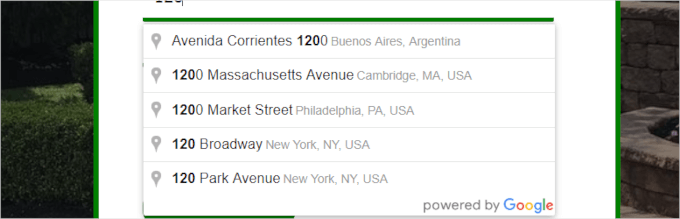
Imaginez que vous saisissiez votre adresse dans un formulaire WordPress et qu’elle apparaisse instantanément en quelques frappes. Aucune faute de frappe, aucune frustration – juste une saisie rapide et précise.
C’est la puissance de l’autocomplétion pour les champs d’adresse !
Nous avons obtenu d’excellents résultats avec cette fonctionnalité : elle aide les utilisateurs/utilisatrices à accélérer les entrées de formulaires, à minimiser les erreurs et à créer une expérience transparente. Il n’est donc pas surprenant que de nombreuses personnes nous aient demandé comment la configurer pour leurs propres formulaires.
Dans ce guide, nous allons vous aider à ajouter l’autocomplétion d’adresse à votre site WordPress en utilisant WPForms et l’API Google Places.

Pourquoi ajouter des champs d’adresse autocomplets dans WordPress ?
L’ajout de champs d’adresse autocomplets dans WordPress peut vous aider à améliorer l’expérience des utilisateurs/utilisatrices de votre site.
Par exemple, si vous possédez une boutique d’e-commerce, vos clients/clientes pourront saisir leur adresse plus rapidement et éviter les fautes de frappe.
Lorsque les acheteurs saisissent leur adresse, les adresses possibles s’affichent sur leur écran en fonction de leur Emplacement actuel, de sorte qu’ils n’ont plus qu’à choisir la bonne. Cela vous aide à réduire les erreurs puisque les facultatifs qui sont affichés à l’utilisateur sont connectés avec Google Places et Google Maps API.
L’autocomplétion dans les champs d’adresse est l’une des fonctionnalités les plus pratiques que vous puissiez offrir à vos utilisateurs/utilisatrices. Si vous pouvez aider rapidement les acheteurs à passer à la Commande, ils sont plus susceptibles de terminer un achat.
Cela peut permettre d’améliorer les ventes et de transformer l’acheteur occasionnel en client/cliente récurrent.
Maintenant que vous comprenez les avantages de l’ajout de champs d’adresse autocomplets dans WordPress, nous allons vous afficher comment le faire étape par étape.
Voici un aperçu rapide de toutes les étapes que nous allons aborder dans cet article :
Vous êtes prêts ? Commençons.
Étape par étape : Installer et activer l’autocomplétion de l’adresse Google
La première chose à faire est d’installer et d’activer l’extension Autocomplete Google Address .

Pour plus de détails, vous pouvez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, rendez-vous dans Réglages ” Autocomplétion depuis votre Tableau de bord WordPress pour définir les paramètres de l’extension.

Il vous sera ensuite demandé de saisir la Clé de l’API Google Adresses. Cette clé API permet à votre site de se connecter à Google Maps et de récupérer les suggestions d’autocomplétion de leur base de données en temps réel.
Étape par étape : Accéder à la clé API de Google Adresses
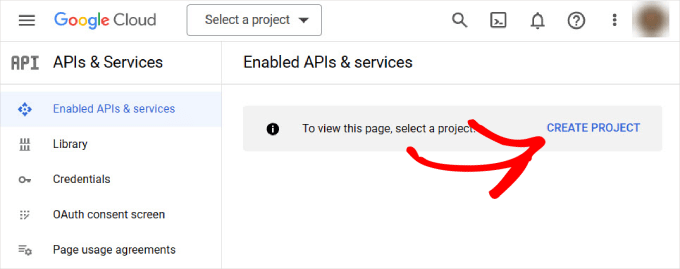
Pour accéder à votre clé API Google Adresses, vous pouvez vous rendre sur le site de la Google Developer Console et créer un nouveau projet.

