Si vous cherchez à maximiser le potentiel de votre blog WordPress, nous vous recommandons d’utiliser un widget après publication.
Les widgets après publication vous permettent d’afficher différents éléments à la fin des articles de blog ou des pages. Par exemple, vous pouvez ajouter un formulaire d’inscription à la newsletter, afficher des publications similaires, des articles récents ou des produits populaires.
Nous utilisons le widget sur WPBeginner depuis longtemps, et il a aidé à promouvoir d’autres articles sur notre site. Par exemple, vous pouvez voir le contenu populaire sur notre site.
Dans cet article, nous allons vous afficher comment ajouter facilement des widgets personnalisés après la publication dans WordPress pour que les utilisateurs/utilisatrices restent engagés et passent plus de temps sur votre site.

Pourquoi ajouter des widgets personnalisés après la publication dans WordPress ?
Vous avez peut-être déjà vu un appel à l’action à la fin d’un article sur de nombreux sites populaires.
En effet, si un utilisateur a défilé jusqu’à la fin d’un article, c’est qu’il est déjà crocheté et plus enclin à s’engager avec votre offre.

Cet espace peut être utilisé pour créer un formulaire d’inscription par e-mail, un formulaire de génération de prospects ou pour stimuler l’engagement des utilisateurs avec des publications liées, des publications populaires et d’autres fonctionnalités de découverte de contenu.
De même, si vous gérez un magasin en ligne, vous pouvez afficher des produits similaires ou promouvoir une vente en offrant une remise.

Il existe différentes façons de procéder. Vous pourriez utiliser des extensions comme le module MonsterInsights Popular Posts, qui vous permet d’ajouter automatiquement des articles ou des produits populaires après le contenu de votre publication.
Vous pouvez ajouter ce contenu manuellement lors de la rédaction de vos publications à l’aide de l’éditeur/éditrices de blocs.
Cela représente beaucoup de travail et le problème de cette méthode est que si vous souhaitez modifier quelque chose, vous devrez le faire manuellement.
C’est là qu’interviennent les widgets.
Dans la terminologie du développement/développeuse, les widgets sont des blocs sans contenu que vous pouvez ajouter à différentes zones de votre site, séparément de la zone de contenu principale.
WordPress est livré avec un ensemble de widgets intégrés que vous pouvez ajouter à toutes les zones prêtes à recevoir des widgets fournies par votre thème WordPress.
Tous les thèmes WordPress populaires sont livrés avec des zones communes prêtes à accueillir des widgets, comme les colonnes latérales, les pieds de page et les zones de widgets de l’en-tête. Cependant, très peu de thèmes WordPress incluent une zone de widgets après la publication.
Ceci étant dit, voyons comment vous pouvez facilement ajouter des widgets après publication dans WordPress, quel que soit le thème WordPress que vous utilisez.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Méthode 1. Ajout d’un contenu après la publication à l’aide d’une extension
Cette méthode est un peu limitée mais plus facile et fonctionne avec tous les types de widgets WordPress. Elle dépend un peu de votre thème WordPress pour le style mais fonctionnera bien pour la plupart des utilisateurs/utilisatrices.
La première chose à faire est d’installer et d’activer l’extension Ajouter un widget après le contenu. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
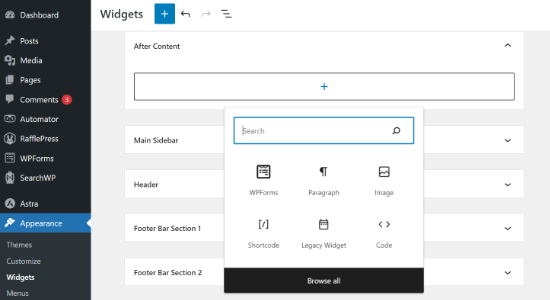
Une fois activé, rendez-vous sur la page Apparence ” Widgets, et vous y remarquerez un nouveau bloc de widgets appelé After Content.

Cliquez sur le signe + pour ajouter un widget à After Content.
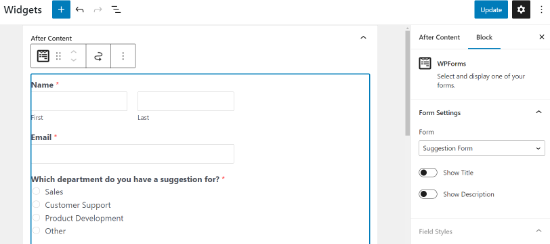
Par exemple, ici, nous avons ajouté un widget de formulaire de suggestion que nous avons réalisé à l’aide de WPForms.

