Vous êtes-vous déjà demandé comment les clients/clientes peuvent utiliser de belles polices de caractères personnalisées sur leurs sites ? Souvent, ils ajoutent des polices personnalisées à WordPress en utilisant Typekit, un service Adobe qui vous donne accès à des polices de haute qualité. Dans cet article, nous allons vous afficher comment ajouter des polices Typekit dans WordPress pour améliorer votre typographie.

Pourquoi utiliser les polices Typekit ?
Typekit est un service de polices de caractères par abonnement très populaire qui peut vous faire économiser beaucoup d’argent. Au lieu de payer pour des licences de polices individuelles, ce qui peut s’avérer assez coûteux, vous pouvez accéder à l’ensemble de leur bibliothèque de centaines de polices gratuitement ou pour un prix forfaitaire annuel.
La bibliothèque Typekit est une collection massive de plus de 1 000 polices. Certaines des plus belles polices que vous pouvez trouver sur le web sont disponibles via Typekit, un service d’Adobe.
Leur offre gratuite de base donne accès à plus de 230 polices, et vous pouvez utiliser gratuitement 2 familles de polices sur un site. Les autres offres vont de 49,99 $ à 99,99 $ par an.
Ces superbes polices Typekit peuvent être facilement ajoutées à n’importe quel site sans ralentir la vitesse de chargement de vos pages. Les polices sont servies par le CDN d’Adobe et se chargent beaucoup plus rapidement que si vous les hébergez sur votre propre site.
Tutoriel vidéo de Typekit pour WordPress
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors vous pouvez continuer à lire ci-dessous.
Pourquoi utiliser des polices de caractères personnalisées sur WordPress ?
La typographie joue un rôle crucial dans la conception de votre site.
Choisir les bonnes polices permettra de communiquer clairement votre personnalité et votre message à vos lecteurs. Aucun type d’image que vous souhaitez donner – professionnelle, amicale, décontractée, expérimentée – les polices de caractères de votre site peuvent vous aider à projeter la bonne image.
En définissant correctement vos polices de caractères, vous pouvez laisser une impression dernière. Au lieu de ressembler à tous les autres sites sur le web, votre texte aura l’air sensiblement différent. En sélectionnant la police de caractères appropriée pour votre site WordPress, vous pouvez faire passer votre site d’une simple conception à une œuvre d’art esthétiquement plaisante et étonnante.
Les bonnes polices de caractères personnalisées pour le web peuvent :
- augmenter les taux de conversion
- réduire le taux de rebond de votre site
- augmenter le temps passé sur votre site
- créer une expérience mémorable pour les utilisateurs/utilisatrices.
Premiers pas avec les polices Typekit ? Voici comment utiliser Typekit pour personnaliser votre design WordPress.
Premiers pas avec Typekit
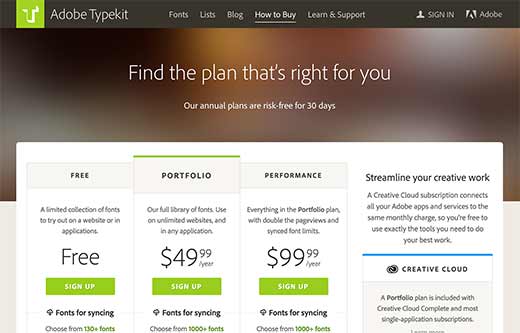
Tout d’abord, vous devez créer un compte Typekit. Pour ce faire, il vous suffit de vous rendre sur Typekit.com pour comparer les offres disponibles.
Vous devrez choisir l’offre à laquelle vous souhaitez souscrire. L’offre gratuite vous limite à un seul site et comprend l’accès à un nombre limité de polices. Il se peut que vous souhaitiez Premiers pas avec l’offre gratuite pour l’essayer, puis mettre à niveau ultérieurement. La mise à niveau vous permet d’accéder à une plus grande bibliothèque de polices et de les utiliser sur un plus grand nombre de sites.

