Vous souhaitez rendre votre contenu plus attrayant ? Une simple barre de progression pourrait être ce qu’il vous faut. Qu’il s’agisse d’objectifs de collecte de fonds, de jalons de projets ou de taux d’achèvement de cours, les barres de progression transforment des chiffres statiques en motivation visuelle.
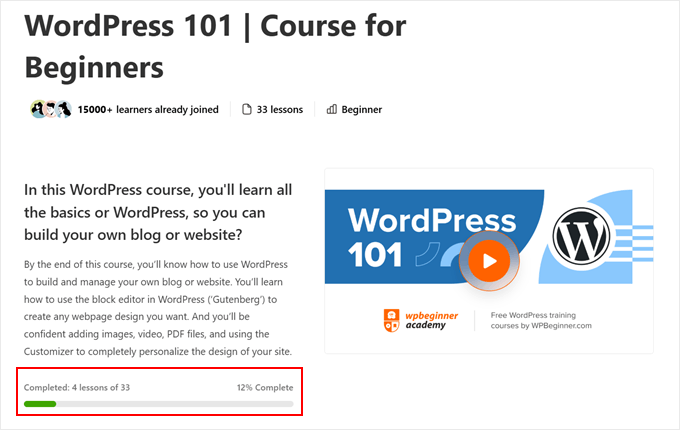
Nous utilisons des barres de progression sur notre site d’adhésion vidéo WPBeginner pour afficher la partie du cours que les utilisateurs/utilisatrices ont terminé. De cette façon, les étudiants peuvent facilement suivre leur progression et rester motivés pour terminer leur formation.
Et le plus beau, c’est que… Vous n’avez pas besoin de compétences en codage ou d’extensions coûteuses pour ajouter des barres de progression à votre site WordPress. Dans ce guide, nous vous afficherons exactement comment les créer, étape par étape.

Quand ajouter une barre de progression aux publications WordPress ?
Il existe plusieurs scénarios dans lesquels l’ajout d’une barre de progression peut améliorer vos publications de blog WordPress et les rendre plus percutantes.
Par exemple, les barres de progression sont excellentes pour afficher l’état d’avancement d’un projet.
Si vous tenez un blog qui documente des projets à long terme, l’ajout de barres de progression peut donner aux lecteurs un aperçu visuel rapide de l’état d’avancement du projet.

Nous avons également utilisé des barres de progression sur notre site d’adhésion vidéo.
Ceci a pour but d’aider nos utilisateurs/utilisatrices à voir à quel point ils ont terminé le cours.

Lescampagnes de collecte de fonds sur votre site WordPress peuvent également bénéficier grandement des barres de progression. Elles fournissent une représentation visuelle immédiate de la proximité de votre objectif, ce qui peut encourager davantage de donatrices et donateurs.
Pour les contenus éducatifs, les barres de progression peuvent illustrer les étapes d’apprentissage ou la complexité de différents sujets. Cela peut aider les lecteurs à voir le niveau de difficulté des différents objets que vous abordez dans vos publications de blog.
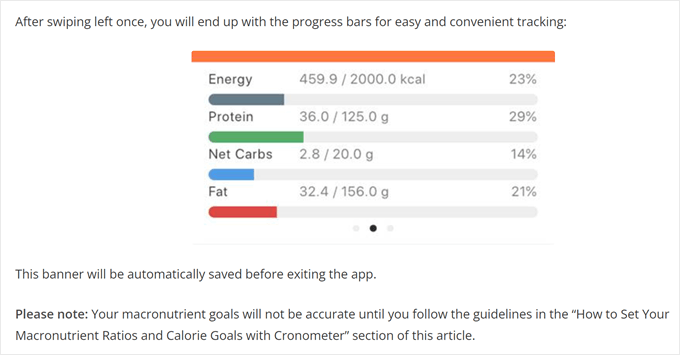
Si votre site traite de sujets liés à la santé ou au fitness, les barres de progression peuvent être utilisées pour afficher les niveaux d’intensité de l’entraînement, la barre de compétences, les informations nutritionnelles ou les progrès réalisés en vue d’atteindre les objectifs de santé.

Par ailleurs, l’ajout d’une barre de progression dans les publications sur les statistiques ou les résultats d’enquêtes peut rendre les données plus digestes et plus attrayantes. Au lieu de simplement énumérer des pourcentages, vous pouvez représenter visuellement les données à l’aide de barres de progression colorées.
Avec cela à l’esprit, nous avons trouvé 2 façons faciles d’ajouter une barre de progression à votre site WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour aller à votre méthode préférée :
Note : vous cherchez plutôt un tutoriel sur la barre de progression de lecture ? Si c’est le cas, notre article sur l’ajout d’une barre de progression de lecture dans les publications WordPress vaut la peine d’être lu.
Méthode 1 : Ajouter une barre de progression avec un constructeur de page (plus personnalisable)
Une façon efficace d’ajouter une barre de progression à votre site WordPress est d’utiliser un constructeur de page avec une mis en avant de la barre de progression. Cette approche permet de s’assurer que votre barre de progression s’intègre parfaitement à la conception générale de votre thème.
Pour cette méthode, nous utiliserons Thrive Architect, un constructeur de page puissant qui offre de nombreux modèles de thèmes différents et une interface drag-and-drop conviviale. C’est un excellent choix pour les débutants et les utilisateurs/utilisatrices expérimentés qui veulent un moyen facile de personnaliser la conception de leur site WordPress.
Cependant, n’oubliez pas que cette méthode implique de modifier votre thème. Si vous êtes satisfait de votre thème actuel et que vous ne souhaitez pas en changer, vous préférerez peut-être notre deuxième méthode.
De plus, Thrive Architect n’a pas de version gratuite. Cela dit, vous pouvez utiliser notre code promo Thrive Themes pour obtenir jusqu’à 50 % de réduction sur votre premier achat.
Vous pouvez en savoir plus sur la plateforme dans notre Avis Thrive Architect.
Étape par : Installer le Thrive Theme Builder
Pour Premiers pas, vous aurez besoin de configurer Thrive Architect. Commencez par vous connecter à votre compte Thrive Themes et téléchargez le plugin Thrive Product Manager.
Après cela, téléchargez et installez l’extension Thrive Product Manager. Vous pouvez consulter notre guide du débutant sur l’installation d’une extension WordPress pour obtenir des instructions étape par étape.

