Vous avez peut-être déjà vu un segment “Ask Me Anything” (AMA) sur des sites populaires comme Reddit, Tumblr et Quora. Récemment, un utilisateur a demandé s’il était possible de l’ajouter à WordPress.
Une option AMA permet aux utilisateurs de vous poser des questions de manière anonyme, puis vous pouvez y répondre directement depuis votre site. Sur la base de nos années d’expérience, nous pensons que l’AMA est un excellent moyen de stimuler l’engagement sur votre site. Il permet également de développer votre marque et d’attirer de nouveaux internautes.
Dans cet article, nous allons vous afficher comment ajouter Ask Me Anything (AMA) de manière anonyme dans WordPress.

Qu’est-ce que le service Ask Me Anything Anonymously ?
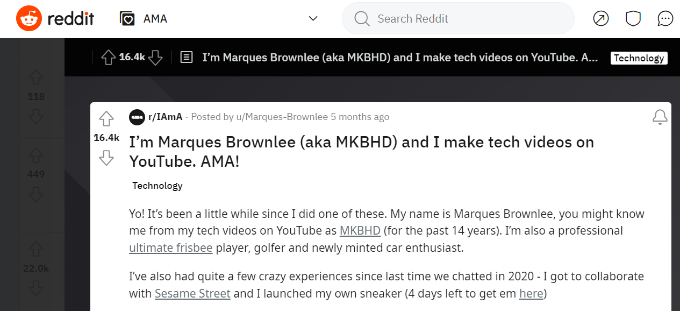
Des sites populaires comme Reddit et Quora hébergent occasionnellement des personnalités célèbres sur leurs sites pour répondre aux questions envoyées par leurs utilisateurs/utilisatrices. Les utilisateurs/utilisatrices de Reddit peuvent également héberger leurs propres forums “Ask Me Anything”.
Sur Reddit, vous pouvez même trouver un subreddit AMA distinct où vous verrez des personnes de différentes professions répondre à des questions.

Tumblr dispose également d’une fonctionnalité similaire qui permet aux propriétaires de blogs de recevoir des questions de la part de leurs utilisateurs/utilisatrices.
Quora et Tumblr permettent aux utilisateurs de poser des questions de manière anonyme. L’anonymat aide les utilisateurs qui ne veulent pas révéler leur identité lorsqu’ils posent une question.
Une option consiste à ajouter une publication ou une page sur votre site WordPress où les utilisateurs peuvent vous poser des questions dans les commentaires. Bien que les utilisateurs puissent utiliser de faux noms pour publier des questions anonymes, cette configuration pourrait décourager certains lecteurs.
Ceci étant dit, voyons comment vous pouvez ajouter une fonctionnalité “Demandez-moi n’importe quoi de manière anonyme” dans WordPress.
Ajout de la fonctionnalité “Ask Me Anything” (demandez-moi n’importe quoi) de manière anonyme en WordPress
La manière la plus simple de configurer Ask Me Anything de manière anonyme dans WordPress est d’utiliser une extension WordPress.
La première chose à faire est d’installer et d’activer l’extension Ask Me Anything (Anonymously). Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note: Au moment où nous écrivons ces lignes, l’extension Ask Me Anything (Anonymously) n’a pas été mise à jour depuis un certain temps. Mais nous l’avons testé sur notre site d’essai et il fonctionne toujours parfaitement avec la dernière version de WordPress. En savoir plus, vous pouvez consulter notre guide sur l’utilisation des extensions obsolètes.
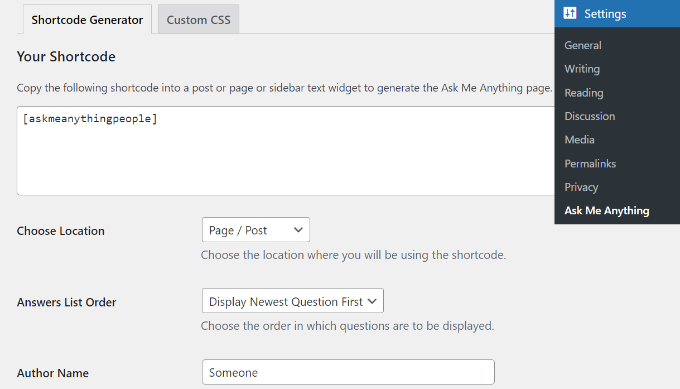
Une fois activé, vous devez vous rendre sur la page Réglages ” Ask Me Anything du tableau de bord WordPress pour générer un code court.

