L’ajout de chronologies d’évènements est un moyen fantastique de présenter visuellement vos évènements et étapes importantes, les rendant plus attrayants pour votre public.
Qu’il s’agisse de souligner les moments clés d’un évènement ou de présenter l’histoire de votre entreprise, les chronologies rendent les choses plus faciles à suivre.
Cela dit, la création et l’affichage de chronologies sur un site WordPress peuvent être un peu déroutants. De nombreux propriétaires de sites ont du mal à savoir comment les concevoir et les organiser d’une manière qui soit à la fois fonctionnelle et visuellement attrayante.
Après des recherches approfondies, nous avons trouvé que l’extension Cool Timeline offre l’un des moyens les plus faciles de créer de belles chronologies d’évènements pour WordPress. Dans cet article, nous allons vous expliquer comment ajouter de superbes chronologies d’évènements à votre site WordPress.

Pourquoi ajouter une belle chronologie des évènements dans WordPress ?
Les chronologies d’évènements mettent en évidence les étapes importantes avec une structure claire et chronologique. En en utilisant une, cela peut aider à améliorer l’aspect narratif de votre contenu.
Au-delà des jalons, les chronologies vous permettent de représenter visuellement les progrès, les phases et l’interconnexion des évènements. Cela peut rendre votre contenu plus attrayant.
En ce qui concerne les cas d’utilisation, de nombreux sites WordPress utilisent des chronologies pour afficher des évènements similaires de manière organisée et visuellement attrayante.
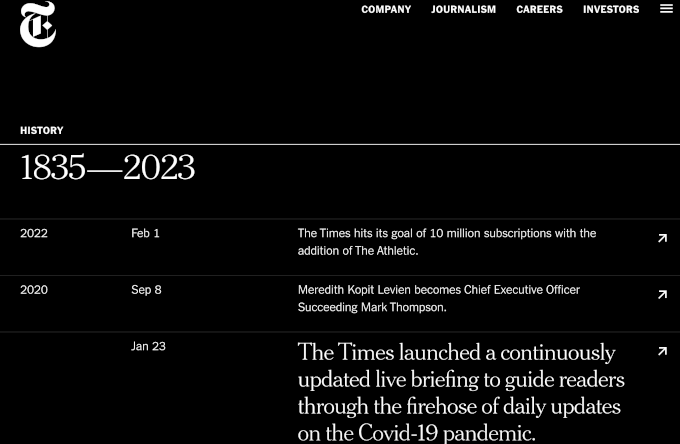
Les entreprises et les organisations utilisent également souvent la chronologie pour afficher leur histoire.

Si vous avez un site de portfolio, comme un portfolio photographique en ligne, vous pouvez afficher vos photos dans une belle chronologie verticale qui montre votre voyage autour du monde.
Cela peut être plus intéressant que de rédiger votre histoire et de l’ajouter à votre site sous la forme d’une page de texte brut.
Comment ajouter une chronologie d’évènements dans WordPress
La façon la plus simple d’ajouter une chronologie d’évènement dans WordPress est d’utiliser l’extension Cool Timeline. Cette extension simple/simple d’utilisation vous permet de créer des chronologies époustouflantes rapidement et facilement.
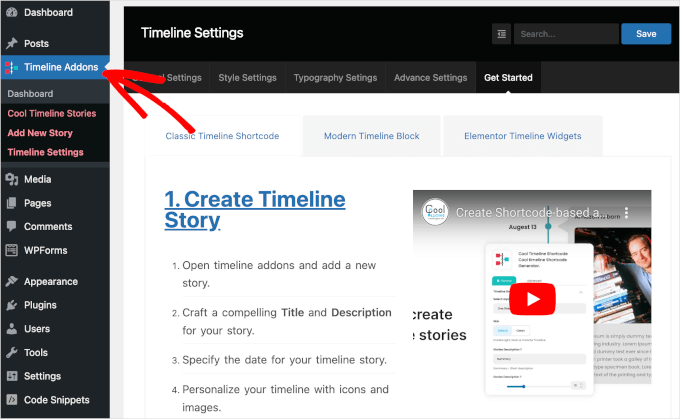
Une fois activé, vous verrez une nouvelle zone de modules de chronologie dans votre tableau de bord WordPress.

Avec cette extension, vous pouvez créer des chronologies d’évènements selon 2 méthodes.
La première consiste à cliquer sur le bouton “Ajouter une nouvelle story” dans le tableau de bord des modules complémentaires de la chronologie.
L’éditeur s’ouvre et vous permet de saisir un titre et une description, de définir une image avant et d’ajouter d’autres informations importantes.

Une fois les évènements ajoutés, Cool Timeline affiche toutes les stories de ces évènements sur la même chronologie. Vous pouvez ensuite ajouter la chronologie à n’importe quelle page ou publication.
Cette méthode est idéale pour afficher plusieurs fois la même chronologie sur votre site. Cependant, elle vous permet uniquement de créer une seule chronologie.
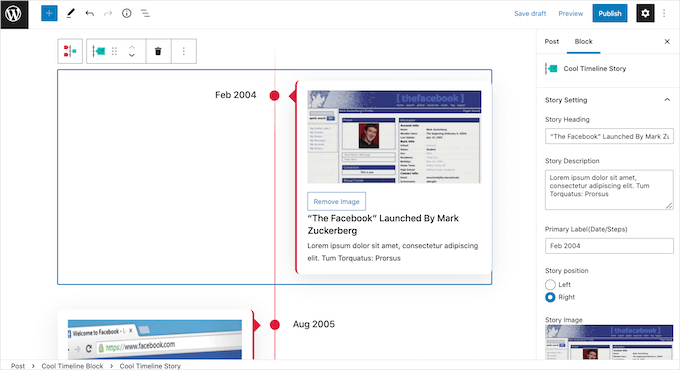
L’autre option consiste à utiliser le bloc Cool Timeline pour construire une chronologie visuelle à l’intérieur de l’éditeur de blocs de WordPress.

