Parfois, vous pourriez avoir besoin que votre menu WordPress change en fonction de la page ou de l’utilisateur. Peut-être que vous voulez un menu unique pour les membres connectés ou des options de navigation différentes pour des sections spécifiques de votre site.
Cependant, WordPress affiche le même menu partout, ce qui n’est pas toujours idéal. Un menu à taille unique peut s’avérer contraignant.
L’ajout d’une logique conditionnelle à vos menus peut aider à résoudre ce problème !
Dans ce guide, nous allons vous afficher comment personnaliser vos menus WordPress de manière intelligente. Une fois opérationnel, vous pouvez contrôler ce que les internautes voient en fonction de conditions spécifiques – en leur offrant une expérience plus personnalisée.

Pourquoi ajouter une logique conditionnelle aux menus de WordPress ?
Les menus de navigation structurent votre site et aident les internautes à trouver ce qu’ils cherchent.
Par défaut, votre site WordPress affiche le même menu de navigation pour tous les utilisateurs/utilisatrices et sur toutes les publications et pages.
Toutefois, il peut arriver que vous souhaitiez afficher des menus différents pour des utilisateurs/utilisatrices différents ou sur des pages différentes de votre site.
Par exemple, une boutique en ligne, un site d’adhésion WordPress ou une plateforme d’apprentissage en ligne peuvent tous bénéficier de menus de navigation personnalisés.
Grâce à la logique conditionnelle, vous pouvez personnaliser les menus pour les utilisateurs connectés afin qu’ils puissent gérer leurs comptes, renouveler leurs abonnements ou voir les cours en ligne qu’ils ont achetés.
💡 Vous pouvez considérer cela comme un contrôle d’accès au menu de WordPress.
Dans cette optique, nous allons vous afficher comment ajouter une logique conditionnelle aux menus de WordPress. Voici les sujets que nous allons aborder dans ce tutoriel :
- Creating New Navigation Menus in WordPress
- Showing a Different Menu to Logged-In Users in WordPress
- Showing a Different WordPress Menu Depending on User Role
- Showing a Different Menu for Different Pages in WordPress
- Hiding the Navigation Menu on Landing Pages in WordPress
- Further Reading: Doing More With WordPress Navigation Menus
Vous êtes prêts ? Premiers pas.
Créer de nouveaux menus de navigation dans WordPress
La première étape consiste à créer les menus de navigation supplémentaires que vous souhaitez afficher dans WordPress. Ensuite, vous pouvez utiliser une logique conditionnelle pour décider quand chaque menu sera affiché.
À partir de maintenant, nous allons vous afficher comment ajouter des menus conditionnels à WordPress pour les éditeurs/éditrices classiques et les blocs.
Créer de nouveaux menus de navigation dans WordPress en utilisant l’éditeur classique
Cette méthode fonctionne pour les utilisateurs/utilisatrices du thème classique.
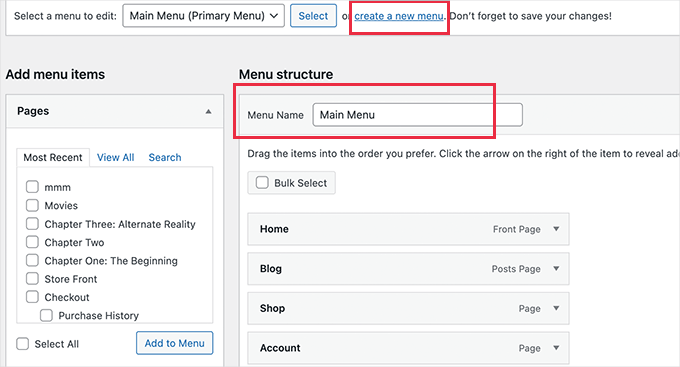
Pour créer de nouveaux menus de navigation, il suffit de se rendre sur la page Apparence ” Menus dans le Tableau de bord WordPress. Si vous avez déjà un menu de navigation que vous utilisez sur votre site pour tous les utilisateurs/utilisatrices, alors celui-ci peut être votre menu par défaut.

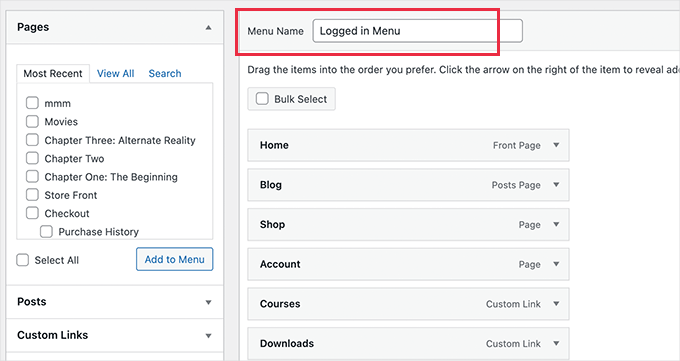
Ensuite, vous devrez cliquer sur le lien ” créer un nouveau menu ” pour créer un nouvel élément de menu. Par exemple, vous pouvez créer un menu à afficher aux utilisateurs/utilisatrices connectés et un autre à afficher sur une certaine page ou catégorie WordPress.
Sur le côté gauche de l’écran, vous pouvez voir une liste des pages de votre site. Il vous suffit de cocher la case située à côté de la page que vous souhaitez ajouter à votre menu et de cliquer sur le bouton “Ajouter au menu”.

