Voulez-vous ajouter des histoires audio à vos images dans WordPress ? Vous pouvez l’utiliser pour ajouter une narration à vos photographies, ou simplement créer des livres d’histoires audio-visuelles sur le web. Dans cet article, nous allons vous afficher comment ajouter facilement des stories audio à des images sur WordPress.

La première chose que vous devez faire est d’installer et d’activer l’extension Audio Story Images. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
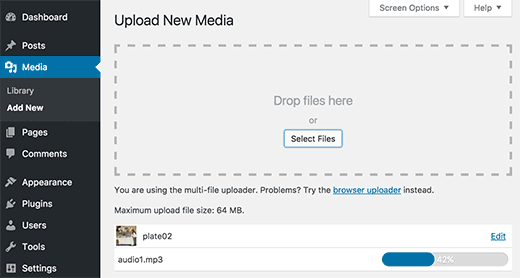
Une fois activé, vous devez visiter Media ” Add New et téléverser votre image et le fichier audio que vous souhaitez ajouter à l’image.

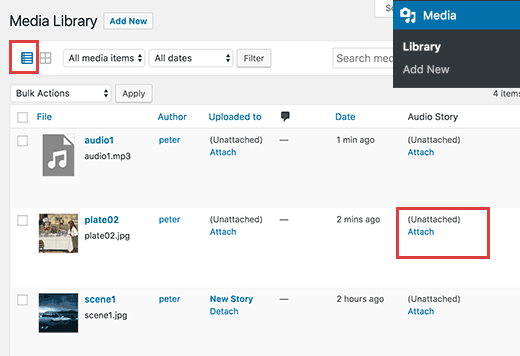
Après avoir téléversé les deux fichiers, vous devez visiter la page Média ” Bibliothèque. Cliquez ensuite sur l’icône de vue en liste pour afficher vos fichiers multimédias dans une liste.
Vous remarquerez une nouvelle colonne libellée “Audio Story”. Vous devez cliquer sur le lien “joindre” à côté de l’image que vous venez de téléverser.

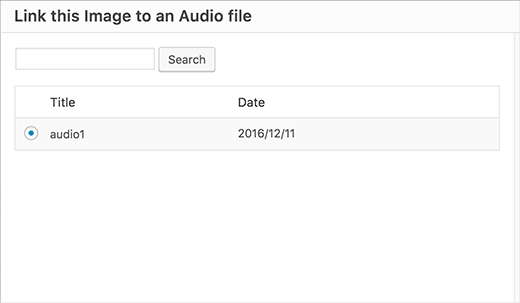
Sélectionné, une fenêtre surgissante s’ouvrira dans laquelle vous devrez sélectionner le fichier audio que vous souhaitez joindre à l’image.

Cliquez sur le bouton sélectionner pour continuer.
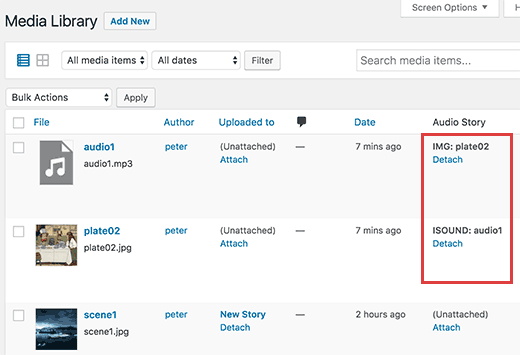
L’extension va maintenant lier votre image et votre fichier audio l’un à l’autre.

Maintenant que votre image est liée au fichier audio, vous pouvez l’ajouter à n’importe quelle publication ou page WordPress.
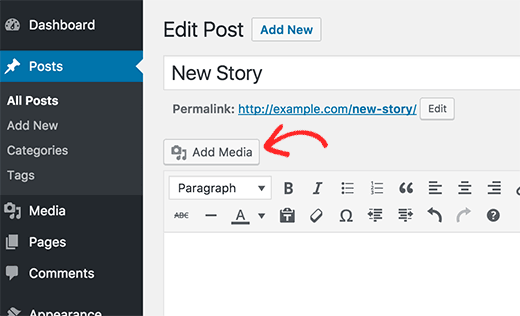
Il suffit de modifier une publication ou une page où vous souhaitez ajouter l’image et de cliquer sur le bouton “Ajouter un média”.