À ce stade, allez-y et cliquez sur Gestionnaire de produits dans votre zone d’administration WordPress.
Une fois que vous avez fait cela, vous pouvez cliquer sur le bouton ” Se connecter à mon compte ” pour connecter votre site WordPress à votre compte Thrive Themes.

Vous devriez maintenant voir une liste de tous les produits Thrive Themes disponibles à l’intérieur de votre compte.
Il suffit de sélectionner ” Thrive Architect ” et de cocher la case ” Installer le produit “.

Après cela, défilons vers le bas jusqu’à la section ” Thrive Theme Builder ” et inactivons la case ” Installer le thème “. Nous devons faire cela parce que Thrive Architect fonctionne mieux avec un Thrive Theme.
Cliquez ensuite sur le bouton “Installer les produits sélectionnés”.

Vous devriez maintenant voir que le Thrive Product Manager est en train de configurer les extensions Thrive Architect et Thrive Theme Builder.
Lorsque c’est terminé, il suffit de cliquer sur “Aller au Tableau de bord du Constructeur de thèmes”.

À ce stade, vous pouvez simplement aller de l’avant et choisir un thème WordPress.
Vous pouvez également cliquer sur le bouton “Prévisualisation” pour voir à quoi ressemble le thème avant de cliquer sur “Choisir”.

Une fois votre thème configuré, vous devriez arriver sur l’assistant de construction de thème.
Cet assistant d’intégration vous aidera à téléverser votre propre logo, à choisir les couleurs de la marque à ajouter à votre thème et à configurer les différentes structures et modèles de votre thème.
Il suffit de terminer l’onboarding pour pouvoir passer à l’étape suivante.

Étape par étape : Ajouter une barre de progression à vos publications WordPress
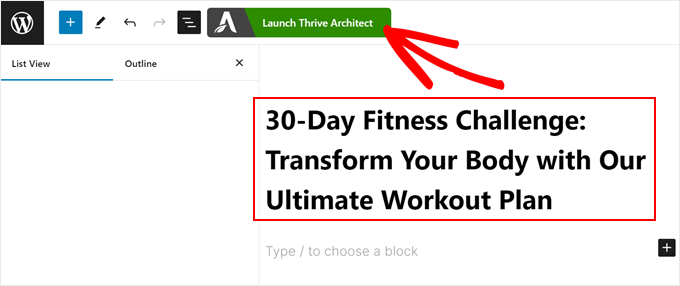
Ajoutons maintenant une barre de progression à vos publications WordPress. Pour commencer, ouvrez l’éditeur de blocs pour une nouvelle publication ou un article existant.
Ensuite, tapez le titre de votre nouvelle publication à cet endroit. Après cela, cliquez sur le bouton ” Lancer Thrive Architect “.

Maintenant, vous pouvez utiliser Thrive Architect pour créer le contenu de votre publication de blog. Son fonctionnement est similaire à celui de l’éditeur de blocs.
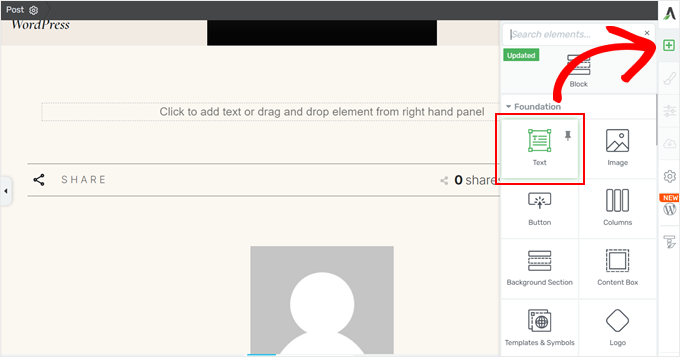
En d’autres termes, il vous suffit de cliquer sur le bouton “+” et de faire glisser l’élément de votre choix vers la section “Cliquez pour ajouter du texte ou faites glisser l’élément depuis le panneau de droite”.
Voici un exemple de l’ajout d’un bloc de texte à l’aide de l’éditeur :

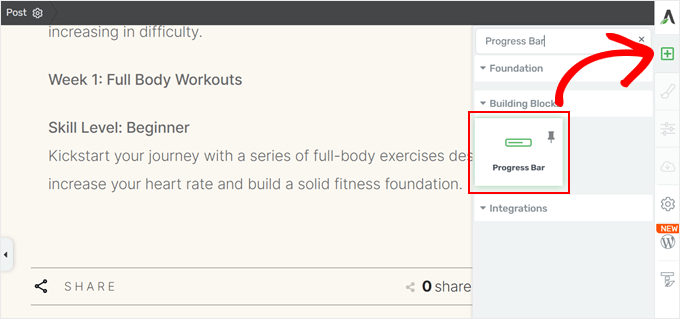
La procédure d’ajout d’une barre de progression est à peu près la même. Il suffit de cliquer à nouveau sur le bouton “+” et de trouver le bloc “Barre de progression”.
Ensuite, il suffit de l’ajouter à votre publication.

