Le formulaire de commentaire WordPress par défaut comporte 4 champs de base : nom, e-mail, site et message. Mais qu’en est-il si vous avez besoin de plus que cela ?
Vous souhaitez peut-être ajouter un champ d’évaluation, une option de case à cocher ou autre chose. D’après notre expérience, cela peut stimuler l’interaction des commentateurs sur votre site WordPress.
La bonne nouvelle, c’est que vous pouvez facilement adapter le formulaire de commentaire de WordPress à vos besoins.
Dans cet article, nous allons vous afficher comment personnaliser le formulaire de commentaire dans WordPress en ajoutant des champs personnalisés.

Pourquoi ajouter des champs personnalisés au formulaire de commentaires dans WordPress ?
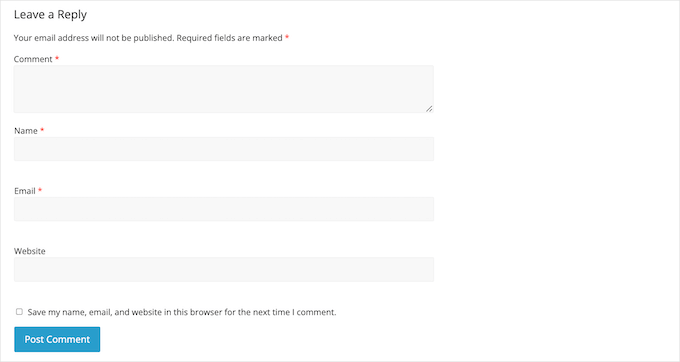
Par défaut, le formulaire de commentaire de WordPress demande le nom, l’adresse e-mail et le site web de l’internaute.
Il comporte également un type de publication où les internautes peuvent taper leurs commentaires ainsi qu’une case à cocher où ils peuvent enregistrer leurs informations personnelles pour la prochaine fois qu’ils publieront un commentaire.

Pour la plupart des sites WordPress, c’est parfait.
En effet, il peut arriver que vous souhaitiez personnaliser le formulaire de commentaire de WordPress afin de collecter plus d’informations auprès de vos internautes.
Cela peut vous aider à en savoir plus sur les personnes qui visitent votre blog WordPress afin que vous puissiez leur offrir une meilleure expérience.
Les champs personnalisés peuvent également rendre vos sections de commentaires plus attrayantes et plus vivantes. Par exemple, vous pouvez demander des informations aux internautes pour susciter des discussions et des débats dans la section de commentaires de votre site.
Si vous utilisez des commentaires pour les avis, vous pouvez également demander aux utilisateurs/utilisatrices d’ajouter la note dans les commentaires.
Dans cette optique, voyons comment vous pouvez ajouter des modules/clientes au formulaire de commentaires standard de votre site WordPress.
Outil de personnalisation du formulaire de commentaire de WordPress
La manière la plus simple d’ajouter des champs personnalisés au formulaire de commentaire WordPress est d’utiliser l’extension WordPress Comments Fields.
Cette extension vous permet d’ajouter une plage de champs différents à vos formulaires de commentaires, y compris des cases à cocher, des boutons radio et des menus déroulants. Voici un exemple personnalisé de WordPress :

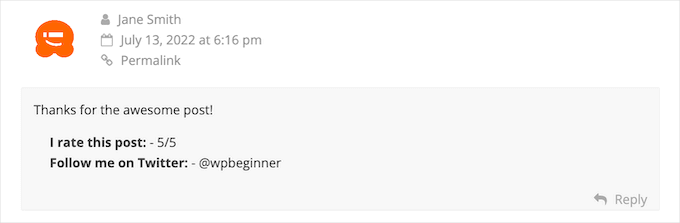
Apparence : toutes les informations saisies par les internautes dans les champs personnalisés apparaîtront dans les commentaires qu’ils auront saisis.
Il est donc important d’éviter d’utiliser les champs de commentaires personnalisés pour collecter des informations sensibles auprès de vos internautes.