L’ajout de plusieurs blocs Cool Timeline à votre site vous permet d’afficher différentes chronologies sur différentes parties de votre site.
Toutefois, cette méthode ne vous permet pas de réutiliser la même chronologie sur votre site, à moins que vous ne l’enregistriez vous-même sous la forme d’une composition de blocs.
Dans ce guide, nous aborderons les deux méthodes. Aucun de la façon dont vous construisez votre chronologie, vous aurez besoin d’installer et d’activer le plugin Cool Timeline. Si vous avez besoin de plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois cela fait, vous êtes prêt à créer votre chronologie en utilisant soit le menu des modules complémentaires de la chronologie, soit l’éditeur/éditrices de blocs. Si vous préférez passer directement à une méthode particulière, vous pouvez utiliser les liens ci-dessous :
Vous êtes prêts ? Premiers pas.
Méthode 1. Version d’une chronologie d’évènements réutilisable à l’aide du menu des modules complémentaires de la chronologie
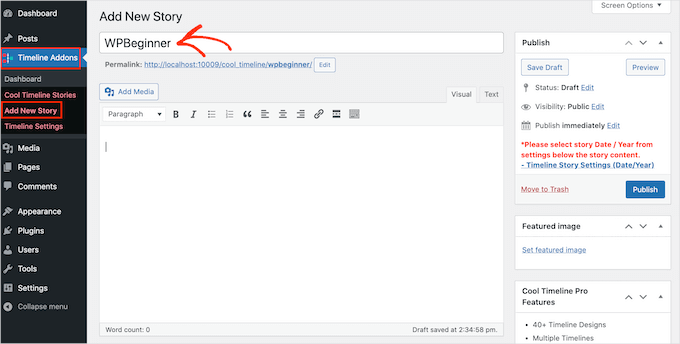
Pour créer votre premier évènement, vous pouvez vous rendre dans Timeline Addons ” Add New Story depuis votre tableau de bord WordPress.
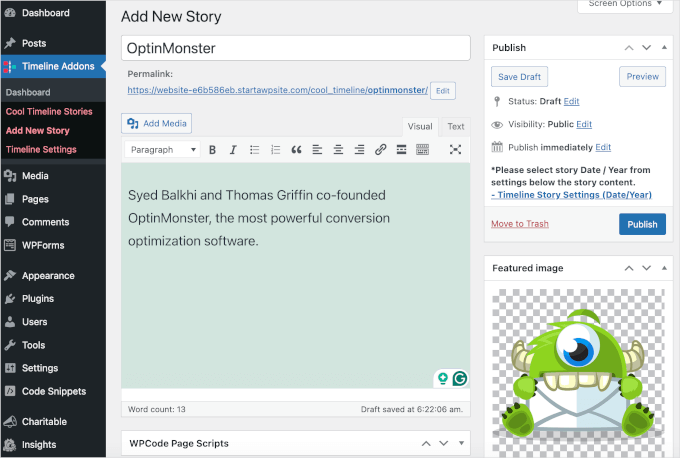
Vous pouvez ensuite donner un titre à l’évènement en le saisissant dans le champ “Ajouter un titre”.

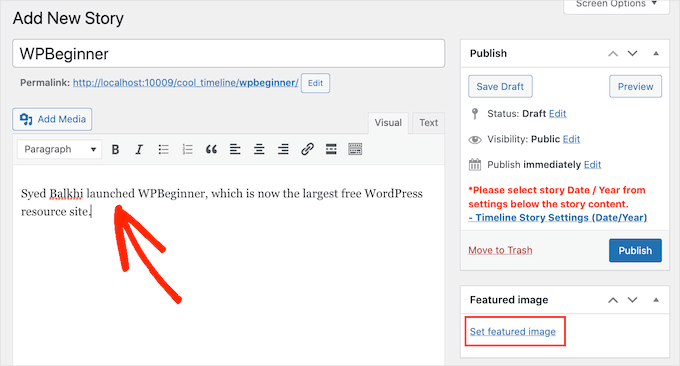
Dans l’éditeur/éditrices principal, vous pouvez aller de l’avant et taper tout le texte que vous voulez afficher sur votre chronologie. Il s’agit généralement d’une description de l’évènement.
Une fois que vous avez fait cela, il est temps de cliquer sur le lien “Définir l’image mise en avant”.

