L’ajout d’une barre de progression dans les publications WordPress est un excellent moyen d’améliorer l’expérience de vos lecteurs. Les longs articles de blog peuvent parfois sembler intimidants, et une barre de progression offre un repère visuel qui affiche aux lecteurs exactement le chemin parcouru et ce qu’il reste à faire.
Chez WPBeginner, nous n’utilisons pas de barre de progression de la lecture sur notre propre site car nos tutoriels sont conçus pour être scannables – les lecteurs sautent souvent aux sections spécifiques dont ils ont besoin.
Cependant, nous avons vu de nombreux sites d’actualités et éditeurs de contenu long formulaire mettre en œuvre cette fonctionnalité avec d’excellents résultats. Si vous avez besoin de cette fonctionnalité, nous allons vous afficher comment ajouter facilement une barre de progression de lecture à vos publications WordPress.

Quand ajouter une barre de progression de lecture à vos publications de blog WordPress
Pour les publications de blog plus longues, l’ajout d’une barre de progression de la lecture peut être un outil précieux pour inciter les gens à rester sur votre site WordPress. Elle permet aux lecteurs de savoir ce qu’ils ont lu et ce qu’il leur reste à lire.
Les lecteurs sont plus enclins à continuer à faire défiler la page s’ils voient qu’ils approchent de la fin de l’article. Une barre de progression peut les inciter à terminer leur lecture.
De plus, la présence d’un compteur de lecture ajoute une touche d’interactivité à votre contenu. Il peut donner l’impression que la lecture est un voyage dont la destination est clairement définie.
Cependant, il est important de prendre en compte votre contenu. Lors de nos tests, nous avons trouvé que les barres de progression de la lecture fonctionnent mieux lorsque votre contenu doit être consommé de manière linéaire. Cela dit, elles peuvent ne pas être nécessaires pour des sites comme le nôtre qui se concentrent sur des documents de référence rapides et faciles à scanner.
Dans cette optique, voyons comment ajouter facilement une barre de progression de lecture à vos publications WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer à votre méthode préférée :
Note : Voulez-vous ajouter une barre de progression générique à la place ? Nous vous recommandons d’utiliser SeedProd et son bloc de barre de progression intégré.
En savoir plus sur l’utilisation de SeedProd, il suffit de consulter notre guide sur la création d’un thème WordPress personnalisé.
Méthode 1 : Créer un thème personnalisé avec des indicateurs de progrès en lecture
Une façon d’ajouter une barre de progression de lecture dans les publications WordPress est d’utiliser un constructeur de thème avec une fonctionnalité de barre de progression. De cette manière, la barre de progression s’intégrera parfaitement au reste de votre thème, ce qui la rendra plus agréable à l’œil.
Gardez à l’esprit que cette méthode implique la modification de votre thème, nous ne la recommandons donc pas si vous êtes déjà satisfait de votre thème et que vous n’envisagez pas de le changer de sitôt. Si c’est le cas, vous devriez plutôt opter pour la méthode 2 (extension) ou la méthode 3 (code).
Pour cette méthode, nous allons utiliser le Thrive Theme Builder. En plus d’avoir une barre de progression de lecture, le Thrive Theme Builder a des dizaines de modèles de thèmes pour différents objectifs, des blogs aux sites d’entreprise.
De plus, le constructeur par glisser-déposer est facile à utiliser, ce qui en fait un outil idéal pour les débutants.
Vous pouvez en savoir plus sur la plateforme dans notre revue Thrive Themes.
L’inconvénient de Thrive Themes est qu’il n’y a pas de version gratuite. Ceci étant dit, vous pouvez utiliser notre code promo Thrive Themes pour obtenir jusqu’à 50% de réduction sur votre premier achat.
Étape par étape : Installer le Thrive Theme Builder
La première étape consiste à configurer le Thrive Theme Builder. Vous pouvez accéder à ce plugin en vous connectant à votre compte sur le site de Thrive Themes.
Ensuite, téléchargez et installez l’extension Thrive Product Manager. En savoir plus, consultez notre guide du débutant sur l’installation d’une extension WordPress.

Une fois l’extension active, cliquez sur Gestionnaire de produits dans votre zone d’administration WordPress.
Ensuite, cliquez sur le bouton ” Se connecter à mon compte ” pour connecter votre site WordPress à votre compte Thrive Themes.

Après cela, vous devriez voir une liste de tous les produits Thrive Themes disponibles dans votre compte.
Ici, allez-y et sélectionnez” Thrive Architect” et cochez la case ” Installer le produit “.
Cette extension de constructeur de pages fonctionne avec le constructeur de thèmes, c’est pourquoi nous devons l’activer.