N’hésitez pas à modifier les réglages de chaque widget comme vous le feriez normalement, et n’oubliez pas de mettre à jour vos modifications.
Une fois terminé, vous pouvez visiter votre site pour voir vos widgets de contenu après publication en action. Voici ce que cela donne sur notre site de démonstration.

Selon le nombre de modules que vous essayez d’ajouter et votre thème WordPress, vos widgets peuvent apparaître légèrement inactif.
Par défaut, l’extension ajoute les widgets l’un après l’autre, donc si vous voulez les afficher côte à côte, alors vous devrez utiliser un CSS personnalisé. Vous pouvez également modifier la couleur d’arrière-plan, ajouter de la marge interne, changer la couleur du texte, et plus encore.
Il suffit de se rendre sur la page Apparence ” Outil de personnalisation et de passer à l’onglet CSS supplémentaires.

Vous pouvez commencer par ajouter ce CSS personnalisé comme point de départ :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .awac.widget { width: 50%; display: inline-block; float: left; padding: 20px; background-color: #fff8e9; border: 1px dashed #fde2a9; min-height:400px;} .awac.widget h4 {font-size:18px;color:#666; } .awac.widget li{font-size:16px;} |
Dans ce code CSS personnalisé, nous avons modifié la largeur du widget pour afficher deux widgets côte à côte. Nous avons également modifié la couleur d’arrière-plan et la taille des polices. N’hésitez pas à adapter le CSS à vos Prérequis.
N’oubliez pas de cliquer sur le bouton “Publier” pour enregistrer vos modifications.
Voici à quoi cela ressemble sur notre site de démonstration.

Vous ne voulez pas utiliser de CSS personnalisé ? Essayez l’extension CSS Hero. Il vous permet de personnaliser toutes les parties de votre site sans aucune connaissance en CSS.
Afficher ou masquer les widgets après publication
Par défaut, l’extension affichera vos widgets après publication sur tous les posts et pages. Il vous permet également de le masquer dans les endroits où vous ne souhaitez pas afficher les widgets après contenu.
Par exemple, il se peut que vous ne souhaitiez pas afficher les widgets après publication sur les pages statiques.
Il vous suffit de vous rendre sur la page Apparence ” Widget après contenu. À partir de là, vous pouvez choisir les catégories ou les types de publication qui n’afficheront pas votre widget après le contenu.

N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Vous pouvez également masquer la zone de widget après le contenu pour les publications et les pages individuelles.
Il vous suffit de modifier la publication de la page dans laquelle vous ne souhaitez pas afficher les widgets après la publication et de défiler jusqu’à la case “Widget après le contenu” en bas.

Ensuite, cochez la case pour masquer la zone de widgets, puis enregistrez votre publication ou votre page. L’extension n’affichera plus la zone de widgets pour cette publication ou page.
Méthode 2. Ajouté après le contenu de la publication à l’aide d’OptinMonster
Cette méthode est plus jolie et plus puissante, mais elle n’utilise pas les widgets par défaut de WordPress. Au lieu de cela, elle vous permet d’ajouter tout le contenu que vous voulez avec de belles conceptions et des modèles à choisir.
Un autre avantage de cette méthode est qu’elle vous offre une multitude d’options de ciblage.
Par exemple, vous pouvez afficher un contenu personnalisé à différents utilisateurs, modifier le contenu en fonction de ce que les utilisateurs/utilisatrices sont en train de voir, ou utiliser le reciblage sur site pour plus d’impact.
Pour cette méthode, vous aurez besoin d’OptinMonster. C’est le meilleur logiciel de génération de prospects et d’optimisation des conversions sur le marché et il vous permet de convertir les visiteurs de votre site en abonnés/clientes.
Tout d’abord, vous devez vous inscrire pour obtenir un compte OptinMonster. Il vous suffit de vous rendre sur le site et de cliquer sur le bouton “Get OptinMonster Now”.

Après vous être inscrit, passez à votre site WordPress pour installer et activer l’extension OptinMonster. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Cette extension agit comme un connecteur entre votre site WordPress et votre compte OptinMonster.
Lors de l’activation, vous devez vous rendre sur la page ” Réglages ” d’OptinMonster et cliquer sur le bouton ” Connecter un compte existant “.

