Configurer la vérification de l’âge sur votre site WordPress est très important si vous proposez du contenu ou des produits faisant l’objet de restrictions d’âge. Cette fonctionnalité assure la conformité avec les Prérequis légaux et offre un environnement de navigation sûr à vos internautes.
Heureusement, il est facile d’ajouter la vérification de l’âge dans WordPress en utilisant une extension gratuite. Et dans ce guide, nous allons vous afficher comment le faire, étape par étape.

Pourquoi ajouter la vérification de l’âge dans WordPress ?
Si votre site WordPress propose certains types de contenus ou de produits, alors vous devrez ajouter une vérification de l’âge pour vous conformer à la loi.
Par exemple, si vous avez un magasin en ligne qui vend des boissons alcoolisées, l’ajout d’une vérification de l’âge empêchera les mineurs d’acheter vos produits.
Cela peut protéger la réputation de votre marque en affichant que vous prenez des précautions supplémentaires pour que votre contenu soit uniquement vu par des utilisateurs/utilisatrices ayant l’âge requis.
Cela dit, voyons comment ajouter facilement une vérification dans WordPress, étape par étape.
Tutoriel vidéo
Si vous ne souhaitez pas regarder le tutoriel vidéo, continuez à lire les instructions ci-dessous.
Comment ajouter la vérification de l’âge dans WordPress
La façon la plus simple d’ajouter une page de vérification de l’âge à WordPress est d’utiliser l’extension Age Gate. Son utilisation permet de restreindre votre contenu en fonction de l’âge sans empêcher les moteurs de recherche de voir vos pages ou vos publications.
De cette façon, vous pouvez empêcher les mineurs d’accéder à des contenus matures sans affecter négativement votre référencement WordPress.
Tout d’abord, vous devez installer et activer l’extension Age Gate. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
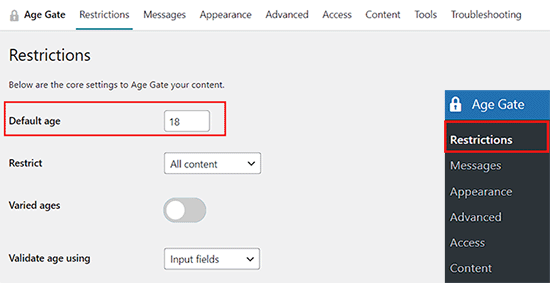
Une fois activé, rendez-vous sur la page ” Age Gate “ Restrictions du tableau de bord WordPress et indiquez l’âge auquel les internautes doivent avoir accès à votre contenu à côté de l’option ” Limite d’âge “.

Par défaut, Age Gate restreint l’accès à l’ensemble de votre contenu. Cependant, vous pouvez souhaiter empêcher les mineurs de visiter uniquement certaines pages.
Par exemple, si vous gérez un stock en ligne en utilisant une extension comme WooCommerce, alors vous pourriez restreindre l’accès à des produits spécifiques sur votre site.
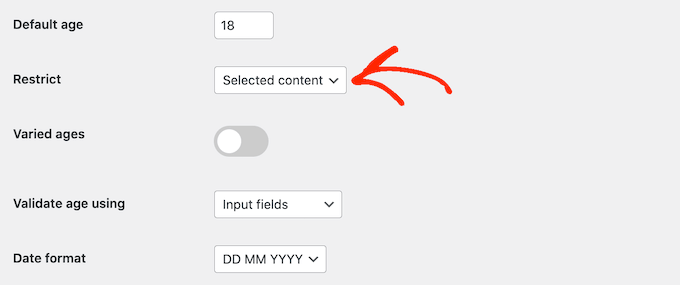
Pour ce faire, il suffit d’ouvrir le menu déroulant “Restreindre” et de sélectionner “Contenu sélectionné”.

Si vous choisissez ce Réglage, toutes vos publications et pages seront sans restriction par défaut.
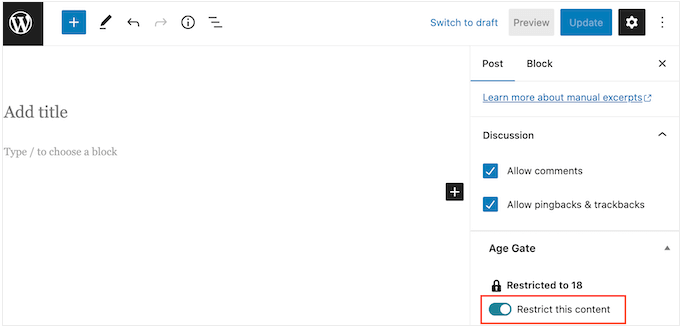
Pour ajouter la vérification de l’âge à une page ou à une publication, vous devez l’ouvrir dans l’éditeur, puis activer le commutateur ” Restreindre ce contenu ” dans le menu de droite.