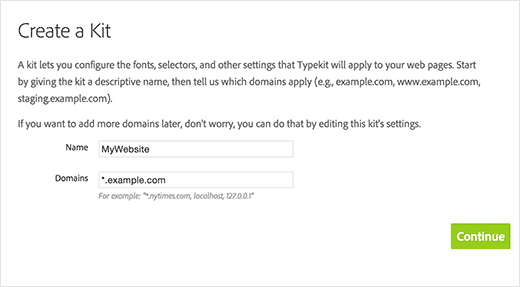
L’étape suivante consiste à créer un kit. Le kit vous permet de constituer une bibliothèque spécifique de polices et de réglages pour votre site, de sorte que Typekit charge uniquement les fichiers et le code nécessaires. Pour créer votre kit, ajoutez le nom de votre site et votre nom de domaine, puis cliquez sur Continuer.

Une fois que vous avez rempli les informations relatives à votre kit, Typekit vous donne un peu de code JavaScript à ajouter à votre site. Vous pouvez copier et coller ce code dans un éditeur/éditrices de texte comme le Bloc-notes pour l’enregistrer pour l’instant. Nous l’ajouterons à votre site dans l’étape suivante de ce tutoriel.
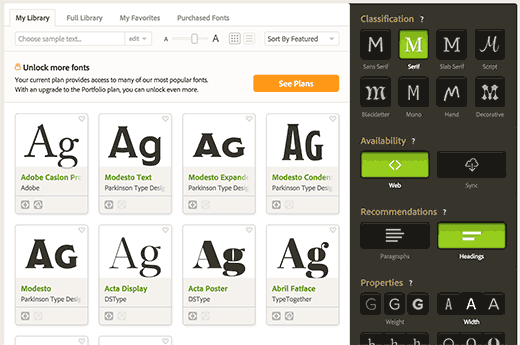
Pour l’instant, vous pouvez Premiers pas choisir vos polices. Vous pouvez parcourir la bibliothèque de polices et filtrer par des options telles que la classification, le poids, la largeur, la hauteur x, et plus encore.

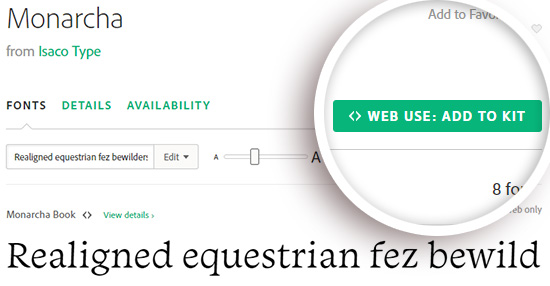
Lorsque vous voyez une police qui vous plaît, vous pouvez cliquer dessus pour obtenir plus de détails et d’exemples. Si vous souhaitez l’ajouter à votre kit Web, cliquez sur le bouton Web Use : Ajouter au kit sur le côté droit.

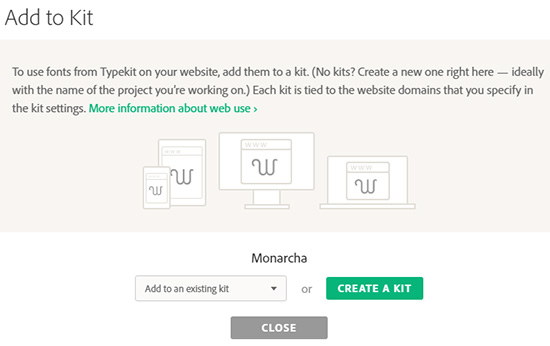
Cela fera apparaître une fenêtre contextuelle dans laquelle vous devrez ajouter la police que vous avez sélectionnée au kit que vous venez de créer.

