L’utilisation d’un formulaire de contact sur notre site WordPress nous a appris une leçon précieuse : nous avons besoin d’une bonne protection contre le spam qui n’ennuie pas les vrais utilisateurs. Nous avons essayé de nombreuses options CAPTCHA, mais elles ont souvent frustré nos internautes.
Les CAPTCHA ordinaires empêchent le spam, mais les gens ne les aiment pas. Nous avons reçu des plaintes concernant la difficulté des puzzles, en particulier sur les téléphones. Certains s’inquiètent également pour leur vie privée.
Puis nous avons découvert le Turnstile de Cloudflare, et cela a tout changé. Il bloque les spams sans déranger les internautes. Ainsi, vous pouvez réduire le nombre de spams tout en incitant les internautes à remplir vos formulaires.
Dans ce guide, nous vous montrerons comment ajouter Turnstile à votre site WordPress.

Pourquoi ajouter le CAPTCHA Turnstile de Cloudflare dans WordPress ?
Les spams et les bots peuvent causer des problèmes aux sites web, comme l’envoi de liens de spam, l’intrusion dans les formulaires de connexion ou l’inondation d’e-mails de spam sur un formulaire de génération de prospects.
Tout cela peut créer un espace pour des attaques par force brute, ruinant ainsi l’expérience de vos internautes. Si vous gérez un magasin en ligne, des scripts automatisés peuvent même passer des commandes frauduleuses.
De nombreux propriétaires de sites utilisent les CAPTCHA et reCAPTCHA pour bloquer les scripts et les robots. Cependant, de nombreuses personnes se plaignent que ces technologies offrent une mauvaise expérience à l’utilisateur, et certaines craignent même que les CAPTCHA ne volent leurs données.
C’est pour répondre à ces préoccupations que Cloudflare a lancé le CAPTCHA Turnstile. Cette technologie utilise des défis simples et non intrusifs qui s’exécutent de manière invisible dans le navigateur, protégeant ainsi votre site sans demander aux internautes de résoudre des énigmes complexes.
En outre, il utilise les jetons d’accès privés d’Apple pour vérifier les utilisateurs/utilisatrices sans collecter de données supplémentaires.
Si vous utilisez des constructeurs de formulaires ou WooCommerce, alors Turnstile s’intègre également avec ces extensions tierces. Cela vous permet d’ajouter des CAPTCHA invisibles à travers de nombreuses zones différentes de votre site WordPress.
Ceci étant dit, voyons comment vous pouvez ajouter le CAPTCHA Turnstile de Cloudflare dans WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous préférez :
Méthode 1 : Utiliser WPForms pour ajouter le CAPTCHA de Cloudflare (pour les formulaires WordPress)
La manière la plus simple d’ajouter le CAPTCHA de Cloudflare à vos formulaires est d’utiliser l’extension gratuite WPForms.
WPForms est le meilleur plugin de construction de formulaires WordPress drag-and-drop utilisé par plus de 6 millions de sites web. Vous pouvez l’utiliser pour créer toutes sortes de formulaires, y compris des formulaires de contact, des formulaires de réservation, et bien plus encore.
L’extension gratuite WPForms dispose d’un champ Turnstile Cloudflare prêt à l’emploi que vous pouvez faire glisser et déposer sur n’importe quel formulaire.
Comment ajouter le CAPTCHA de Turnstile à WPForms
Tout d’abord, vous devrez installer et activer l’extension WPForms. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
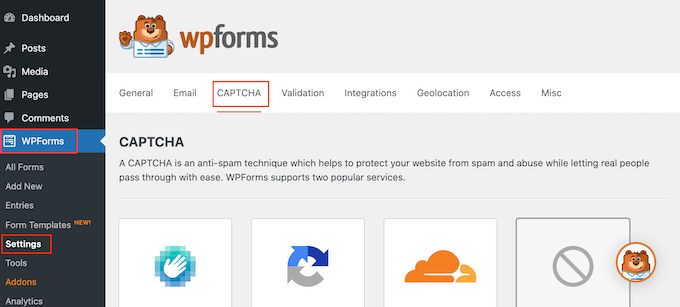
Une fois activé, allez dans WPForms ” Réglages et cliquez sur l’onglet CAPTCHA.

