Parfois, les Lecteurs souhaitent imprimer des articles pour s’y référer, mais les thèmes WordPress ne sont pas toujours conçus pour l’impression.
Par défaut, la plupart des thèmes incluent des éléments inutiles tels que des graphiques, des colonnes latérales et des publicités, ce qui donne aux pages imprimées un aspect encombré et, pire encore, entraîne un gaspillage important d’encre d’imprimante.
Heureusement, vous pouvez corriger ce problème en ajoutant une option d’impression à vos publications WordPress. Ce faisant, vous vous assurez que les Lecteurs impriment uniquement le contenu dont ils ont besoin.
Dans cet article, nous allons vous afficher comment configurer une option d’impression pour vos publications WordPress. Ainsi, vos publications auront un aspect propre et professionnel lorsqu’elles seront imprimées ! 💡

Pourquoi ajouter une option d’impression à vos publications WordPress ?
L’impression directe à partir d’un blog WordPress donne souvent des résultats inattendus, comme l’impression de l’ensemble de la mise en page au lieu du seul contenu de la publication. Ils obtiendront probablement chaque image, la colonne latérale, l’en-tête et le menu.
Cette méthode est peu attrayante, gaspille du papier et de l’encre et est difficile à lire.
Heureusement, ce n’est pas toujours le cas.
Certains thèmes WordPress sont dotés d’une feuille de style CSS distincte pour l’impression, qui imprime uniquement le contenu souhaité par le compte.
Vous pouvez voir l’aperçu avant impression en appuyant sur CTRL+P sous Windows ou Command+P sous Mac pour vérifier l’aspect de votre site WordPress à l’impression.

Si la Prévisualisation affiche l’en-tête, le pied de page et la colonne latérale de votre site, vous pouvez ajouter une option d’impression à votre site WordPress.
Cette opération permet d’ajouter une icône d’impression à l’écran qui indique aux utilisateurs/utilisatrices qu’ils peuvent obtenir une impression attrayante et lisible de votre contenu.
Voyons comment ajouter une option d’impression à vos articles WordPress.
Comment ajouter une option imprimable à vos publications WordPress
La première chose à faire est d’installer et d’activer l’extension Print, PDF, Email by PrintFriendly. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
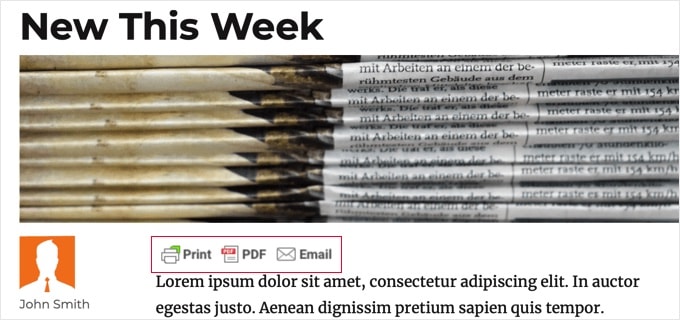
Dès qu’elles sont activées, les icônes “Imprimer” et “PDF” sont automatiquement ajoutées au bas de chaque publication et page de votre site. Ces icônes permettent de créer une impression attrayante ou une version PDF du contenu que vous êtes en train de voir.
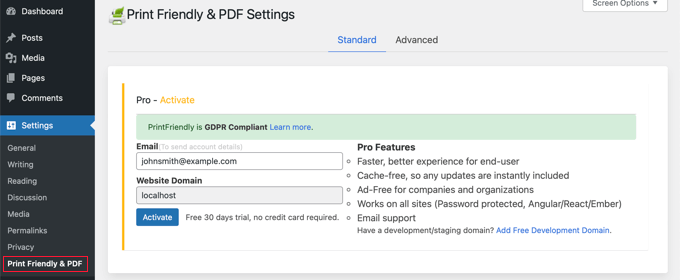
Vous pouvez personnaliser le plugin en naviguant vers Réglages ” Print Friendly & PDF depuis votre tableau de bord WordPress.
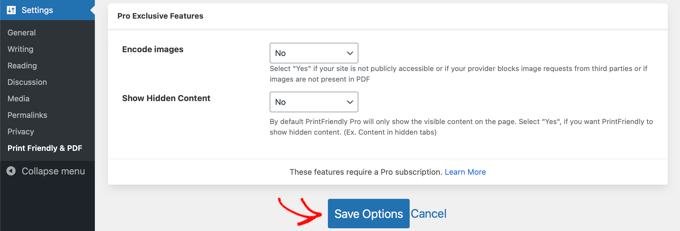
En haut de la page, les utilisateurs/utilisatrices qui paient pour les fonctionnalités Pro peuvent activer leur compte. Pour utiliser la version gratuite, il suffit de défiler au-delà de cette section.