Cela fera apparaître une fenêtre surgissante dans laquelle vous pourrez vous connecter et connecter votre site WordPress à votre compte OptinMonster.
Maintenant que votre site WordPress est connecté, vous êtes prêt à créer votre première campagne géociblée. Allez sur la page OptinMonster ” Campagnes et cliquez sur le bouton ‘Ajouter un nouveau module’.

Tout d’abord, vous devrez choisir votre type de campagne. OptinMonster supporte les fenêtres surgissantes, les barres flottantes, les optins en ligne, les campagnes plein écran, diapositives et gamifiées.
Pour les besoins de ce tutoriel, nous choisirons une campagne inline qui vous permet d’afficher automatiquement notre campagne après le contenu.

En dessous, vous pouvez sélectionner un modèle de campagne en cliquant dessus.
Vous devez ensuite saisir un nom pour votre campagne. Vous pouvez saisir n’importe quel nom, puis cliquer sur le bouton “Commencer la construction”.

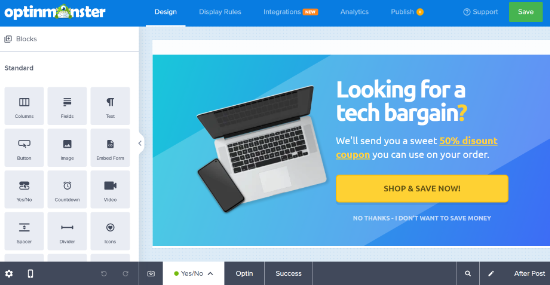
Ceci lancera l’interface du Constructeur de campagne d’OptinMonster avec une Prévisualisation directe de votre campagne dans le panneau de droite.
Vous pouvez simplement utiliser le Constructeur de campagne par glisser-déposer pour ajouter des blocs et déplacer des éléments.

À partir de là, vous pouvez choisir des éléments plus puissants qui ne sont pas disponibles dans les widgets WordPress par défaut. Par exemple, vous pouvez ajouter des comptes à rebours, des boutons, des chatbots et des colonnes.
Une fois que vous avez conçu votre campagne d’après publication, passez à l’onglet Publier et modifiez l’état de la campagne en “Publier”.

Ensuite, cliquez sur le bouton Enregistrer pour stocker vos Réglages et fermer le Constructeur de campagne.
OptinMonster vous amène maintenant à la page des Réglages de sortie. À partir de là, vous pouvez choisir l’endroit où vous souhaitez afficher le contenu de votre publication.
Il vous suffit de sélectionner Automatique, puis vous pouvez choisir d’afficher votre campagne à l’intérieur, en dessous ou avant le contenu de la publication.

Pour les besoins de ce tutoriel, nous choisirons l’option sous le contenu de la publication. Après cela, modifiez l’état de visibilité à Publié et cliquez sur le bouton Enregistrer pour rendre votre campagne directe.
Vous pouvez maintenant visiter votre site pour voir votre widget personnalisé après publication en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter des widgets personnalisés après la publication dans WordPress.
Vous voulez voir comment les utilisateurs/utilisatrices interagissent avec vos widgets après publication ? Consultez notre astuce sur la façon de suivre l’engagement des utilisateurs/utilisatrices dans WordPress, puis essayez ces conseils pour booster facilement le trafic de votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Laura Baareman
Hello!
I installed the Add Widget After Content plugin and It doesn’t appear in the Widget area of my Website backend. Any ideas on what to do?
WPBeginner Support
You would want to check with the support for the plugin and they should be able to take a look and assist.
Admin
Anil
Is there also a way to get widgets before post content after the title without it being arbitrary??
Mohit Chauhan
Thanks wpbeginner for this wonderful pick
WPBeginner Staff
Yes you can use plugins like widget logic and conditional widgets.
WPBeginner Staff
Thanks for writing and sharing this useful plugin with the community.
WPBeginner Staff
Yes, the plugin allows you to add custom after post widgets, hence the title.
Patty Jones
Our site has multiple authors. Can you customize the widget for each post as apposed to just disabling it?
Afromaster Hervé
is that title right ?
Arelthia Phillips
Thanks for featuring my plugin. I am glad that people find it useful.
Holger Govertz
I haven’t seen this plugin before, it fullfill the separation of style and function rule.
Maybe I should start adding widget areas this way, and not building child themes just for a widget area or two.