Il n’est pas toujours facile d’inciter les internautes à vous contacter par l’intermédiaire de votre site. Nous l’avons appris de première main lors de l’exploitation de notre premier site professionnel WordPress : les internautes visitaient la page, mais utilisaient rarement le formulaire de contact.
Ce n’est que lorsque nous avons ajouté un formulaire de contact diapositif que les choses ont commencé à se modifier.
Le formulaire de contact diapositif est comme un assistant amical qui surgit au bon moment. Contrairement aux fenêtres contextuelles, qui peuvent ennuyer les internautes, ces formulaires se glissent doucement dans la vue lorsque quelqu’un est prêt à entrer en contact.
Après avoir mis en œuvre cette méthode sur plusieurs sites de clients, nous avons vu les taux d’engagement s’améliorer de manière significative.
Dans ce tutoriel, nous allons vous présenter la façon la plus simple d’ajouter un formulaire de contact diapositif à votre site WordPress. Nous avons testé et recherché la solution la plus simple/simple d’utilisation, afin que vous ne perdiez pas de temps à trouver vous-même. 🙌

Pourquoi ajouter un formulaire de contact diapositif dans WordPress ? 💭
De nombreux propriétaires de petites entreprises créent leur site en espérant qu’il les aidera à développer leur activité.
C’est pourquoi vous ajoutez une page de formulaire de contact afin que les utilisateurs/utilisatrices puissent prendre contact avec vous.
Cependant, le problème est que la plupart des utilisateurs qui ont des questions quitteront votre site web WordPress sans vous contacter ni même visiter votre page de contact.
C’est pourquoi vous remarquerez peut-être que de nombreux sites web populaires ajoutent des fenêtres contextuelles de formulaire de contact, un curseur de contact ou des boutons d’appel à l’action qui ouvrent les formulaires de contact.
Ces options animées et interactives attirent l’attention sur le formulaire de contact et permettent aux utilisateurs/utilisatrices de le remplir rapidement sans avoir à visiter une autre page. Ces formulaires peuvent aider à augmenter considérablement vos conversions.
Ceci étant dit, nous allons partager avec vous comment créer un formulaire de contact diapositif sur WordPress. Voici un aperçu rapide de tout ce que nous allons aborder dans ce guide :
Premiers pas.
Ajout d’un formulaire de contact diapositif dans WordPress
Pour ce tutoriel, vous aurez besoin de WPForms. C’est la meilleure extension de formulaire de contact WordPress sur le marché car elle est à la fois facile et puissante.
Vous pouvez utiliser la version gratuite de l’ extension de formulaire de contact WPForms si vous n’avez pas besoin de toutes les fonctionnalités premium.
Vous aurez également besoin d’OptinMonster. Il s’agit du logiciel d’optimisation de la conversion le plus puissant. Il vous aide à convertir les internautes abandonnés en clients/clientes. Pour ce tutoriel, nous utiliserons la version gratuite d’OptinMonster.
Étape par étape : Création d’un formulaire de contact dans WordPress
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
ℹ️ WPForms alimente tous nos formulaires chez WPBeginner, y compris notre formulaire de contact. Il est facile à utiliser, hautement personnalisable, et les nouveaux outils IA rendent la création de formulaires plus rapide que jamais.
Curieux de savoir comment il fonctionne ? Consultez notre Avis complet sur WPForms pour découvrir tout ce qu’il peut faire !
Après l’activation, vous devez visiter la page WPForms ” Add New pour créer un nouveau formulaire de contact. Cela lancera l’interface de construction de WPForms.
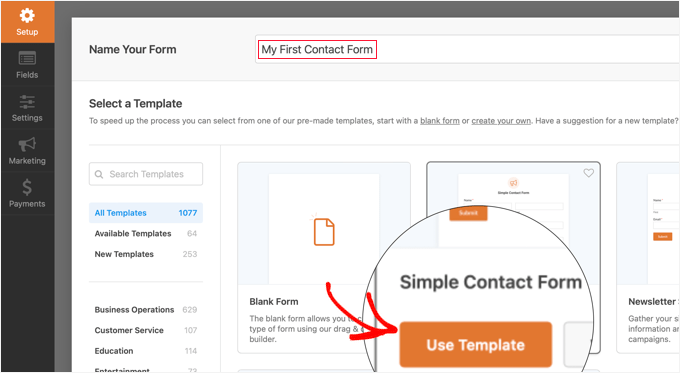
Saisissez un nom pour votre formulaire de contact en haut de la page.
Ensuite, vous devez survoler le modèle “Formulaire de contact simple” et cliquer sur le bouton “Utiliser le modèle”.