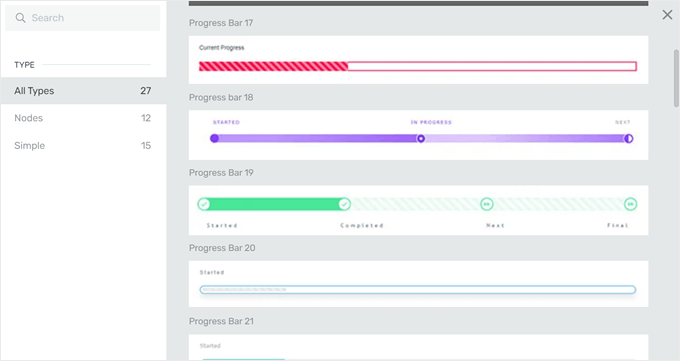
Une fenêtre surgissante apparaît ensuite, vous demandant de choisir un modèle de barre de progression.
Il y en a des dizaines à choisir, et vous pouvez toujours le modifier ultérieurement si nécessaire.

Une fois que vous avez fait votre choix, vous revenez à l’interface principale de l’éditeur.
Étape 3 : Personnaliser la barre de progression
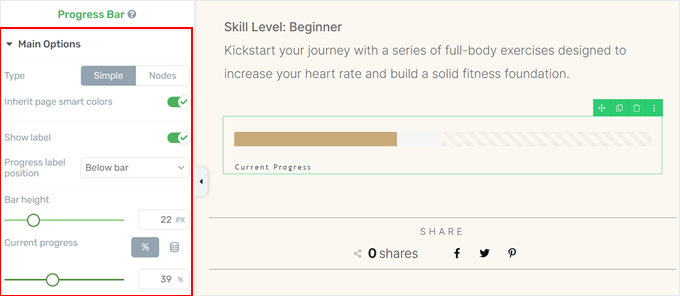
À ce stade, vous devriez voir une colonne latérale sur le panneau de gauche avec des options de personnalisation pour la barre de progression.

Il y a de nombreux réglages à définir, et nous allons couvrir les principaux pour afficher comment modifier la barre de progression.
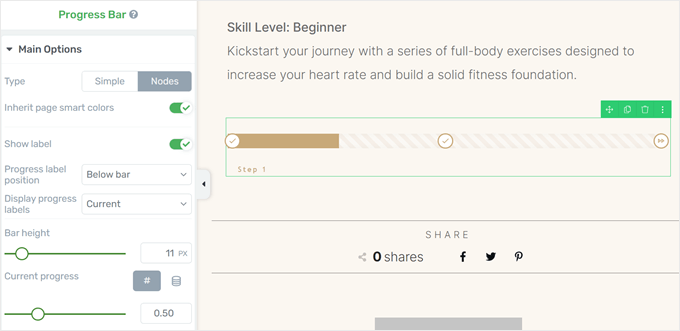
Dans le menu des options principales, vous pouvez modifier le design de la barre de progression, qui passe d’une barre simple à une barre avec des nœuds. Les nœuds sont des icônes qui affichent l’état d’avancement du travail. Nous avons choisi ce type de design pour les besoins de l’exemple.
Vous pouvez également modifier l’emplacement des libellés de la barre de progression, la hauteur de la barre et le niveau actuel de la barre de progression.

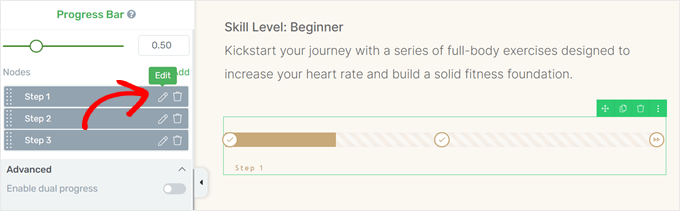
En descendant dans le panneau, vous trouverez des facultatifs permettant de modifier les libellés des nœuds.
Pour les modifier, cliquez sur l’icône “Modifier” située à côté du libellé.

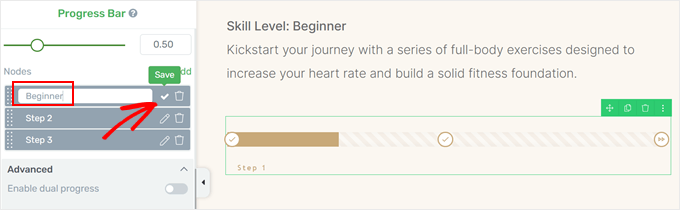
Il ne vous reste plus qu’à saisir votre nouveau libellé.
Cliquez ensuite sur l’icône “Enregistrer”.

