L’ajout de beaux tableaux de prix faciles à scanner permet aux utilisateurs/utilisatrices de sélectionner le bon produit et simplifie le processus de prise de décision.
Plusieurs de nos marques partenaires proposent différentes offres de prix et ont créé des tableaux de prix pour les présenter. Elles rendent leurs tableaux visuellement attrayants avec un bouton CTA coloré et un design clair qui correspond à leur marque. 🎨
Cela permet de créer un look cohérent et d’encourager leurs utilisateurs/utilisatrices à faire un achat.
Dans cet article, nous allons vous afficher comment ajouter facilement de beaux tableaux de prix dans WordPress sans écrire de code.

Pourquoi ajouter des tableaux de prix à l’aide d’une extension WordPress ?
Il existe deux façons d’ajouter de nouvelles fonctionnalités à votre site WordPress. Vous pouvez les programmer manuellement, en utilisant du code, ou vous pouvez utiliser une extension WordPress.
Si vous êtes familiarisé avec les langages HTML et CSS, vous souhaiterez peut-être créer un tableau de tarification à l’aide du code. Les compétences nécessaires en matière de programmation et de conception ne sont pas particulièrement avancées et vous aurez un contrôle total sur la conception du tableau.
Toutefois, l’écriture et le test du code prendront du temps. Et vous devrez également tenir compte de vos utilisateurs/utilisatrices qui utilisent des appareils mobiles ou différents navigateurs web. Vous risquez de vous retrouver avec un tableau de prix peu attrayant qui ne conviendra pas à toutes vos utilisatrices/utilisateurs.
L’utilisation d’une extension WordPress est plus rapide et plus facile, et c’est la meilleure solution si vous n’avez pas d’expérience en matière de conception ou de codage.
Cela dit, voyons comment ajouter de belles tables de prix dans WordPress sans écrire de code. Nous allons couvrir deux extensions WordPress différentes, et vous pouvez choisir celle qui vous convient le mieux :
Méthode 1 : Ajouter de beaux tableaux de prix avec Easy Pricing Tables
Cette méthode vous permet d’ajouter des tableaux de prix à une page ou une publication existante. Si vous devez personnaliser le reste de la page, utilisez plutôt la méthode 2.
Tout d’abord, vous devez installer et activer l’extension Easy Pricing Tables. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Pour ce tutoriel, nous utiliserons l’extension gratuite. Il existe également une extension premium qui offre plus de fonctionnalités et qui commence à 49 $ pour une licence de site unique. Vous aurez besoin de la version premium si vous souhaitez accéder à des modèles supplémentaires, ajouter des images ou intégrer le tableau avec WooCommerce.
Étape par étape : Création du tableau des prix
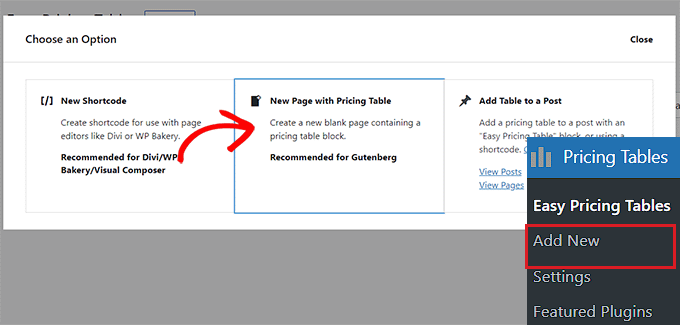
Une fois activé, rendez-vous sur la page Tableaux de prix ” Ajouter une nouvelle dans la colonne latérale de l’administrateur WordPress.
Il vous sera demandé à quel endroit vous souhaitez ajouter votre tableau à votre site. Il vous suffit de sélectionner l’option “Nouvelle page avec tableau de prix”.

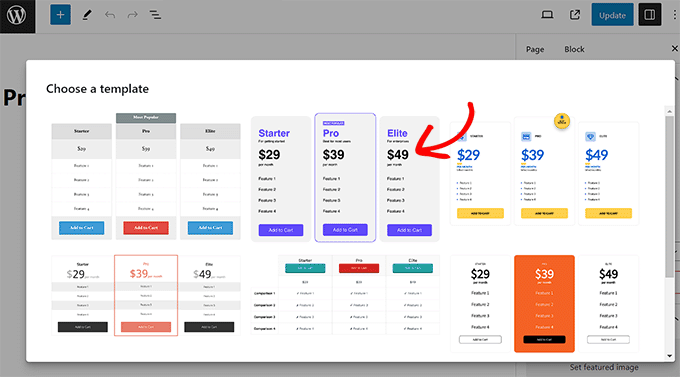
Cela ouvrira une nouvelle page de tarification dans l’éditeur de blocs de WordPress, où un prompt “Choisissez un modèle” apparaîtra à l’écran.
À partir de là, sélectionnez un design de votre choix pour intégrer les tableaux de prix sur votre page WordPress.