Ensuite, descendez jusqu’à la section ” Thrive Theme Builder ” et cochez la case ” Installer le thème “.
Il vous suffit ensuite de cliquer sur “Installer les produits sélectionnés”.

Sur la page suivante, vous verrez que Thrive Product Manager est en train d’installer et d’activer le Thrive Theme Builder.
Une fois le processus terminé, cliquez sur “Go to the Theme Builder Dashboard”.

Maintenant, allez-y et choisissez un thème WordPress.
Si vous n’êtes pas sûr de votre choix, il vous suffit de cliquer sur le bouton “Aperçu” pour voir à quoi ressemble le thème. Cliquez ensuite sur “Choisir” une fois que vous avez pris votre décision.

Vous devriez maintenant arriver à l’assistant de création de thème.
Cet assistant de configuration vous guidera pour téléverser votre propre logo, choisir les couleurs de la marque à ajouter à votre thème et configurer les différentes structures et modèles de votre thème.
Allez-y et complétez l’assistant de configuration avant de passer à l’étape suivante.

Étape par étape : ajouter une barre de progression de la lecture à votre modèle de publication unique
Avec votre thème configuré, ajoutons maintenant une barre de progression de lecture à votre modèle de thème. Puisque nous voulons seulement afficher la barre de progression de lecture dans les publications WordPress, il nous suffira d’éditer le modèle de l’article unique.
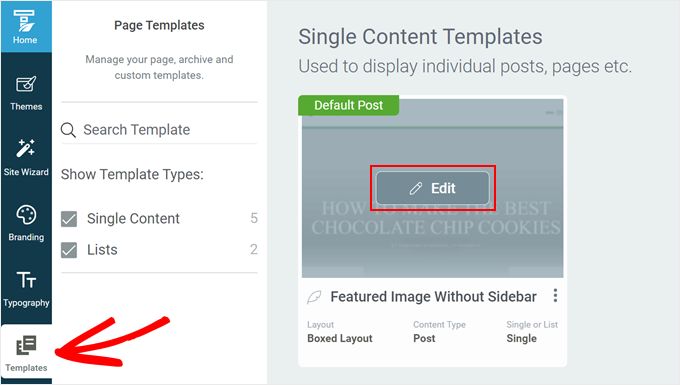
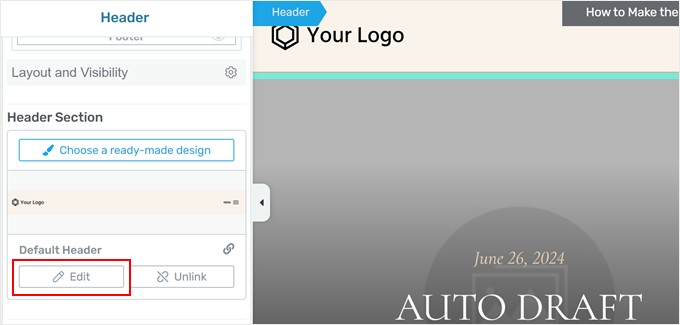
Pour ce faire, passez à l’onglet ” Templates ” dans le Thrive Theme Builder. Ensuite, trouvez le modèle ” Publication par défaut ” et cliquez sur ” Modifier “.

Vous devriez maintenant être dans le constructeur de thème. Il devrait y avoir une barre latérale gauche pour éditer votre modèle, un aperçu du modèle lui-même, et une petite barre d’outils sur le côté droit pour ajouter d’autres blocs ou changer le style du modèle.
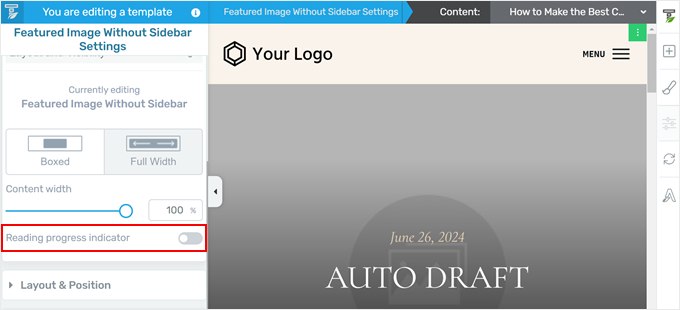
Pour ajouter le compteur de lecture, faites défiler la barre latérale gauche et trouvez le paramètre “Indicateur de progression de la lecture”. Il vous suffit de cliquer sur le commutateur pour l’activer.