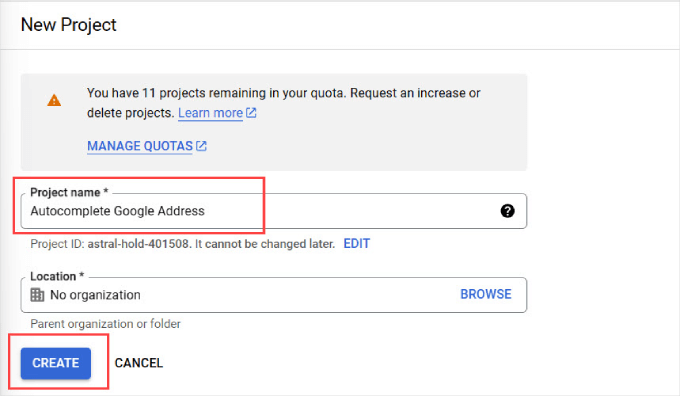
Une nouvelle page s’affiche, vous demandant de donner un nom à votre projet. Nous vous recommandons d’utiliser un nom qui vous aidera à identifier facilement le projet.
Vous pouvez ensuite cliquer sur le bouton “Créer”.
Si vous souhaitez vous connecter à une organisation, vous pouvez cliquer sur le lien “Parcourir” pour afficher une liste déroulante d’options.

Attendez quelques secondes, et vous serez automatiquement redirigé vers la page “APIs & Services”.
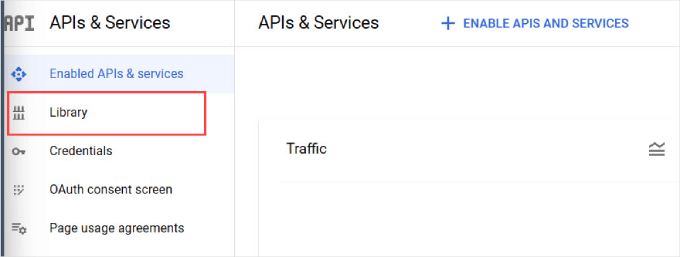
À partir de là, vous devez naviguer vers le panneau latéral gauche et cliquer sur l’onglet “Bibliothèque”.

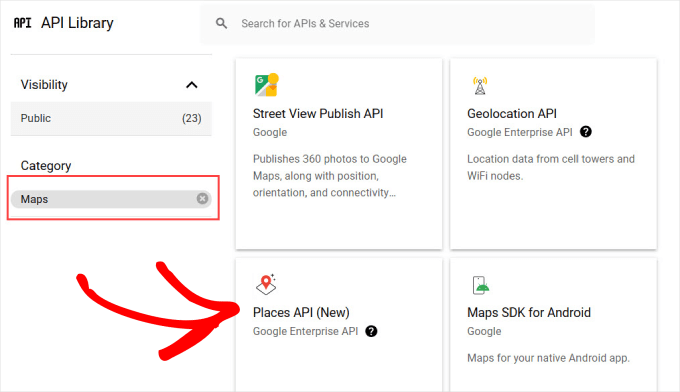
Vous verrez maintenant la liste des API Google les plus populaires que vous pouvez activer pour votre projet. Dans le panneau de gauche, allez-y et sélectionnez “Maps” pour filtrer les options liées aux cartes.
À partir de là, il vous suffit de trouver l’option “Places API” et de cliquer dessus.

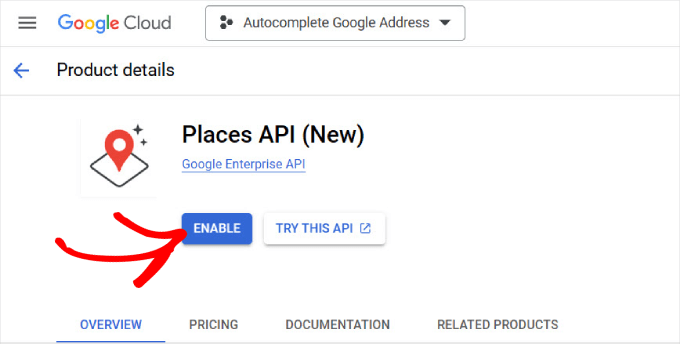
Vous serez alors dirigé vers la page de présentation de l’API Lieux.
Il suffit de cliquer sur le bouton “Enable” pour autoriser l’API.