Étape 2 : Personnaliser le tableau des prix
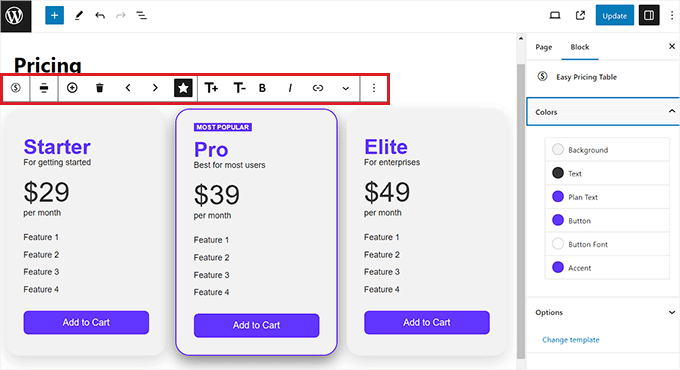
Il est très facile de personnaliser le tableau des prix. Par exemple, vous pouvez commencer par modifier les titres des offres tarifaires.
Ensuite, vous pouvez cliquer sur le tableau pour commencer à ajouter des sous-titres, des fonctionnalités, des prix, etc.

Vous pouvez utiliser la barre d’outils située en haut du bloc tableau pour ajouter une nouvelle colonne, modifier l’alignement des lignes et des colonnes, réorganiser les colonnes et modifier leur taille.
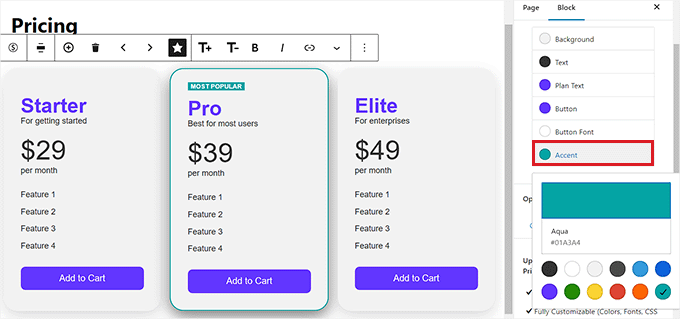
Dans les tableaux de prix, il arrive souvent qu’une offre soit marquée comme étant “mise en avant” ou “la plus populaire”. Vous pouvez le faire en sélectionnant la colonne que vous souhaitez mettre en évidence, puis en cliquant sur l’icône en forme d’étoile dans la barre d’outils.
Vous pouvez également modifier l’apparence visuelle du tableau à partir du panneau de blocs situé dans le coin droit de l’écran.
Par exemple, vous pouvez modifier la couleur d’accentuation pour mettre en évidence la meilleure offre de prix ou modifier la couleur du bouton au bas du tableau.

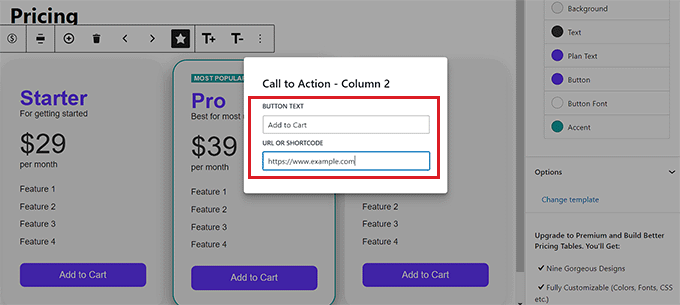
Vous pouvez également cliquer sur les boutons pour modifier leurs libellés.
Une fois que vous avez fait cela, vous pouvez ajouter un libellé et une URL de votre choix aux champs.