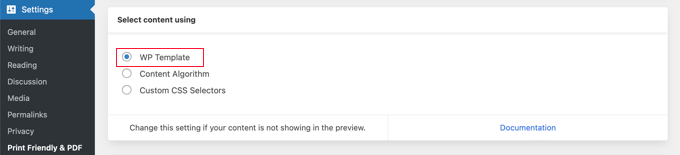
Lorsque vous arrivez à la section “Select content using”, vous devez laisser l’option par défaut “WP Modèle” sélectionnée.
Si vous trouvez que les icônes “Imprimer” et “PDF” ne s’affichent pas sur votre site WordPress, revenez sur cette page et essayez l’une des autres options.

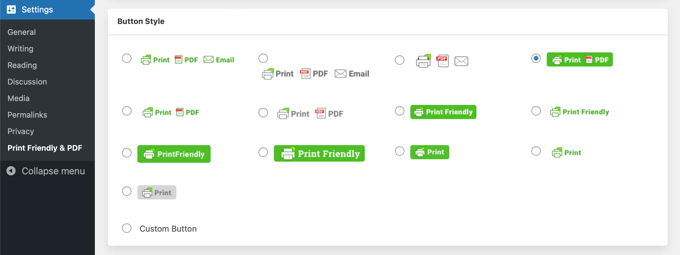
Ensuite, vous pouvez choisir le style de bouton à afficher sur votre site. Ceux-ci sont disponibles avec différents libellés et options de couleur. Certains styles incluent des boutons pour le PDF et l’e-mail, mais ces options seront proposées lors de la Prévisualisation de la page, quel que soit le style choisi.
Vous devrez peut-être expérimenter plusieurs styles de boutons pour trouver celui qui convient le mieux à votre site.

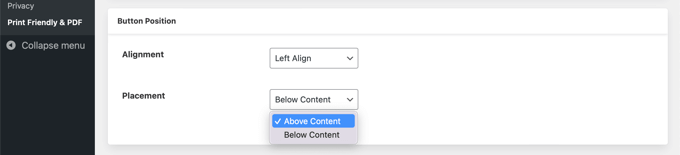
Il en va de même pour l’emplacement du bouton. Vous pouvez placer le bouton au-dessus ou au-dessous de votre contenu et l’aligner à gauche, à droite ou au centre, ou n’avoir aucun alignement.
Vous devrez peut-être essayer plusieurs options d’alignement pour trouver celle qui vous convient le mieux.

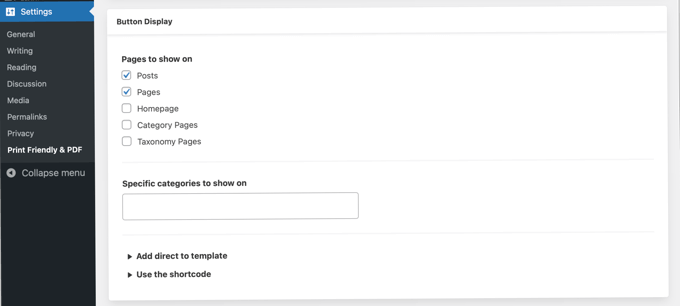
Dans la section suivante, vous choisissez où afficher le bouton d’impression sur votre site.
Par défaut, il sera affiché sur toutes les publications et pages. Cependant, il existe également des cases à cocher pour la page d’accueil, les pages de catégories et les pages de taxonomie.

Vous pouvez afficher le bouton d’impression uniquement pour certaines catégories en les saisissant dans la case libellée “Catégories spécifiques à afficher”. Il vous suffit de cliquer sur cette case pour sélectionner les catégories souhaitées dans un menu déroulant.
Les utilisateurs/utilisatrices avancés peuvent également ajouter le bouton directement aux modèles de leur thème à l’aide d’un extrait de code, ou ajouter un code court n’importe où dans une publication, une page ou une zone prête à accueillir des widgets.
N’oubliez pas de cliquer sur “Enregistrer les options” en bas de page pour enregistrer vos modifications.