Après avoir ajouté la barre de progression, vous devriez maintenant disposer de quelques réglages supplémentaires pour la modifier.
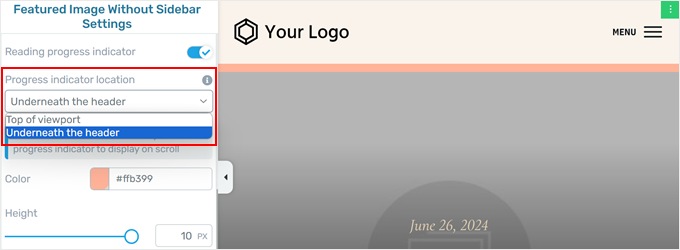
Tout d’abord, vous pouvez choisir d’ajouter la barre de progression sous l’en-tête ou en haut de la fenêtre (juste au-dessus de l’en-tête). Si vous choisissez la première option, vous devrez vous assurer que l’en-tête est collant, ce que nous ferons plus tard.

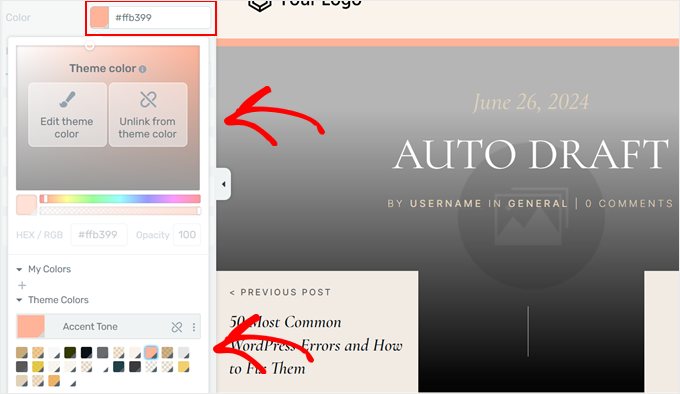
Ensuite, vous pouvez modifier la couleur de la barre de progression. Pour ce faire, il vous suffit de cliquer sur le sélecteur de couleurs.
Vous pouvez maintenant choisir l’une des couleurs du thème, qui est le schéma de couleurs prédéfini de votre thème. Vous pouvez également cliquer sur “Découpler de la couleur du thème” pour choisir une couleur totalement différente qui ne fait pas partie de votre thème.

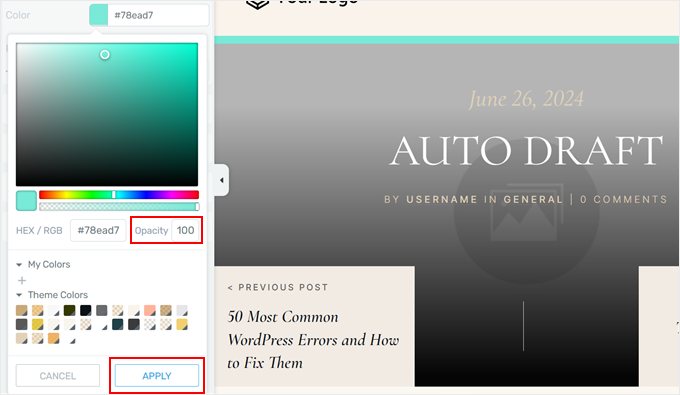
Si vous choisissez l’option “Unlink from theme color”, vous pouvez également ajuster l’opacité de la couleur.
Vous pouvez ainsi ajuster l’opacité de la barre de progression par rapport à l’arrière-plan. Cela dit, il est préférable que la couleur de la barre de progression ne soit pas trop vive pour ne pas gêner les utilisateurs dans leur lecture.
Une fois que vous êtes satisfait de la couleur, cliquez sur “Appliquer”.

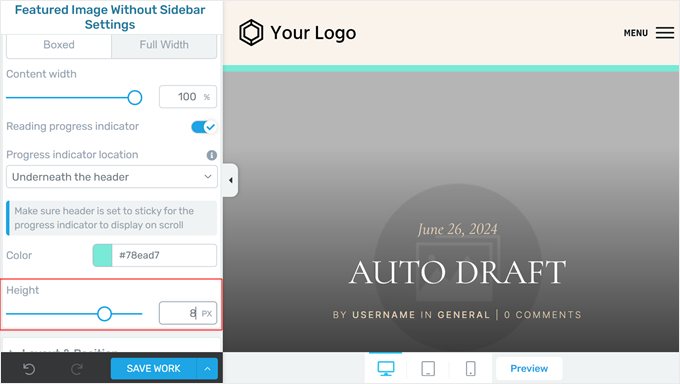
Enfin, vous pouvez ajuster la hauteur de la barre de progression.
Le constructeur de thèmes vous permet de redimmensionner la barre jusqu’à 10 pixels. Cela permet de s’assurer que la barre de progression n’est pas trop grande. Dans cette optique, nous vous recommandons d’opter pour une taille comprise entre 5 et 10 afin que la barre de progression soit clairement visible.

