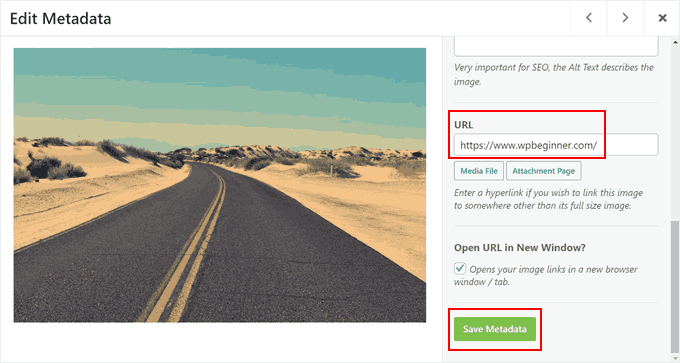
Dans le champ “URL”, vous devez remplacer le lien du fichier multimédia par votre URL personnalisé. Vous pouvez également cocher la case “Ouvrir l’URL dans une nouvelle fenêtre” pour que les liens vers les images s’ouvrent dans une nouvelle fenêtre ou un nouvel onglet du navigateur.
Une fois cela fait, il suffit de cliquer sur “Enregistrer les métadonnées”.

Voilà, c’est fait. Il vous suffit maintenant de répéter les mêmes étapes pour ajouter des liens hypertextes personnalisés pour chaque image individuelle.
Une fois que vous avez ajouté les liens et configuré les réglages de la galerie, vous pouvez cliquer sur “Enregistrer le brouillon” pour enregistrer la galerie ou sur “Publier” pour la rendre accessible au public.

Si vous avez besoin d’aide pour créer des galeries d’images, consultez ces tutoriels WordPress :
- Comment créer une galerie d’images sur WordPress (étape par étape)
- Comment créer facilement des galeries d’images WordPress responsive avec Envira
- Comment créer une galerie de photos avec des albums dans WordPress
- Comment créer un portfolio vidéo pour votre site WordPress
- Comment ajouter une galerie dans WordPress avec un effet de visionneuse (Lightbox)
- Comment ajouter automatiquement un filigrane aux images dans WordPress
Nous espérons que cet article vous a aidé à ajouter des liens personnalisés aux images de la galerie dans WordPress. Vous pourriez également vouloir voir nos choix d’experts des meilleures sources d’images gratuites du domaine public et sous licence CC0 et notre guide du débutant sur les tailles d’images WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Daniel
This post is really helpful. It just helped me beyond my thoughts, I even think that it’s impossible to do this and no one has a post about this. Thanks very much
WPBeginner Support
Glad our guide was helpful
Admin
Olaf
I came across this tutorial. It seems that the recomended plug-in “WP Gallery Custom Links ” is deactivated since Jan 2019. I found a working replacement for that: “Gallery Custom Links” (without “WP” in the name) that works in my WP 5.0 installation
WPBeginner Support
Thank you for letting us know about this plugin as we look into updating this article
Admin
Miranda
Can someone explain how to get Gallery Custom Links to work? I installed and activated it but when I went to my gallery I didn’t have any custom link meta fields out of the box like the one in the example.
WPBeginner Support
You would want to go to the plugin’s page and post on their support forum and the plugin’s support should be able to assist you
Admin
Henny
Excellent information. Thanks!
WPBeginner Support
You’re welcome
Admin
James Hay
I love WP beginner and find it very useful. However, it seems your solution to literally everything is to install a plugin. If I was to follow your advice, I’d have about a million plugins by now to achieve simple tasks. It’s actually frustrating, every articles solution is to install a plugin.
WPBeginner Support
Our goal for our tutorials is to make it easy for beginners which is why we tend to recommend plugins rather than a custom code snippet. We will certainly look into other options but for the time being, having multiple plugins is not a major problem: https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
alexandria
This plug in was closed on January 6th- do you have another you’d suggest?
WPBeginner Support
Not at the moment but we will certainly keep a look out for one.
Admin
Jordy Meow
A user pointed me to this article, and we had a talk about this before. Gallery Custom Links does this now (https://wordpress.org/plugins/gallery-custom-links/). Feel free to try it
Yarina
Hi, just a quick update on users looking to install the plugin mentioned here: it looks like it is not up-to-date with the latest versions of WP, according to recent reviews on the plugin page “WP Gallery Custom Links” :S
WPBeginner Support
Hi Yarina,
We are aware of the issue and will soon update the article to work with Gutenberg. Meanwhile please take a look at Gallery Custom Links plugin.
Admin
J Brinker
Thank you so much for this! I had been looking at installing all sorts of new galleries and none of them were what I was looking for. This was the perfect solution.
Now I’d be interested if it would also work with a carousel gallery, so they can get a closeup of the image and then click on that to a link.