Ce qui est génial avec Thrive, c’est qu’il vous permet de personnaliser toutes les autres parties de la barre de progression afin que vous puissiez la concevoir comme vous le souhaitez.
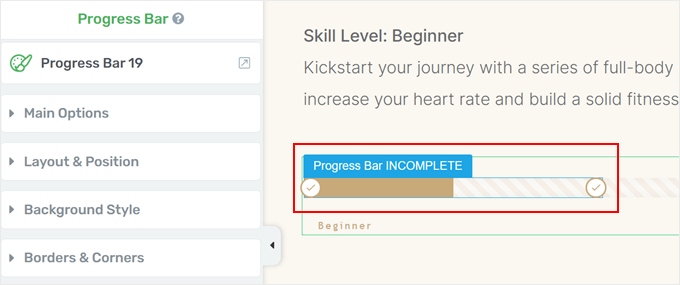
Pour voir ces options de personnalisation en action, vous pouvez survoler l’un des éléments de la barre de progression et cliquer dessus.
Ici, nous avons sélectionné la partie de la barre de progression qui affiche la progression incomplète.

Désormais, un nouvel ensemble de facultés est apparu dans la colonne latérale gauche.
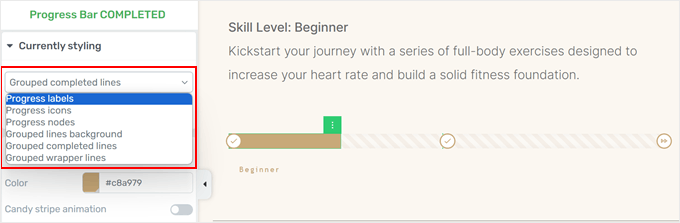
Si vous cliquez sur le menu déroulant “Style actuel” en haut de la page, vous pouvez modifier certaines parties de la barre, telles que les libellés de progression, les icônes, les nœuds, etc.
Confirmez votre choix en explorant chaque partie pour voir ce que vous pouvez personnaliser.

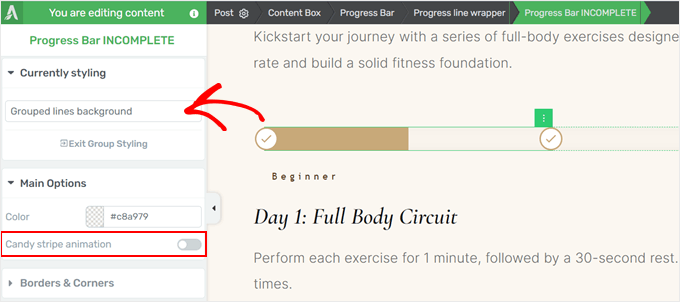
Prenons quelques exemples. Pour désactiver l’animation des bandes de bonbons dans la barre d’arrière-plan, sélectionnez “Arrière-plan des lignes sélectionnées” dans le menu Style actuel.
Inactivez ensuite le bouton “Animation de la bande de couleur”.

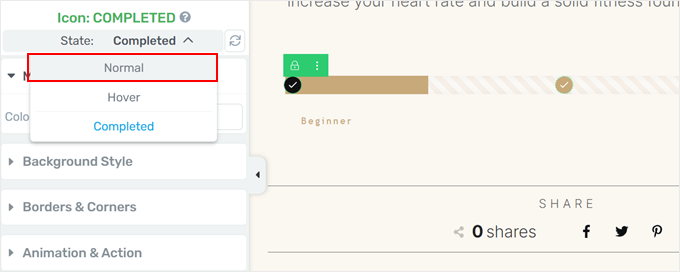
Si vous souhaitez modifier les icônes à l’intérieur des nœuds de progression, sélectionnez “Icônes de progression” dans le menu déroulant “Style actuel”.
Ensuite, dans le menu “État” en haut, sélectionnez “Normal”.

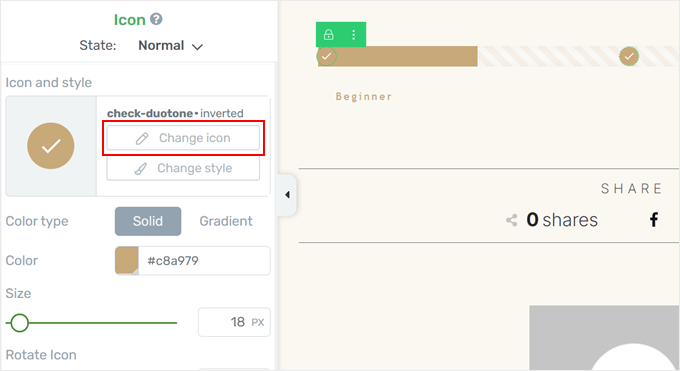
Vous devriez maintenant voir des réglages permettant de modifier les icônes de la barre de progression.
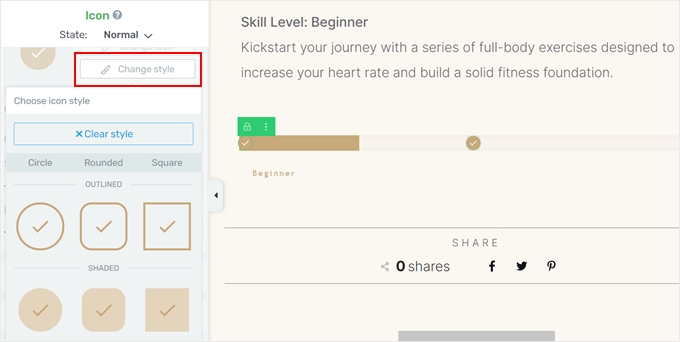
Cliquez sur “Modifier l’icône”.

