WordPress propose plusieurs façons de créer des listes dans vos publications et vos pages. Mais nous avons également trouvé d’excellentes extensions qui peuvent vous aider à créer des listes plus attrayantes visuellement et plus personnalisées. Cela permet de rendre votre contenu plus attrayant et plus facile à lire.
Les listes sont également un excellent moyen de partager avec vos internautes des instructions étape par étape ou des données compliquées. Parfois, les moteurs de recherche peuvent même accorder un meilleur classement aux pages qui utilisent des listes.
Dans cet article, nous allons vous afficher comment ajouter facilement des puces et des listes numérotées dans WordPress en utilisant différentes méthodes, de l’éditeur intégré aux extensions avancées.

Quand ajouter des puces et des listes numérotées dans WordPress ?
Au lieu d’afficher un mur de texte aux internautes, il est préférable de diviser votre contenu en sections faciles à lire. Il existe de nombreuses façons de rendre vos pages plus faciles à lire, notamment en créant des tableaux, en utilisant des sous-titres, en ajoutant des vidéos et en créant des listes.
Une liste peut aider les visiteurs à comprendre votre contenu d’un seul coup d’œil (comme dans une table des matières), même si vous partagez des informations compliquées. Cela peut améliorer l’expérience des utilisateurs et les inciter à rester plus longtemps sur votre site WordPress.
Avec cela à l’esprit, voyons comment vous pouvez ajouter des puces et des listes numérotées dans WordPress. Il vous suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Utiliser le bloc de liste intégré de WordPress (facile)
La façon la plus simple d’ajouter des puces et des listes numérotées est d’utiliser le bloc Liste et l’éditeur de blocs WordPress Gutenberg.
Cela vous permet de créer de simples listes numérotées ou à puces sans avoir à installer un plugin WordPress supplémentaire. Cela dit, ce bloc par défaut ne dispose que de quelques options de personnalisation.
Si vous souhaitez peaufiner vos listes avec des icônes personnalisées, des mises en page horizontales, des couleurs différentes, etc., nous vous recommandons d’utiliser l’une des autres méthodes présentées dans cet article.
Pour commencer, il suffit d’ouvrir l’éditeur de blocs de l’article ou de la page WordPress où vous souhaitez ajouter une liste. Vous pouvez également ouvrir l’éditeur de widgets pour ajouter la liste à puces à une zone de widgets, comme une barre latérale.
Vous pouvez ensuite choisir de créer une liste à puces ou une liste numérotée.
Comment créer une liste à puces dans WordPress
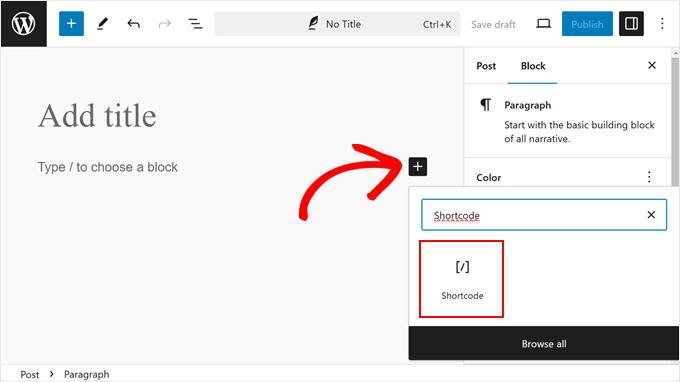
Pour créer une liste à puces, cliquez sur l’icône “+” pour ajouter un nouveau module WordPress.

Dans la fenêtre surgissante, tapez “Liste”.
Lorsque le bon bloc s’affiche, cliquez pour l’ajouter à la page.

Cette fonction crée le premier article d’une liste à puces. Saisissez simplement le texte que vous souhaitez utiliser pour le premier article de la liste.
Une fois cela fait, appuyez sur la touche ” Entrée ” de votre clavier pour passer à la ligne suivante. WordPress créera automatiquement la deuxième puce.