Vous pouvez maintenant choisir l’image qui représentera l’évènement sur votre chronologie. Vous pouvez soit cliquer pour choisir une image dans la médiathèque de WordPress, soit téléverser un nouveau fichier image depuis votre ordinateur.
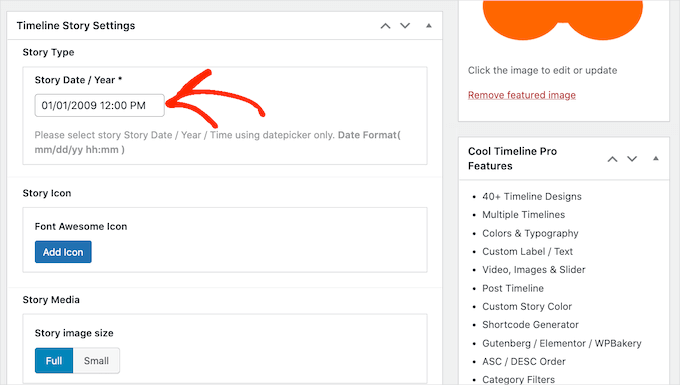
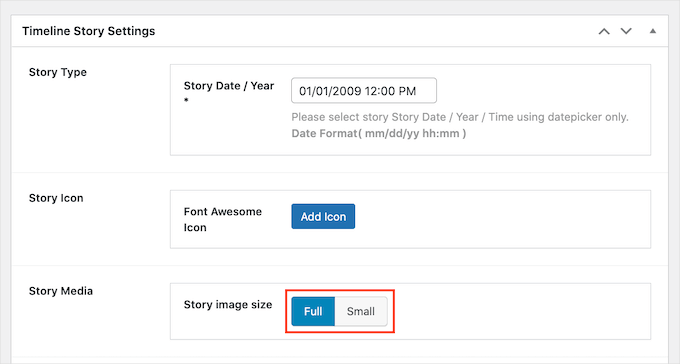
Ensuite, défilez vers le bas jusqu’à la section “Réglages de la chronologie”. Ici, vous pouvez cliquer sur le champ “Date / Année de l’histoire” et utiliser la fenêtre surgissante du calendrier pour sélectionner l’heure et la date auxquelles l’évènement s’est produit.

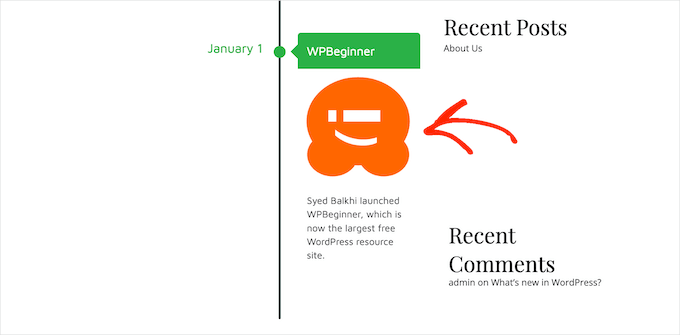
Vous pouvez également choisir entre une image “complète” ou “réduite” pour l’évènement.
L’image suivante montre un exemple d’image “complète”.

Les images plus grandes attireront l’attention de l’internaute sur les évènements les plus importants de la chronologie. Cependant, les images “complètes” occupent plus d’espace.
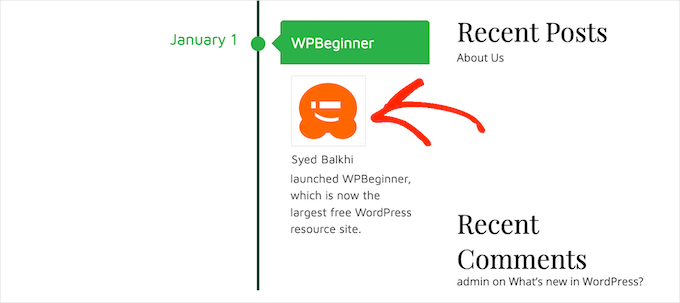
L’image suivante affiche le même évènement, mais cette fois-ci avec une “petite” image.

Si vous souhaitez ajouter un grand nombre d’évènements différents à votre chronologie, vous pouvez utiliser le réglage “Petit”.
Cela peut aider à éviter que votre chronologie ne paraisse encombrée.

Après avoir effectué ces modifications, défilez jusqu’en haut de la page et cliquez sur le bouton “Publier”.
Et c’est tout ! Vous pouvez maintenant répéter ces étapes pour créer d’autres évènements.
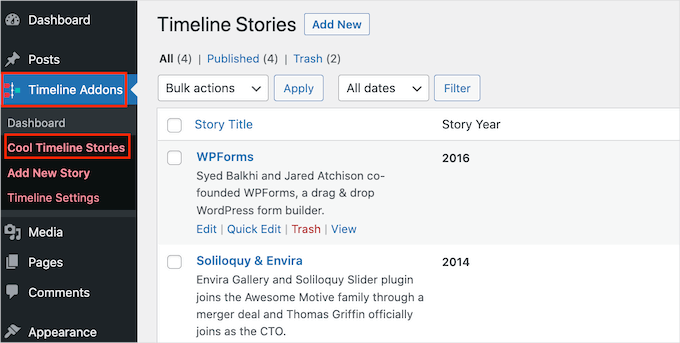
Vous voulez voir tous les évènements que vous avez créés jusqu’à présent ? Il vous suffit de vous rendre dans Timeline Addons ” Cool Timeline Stories.

Une fois que vous avez créé tous vos évènements, l’étape suivante consiste à personnaliser l’apparence de la chronologie sur votre site.
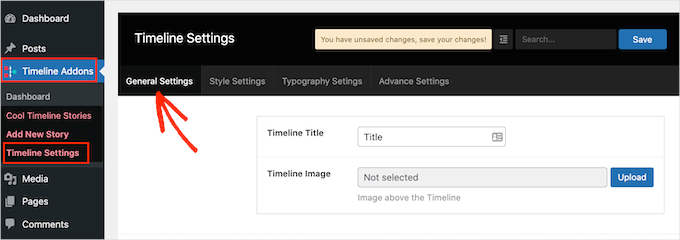
Pour ce faire, vous pouvez vous rendre dans Timeline Addons ” Timeline Réglages ” General Réglages.