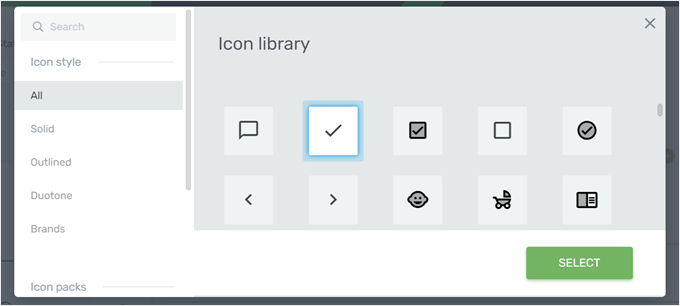
Thrive Architect a de nombreuses icônes dans sa Bibliothèque pour diverses industries. Cela dit, assurez-vous que l’icône que vous choisissez est adaptée à une barre de progression.
Une fois que vous avez fait votre choix, il vous suffit de cliquer sur “Sélectionné”.

Pour modifier le style de l’icône, il suffit de cliquer sur le bouton “Modifier le style”.
À partir de cette page, vous verrez quelques modèles d’icônes prédéfinis que vous pourrez choisir.

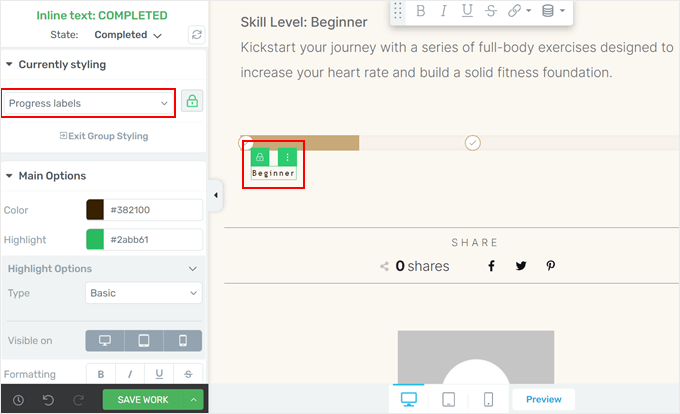
Pour modifier l’aspect du libellé de la progression, passez à l’option “Libellé de la progression” dans le menu déroulant “Style actuel”.
Vous y trouverez des options permettant de personnaliser la couleur du libellé, sa mise en évidence, sa mise en forme, etc.

Lorsque vous êtes satisfait de l’aspect de la barre de progression, cliquez sur “Enregistrer le travail” pour stocker vos modifications.
Confirmez la prévisualisation de votre publication de blog sur mobile, ordinateur de bureau et tablette afin que tout soit parfait.
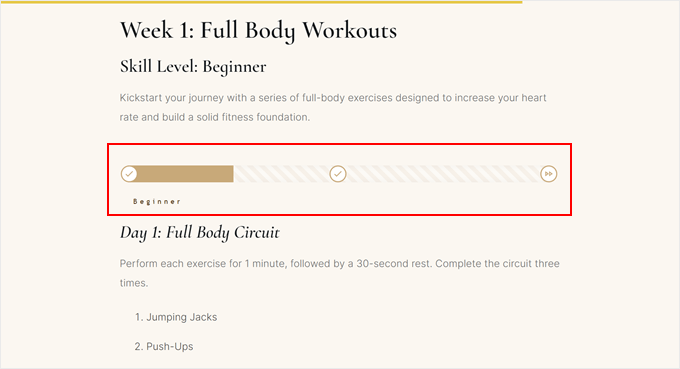
Voici à quoi ressemble le nôtre sur notre site de démonstration :

Alternative : Ajouter une barre de progression circulaire
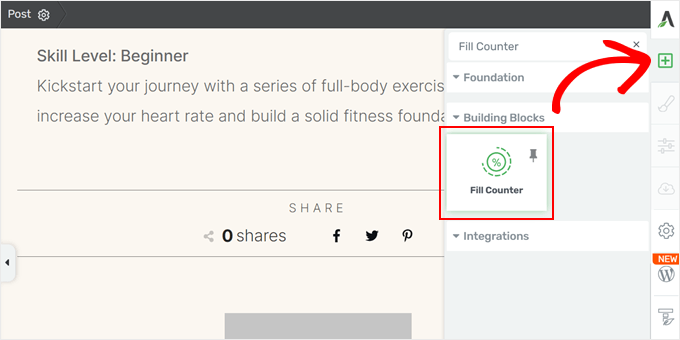
Thrive Architect a également un type différent de barre de progression dans sa collection de blocs appelé compteur de remplissage. Le bloc compteur de remplissage ressemble à une barre de progression circulaire, ce qui est idéal pour afficher des statistiques.
Pour l’ajouter, il suffit de cliquer sur le bouton ” + ” dans la colonne latérale droite et de trouver l’élément ” Compteur de remplissage “. Ensuite, faites-le glisser et déposez-le n’importe où sur la publication.

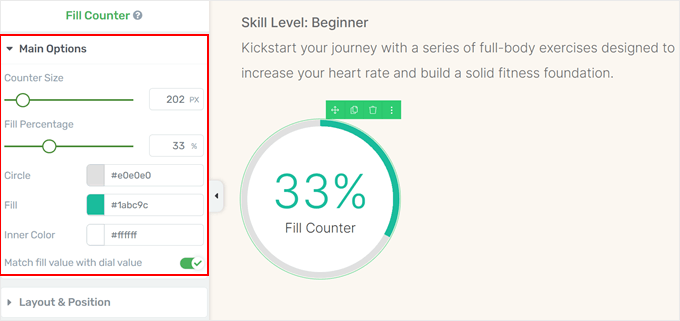
Une fois que vous l’avez ajouté, vous verrez quelques options permettant de personnaliser le compteur de remplissage.
Vous pouvez principalement modifier la taille du compteur de remplissage, le pourcentage de remplissage, les modifications des couleurs, et si la valeur du pourcentage doit correspondre à la valeur présentée visuellement dans le compteur.