Vous pouvez également faire glisser les éléments de menu sur le côté droit de l’écran pour les réorganiser.
Plus bas dans la page, vous pouvez choisir un Emplacement pour afficher votre menu. Mais il n’est pas nécessaire d’assigner un emplacement à ce menu pour l’instant. Nous le ferons à l’étape par étape.
N’oubliez pas de cliquer sur le bouton “Enregistrer le menu” pour stocker vos modifications.
Pour plus de détails sur la création de menus, vous pouvez consulter notre guide du débutant sur l’ajout d’un menu de navigation dans WordPress.
Création de nouveaux menus de navigation dans WordPress à l’aide de l’Éditeur de site
Pour créer de nouveaux menus de navigation dans un thème basé sur blocs avec l’Éditeur de site complet (Éditeur de site), vous devrez d’abord vous rendre dans Apparence ” Éditeur depuis votre tableau de bord WordPress.
Une fois à l’intérieur, vous pouvez cliquer sur l’onglet ” Navigation ” pour le déplier. Si vous vous posez la question, nous utilisons le thème Twenty-Twenty Three pour ce guide.

Cliquez ensuite sur “Modifier” à côté du libellé “Navigation”. Cela ouvrira l’éditeur/éditrices complet du site sur votre écran.
Il ne vous reste plus qu’à cliquer sur l’icône “+” pour ajouter un élément de menu de navigation. Un prompt s’affiche alors, affichant un menu déroulant dans lequel vous pouvez sélectionner une option.

Pour des instructions plus détaillées, vous pouvez consulter notre guide sur l’ajout d’un menu de navigation dans WordPress.
Afficher un menu différent pour les utilisateurs/utilisatrices connectés dans WordPress
Il est souvent utile d’afficher des menus de navigation différents aux utilisateurs/utilisatrices selon qu’ils/elles se sont connecté(e)s ou non à votre site.
Par exemple, vous pouvez inclure des liens de connexion et d’inscription pour les utilisateurs déconnectés et ajouter un lien de déconnexion à votre menu pour les utilisateurs connectés.
Si vous gérez une boutique WooCommerce, alors vous pourriez inclure des articles pour vos clients/clientes qui sont masqués au grand public.
Afficher un menu différent pour les utilisateurs/éditrices connectés à l’aide de l’éditeur classique
Pour Premiers, vous devez installer et activer l’extension Conditional Menus. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
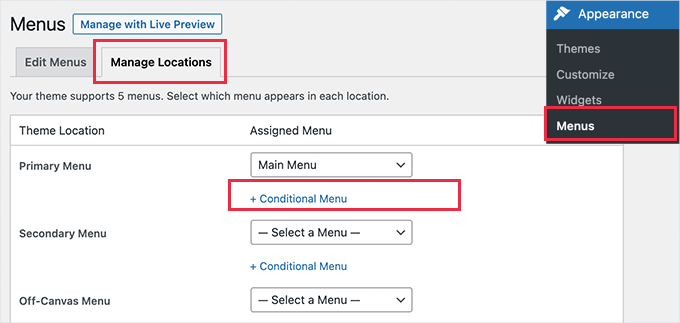
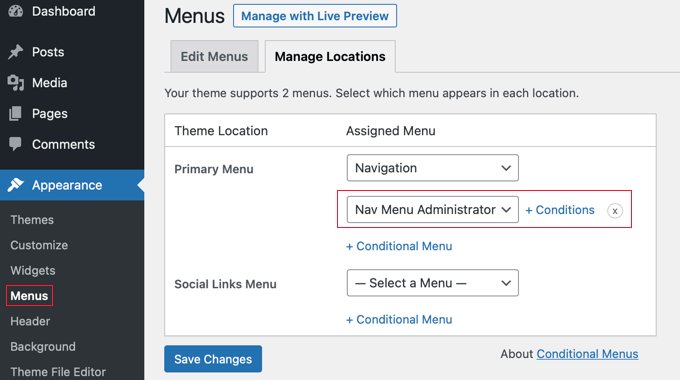
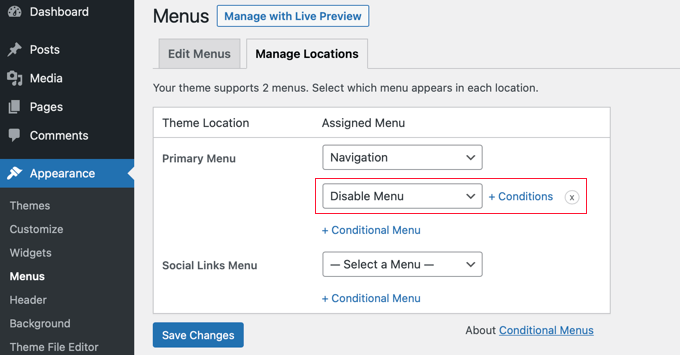
Une fois activé, vous devez naviguer dans Apparence ” Menus et passer à l’onglet ” Gérer les Emplacements “.