Vous pouvez maintenant saisir le texte que vous souhaitez utiliser pour le deuxième point. Répétez simplement ces étapes pour ajouter d’autres articles à la liste.
Si vous souhaitez créer une liste imbriquée, cliquez sur le bouton “Indenter”. Le curseur se déplace alors d’une étape par étape vers la droite, prêt à être saisi dans le texte en retrait.

Vous pouvez cliquer à nouveau sur le bouton “Indentation” pour créer deux niveaux de puces imbriquées.
Comme vous pouvez le voir dans l’image suivante, chaque niveau utilise une icône différente.

Pour réduire le retrait, cliquez sur le bouton “Retrait”.
Le curseur se déplace alors d’une étape par étape vers la gauche, prêt à être saisi.

En cliquant sur les boutons “Indenter” et “Outdent”, vous pouvez créer des listes imbriquées à plusieurs niveaux différents.
Par défaut, l’éditeur de blocs de WordPress utilise la taille de police“Medium”, mais vous pouvez basculer entre petite, grande et très grande en utilisant les paramètres “Typographie” dans les options du bloc de droite.

Vous pouvez également ajouter des liens ou utiliser des options de formatage de texte standard, telles que le gras et l’italique. Vos listes sont ainsi encore plus faciles à parcourir et à comprendre d’un seul coup d’œil.
Comment créer une liste numérotée dans WordPress
Pour créer une liste numérotée dans WordPress, il suffit d’appuyer sur la touche “1” de votre clavier, suivie d’un point (.).
WordPress transformera automatiquement ce texte en premier article d’une liste numérotée.

Vous êtes maintenant prêt à saisir le premier article de la liste numérotée.
Ensuite, il suffit d’appuyer sur la touche “Retour” de votre clavier, et WordPress créera automatiquement le point numéroté suivant.

Comme pour les puces, vous pouvez créer des listes imbriquées en cliquant sur les boutons “Indenter” et “Outdent”.
Cela crée une puce en retrait sous la puce numérotée.

Contrairement aux listes à puces, vous pouvez uniquement utiliser un seul niveau d’indentation.
Lorsque vous êtes satisfait de l’aspect de la liste, il vous suffit de cliquer sur le bouton “Mettre à jour” ou “Publier” pour la mettre en direct sur votre site WordPress.
Méthode 2 : Utilisation de Shortcodes Ultimate (Listes avec icônes personnalisées)
Le bloc Liste intégré est parfait pour créer des listes basées sur du texte, mais il arrive que vous souhaitiez créer une liste avec des icônes personnalisées. De cette façon, vous pouvez rendre vos listes plus attrayantes visuellement et mieux adaptées à votre thème de contenu.
La façon la plus simple de le faire est d’utiliser Shortcodes Ultimate. Cette extension vous permet de créer des listes avec des icônes personnalisées à l’aide de simples codes courts.
Pour cela, nous utiliserons la version gratuite de l’extension car elle est déjà suffisante pour cette méthode. Mais si vous voulez des fonctionnalités plus avancées, vous pouvez mettre à niveau vers une offre payante.
Pour utiliser Shortcodes Ultimate, allez de l’avant et installez l’extension WordPress dans votre zone d’administration. Ensuite, créez une nouvelle publication ou modifiez une publication existante dans l’éditeur de blocs.
Cliquez sur le bouton “+” n’importe où sur la page et sélectionnez le bloc “Code court”.

À ce stade, allez-y et collez le code court ci-dessous dans le bloc :
1 2 3 4 5 6 7 | [su_list icon="icon: star" icon_color="#ffde0f"]<ul> <li>List item</li> <li>List item</li> <li>List item</li></ul>[/su_list] |
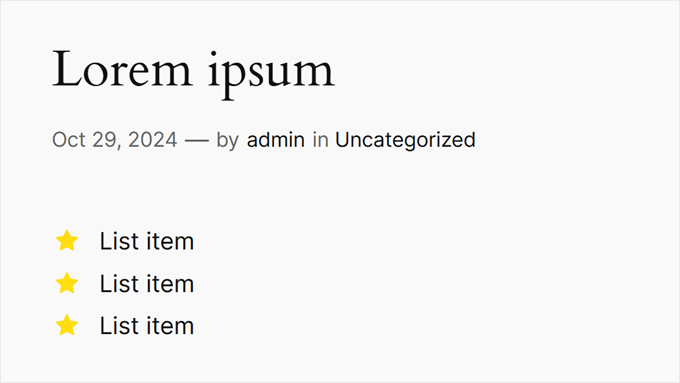
Ce code court affichera trois articles de la liste à puces avec des icônes en forme d’étoile jaune, comme suit :