Lorsque vous êtes satisfait de l’aspect de la barre, il vous suffit de cliquer sur “Enregistrer le travail” pour conserver vos modifications.
Étape par étape : rendre votre en-tête collant (facultatif)
Si vous choisissez d’afficher la barre de progression de la lecture sous l’en-tête, vous devrez suivre cette étape. Sinon, vous pouvez l’ignorer.
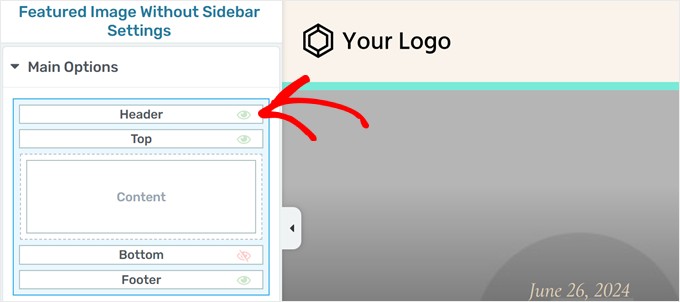
Tout d’abord, faites défiler la barre latérale gauche et cliquez sur “En-tête”.

Un ensemble différent de paramètres permettant de personnaliser l’en-tête devrait maintenant apparaître dans la barre latérale.
Allez jusqu’à la section En-tête et cliquez sur “Modifier”.

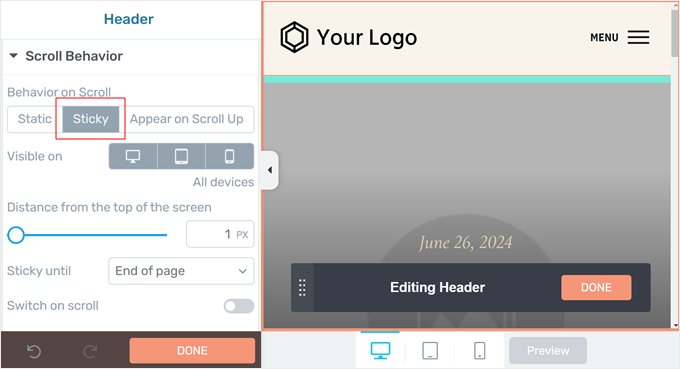
Ouvrez maintenant l’onglet Comportement de défilement.
Vous devez ensuite sélectionner “Collant”. En fonction de votre thème, vous devrez peut-être également modifier la distance par rapport au haut de l’écran à 1 px pour que la barre de progression apparaisse.
Vous pouvez laisser les autres paramètres tels quels et cliquer sur “Terminé” en bas de page.

Étape par étape : ajout d’un indicateur de temps de lecture (facultatif)
Une autre chose que vous pouvez faire avec Thrive Theme Builder est d’afficher le temps de lecture estimé pour parcourir une publication du début à la fin. Cela aide les utilisateurs à voir combien de temps il leur faudra pour lire un article, ce qui leur permet de choisir un contenu qui correspond au temps dont ils disposent.
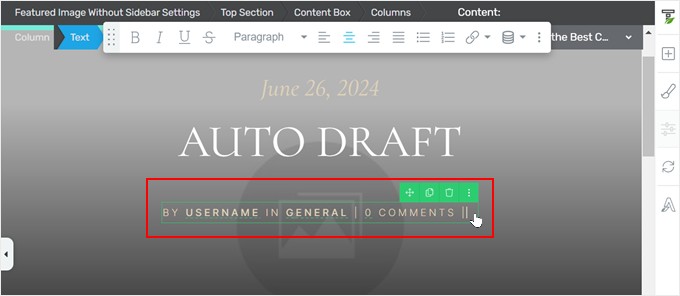
Tout d’abord, cliquez sur le bloc chargé d’afficher les métadonnées de votre publication.
Il s’agit de la partie de votre modèle de publication unique qui affiche des informations telles que l’auteur de l’article de blog, les catégories, les identifiants, etc.