À partir de cette page, vous consulterez la liste des emplacements de menu disponibles et les menus actuellement affichés. Ceux-ci varient en fonction du thème WordPress que vous utilisez.
Par exemple, sur notre site de démonstration, l’emplacement “Menu principal” affiche un menu de navigation intitulé “Menu principal”.
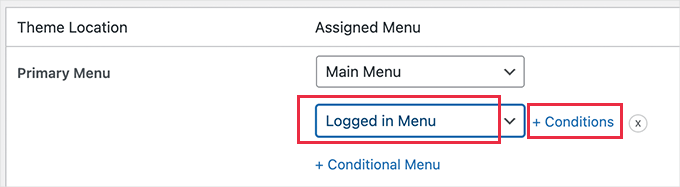
Nous pouvons demander à l’extension d’afficher un menu différent lorsqu’une certaine condition est remplie en cliquant sur le lien “+ Menu conditionné” et en sélectionnant un autre menu dans le menu déroulant.
Pour ce tutoriel, nous sélectionnerons “Menu connecté”.

Ensuite, vous devez cliquer sur le lien “+ Conditions”.
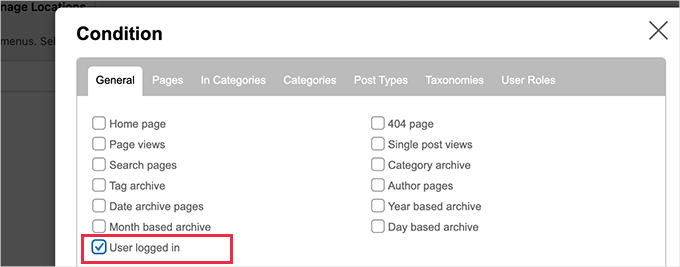
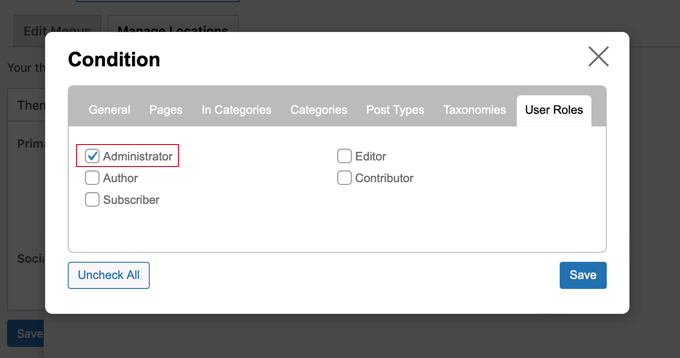
Une fenêtre surgissante s’affiche, dans laquelle vous pouvez choisir parmi plusieurs conditions.

Il suffit de cocher la case située à côté de l’option “Utilisateur connecté”, puis de cliquer sur le bouton “Enregistrer”.
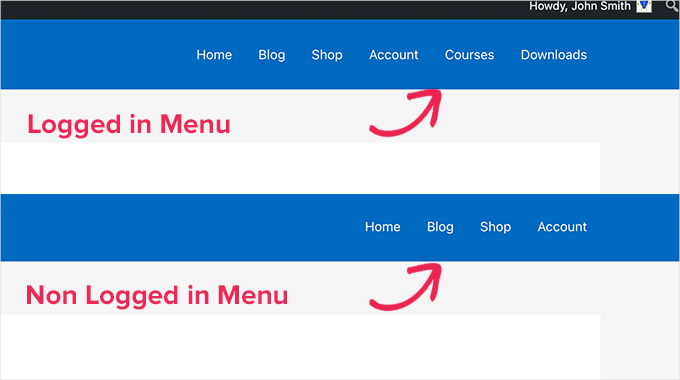
Vous pouvez maintenant visiter votre site pour voir le menu des utilisateurs/utilisatrices connectés en action. Vous pouvez vous connecter à votre site pour voir le menu de navigation qui est affiché à tous les autres utilisateurs/utilisatrices.

Pour des instructions plus détaillées et pour apprendre à le faire en utilisant du code, jetez un œil à notre guide sur la façon d’afficher différents menus pour les utilisateurs/utilisatrices connectés dans WordPress.
Afficher un menu différent pour les utilisateurs/utilisatrices connectés à l’aide de l’Éditeur de site
Si vous utilisez un thème sur blocs, vous aurez besoin de l’extension Conditional Blocks. Commençons donc par installer et activer l’extension. Si vous avez besoin d’aide, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
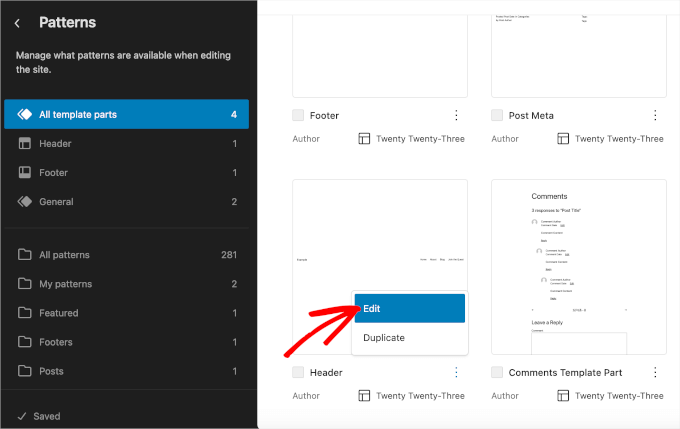
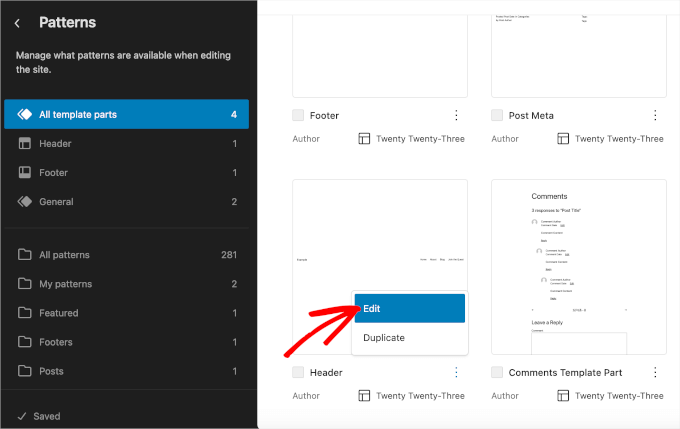
Après l’avoir activée, vous pouvez ouvrir la fonctionnalité Éditeur de site en naviguant vers Apparence ” Éditeurs/éditrices. Cliquez ensuite sur “Compositions”, puis sur “Tous les éléments de modèle”.
Vous devriez maintenant voir tous les éléments de votre Modèle, qui peuvent inclure un pied de page, un en-tête et des commentaires. Cliquons sur les trois points de la section “En-tête”, puis sélectionnons “Modifier”.

