Voulez-vous ajouter un lecteur de GIF à cliquer sur votre site WordPress ? Les images GIF animées prennent plus de temps à charger, ce qui affecte la vitesse de la page et l’expérience de l’utilisateur. C’est pourquoi de nombreuses plateformes de blogs populaires ne chargent pas automatiquement les GIF dans leurs applications. Dans cet article, nous allons vous afficher comment vous pouvez facilement ajouter le click to load pour les GIF dans WordPress.

Pourquoi ajouter le click to load pour les GIFs dans WordPress ?
Si vous ajoutez souvent des images GIF animées dans WordPress, alors vous savez déjà qu’elles sont beaucoup plus grandes en taille que les images normales. Cela signifie qu’ils prennent plus de temps à charger, ce qui affecte la vitesse et la performance de votre site.
Certains sites gèrent ce problème en chargeant les images paresseusement dans WordPress. Cependant, cela affecte toujours l’expérience des utilisateurs/utilisatrices car les GIFs prennent plus de temps à charger lorsque l’utilisateur défile vers le bas.
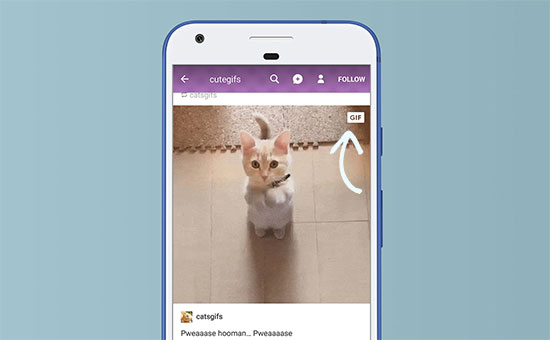
Les plateformes populaires comme Tumblr et d’autres utilisent le lecteur GIF “cliquer pour charger” pour atténuer ce problème. Au lieu de charger tous les cadres d’une animation GIF, ils ne chargent que le premier cadre de l’animation. Un bouton de lecture ou un libellé GIF sur l’image indique que les utilisateurs/utilisatrices peuvent cliquer pour voir le GIF animé.

Cela étant dit, voyons comment vous pouvez ajouter un bouton cliquer pour charger pour les GIF sur votre site WordPress.
Ajout d’un bouton “cliquer pour charger” pour les GIFs dans WordPress
La première chose à faire est d’installer et d’activer l’extension WP GIF Player. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Cette extension fonctionne d’emblée, et il n’y a pas de réglages pour elle.
Vous pouvez vous rendre sur l’écran de modification des publications pour le voir à l’œuvre.

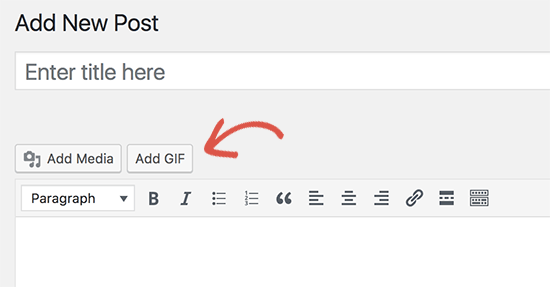
Dans l’écran de modification de l’article, vous remarquerez le bouton Ajouter un GIF au-dessus de l’éditeur de l’article. En cliquant dessus, vous ferez apparaître la fenêtre surgissante du téléversement des médias où vous pourrez téléverser vos images GIF comme n’importe quelle autre image.

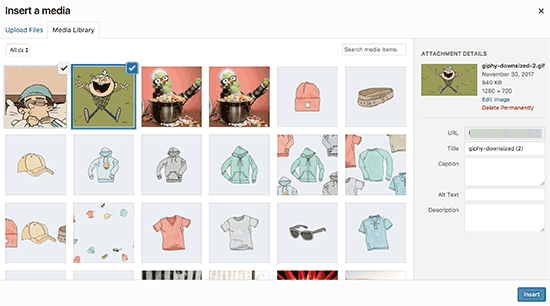
Une fois téléversées, vous devez cliquer sur le bouton Insérer une image pour continuer.
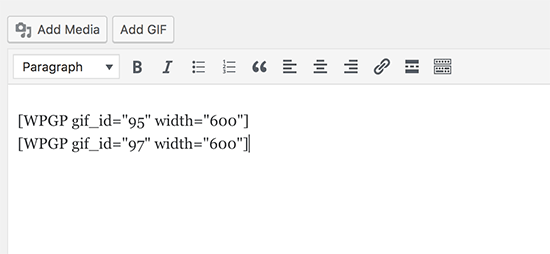
L’extension WP GIF player va maintenant ajouter le code court nécessaire dans votre éditeur/éditrices de publications WordPress.

Vous pouvez maintenant enregistrer votre publication/page et cliquer sur le bouton de Prévisualisation pour voir vos GIFs click to load en action.
Tous les GIFs embarqués dans votre publication seront désormais surmontés d’un bouton libellé GIF. En cliquant sur ce bouton, vous chargez le GIF animé en arrière-plan et vous l’affichez.

L’inconvénient de cette extension est qu’elle fonctionne uniquement pour les nouveaux GIFs téléversés. Il n’ajoutera pas le téléversement des GIFs téléversés à l’aide de l’outil de téléversement normal de WordPress. Cela signifie que tous vos GIFs téléversés précédemment n’auront pas le bouton cliquer pour charger.
Nous espérons que cet article vous a aidé à apprendre comment ajouter le lecteur de GIFs “cliquer pour charger” dans WordPress. Vous pouvez également consulter notre guide sur la façon de corriger les problèmes courants liés aux images sur WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Umair
That plugin is no longer available. Any other suggestion?
WPBeginner Support
Not at the moment, we will be sure to keep an eye out for alternatives.
Admin
Cori Ramos
Thank you for telling us about this plugin and for showing us how to use it. I’m going to hang on to this one!
Cori
Shafi Khan
That’s a cool plugin. I wonder if we can customize the button and change it’s location. It would be so cool to have a brand-logo button in the center and a GIF text on top-right corner.
Thanks for sharing.
Vladimir DJurovic
This is quite interesting. I don’t use animated GIFs in my posts yet, but it’s good to know.
Do you know if this approach will work with CDN hosted content?