🧑💻 Astuce d’initié : Vous pouvez utiliser l’IA pour générer instantanément vos formulaires avec facilité ! Fournissez simplement un prompt, et WPForms IA créera le formulaire parfait pour vous en un rien de temps.
WPForms va créer un nouveau formulaire basé sur le Modèle de formulaire de contact simple.
Vous verrez l’aperçu du formulaire dans le volet droit du générateur de formulaires. Vous pouvez cliquer sur n’importe quel champ pour le modifier ou ajouter de nouveaux champs de formulaire dans la colonne de gauche.

Pour obtenir des instructions étape par étape, veuillez consulter notre guide sur la création d’un formulaire de contact WordPress.
Une fois que vous avez fini de modifier le formulaire, il vous suffit de cliquer sur le bouton “Enregistrer” pour stocker vos modifications.
Ensuite, vous devez cliquer sur le bouton “Contenu embarqué” en haut de la page pour obtenir le code d’intégration de votre formulaire.
Une fenêtre surgissante affichera plusieurs façons d’embarquer votre formulaire. Cliquez simplement sur le lien “utiliser un code court”, puis copiez le code court. Vous en aurez besoin à l’étape par étape.

Étape par 2 : Création d’une diapositive dans OptinMonster
Nous allons maintenant créer une campagne de diapositives qui affichera le formulaire de contact que vous avez créé à la première étape.
Vous devez installer et activer l’extension gratuite OptinMonster. Cette extension sert de connecteur entre votre site et votre compte OptinMonster.
Pour plus de détails, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
ℹ️ Nous utilisons OptinMonster chez WPBeginner pour promouvoir des offres exclusives via des fenêtres surgissantes, des diapositives et des bannières. C’est un outil polyvalent qui stimule l’engagement et développe notre liste d’e-mails sans effort.
Vous voulez en savoir plus ? Consultez notre Avis OptinMonster terminé pour découvrir ses fonctionnalités !
Lors de l’activation, l’assistant de configuration d’OptinMonster démarrera automatiquement. Celui-ci vous permettra de créer un nouveau compte ou de connecter un compte existant.
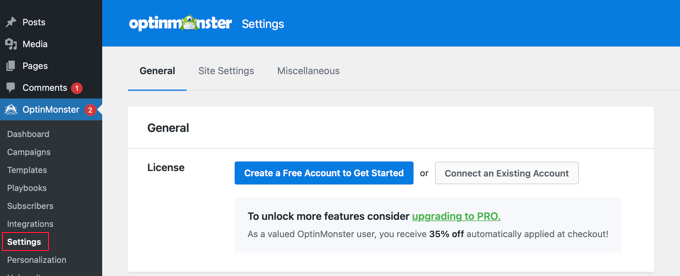
Vous pouvez également vous rendre sur la page ” Réglages ” d’OptinMonster, où vous pouvez créer ou connecter un compte.

Après avoir créé ou connecté votre compte OptinMonster, vous pouvez réaliser une nouvelle inscription.
Il vous suffit de naviguer sur la page OptinMonster ” Campagnes “ et de cliquer sur le bouton ” Ajouter une nouvelle “. Si vous n’avez pas encore de campagne, vous pouvez également cliquer sur le bouton ” Créer votre première campagne “.

OptinMonster propose différents types de campagnes dynamiques.
Pour ce tutoriel, nous utiliserons la campagne “diapositive”.
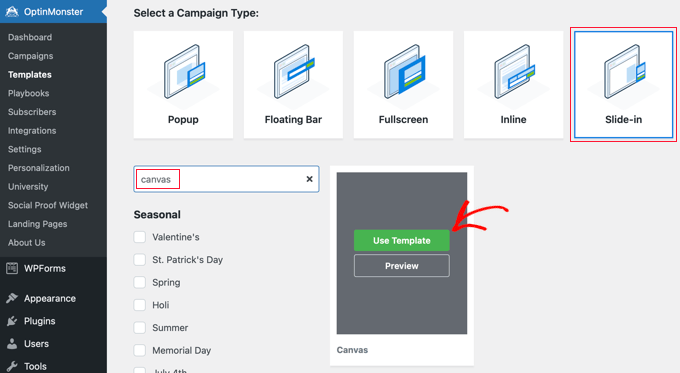
Cliquez sur “Sélectionné” pour sélectionner le type de campagne “Diapositive”.