Si votre Google Console est correctement définie, une fenêtre contextuelle contenant votre clé API devrait s’afficher.
Toutefois, si vous configurez votre compte Google Console pour la première fois, il se peut que vous deviez saisir vos informations de facturation.

Vous pouvez maintenant retourner sur votre site WordPress.
Ensuite, vous devez coller la clé de l’API à partir de votre Google Console, à l’endroit où il est indiqué “Clé de l’API Google Place”.

Pour vous assurer que l’adresse autocomplétée fonctionne dans WordPress, vous devez activer l’API JavaScript de Google Maps.
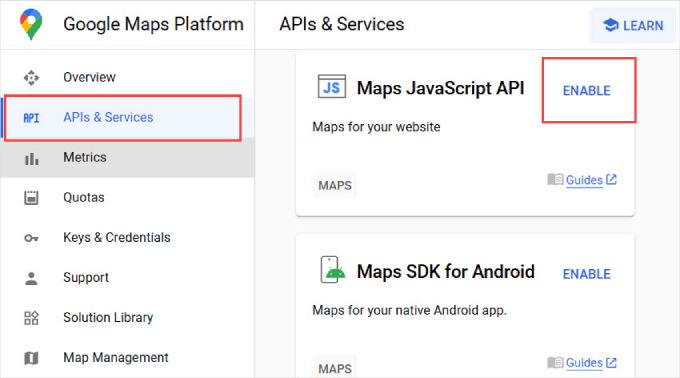
Il suffit donc de retourner dans l’onglet ” APIs & Services ” depuis le tableau de bord de Google Developer Console.
Trouvez ensuite l’API JavaScript Maps et cliquez sur “Enable”.

Vous êtes maintenant prêt à ajouter l’ID du formulaire.
Pour l’étape suivante, vous aurez besoin de l’ID du formulaire du champ d’adresse dans lequel vous souhaitez ajouter la fonctionnalité d’autocomplétion d’adresse.
Étape par étape : Activer l’autocomplétion dans les champs de formulaires WordPress
Vous pouvez ajouter une fonctionnalité d’autocomplétion d’adresse à n’importe quel champ de formulaire créé par n’importe quel plugin de construction de formulaires WordPress.
Nous utiliserons WPForms dans ce tutoriel car c’est le meilleur Constructeur de formulaires par glisser-déposer et le plus facile pour les débutants. Cependant, ces instructions fonctionneront quelle que soit l’extension de formulaire de contact que vous utilisez.
✋ Chez WPBeginner, nous faisons confiance à WPForms pour la création d’un grand nombre de nos formulaires. Par exemple, nous l’utilisons pour notre formulaire de contact et notre enquête annuelle auprès des lecteurs. Lisez notre avis terminé sur WPForms pour savoir pourquoi nous l’aimons !