En ce qui concerne la vérification de l’âge, trois options s’offrent à vous.
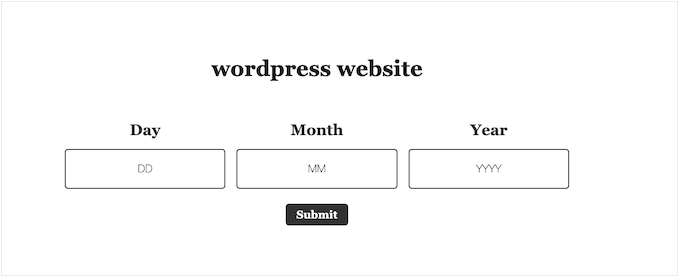
L’une des facultés consiste à demander aux internautes de saisir leur date de naissance dans un formulaire, comme vous pouvez le voir dans l’image suivante.

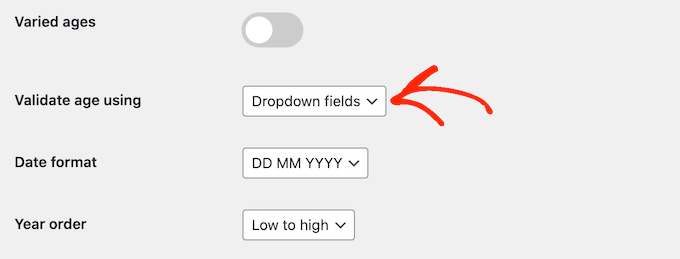
Les internautes peuvent également saisir leur date de naissance à l’aide d’un menu déroulant.
Enfin, vous pouvez simplement demander aux internautes s’ils ont l’âge requis pour accéder à votre contenu en affichant des boutons “Oui/Non”.

Pour choisir entre ces options, il suffit d’ouvrir le menu déroulant “Valider l’âge à l’aide de”.
Sélectionnez ensuite les champs de saisie, les champs de sélection ou les boutons Oui/Non.

Par défaut, les internautes doivent vérifier leur âge chaque fois qu’ils visitent votre site.
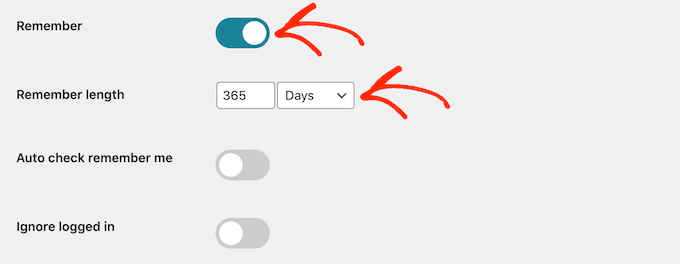
Si vous préférez, vous pouvez activer la fonction ‘Se souvenir de moi’ pour que les internautes n’aient pas à passer la vérification à chaque fois. Ensuite, vous pouvez utiliser les Réglages ‘Remember Length’ pour modifier la durée pendant laquelle Age Gate se souviendra de l’âge de l’internaute.
Cela peut permettre aux utilisateurs/utilisatrices d’enregistrer leur temps, surtout s’ils visitent votre site régulièrement.

Lorsque vous êtes satisfait de la façon dont l’extension est définie, cliquez sur le bouton ” Enregistrer les Réglages “. Vous pouvez maintenant visiter votre blog WordPress pour voir l’écran de vérification de l’âge en direct.
L’écran de vérification de l’âge par défaut est assez basique, nous allons donc voir comment vous pouvez le personnaliser pour qu’il corresponde mieux à votre site.
Personnaliser l’écran et le message de vérification de l’âge
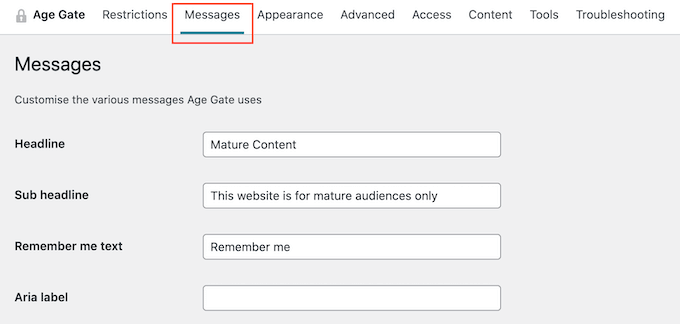
Pour modifier l’apparence de la page de vérification de l’âge, vous devez cliquer sur l’onglet ” Réglages ” de la page des paramètres de l’extension.
Ici, vous pouvez ajouter un titre et un sous-titre, qui seront affichés au-dessus de la zone où les internautes vérifient leur âge.