Sélectionné, vous devez sélectionner le Modèle. OptinMonster propose plusieurs modèles prêts à l’emploi.
Pour ce tutoriel, vous devez choisir “Canvas”.
Vous le trouverez facilement en utilisant la fonctionnalité de recherche, puis en cliquant sur le bouton “Utiliser le Modèle” qui apparaît lorsque vous survolez le texte.
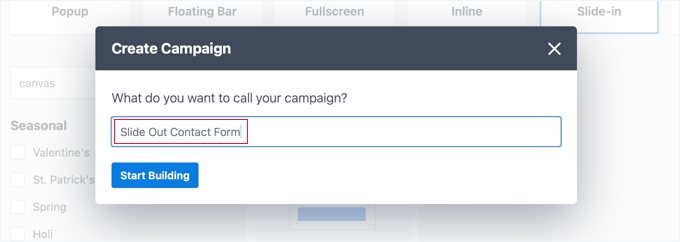
Dès que vous aurez sélectionné le Modèle, il vous sera demandé de donner un nom à votre campagne. Cela vous aidera à localiser facilement la campagne dans votre Tableau de bord OptinMonster.
Cliquez ensuite sur le bouton “Démarrer la Version”.

OptinMonster va maintenant charger son interface de construction de campagne.
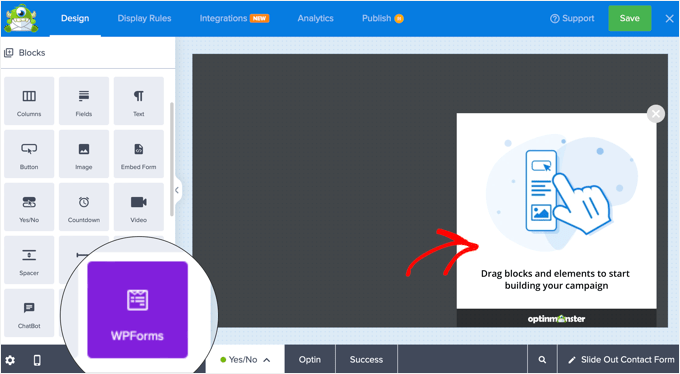
Vous verrez une prévisualisation en direct de votre campagne sur la droite et les différents blocs dans le menu sur la gauche.
Il suffit de trouver le bloc WPForms, puis de le faire glisser dans la zone de prévisualisation.

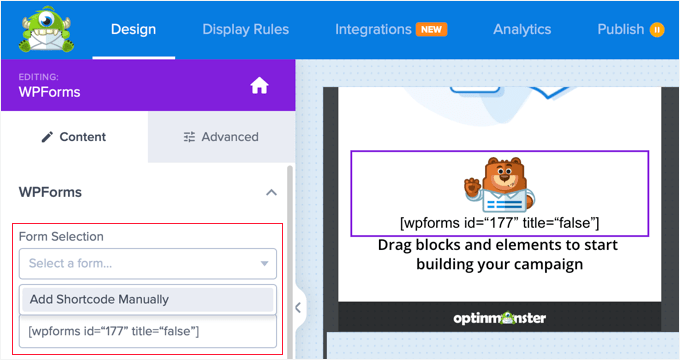
Maintenant, le bloc WPForms apparaîtra sur le Modèle, et vous verrez ses Réglages sur la gauche.
Vous devez cliquer sur le menu déroulant “Sélection du formulaire” dans les Réglages du bloc dans le menu de gauche et sélectionner l’option “Ajouter un code court manuellement”.
Cela vous permettra de coller votre shortcode de formulaire de contact WPForms dans le bloc. Vous l’avez copié plus tôt dans le tutoriel.