En haut, vous verrez le shortcode permettant d’afficher la fonction Ask Me Anything sur un article/une page ou dans un widget de la barre latérale.
Il se présentera comme suit :
[askmeanythingpeople]
Note : vous devrez créer une nouvelle publication/page avec le code court Ask Me Anything, même si vous décidez de l’afficher dans un widget de la colonne latérale.
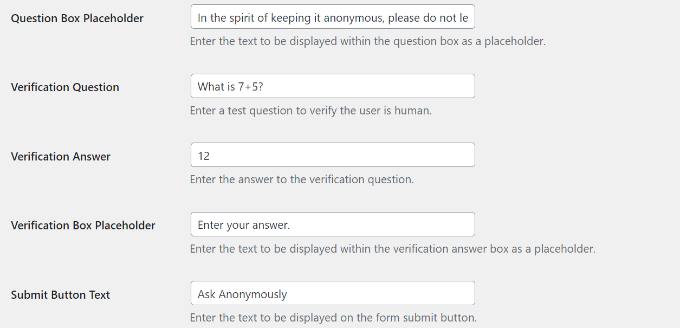
En outre, vous pouvez définir d’autres réglages pour votre AMA anonyme.
Par exemple, l’extension vous permet de sélectionner l’ordre de la liste des réponses, de saisir un nom d’auteur/autrice qui sera affiché aux utilisateurs/utilisatrices, le message de réussite, le titre de la boîte à questions, la question et la réponse de vérification, et bien plus encore.

Après avoir modifié les Réglages de votre Ask Me Anything anonyme, vous pouvez créer une nouvelle publication ou une page.
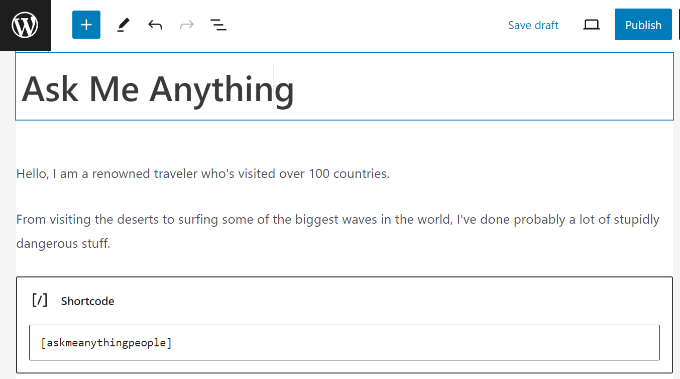
Une fois que vous êtes dans l’éditeur de contenu de WordPress, il vous suffit d’ajouter un bloc Shortcode et de saisir le shortcode Ask Me Anything.

Ensuite, vous pouvez saisir du texte et ajouter le code court au bloc.
Lorsque vous avez terminé, il vous suffit de publier ou de mettre à jour votre page.

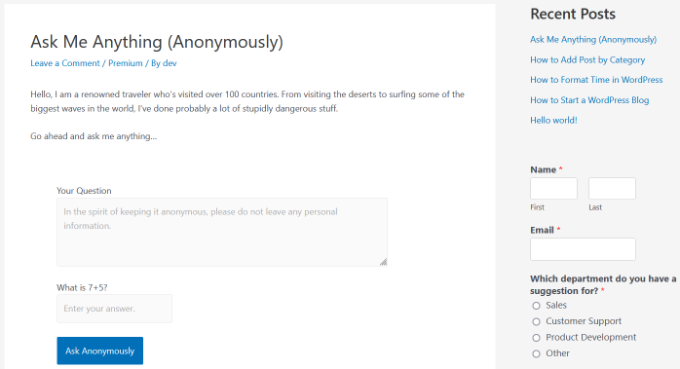
Vous pouvez maintenant visiter votre blog WordPress pour voir la fonction Ask Me Anything en action.
Les utilisateurs/utilisatrices peuvent désormais poser des questions de manière anonyme et participer à la discussion.