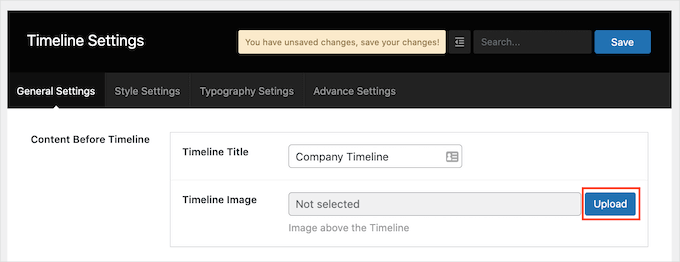
Dans la section “Titre de la chronologie”, vous pouvez saisir le titre qui apparaîtra au-dessus de votre chronologie.
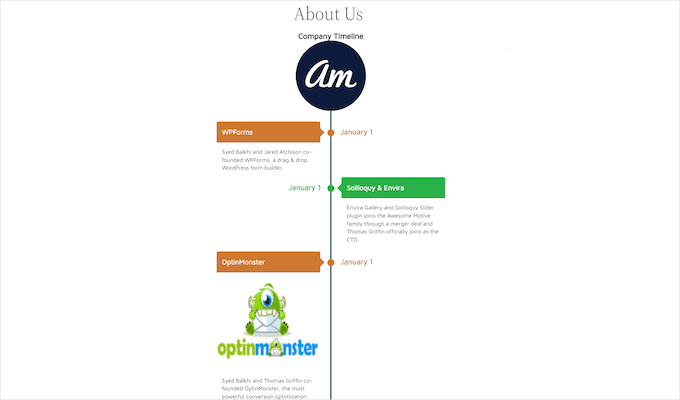
Cool Timeline peut également afficher une image au-dessus de votre chronologie, par exemple le logo de votre entreprise. Cela peut aider à renforcer votre marque et permettre aux internautes de savoir ce que la chronologie affiche.
Pour ajouter cette image facultative, cliquez sur le bouton “Téléverser”.

Vous pouvez maintenant choisir une image dans la médiathèque de WordPress ou téléverser un nouveau fichier depuis votre ordinateur.
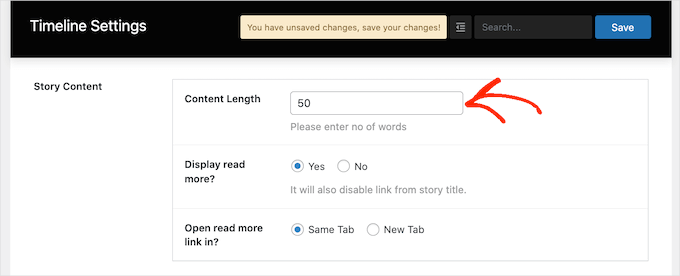
Si vous ajoutez beaucoup de texte à une chronologie, celle-ci peut paraître encombrée et inactive.
Dans cette optique, vous pouvez définir un nombre maximum de mots qui seront affichés sur la chronologie. Pour définir une limite maximale de mots, il suffit de saisir un nombre dans le champ “Longueur du contenu”.

Si vous définissez une limite, il est conseillé d’ajouter des liens “Lire la suite” à votre chronologie. Cool Timeline ajoutera alors ce lien à toutes les descriptions qui dépassent votre limite de mots.
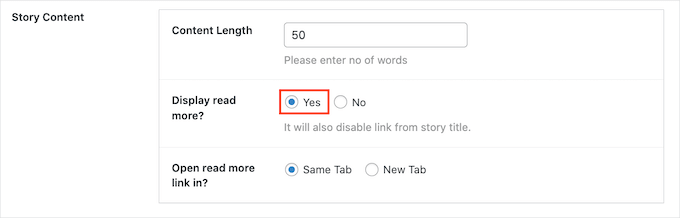
Pour ajouter ce lien, trouvez la section “Afficher la suite” et cliquez sur le bouton “Oui”.

Vous pouvez maintenant décider si le fait de cliquer sur le lien “Lire la suite” affichera le reste de votre texte dans le même onglet ou dans un nouvel onglet du navigateur. Pour ce faire, il vous suffit de cliquer sur le bouton radio “Même onglet” ou “Nouvel onglet”.
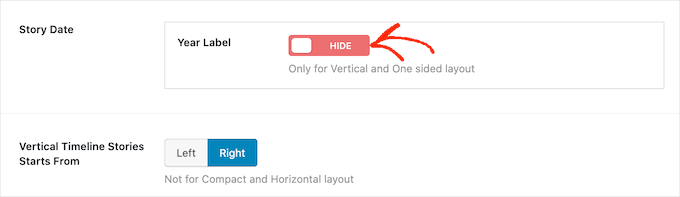
Par défaut, la chronologie affiche l’année à laquelle chaque évènement s’est produit. Cependant, il n’est pas toujours nécessaire d’afficher cette information. Par exemple, si tous les évènements se sont produits la même année.
Pour masquer le libellé de l’année, il suffit de cliquer sur le Diaporama “Libellé de l’année” pour l’afficher ou le masquer.

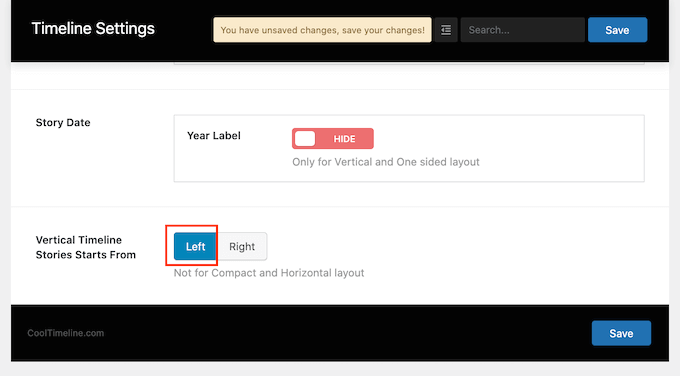
Par défaut, le premier évènement de votre chronologie apparaît à droite de la ligne verticale de la chronologie.
Vous souhaitez afficher cet évènement sur le côté gauche de la chronologie ? Dans ce cas, cliquez simplement sur le bouton “Gauche” situé à côté de “Chronologie verticale : les stories commencent à partir de”.