Étape par étape : Publication du tableau des prix
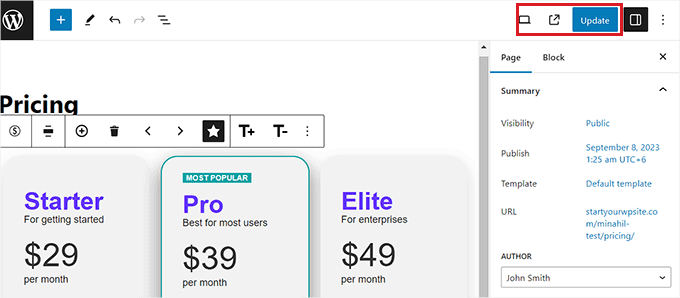
Pour publier le tableau des prix sur votre site WordPress, il suffit de cliquer sur le bouton “Mettre à jour” ou “Publier” en haut à droite de l’écran.
Vous pouvez également cliquer sur le lien “Prévisualisation” pour visualiser votre page avant de la mettre en ligne sur votre site.

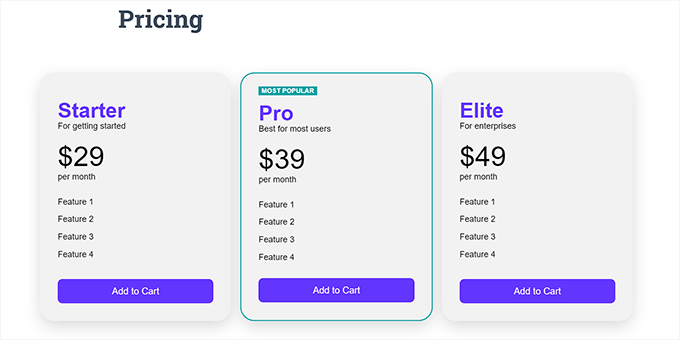
Vous pouvez maintenant visiter votre site pour voir le résultat final.

Méthode 2 : Ajouter de magnifiques tableaux de prix avec un constructeur de page
Cette méthode est la meilleure si vous souhaitez avoir un contrôle total sur la conception de votre page de tarification.
Pour cela, nous vous recommandons SeedProd. C’est un constructeur de page WordPress drag-and-drop pour les entreprises, les blogueurs et les propriétaires de sites Web, et le meilleur choix pour créer des pages de prix à forte conversion.
Plusieurs de nos marques partenaires ont refait l’intégralité de leur site avec et leurs utilisateurs/utilisatrices ont adoré la nouvelle esthétique. Pour en savoir plus, consultez notre Avis détaillé sur SeedProd.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : L’extension dispose d’une offre gratuite. Cependant, vous aurez besoin de l’offre Pro ou Elite pour accéder au bloc de table de prix que nous utilisons dans ce tutoriel.
Lors de l’activation, allez sur la page ” Réglages ” de SeedProd pour saisir la clé de licence de votre extension. Vous pouvez trouver cette information sous votre compte sur le site de SeedProd.

Après avoir saisi votre clé de licence, nous allons commencer par créer une nouvelle page d’atterrissage, puis ajouter un bloc de tableau de tarification.
Création d’une nouvelle Page d’atterrissage
Pour créer la page d’atterrissage de votre tableau de prix, vous devez vous rendre sur SeedProd ” Landing Pages, puis cliquer sur le bouton ” Créer une nouvelle page d’atterrissage “.

Sur l’écran suivant, il vous sera demandé de choisir un thème de page d’atterrissage. SeedProd est livré avec des dizaines de beaux modèles de pages d’atterrissage soigneusement organisés pour différents types de campagnes.
Il suffit de cliquer pour sélectionner un modèle que vous souhaitez utiliser comme point de départ.

Vous pouvez apprendre à personnaliser la page et à ajouter de nouveaux blocs dans notre guide sur la création d’une page d’atterrissage avec WordPress. Lorsque vous êtes prêt, nous allons passer à autre chose et ajouter le tableau des prix.
Ajout d’un tableau de prix
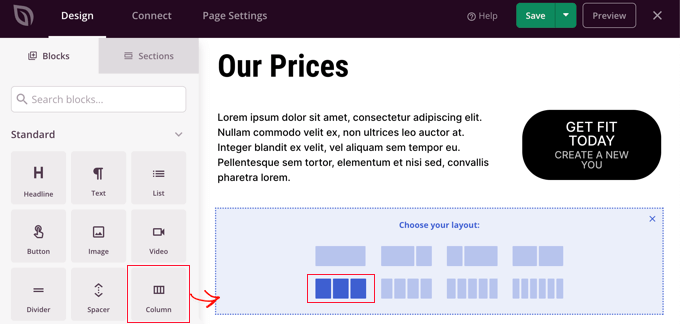
Tout d’abord, vous devez ajouter quelques colonnes, afin de pouvoir placer les blocs du tableau des prix.
Vous pouvez faire glisser le bloc “Colonne” sur la page et sélectionner suffisamment de colonnes pour afficher vos prix. Pour ce tutoriel, nous sélectionnerons trois colonnes.