Ajout de l’option “Ask Me Anything” de manière anonyme dans la colonne latérale
Si vous souhaitez également ajouter la section AMA à votre colonne latérale WordPress, vous pouvez utiliser cette méthode.
Note : Cette méthode ne fonctionnera pas si vous utilisez un thème bloc car il n’aura pas de zone de widget de colonne latérale. Cependant, vous pouvez concevoir des barres latérales personnalisées pour les thèmes de bloc en utilisant un plugin de constructeur de page comme SeedProd. Pour plus de détails, consultez notre guide sur l ‘affichage de différentes colonnes latérales pour les publications et les pages dans WordPress.
Tout d’abord, vous devez créer une publication ou une page WordPress contenant le code court Ask Me Anything. Vous pouvez également utiliser la même page ou publication où vous avez ajouté l’AMA plus tôt.
Confirmez ensuite que vous avez noté l’ID de la publication ou de la page, car vous en aurez besoin à l’étape suivante.
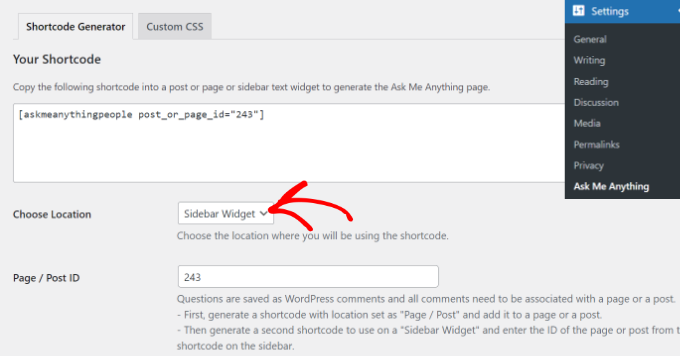
Ensuite, vous devez vous rendre dans Réglages ” Ask Me Anything dans le tableau de bord de WordPress et sélectionner l’option ” Sidebar Widget ” dans le menu déroulant ” Choisissez Emplacement ” (choisir l’emplacement).

L’extension va changer ses options pour le widget de la colonne latérale. Maintenant, vous devez saisir l’ID de votre publication ou de votre page.
Une fois que vous êtes satisfait des options, il vous suffit de copier le code court et de le coller dans une zone de widget de la colonne latérale.
Vous pouvez le faire en allant sur la page Apparence ” Widgets et en ajoutant un bloc de widgets Shortcode.

Ensuite, collez le code court à l’intérieur de la zone du widget du code court et cliquez sur le bouton “Mettre à jour” pour stocker vos modifications.
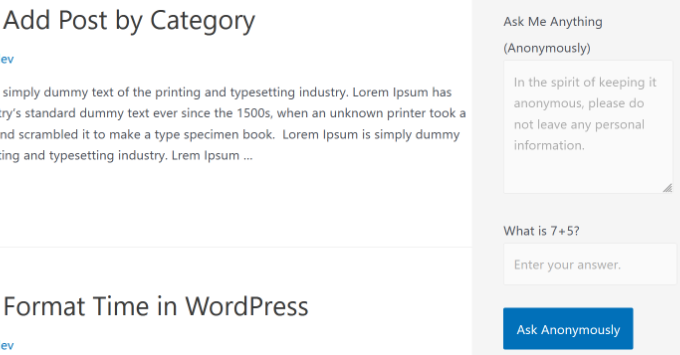
Vous pouvez maintenant visiter votre site et voir la section “Ask Me Anything” dans la colonne latérale.