Cela vous redirigera vers l’éditeur de blocs.
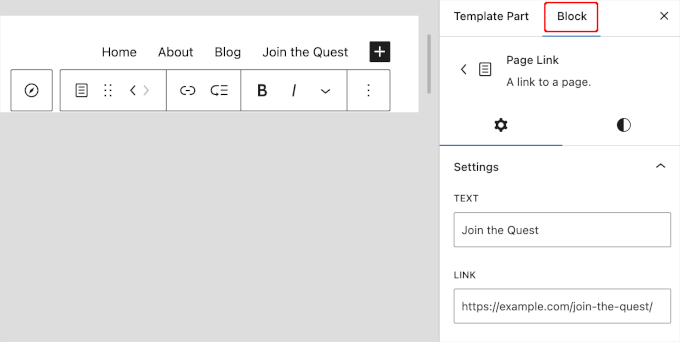
Maintenant, vous devrez cliquer sur le bloc du menu de navigation pour ajouter des conditionnels. Après cela, il suffit de passer à l’onglet ” Bloc ” sur le panneau latéral droit pour commencer à personnaliser.

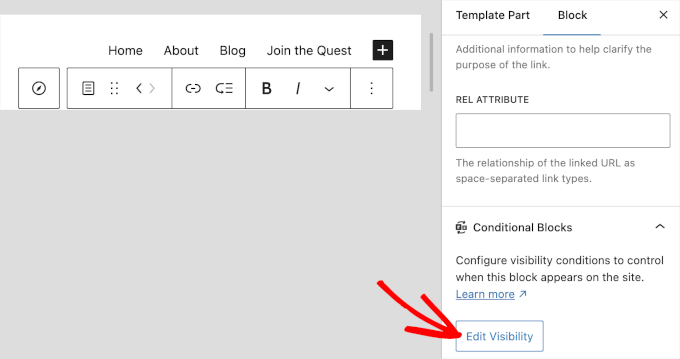
Si vous défilez vers le bas de l’onglet “Bloc”, vous verrez la section “Blocs conditionnels”. Il vous suffit de cliquer dessus pour ouvrir les options de personnalisation.
Ensuite, cliquez sur le bouton “Modifier la visibilité”.

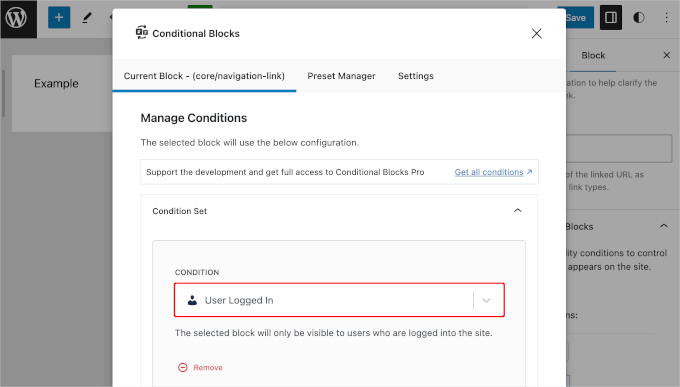
Une fenêtre contextuelle dans laquelle vous pouvez définir des conditions pour le menu de navigation choisi apparaît.
Ici, vous pouvez ouvrir le menu déroulant “CONDITION” et sélectionner l’option “Utilisateur Sélectionné”.