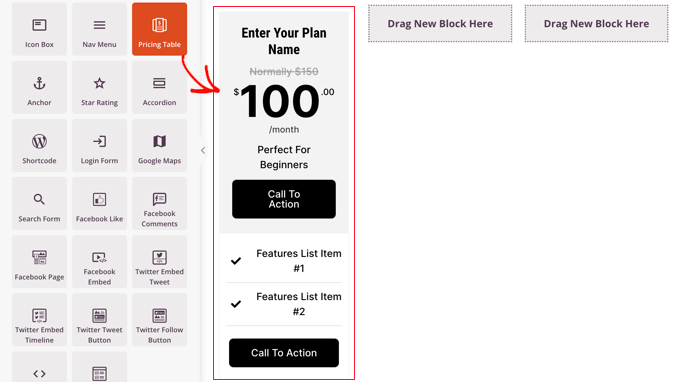
Ensuite, vous devez localiser le bloc “Tableau des prix” et le faire glisser sur les mots “Glisser un nouveau bloc ici” dans chacune des cellules que vous venez de créer.
Pour ce tutoriel, vous devrez faire glisser le bloc sur la page à trois reprises, une fois pour chaque colonne.

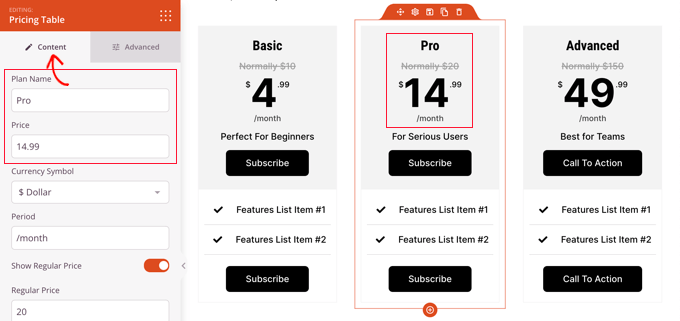
Pour modifier un tableau de tarification, il suffit de cliquer dessus.
Vous pouvez désormais utiliser les réglages de l’onglet Contenu pour modifier le nom de l’offre et saisir le nom de votre produit ou service. Vous pouvez également modifier le prix et la devise, ajouter le prix que l’article coûte normalement lorsqu’il n’est pas en vente, et plus encore.

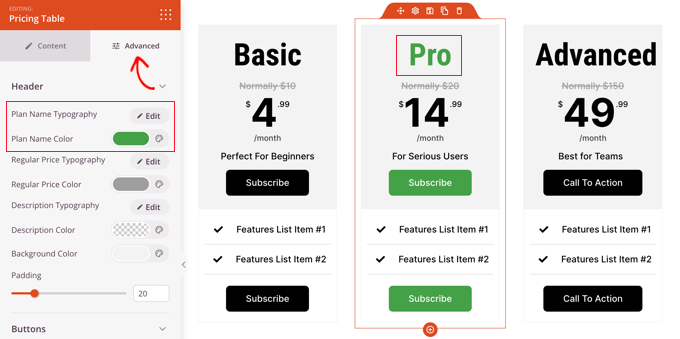
Ensuite, vous devez passer à l’onglet Avancé pour personnaliser la police et la taille du texte, la couleur et la taille des boutons, l’espacement, les effets de survol, etc.
Par exemple, vous pouvez faire en sorte qu’un niveau de prix se démarque plus que les autres, encourageant ainsi vos utilisateurs/utilisatrices à choisir cette option.

Publication du tableau des prix
Une fois que vous êtes satisfait de votre page d’atterrissage et de vos tableaux de prix, il est temps de la publier.
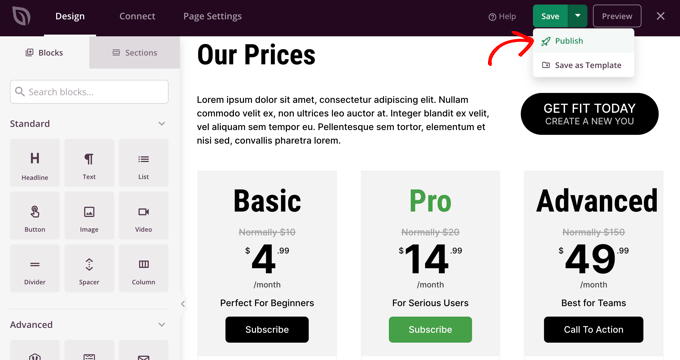
Il suffit de cliquer sur la flèche déroulante du bouton “Enregistrer” et de cliquer sur “Publier”.