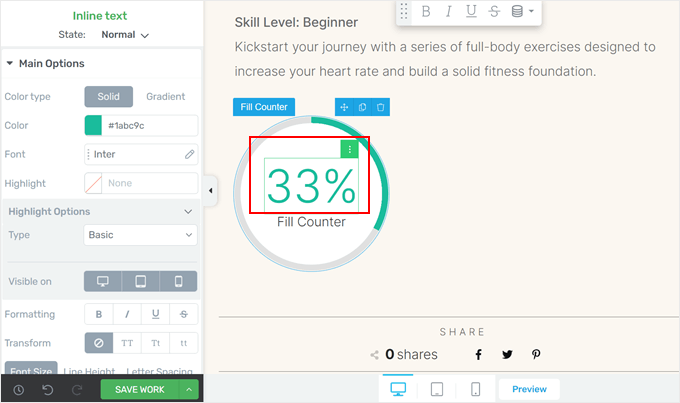
Vous pouvez également cliquer sur le nombre à l’intérieur du compteur de remplissage pour en modifier l’apparence.
N’hésitez pas à modifier ses couleurs, son type de police, sa visibilité sur différents appareils, et bien plus encore.

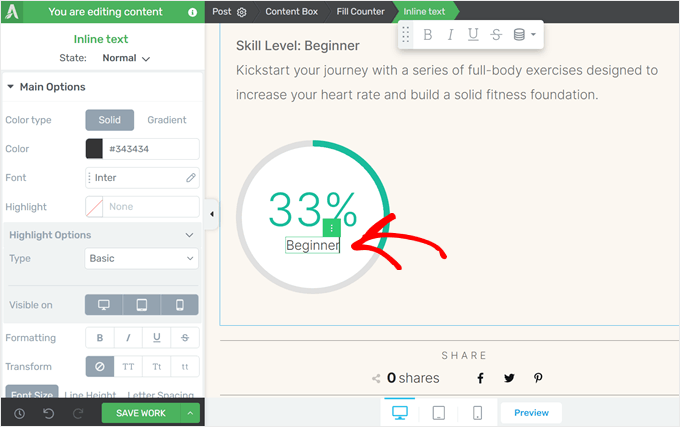
Si vous souhaitez modifier le texte situé sous le pourcentage, il vous suffit de cliquer sur le texte lui-même.
Ensuite, vous pouvez saisir une description pour le compteur de remplissage.

N’oubliez pas d’enregistrer votre travail lorsque vous avez terminé.
Alternative : Vous n’êtes pas fan de Thrive Architect ? Le constructeur de pages SeedProd dispose également d’un bloc de barre de progression que vous pouvez ajouter à votre thème ou à vos pages personnalisées.
En savoir plus sur l’utilisation de SeedProd, il suffit de consulter notre guide sur la façon de créer un thème WordPress personnalisé.
Méthode 2 : Utiliser une extension gratuite de barre de progression (rapide et facile)
Cette méthode est la meilleure si vous ne voulez pas utiliser un constructeur de page et que vous avez juste besoin d’une extension de barre de progression WordPress simple et gratuite.
Pour cela, nous utiliserons l’extension gratuite Ultimate Blocks, qui ajoute des tonnes de blocs Gutenberg supplémentaires à votre éditeur WordPress.
Ce qui est génial avec cette extension, c’est que le bloc de barre de progression est disponible gratuitement. Cela dit, vous pouvez passer à la version pro du plugin pour obtenir plus de blocs Gutenberg et d’options de personnalisation.
Vous pouvez en savoir plus sur cette extension dans notre Avis sur Ultimate Blocks.
Tout d’abord, installez et activez l’extension WordPress sur votre site. Une fois cela fait, vous pouvez ouvrir l’éditeur de blocs pour créer une nouvelle publication ou modifier une publication existante.
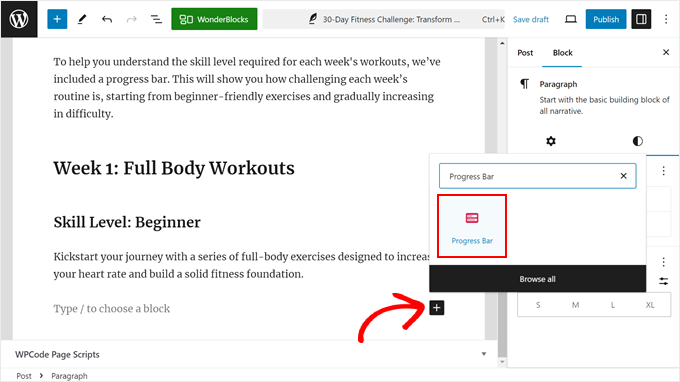
Cliquez sur le bouton “+” n’importe où sur la page et sélectionnez le bloc “Barre de progression”.