Sur cet écran, vous pouvez également modifier le texte “Se souvenir de moi”, ajouter un lien vers votre politique de confidentialité, personnaliser les différents messages d’erreur, etc. La plupart de ces réglages s’expliquent d’eux-mêmes, ce qui vous permet de vous frayer un chemin à travers les différentes options.
Lorsque vous êtes satisfait des réglages, cliquez sur le bouton “Enregistrer les réglages”.
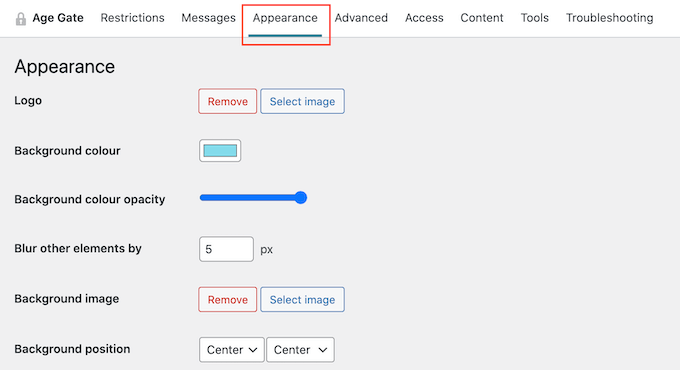
Cliquez ensuite sur l’onglet “Apparence”. À partir de là, vous pouvez modifier la couleur d’arrière-plan, la couleur de premier plan, l’image d’arrière-plan, la couleur du texte, et plus encore.

Lorsque vous êtes satisfait des modifications apportées, n’oubliez pas de défiler jusqu’au bas de l’écran et de cliquer sur “Enregistrer les Réglages”.
Vous pouvez désormais visiter votre site en mode Incognito pour voir l’écran personnalisé de vérification de l’âge en action.

Vous permettez l’accès aux archives et aux pages 404
Il peut arriver que vous souhaitiez permettre à des personnes d’accéder à vos pages d’archives dans WordPress sans passer par la vérification de l’âge. Vous pourriez également vouloir permettre un accès libre à votre page 404, en particulier si vous avez créé un design personnalisé de page d’erreur 404.
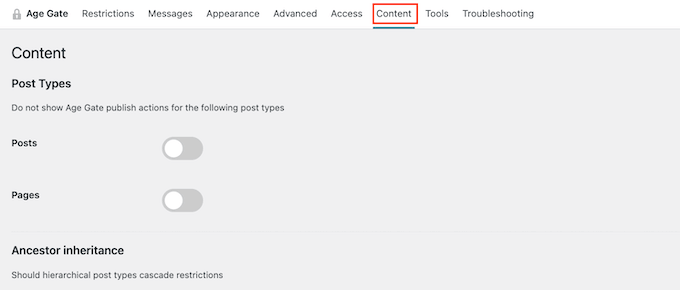
Le plus simple est de sélectionner l’onglet “Contenu”.

Vous pouvez désormais limiter et restreindre toutes les pages d’archives de votre site ainsi que la page d’erreur 404 en utilisant les différents permutateurs.
Réglages avancés de la vérification de l’âge
Parfois, un plugin de mise en cache WordPress ou la mise en cache activée par votre hébergeur WordPress peut entraîner des conflits entre les plugins.
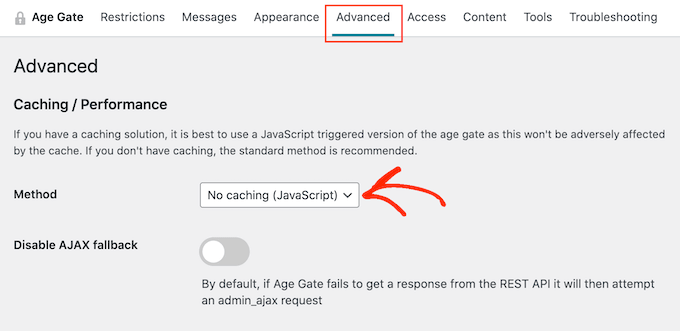
Si vous rencontrez des problèmes avec la page de vérification de l’âge, il vous suffit d’ouvrir l’onglet “Avancé” dans les Réglages de l’extension.
Ici, vous devez ouvrir le menu déroulant “Méthode” et choisir “Aucune mise en cache (JavaScript)”.