Tout d’abord, vous devrez créer un formulaire avec un champ d’adresse ou un ensemble de champs d’adresse. Une fois que vous avez terminé, vous pouvez ajouter ce formulaire à votre site WordPress.
Si vous avez besoin d’aide, vous pouvez lire notre guide sur la création d’un formulaire de contact.
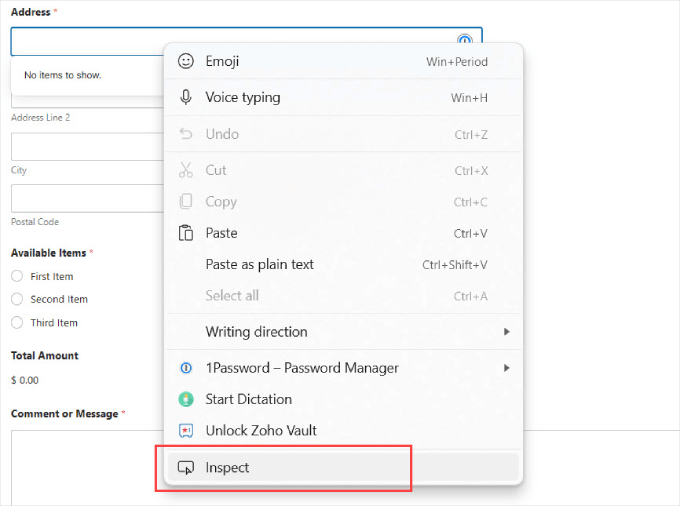
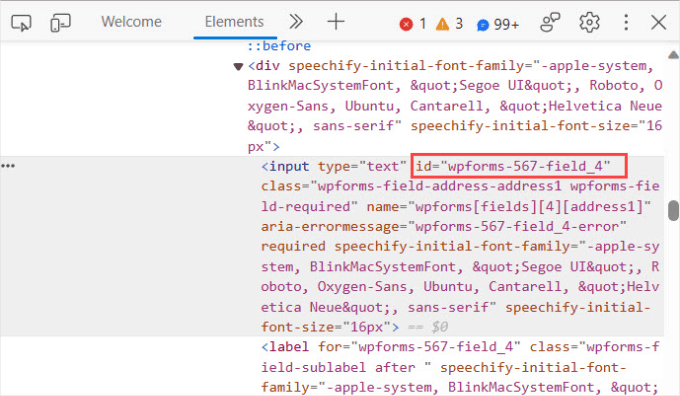
Ensuite, ouvrez la publication ou la page où vous avez ajouté votre formulaire, cliquez avec le bouton droit de la souris sur le champ d’adresse et sélectionnez “Inspecter” dans le menu du navigateur.

Consultez cette page, vous verrez une section en surbrillance avec la valeur de l’ID du formulaire pour le champ de saisie.
Par exemple, dans cette capture d’écran, l’ID de notre formulaire est wpforms-567-field_4.

Vous devez copier cette valeur et la coller dans la page des Réglages de l’extension.
Cependant, vous voudrez ajouter la fonctionnalité d’autocomplétion à l’ensemble de votre formulaire d’adresse.
Par exemple, si vous voulez que les utilisateurs/utilisatrices puissent remplir automatiquement une adresse de Livraison complète, ils devront remplir automatiquement la ville, le début et le code postal.
Dans ce cas, vous devez suivre le même processus en cliquant sur “Inspecter” et en trouvant l’ID du formulaire pour chaque champ.

Une fois que vous avez obtenu tous vos ID, vous devez les copier dans la page “Autocomplete”, à l’endroit où il est indiqué “Form ID”.
Lorsque vous ajoutez plusieurs ID, vous devez séparer chaque ID par une virgule et des guillemets, comme affiché ci-dessous.

Une fois que vous avez terminé, n’oubliez pas d’appuyer sur “Enregistrer les modifications”.
C’est tout !
Vous pouvez désormais vous rendre sur la page de votre formulaire et essayer de saisir une adresse. Le champ du formulaire affichera automatiquement des suggestions utilisant Google Adresses et Google Maps.

Vous avez bien ajouté la fonctionnalité de saisie semi-automatique d’adresses de Google à vos formulaires.
Les utilisateurs/utilisatrices pourront remplir automatiquement votre formulaire, qu’ils passent à la caisse depuis votre boutique WooCommerce ou qu’ils terminent une inscription d’utilisateur/utilisatrice.
Astuce bonus : Suivre et réduire l’abandon des formulaires dans WordPress
L’abandon de formulaire se produit lorsque les utilisateurs/utilisatrices quittent un formulaire sans l’envoyer, souvent en raison d’une mauvaise expérience utilisateur ou d’autres raisons.
Il est important de réduire les abandons de formulaires, car cela affecte la croissance de votre liste d’e-mails, vos ventes d’e-commerce et la réussite globale de votre entreprise.
Des études affichent que plus de 77 % des acheteurs en ligne ne terminent pas leur formulaire de paiement, ce qui signifie perdre beaucoup d’argent en raison de ventes incomplètes.
En suivant et en améliorant les formulaires que les gens abandonnent souvent, vous pouvez réduire ces pertes de revenus. Si l’auto-complétion peut être une aide, d’autres facteurs peuvent contribuer à l’abandon des formulaires :
- Champs facultatifs rendus obligatoires: Il peut être très ennuyeux d’obliger les gens à remplir des informations non essentielles.
- Instructions peu claires: Les champs de formulaire confus ou vagues peuvent inciter les gens à abandonner.
- Inconvénients pour les mobiles: Les formulaires qui sont difficiles à utiliser sur les appareils mobiles peuvent être très rebutants.
- Problèmes techniques: Des problèmes tels que le mauvais fonctionnement du formulaire ou la lenteur du chargement peuvent empêcher les gens de le terminer.
Pour plus de détails, vous pouvez consulter notre guide sur la façon de suivre et de réduire l’abandon de formulaire dans WordPress.
Tutoriel vidéo
Avant de partir, n’oubliez pas de consulter notre tutoriel vidéo sur l’ajout de la saisie semi-automatique pour les champs d’adresse dans WordPress :
Nous espérons que cet article vous a aidé à apprendre comment ajouter l’autocomplétion pour les champs d’adresse sur WordPress. Vous pouvez également consulter nos astuces d’experts pour créer des formulaires plus interactifs et augmenter les conversions ou notre guide ultime pour utiliser les formulaires WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