Pour Premiers, vous devez installer et activer l’extension WordPress Comments Fields. Pour plus de détails, veuillez consulter notre guide sur l’installation d’une extension WordPress.
Disclaimer : Nous savons que cette extension n’a pas été testée avec les 3 dernières versions majeures de WordPress. Cela dit, nous l’avons testé nous-mêmes et il fonctionne toujours comme prévu. Si vous n’êtes pas sûr de l’utiliser, consultez notre article sur la façon d’utiliser en toute sécurité des extensions obsolètes.
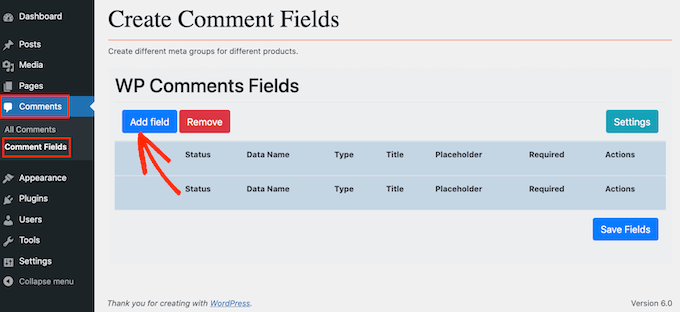
Une fois activé, vous pouvez aller dans Commentaires ” Champs de commentaires. Pour ajouter un champ personnalisé à votre formulaire de commentaire, il suffit de cliquer sur le bouton ” Ajouter un champ “.

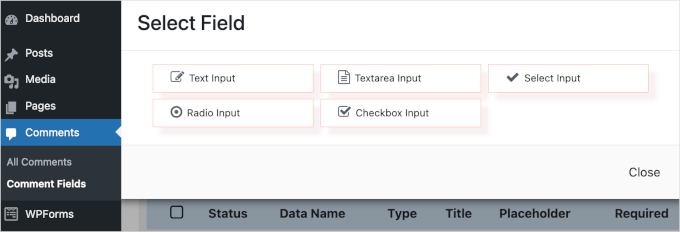
Vous pouvez maintenant choisir le type de champ que vous souhaitez ajouter à votre formulaire de commentaire WordPress personnalisé.
Vous avez le choix entre des champs de texte, des entrées sélectionnées, des cases à cocher et des boutons radio.

Une fois que vous avez sélectionné un champ, vous voyez apparaître des réglages supplémentaires qui vous permettent de le configurer.
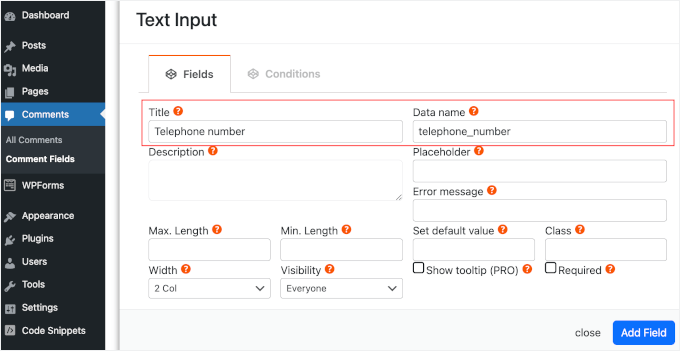
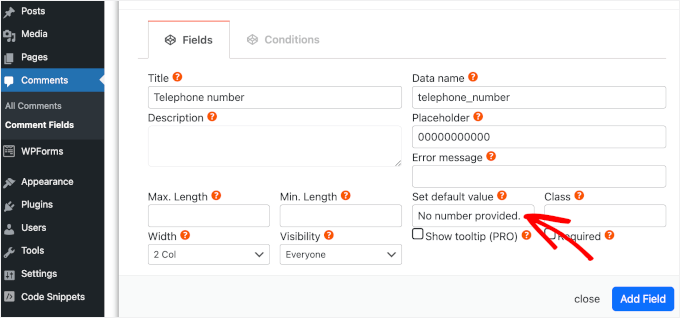
L’étape suivante consiste à créer un libellé. Celle-ci apparaîtra au-dessus de votre champ de commentaire personnalisé et indiquera aux clients/clientes les informations que vous attendez d’eux qu’ils saisissent/saisissent.
Vous pouvez saisir votre libellé dans le champ “Titre”. Au fur et à mesure que vous tapez, l’extension remplit automatiquement le champ “Nom de la donnée”. Le nom des données vous aidera à identifier ces informations lorsqu’elles seront utilisées à d’autres endroits, par exemple dans les e-mails de notification que vous aurez définis.
Si vous souhaitez utiliser une autre valeur, il vous suffit de modifier le texte du champ “Nom de la donnée”.