Vous pouvez également modifier d’autres réglages avancés à partir de cette page, comme l’ajout de règles CSS personnalisées et l’activation de la vérification anonyme de l’âge.
Si vous souhaitez voir plus d’options, vous pouvez également consulter nos choix d’experts pour les meilleurs plugins de vérification d’âge pour WordPress.
Bonus : Limitation de la participation de WordPress en fonction de l’âge
Si vous avez un formulaire WordPress sur votre site, vous pouvez également limiter les entrées du formulaire en fonction de l’âge. Par exemple, si vous avez un formulaire d’Inscription et que vous voulez uniquement que les utilisateurs/utilisatrices de plus de 21 ans le remplissent, alors vous pouvez limiter les entrées de votre formulaire en fonction de cela.
Pour ce faire, vous aurez besoin de WPForms, qui est la meilleure extension de formulaire de contact sur le marché. Il est livré avec un constructeur par glisser-déposer, des modèles pré-fabriqués, et une protection complète contre les indésirables.

Une fois l’extension activée, il suffit de se rendre sur la page WPForms ” Addons dans la colonne latérale de l’administrateur WordPress et d’installer et d’activer le module ‘Form Locker Addon’.
Une fois que vous avez fait cela, créez un formulaire de contact simple dans le Constructeur de formulaires WPForms. Pour plus de détails à ce sujet, vous pouvez consulter notre tutoriel sur la création d’un formulaire de contact sur WordPress.
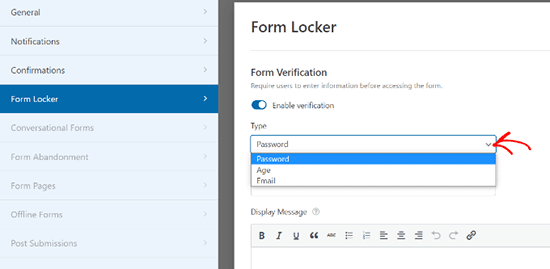
Ensuite, passez à l’écran Réglages ” Form Locker dans la colonne de gauche et permutez l’interrupteur ‘Vérification du formulaire’. Sélectionnez ensuite l’option “Âge” dans le menu déroulant.

Vous pouvez ensuite définir un âge minimum, maximum ou exact pour la vérification des entrées de votre formulaire. Enfin, cliquez sur le bouton “Enregistrer” en haut de la page pour stocker vos Réglages.
Une fois que c’est fait, vous pouvez ouvrir une page et ajouter le module WPForms depuis la colonne des modules pour intégrer le formulaire sur votre site.
Pour des instructions détaillées, consultez notre tutoriel sur la façon de limiter le nombre d’entrées dans les formulaires WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter la vérification de l’âge sur WordPress. Vous pouvez également consulter notre guide sur la façon d’afficher l’adresse IP d’un compte utilisateur dans WordPress ou voir nos choix d’experts pour les meilleures extensions de protection de contenu WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Brendie
Can AgeGate be incorporated into the Register page?
My site doesn’t have mature adult topics, items, videos, etc. or anything else of that nature. I am currently setting it up but don’t want anyone under the age of 18 on there.
WPBeginner Support
You would want to reach out to the plugin’s support for if that is an option with what you are using for your registration page.
Admin
Brendie
No Add-on?
mikhil
how to add a code verification instead of age verification
Abhishek Bhardwaj
how i can customize it,
Pauline Cahill
I am running Windows Vista (I can’t afford anything newer!) and have installed it but have no ‘Activation page’ showing, nor an .exe file. Any idea where they might be. I have moved the folder from ‘verifications’ into my documents folder but that made no difference
WPBeginner Support
We think you are probably trying to do something else. This is a WordPress plugin it does not come as an exe file.
Admin
Joe
This plugin stopped working on Android.
Peter
This would be OK only I need this for a French website! Can you have an option so that the text can be changed so I can write this in French?
kachan64
Would be cool, if was an option to put that on top of a post or video.
Steve Gibson
The plugin doesn’t work well on iPhone. Opens very small, then when you start to complete it, it opens too large.
joe
is there a way to redirect a user who is underage to google or some other site?
Liam
thanks for sharing!
very useful!
Joel Eade
Awesome, this is exactly what I need. I had another solution (the name escapes me) but it was buggy. Thanks!