Répondre aux questions et les modérer
Maintenant que votre fonctionnalité d’AMA anonyme est prête, vous pouvez permettre aux utilisateurs/utilisatrices de participer et de laisser leurs questions.
Les questions des utilisateurs sont stockées dans votre base de données WordPress sous forme de commentaires. Vous pouvez les consulter et les approuver en visitant la page Commentaires.
Il suffit de consulter notre guide sur la modération des commentaires sur WordPress pour en savoir plus.

Vous pouvez répondre à une question en cliquant simplement sur le lien “Répondre” situé en dessous. Vous pouvez également supprimer une question si vous ne souhaitez pas qu’elle apparaisse sur votre site web.
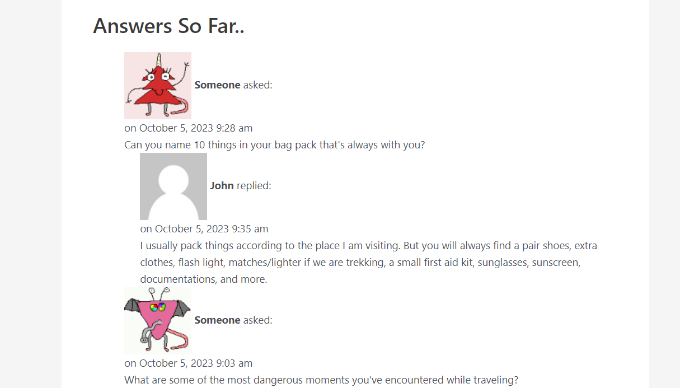
Toutes les questions apparaîtront de manière anonyme sur votre site. Les questions approuvées et vos réponses apparaîtront sous le formulaire AMA.

Nous espérons que cet article vous a aidé à ajouter Ask Me Anything anonymement dans WordPress. Vous pouvez également consulter notre guide sur la façon de faire du live blogging sur WordPress et les meilleurs outils Google gratuits que tout blogueur WordPress devrait utiliser.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ilana Hipshman
Hello, I have an inquiry.
I followed the rules exactly, first creating a post, then using the ID of that post in the plugin to create a sidebar widget. Everything seems to have worked, except the widget shows up with the shortcake, instead of the actual plugin.
Where may I have gone wrong?
WPBeginner Support
Simply add this code to your theme’s functions.php file or a site-specific plugin.
add_filter('widget_text','do_shortcode');1-click Use in WordPress
Admin
Abby
I’m using the plugin as more of a confessional than a question and answer section and it seems like it will work really well for this! I have a few questions,
How do I change, “Someone asked” to Someone said or perhaps remove that piece altogether?
How do I remove the Gravatar?
Is there anyway I can add reactions to the comments (questions)?
Thanks in advance
Arun Basil Lal
You can change ‘Someone asked’ to anything you want using the shortcode attribute ‘anonymous_name’ and remove the Gravatar by setting the attribute ‘avatar_size’ to 0.
So your shortcode will look something like:
[askmeanythingpeople anonymous_name=”A random person asked” avatar_size=”0″]
To add reactions, you will need to find a plugin that adds reactions to WordPress comments. And that will add reaction to this as well since questions and answers are simply WordPress comments.
Fadolla
Hello Syed :
can u help me about my WordPress site, when i want to login to the admin panel it always must login two times with the first time it show this Error below .
” ERROR: Cookies are blocked or not supported by your browser. You must enable cookies to use WordPress. ”
what can i do to make it right?
thank before hand .
Aezaz
Hi Fadolla,
Enable your browser cookie and then try again.
Arun Basil Lal
Thanks for featuring my plugin
James
Can you see at what time exactly the person commented, for instance 15:11:58, Wednesday, 4 May 2016 in the comments section.
Arun Basil Lal
This will need some edit to the code, I will add this in the next update of the plugin.
Arun Basil Lal
I just released version 1.2 and it includes the full time-stamp as requested. Date will be shown as: “on December 7, 2016 at 3:31 am “.
Hope that helps.
WPBeginner Support
You are welcome, and thanks for sharing this useful plugin with the community.
Admin