Lorsque vous êtes satisfait de vos modifications, cliquez sur le bouton “Enregistrer” pour les enregistrer.
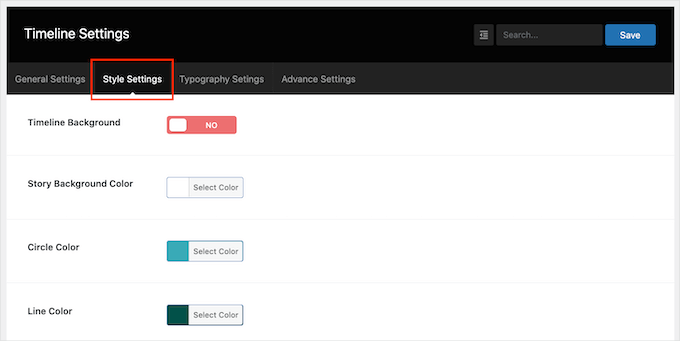
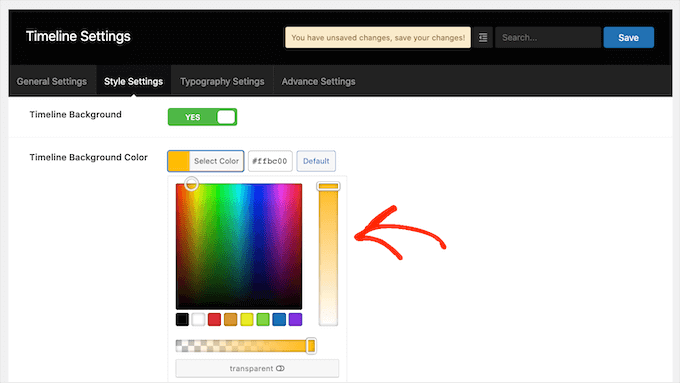
Vous pouvez maintenant passer à l’onglet “Réglages du style”.

Par défaut, la chronologie n’a pas d’arrière-plan.
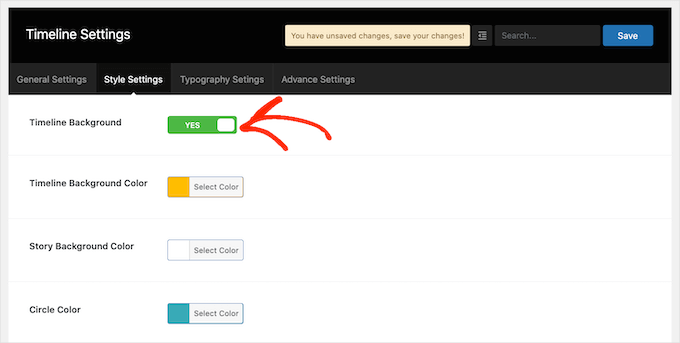
Si vous le souhaitez, vous pouvez ajouter un arrière-plan coloré à votre chronologie en cliquant sur le Diaporama “Arrière-plan de la chronologie” pour le faire passer de “Aucun” à “Oui”.

Ensuite, cliquez sur le bouton situé à côté de “Couleur d’arrière-plan de l’histoire”.
Vous devriez maintenant pouvoir choisir une couleur d’arrière-plan à l’aide des réglages du sélecteur de couleurs.

Cet écran propose également des réglages de couleurs similaires pour toutes les différentes parties de votre chronologie, y compris la ligne verticale et les titres des évènements. Pour modifier l’une de ces couleurs par défaut, il suffit de cliquer sur le bouton de la section concernée, puis d’utiliser le sélecteur de couleurs qui apparaît.
Lorsque vous êtes satisfait des modifications apportées, n’oubliez pas de cliquer sur le bouton “Enregistrer”.
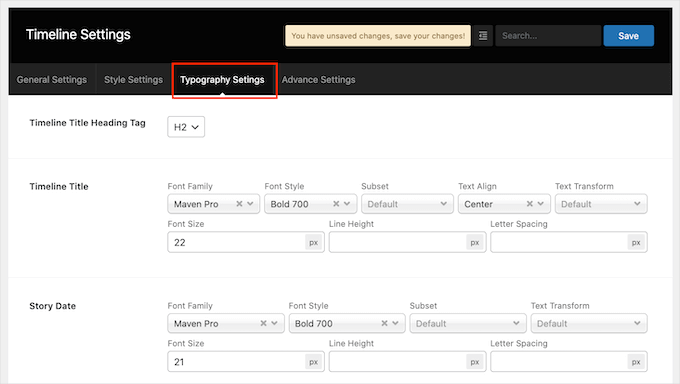
Ensuite, vous pouvez vous rendre dans l’onglet ” Réglages de la typographie “. Ici, vous pouvez modifier la police et ajuster la taille des différents contenus de votre chronologie, tels que le titre de la chronologie et le titre de l’histoire.