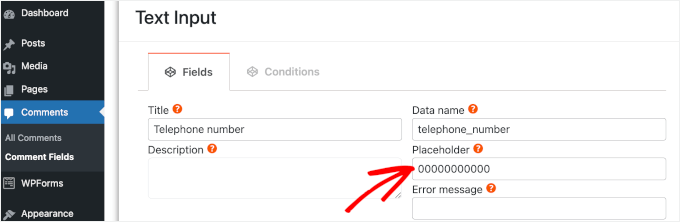
Avant que l’internaute ne commence à taper dans le champ personnalisé, vous pouvez afficher une valeur de remplacement. Cela peut aider les gens à comprendre quelles informations ils doivent taper dans le champ de commentaire personnalisé.
Vous pouvez saisir la valeur de votre texte indicatif dans le champ “Texte indicatif”.

Si l’internaute ne veut rien saisir dans le champ personnalisé, vous pouvez utiliser une valeur par défaut. Par exemple, vous pouvez créer une case à cocher définie par défaut sur “refus”.
Vous pouvez saisir une valeur par défaut dans le champ “Définir la valeur par défaut”.

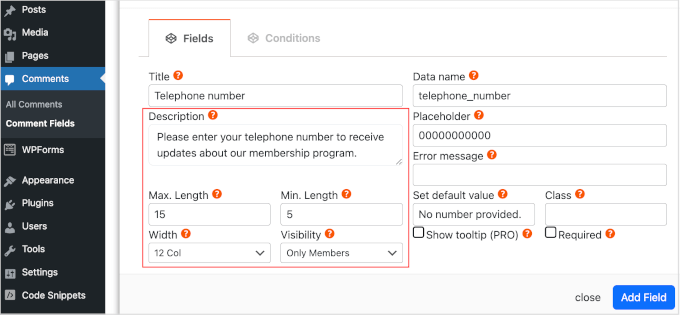
Ensuite, vous pouvez saisir une description facultative dans le champ “Description”.
Elle s’affichera à côté du titre du champ. En gardant cela à l’esprit, vous pouvez utiliser la description pour fournir quelques informations supplémentaires sur le champ personnalisé, comme la raison pour laquelle vous avez besoin de ces informations de la part de l’internaute.
Vous pouvez également définir un nombre minimum et maximum de caractères que l’internaute peut saisir dans le champ personnalisé.
De cette façon, vous pouvez encourager les internautes à saisir les bonnes informations tout en aidant à lutter contre le spam de commentaires dans WordPress. Par exemple, si vous créez un champ personnalisé dans lequel les visiteurs peuvent saisir leur numéro de téléphone, il est logique de définir une limite maximale et une limite minimale.
Pour définir ces limites facultatives, saisissez vos valeurs dans les cases “Longueur maximale” et “Longueur minimale”.