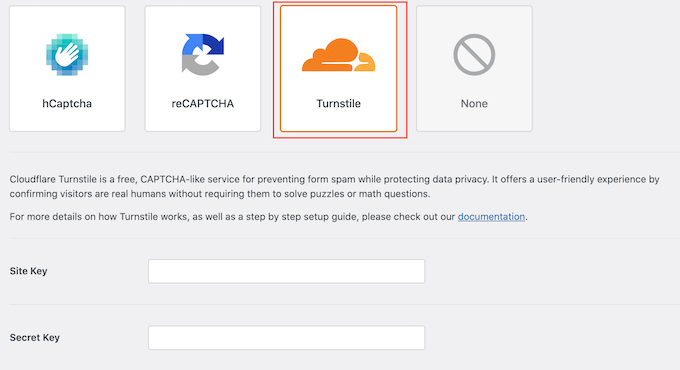
Sur cette page, sélectionnez “Tourniquet”.
Vous verrez maintenant de nouveaux Réglages où vous pourrez saisir la Clé de Site et le Secret de Site.

Pour obtenir ces informations, ouvrez un nouvel onglet de navigateur et rendez-vous sur la page de connexion de Cloudflare. Vous devrez créer un compte Cloudflare à l’aide de votre adresse e-mail si ce n’est pas déjà fait.
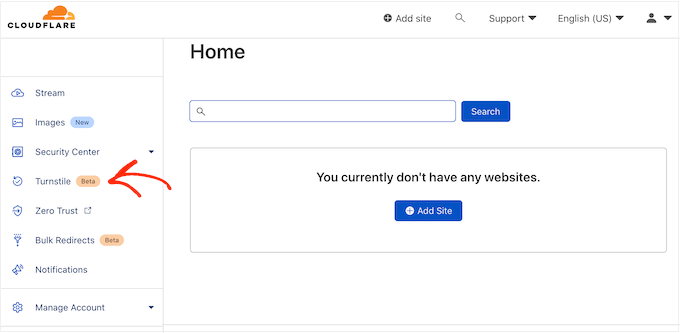
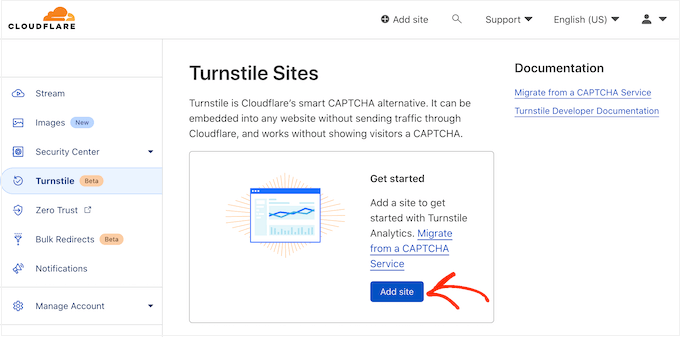
Une fois que vous êtes connecté au tableau de bord de Cloudflare, trouvez ” Turnstile ” dans le menu de gauche et cliquez dessus.

Vous accéderez à un écran contenant des informations de base sur le Turnstile de Cloudflare.
Si vous êtes d’accord, cliquez sur le bouton “Ajouter un site”.

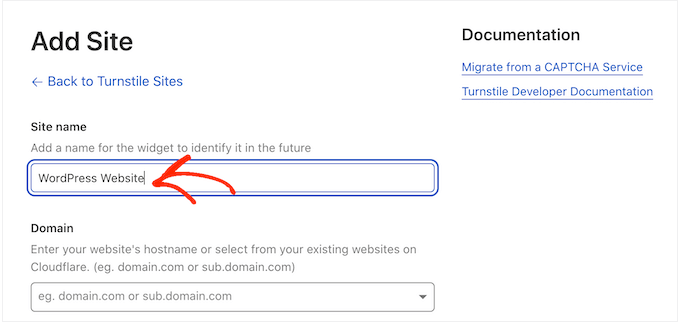
Sur cet écran, commencez par saisir un “Nom de l’expéditeur”.
Il s’agit d’une simple référence, vous pouvez donc utiliser ce que vous voulez.