Pour personnaliser l’icône et la couleur, vous pouvez vous rendre sur le site de Fork Awesome. C’est là que vous verrez toutes les icônes que vous pouvez utiliser pour vos listes à puces. Ici, il suffit de chercher une icône que vous souhaitez utiliser.
Par exemple, nous utiliserons l’icône “drapeau”. Copiez le nom de l’Icône et retournez dans l’éditeur/éditrices de blocs.

Une fois sur place, il suffit de remplacer l’étoile par le drapeau. Ainsi, au lieu de l’icône : étoile, nous utiliserons l’icône : drapeau.
Pour modifier la couleur, remplacez le code HEX dans icon_color="#ffde0f" par le code HEX de la couleur souhaitée.
Ainsi, si vous voulez rendre l’icône verte, vous devez taper icon_color="#008000". Vous pouvez en savoir plus sur la façon de trouver les bonnes couleurs dans notre article sur la façon de trouver le jeu de couleurs parfait pour votre site WordPress.
N’oubliez pas de remplacer l’article List par votre propre texte.
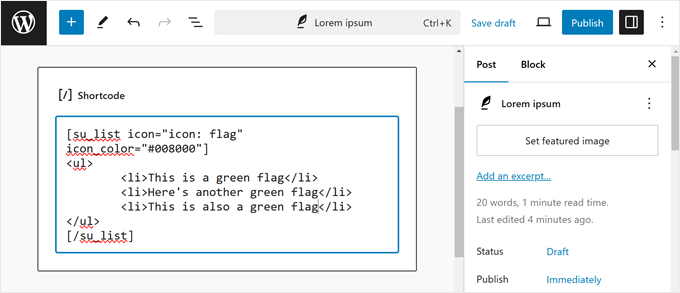
Voici à quoi ressemble maintenant notre code :

Lorsque vous êtes satisfait de l’aspect de la liste, vous pouvez cliquer sur le bouton “Mettre à jour” ou “Publier” pour la mettre en direct sur votre blog ou site WordPress.
Voici à quoi ressemble la liste sur l’interface publique :

Méthode 3 : Utilisation d’une extension de constructeur de page (meilleure pour les pages d’atterrissage)
Si vous souhaitez créer de belles listes avec un style personnalisé, vous pouvez utiliser SeedProd.
Ce thème WordPress avancé et ce plugin de construction de pages vous permettent de créer des pages professionnelles à l’aide d’un simple éditeur par glisser-déposer.
Il est également livré avec un bloc Liste prêt à l’emploi qui vous permet d’affiner chaque partie de la conception de la liste, y compris la modification de l’espace entre les articles individuels, le remplacement des puces standard par des icônes personnalisées, et bien d’autres choses encore.
Outil de personnalisation, SeedProd permet de concevoir facilement des pages autonomes au design unique. C’est donc un excellent choix si vous souhaitez ajouter des listes à une page d’accueil personnalisée ou à une page d’atterrissage.
Aucun: il existe également une version gratuite de SeedProd que vous pouvez utiliser pour créer des pages personnalisées, quel que soit votre budget.
La première chose à faire est d’installer et d’activer SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous devez saisir votre clé de licence.

Vous trouverez ces informations dans votre compte sur le site de SeedProd. Après avoir ajouté la clé de licence, il suffit de cliquer sur ” Vérifier la clé “.
Choisissez un modèle professionnel
Ensuite, allez dans SeedProd ” Pages d’atterrissage et cliquez sur ” Ajouter une nouvelle page d’atterrissage “.