Vous verrez une notification vous indiquant que votre page a été publiée.
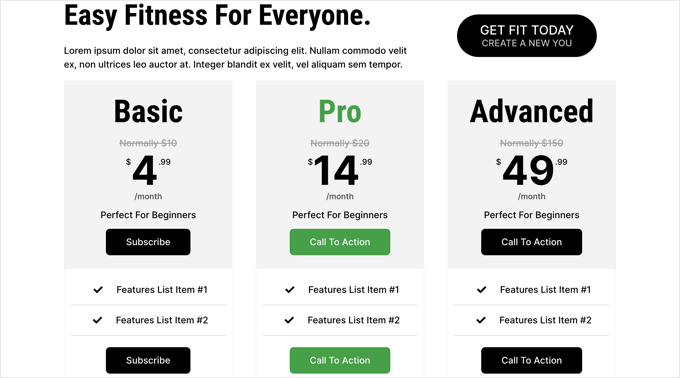
Vous pouvez également cliquer sur le bouton “Voir la page en direct” pour voir à quoi ressemble votre nouvelle page de tarification WordPress.

Bonus : Augmenter les conversions sur la page de tarification
Une fois que vous avez créé une page de tarification attrayante, il est important de l’optimiser pour les conversions et d’encourager les utilisateurs/utilisatrices à effectuer un achat.
Pour ce faire, vous pouvez offrir des remises aux utilisateurs/utilisatrices nouvelles sur une offre spécifique. Cela peut avoir un effet incitatif et motiver les utilisateurs/utilisatrices.
Pour créer un coupon de remise, nous vous recommandons d’utiliser l’extension Coupons avancés. Pour plus de détails, vous pouvez consulter notre tutoriel sur la création de coupons intelligents dans WooCommerce.

Une autre astuce pour stimuler les ventes sur votre page de tarification consiste à créer un sentiment d’urgence. Cela peut créer un FOMO parmi les utilisateurs/utilisatrices et les inciter à passer à l’action.
Vous pouvez le faire en ajoutant des comptes à rebours, en proposant des produits limités, des remises sensibles au temps, et plus encore.
En outre, vous pouvez utiliser TrustPulse, qui est la meilleure extension WordPress de preuve sociale sur le marché.

Il affiche l’activité des clients/clientes en direct sur votre site, comme les achats et les inscriptions, afin d’augmenter les conversions. Pour plus d’astuces, vous pouvez voir comment augmenter de 30 % les conversions sur les pages de prix.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter de belles tables de prix dans WordPress sans codage nécessaire. Vous pouvez également consulter le guide de configuration de WordPress eCommerce pour les débutants et voir notre liste de produits numériques populaires que vous pouvez vendre en ligne.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Moinuddin Waheed
Pricing table is a must have feature for any website that is making an online sale of products and services.
Having a good looking, informative and call to action pricing table helps make quick purchase decision.
it also helps make a comparison of different available options for some tweak of the costs, thus helps make informed decisions regarding the plan that best suits the need.
Anika
Hi
I want to make pricing table and add buy now button, on clicking on the buy now button wordpress admin will get an email notification of the plan choosed by the user
Is it possible with this plugin
Alex
I’ve created a really nice price table, which i can preview in table editing, but when I copied the ‘deployed’ text into the wanted webpage, nothing shows up. In page editing the deployed text is just written and in preview the page is blank
So 2 questions: 1) where do you insert the deployed text? 2) after copying the text how do you activate it, so it is visible on the webpage?
Thanks!
Donna Heath
I don’t sell anything. I want to do reveiws on animal products and thus get advertisers. But, I am having a hard time gettig my followers numbers up. Should I go ahead write the reviews and contact the companies and ask for them to advertise on my page for a fee. When they say yes, hopeful thinking, how do I put advertisements on my site?
WPBeginner Support
Hey Donna,
Check out our guide on how to manage ads in WordPress with Adsanity.
Admin
Allan Jackson
This plugin sounds good but a bit pricey to my mind. Elementor does the same thing and much, much more for $45. I guess this would work if you couldn’t use a page builder for some reason.
Farukh hussain
This is a very useful article for me. I was just finding some way to make these tables. Thanx for sharing.
Krishna
Please make a tutorial video on how to make left navigation bar or WordPress custom page .just like any tutorial website like w3school . threy have a beautiful navigation sidebar on their website . I want this feature in WordPress website too.please do fast and notify me via email