Saisissez ensuite le nom de domaine de votre site dans le champ “Domaine”.
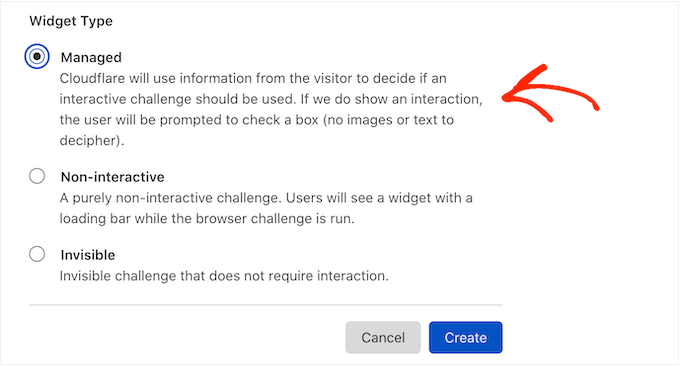
L’étape suivante consiste à choisir le widget CAPTCHA que vous souhaitez créer. Le premier choix est “géré”, qui est la méthode recommandée par Cloudflare. Cloudflare analyse la demande du navigateur et décide ensuite du type de défi à lancer.
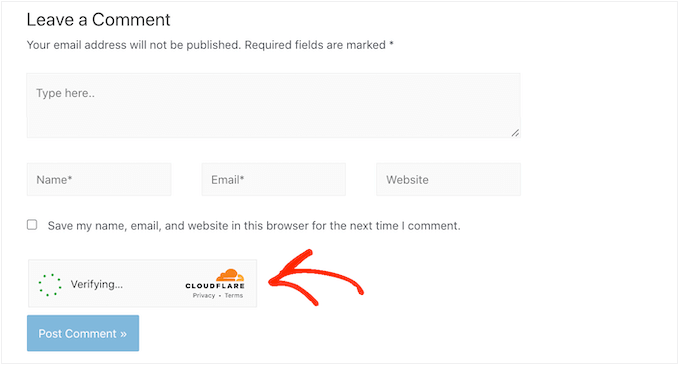
Pendant ce temps, l’internaute verra une animation de chargement.

Dans la mesure du possible, Cloudflare essaiera d’exécuter un défi non interactif en arrière-plan afin que l’internaute n’ait rien à faire. Dans ce cas, l’utilisateur verra simplement un message de réussite lorsque son navigateur aura passé le test.
Parfois, Cloudflare peut décider qu’il est plus sûr d’afficher un défi interactif à la place. Cependant, l’internaute devra simplement cocher une case plutôt que de terminer un puzzle, ce qui reste donc plus facile que les CAPTCHA traditionnels basés sur des puzzles.
À moins que vous n’ayez une raison particulière de ne pas le faire, il est judicieux d’utiliser des CAPTCHA gérés, car cela vous donne un bon niveau de sécurité avec un impact minimal sur l’expérience des internautes.

Vous ne souhaitez pas utiliser de défis interactifs sur votre site WordPress? Dans ce cas, vous pouvez choisir “Non-interactif” ou “Invisible”.
Les défis non interactifs s’exécutent dans le navigateur, de sorte que l’internaute n’a aucune action à effectuer. Tout comme pour le CAPTCHA géré, les internautes verront l’animation de chargement et un message de réussite lorsque le défi est bien terminé.
Si vous choisissez plutôt ” Invisible “, alors l’internaute ne verra pas l’animation ou le message de réussite. Ce Réglage vous permet de masquer complètement le CAPTCHA à vos visiteurs, ce qui peut éviter toute confusion et n’encombrera pas votre thème WordPress.
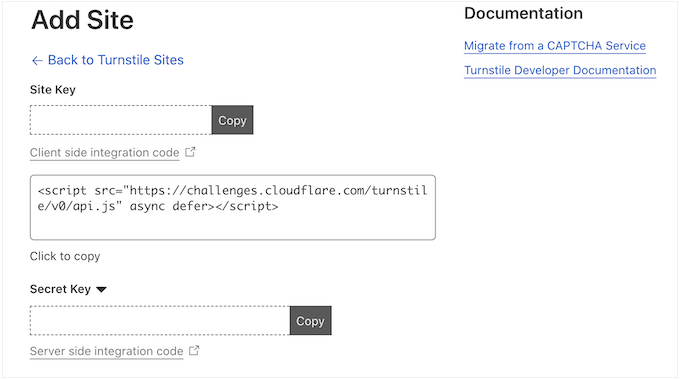
Après avoir pris votre décision, cliquez sur le bouton “Créer”. Dès que vous aurez fait cela, Cloudflare affichera votre clé de site et votre clé secrète.

Comment configurer le CAPTCHA Turnstile de Cloudflare pour WordPress
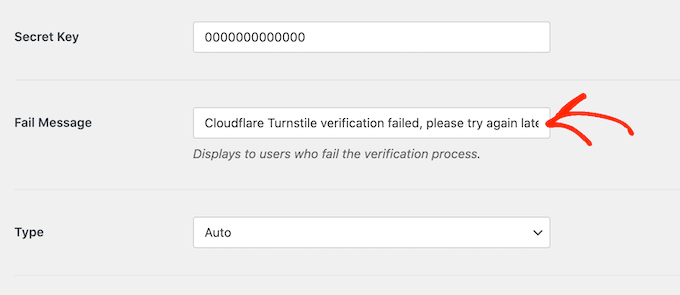
Retournez ensuite sur votre blog ou site WordPress et ajoutez la “clé du site” et le “secret du site”.
Par défaut, WPForms affiche le message suivant chaque fois qu’un internaute échoue au CAPTCHA : ‘Cloudflare Turnstile verification failed, please try again later.’ (Échec de la vérification par tourniquet de Cloudflare, veuillez réessayer ultérieurement).
Vous pouvez remplacer ce message par votre propre message personnalisé en le saisissant dans le champ “Message d’échec”.