Vous pouvez maintenant visiter votre site pour voir votre icône d’impression en action.
Voici ce que cela donne sur notre site de démonstration :

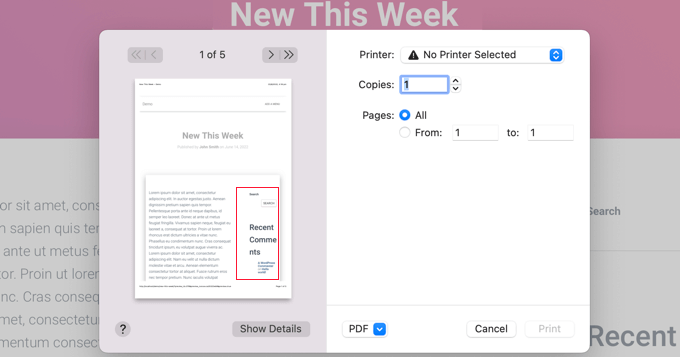
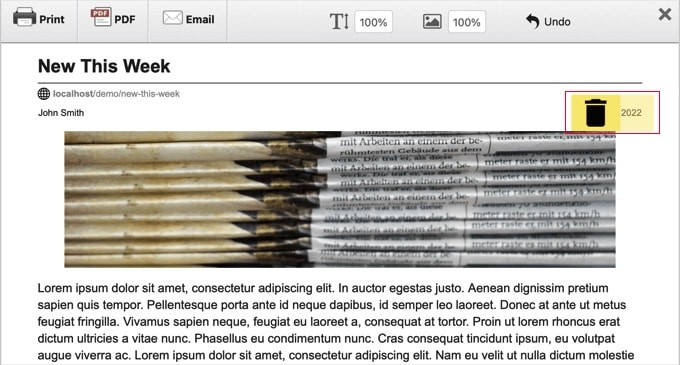
Lorsque vous cliquez sur le bouton “Imprimer”, une page de Prévisualisation s’affiche et vous affiche exactement l’aspect de la page une fois imprimée.
Cependant, il ne s’agit pas d’une simple page de prévisualisation . Vous pouvez également retirer tout contenu que vous ne souhaitez pas imprimer.
Par exemple, lorsque vous survolez la date avec votre souris, une icône de corbeille apparaît. En cliquant dessus, vous supprimez la date de la prévisualisation. Vous pouvez faire de même pour retirer l’image et tout ce que vous ne souhaitez pas imprimer.

Lorsque vous êtes prêt, il vous suffit de cliquer sur l’icône “Imprimer” pour imprimer la page.
Vous pouvez également cliquer sur le bouton “PDF” pour télécharger une version PDF de la page ou sur le bouton “E-mail” pour envoyer le PDF par e-mail.
Astuce bonus : D’autres astuces pour les blogs
L’ajout d’une icône d’impression à vos publications de blog n’est qu’un moyen parmi d’autres de faciliter la tâche de vos lecteurs. Il existe d’autres astuces intéressantes que vous pouvez essayer.
Vous pouvez par exemple ajouter un bouton “Charger d’autres publications”. Cela permet aux internautes de continuer à défiler votre contenu sans quitter la page, ce qui les aide à rester engagés.
Vous pouvez également afficher vos prochaines publications planifiées. Laisser les lecteurs savoir ce qui va suivre peut susciter l’enthousiasme pour votre futur contenu.

Dernier point, vous pouvez ajouter des infobulles à vos publications et à vos pages. Celles-ci donnent des détails supplémentaires lorsque quelqu’un survole un mot ou une phrase, ce qui permet de garder les choses claires sans encombrer la page.
Pour plus de tutoriels, vous pouvez consulter notre guide ultime sur la façon de démarrer un blog.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter une option imprimable à vos publications WordPress. Dans la publication suivante, vous voudrez peut-être aussi apprendre comment afficher les publications similaires ou comment afficher les articles les plus commentés dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Joe
Thank you for the guidance.
WPBeginner Support
You’re welcome
Admin
facebook
I have one specific page on my site I am trying to get to print without anything around it. I installed the plugin did all of your steps have the print page logo and link. I would like it to just print cleanly the contents of my page with nothing else around it.
WPBeginner Support
You would want to check with the support for the plugin you are using for how they exclude certain content from the printer-friendly page
Admin
Brooke Favorat
This is exactly what I needed and was so excited to see this information… but sadly the plugin recommended has been closed I have no clue about code and all other print plugins are Greek to me. Please help!
I have no clue about code and all other print plugins are Greek to me. Please help!
WPBeginner Support
The second option is still available but thanks for letting us know, we’ll be sure to look into updating this article
Admin
Brooke
Just wanted to update in case anyone else would like to know…the plugin BWS PDF & Print is great and has been the solution for me
Sam Mooney
Neither plugin is maintained anymore which is a shame. Do you have other suggestions?
Peter
What if I only want this print option on posts and not pages?
MikeM
where is your print function?
Lineisy Kosenkova
Have only just started looking into being able to print WordPress posts. Glad I stumbled onto your site and these useful tips. . This is a great post. Tom, do you have any theme suggestions that play nicely with print stylesheets?
Mark Klinefelter
My favorite is PrintFriendly. Easy to install on any page or post and can be easily removed from any individual page if desired. It also comes with a pdf tool. I use it on my live site and it is a very attractive proposition.