Si vous modifiez les réglages typographiques par défaut, n’oubliez pas d’enregistrer vos modifications en cliquant sur le bouton “Enregistrer”.
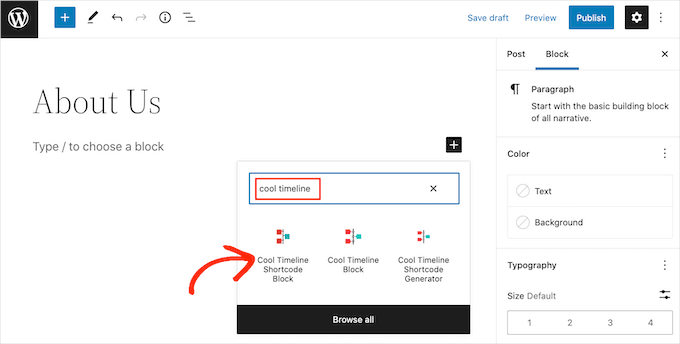
Une fois que vous avez fini de personnaliser la chronologie, vous êtes prêt à l’ajouter à votre site. Il vous suffit d’ouvrir la page ou la publication où vous souhaitez l’afficher, puis de cliquer sur le bouton “+”.
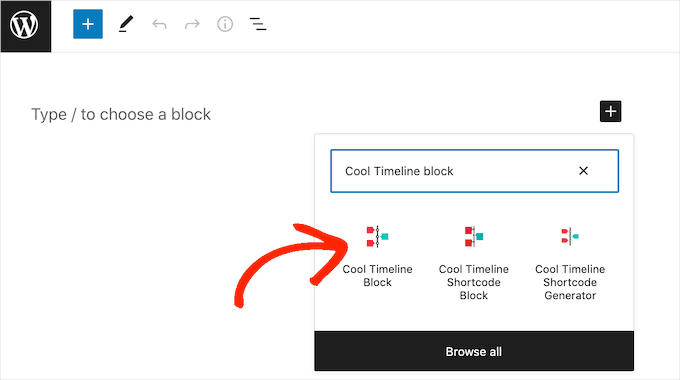
Maintenant, vous devez taper ” Cool Timeline ” dans la barre de recherche. Cette extension dispose de plusieurs blocs différents, alors assurez-vous de cliquer sur le ” Cool Timeline Shortcode Block “.

Vous pouvez maintenant mettre à jour ou publier votre page comme d’habitude.
Maintenant, si vous visitez votre site, vous verrez la chronologie en direct.

Méthode 2. Comment créer des chronologies d’évènements multiples dans WordPress en utilisant le bloc de chronologie
Vous pouvez également créer une magnifique chronologie des évènements dans WordPress en utilisant l’éditeur de blocs et le “Cool Timeline Block”.
Ce bloc contient de nombreux espaces réservés. Pour Version de votre chronologie, il vous suffit de remplacer chaque espace réservé par votre propre texte et vos propres images. Cela vous permet de construire votre chronologie de manière plus visuelle.
Pour commencer, il suffit d’ouvrir la page ou la publication où vous souhaitez ajouter une chronologie.
Vous pouvez ensuite cliquer sur l’icône “+” et taper “Cool Timeline Block”. Lorsque ce bloc s’affiche, cliquez pour l’ajouter à la page ou à la publication.

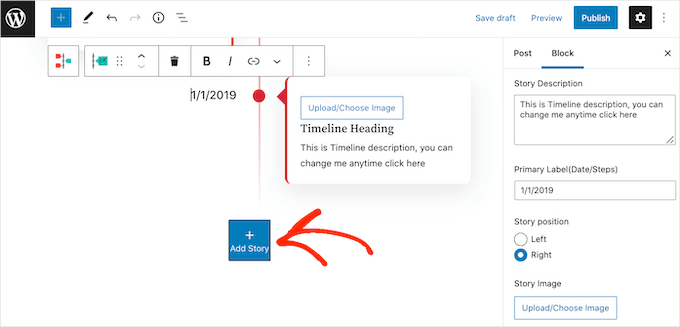
Le bloc “Cool Timeline” comporte 4 évènements de type “placeholder”. Vous pouvez commencer à les modifier un par un en cliquant sur le premier évènement de la chronologie.
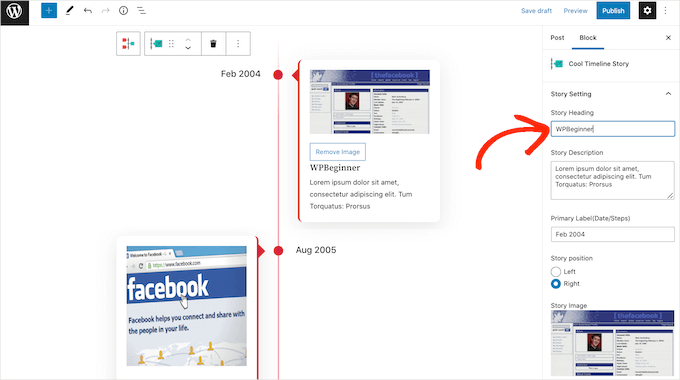
Dans le menu de droite, remplacez simplement le Titre de l’histoire par le titre que vous souhaitez utiliser pour cet évènement.

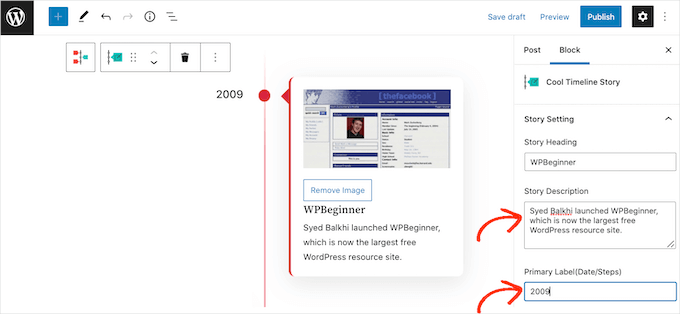
Ensuite, vous pouvez ajouter une description dans le champ “Description de l’histoire”.
Ensuite, vous trouverez le champ “Primary Label (Date/Step)”. Saisissez ici la date à laquelle l’évènement s’est produit.