Ensuite, vous pouvez personnaliser l’apparence du CAPTCHA sur votre site en ouvrant le menu déroulant “Type” et en choisissant parmi les options suivantes : clair, foncé ou automatique.
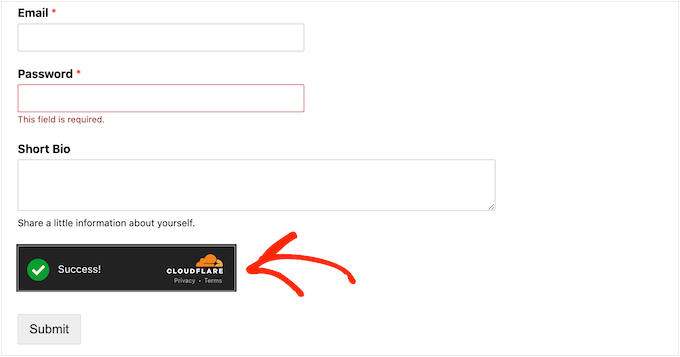
L’image suivante affiche un exemple de l’aspect du thème “sombre” sur un formulaire d’inscription personnalisé.

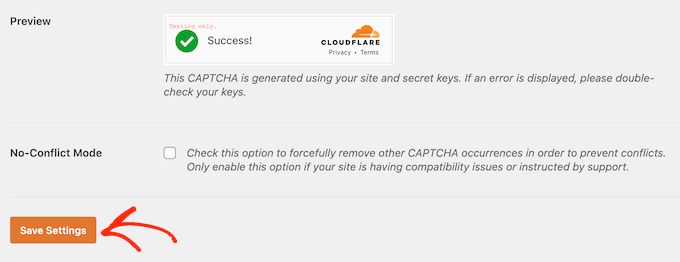
Après avoir pris cette décision, défilez jusqu’au bas de l’écran et cliquez sur “Enregistrer les réglages”.
Ceci fait, vous êtes prêt à ajouter la protection CAPTCHA de Turnstile à n’importe quel formulaire.

Comment ajouter le CAPTCHA Turnstile de Cloudflare à un formulaire WordPress
Ajouter le Turnstile de Cloudflare à WordPress en utilisant WPForms est simple et facile.
Pour créer un nouveau formulaire avec WPForms, il suffit d’aller dans WPForms ” Add New.

Pour commencer, donnez un nom au formulaire en tapant dans le champ “Nom de votre formulaire”. Il s’agit d’une simple référence, vous pouvez donc utiliser ce que vous voulez.
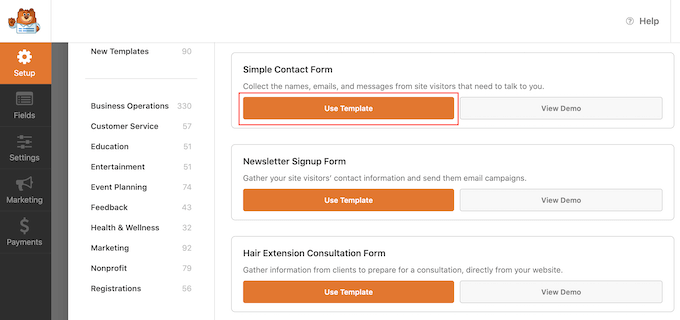
WPForms est livré avec des modèles prêts à l’emploi, de sorte que vous pouvez rapidement commencer et construire toutes sortes de formulaires. Lorsque vous trouvez un modèle que vous souhaitez utiliser, cliquez sur le bouton orange ” Utiliser le Modèle “.

Note : L’extension gratuite WPForms dispose de modèles pour créer un formulaire d’inscription à une lettre d’information par e-mail, un formulaire de contact, et plus encore. Si vous en voulez plus, alors vous pouvez déverrouiller plus de 1500 modèles en mettant à niveau vers la version premium de WPForms.
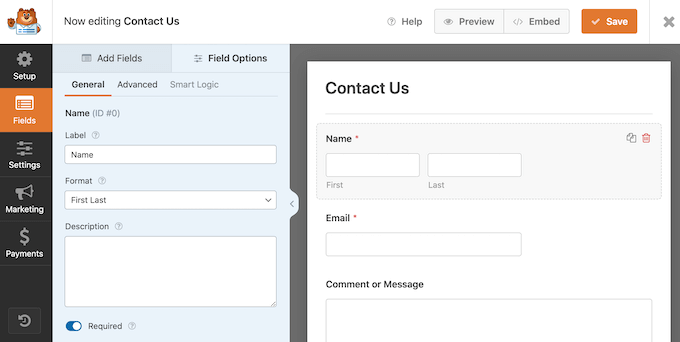
Après avoir choisi un modèle, vous verrez apparaître l’éditeur WPForms.
Pour personnaliser un champ, il suffit de cliquer pour le sélectionner dans l’éditeur/éditrices du formulaire. La colonne latérale se met alors à jour pour afficher tous les Réglages du champ sélectionné.