Par défaut, toutes les personnes qui visitent votre site verront ce champ supplémentaire dans votre formulaire de commentaire personnalisé WordPress.
Cependant, il peut arriver que vous souhaitiez afficher le champ personnalisé uniquement aux clients/clientes ayant un certain rôle du compte. Par exemple, si vous avez créé un site d’adhésion WordPress, vous souhaiterez peut-être afficher votre champ personnalisé uniquement pour les membres inscrits.
Pour limiter ce champ aux membres ou aux invités, il suffit d’ouvrir le menu déroulant “Visibilité” et de cliquer sur “Uniquement les membres” ou “Uniquement les invités”.
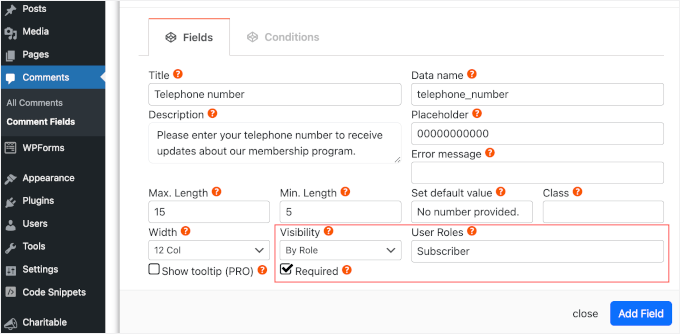
Une autre option consiste à afficher le champ personnalisé uniquement aux personnes ayant un rôle du compte utilisateur spécifique.
Pour ce faire, ouvrez le menu déroulant “Visibilité” et cliquez sur “Par rôle”. Cela ajoute un nouveau champ dans lequel vous pouvez saisir le rôle du compte. Pour ajouter plusieurs rôles du compte, séparez simplement chaque rôle par une virgule.

Le champ de commentaire personnalisé est facultatif par défaut. Vous pouvez toutefois le rendre obligatoire afin que les internautes ne puissent pas envoyer de commentaire sans l’avoir terminé.
Pour apporter cette modification à votre formulaire de commentaires WordPress personnalisé, il vous suffit d’aller de l’avant et de cocher la case ” Prérequis “.
Certains champs personnalisés comportent des réglages supplémentaires que vous pouvez définir.
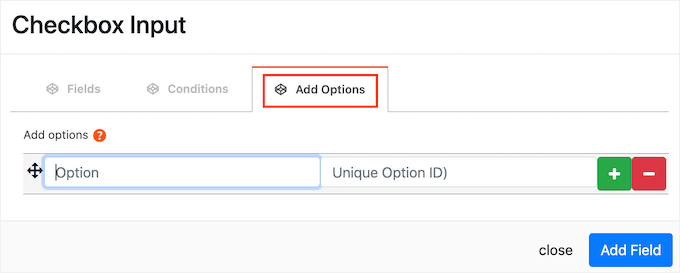
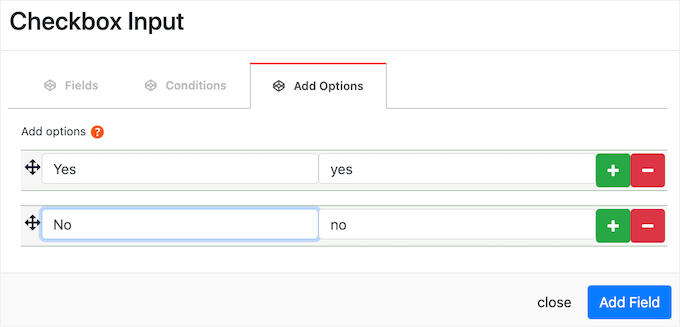
Si vous créez un champ de type “Sélectionné”, “Radio” ou “Case à cocher”, cliquez sur l’onglet “Ajouter des options”.
Ici, vous pouvez créer toutes les options entre lesquelles les internautes peuvent choisir. Par exemple, vous pouvez créer des options “Oui” et “Aucun” pour un champ de case à cocher personnalisé.

Pour créer une option, il suffit de taper le texte qui sera affiché à l’internaute.
Pour ajouter une autre option, cliquez sur le bouton +, puis saisissez le texte que vous souhaitez utiliser.
Vous pouvez ajouter autant d’options que vous le souhaitez à votre formulaire de commentaire personnalisé WordPress en suivant le même processus décrit ci-dessus.