Fermez simplement la fenêtre en cliquant sur le bouton “X” dans le coin supérieur droit.
Vous devriez alors voir une condition ajoutée à la section “Blocs conditionnels”. Cliquez sur “Enregistrer” pour mettre à jour vos menus de navigation.
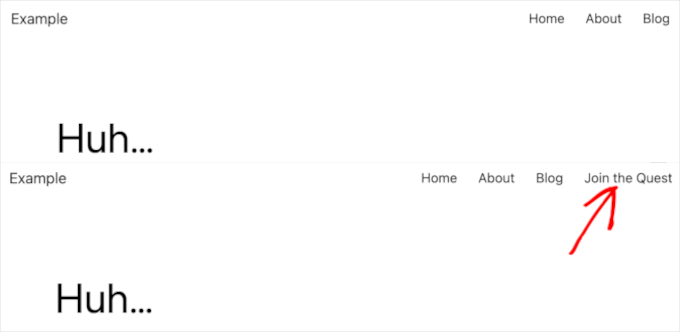
Maintenant, si vous visitez votre site, voici à quoi il pourrait ressembler pour les utilisateurs/utilisatrices déconnectés et connectés :

Afficher un menu WordPress différent selon le rôle de l’utilisateur/utilisatrice
Une fois qu’un utilisateur s’est connecté, vous pouvez également afficher un menu de navigation différent en fonction du rôle du compte utilisateur que vous lui avez assigné.
Par exemple, vous pourriez inclure des éléments de menu supplémentaires pour une administratrice/administratrice et des éléments plus limités pour une contributrice/contributrice. Sur un site d’adhésion, vous pourriez accorder différents niveaux d’accès à différents niveaux d’adhésion.
Afficher un menu WordPress différent selon le rôle du compte de l’utilisateur en utilisant l’éditeur classique
Comme dans la section précédente, vous devrez installer et activer l’extension Conditional Menus.
Vous pouvez ensuite vous rendre sur la page Apparence ” Menus et passer à l’onglet “Gérer les Emplacements”.

Vous devez ajouter le menu conditionnel approprié pour votre rôle du compte sélectionné. Pour ce tutoriel, nous sélectionnerons le menu “Administrateur/administratrice du menu Nav”.
Ensuite, vous pouvez cliquer sur le lien “+ Conditions” pour choisir le rôle du compte.

Vous devez cliquer sur l’onglet “Rôles d’utilisateur” pour voir les cases à cocher pour chaque rôle du compte de l’utilisateur sur votre site. Il vous suffit de cliquer sur les rôles des utilisateurs qui verront ce menu, puis de cliquer sur le bouton “Enregistrer” pour stocker vos modifications.
Afficher un menu WordPress différent en fonction du rôle de l’utilisateur/utilisatrice en utilisant l’Éditeur de site
Pour afficher un menu différent en fonction des rôles des utilisateurs/utilisatrices dans l’Éditeur de site, vous utiliserez l’extension Content Control. Si vous avez besoin d’aide pour l’installer et l’activer, veuillez consulter notre guide sur l’installation d’une extension WordPress.
Une fois activé, vous pouvez naviguer vers Apparence “ Éditeurs/éditrices ” Compositions ” Tous les éléments modèles. Il vous suffit ensuite de cliquer sur les trois points de la section ” En-tête “, puis de sélectionner ” Modifier “.

Dans l’éditeur, vous pouvez sélectionner un menu de navigation auquel ajouter des conditionnalités.
Par exemple, nous allons rendre notre page “Blog” uniquement accessible à nos abonnés/abonnés. Nous allons donc cliquer sur “Blog” pour ouvrir ses options de personnalisation.
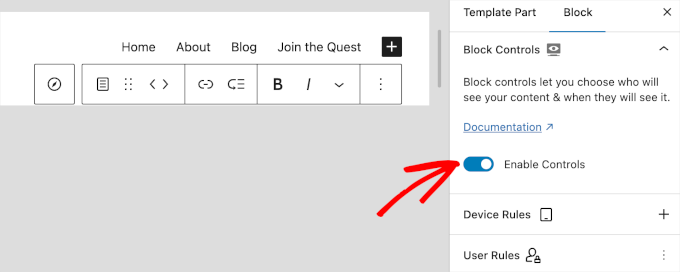
À partir de là, dirigeons-nous vers le panneau de droite et basculons le commutateur “Activer les contrôles” dans la section “Bloquer les contrôles”.

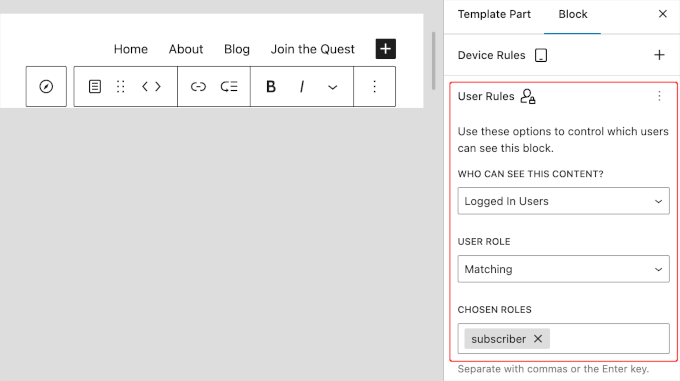
Défilez ensuite jusqu’à la section “Réglages utilisateurs” pour configurer les conditions.
Tout d’abord, il suffit d’ouvrir le menu déroulant “QUI PEUT VOIR CE CONTENU” et de choisir “Utilisateur/utilisatrice connecté/e”.
Ensuite, dans la liste déroulante “RÔLE DE L’UTILISATEUR”, vous pouvez choisir “Correspondance”. Et dans les “RÔLES CHOISIS”, sélectionnons “abonné/abonnée”.