Dans l’écran suivant, il vous sera demandé de choisir un modèle.
SeedProd est livré avec plus de 300+ modèles magnifiques qui sont organisés en différentes catégories, telles que les modèles de pages 404 et les pages de ” remerciement ” personnalisées de WooCommerce.
Il suffit de cliquer sur un onglet pour voir les différents modèles de cette catégorie.

Lorsque vous trouvez un modèle que vous souhaitez utiliser, survolez-le à l’aide de votre souris, puis cliquez sur l’icône de la coche.
Nous utilisons le Modèle ‘Webinaire Croissance explosive’ dans toutes nos images, mais vous pouvez utiliser le design de votre choix.

Ensuite, vous devez donner un titre à la page.
SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez la modifier à votre guise. Par exemple, l’ajout de mots-clés pertinents à une URL améliore souvent votre référencement WordPress et aide la page à apparaître dans les résultats de recherche pertinents.
Pour en savoir plus, veuillez consulter notre guide sur la recherche de mots-clés pour votre blog WordPress.

Lorsque le titre et l’URL vous conviennent, cliquez sur “Enregistrer et commencer à modifier la page”.
Version de votre mise en page personnalisée
SeedProd va maintenant ouvrir votre Modèle dans son éditeur/éditrices. Sur la droite, vous verrez un aperçu direct de la conception de la page, avec quelques Réglages sur la gauche.

SeedProd est livré avec de nombreux blocs que vous pouvez ajouter à votre conception, y compris des blocs qui vous permettent d’ajouter des boutons de partage social, des vidéos, des formulaires de contact, et plus encore.
En savoir plus, veuillez consulter notre guide sur la façon de créer une page personnalisée dans WordPress.
Pour ajouter une liste à votre dessin, trouvez le bloc “Liste” et faites-le glisser sur la page.

Cette fonction ajoute une liste verticale à votre page avec un espace réservé “Article 1”.
Si vous souhaitez créer une liste horizontale, cliquez sur l’onglet “Sélectionné” et sélectionnez le bouton “Horizontal”.

Vous êtes maintenant prêt à commencer à construire votre liste en sélectionnant l’onglet ” Contenu “.
Pour remplacer le texte par défaut par votre propre message, cliquez sur “Élément 1” dans le menu de gauche.

Vous pouvez maintenant saisir l’article de votre liste dans le petit éditeur de texte qui apparaît.
Ici, vous pouvez également appliquer tout formatage que vous souhaitez utiliser, comme le gras ou l’italique.

Par défaut, SeedProd utilise une coche pour chaque puce, mais il dispose d’une bibliothèque intégrée de polices d’icônes, qui comprend 1400 icônes Font Awesome que vous pouvez utiliser à la place.
Pour remplacer la coche, il suffit de survoler la coche avec la souris et de cliquer sur “Bibliothèque d’icônes” lorsqu’elle apparaît.

Cela ouvre une fenêtre surgissante dans laquelle vous pouvez choisir l’icône que vous souhaitez utiliser à la place.
Vous pouvez utiliser des icônes différentes pour chaque puce de la liste, ce qui constitue un excellent moyen de créer des listes plus intéressantes et plus accrocheuses.

Pour créer d’autres puces, il suffit de cliquer sur le bouton “Ajouter un nouveau module”.
Vous pouvez maintenant ajouter du texte et modifier l’icône par défaut en suivant exactement la même procédure que celle décrite ci-dessus.

Après avoir ajouté tous les articles à votre liste, vous pouvez modifier la taille de la police et l’alignement à l’aide des Réglages du menu de gauche.
Vous pouvez également augmenter ou réduire l’espace entre les différents articles de la liste à l’aide du Diaporama “Espace entre”.

Ensuite, vous voudrez peut-être modifier la couleur des icônes de la liste. Même si vous utilisez des icônes différentes, SeedProd appliquera la même couleur à chaque article afin que le design soit toujours cohérent.
Pour effectuer cette modification, cliquez sur la zone “Couleur de l’icône” et choisissez une nouvelle couleur dans la fenêtre surgissante.