Vous pouvez maintenant supprimer ou personnaliser les autres blocs du formulaire.
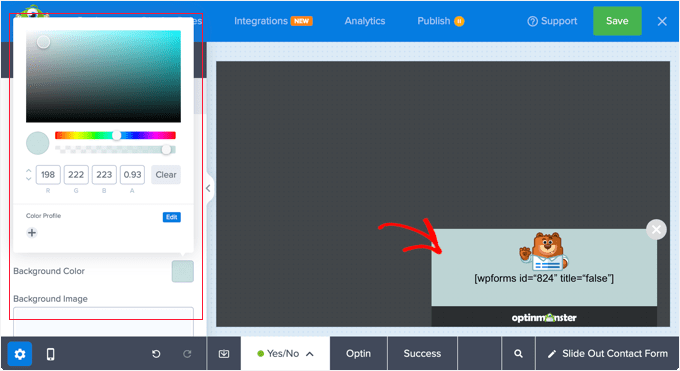
Par exemple, vous pouvez modifier l’image en cliquant dessus et en utilisant les Réglages à gauche.
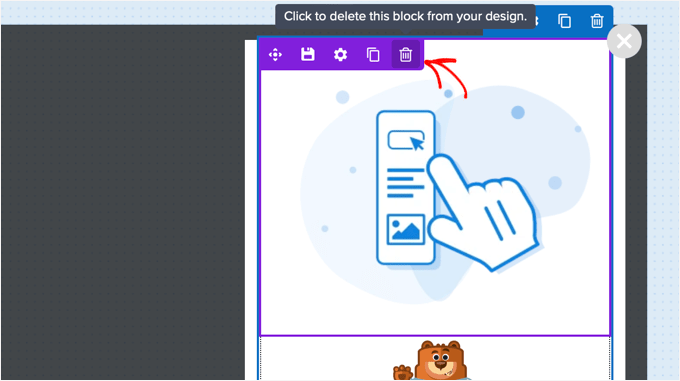
Vous pouvez également le supprimer en survolant le bloc avec votre souris et en cliquant sur l’icône “Corbeille”.

Pour ce tutoriel, nous allons supprimer les autres blocs de l’optin, en laissant uniquement le bloc WPForms.
Si vous le souhaitez, vous pouvez également cliquer sur l’arrière-plan et choisir une couleur, un dégradé ou une image pour l’option dans le panneau des Réglages à gauche.

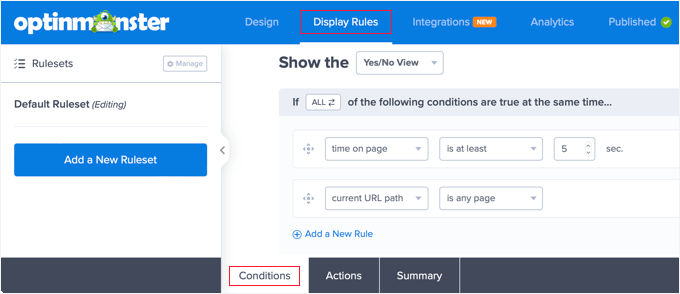
Ensuite, vous devez cliquer sur l’onglet “Règles d’affichage” en haut de la page pour configurer quand et comment l’optin sera affiché.
Vous devez regarder l’onglet “Conditions” en bas de l’écran. Ici, les réglages par défaut affichent l’optin sur n’importe quelle page après 5 secondes. Cela devrait convenir à la plupart des sites.

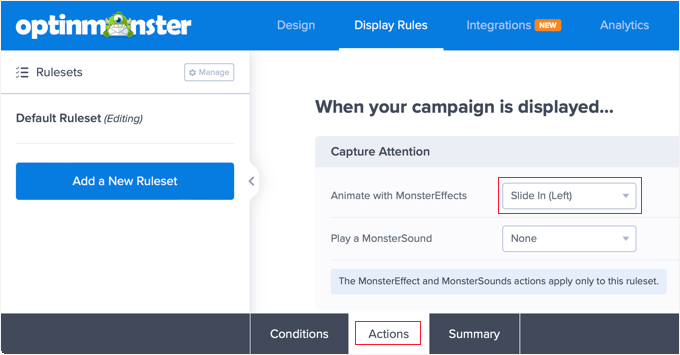
Cliquez ensuite sur l’onglet “Actions” en bas de la page.
Par défaut, il n’y a ni animation ni son lors de l’affichage de l’optin. Si vous le souhaitez, vous pouvez sélectionner une option dans le menu déroulant “Animer avec MonsterEffects”, telle que “Slide In (Left)”.

Lorsque vous avez fini de configurer les règles d’affichage, vous devez cliquer sur le bouton “Enregistrer” en haut de la page pour stocker vos réglages, puis cliquer sur le bouton “Publier”.
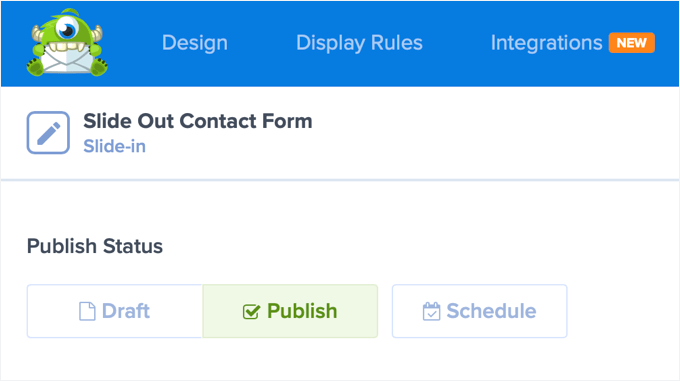
Sur l’écran suivant, vous devez modifier l’état de publication en ” Publier “. Cela rendra l’optin disponible sur votre blog ou site WordPress.