Une fois cela fait, vous pouvez cliquer sur le bouton “Enregistrer”.
Afficher un menu différent pour différentes pages dans WordPress
Vous pouvez afficher un menu différent pour différentes pages dans WordPress.
Par exemple, vous pouvez afficher des éléments de menu supplémentaires sur votre page de politique de confidentialité, comme un lien vers votre notification de cookies.
Afficher un menu différent pour différentes pages dans WordPress en utilisant l’éditeur classique
Pour ce faire, vous devez installer et activer l’extension Conditional Menus. Ensuite, vous voudrez naviguer vers Apparence ” Menus “ Gérer les Emplacements.
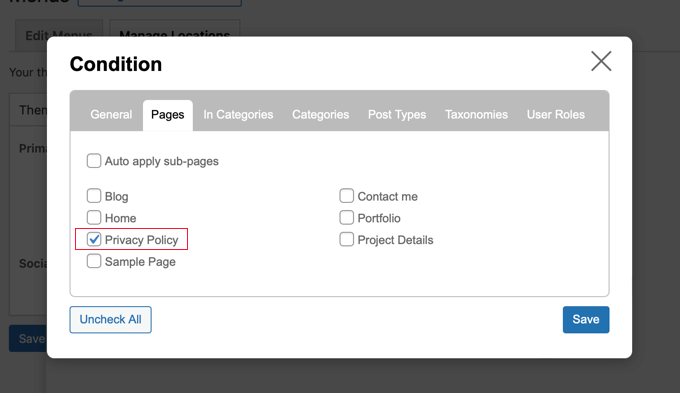
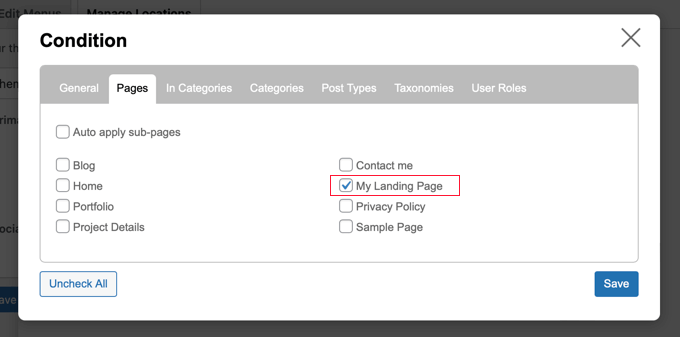
Après avoir choisi le menu de navigation approprié, vous pouvez cliquer sur le lien “+ Conditions”. Cette fois, vous devez cliquer sur l’onglet “Pages”. Vous verrez une liste de toutes les pages de votre site.

Vous devrez ensuite cocher chaque page sur laquelle vous souhaitez afficher le menu de navigation. Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer”.
Afficher un menu différent pour différentes pages dans WordPress en utilisant l’Éditeur de site
Les utilisateurs/utilisatrices du thème sur blocs peuvent utiliser l’extension Block Visibility. Si vous avez besoin d’aide pour l’installation, veuillez consulter notre guide sur l’installation d’une extension WordPress.
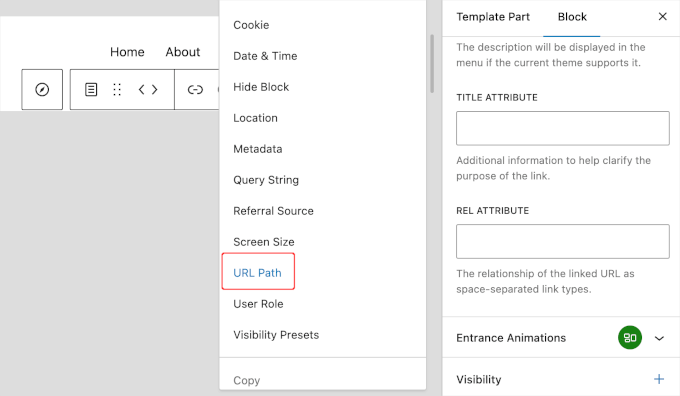
Une fois activé, naviguons vers Apparence “ Éditeurs/éditrices ” Compositions ” Tous les éléments modèles. Après avoir ouvert les éditeurs/éditrices du Titre, vous pouvez vous rendre dans la section ” Visibilité “.
À partir de là, vous pouvez ouvrir le menu déroulant et sélectionner “Chemin d’accès à l’URL”.

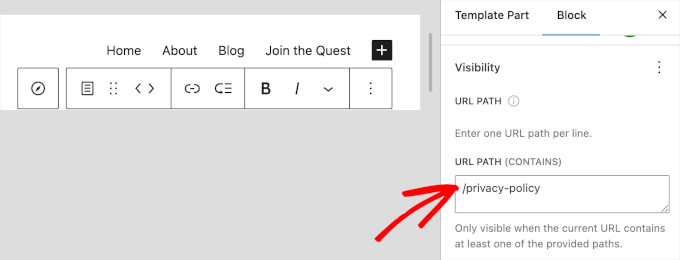
Vous pouvez ensuite ajouter le chemin d’accès à l’URL de la page de Politique de Confidentialité dans la zone “URL PATH (CONTAIN)”.
Un chemin d’URL est la partie d’une adresse web qui vient après le nom du site principal et qui affiche une page ou un article spécifique.
Par exemple, dans l’adresse https://example.com/about, la partie /about est le chemin d’accès à l’URL.