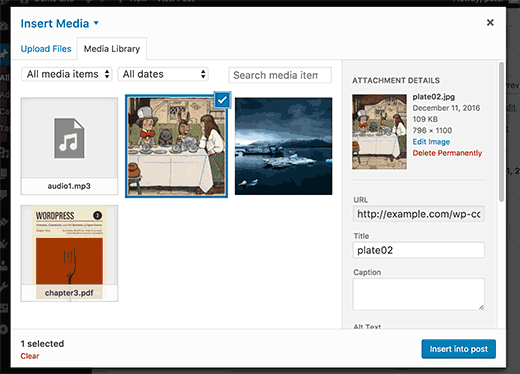
La fenêtre surgissante de l’outil téléversement des médias s’affichera.
Vous devez sélectionner le fichier image que vous venez de téléverser et l’insérer dans votre publication.

Une fois que vous êtes satisfait, vous pouvez enregistrer ou publier vos modifications.
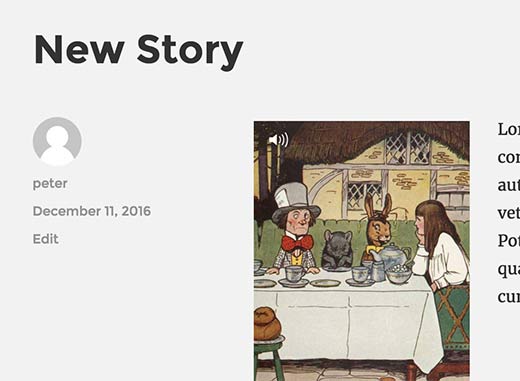
Cliquez ensuite sur le bouton de prévisualisation pour voir votre image d’audio story en action.

L’extension ajoutera une petite icône de volume dans le coin supérieur gauche de votre image. En cliquant sur l’icône, le fichier audio lié à l’image sera lu.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des stories audio aux images dans WordPress. Vous pouvez également consulter notre guide sur la façon de trouver des images libres de droits pour vos publications de blog WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Daniel
Are there any ways to customize the play button?
WPBeginner Support
You would want to reach out to the plugin’s support for what customization options are available.
Admin
Penelope
Hey there, I have installed everything as you say but when I click on the image it does not play the audio. I did create the page with Elementor – would that affect it?
WPBeginner Support
Hi Penelope,
Try creating an audio story in a regular WordPress page.
Admin
Umeh Chidera
Please how do I make my site’s logo to be appearing anytime one downloads my music and and plays it. So The image will be appearing in boomplay, how do I do that please?
indra
When the image background is white or any other light color..that volume icon is not visible..
also if its possible to get different sound for the same image at different places ,then it would be great..!
Trelandon
I always enjoy your reads on WP.
George
It would have been nice to see an example of this being done in the article so we could gauge the UX.
Thanks for the explanation but a live example would have helped.
WPBeginner Support
Hi George,
If you visit the plugin’s page on WordPress.org directory you will find a link to more information with a live demo.
Admin
Awontis
As always, wpbeginner has all the answers about WordPress.
Marius Haga Skaar
Hello. I was wondering if I could get some help. Recently I’ve moved my website from blogger to WordPress. But my problem is Google. I’ve deleted my blogger blogs, but Google seach console still shows my old website or blog. Like Google hasn’t indexed my site, but it has taken many days or even weeks. I was then wondering if there’s a fix to this, so Google would show my newest site in example in the data structure (text marketing or what the name was). Ether way, thanks from Marius HS (15 years old from Norway).
from Marius HS (15 years old from Norway).
WPBeginner Support
Hi Marius,
Did you add your new website to Google Search Console? Also, did you properly redirect your Blogger blog to WordPress? Please take a look at our guide on how to switch from Blogger to WordPress without losing Google rankings.
Admin