Une fois cela défini, vous pouvez cliquer sur “Avancé” et examiner d’autres réglages. Nous avons déjà vu comment vous pouvez passer d’une mise en page verticale à une mise en page horizontale, mais vous pouvez également modifier la couleur et la police du texte.
Pour faire ressortir votre liste, vous pouvez même ajouter une ombre ou une animation CSS.

La plupart des paramètres de l’onglet “Avancé” sont assez explicites, il vaut donc la peine de les explorer pour voir quels effets vous pouvez créer.
Ceci fait, vous pouvez continuer à travailler sur la conception de votre page en ajoutant d’autres blocs, puis en les personnalisant à l’aide des Réglages dans le menu de gauche.
Lorsque vous êtes satisfait de l’aspect de la page, il vous suffit de cliquer sur le menu déroulant du bouton “Enregistrer” et de sélectionner “Publier”.

Vous pouvez maintenant visiter cette page pour voir la liste en direct dans votre magasin en ligne ou sur votre site.
Méthode 4 : Utiliser du code pour ajouter des puces et des listes de numéros (avancé)
Vous pouvez également créer des listes à l’aide de l’éditeur de code intégré de WordPress et du langage HTML.
Cette méthode est plus compliquée et n’est donc pas la meilleure pour les débutants. Cependant, elle vous permet d’utiliser davantage de styles et de mises en forme dans le bloc Liste intégré. Par exemple, vous pouvez rapidement et facilement ajouter des styles de titre aux articles de la liste en utilisant des identifiants tels que h1 et h2.
Pour en savoir plus sur ce Sujet, consultez notre guide sur la manière de modifier le HTML dans l’éditeur de code de WordPress.
Pour Premiers pas, ouvrez la page ou la publication où vous souhaitez afficher la liste. Ensuite, cliquez sur l’icône à trois points dans le coin supérieur droit et sélectionnez ” Éditeurs/éditrices de code “.

Les étapes suivantes varient selon que vous souhaitez ajouter une liste à puces ou une liste numérotée.
Comment créer une liste à puces à l’aide d’un code
Pour créer une liste à puces, commencez par taper ce qui suit :
1 2 | <!-- wp:list --><ul> |
Le sigle ul signifie “liste non ordonnée”, ce qui signifie que la liste ne comporte pas de numéros, et le sigle wp:list indique à WordPress que vous créez manuellement un bloc Liste.
Ensuite, appuyez sur la touche “Retour” pour passer à une nouvelle ligne et créer votre premier article de liste :
1 2 3 4 5 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
Ici, li signifie “article de la liste” et nous fermons la ligne avec /li.
Vous pouvez répéter ce processus pour créer d’autres articles de la liste. Par exemple :
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --> |
Lorsque vous avez terminé, fermez le bloc de code avec un autre indicateur de “liste non ordonnée” :
1 2 | </ul><!-- /wp:list --> |
Cela nous donne le code de liste suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --></ul><!-- /wp:list --> |
Comme vous pouvez le voir dans l’image suivante, cela crée une liste très simple, mais vous pouvez la personnaliser en ajoutant d’autres éléments HTML, tels que des identifiants d’en-tête.

Comment créer une liste numérotée à l’aide d’un code
Pour créer une liste numérotée, il suffit de taper ce qui suit :
1 | <!-- wp:list {"ordered":true} --> |
Vous pouvez ensuite taper ol qui signifie liste ordonnée :
1 2 | <!-- wp:list {"ordered":true} --><ol> |
Ensuite, ajoutez chaque article de la liste en suivant le même processus que celui décrit ci-dessus :
1 2 3 4 5 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
Enfin, fermez la liste ordonnée à l’aide d’un identifiant /ol et de wp:list.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green </li><!-- /wp:list-item --></ol><!-- /wp:list --> |
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des puces et des listes numérotées sur WordPress. Vous voudrez peut-être aussi apprendre comment ajouter la collaboration dans l’éditeur de blocs de WordPress et nos choix d’experts des meilleurs plugins de blocs Gutenberg pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.