M K Soleman Ahmed
It is not working now.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look and find an alternative.
Admin
Vinod
autocomplete is coming in the first filed but not in zip and state fields, please advice.
WPBeginner Support
Hi Vinod,
Sadly, for that customization, you would need to reach out to the plugin’s support for if they currently support multiple fields
Admin
Mooki
It works thanks, I had searched of websites and plugins and nothing worked until I got to this helpful site
WPBeginner Support
Glad our site could help you
Admin
Fabiano Hirtz
I have a travel site, tours and transfers, I would like to install this tool, when the client selected the place of visit and the arrival was not transferred, or tour, but it is not a contact form, but rather a search form, does it work? I put the class, did everything correctly, it still does not work. Can someone help me?
Jay Kuntal
Hey, I tried a lot with getting API. It works fine when i use custom code from google on code pen. But when i put the same API on this plugin, it doesn’t work.
I have enabled two APIs – Places Web and Maps JS with credentials on Places Web.
What am i missing here
Thanks
ahmer
Hi jay,
did you get it working? i’m stuck, can’t seem to get it working.
Tess
Curious to know how to set a default country to appear first (instead of the default US addresses). Do you have any idea if there is a shortcode or some way to do this with this plugin?
BTW, I got the plugin working by just adding into the “Name” field. It works fine for me apart from wanting it to show AU addresses first.
asima
How to populate the ‘current location’ in ‘area/neighborhood ‘ select dropdown as the first select option (rest of the options coming from the database) ?
steve hajjaj
Hi there thanks for the article. I have followed the process you described but I still cannot get autocomplete to work at all. Is there something wrong with my google developers account ? as I can see the 2 APIs are enabled but cannot see any requests. Thanks
WPBeginner Support
Hi Steve,
Make sure that you are targeting the correct CSS class or ID used by your form’s address field.
Admin
Luke
I found a bug. When you type in the name of the business, the auto-completed address does NOT include the street number, only the street name (Main St, not 123 Main St). Big problem!!!
Luke
Also, the zip code is always missing!
Luke
Also, the only thing that comes through on form submission is the keys a user started typing. The address the user selects is what is shown, but not what is submitted with the form
WPBeginner Support
Hey Luke,
If you think you have found a bug, then please report it to plugin authors. They may be aware of a fix or can then work on it.
Admin
Sarah
If there is one thing we are mindful; it’s the ‘mission creep’ of Google into websites and related app areas.
Where able, we try not to engage google into our sites so as to remain ‘in control’ in what we do.
But thanks for the insight …
Camilo
Can it be possible to have the autocomplete fill out the zipcode, state and country as well? I just followed everything here and the address populates automatically but the user still has to manually input their zip code, state, and city
WPBeginner Support
Hi Camilo,
Currently it is only possible if you use the single field for complete address.
Admin
Zafar Rathore
Excellent article for autocomplete. I was looking for such a easy to go method and you guys made it.
Autocomplete really saves a lot of time for end users which ultimately contributes to user friendly environment.
Keep it up guys.
Thank you
Nicholas Johnson
I’m planned to create WP form with autocomplete, but I don’t know how to do that. After reading this post, I have an idea to create auto-complete forms.