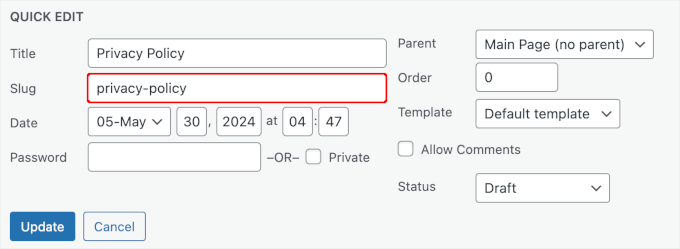
Si vous ne connaissez pas le chemin d’accès à l’URL de votre page de Politique de confidentialité, vous pouvez aller dans Pages ” Toutes les pages “. Trouvez ensuite la page Politique de confidentialité et survolez-la.
Il vous suffit de cliquer sur le bouton “Modifier rapidement” et vous verrez la section “Slug”. Le chemin d’accès à l’URL doit être le symbole “/” suivi du slug de la page.

Ou bien il suffit de visiter la page et de copier-coller l’élément qui suit le nom de domaine.
Voilà, c’est fait ! Cliquez sur “Enregistrer” pour stocker les modifications.
Masquer le menu de navigation sur les pages d’atterrissage dans WordPress
Il peut y avoir des pages de votre site sur lesquelles vous ne souhaitez pas du tout afficher de menu de navigation, comme par exemple vos pages d’atterrissage.
Une page atterrissage est conçue pour augmenter les ventes ou générer des prospects pour une entreprise. Sur ces pages, vous voudrez minimiser les distractions et fournir aux utilisateurs/utilisatrices toutes les informations dont ils ont besoin pour entreprendre une action spécifique.
Dans notre guide sur la façon d’augmenter les conversions de votre page d’atterrissage de 300 %, nous vous suggérons de minimiser les distractions en retirant les menus de navigation et autres liens de la page.
Masquer le menu de navigation sur les pages d’atterrissage dans WordPress à l’aide des éditeurs/éditrices classiques
Vous pouvez le faire à l’aide de l’extension Conditional Menus. Cette fois, vous choisirez “Désactiver le menu” dans le menu déroulant lorsque vous sélectionnerez le menu conditionnel.

Ensuite, cliquons sur le lien “+ Conditions” pour choisir le moment d’affichage du menu.
Vous devez cliquer sur l’onglet “Pages” et cocher l’article “Ma page d’atterrissage”.

N’oubliez pas de cliquer sur le bouton “Enregistrer” pour stocker et appliquer vos Réglages.
Masquer le menu de navigation sur les pages d’atterrissage dans WordPress à l’aide de l’Éditeur de site
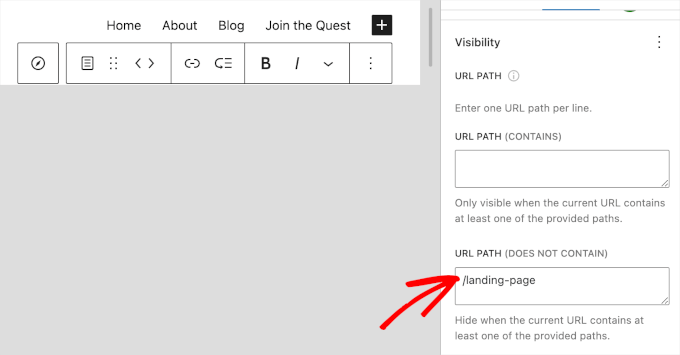
Pour les utilisateurs du thème sur les blocs, vous pouvez utiliser l’extension Block Visibility, mais cette fois-ci, vous saisirez le chemin d’accès à l’URL dans le champ “Chemin d’accès à l’URL (ne contient pas)”.
Installons et activons donc l’extension. Si vous avez besoin d’aide, alors n’hésitez pas à consulter notre guide sur l’installation d’une extension WordPress.
Une fois activé, vous pouvez vous rendre dans Apparence ” Éditeurs/éditrices ” Compositions ” Tous les éléments modèles. Une fois dans l’éditeur/éditrices des en-têtes, trouvons la section ” Visibilité “.
À partir de là, vous pouvez choisir “Chemin d’accès à l’URL” et saisir le chemin de votre page atterrissage dans le champ “Chemin d’accès à l’URL (ne contient pas)”.