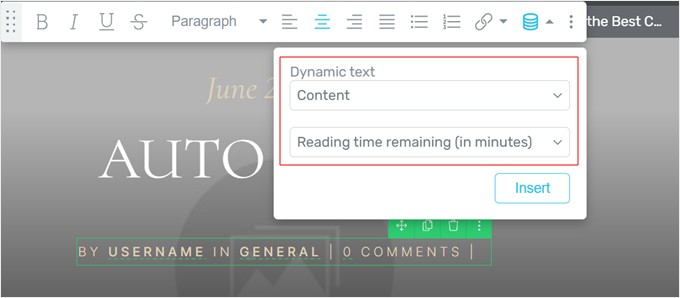
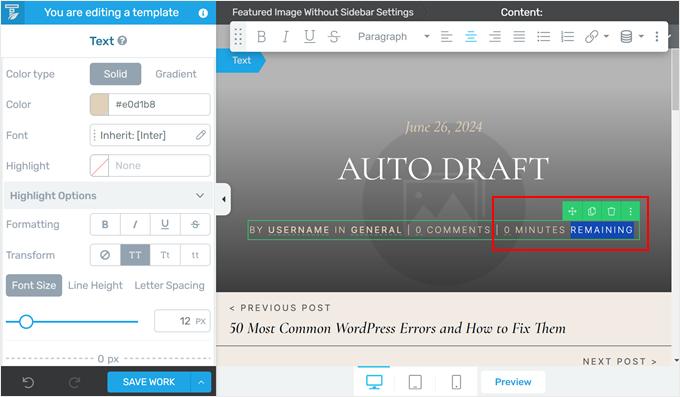
Cliquez ensuite sur l’icône“Texte dynamique” dans la barre d’outils.
Vous devez sélectionner “Contenu” dans le premier menu déroulant et “Temps de lecture restant (en minutes)” dans le second.
Cliquez ensuite sur “Insérer”.

Vous devriez maintenant voir un nouveau texte indiquant “0 minute restante” dans la méta-publication. Vous pouvez aller de l’avant et ajuster ce texte à votre convenance.
Dans notre cas, nous avons décidé de supprimer le mot “restant”.

Lorsque vous avez terminé, n’oubliez pas de cliquer sur “Enregistrer le travail”.
Étape par étape : Prévisualisation des indicateurs de progrès en lecture
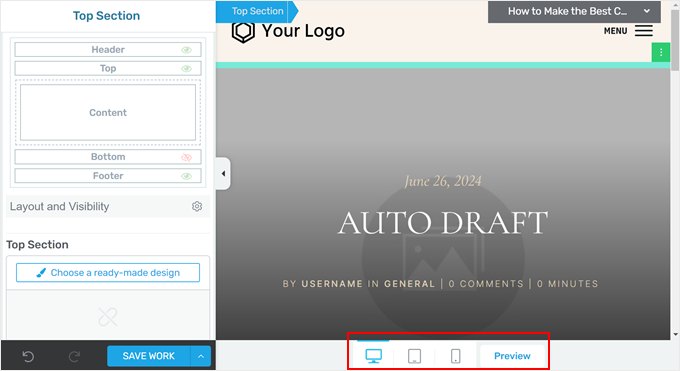
Maintenant que vous avez configuré les paramètres de votre barre de progression, vous pouvez visiter votre publication de blog pour voir la barre en action.
Si vous voulez faire un aperçu au lieu de voir la barre en direct sur votre site, alors vous pouvez simplement cliquer sur le bouton ” Aperçu ” en bas. Thrive Theme Builder vous permet de prévisualiser votre site sur ordinateur de bureau, tablette et mobile.

N’hésitez pas à apporter autant de modifications que nécessaire.
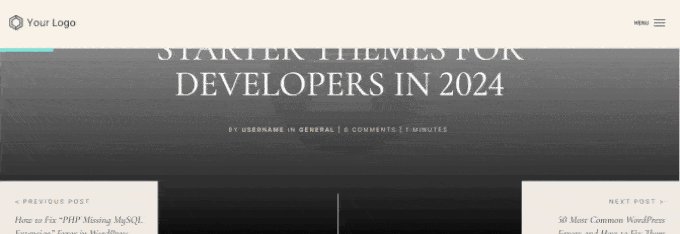
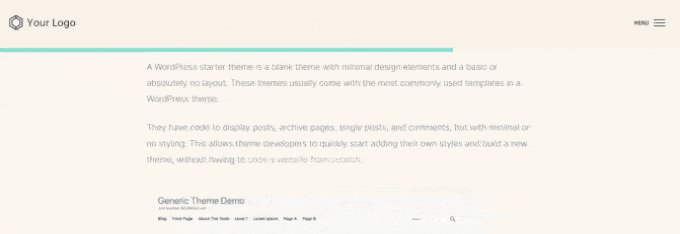
Voici à quoi ressemble notre barre de progression de la lecture :