Vous pouvez également commander la modification de l’ordre d’apparition de ces champs par glisser-déposer.
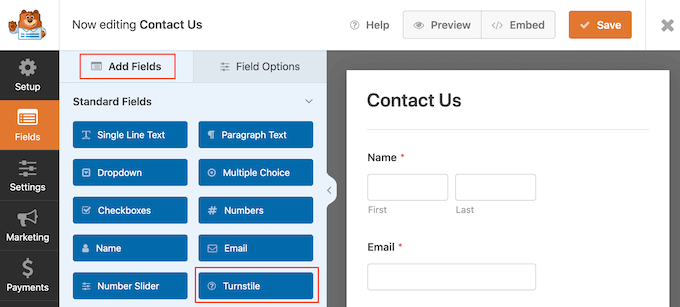
Pour ajouter le Tourniquet Cloudflare au formulaire, il suffit de cliquer sur l’onglet ” Ajouter des champs ” dans le menu de gauche.
Trouvez ici le champ “Tourniquet” intégré et cliquez pour l’ajouter à votre formulaire.

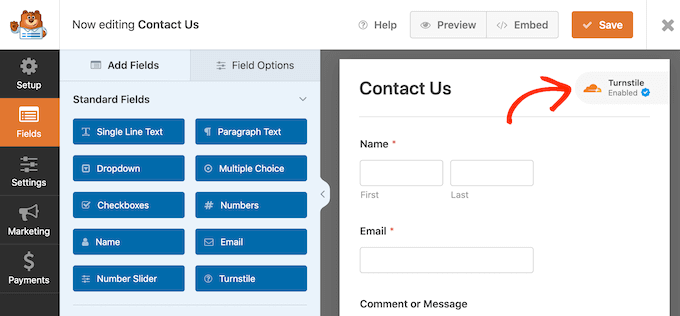
WPForms affiche désormais une icône “Turnstile Enabled” dans le coin supérieur droit.
Cela permet de savoir que le formulaire est protégé par le tourniquet Cloudflare.

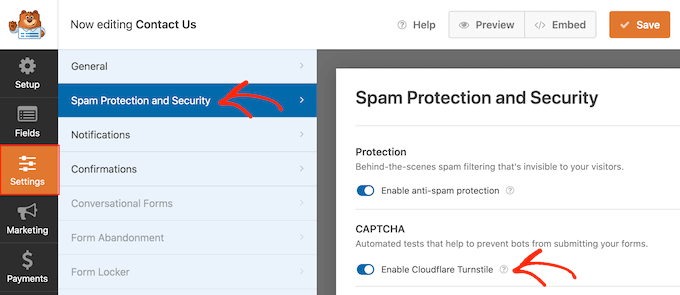
Une autre option consiste à activer Cloudflare dans les réglages du formulaire. Il suffit de sélectionner Réglages dans le menu de gauche, puis de cliquer sur ” Protection contre les indésirables et sécurité “.
Vous devez maintenant cliquer sur l’interrupteur ” Activer le tourniquet Cloudflare ” pour le faire passer de désactivé (gris) à activé (bleu).

Lorsque vous êtes satisfait de la façon dont le formulaire est configuré, cliquez sur le bouton “Enregistrer”.
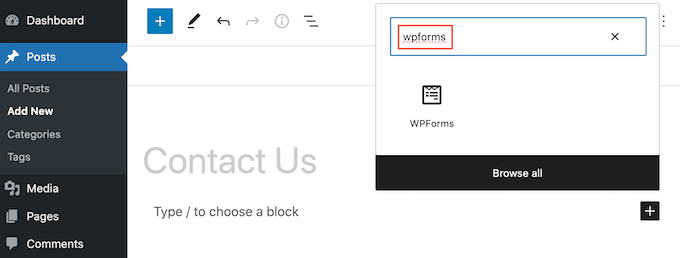
Vous pouvez maintenant vous rendre sur la page ou la publication où vous souhaitez afficher le formulaire et cliquer sur l’icône ” + “. Dans la fenêtre surgissante, commencez à taper “WPForms”.