Une fois cela fait, il suffit de cliquer sur le bouton “Enregistrer”.
Pour en savoir plus : En faire plus avec les menus de navigation de WordPress
Les menus de navigation sont de puissants outils de conception web. Ils vous permettent de diriger les utilisateurs/utilisatrices vers les sections les plus importantes de votre blog ou site WordPress.
Maintenant que vous affichez différents menus de navigation sur différentes pages et pour différents rôles/clientes, vous vous demandez peut-être comment les personnaliser davantage.
Pour améliorer la fonctionnalité de vos menus de navigation, n’hésitez pas à consulter ces tutoriels :
- Outil de personnalisation des articles dans les menus spécifiques de WordPress
- Outil de personnalisation des menus de navigation dans les thèmes WordPress
- Comment ajouter un menu responsive en plein écran dans WordPress ?
- Comment créer un menu de navigation vertical dans WordPress
- Comment ajouter un méga menu à votre site WordPress
- Comment styliser les menus de navigation de WordPress
- Comment afficher les liens de navigation en fil d’ariane dans WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter une logique conditionnelle aux menus dans WordPress. Ensuite, vous voudrez peut-être apprendre comment ajouter des titres dans le menu WordPress sans lien vers une page et voir nos conseils d’experts pour utiliser la logique conditionnelle dans les formulaires WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Bet Hannon
Be VERY careful with making menus different across your site. It’s not a problem to show different menus to logged in/out users, but to meet WCAG 2.0+ accessibility standards, main menus should be consistent page to page.
WPBeginner Support
Thank you for sharing that for those attempting to have those standards for their site.
Admin
Kevin
I don’t see the “Enable conditional logic” under Appearance -> Menu. I’m using WordPress 5.7 as of March 16, 2021.
WPBeginner Support
The wording may have changed since this article but there should still be a checkbox for changing the visibility.
Admin
Laurentiu
A small feature, but very missed when a programmer is asked to work in wordpress.
WPBeginner Support
Glad you found this recommendation helpful
Admin
Richard Spatts
Thanks for this, it really helped
WPBeginner Support
You’re welcome, glad our guide helped
Admin
Richard S.
BIG Thank you for this article, it’s awesome.
Your snippet of code was perfect for a project I was working on, as was this plugin which I’m now using.
Even in 2019 this is a handy page, it’s working well on WordPress 5.2.3 (Astra Pro theme) so still very applicable.
WPBeginner Support
You’re welcome, glad our recommendation is helpful
Admin
Vasim Shaikh
I would like to ask I have added role for user Author and subscriber both then its should be display to author not subscriber. how to handle this?
WPBeginner Support
You could set it to show if the user is the role of Author
Admin
Rudolf
Really simple and easy to use plugin. Fantastic! It did not only save me a lot of time but also an organizational advantage because instead of using widget logic with different menu widgets, I create now one 1 menu with conditions per item.
Jonathan P
Thank you,
I have only used this plugin for conditions for users that are logged in or not logged in, but it works great, it really has saved me hours of messing around with code.
Kiva
Could I set up this plugin so that I can set up different menu options for each different category?
Sphelele
There is no conditional logic feature on my menu.
David
Thank you guys for sharing this. However it will display a PHP Notice on conditioned menu items and the custom condition won’t be displayed among condition options, if you don’t specify the id parameter.
Paul
Hi, I added conditions (if a string matches the server name, a menu is hidden). Great! But I would like to add even more custom conditions. Could you show an example of the code you would use to add more than on name/condition pair the custom option?
name = “If the site is not www.”
condition = www is not in SERVER_NAME
name = “Paul site.”
condition = “paul is in SERVER_NAME”
etc.
Thanks!
Isuru
This Conflicts the WP User Manager Pro, and then user manager Pro plugin functions not working due to the confliction.
as an ex: Show password tick in user registration page doesn’t work, as well as login page also not functioning well.
can you please fix this
Mo
Yep, definitely broken.
Works great for the built in conditions, but when coding custom conditions it works once and then stops working.
jban
YES!!! After 90 minutes of trying to figure this out, this article made it work for me. THANK YOU!!!
Jesus Flores
Works great!!! Thank you
Mohi
Hello
I installed this plugin, but I am getting an warning as follows :
Warning: Missing argument 2 for custom_nav_edit_walker() in /var/www/equest/wp-content/themes/wp-questrian/framework/megamenu/mega-menu.php on line 42
How to solve this warning ? Please guide me.
WPBeginner Support
Seems like the plugin is not compatible with your theme’s mega menu functionality. Please contact your theme’s support.
Admin
JMD
I have not used the If Menu plugn, but I tried the Nav Menu Roles plugin
It works but then conflicts with the Mega menu functionality of my theme.
I am hesitant to try the If Menu plugin mainly because it has not been updated in so long. It will be a matter of time before I have to remove it for sure.
Peter
Could not get this plugin to work. Not showing up i menu-items. Using: WP 4.3 / Nimwa theme.
Any suggestions on similar working plugin? Just want to hide some menu items while working on them…
Shafiq
Seems to work ok under WP 4.3.
Chuks Eke
Hi,
Could this be achieved with this plugin,
I want to have different menu for different pages or post. for example,
Home | About Us | Service | Contact
About Us [ History | Team | Career ]
Services [ Web Development | Window Application | Corporate ID ]
Is it possible with this plugin to show sub menu on side menu for About Us
Mike J
I found this plugin does not work with some themes
WPBeginner Support
Please report the themes to plugin using the support tab on the plugin page. May be they can help you with this.
Admin
Dieter
Seems to be broken under WP 4.2.2.
WPBeginner Support
What seems to be the problem? Working fine at our end.
Admin
Dieter
I stopped installation after reading WP Org PlugIn Page, there is the comment “1 person says it is broken” and in the support section is an open report which is not solved.
If I read something like this I don’t even try to install such plug in.
Jagabandhu
The plugin is not working. It’s not showing “enable conditional logic” and the plugin author is not responding from last 7 months.
Tried with disabling other plugins. But no result.
Is there any other plugin to do so!?
I need it.
WPBeginner Support
We just tested the plugin and it is working fine at our demo site. Can you test it by switching to a default theme with no other plugins activated?