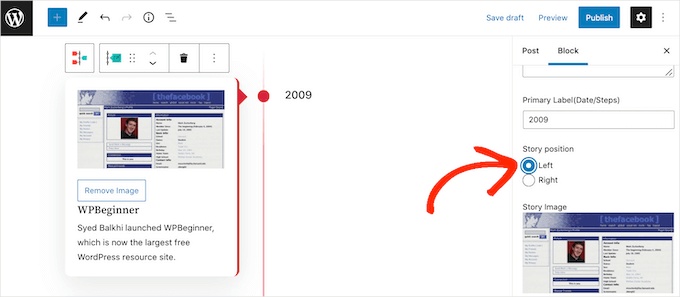
Par défaut, le bloc Cool Timeline affiche le premier évènement à droite de la chronologie.
Si vous préférez afficher l’évènement sur le côté gauche de la ligne verticale, vous pouvez cliquer sur le bouton radio “Gauche”.

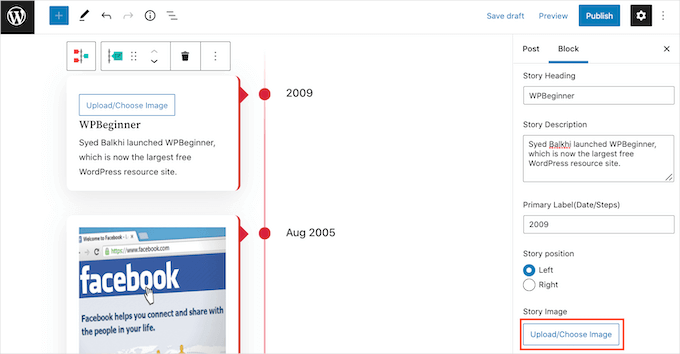
À présent, le bloc Cool Timeline comporte une image de remplacement pour chaque évènement. Pour remplacer cet espace réservé par votre propre image, il vous suffit de cliquer sur le bouton “Retirer”.
Une fois cela fait, cliquez sur le bouton “Téléverser/Choisir une image”.

Vous pouvez ensuite choisir une image dans la médiathèque de WordPress ou téléverser un nouveau fichier depuis votre ordinateur.
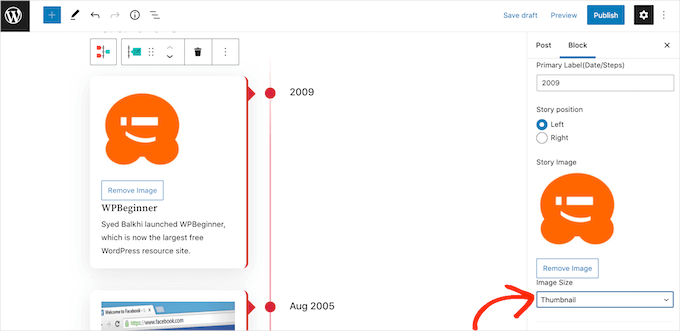
Le bloc chronologie cool affiche chaque image à sa taille réelle. Pour afficher une image plus petite, ouvrez le menu déroulant “Taille de l’image” et choisissez “Moyenne” ou “Miniature”.
Dès que vous cliquez sur l’une des tailles d’image, le bloc s’actualise pour afficher la nouvelle image. Cela vous permet d’essayer différentes tailles pour voir ce qui convient le mieux à votre site.

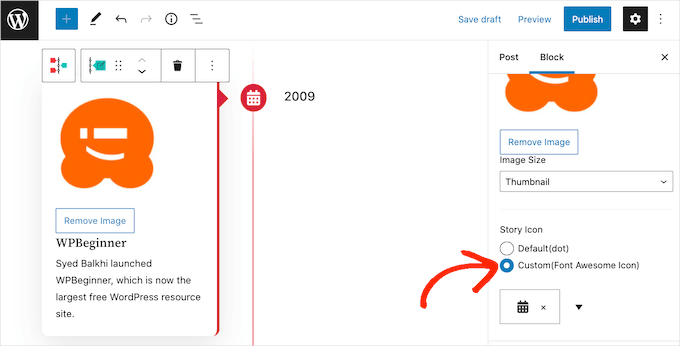
Par défaut, la chronologie marque chaque évènement sur la ligne verticale par un point. Vous pouvez remplacer ce simple point par une icône personnalisée.
Par exemple, vous pouvez utiliser différentes icônes pour différents types d’évènements. Ensuite, vous pouvez explorer les différentes icônes personnalisées que vous pouvez utiliser pour votre chronologie en cliquant sur le bouton radio ” Personnalisé (Icône Font Awesome) “.

