La plupart des boutiques de thèmes WordPress et des places de marché utilisent une barre de démonstration de thème pour faciliter la prévisualisation des thèmes par leurs utilisateurs/utilisatrices. Une barre d’outils de démonstration de thème est une barre d’outils qui apparaît en haut d’un site avec un menu de sélection de thème. Elle vous permet de créer un site avec un contenu fictif que vos utilisateurs/utilisatrices peuvent utiliser pour voir les démonstrations des différents thèmes que vous avez à leur disposition. L’une de nos utilisatrices/utilisateurs qui souhaitait publier des thèmes gratuits nous a demandé comment ajouter la fonctionnalité de barre de démonstration de thème sur son site. Dans cet article, nous allons vous afficher comment ajouter la barre de démonstration de thème dans WordPress sans aucun problème et sans codage.
Tout d’abord, installez et activez l’extension WordPress Theme Demo bar. Une fois activé, vous devez configurer l’extension à partir de la page des Réglages :

L’utilisation de l’extension est vraiment simple et directe. Ajoutez la variable themedemo à l’URL comme ceci :
http://www.example.com/?themedemo=theme-name
Remplacez theme-name par le nom du thème que vous souhaitez afficher. L’URL affichera example.com avec Theme Demo Bar, un sélecteur de thème et un bouton de fermeture. L’extension WordPress Theme Demo Bar récupère les noms des thèmes dans le répertoire des thèmes. Le menu déroulant du commutateur de thème liste tous les thèmes du répertoire des thèmes, y compris les thèmes enfants.
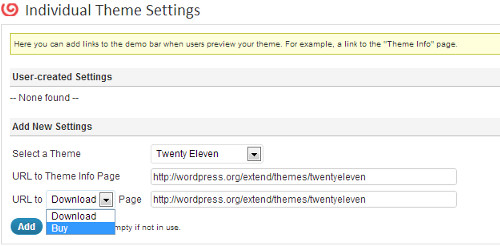
Les options de réglage sur la page des Réglages du plugin vous permettent de contrôler l’aspect et la convivialité de la barre de démonstration. Vous pouvez également choisir les thèmes à afficher et ceux à masquer. La barre de démonstration des thèmes WordPress fournit également des statistiques sur le nombre de fois que chaque thème a été prévisualisé. Sous les Réglages des thèmes individuels, vous pouvez choisir une page d’information pour chaque thème. Il peut s’agir de la page sur laquelle les internautes peuvent se rendre pour télécharger/acheter le thème, ou en savoir plus sur ses fonctionnalités. Il peut s’agir d’un lien d’affiliation vers une boutique de thèmes externe, si vous le souhaitez.

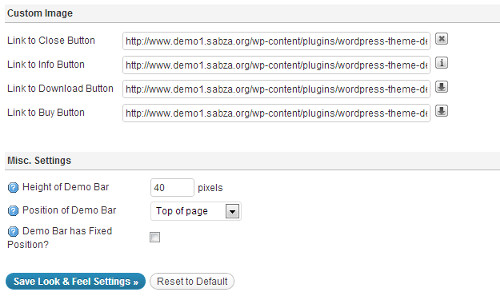
Dans les Réglages WordPress Theme Demo Bar ” Look and Feel, vous pouvez facilement modifier l’apparence de la barre de démonstration du thème. Vous pouvez téléverser des boutons, utiliser une feuille de style personnalisée et ajuster la hauteur et le positionnement de la barre de démonstration.

La barre de démonstration du thème WordPress est une solution simple et rapide. Cependant, il existe d’autres façons plus avancées et compliquées d’afficher une barre de démonstration de thème. Vous pouvez créer manuellement une barre de menu supérieure flottante ou utiliser une autre extension pour faire le travail. Bien que la barre de démonstration de thème soit principalement destinée aux boutiques de thèmes qui vendent des thèmes WordPress commerciaux, vous pouvez facilement l’utiliser dans un thème de style portfolio pour présenter votre travail. L’avantage d’une solution de barre de démonstration de thème est que vous pouvez utiliser un seul site pour afficher tous vos thèmes plutôt que de créer plusieurs sites de démonstration. Si vous utilisez une barre de démonstration de thème en utilisant une autre méthode, veuillez nous le faire savoir dans les commentaires ci-dessous.





Dave W
Which is a better approach for demos that you want to show prospective clients, this or multisite? Thanks.
tdesens
Any chance on a tutorial to do this without a plugin?
Cam
Nice plugin. Would you be updating the plugin for multisite compatibility any time in the near future?
WPBeginner Support
You can request plugin author for this feature from the plugin’s support tab.
Admin
Pavan Solapure
Very useful information but the plugin seems to be out of date. I could really use any other suggestions to showcase couple of my wordpress themes.
Neo Do
Great post but how do I get content for demo theme?
WPBeginner Support
There are some dummy content generator plugins available in WordPress plugin directory.
Admin
Pali Madra
Thank you for the great tutorial.
Since the plugin discussed has not been updated for more than 2 years WordPress repository does warn the users to use the plugin at their own risk. Can the author or someone vouch that it does work with WordPress 3.6?
Thanks in advance.
WPBeginner Support
Out of 28 thousand downloads no one has reported it to be broken yet. However, we would recommend caution. Try it in a test installation on your localhost environment first.
Admin
Randi Thornton
Great post. I have wanted to add a theme bar to my website. I downloaded the plugin and am not sure how to configure it using my current theme demo website configurations. Currently my themes (including theme demo content) reside on a sub-domain not my primary domain. The plugin is finding the themes but not the theme demo sites on the sub-domains. This is a wordpress multi-site installation. Any ideas or suggestions?
Rakesh Kumar
This plugin does not display the contents according to the other selected theme it only display the front page of theme theme properly thus make it totally useless. any other suggestion how to create theme demo bar like marketplace do. Thanks in advance