Vous avez bien ajouté un bloc de barre de progression à votre publication. Personnalisons davantage cet élément de design WordPress pour qu’il réponde à vos besoins.
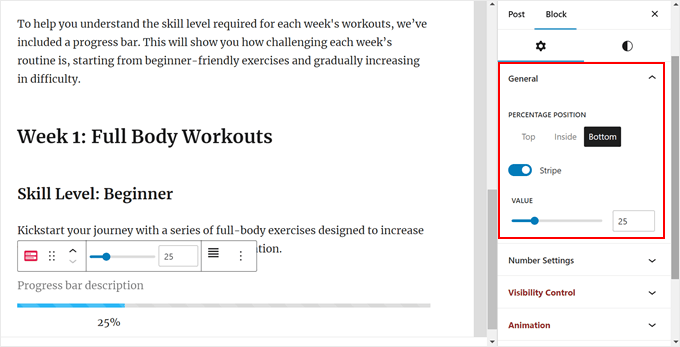
Si vous regardez la colonne latérale des Réglages du bloc sur la droite, vous verrez quelques options de personnalisation. Dans l’onglet “Général”, vous pouvez modifier la position en pourcentage de la barre de progression du haut vers l’intérieur ou le bas de la barre.
Vous pouvez également désactiver ou activer le motif “Stripe” et modifier la valeur de la progression actuelle.

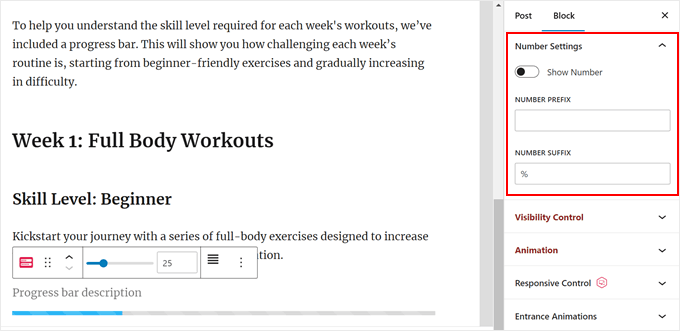
Ensuite, vous pouvez personnaliser les Réglages des numéros.
Ici, nous avons choisi de ne pas afficher le nombre de pourcentages car nous ne le trouvons pas utile pour notre exemple.
Mais si vous choisissez de l’afficher, vous pouvez modifier le préfixe du nombre (un symbole qui apparaît avant le nombre, comme le signe moins) et le suffixe du nombre (un symbole qui apparaît après le nombre, comme le signe monétaire).

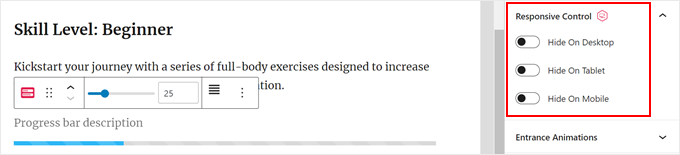
Vient ensuite le contrôle responsive.
Comme les barres de progression peuvent prendre de la place dans votre publication, vous pouvez la masquer lorsque la publication est vue depuis un écran plus petit, comme sur une tablette ou un appareil mobile.

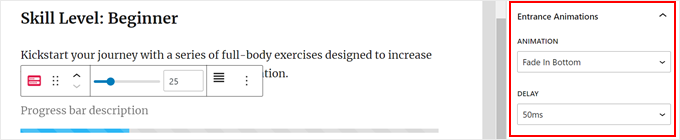
Vous souhaitez rendre la barre de progression plus interactive ? Pensez à ajouter une animation d’entrée. Lorsque vous activez cette fonctionnalité, la barre de progression apparaît avec un effet d’animation au fur et à mesure que l’internaute défile vers le bas jusqu’à elle.
Vous pouvez également choisir un style d’animation et définir la période de retard afin que la barre de progression apparaisse au bon moment.

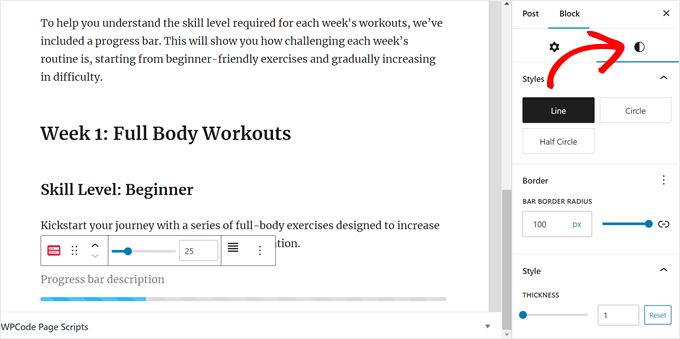
Passons à l’onglet “Style”, où vous pouvez personnaliser le design de la barre de progression.
En haut, vous pouvez modifier le design de la barre de progression, qui peut passer d’une ligne à un cercle ou à un demi-cercle. Vous pouvez également ajouter un rayon-radius à la barre pour qu’elle ait l’air plus circulaire que rectangulaire et nette.

Ici, nous avons décidé d’épingler la barre de progression des lignes.
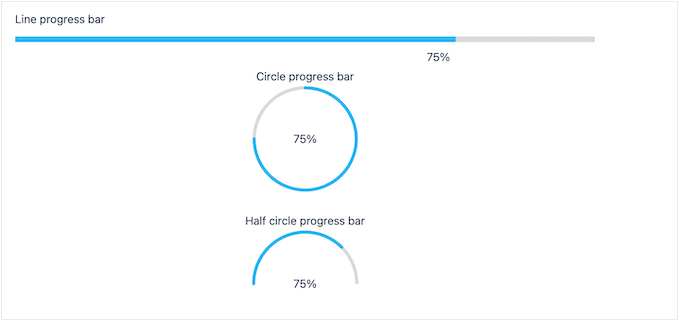
Mais voici à quoi ressemblent les barres de progression en cercle et en demi-cercle :