Either way your plugin is awesome and much appreciated!!!
Jordy Meow
This plugin is not being updated, and the author doesn’t seem keen to do anything about it, not to help its users. The plugin only works with the standard gallery, doesn’t work with any other even the new Gallery Block brought by WordPress 5.0.
I proposed to help but was ignored. I developed my own, which worked with most galleries, and much cleaner/faster than this one. Please have a look: Gallery Custom Links and if any issue, let me know. I will make it work
Kristian
Hi
I cant get it to work in the gallery i Themify Ultra theme?
best, kristian
Jocelyne Harding
Just what I needed! Perfect, thank you so much, took a lot of stress off my plate.
Moussa
your support is very beneficial and effective, thank you for this amazing forum
Ana
Hi! thank you for your post. I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. Some help please?
Mark
Thanks for this article. I wasted so much time looking at all of these carousel plugins that did so many complex, Java-driven things when all I wanted was the functionality this one gives you.
Dhanuka
This plugin saved me from a big headache
Gina
I really like the WP Gallery Custom Links but I want to take off the part of COMMENTS. I just want a link of my photos and the explanation …nothing more. How can I take off the COMMENTS PART?
Ed McCarthy
Do you have any idea just how much time and energy and effort you saved me? I should have looked here first, but hey, I found just what I needed. By the way, this is working just fine with the WP Image Gallery. Also, support for this plugin is being maintained now by “johnogg” and seems like he’s doing a top notch job! Thank you so very much for this tutorial/post. You guys are awesome! Ed McCarthy
Rochelle
This plugin says the author is no longer supporting it. Any other ideas?
WPBeginner Support
Hi Rochelle,
You can do this using Envira Gallery. It also comes with a free version called Envira Gallery Lite with limited features.
Admin
Ryan
Hello,
I use Envira Pro and I can’t get my gallery images to link to the URL I entered. I changed the URLs on all the images in the gallery, but they still link to the full-size image. How do I do this with Envira?
WPBeginner Support
Hi Ryan,
Please see this article on how to add links to photos in gallery. If this doesn’t help, then please contact Envira Gallery support team, they will be able to help you with that.
Steve
Does this plugin still work?
I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. It would be a brilliant plugin if I could get it to work..
Thanks!
Steve
Nevermind. I finally got it working when I switched the general setting to link to “media file”.
Thanks!
Sarah Porter
Could you explain how you switched to “media file” because I do not see this option. Currently my photos (when clicked) are just enlarging the photo itself, and the link seems almost nonexistent
Srinimf
Really good site
Axel
Thanks for the tip, it was exactly what I needed.
Keep up the good work.
Neel
Can anybody help making the WordPress Gallery responsive??
Mudasir
I want have uploaded an image in my site which ontain a link I want to made that link no follow but i click on the no follow button its says no hyperlink. What should I do
Steve Denger
That is so cool! You guys always have the answers and I value your site!
Adrian
I had the same problem as ‘K’ (who posted on Jun 6, 2015 at 12:53 pm) – took a while to workout but you need the full address (including http:// ) to get external links to work correctly.
Very helpful pluggin.
K
When I type in the url I would like the image to link to everything works except the URL of the linked page just gets tagged to the end of MY pages URL and therefore gets a mistake message saying that the url doesnt exist (because it’s now two URLs stacked) Please help! Would love this to work!
twifordmin
Will this enable me to post an image on Facebook so that when people click on the image it takes them to a post in WordPress?
WPBeginner Staff
Style, you will need to adjust the padding and margins in your theme’s stylesheet.
Ali Khan
Nice Info. How can we wrap text around the images without corners of the images protruding out of the text alignment ? Is it the width of the page or something to do with the style. ?
Doreen Sargente
Are there any tutorials on how to use this plug in with the newest version of WP? I’ve been happily using it for nearly a year but since upgrading I haven’t been able to figure it out and can’t find much help on how to do it.
Amanda Lucas
Thanks so much – been searching for a solution for my food blog
Andrew
Thanks, this was killing me for a bit…:)
payam
thanks
Livi
Love it. Thank you!!
aayush
Hi there i am using this plugin. can you tell me that how can i set all images size same whatever i want set the size of all the images of my gallery. here is my website
please see all the images size. i want to keep all the images size same. can you help me with that if you can please reply. i would really appreciate your help. thanks
Elisa
Great timing as I was just finally getting to wanting to add links to images in a client gallery.
Thank you!
Jill
Thanks for the info! Do you know if there’s any way to make the WP gallery links “nofollow”?
WPBeginner Support
This is not possible at this moment without editing the plugin itself, which we do not recommend. However if you feel comfortable creating your own plugins then you can fork the plugin and modify it to match your needs.
Admin
karen
An excellent bit of information. Many thanks!