Lorsque vous êtes satisfait des options que vous avez créées, il vous suffit de cliquer sur le bouton “Ajouter un champ”.
La fenêtre surgissante va maintenant se fermer, et vous verrez votre nouveau champ personnalisé dans la section Commentaires ” Champs de commentaires du tableau de bord WordPress. Vous pouvez maintenant ajouter d’autres champs à votre formulaire de commentaire WordPress personnalisé en suivant le même processus décrit ci-dessus.
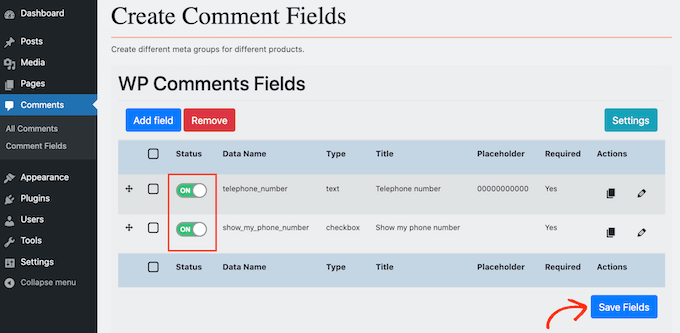
Lorsque vous êtes prêt à ajouter un champ personnalisé au formulaire de commentaire, assurez-vous que son Diaporama d’état est défini sur “Activé”.
Vous pouvez ensuite cliquer sur le bouton “Enregistrer les champs”.

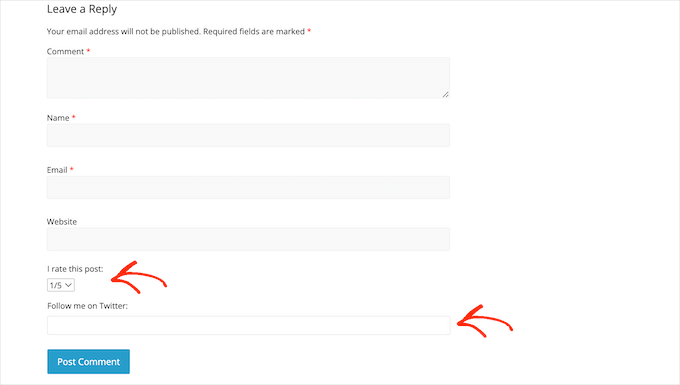
Maintenant, si vous visitez votre site, vous verrez les champs supplémentaires dans le formulaire de commentaire WordPress personnalisé.
Astuce d’expert : Vous cherchez à rendre votre section de commentaires plus engageante ? Envisagez d’ajouter des fonctionnalités de vote par le haut et de vote par le bas à l’aide de Thrive Comments! Ces boutons supplémentaires peuvent encourager plus d’interaction et mettre en évidence les commentaires les plus intéressants.
Pour plus de détails, vous pouvez consulter notre guide sur la façon de permettre aux utilisateurs/utilisatrices d’aimer ou de ne pas aimer les commentaires dans WordPress.
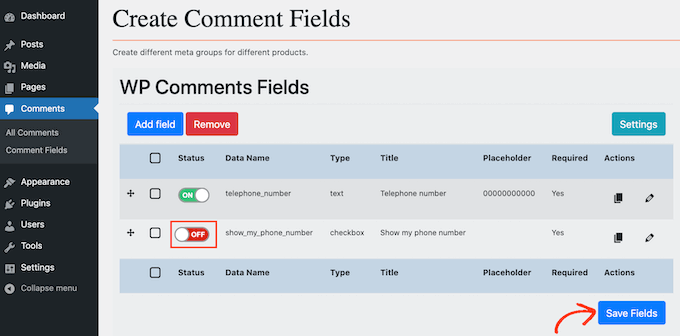
Si vous souhaitez retirer un champ personnalisé du formulaire de commentaires, il vous suffit de retourner dans Commentaires ” Champs de commentaires. Vous pouvez alors trouver le champ personnalisé que vous souhaitez supprimer et cliquer sur sa colonne latérale afin qu’il affiche un libellé rouge “Inactif”.
Une fois que vous avez fait cela, cliquez sur le bouton “Enregistrer les champs”.