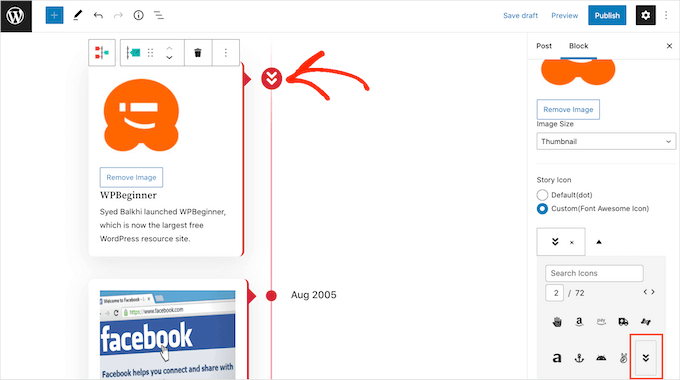
Une fois que vous avez fait cela, un menu déroulant avec une icône en forme de flèche apparaît. Déployez-la pour faire défiler les différentes icônes.
Lorsque vous trouvez l’icône parfaite à utiliser pour votre évènement, vous pouvez la cliquer.

Vous pouvez maintenant personnaliser le reste des évènements en suivant la même procédure que celle décrite ci-dessus.
Si vous souhaitez ajouter d’autres évènements à la chronologie, cliquez simplement sur l’icône “Ajouter une histoire”. Cela ajoutera un nouvel évènement prêt à être personnalisé.

Lorsque vous êtes satisfait de l’aspect de la chronologie, vous pouvez mettre à jour ou publier la page comme d’habitude. Une fois cela fait, votre chronologie sera en direct sur votre site WordPress.
Astuce d’expert : Vous voulez créer une impression mémorable en ligne ? Notre équipe professionnelle de conception de sites web est là pour vous aider. Nous pouvons concevoir des sites visuellement époustouflants et responsifs qui reflètent votre marque et vous aident à vous connecter avec votre public. Découvrez notre service de conception de sites WordPress dès aujourd’hui !
Nous espérons que cet article vous a aidé à apprendre comment ajouter une belle chronologie d’évènements à votre site WordPress. Vous pouvez également consulter nos guides sur la création d’un calendrier d’évènements simple et sur l’ajout d’un widget de compte à rebours sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Gunjan
Can you use create different timelines. For example, I want one to show my paid job and another with my Volunteering positions.
WPBeginner Support
The pro version of the plugin allows multiple timelines.
Admin
NICHOLAS AMOL GOMES
Thank you for given me best plugins
WPBeginner Support
Glad our recommendations are helpful
Admin
Sunday Adeniran
I got it like A B C. I was looking for cool timeline by searching for it in wpbeginners when I saw the express timeline.
Many thanks wpbeginners.
WPBeginner Support
Glad our recommendation could help
Admin
Thomas
I’m not sure if my first question has got lost, so i try again.
Any chance to include, to put older, already existing postings in the timeline?
I’ve got several postings that belong to historical information back to the beginning of 1900 and i want to connect it so that customers use the timeline functions to see what happend here 100 years ago.
WPBeginner Support
Hi Thomas,
You can create announcements with matching dates and then add the text you want to show in the timeline.
Admin
Syed
Hi . is it possible to change “Readmore” to have some other name like “Open to know more”
Jocelyn Edwards
Hi, just wondering if there is a way to change the settings on this plugin so that the dates can be displayed according to year (i.e. 2007) rather than a specific date of the year (July 17, 2007) Thanks.
Jan
Is there a similar plugin that can provide a sites member activity information as a timeline? I mean, to the member themselves, in their personal dashboard for example?
bob
I cannot download it. I went through all of the steps, but I cant find the add plugin section. So I need a different version of wordpress?
WPBeginner Support
Hi Bob,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Mariana Cubillos
Having trouble with the icons because every time I add a new post they don’t correspond to the post and go the opposite way. Is there anyway to make icons change respectively to the post? For example, if on one post there is an arrow to the right, as soon as I publish a new post the post moves to the left but the corresponding arrow stays to the right. How do I fix that?
Adam
Sorry doesnt work
a) cant put a date further back than 2007 – it’s a timeline !
b) dropdown for icon annoucement doesnt drop down
Waste of time
Ron
Sucks! Wasted time installing. Instructions are poor. Announcements? How about posts?
Sidhesh Halarnkar
Sir
I want to Create a website for an Research Department and its layout is as follow :
1)They are having main slider which goes across the home page.
3)After slider they are having about us section
2)after about us they are having two section basically they are News and Events in the Same Row with Scrolling Effects.
Im , finding very hard to create these two section at homepage do you have any suggestion’s for doing so then please tell me sir.
Waiting for your Response
Thanks and Regards,
Sidhesh Halarnkar
Owais Ali
How can I remove the announcement date in my post ?.
Evan Herman
Hi Owais,
You can easily hide the dates using the settings page. Head into ‘Timeline Express > Settings’ and toggle off the date visibility.
If you are still having issues, please see our documentation:
Evan
Lindsey @ Hut Marketing
Have you noticed that the images are not responsive? On my phone they look squished…
I’m about to just load a series of images instead of messing with a timeline lol
John Morken
I have six announcements posted. When you press the read more button, I get the additional text ok but then a big list below that of all the pages and more on my website. Also, the video (and image) from the first announcement migrates to the other announcements that are only videos and replaces them.
Chris
Hi there! The plugin is not working correctly. When you set up the announcements and post them to the page they are not displayed ok if you remove the “read more” option. Event icons are one over another and the text boxes have no space between them. The top one end just over the heading of the next one.
When you turn on the read more option the whole mess is fixed but not everyone wants to have the read more button
WPBeginner Support
Please try the plugin with a default theme and see if it still misbehaves. If it does not, then this means that your theme’s CSS is conflicting with the plugin’s CSS.
Admin
Andrew Hansen
This is awesome. I’m working on a novel and this will be great once I start blogging about my fiction writing. I’ll be able to use this to lay out my plot after my novel is published (hopefully lol), so peopl can review the order of events in any easily understandable format.