Lorsque le bon bloc apparaît, cliquez dessus pour l’ajouter à la page ou à la publication.
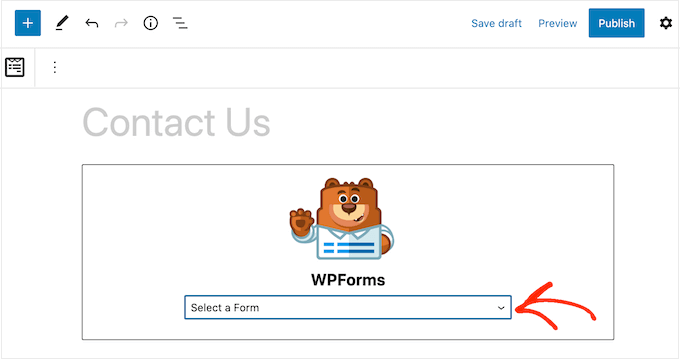
Dans votre nouveau bloc WPForms, cliquez sur la liste déroulante et sélectionnez le formulaire que vous venez de créer.

Vous pouvez maintenant mettre à jour ou publier votre page. Maintenant, si vous visitez cette page ou cette publication, vous verrez le formulaire en direct.
En savoir plus, vous pouvez consulter notre guide étape par étape sur la création d’un formulaire de contact sécurisé dans WordPress.
Méthode 2 : Ajouter le CAPTCHA de Turnstile aux commentaires, à WooCommerce, et plus encore (extension gratuite)
Si vous souhaitez protéger vos formulaires avec Cloudflare Turnstile, alors WPForms vous permet d’ajouter une protection CAPTCHA en quelques clics.
Cependant, il se peut que vous souhaitiez ajouter Turnstile à d’autres parties de votre site. Par exemple, vous pourriez l’utiliser pour lutter contre les indésirables dans les commentaires sur WordPress.

Vous pourriez également vouloir utiliser Turnstile sur votre stock WooCommerce.
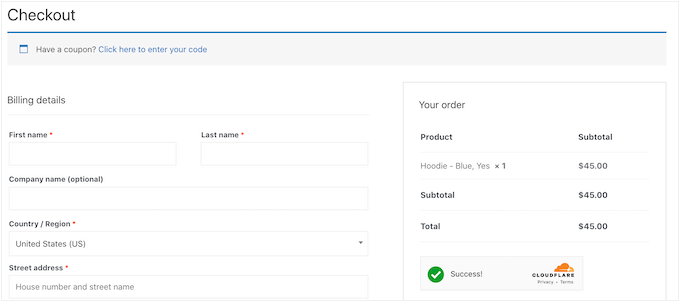
Par exemple, vous pouvez protéger toutes vos pages e-commerce, y compris les pages de connexion, d’inscription et de paiement de WooCommerce. Cela peut aider à prévenir la fraude et les fausses commandes dans WooCommerce.

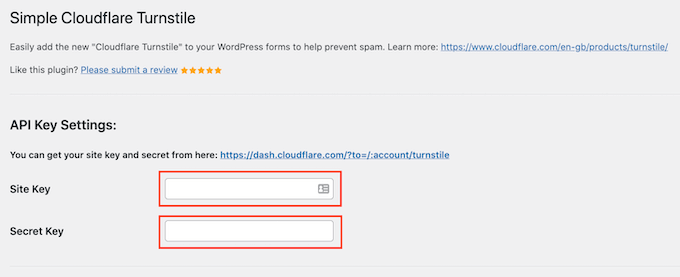
La façon la plus simple d’ajouter le CAPTCHA de Cloudflare à d’autres parties de WordPress est d’utiliser Simple Cloudflare Turnstile. Ce plugin gratuit s’intègre avec de nombreux plugins WordPress et constructeurs de formulaires populaires, y compris Formidable Forms, WPForms, et d’autres.
Tout d’abord, vous devrez installer et activer l’extension. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
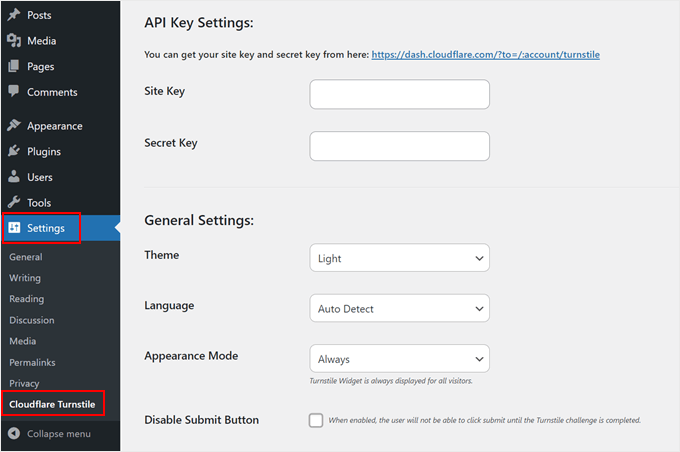
Une fois activé, allez dans Réglages ” Tourniquet Cloudflare.