Maintenant, si vous vérifiez votre site, vous verrez que ce champ personnalisé a disparu du formulaire de commentaire de WordPress.
Astuce bonus : Comment afficher le nombre total de commentaires dans WordPress
Par défaut, WordPress affiche le nombre de commentaires pour chaque publication, mais n’affiche pas le nombre total de commentaires reçus par un site.
L’affichage du nombre total de commentaires sur votre page d’accueil ou dans la colonne latérale peut encourager davantage de personnes à laisser des commentaires sur vos publications. De plus, cela constitue une preuve sociale que vous disposez d’une section de commentaires activée.

Pour en savoir plus sur ce Sujet, vous pouvez consulter notre guide sur l ‘affichage du nombre total de commentaires dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des champs personnalisés au formulaire de commentaires dans WordPress. Ensuite, vous pouvez également consulter nos guides sur la façon de notifier les utilisateurs lorsque leur commentaire est autorisé et comment permettre aux utilisateurs de s’abonner aux commentaires dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Will this work even if I manage comments on the website using the wpDiscuz plugin?
WPBeginner Support
For any custom comment plugin we would recommend checking with the plugin’s support as normally those plugins have their own way to include a custom field
Admin
Minimo
This plugin hasn’t been update in 2 years. Is there any trustworthy aka. actively maintained solution? Cheers!
WPBeginner Support
While we don’t have a specific plugin we would recommend at the moment, you could take a look at advanced custom fields for another possible method. We will be sure to look for other plugin options
Admin
Justin
Cool plugin. Does this work with BuddyPress comments?
Thanks,
Justin
Peter
Thanks for this great post.
I want to add a conditional php code in the comments template source file. The idea is to check the value of a custom field chosen by a user and then to display some text depending on it ((For example, ” if (CUSTOM_Field = ‘A’) { echo ‘…”; } else { echo ‘…’; }). How can I retrieve the custom field?
Olawale Daniel
Helpful tutorial…I love this plugin. But is there a way to manually code this without installing this plugin?
Thanks for your support.
R. F.
Nice tutorial! Everything works fine, but now I am looking for an option to ONLY display the extra content of the comment form on a specific page, NOT on all pages.
Does anyboday have an idea of how this can be arranged?
Thanks!
Dmitry
hi,
Maybe my solution is not universal but I had to realize the same feature on my web site.
I just added a custom field to the whole comment form for all the pages and hide this field in my css. Then showed it for a body page class.
E.g:
.custom_field_name{display: none}
body.customer-feedback .custom_field_name{display: block}
If your field must be required, just make it NOT required in the plugin admin area and do a custom field check with javascript in your page.php theme file,
E.g:
<? echo(is_page('customer-feedback')) ? 'if(document.querySelector(‘.custom_field_name’).value == ”) alert(‘Please fill Custom Field’);’ : ” ?>
FlickChicks
Thanks for this post! I am wondering if this plugin will allow you to change the phrase “Leave a Reply” to something else like “Share Your Thoughts.” I have looked around and not seen an easy fix/plugin for this. I’ve noticed that in wordpress.com sites you can change it under “Settings” but not in .orgs. Any info would be appreciated. I’m using a child theme and could add code easily in a function.php file, but other than that I’m still pretty new to all this. Thanks!
WPBeginner Staff
Here is how you can add a custom title to the comment form.
Joie
I actually have a question about something other than this regarding comments. I wrote a post on my (twenty twelve theme) blog yesterday and then shared it on my facebook (personal) page. It showed up on FB with the title of the blog -a straight vertical line- then the title of my website. In the middle of the first sentence was the “Leave a reply.” It really looked messed up. I looked all over the coding so I could cut and paste it at the bottom. It wasn’t there. I suspect it is in the Editor (under Appearnces) coding. But I am afraid to mess with that. Can you please (!) help me with this?