Méthode 2 : Ajouter une barre de progression de la lecture avec une extension gratuite
Si vous souhaitez simplement ajouter une barre de progression de lecture à vos publications WordPress gratuitement, alors vous pouvez utiliser l’extension Catch Scroll Progress Bar.
Cette extension de barre de progression de lecture affichera automatiquement un compteur de lecture sur vos pages et publications, et vous pouvez facilement le personnaliser selon vos préférences.
Tout d’abord, installez l’extension dans votre zone d’administration WordPress. En savoir plus, lisez notre guide du débutant sur l’installation d’une extension WordPress.
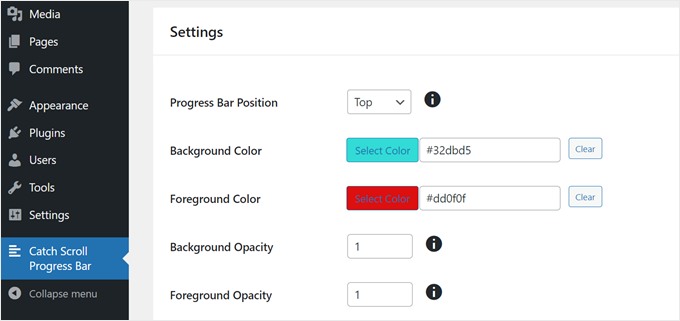
Une fois que c’est fait, allez sur Catch Scroll Progress Bar dans votre tableau de bord WordPress. Vous verrez maintenant quelques paramètres de la barre de progression à configurer.
Avec cette extension, vous pouvez modifier la position de la barre de progression du haut vers le bas. Cela dit, vous pouvez la laisser telle quelle si vous préférez la position normale en haut.

Vous pouvez également personnaliser la couleur d’arrière-plan et la couleur de premier plan.
La couleur d’arrière-plan correspond à la couleur par défaut de la barre de progression lorsque le lecteur n’a pas fait défiler la page. La couleur de premier plan est la couleur qui apparaîtra lorsque le lecteur fera défiler la page.
Vient ensuite l’opacité, qui contrôle la transparence des couleurs d’arrière-plan et de premier plan. La plage est comprise entre 0 et 1, 1 étant opaque et 0 étant transparent ou invisible.
N’hésitez pas à jouer avec les chiffres jusqu’à ce que vous trouviez le niveau d’opacité qui vous convient.
Vous pouvez ensuite ajuster la hauteur et le rayon de la bordure de la barre de progression.
Pour la hauteur, nous avons constaté que le meilleur chiffre se situe entre 1 et 8, mais pas plus. Sinon, la barre de progression risque d’être trop grande.
Le rayon de la bordure contrôle l’aspect arrondi des coins de votre barre de progression. Si vous n’aimez pas cet aspect, vous pouvez saisir “0”.
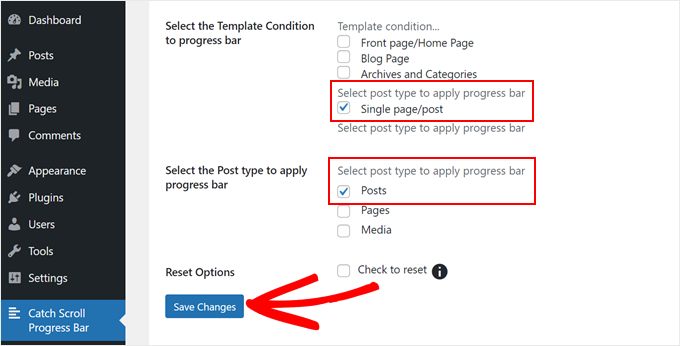
Désormais, cette extension vous permet également de décider dans quels modèles afficher la barre de progression : sur votre page d’accueil, la page de votre blog, les archives et les catégories, et/ou les articles ou pages individuels.
Généralement, vous n’avez besoin d’ajouter une barre de progression de lecture que sur les publications de votre blog WordPress. Dans ce cas, nous avons uniquement sélectionné “Single page/post” dans le paramètre “Select the Template Condition to progress bar”.
Nous avons également coché l’option “Publications” dans la section “Sélectionner le type de publication pour appliquer la barre de progression”, car nous voulons que la barre apparaisse uniquement dans les articles de blog.
Cela dit, n’hésitez pas à vérifier les conditions qui conviennent le mieux à votre site.