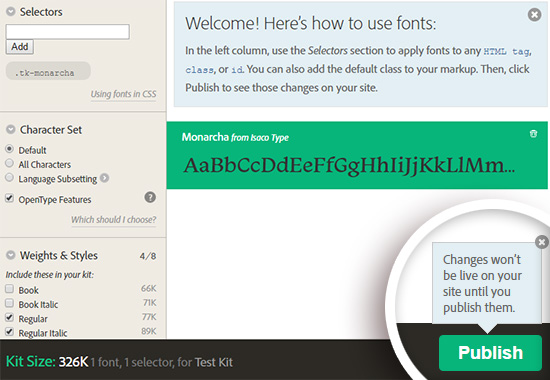
Vous pouvez maintenant cliquer sur le bouton Publier pour enregistrer les modifications apportées à votre kit.

C’est tout ! Votre kit de polices est maintenant prêt à être utilisé.
Ajout des polices Typekit dans WordPress
La manière la plus simple d’ajouter vos nouvelles polices personnalisées à votre blog WordPress est d’utiliser une extension WordPress Typekit.
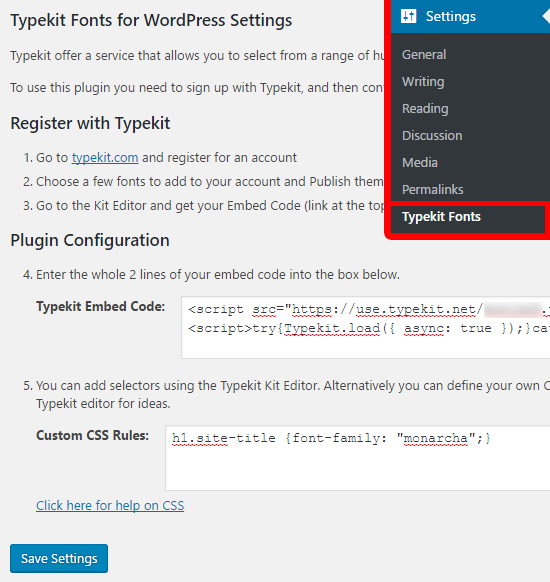
Nous recommandons l’extension Typekit Fonts for WordPress. Après avoir installé et activé l’extension, vous pouvez visiter Réglages ” Typekit Fonts pour configurer l’extension.

Tout d’abord, vous devrez coller le code JavaScript que vous avez enregistré plus tôt dans le champ du code d’intégration de Typekit. Ensuite, vous pouvez ajouter des sélecteurs CSS pour spécifier où vous souhaitez utiliser la police sur votre site.
Dans la capture d’écran ci-dessus, nous avons ajouté la police au sélecteur CSS h1.site-title.
Votre thème WordPress peut utiliser différentes classes pour différents éléments. Vous devrez utiliser l’outil Inspecter l’élément dans votre navigateur pour trouver ces classes CSS. Vous pouvez également consulter l’aide-mémoire CSS généré par WordPress pour les débutants afin de vous aider à Premiers pas.

C’est tout ! Nous espérons que cet article vous a aidé à apprendre comment ajouter une typographie impressionnante dans WordPress avec Typekit. Vous pouvez également jeter un coup d’œil à notre guide sur la façon d’ajouter des polices web Google dans vos thèmes WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Forest Antemesaris
This list worked for me, so thanks! But the italics aren’t true italics, but are oblique. Is there a way to make the italics true italics?
WPBeginner Support
It would depend on the specific font, you would want to reach out to Typekit’s support and they should be able to assist.
Admin
Jes
Same request here. I have installed the Typekit plugin and gone through all the processes to add fonts to my site, but the fonts are not available in the inline text editor and drop-down menu list
George Galbraith
Divi doesn’t support an easy way to add fonts to the inline text editor or dropdown. You’ll need to take the old fashioned route and still define your font size/weight/font for h1-h6/p in the css field in theme customizer.
Then us the tags to apply the fonts in the inline editor. Hope this helps!
Michael
Thank you for this great tutorial (and the excellent value you provide in general)! It will save me from having to use a plugin
I am wondering how to add the font to the in-liine editor and drop-down menus of my theme (DIVI) using Typekit and custom fonts (not Google).
Do you have any suggestions?
Cheers!