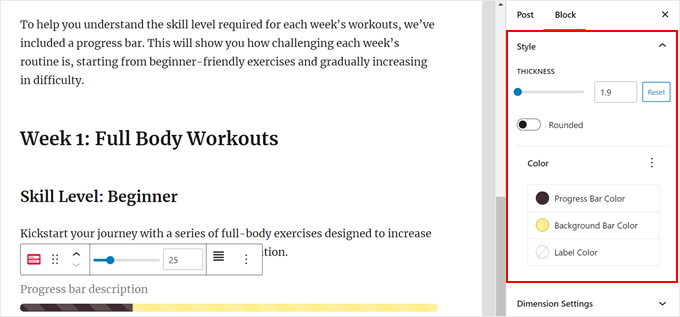
En défilant vers le bas, vous pouvez modifier l’épaisseur de la barre de progression pour qu’elle ressorte encore plus.
Vous pouvez également modifier la couleur de la barre de progression, de la barre d’arrière-plan et du libellé de la barre de progression pour les adapter au design de votre site.

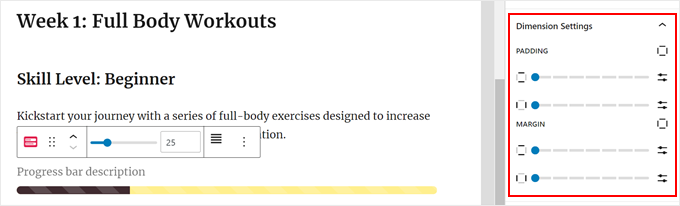
Un autre élément que vous pouvez modifier est la marge interne et la marge externe de la barre de progression.
Ces deux réglages contrôlent essentiellement l’espacement entre la barre de progression et les autres blocs qui l’entourent.
Vous pouvez augmenter la valeur des deux si vous ne voulez pas que la barre de progression soit trop proche des autres blocs situés au-dessus ou au-dessous d’elle.

Ensuite, vous pouvez ajouter un libellé ou une description à la barre de progression afin que les lecteurs puissent bénéficier d’un contexte plus large.
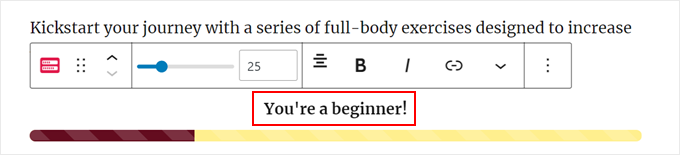
Au-dessus de la barre de progression, tapez simplement du texte. Vous pouvez également modifier l’alignement et le style du texte à l’aide des Réglages de la barre d’outils du bloc.

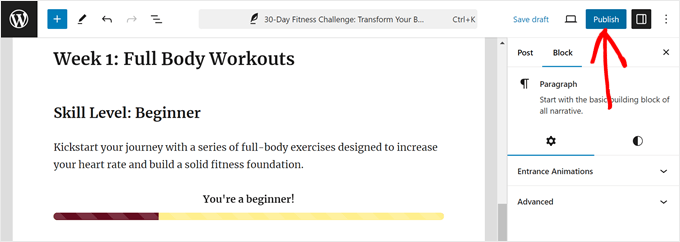
Lorsque vous êtes satisfait de l’aspect de la barre de progression, il vous suffit de cliquer sur “Publier” ou “Mettre à jour” dans l’éditeur/éditrices de blocs.
Vous pouvez également afficher la publication sur mobile, ordinateur de bureau et tablette pour vous assurer que la barre de progression se présente correctement sur tous les appareils.

Voilà, c’est fait ! Vous avez bien ajouté une barre de progression à vos publications WordPress.
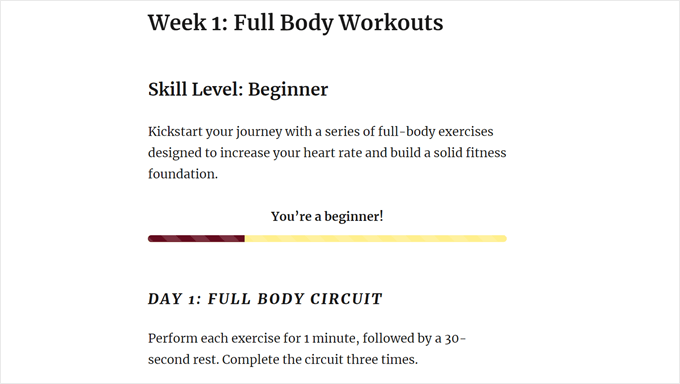
Voici à quoi ressemble notre barre de progression sur notre site de démonstration :

Éléments de design bonus pour votre site WordPress
Vous souhaitez ajouter d’autres éléments visuels à votre site WordPress ? Consultez les articles ci-dessous :
- Comment ajouter des Avancées dans les publications WordPress
- Comment ajouter un widget de compte à rebours dans WordPress
- Comment ajouter un ticker de nouvelles défilant dans WordPress
- Comment ajouter un arrière-plan animé dans WordPress
- Comment afficher une animation de comptage de nombres dans WordPress
- Comment ajouter des effets d’Halloween à votre site WordPress
- Comment ajouter des témoignages rotatifs dans WordPress
- Comment ajouter des boîtes de fonctionnalité avec des icônes dans WordPress
- Comment ajouter une vidéo YouTube comme arrière-plan en plein écran dans WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter une barre de progression à vos publications WordPress. Vous pouvez également consulter nos choix d’experts des meilleurs constructeurs de thèmes WordPress et notre guide sur la façon de modifier un site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Sachiko Ishikawa
Hello! I have a question How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
Apologies for the inconveniences.