Lorsque vous êtes satisfait des paramètres de la barre de progression, cliquez sur “Enregistrer les modifications”.
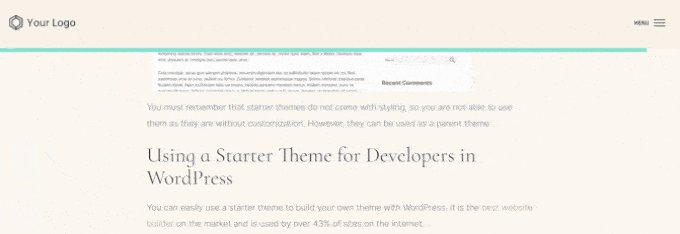
Maintenant, si vous prévisualisez votre publication de blog sur mobile ou desktop, vous devriez voir une barre de progression.

Méthode 3 : Ajouter une barre de progression de lecture avec du code
Vous pouvez également utiliser un code personnalisé pour ajouter une barre de progression de lecture à votre site WordPress.
Souvent, les tutoriels vous demanderont d’ajouter du code directement dans le fichier functions.php de votre thème. Mais nous vous déconseillons de le faire, car la moindre erreur peut endommager votre site.
Nous vous recommandons plutôt d’utiliser l’extension WPCode. C’est le moyen le plus simple et le plus sûr d’ajouter du code personnalisé dans WordPress sans avoir besoin de modifier les fichiers principaux de WordPress.
De plus, vous n’avez même pas besoin de savoir coder pour l’utiliser, car il est livré avec une bibliothèque d’extraits de code prêts à l’emploi que vous pouvez ajouter à votre site en quelques clics, dont un pour une barre de progression de la lecture.
Pour commencer, vous devez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
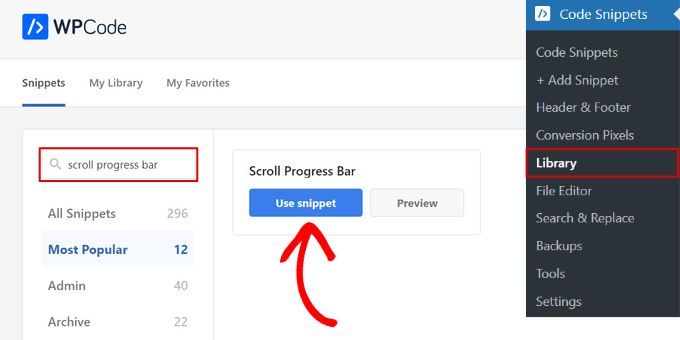
Une fois l’extension activée, allez dans Extraits de code ” Bibliothèque depuis le tableau de bord de WordPress.
À partir de là, recherchez la “barre de progression du défilement” dans la bibliothèque, passez la souris dessus et cliquez sur le bouton “Utiliser l’extrait”.

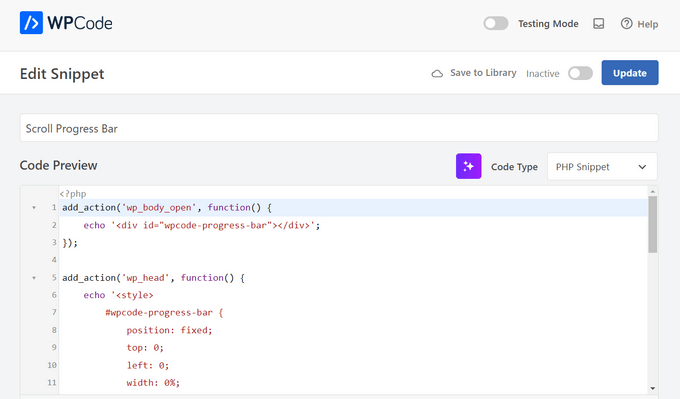
WPCode ajoutera alors automatiquement le code pour vous.
La méthode d’insertion appropriée sera également sélectionnée pour vous en arrière-plan.

Ensuite, il vous suffit de faire basculer le commutateur d’Inactif à Actif.
Cliquez ensuite sur le bouton “Mise à jour”.