L’extension vous demandera alors une clé de site et un secret de site. Pour obtenir ces informations, il suffit de suivre le même processus que celui décrit ci-dessus pour configurer un compte Turnstile.
Une fois cela fait, ajoutez la “Clé du site” et le “Secret du site” à votre tableau de bord WordPress.

Ensuite, vous pouvez personnaliser l’apparence du CAPTCHA sur votre site et son fonctionnement dans les Réglages généraux. Pour commencer, vous pouvez ouvrir le menu déroulant “Thème” et choisir entre clair, foncé ou automatique.
Si les internautes de votre site viennent de différents pays, vous pouvez sélectionner “Auto Detect” dans le champ “Language”. De cette manière, le tourniquet Cloudflare utilisera la langue utilisée par l’internaute.
Dans le mode ‘Apparence’, vous pouvez choisir si le widget Turnstile doit apparaître pour tous les utilisateurs/utilisatrices ou uniquement en fonction de certaines interactions. L’option la plus sûre est de sélectionner “Toujours”.
Il est également possible de désactiver le bouton d’envoi du Tourniquet. Si vous sélectionnez cette option, l’utilisateur ne pourra pas cliquer sur le bouton d’envoi lorsqu’il aura terminé le défi du Tourniquet.
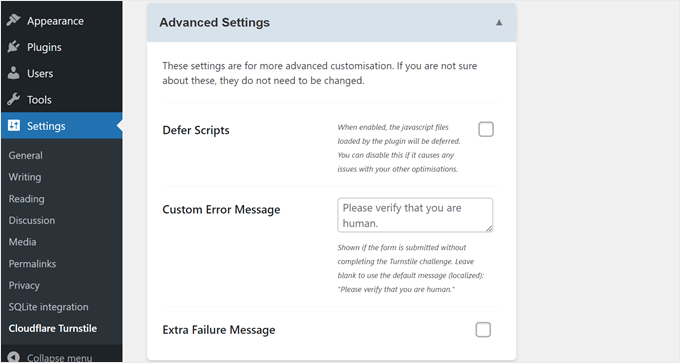
En défilant vers le bas, vous trouverez les Réglages avancés.

Une chose que vous pouvez faire ici est de différer les scripts. Ce réglage peut accélérer le chargement de la page web car il indique au navigateur qu’il doit attendre que la page soit entièrement chargée avant d’exécuter le code JavaScript.
Toutefois, si ce réglage pose des problèmes avec d’autres éléments de votre site, il est préférable de le désactiver.
Vous pouvez également personnaliser le message du tourniquet. Par défaut, Cloudflare affiche un message “Veuillez vérifier si vous êtes un être humain” aux internautes. Pour ajouter votre propre formulation, il vous suffit de taper dans le champ “Message d’erreur personnalisé”.
Enfin, vous pouvez choisir d’activer le message d’échec supplémentaire. Ce Réglage vous permet d’ajouter un message supplémentaire qui s’affichera sous le widget Tourniquet si l’utilisateur/utilisatrice échoue le défi.
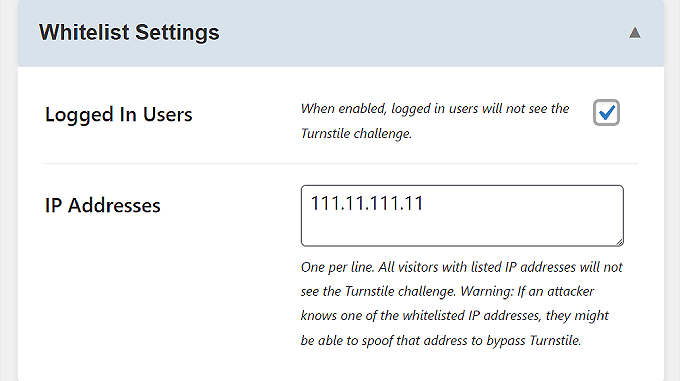
Sous les Réglages avancés se trouvent les Réglages de la liste autorisée.
Ici, vous pouvez choisir que les utilisateurs/utilisatrices connectés ne terminent pas le Tourniquet Cloudflare. Vous pouvez également dresser la liste des adresses IP qui n’auront pas besoin de relever le défi.