Étape par étape : Afficher le formulaire de contact diapositif dans WordPress
Maintenant que vous avez créé le formulaire de contact et la campagne de diapositives, vous êtes prêt à les afficher sur votre site web.
Vous pouvez fermer la page de l’état de la publication en cliquant sur l’icône ‘X’ en haut à droite. Vous devriez maintenant voir une page qui vous permet de définir les ” Réglages de sortie WordPress ” et la ” Visibilité et l’état ” de l’optin.
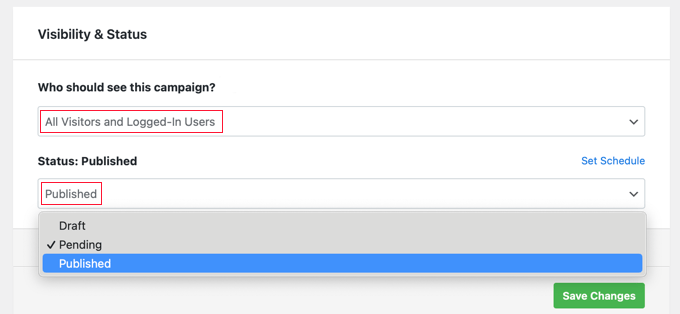
Lorsque vous défilez dans la section “Visibilité et état”, vous souhaitez normalement que la campagne soit visible par tous les internautes et utilisateurs/utilisatrices connecté(e)s. Il existe toutefois des options pour “Visiteurs uniquement” et “Utilisateurs/utilisatrices connecté(e)s uniquement”. Cependant, il existe des options pour “Visiteurs uniquement” et“Utilisateurs/utilisatrices connecté(e)s uniquement“.

Ensuite, vous devez sélectionner “Sélectionné” dans le menu déroulant “État”.
Une fois que vous avez fait cela, vous devez cliquer sur le bouton “Enregistrer les modifications” pour enregistrer vos Réglages.
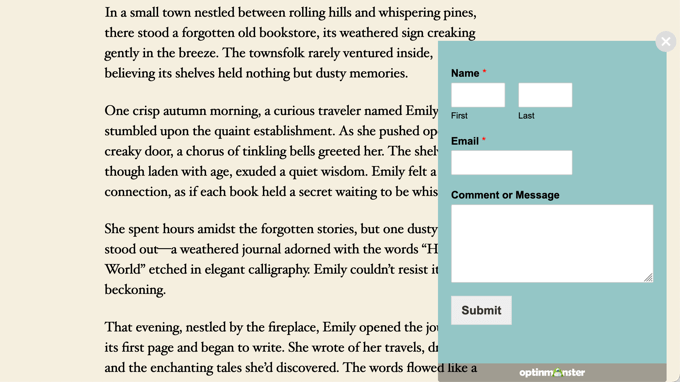
Vous pouvez maintenant visiter votre site web pour voir le formulaire de contact coulissant en action.

Ressources Bonus 🔗 : Guides d’experts pour l’utilisation des formulaires WordPress
Nous espérons que cet article vous a aidé à apprendre comment ajouter un formulaire de contact coulissant dans WordPress. Vous pouvez également consulter nos autres guides sur les formulaires WordPress :
- Comment afficher un formulaire de contact flottant dans WordPress
- Comment créer un formulaire de contact avec plusieurs destinataires
- Comment créer des formulaires conformes au RGPD dans WordPress ?
- Comment bloquer les formulaires de contact indésirables dans WordPress
- Comment ajouter facilement reCAPTCHA au formulaire de commentaire de WordPress
- Meilleures pratiques pour la conception d’une page de formulaire de contact (avec exemples)
- Comment utiliser le formulaire de contact pour développer votre liste d’e-mail dans WordPress
- Comment ajouter une fenêtre surgissante de formulaire de contact dans WordPress
- Comment embarquer une carte Google dans les formulaires de contact (avec épingle à carte)
- Comment créer des formulaires multilingues dans WordPress
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Soumik Sadman Anwar
Does Optinmonster also have a lite free version? It would be great if there was!!!
WPBeginner Support
Hi Soumik,
OptinMonster doesn’t have a lite free version or a free trial.
Admin