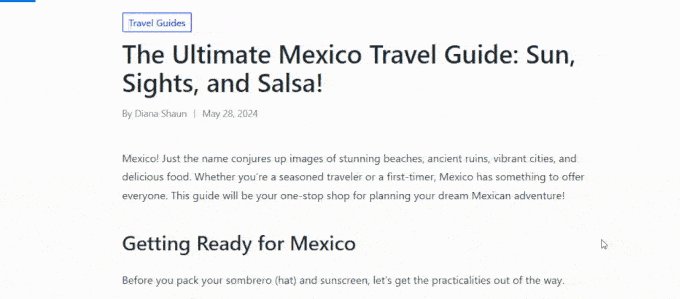
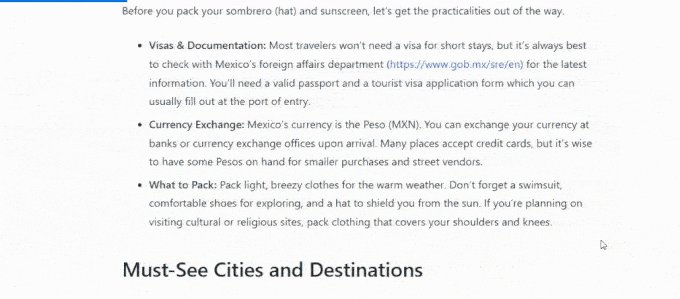
Vous pouvez maintenant voir une publication de blog sur votre site.
Une simple barre de progression devrait maintenant apparaître, comme suit :

Astuces bonus pour maintenir l’intérêt des lecteurs de votre blog WordPress
Vous souhaitez transformer des internautes occasionnels en lecteurs fidèles ? Nous avons ce qu’il vous faut !
Consultez ces tutoriels WordPress d’experts qui regorgent d’astuces pour garder votre public accroché :
- Donnez unstyle différent à chaque publication WordPress afin de rendre votre contenu visuellement attrayant.
- Créez des séparateurs de forme personnalisés pour fragmenter votre texte et guider les lecteurs dans votre contenu.
- Ajoutez des émojis pour embrasser votre personnalité et apporter une touche de fun à votre blog.
- Mettez en avant les nouvelles publications pour les internautes qui reviennent et faites en sorte qu’ils reviennent pour en savoir plus.
- Mettezdu texte en surbrillance dans vos publications WordPress et soulignez les points clés pour vos lecteurs.
- Ajoutez des notes de bas de page simples et élégantes à vos publications de blog pour mettre en valeur vos recherches.
- Impressionnez vos internautes en affichant des témoignages tournants dans votre site WordPress.
- Ajoutez un redimensionneur de polices à votre site WordPress pour vous assurer que votre contenu est accessible à tous.
Nous espérons que cet article vous a aidé à ajouter des barres de progression de lecture sur WordPress. Vous voudrez peut-être aussi consulter notre guide terminé sur la façon de modifier un site WordPress et nos choix d’experts des meilleures alternatives à Canva pour les graphiques de conception de sites Web.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
For websites where the articles are longer than, for example, 1000 words, this is really useful so that the user knows what part of the content he is already in and how much is left. I assume that it can also very well reduce the bounce rate and it helps to “force” people to read the article to the end.
Vikash Pareek
How to Add a Reading Progress Bar in WordPress Posts without plugin, Because more plugins affect page speed, plugins cannot be installed for every task.
WPBeginner Support
Plugins and code affect your WordPress site the same. Poor quality code or a poor quality plugin would affect your site’s speed the same. We would recommend taking a look at our article below that goes more in-depth on the number of plugins a site should have.
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
Durga Thiyagarajan
I was looking for this one ! Thank you so much and it worked out. Will this affect the page speed?
WPBeginner Support
For how plugins affect page speed, you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
AmiF
Hi, thanks for sharing this awesome plugin, in the horizontal way, how to make it fill starting from right to the left? Which part should I change to make it “rtl”? Please someone help me…
Abhijeet
Plugin ‘worth the read’ has changed its settings…Please update this post
Jonathan Nabais
Hello there,
It works on my site but it’s invisible because it’s under the background.
How make it visible on the page and not under the page ?
Nirmal Kumar
Thanks for sharing this awesome plugin. This worked out. Cheers!
Stanley
It worked, very awesome.
Thanks
K T Bowes
Works on my pages but not on my blog posts – which is where I really wanted it. Looks good on my pages though.
Tony Abbott
I followed every step but my posts do not display the progress bar. Also the article states that this plugin does not support pages but the plugin screen does offer you the option to use the plugin on posts and pages.
I received this tutorial by email from yourselves on 6/9//16 so I am assuming you should have checked the validity of the article before you sent it out.
Tim Coe
Didn’t work for me. The enable box has been replaced by posts and pages boxces but after trying it 3 times I’m giving up.
Marcus
This is pretty neat. I have a site that primarily works through a Custom Post Type, so I’ll look for another resource for that as many of my articles are long-for reading!
Thanks for sharing!