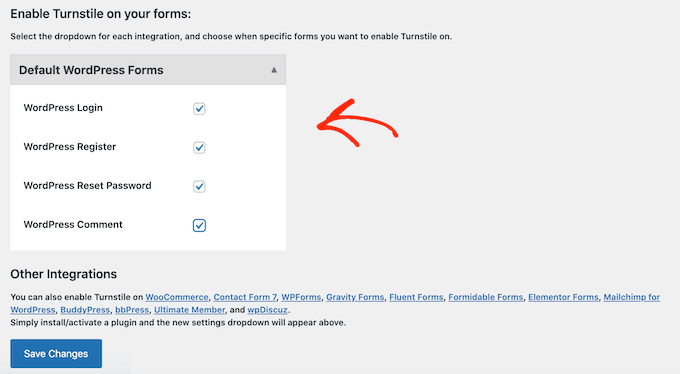
Ensuite, vous pouvez sélectionner les domaines dans lesquels vous souhaitez utiliser le CAPTCHA Turnstile de Cloudflare.
Vous pouvez utiliser Turnstile avec tous les formulaires intégrés de WordPress, y compris la page de connexion, le formulaire d’enregistrement de l’utilisateur et la page de réinitialisation du mot de passe.

Selon les extensions que vous avez installées, il se peut que des options supplémentaires s’affichent.
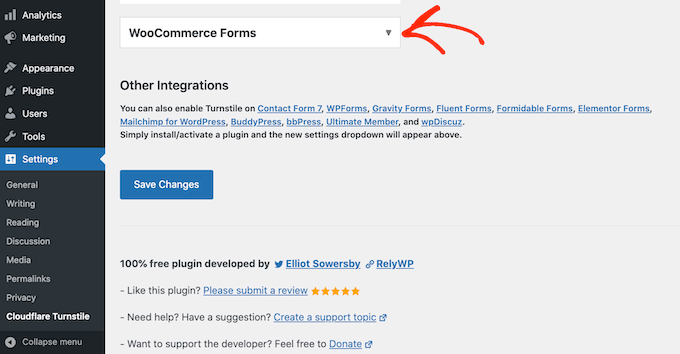
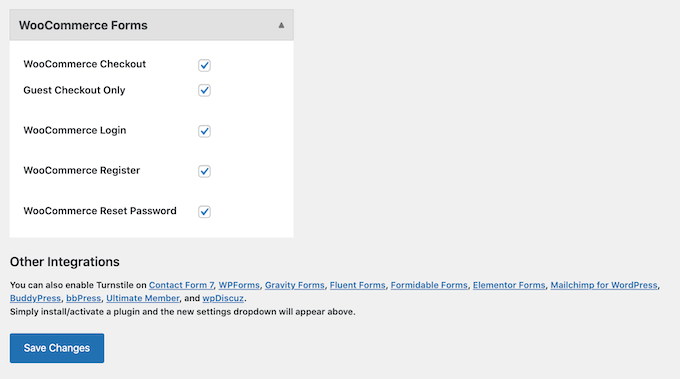
Par exemple, si vous avez créé un magasin en ligne à l’aide de WooCommerce, alors vous verrez une section Formulaires WooCommerce.

Si vous cliquez pour déplier cette section, alors vous verrez toutes les pages WooCommerce où vous pouvez ajouter un CAPTCHA Cloudflare.
Il suffit de cocher la case à côté de chaque page que vous souhaitez protéger.

Lorsque vous êtes satisfait des informations saisies, défilez jusqu’au bas de l’écran et cliquez sur “Enregistrer les modifications”.
Maintenant, si vous visitez votre site, vous verrez le CAPTCHA du Tourniquet en action.
Protégez davantage votre site grâce à nos guides ultimes
Vous souhaitez que votre site soit encore plus à l’abri des utilisateurs/utilisatrices non autorisés et des robots malveillants ? Consultez les articles ci-dessous pour améliorer la sécurité de votre site :
- Comment arrêter et prévenir une attaque DDoS sur WordPress
- Comment et pourquoi limiter les tentatives de connexion sur WordPress ?
- Comment protéger vos formulaires WordPress par un mot de passe
- Comment ajouter la connexion en un clic avec Google dans WordPress
- Comment ajouter un SSL gratuit dans WordPress avec Let’s Encrypt
- Comment ajouter l’authentification à deux facteurs dans WordPress (méthode gratuite)
Nous espérons que cet article vous a aidé à apprendre comment ajouter le CAPTCHA Turnstile de Cloudflare dans WordPress. Vous pouvez également consulter notre guide ultime sur la sécurité WordPress et nos choix d’experts pour les meilleures extensions de sécurité WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Mohamad
Hi, thanks for the post. A quick question, do I think disabling submit button until the user answers CF Turnstile is required?
WPBeginner Support
It is not required but it can help reduce user confusion if you disable the submit button until it is checked.
Admin